Как добавить верхнюю панель в WordPress с элементом
Опубликовано: 2025-03-27Верхняя полоса обеспечивает эффективный способ выделения важных сообщений, рекламных акций и призыв к действию на WordPress. Он расположен в верхней части веб -страницы с целью привлечения внимания посетителей, не затрудняя просмотр пользователей.
Хорошо продуманная верхняя панель может значительно повысить конверсии, поскольку она может мгновенно привлечь внимание посетителей и направить их к таким действиям, как подписаться на информационные бюллетени, захват предложения с ограниченным временем и изучение нового контента. Это работает как постоянное напоминание, не беспокоя пользователей.
Добавить верхние полосы в WordPress очень просто с элементом. В этой статье мы рассмотрим пошаговое руководство о том, как добавить верхнюю панель в WordPress с элементом. Оставайся с нами до конца.
Что такое верхний бар?
Верхняя полоса - это узкий горизонтальный раздел, отображаемый в верхней части веб -сайта над основным заголовком. В отличие от всплывающих окон или баннеров, он используется для демонстрации контактных данных, описаний ссылок, важных объявлений, рекламных предложений и сообщений. Вы можете улучшить взаимодействие с пользователями за счет обширных настройки, таких как цвета, шрифты и кнопки для конкретных брендов.
Верхняя полоса не всегда отображается в верхней части веб -сайта 24/7. Вместо этого он обычно отображается в периоды кампании в рекламных целях. Это определяется разными именами в зависимости от вариантов использования. Мы обсудим это в следующем разделе. Продолжайте читать.
Что является лучшим баром на веб -сайте?
Как было сказано всего минуту назад, верхняя панель на веб -сайте определяется различными именами, основанными на его цели и функциональности. Взгляните на некоторые общие термины, используемые для верхней панели, которые перечислены ниже.
- Бар объявлений - используется для обмена объявлениями, уведомлениями о событиях и важных обновлениях.
- Бар уведомлений- отображает предложения с ограниченным временем, новости о техническом обслуживании системы и неотложные сообщения.
- Промо -бар - выделяет специальные акции, эксклюзивные скидки и кампании по увеличению продаж.
- Info Bar - экспонирует контактные номера, детали покупок, местные адреса и рабочее время.
- Sticky Bar - остается исправленным в верхней части веб -сайта, даже когда пользователи прокручивают сообщения и страницы.
- Плавающая бар - движется, когда вы прокручиваете сообщения и страницы, чтобы обеспечить заметное присутствие.
Как добавить верхнюю панель в WordPress с элементом
Теоретическая часть закончилась. Теперь мы рассмотрим учебную часть в этом разделе, объяснив пошаговое руководство о том, как добавить верхнюю панель в WordPress с использованием Elementor.
Предварительное условие: установить элементар или HappyAddons
Чтобы создать верхнюю панель на всем веб -сайте, вы должны иметь доступ к создателю темы Elementor, который является премиальной функцией. Если вы хотите использовать премиальную версию плагина и ищете бесплатную опцию, вы должны попробовать плагин HappyAddons.
HappyAddons на самом деле является дополнением к плагину Elementor с множеством бесплатных функций, которые обычно являются премиальными в Ementor. Например, HappyAddons также имеет создатель темы, который очень похож на Elementor, но он полностью свободен в использовании.
Итак, в этом разделе мы будем использовать плагин HappyAddons, чтобы объяснить учебник. Установите и активируйте следующие плагины на вашем сайте.
- Элементар
- HappyAddons
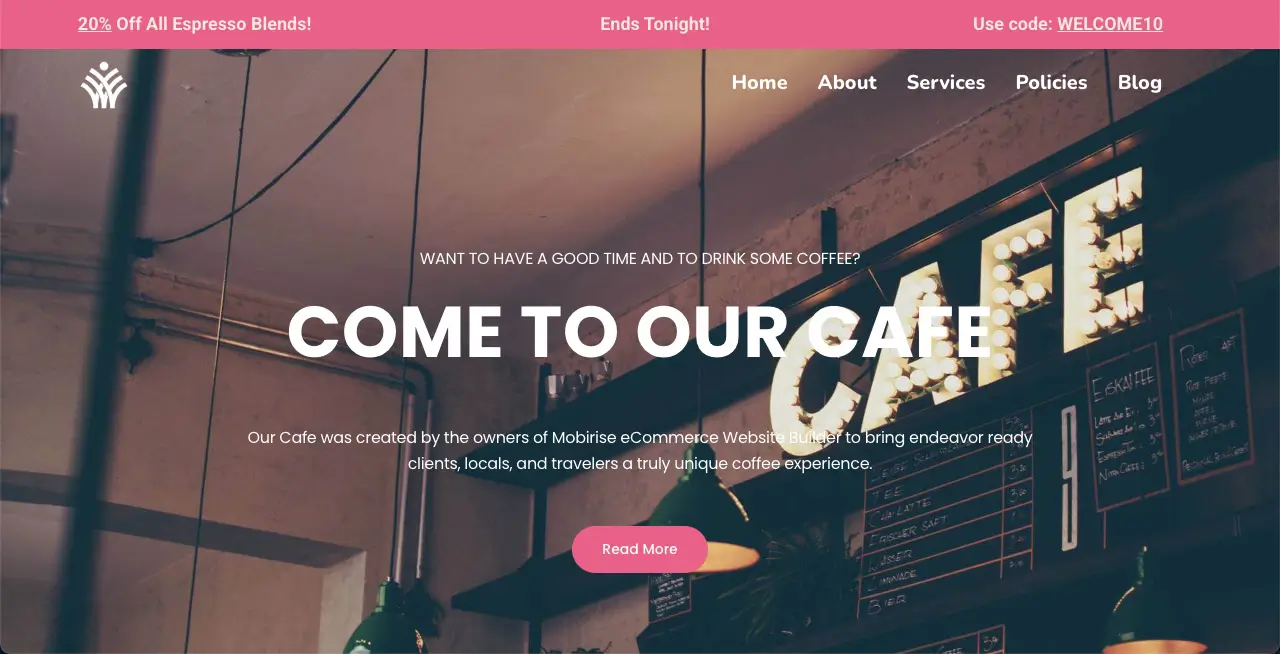
После того, как они установлены и активированы на вашем сайте, начните с учетом, объясненным ниже. Мы покажем вам, как создать верхнюю панель на WordPress, как тот, который вы можете увидеть на изображении ниже.

