Как создать форму WordPress с выбором даты / времени
Опубликовано: 2021-02-26Вы хотите добавить поле выбора даты / времени в форму WordPress?
Очень просто позволить вашим пользователям выбирать дату и время прямо в ваших формах.
Итак, в этой статье мы покажем вам, как легко добавить поле формы выбора даты / времени в WordPress, а также несколько советов, если вы хотите настроить его.
Как создать форму WordPress с выбором даты / времени
Используя WPForms, очень просто добавить поле, которое позволяет людям выбирать конкретную дату, время или и то, и другое.
Вот пошаговое руководство по созданию формы WordPress с помощью Date / Time Picker:
Если вы предпочитаете письменные инструкции, см. Ниже.
Шаг 1. Создайте форму WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Вам понадобится платная версия плагина, так как поле «Выбор даты / времени» недоступно в бесплатной версии. Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
После того, как вы приобрели и установили плагин WPForms, перейдите в WPForms »Добавить новый, чтобы создать новую форму.
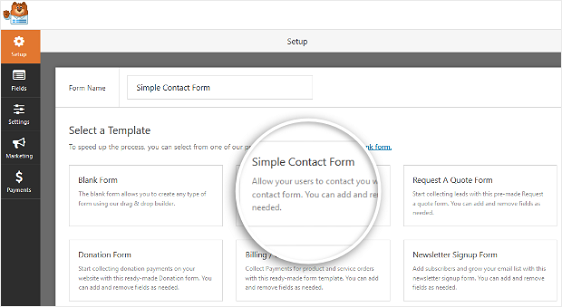
На экране настройки назовите свою форму и выберите шаблон формы, который хотите использовать. Замечательно то, что WPForms поставляется с более чем 100 заранее разработанными шаблонами.
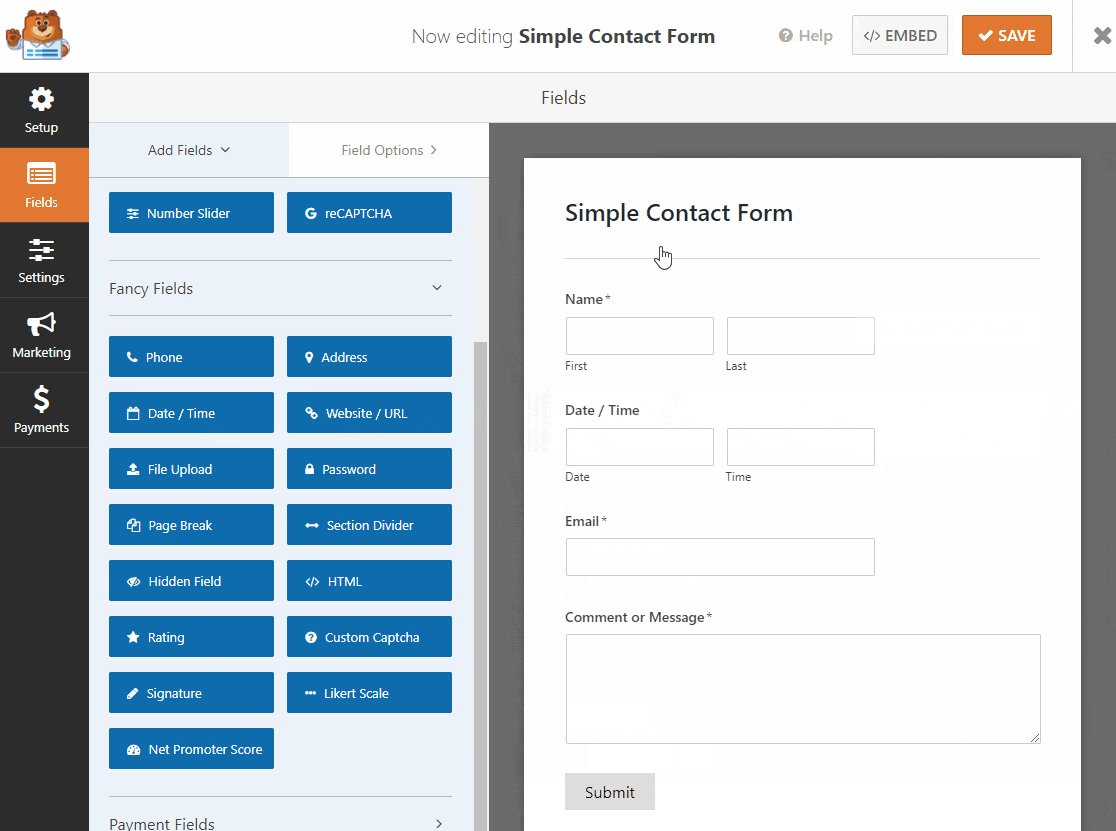
В нашем примере мы будем использовать шаблон простой контактной формы .

