Как добавить верхнюю панель в тему Storefront
Опубликовано: 2022-08-27Запустить интернет-магазин довольно просто с помощью универсального инструмента, такого как WooCommerce. Но если вам нужно повысить коэффициент конверсии и доход вашего интернет-магазина, вам следует разработать несколько стратегий. Добавление верхней панели в ваш магазин WooCommerce — это одна из простых вещей, которую вы можете сделать, чтобы привлечь посетителей к покупкам в вашем магазине WooCommerce. В этой статье мы покажем вам, как добавить верхнюю панель в тему Storefront для WooCommerce.
Но прежде чем мы углубимся в подробности, давайте сначала лучше разберемся, что такое верхняя панель и почему мы должны добавить верхнюю панель в WooCommerce. Давайте выясним это.
Зачем добавлять верхнюю панель в WooCommerce?
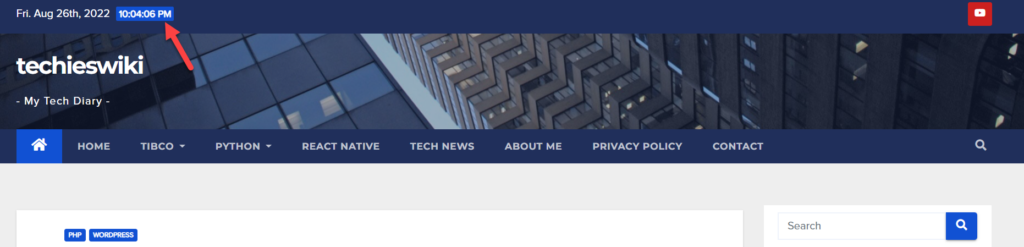
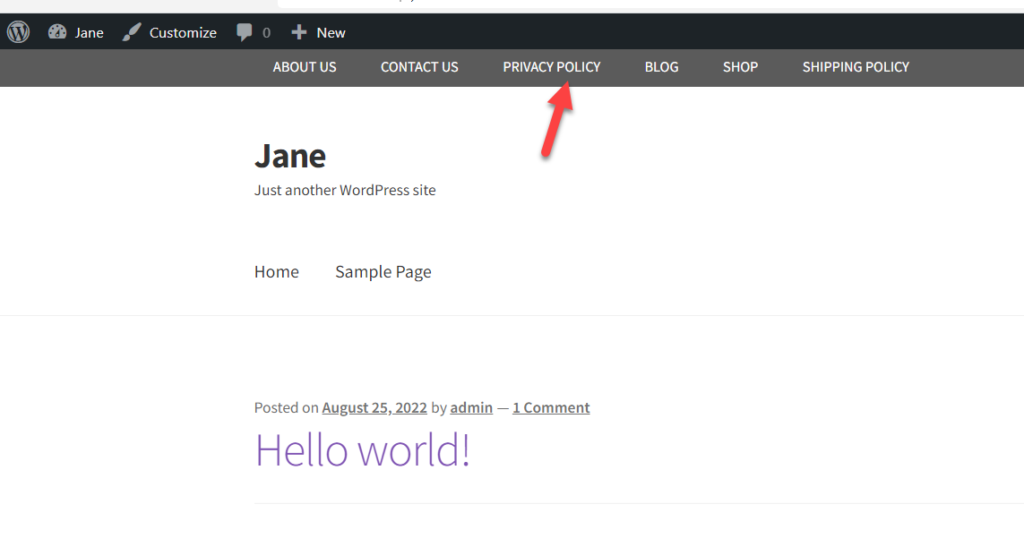
Вы должны добавить верхнюю панель в WooCommerce для лучшей видимости и коэффициента конверсии. Когда кто-то попадает на ваш сайт WooCommerce, он сначала увидит верхнюю часть. Именно так:

Как вы можете видеть на скриншоте, этот веб-сайт упомянул дату и время в своей верхней панели. Кроме того, они также добавили ссылку на свой YouTube в правой части верхней панели. Аналогично этому, вы также можете добавить пару ценных виджетов, таких как панель поиска, основные ссылки на страницы и т. д.
При запуске интернет-магазина вы можете связать важные страницы, такие как документация, часто задаваемые вопросы, архивы продуктов и т. д. Добавление ссылки на форму входа в учетную запись также помогает в большинстве ситуаций. Поэтому, когда пользователь попадает на ваш сайт, у него все будет в верхней панели. Вы также можете продвинуться немного дальше, добавив форму подписки на рассылку новостей с помощью HTML и CSS.
Таким образом, верхняя панель в WooCommerce имеет решающее значение, поэтому большинство тем WordPress поставляется с верхней панелью. Но они не всегда будут видны, поэтому в некоторых случаях вам придется включать это вручную.
Однако это не относится к Storefront. Несмотря на то, что Storefront — фантастическая тема для создания магазинов WooCommerce, в ней по-прежнему отсутствует эта базовая функция. Но, не стоит беспокоиться, вам не повезло. Давайте посмотрим, как мы можем добавить верхнюю панель в тему Storefront.
Как добавить верхнюю панель в тему Storefront
В этом разделе рассказывается, как добавить верхнюю панель в тему Storefront. Если на вашем сайте не установлена тема Storefront WordPress, перейдите на панель администратора и выберите « Внешний вид » > «Темы». Теперь установите тему из репозитория WordPress.
Теперь у нас есть два способа добавить верхнюю панель в тему Storefront:
- Использование плагина Storefront Top Bar
- Программно
Способ 1: добавить верхнюю панель с помощью плагина Storefront Top Bar
Если вы ищете специальный плагин для добавления верхней панели в тему Storefront, вам поможет плагин Storefront Top Bar . Как обычно, вам необходимо сначала установить и активировать плагин на своем сайте.
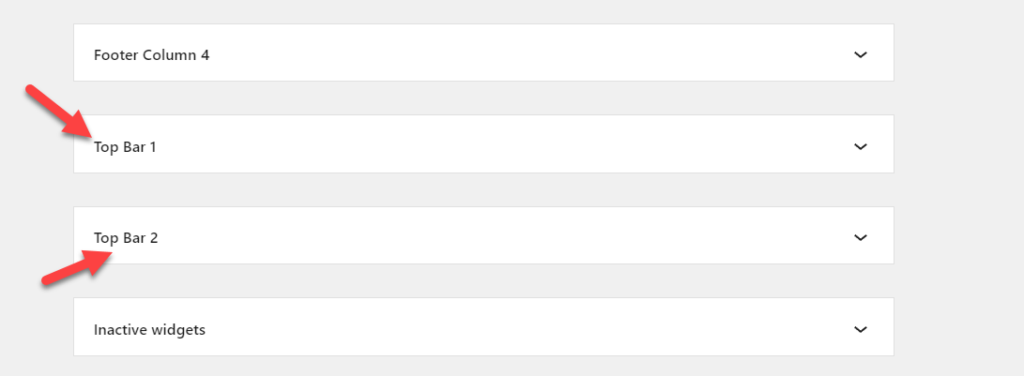
После активации вы увидите две новые области виджетов.