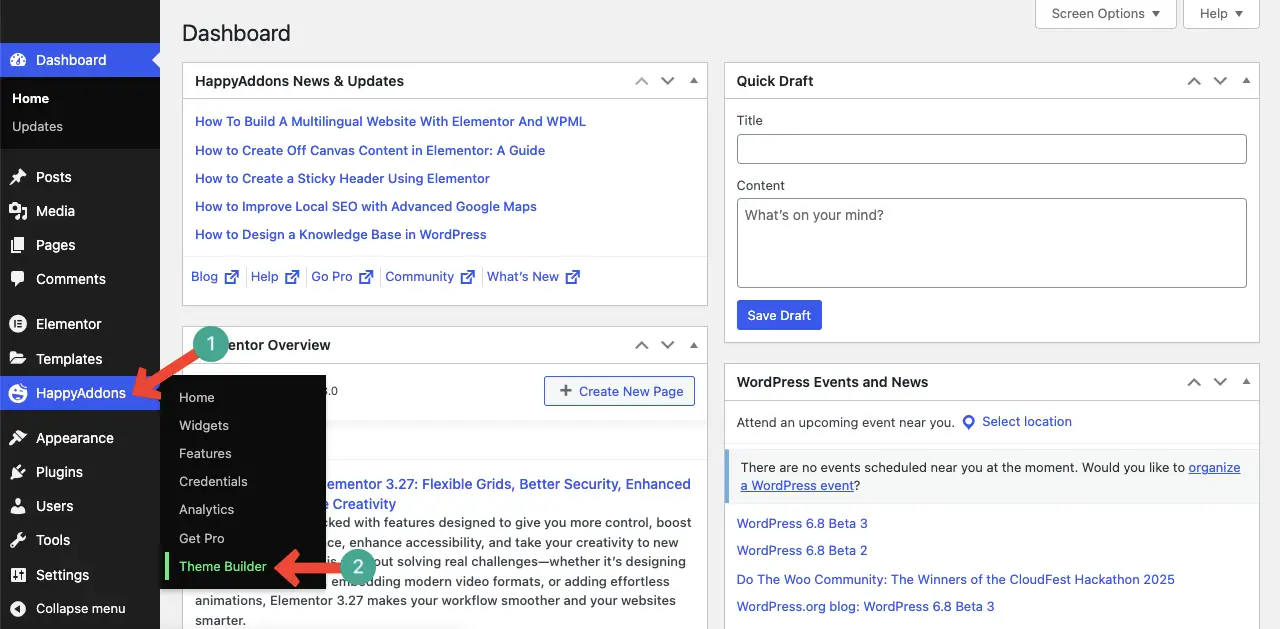
Шаг 01: Перейти к темам HappyAddons Builder
Перейдите к HappyAddons> Theme Builder . Как и плагин Elementor, вы можете создать заголовок, нижний колонтитул, шаблон сообщения в блоге и страницу архива с застройщиком темы плагина HappyAddons.

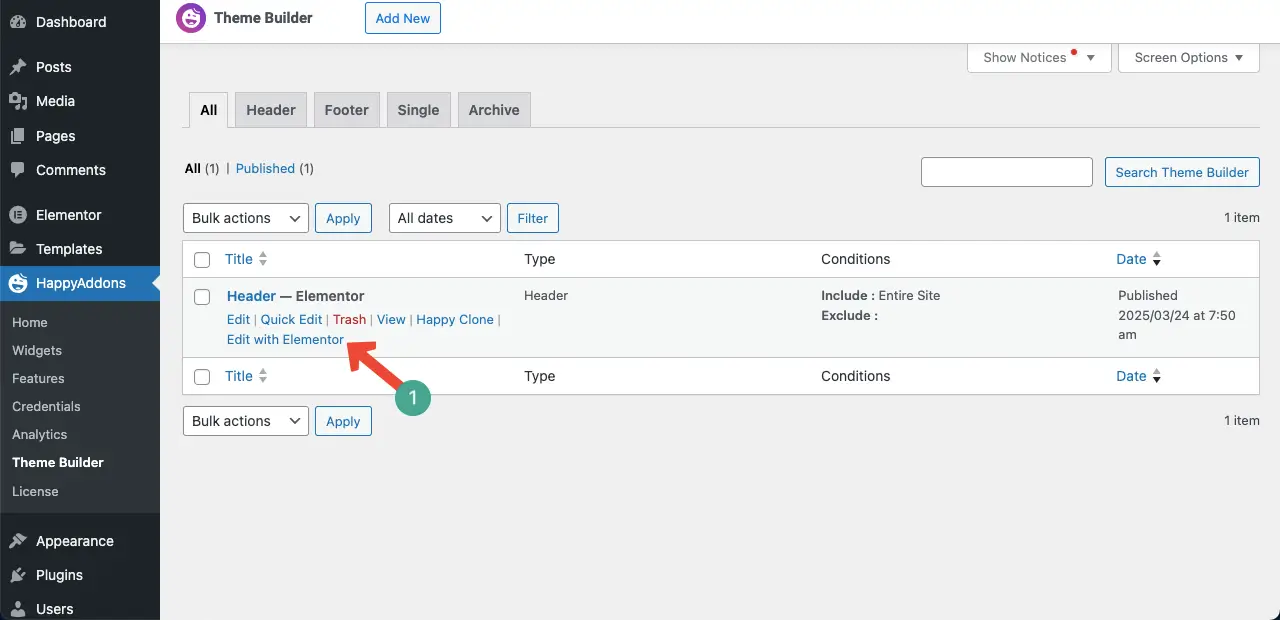
Шаг 02: Перейдите в раздел заголовка
Поскольку верхняя полоса отображается в верхней части заголовка веб -сайта, вы должны настроить его из раздела заголовка. Итак, откройте заголовок с помощью Ementtor Option.