После того, как вы нажмете на шаблон, WPForms сгенерирует для вас простую контактную форму. Он загрузится со следующими полями:
- Имя и фамилия
- Эл. адрес
- Комментарий
Теперь давайте воспользуемся конструктором форм, чтобы добавить поля в форму.
Шаг 2. Настройте форму
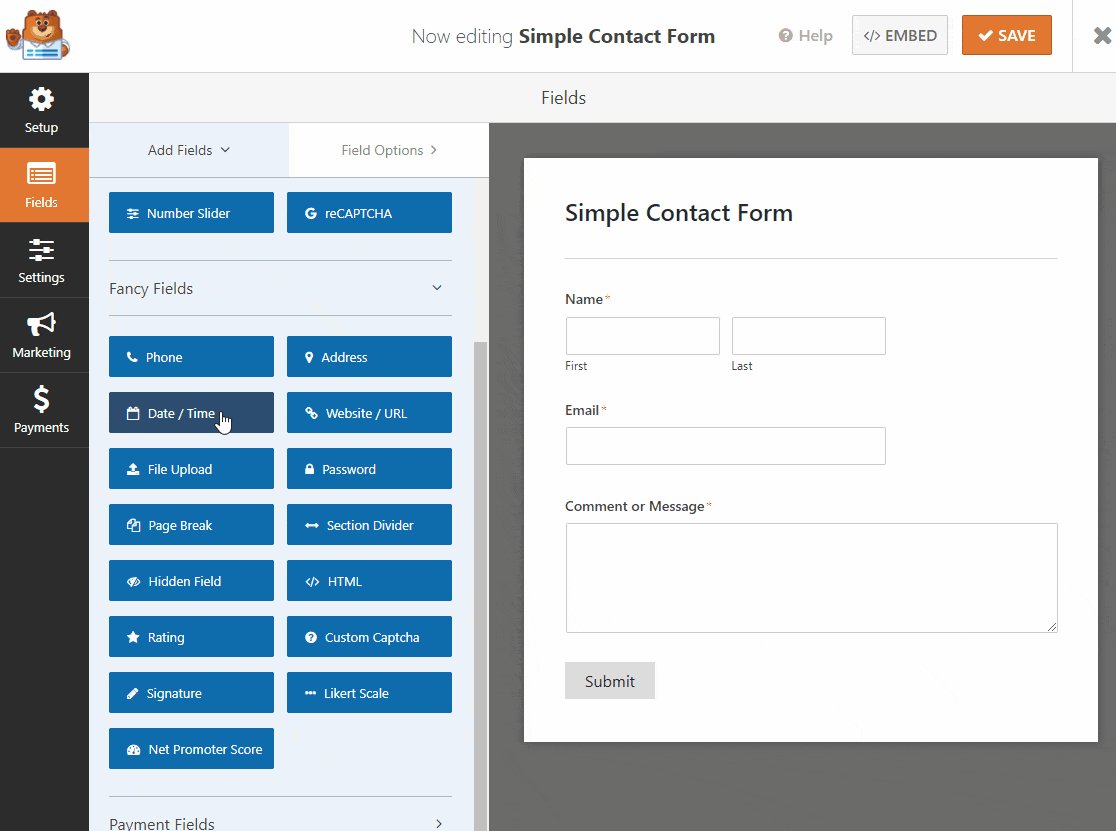
Вы можете добавить дополнительные поля, перетащив их с левой панели на правую. Затем щелкните поле, чтобы внести изменения.
Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме.