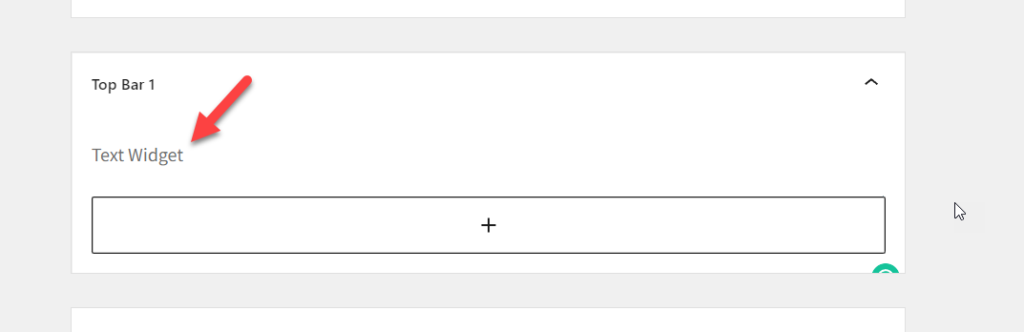
Вы можете добавлять виджеты в те области, которые отображаются на верхней панели. Например, давайте добавим текстовый виджет в область виджетов «Верхняя панель 1».

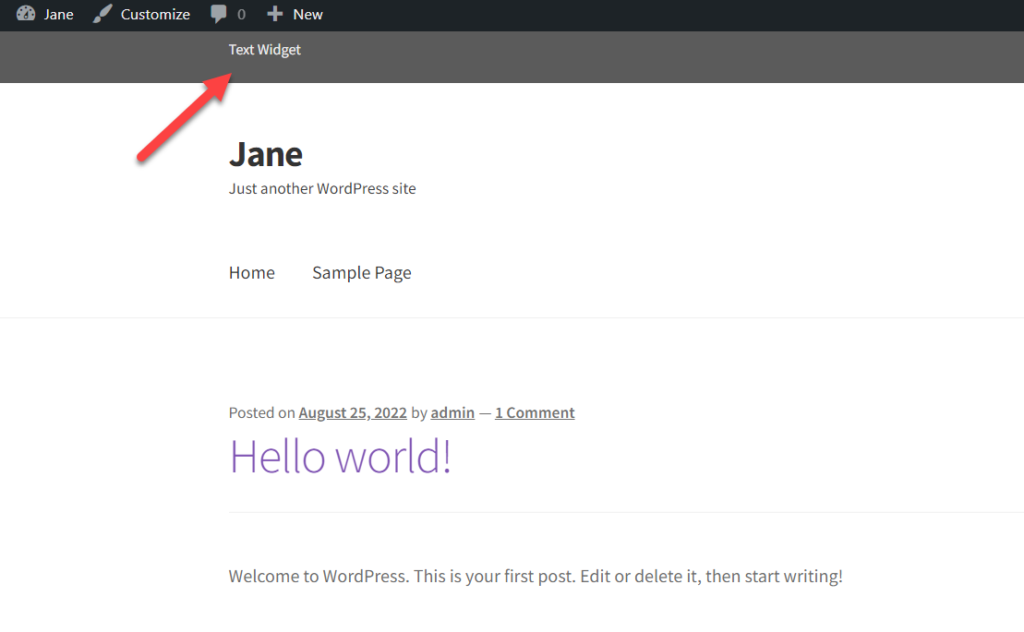
После обновления настроек проверьте переднюю часть веб-сайта, и вы увидите текстовый виджет прямо там.

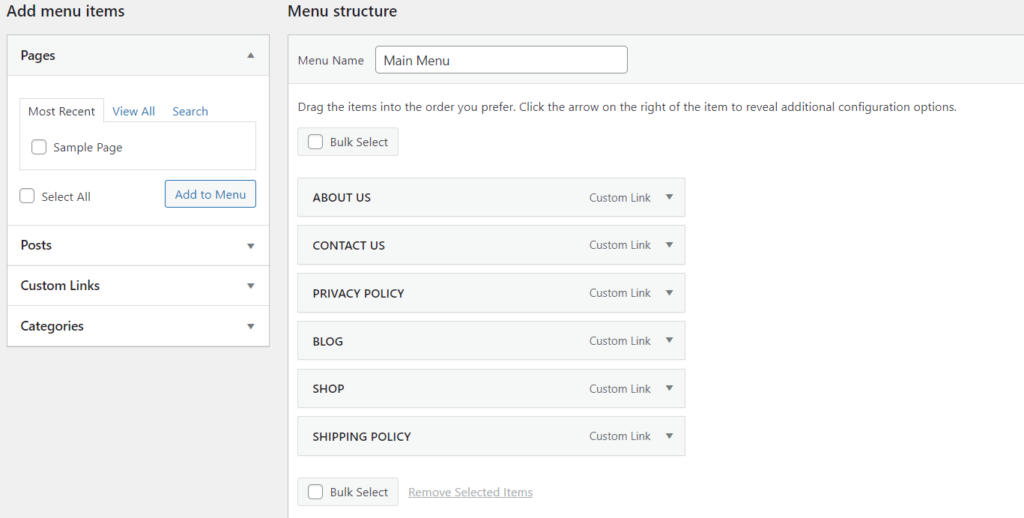
Это было просто. А что, если вы хотите добавить меню навигации на верхнюю панель? Что ж, это тоже возможно. Все, что вам нужно, это навигационное меню с навигационными ссылками. Вы можете создать его в разделе « Меню» , если у вас его нет.