Узнайте, как создать контент вне камер в Elementor.
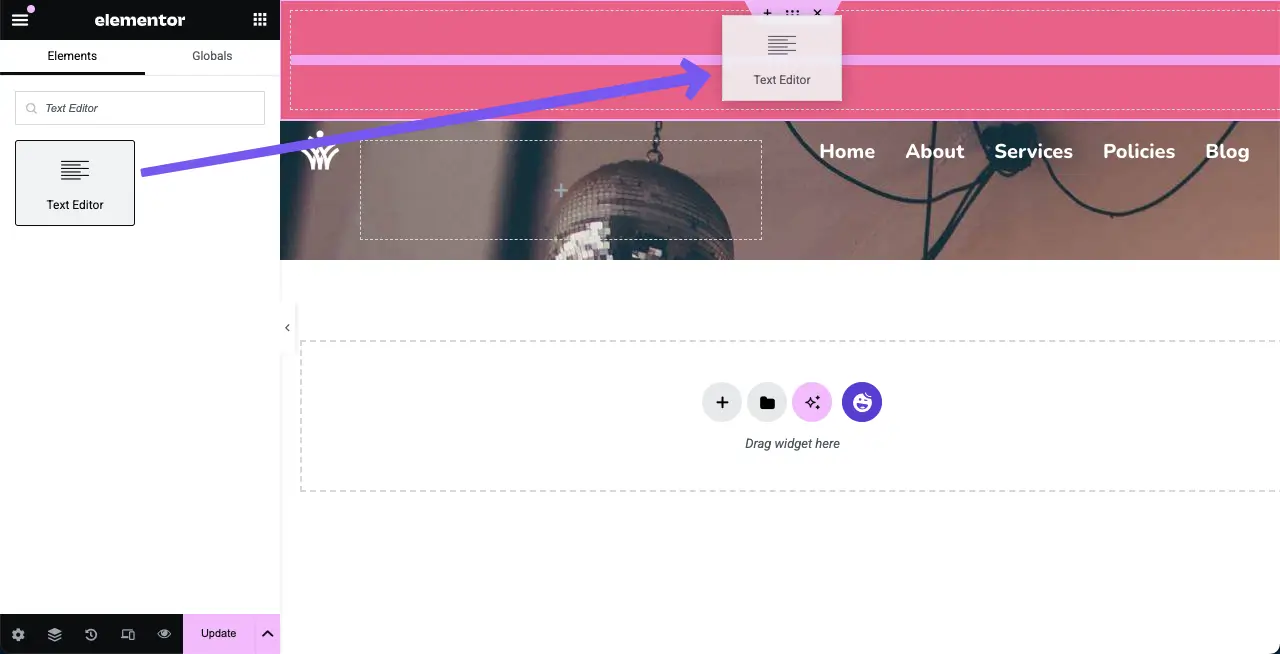
Шаг 03: Добавьте новый контейнер над заголовком
Вернув курсор на заголовке, покажет значок плюс (+) . Нажатие на этот значок позволит вам добавить новый контейнер в вышеуказанный заголовок. Сделай это.
Шаг 04: Настройте верхнюю полосу и добавьте в нее контент
Вы должны добавить контрастный цвет на фон верхней панели. Для этого нажмите на значок с шестью заложенными в контейнере> Перейдите на вкладку «Стиль» > «Найдите опцию цвета» > «Выберите цвет».