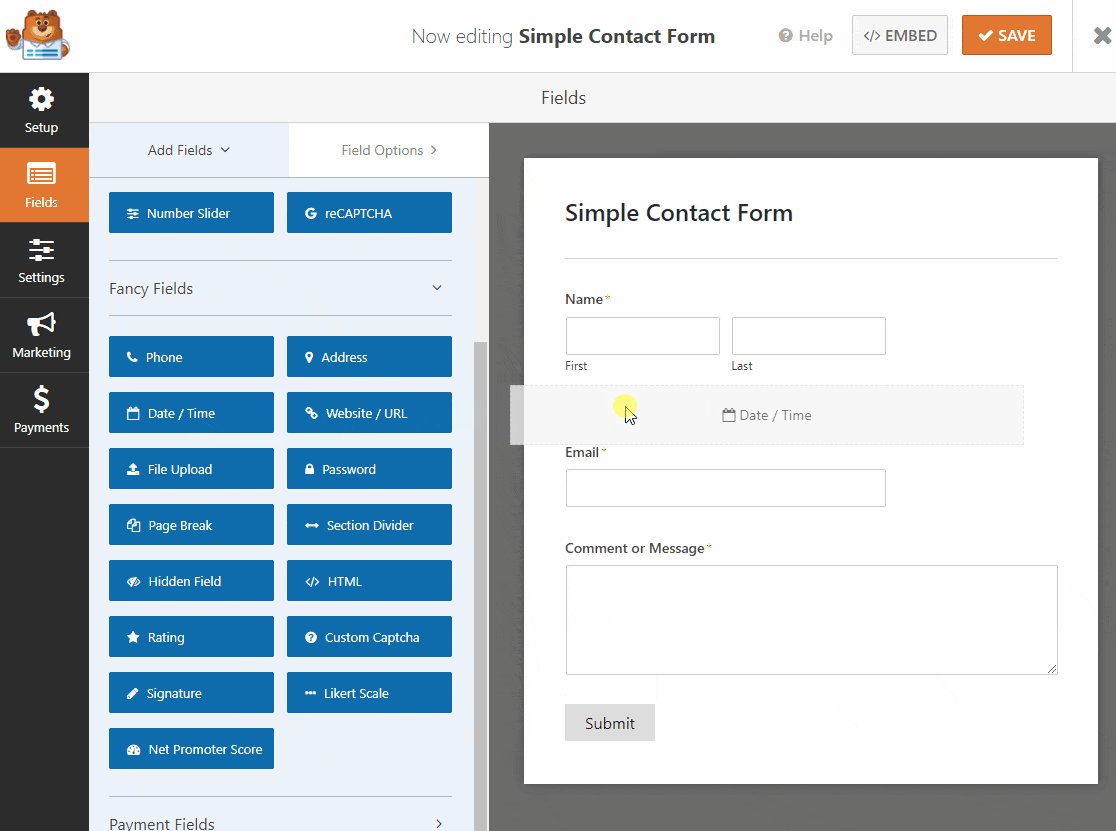
Итак, давайте перейдем в Fancy Fields и перетащим поле Date / Time в форму, где хотите.

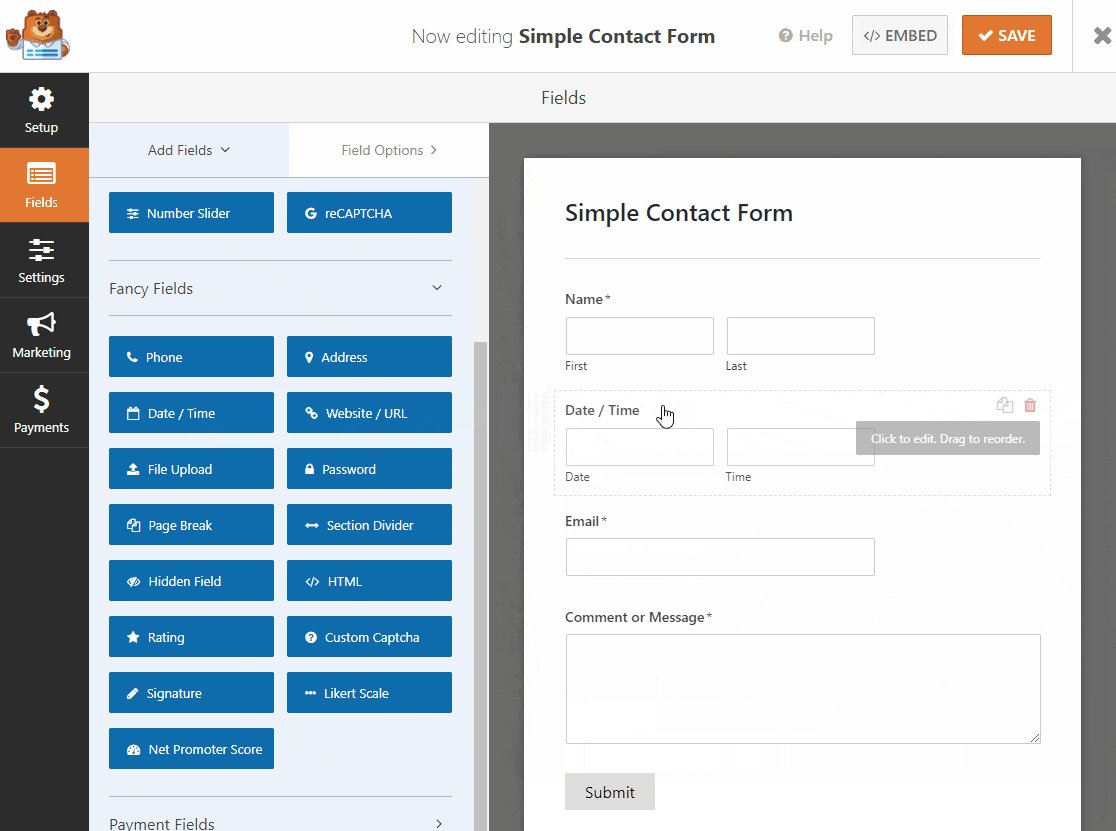
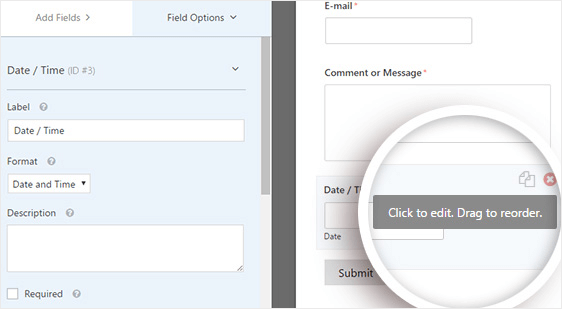
Как только он появится в вашей форме, вы можете перетащить его вверх и вниз, чтобы поместить его в другое место, и снова щелкните поле, чтобы открыть его настройки и настроить его.

При нажатии на поле формы Дата / время вы увидите следующие параметры:
- Ярлык : это заголовок поля, которое посетители сайта будут видеть в вашей форме.