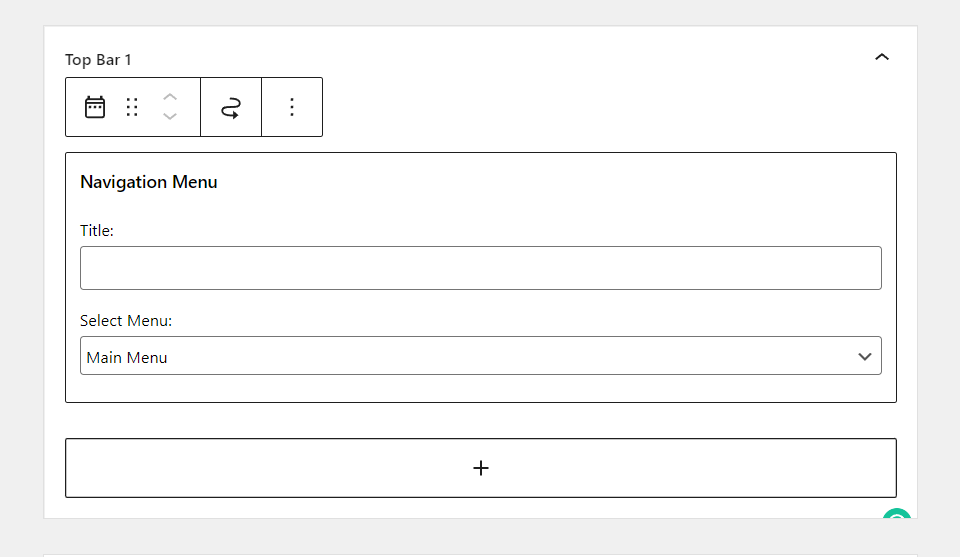
В нашем случае мы создали навигационное меню, но не присвоили этому меню место. Поэтому после создания меню перейдите в область виджетов Top Bar 1 и добавьте в нее меню.

Сохраните параметры и проверьте свой сайт с внешнего интерфейса. Там вы увидите меню навигации.