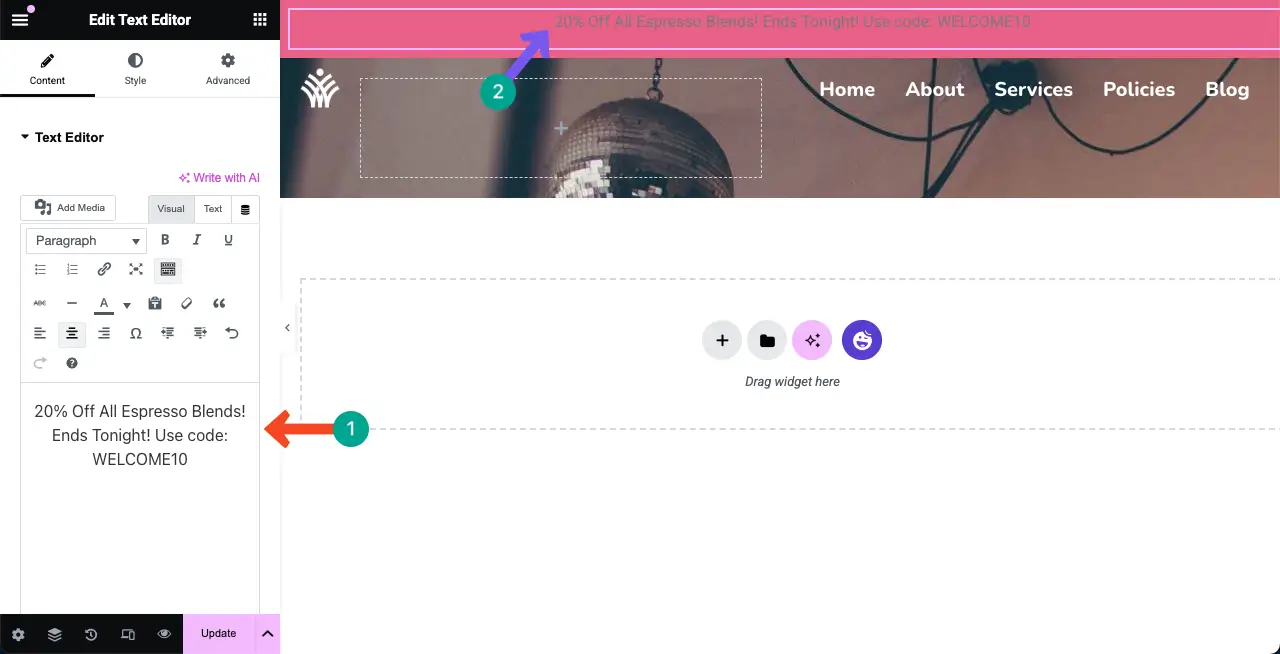
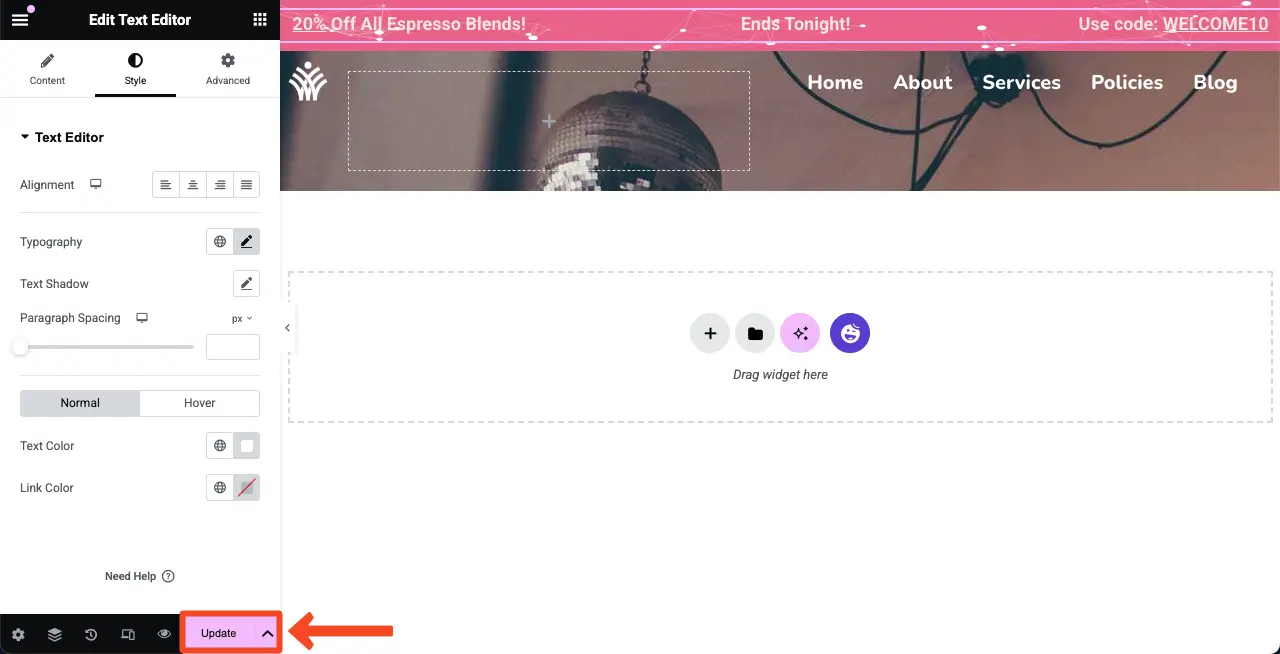
Добавьте виджет текстового редактора в раздел верхней панели. Это позволит вам добавить текстовый контент в раздел.

Под текстовым редактором на правой боковой панели вы можете написать желаемый текстовый содержимое, которое будет отображаться на верхней панели в режиме реального времени.

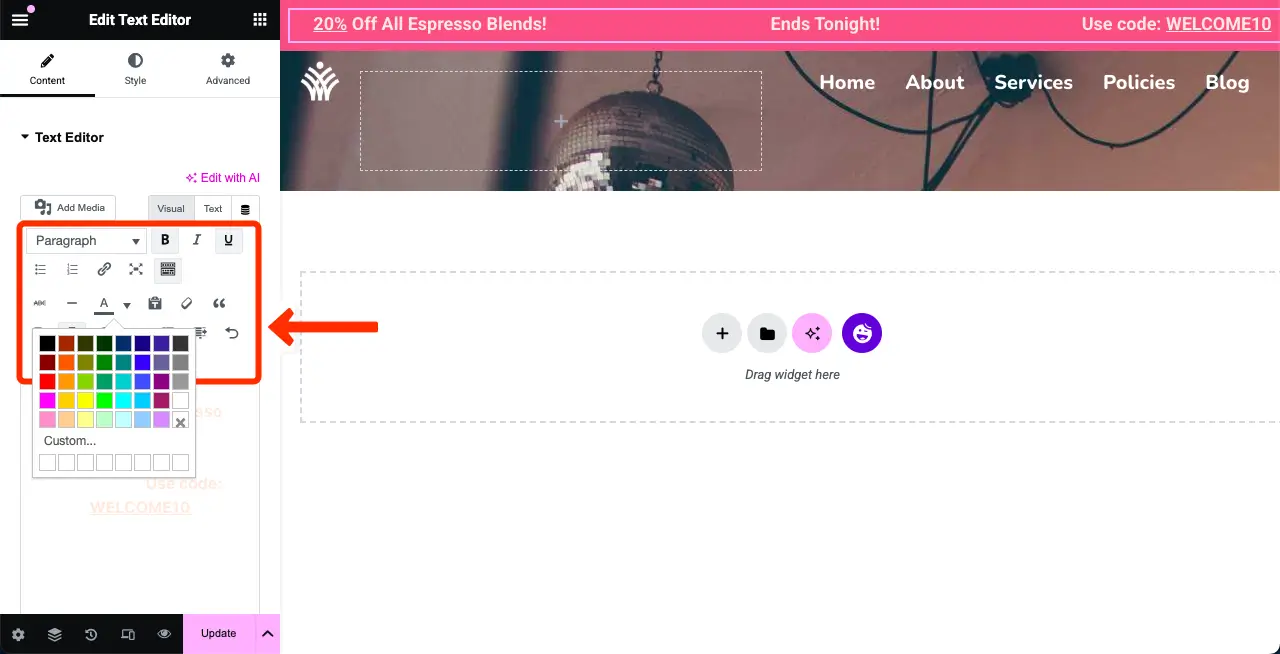
Из приведенной ниже отмеченной опции в разделе текстового редактора вы можете изменить цвет и смелость текста, который вы добавили в верхнюю панель.
Вы даже можете добавить пробелы между словами и подчеркнуть определенные слова. Мы сделали это с нашим текстом для этого урока. Вы можете увидеть их ниже.