- Формат : здесь вы можете настроить формат даты и попросить клиента выбрать только дату, время или и то, и другое.
- Описание : добавьте описание поля. Это хорошее место для добавления инструкций или деталей для ваших пользователей.
- Обязательно : если этот флажок установлен, пользователи не могут отправлять форму, пока не заполнят это поле.
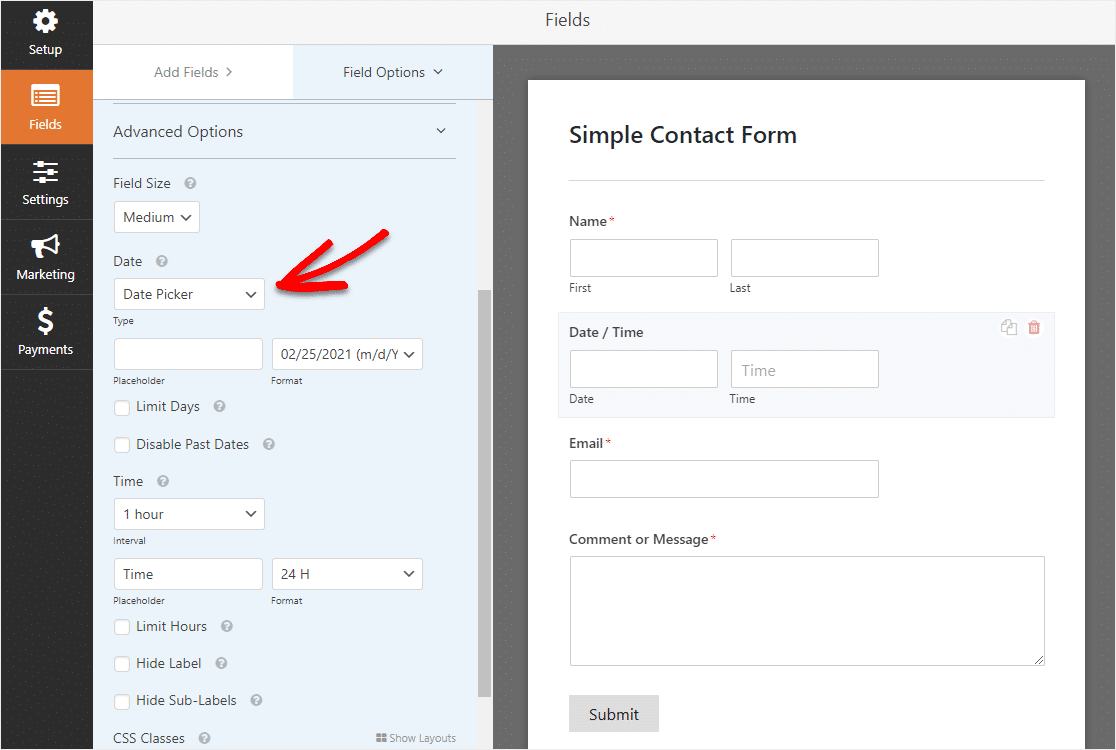
Если вы прокрутите вниз и нажмете « Дополнительные параметры» , вы сможете еще больше настроить поле «Выбор даты / времени», и именно здесь вы сможете настроить «Выбор даты / времени» из календарного формата в раскрывающийся список, если хотите.