Таким образом, вы можете добавить меню навигации на верхнюю панель темы Storefront. Точно так же вы можете добавлять ссылки, кнопки, окно поиска и т. д. с помощью плагина без необходимости кода.
Однако, если вы не хотите использовать сторонние плагины и чувствуете себя комфортно с программированием, у нас есть фрагменты кода, чтобы вы могли добавить верхнюю панель в свой магазин WooCommerce с темой Storefront.
Способ 2: добавить верхнюю панель на витрину магазина с помощью пользовательских фрагментов кода
Прежде чем добавлять какие-либо фрагменты кода, мы настоятельно рекомендуем вам создать полную резервную копию вашего сайта WordPress и использовать дочернюю тему для редактирования основных файлов WordPress. Если вы не знаете, как создать дочернюю тему, следуйте нашему пошаговому руководству или используйте плагин дочерней темы. Кроме того, вы можете использовать плагин Code Snippets для добавления пользовательских фрагментов кода. Однако с плагином Code Snippets вам не нужна дочерняя тема. Тем не менее, мы всегда рекомендуем иметь его для безопасности.
Использование плагина фрагментов кода
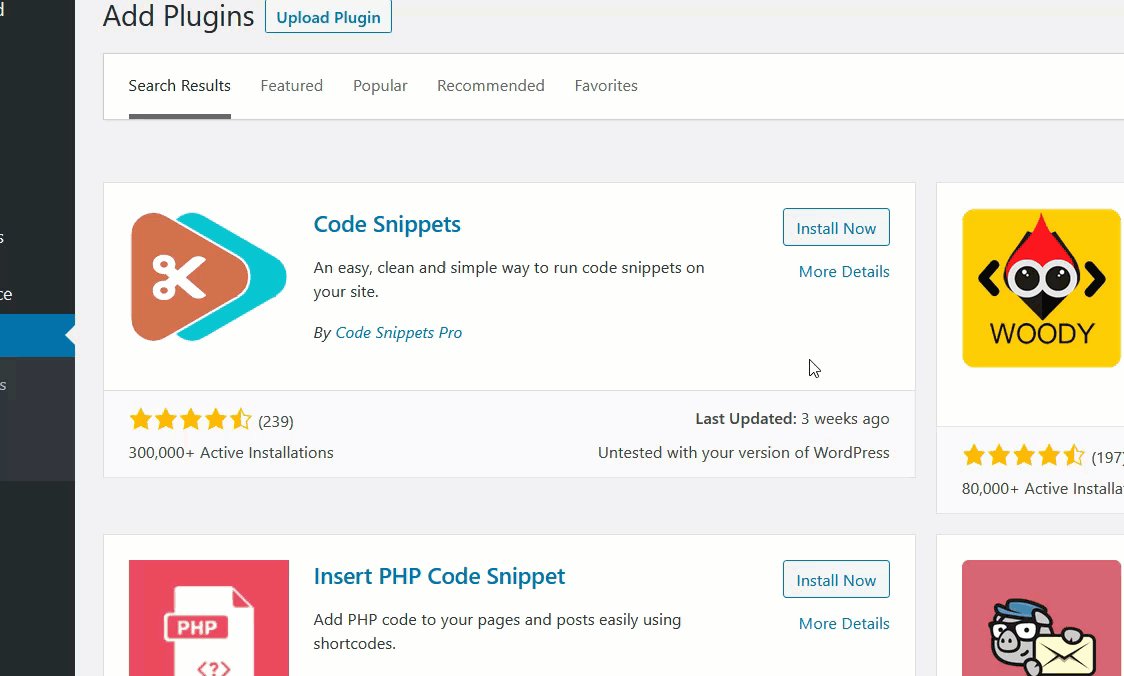
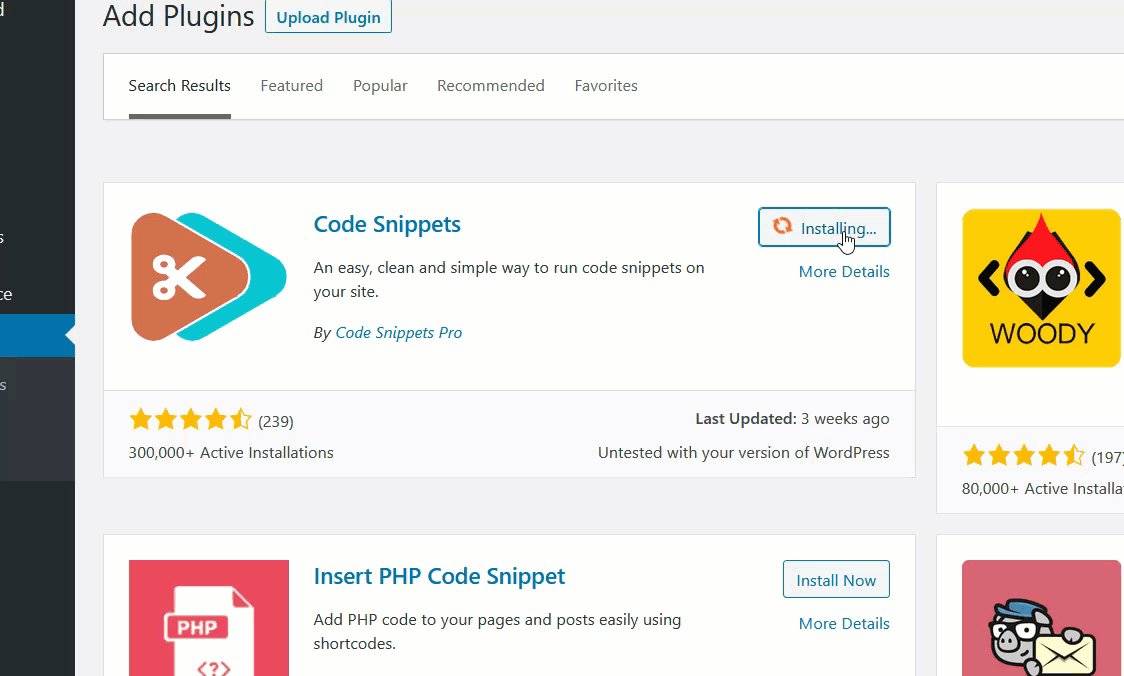
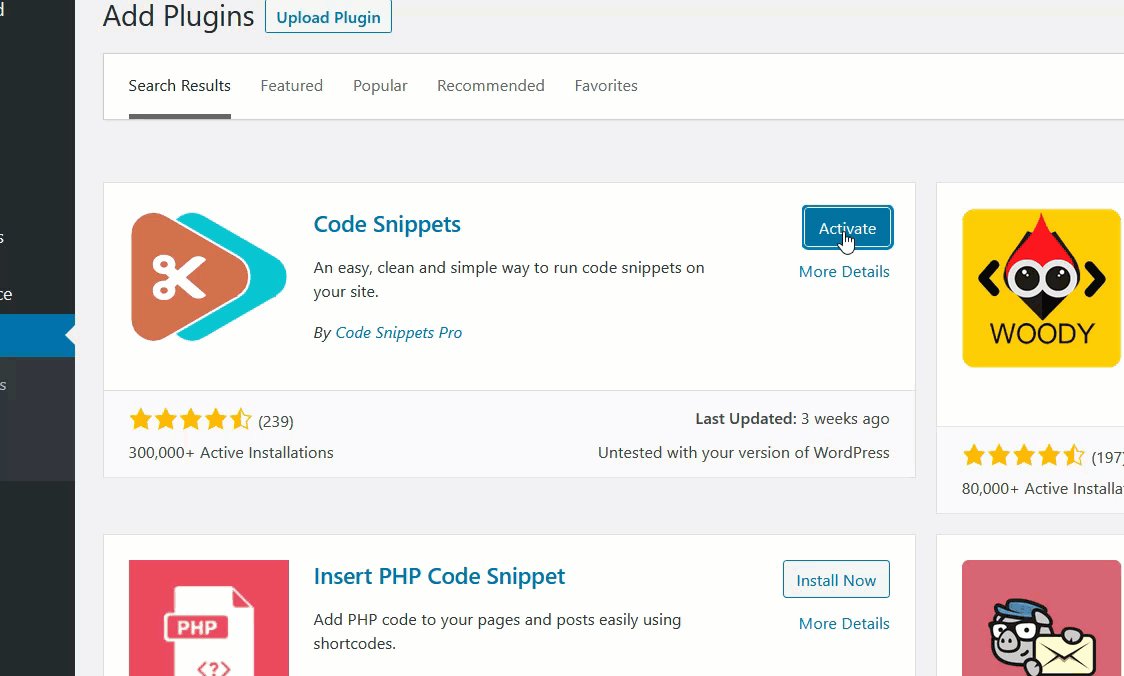
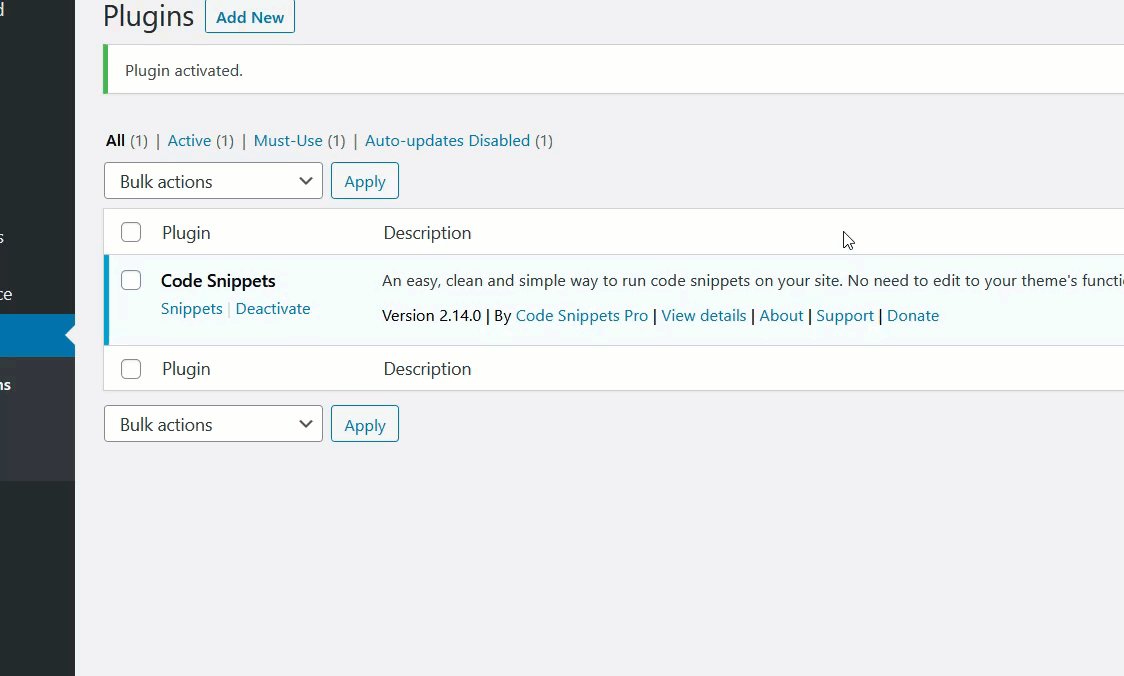
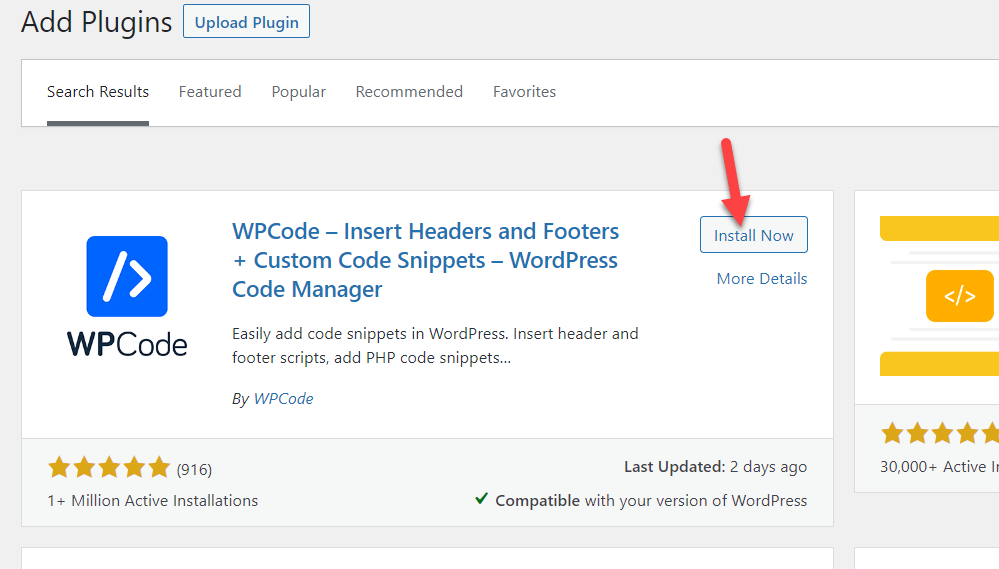
В целях демонстрации мы будем использовать фрагменты кода для добавления фрагментов пользовательских кодов. Прежде всего, на панели администратора перейдите в «Плагины» > «Добавить новый». Найдите плагин Code Snippets и установите его на свой сайт. После этого нажмите « Активировать », чтобы активировать плагин.