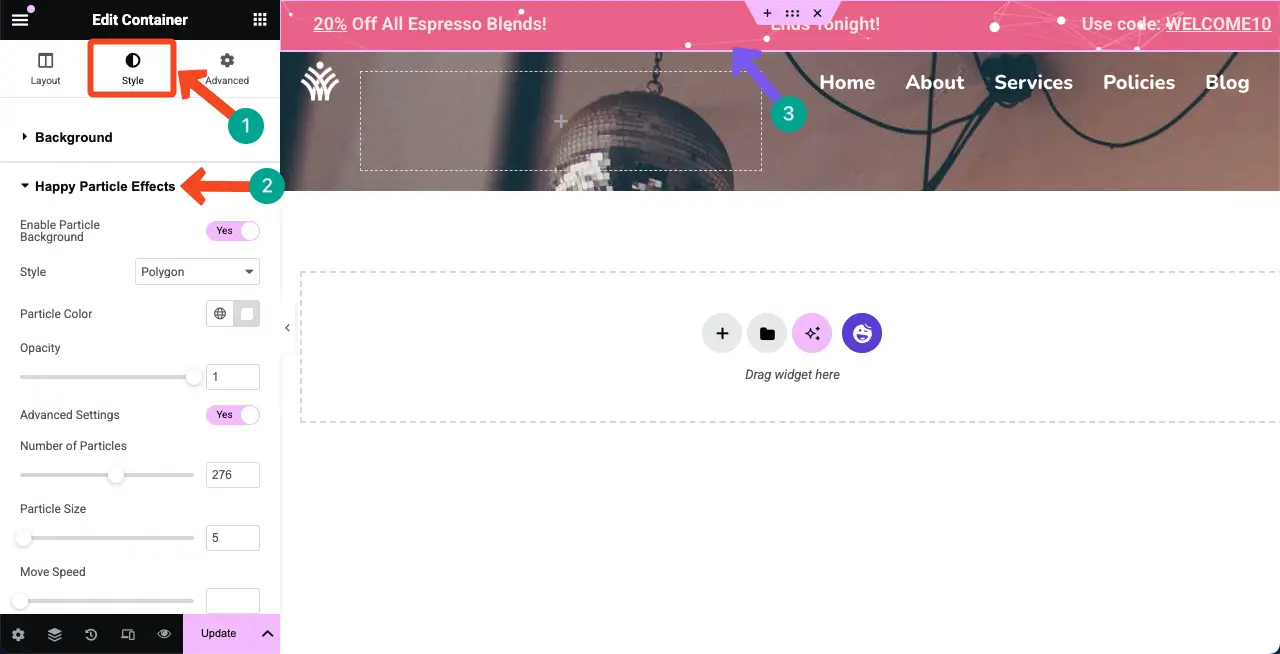
HappyAddons позволяет добавлять эффекты частиц на фон верхней панели. Эффект счастливой частицы - это метод визуальной анимации , в которой небольшие светящиеся частицы динамически перемещаются на веб -странице, создавая живой и привлекательный пользовательский опыт.
Чтобы добавить это, перейдите к стилю> счастливые эффекты частиц . После этого включите , чтобы включить фон частиц .
Затем вы можете выбрать стиль частиц, цвет частиц, непрозрачность, количество частиц, размер частиц и скорость перемещения . Надеюсь, вы сможете сделать их сами.

Мы добавили короткий клип, чтобы вы могли проверить, как работает функция счастливой частицы. Это действительно делает верхнюю планку настолько хорошей, чтобы выглядеть.
Расширить пограничную секцию . Вы можете установить ширину границы и цвет, как хотите. Тем не менее, мы думаем, что добавление границы не важно для верхней панели. Итак, вы можете избежать этого.

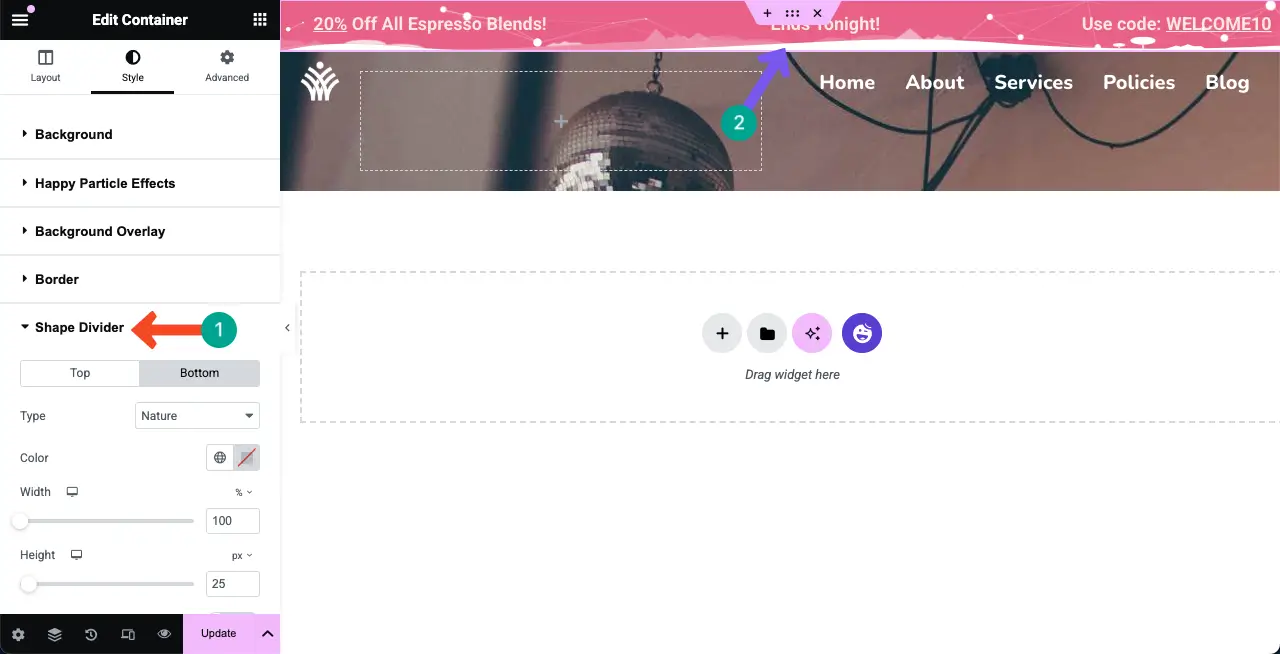
Теперь разверните раздел разделителя формы . Параметр Divider Shape позволяет добавлять настраиваемые и динамические формы в верхней или нижней части секций.
Однако этот вариант также не важен для верхней панели. Так что лучше, вы избегаете этого. Но если вам хочется добавить эту функцию в верхнюю полосу, вы можете сделать это.