Средство выбора даты / времени - это мощное поле с множеством отличных настроек и опций, поэтому давайте подробнее рассмотрим все, что вы можете с ним делать.
Размер поля
Здесь вы можете выбрать, насколько большим должно быть поле.
Тип даты
По умолчанию в поле «Выбор даты / времени» отображаются поля для выбора даты и времени. Здесь вы можете выбрать, хотите ли вы, чтобы поле было средством выбора даты / времени, которое отображает календарь или имеет раскрывающиеся поля для месяца, дня и года.
Формат даты
В этом поле переключитесь с формата месяц / день / год на день / месяц / год.
Интервал времени
Здесь вы можете увеличить или уменьшить временные интервалы, выбрав 15 минут, 30 минут или 1 час (отлично подходит для форм бронирования).
Заполнитель времени
Отрегулируйте то, что написано внутри поля времени.
Формат времени
Выберите между стандартным 12-часовым форматом или «военным» 24-часовым форматом.
Ограничить часы (с форматом раскрывающегося списка даты)
Отрегулируйте диапазон, в котором кто-то может ввести определенное время, например, если вы открыты только с 9:00 до 17:00. См. Дополнительные сведения об этой настройке на шаге № 3.
Ограничение дней (с форматом выбора даты)
Настройте доступные дни, например, если вы работаете только в будние дни. См. Дополнительные сведения об этой настройке на шаге № 3.
Скрыть метку и скрыть вложенные метки
Этот параметр показывает или скрывает метку и вложенные метки для поля.
CSS классы
Это поле позволяет вам стилизовать определенные поля, не влияя на другие поля. Вы можете изменить цвета, интервалы и многое другое с помощью CSS.
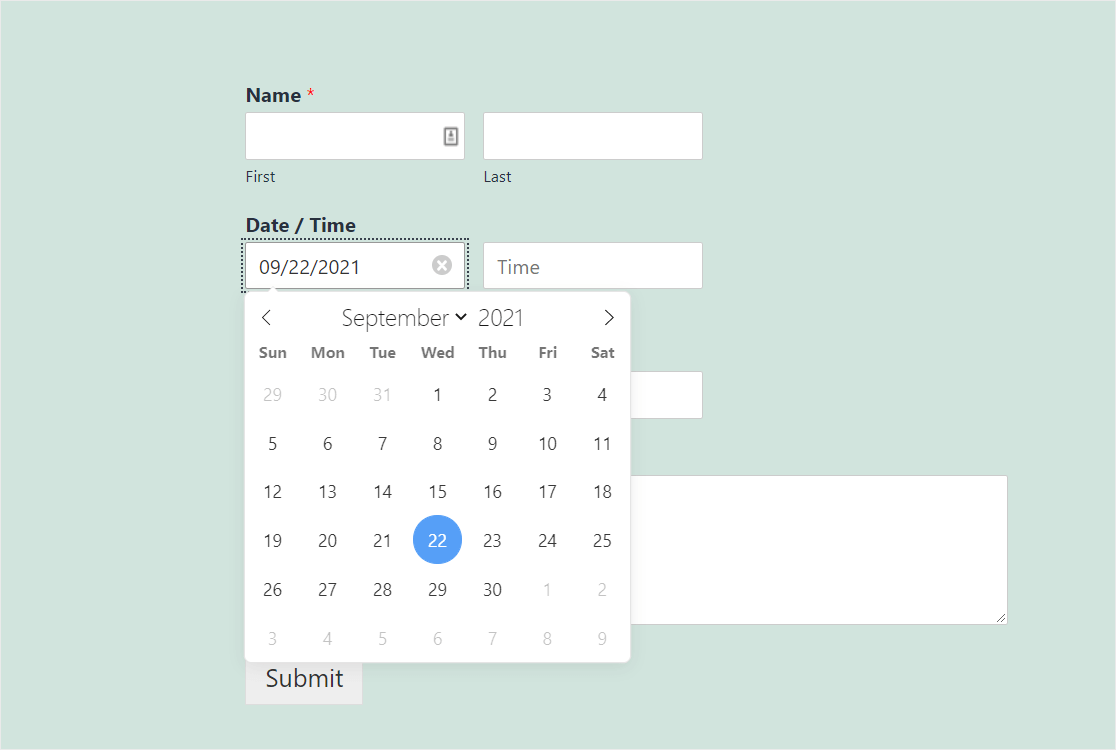
Если вам интересно, как выглядят различные форматы средства выбора даты и времени, вот формат средства выбора даты:

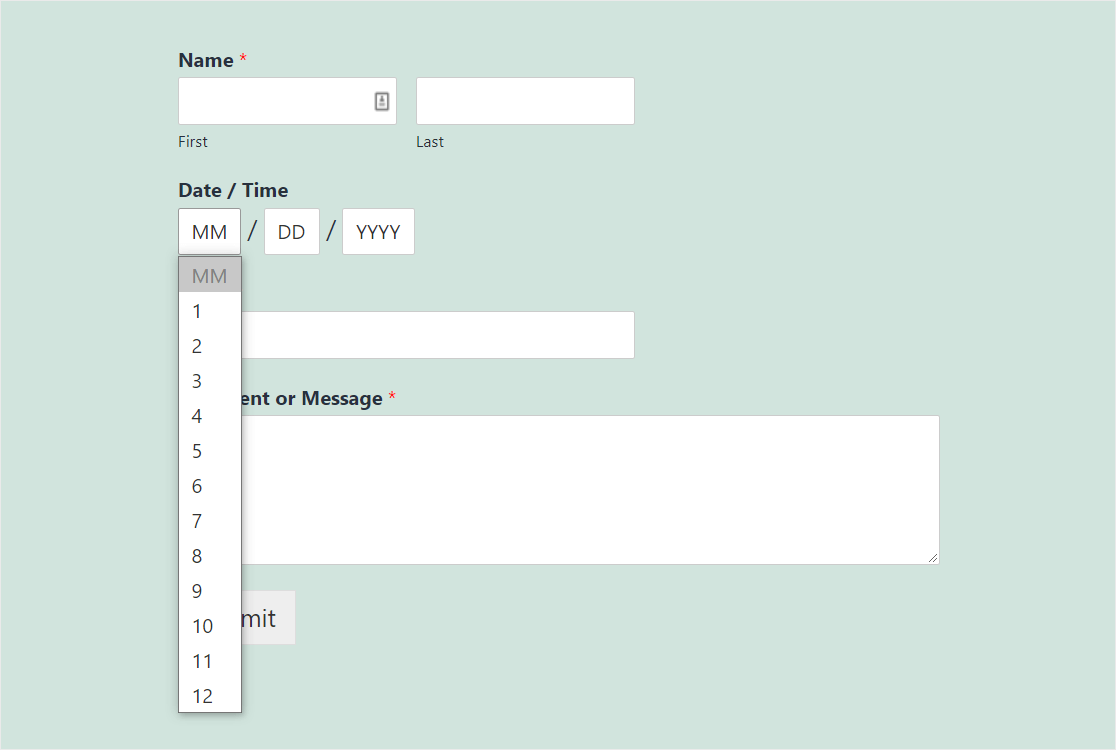
А вот как выглядит формат раскрывающегося списка даты:

Какой бы формат вы ни выбрали, знайте, что поле «Выбор даты и времени» - отличный способ получить точные данные в ваших формах. Дата всегда будет проверяться и иметь правильный формат в поле «Выбор даты и времени».