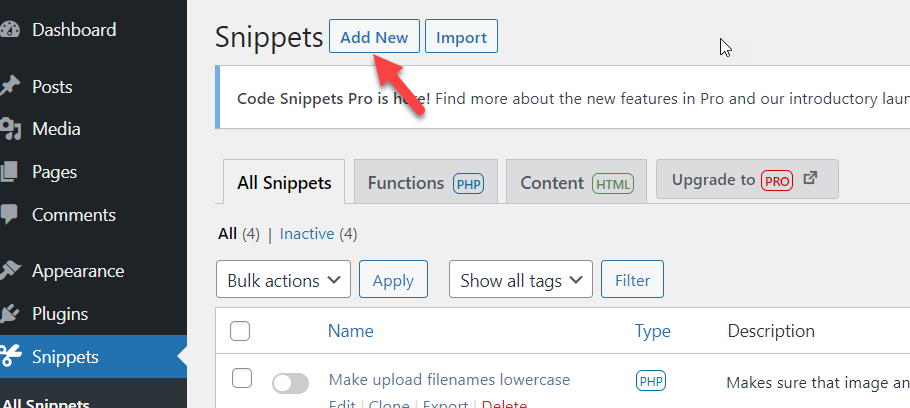
После того, как вы активировали плагин, вы можете создавать новые фрагменты. Перейдите к фрагментам кода и нажмите кнопку «Добавить новую». Откроется новое окно, в котором вы можете добавить свой собственный код. После добавления кода сохраните и активируйте его, чтобы он работал на вашем сайте.