Вот руководство о том, как создать инфографическую веб -страницу с элементом.
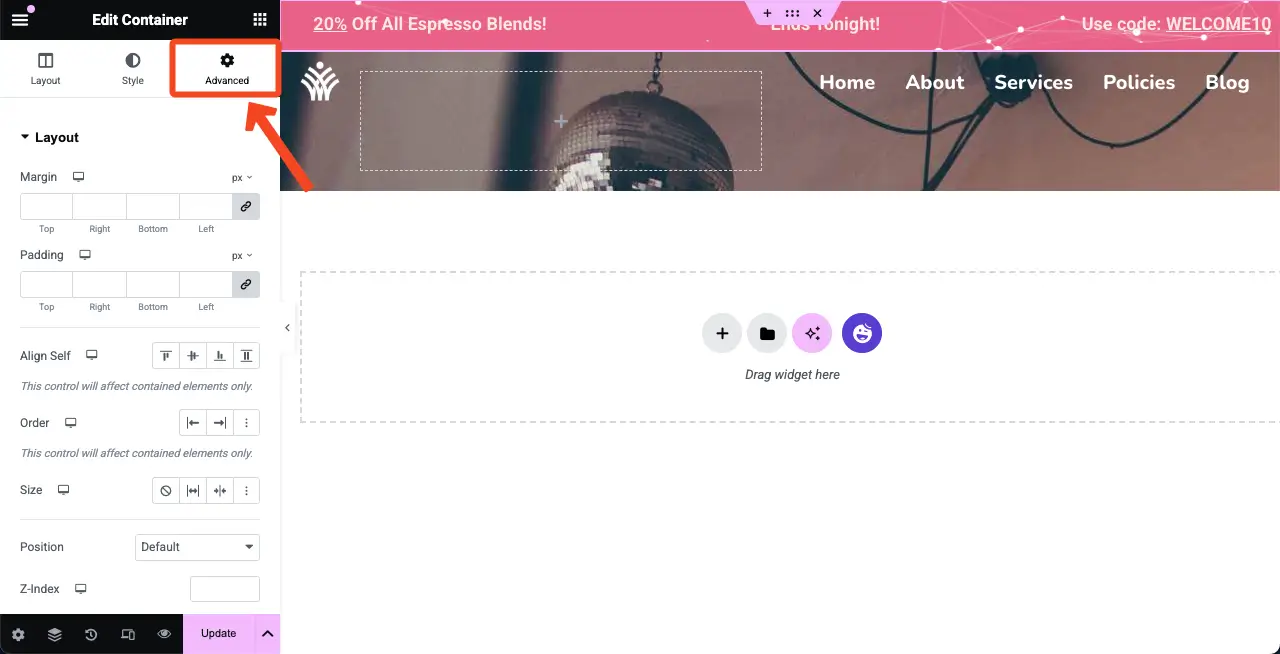
Шаг 05: Настройте расширенные настройки для верхней панели
Наконец, приходите на вкладку «Дополнительно» . Здесь вы получите множество вариантов, чтобы настроить маржу, прокладку, выравнивание, порядок, положение, высота, эффект движения, отзывчивый и многое другое. Сделайте необходимые настройки самостоятельно.