Хотите настроить его еще больше? Далее у нас есть для вас еще несколько дополнительных опций.
Шаг 3. Расширенные настройки средства выбора даты и времени
Есть еще несколько интересных приемов, которые вы, возможно, захотите попробовать с полем «Выбор даты и времени»:
- Если вы хотите, чтобы внешний вид и макет формы соответствовали вашей теме, узнайте, как добавить собственный CSS в свои WPForms.
- Хотите, чтобы кто-то заполнил вашу форму выбора даты / времени только один раз? Если вы хотите узнать, как ограничить количество записей для пользователей, ознакомьтесь с этим руководством о том, как ограничить количество записей в форме WordPress.
- Вам нужен кто-то, кто будет точно определять время с точностью до минуты? Настройте временной интервал в средстве выбора даты и времени с помощью специального кода.
- Хотите другой формат даты / времени? Вы можете изменить формат даты и времени, используя любые доступные переменные PHP.
- Хотя в поле «Выбор даты / времени» пока нет условной логики, вы можете проверить возраст с помощью плагина или использовать раскрывающееся поле «Да / Нет» рядом с полем «Выбор даты / времени», чтобы спросить, старше ли пользователь определенного возраста.
После того, как вы закончите настройку параметров, нажмите « Сохранить» .
Шаг 4. Ограничьте дату и время (необязательно)
Если вы хотите ограничить выбор даты и времени в поле «Выбор даты и времени», это легко сделать.
У вас есть полный контроль над полем «Выбор даты и времени». Вы можете:
- Ограничение дат, доступных для выбора пользователями
- Отключите прошлые даты, чтобы никто не мог выбрать день в прошлом
- Ограничьте время, в которое люди могут выбирать
Что бы вы ни использовали в своих формах, мы предоставим вам инструкции о том, как ограничить параметры для поля «Выбор даты и времени».

Шаг 5. Настройте параметры формы
Подтверждения формы - это сообщения, которые отображаются людям после того, как они заполнили вашу форму. Подтверждения сообщают им, что их форма была обработана, и дают вам возможность сообщить им, какие шаги им нужно предпринять дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение: это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет вашу форму, появляется простое сообщение, информирующее его о том, что его форма обрабатывается.
- Показать страницу: этот тип подтверждения направит ваших людей на определенную веб-страницу на вашем веб-сайте, поблагодарит их за заполнение формы выбора даты / времени и позволит вам сообщить им, что им нужно делать дальше. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью.
- Перейти к URL-адресу (перенаправление): этот вариант используется, когда вы хотите отправить людей на определенную страницу, содержащую соответствующую информацию, которая находится на другом веб-сайте.
Итак, давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое люди будут видеть, когда они отправят свою форму выбора даты / времени.
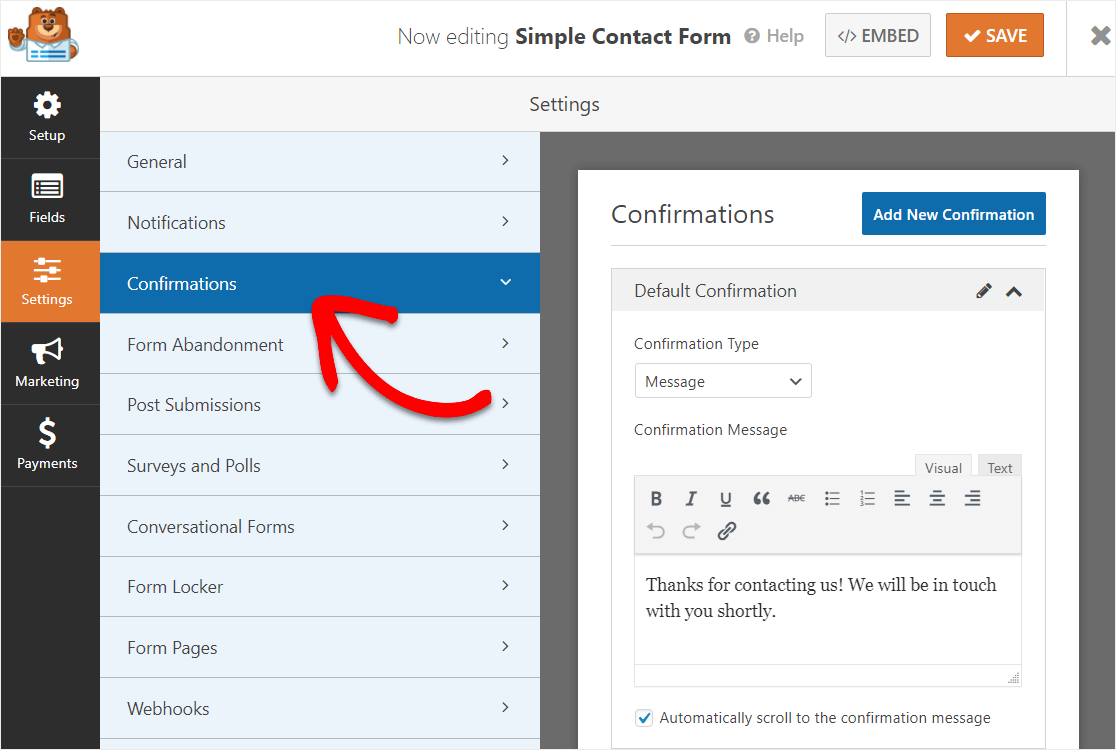
Для начала щелкните вкладку «Подтверждение» в редакторе форм в разделе «Настройки».