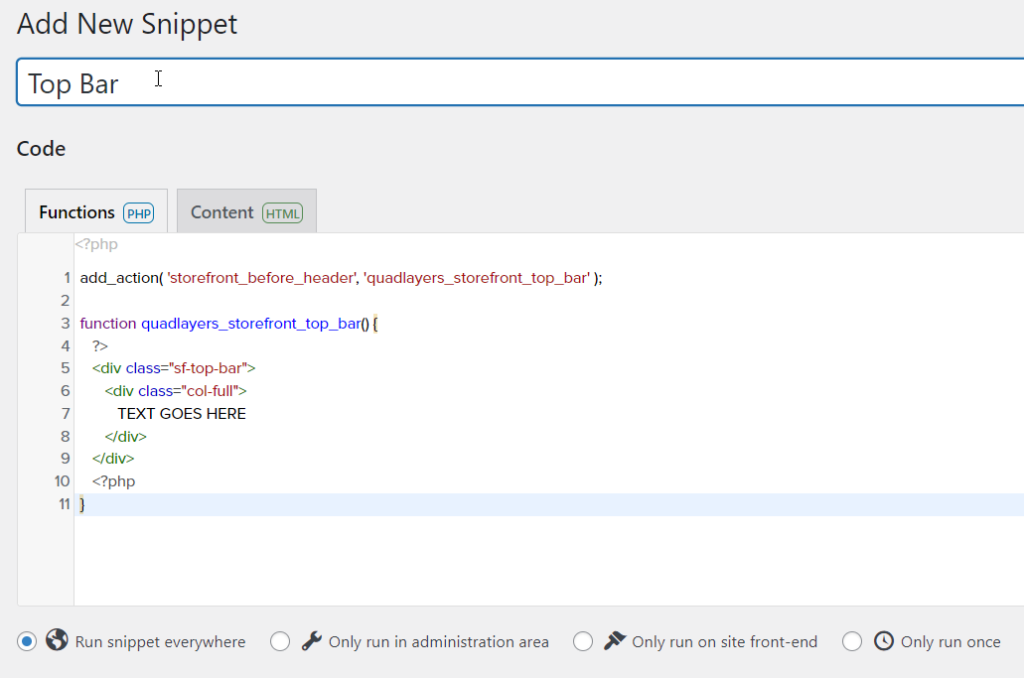
Давайте посмотрим на фрагмент кода, который мы будем использовать для добавления верхней панели в магазин WooCommerce с темой Storefront.
Фрагмент кода для добавления верхней панели
add_action('storefront_before_header', 'quadlayers_storefront_top_bar');
функция quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="кол-полный">
ТЕКСТ ЗДЕСЬ
</div>
</div>
<?php
}Скопируйте и вставьте приведенный выше фрагмент кода в редактор плагина. Дайте заголовок фрагменту кода, чтобы не забыть сохранить изменения и активировать фрагмент.

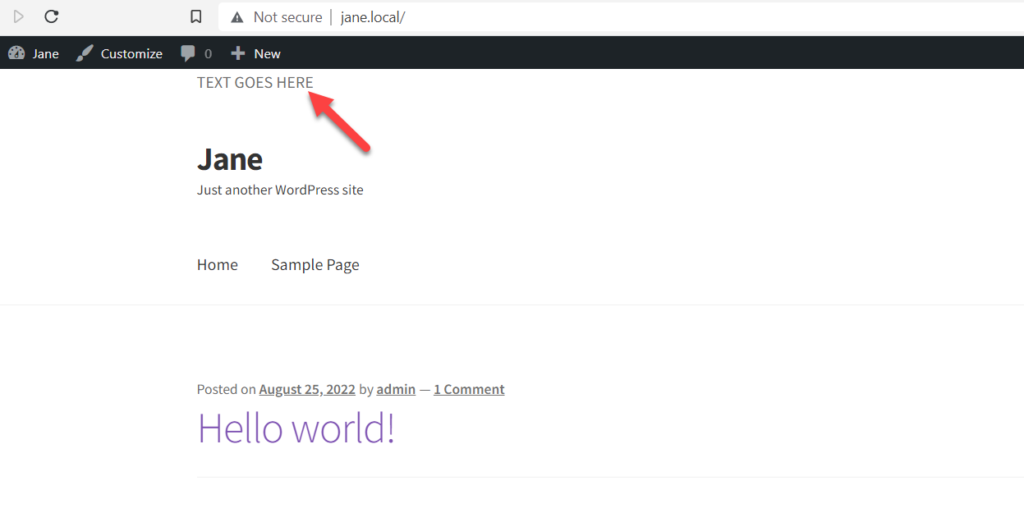
Если вы внимательно посмотрите на код, мы используем quadlayers_storefront_top_bar в качестве функции. Чтобы отредактировать контент, просто замените ТЕКСТ ЗДЕСЬ на все, что вы хотите, и он будет добавлен на верхнюю панель вашего магазина WooCommerce. Теперь перейдите к интерфейсу сайта после активации фрагмента, и вы увидите текст в верхней части сайта.


Таким образом, вы можете добавить текстовый виджет на верхнюю панель темы Storefront. Точно так же вы можете добавлять различный контент на верхнюю панель в вашем магазине WooCommerce. Двигаясь дальше, давайте посмотрим, как мы можем настроить внешний вид верхней панели в теме Storefront.
Как настроить верхнюю панель в теме Storefront
После того, как вы добавили верхнюю панель в свой магазин WooCommerce, пришло время настроить ее внешний вид. Опять же, есть метод плагина и ручной метод. Если вы планируете использовать плагин для настройки установки WordPress, вам следует проверить CSS Hero. Это плагин премиум-класса, который может быть очень полезен для настройки верхней панели в теме Storefront.
Однако, если вам не нужен плагин и вы немного знаете CSS, вы можете изменить внешний вид верхней панели по своему усмотрению.
Плагин Storefront Top Bar WordPress, который мы использовали выше для добавления верхней панели в тему Storefront, поставляется с настраиваемой опцией стиля CSS. Вы можете использовать эту функцию для добавления пользовательских стилей CSS из плагина.
(Добавьте сюда скриншот)
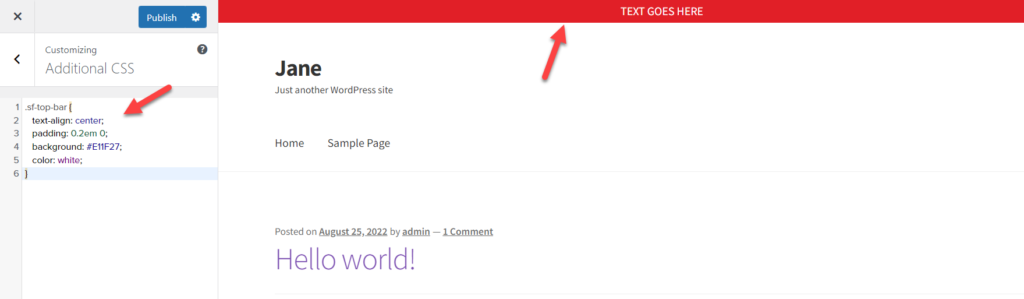
С другой стороны, если вы использовали фрагменты кода для добавления верхней панели в тему Storefront, вы можете использовать свой класс CSS для добавления пользовательского стиля. В нашем предыдущем примере с кодом мы использовали sf-top-bar в качестве класса CSS для тега div. Теперь мы можем настроить таргетинг на этот конкретный класс, чтобы добавить собственные стили, например
.sf-верхняя панель {
выравнивание текста: по центру;
заполнение: 0.2em 0;
фон: #E11F27;
белый цвет;
}Нет ограничений на пользовательский стиль с помощью CSS, поэтому вы можете оформить верхнюю панель так, как вам нравится, если у вас есть необходимые знания CSS. Чтобы добавить собственный CSS, перейдите в « Настройщик тем» > «Дополнительный CSS». Здесь вы можете весь свой пользовательский код CSS, и вы увидите изменения в режиме реального времени.