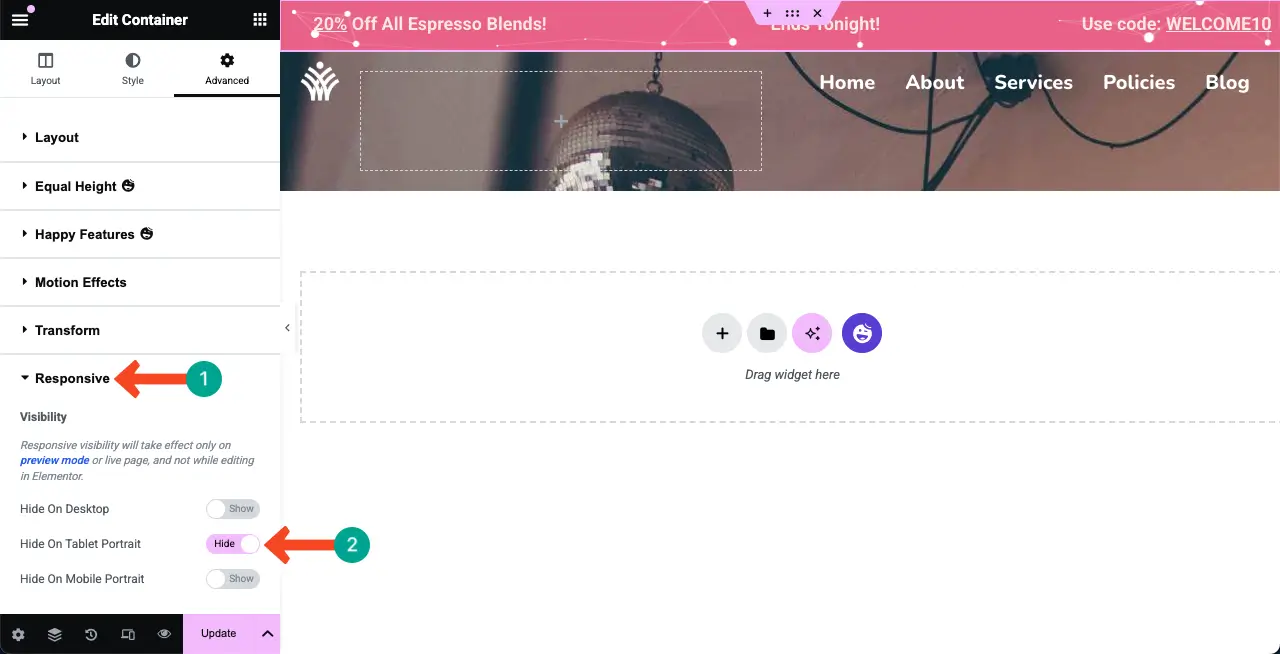
Шаг 06: Скрыть верхнюю полосу на типе устройства
Вы можете скрыть верхнюю панель на любом соответствующем устройстве, которое вы хотите. Например, мы хотим скрыть верхнюю полосу на планшетных устройствах. Для этого расширяйте отзывчивый раздел. Затем выключите опцию режима устройства, в котором вы хотите скрыть верхнюю полосу.

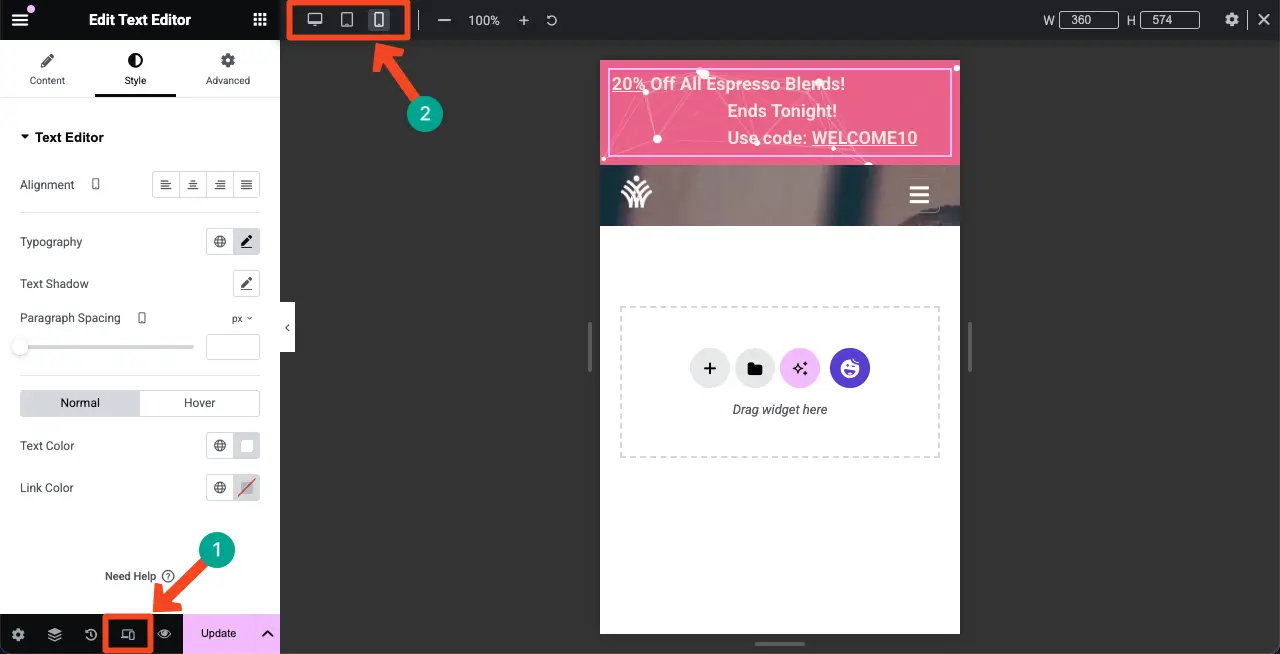
Шаг 07: Сделайте Top Bar Mobile Apprative
Щелкните опцию «Адаптивное режим» на нижнем колонтитуле панели Elementor. Затем выберите мобильный портретный режим .
Вы можете видеть, что верхний содержимое стержня появляется в трех строках и не совсем выровнен, в отличие от того, как вы видите его в режиме рабочего стола.
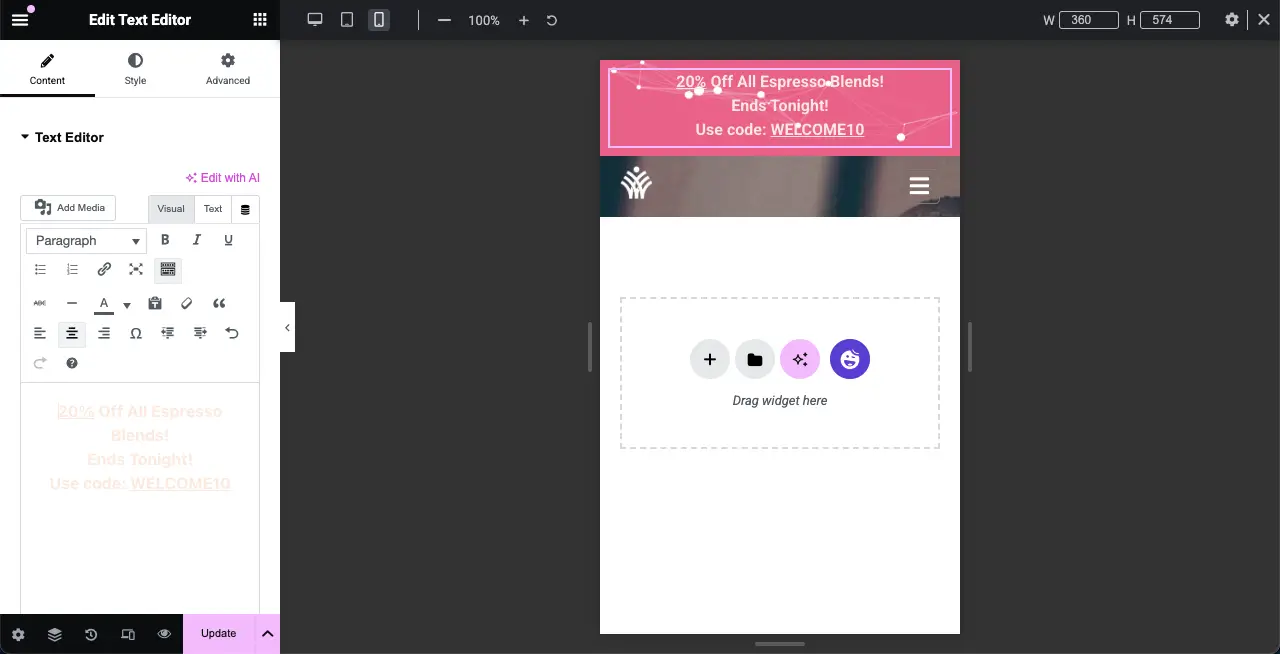
Чтобы текст выглядел хорошо для размера экрана, выполните необходимые вам настройки, оставаясь в режиме мобильного портрета.