Как только вы это сделаете, вы можете идти. Вот как легко настроить верхнюю панель в теме Storefront.
БОНУС: Как редактировать заголовок в WordPress
Как мы упоминали ранее, заголовок веб-сайта будет первым, что увидит посетитель, когда он попадет на домашнюю страницу или ваши внутренние страницы. Таким образом, добавление ценных ссылок в ваш заголовок было бы полезно. Например, вы можете указать код отслеживания для Google Analytics или AdSense через заголовок. В этом разделе будут показаны три метода, которые вы можете использовать для изменения заголовка веб-сайта.
1) Использование специального плагина
Использование специального плагина — это самый простой способ редактировать заголовок в WordPress. По нашему опыту, Insert Headers and Footers — один из лучших плагинов WordPress для этой задачи.
Первое, что вам нужно сделать, это установить плагин на свой сайт WordPress. После установки плагина нажмите кнопку « Активировать », чтобы активировать плагин на вашем сайте.

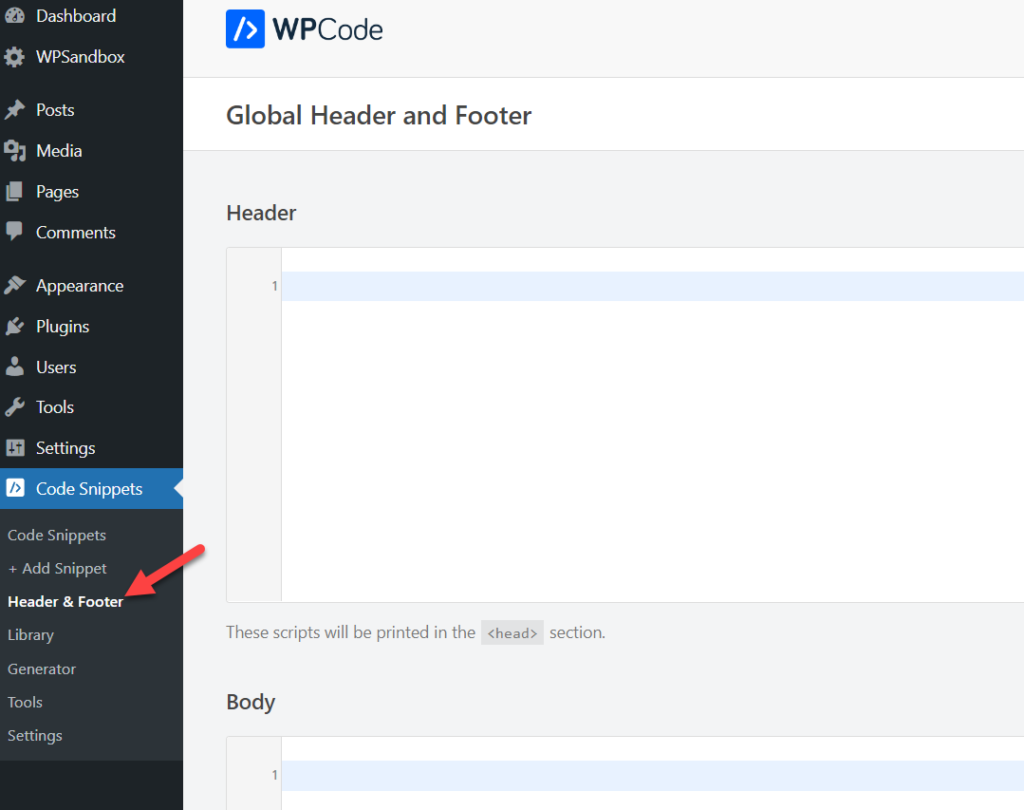
После того, как вы активировали плагин, вы увидите его настройки на левой панели панели администратора . Там выберите раздел Верхний и нижний колонтитулы .

Добавьте любой код HTML/CSS/JS, который вам нужен, в разделе Head и сохраните настройки. Вот и все. Ваш заголовок будет настроен на основе ваших правок, указанных в коде.
2) Редактирование заголовка темы.PHP
Если вам удобно редактировать файлы темы, вы можете отредактировать файл header.php и изменить его с помощью собственного кода. Но перед этим убедитесь, что вы создали дочернюю тему, иначе вы потеряете все свои модификации после обновления темы.
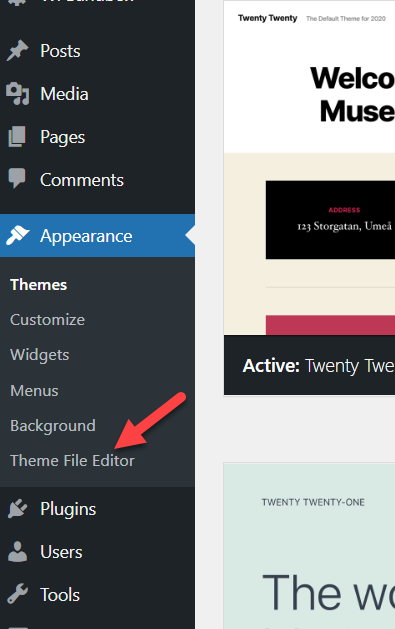
Вы можете отредактировать файл header.php темы с помощью редактора тем или использовать FTP-клиент, например FileZilla. Если у вас есть доступ к панели администратора WordPress , лучше использовать редактор тем. Перейдите в « Внешний вид» > «Редактор тем», чтобы открыть редактор тем.