Мы выровняли тексты центрально. Разве это не выглядит лучше сейчас? Вы можете дополнительно настроить его любым способом.

Шаг 08: опубликовать/обновить изменения
Когда все настройки будут выполнены, нажмите кнопку «Опубликовать/обновление» в нижней части панели Elementor, чтобы сохранить все изменения.

Исследуйте, как создать Lightbox в WordPress с элементом.
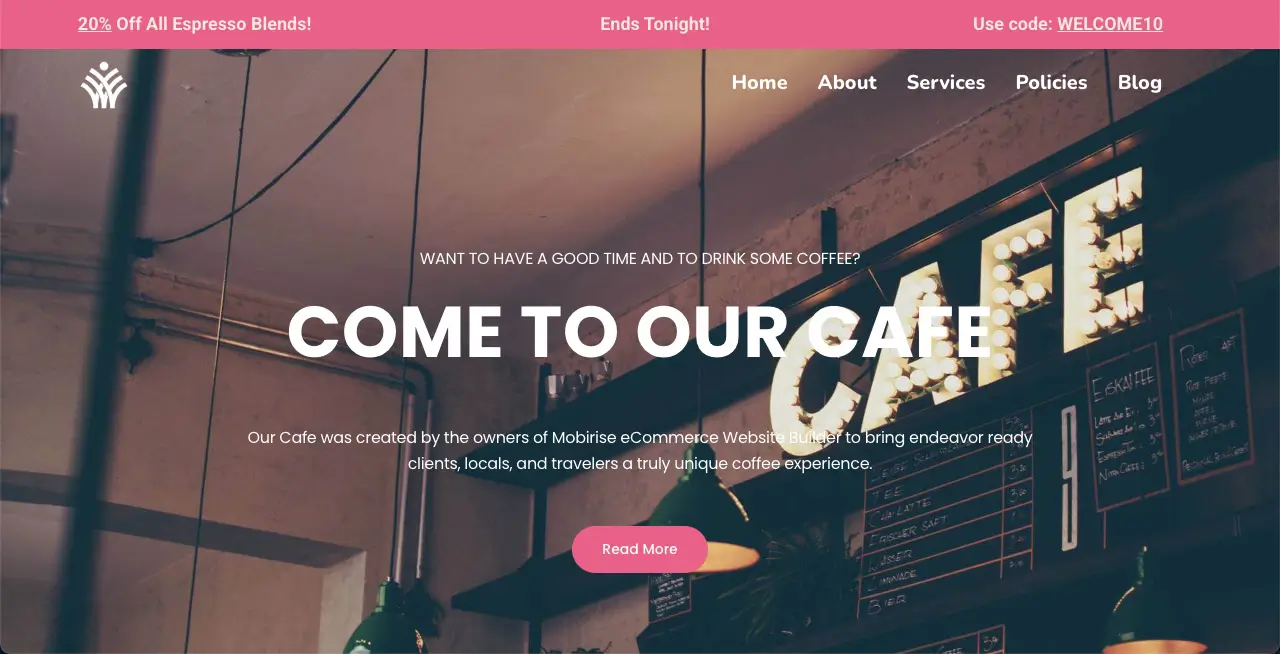
Шаг 09: Предварительный просмотр верхней панели на веб -сайте
Теперь приходите на фронт вашего сайта. Вы увидите, что верхняя полоса отображается хорошо на вашем сайте.

Таким образом, вы можете легко создать верхнюю полосу на WordPress, используя плагин Elementor бесплатно.
Последние мысли
Надеюсь, вам понравился этот урок. Но чтобы получить лучшее от верхней панели, есть несколько ключевых вещей, за которыми вы должны следовать внимательно. Сосредоточьтесь на поддержании чистого и визуально привлекательного дизайна, который согласуется с брендингом вашего сайта. Выберите контрастные цвета для читаемости, используйте четкий и краткий текст и сохраните сообщение для вашей аудитории.
Кроме того, оптимизация для мобильной отзывчивости, чтобы верхняя полоса оставалась функциональной на всех устройствах, не препятствуя пользовательскому опыту. Избегайте перегрузки верхней панели слишком большим количеством информации, поскольку она может ошеломлять посетителей. При использовании анимации или эффектов, держите их тонкими, чтобы поддерживать профессионализм.
Если у вас все еще есть какая -то путаница или вопросы, сообщите нам о них через поле для комментариев ниже.