Однако, если у вас нет доступа к серверной части WordPress, вы можете использовать инструмент FileZilla для подключения к вашему сайту и редактирования файла header.php. В нашем случае у нас есть доступ к серверной части, поэтому мы воспользуемся редактором тем.
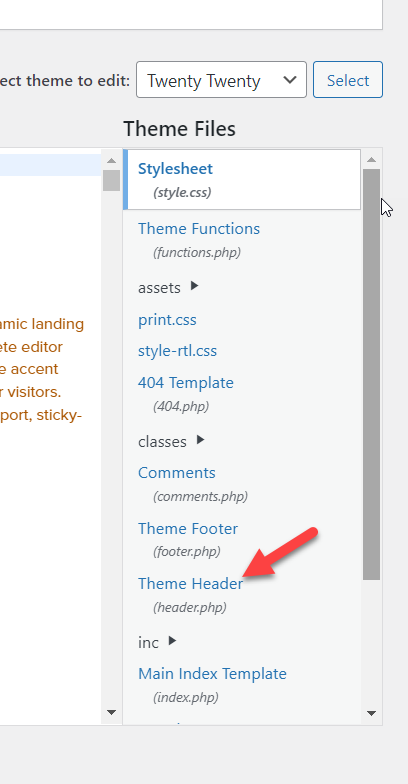
После того, как вы открыли редактор файлов темы, проверьте правую сторону. Вы увидите все доступные файлы в папке вашей темы. Выберите оттуда файл header.php.

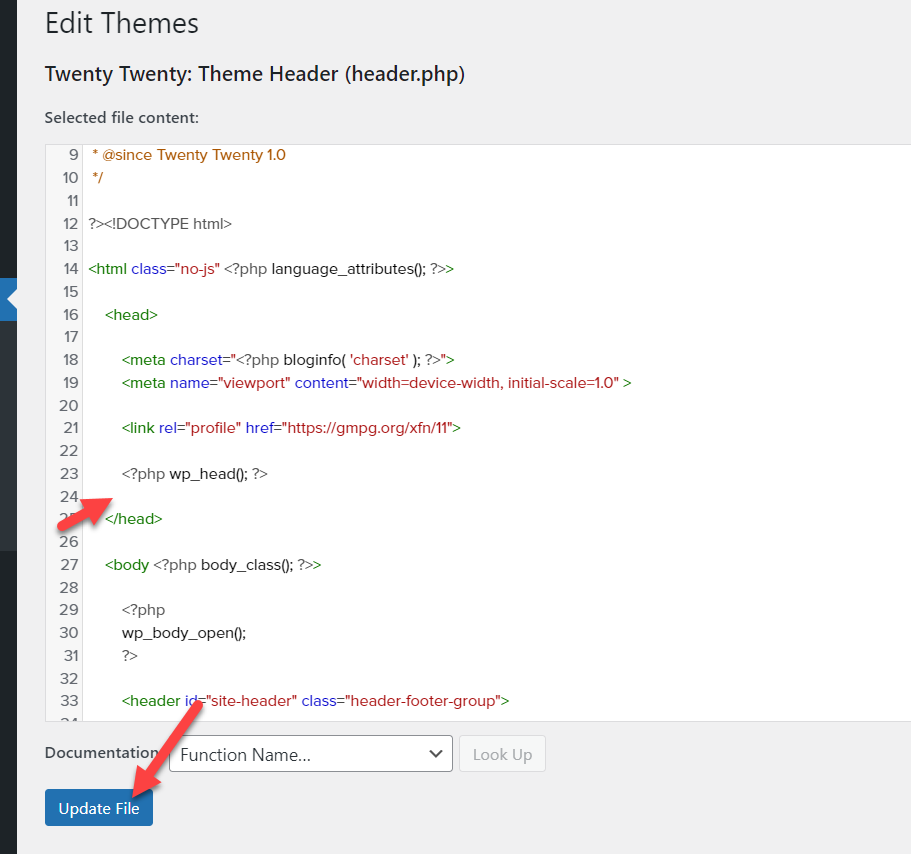
Внутри файла header.php вы можете добавить все, что захотите, перед закрытием секции head </head> .

Вот и все. Этот способ не такой сложный. Обладая небольшим знанием HTML, вы можете легко настроить заголовок WordPress.
Однако это не все, что вы можете сделать для настройки заголовка. Чтобы получить более полное руководство, не стесняйтесь проверить наш специальный пост о том, как редактировать заголовок в WordPress.
Вывод
Storefront — популярная тема WordPress для магазинов WooCommerce. Тысячи людей используют его для создания полнофункциональных интернет-магазинов. Добавление верхней панели в тему Storefront поможет вам привлечь посетителей в ваш магазин, отображая специальные сообщения, добавляя ссылки на социальные сети, элементы управления входом и многое другое. К сожалению, по умолчанию тема Storefront не имеет области виджетов на верхней панели. Однако мы можем легко добавить верхнюю панель несколькими способами.
В этой статье мы узнали, как добавить верхнюю панель в тему Storefront. Мы видели два способа добавить верхнюю панель; с помощью плагина Storefront Top Bar или добавления пользовательских фрагментов кода. Вы можете использовать метод кодирования, если вам удобно редактировать PHP или CSS. С другой стороны, если вам нужен самый простой способ добавить верхнюю панель в тему Storefront, вам следует выбрать метод плагина.
После того, как мы добавили верхнюю панель в тему, мы узнали, как настроить верхнюю панель с помощью некоторых пользовательских стилей CSS. Наконец, мы рассмотрели, как редактировать заголовок на сайте WordPress.
Мы надеемся, что вы нашли эту статью полезной и получили удовольствие от чтения. Пробовали ли вы добавить верхнюю панель в свой магазин WooCommerce с темой Storefront? Какой метод вы собираетесь использовать? Дайте нам знать об этом в комментариях!
Если вы нашли этот контент полезным, у нас есть много других руководств по WordPress, которые могут вас заинтересовать. Например, не стесняйтесь проверить:
- Как создать собственный виджет заголовка в WordPress
- Как редактировать HTML в WordPress
- Как редактировать домашнюю страницу WordPress: 3 метода