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Теперь давайте настроим уведомления вашей формы.
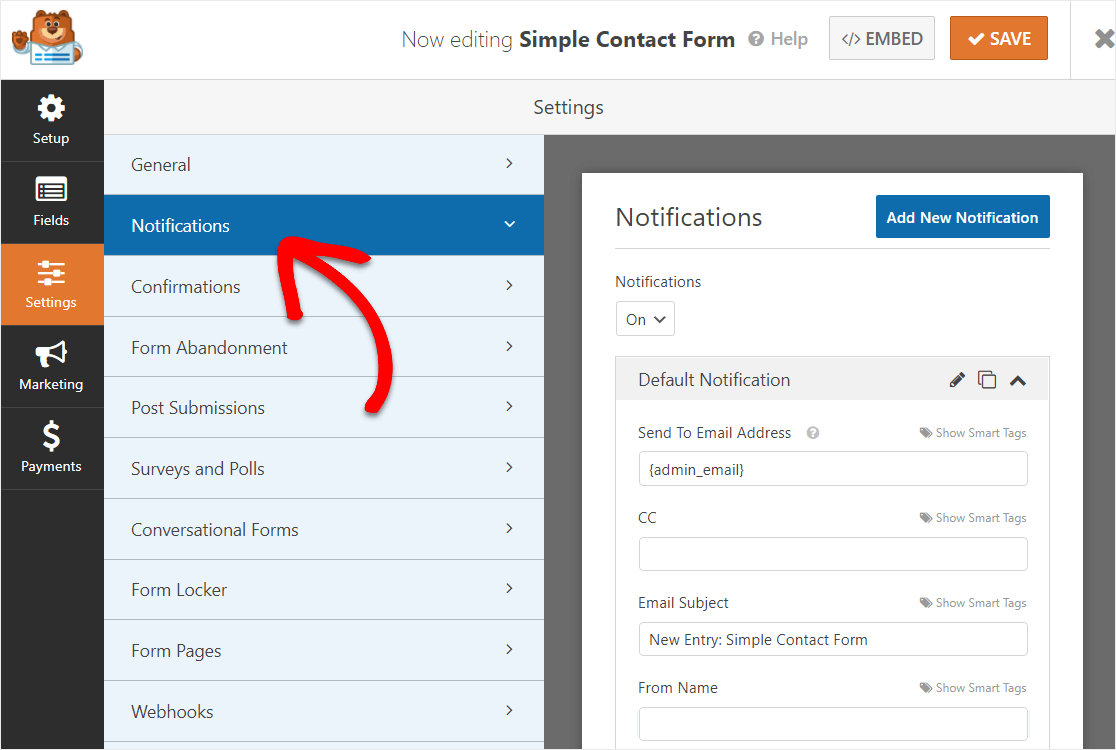
Шаг 6. Настройте уведомления формы
Хотите, чтобы дата и время, когда кто-то заполнял ваши формы, были отправлены вам сразу по электронной почте? Давайте настроим уведомления вашей формы для этого.
Уведомления - отличный способ автоматически отправлять электронные письма себе, своим сотрудникам и человеку, заполнившему вашу форму.

Если вы не отключите эту функцию, каждый раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете получать только дату и время, отправленные вам в уведомлениях формы.
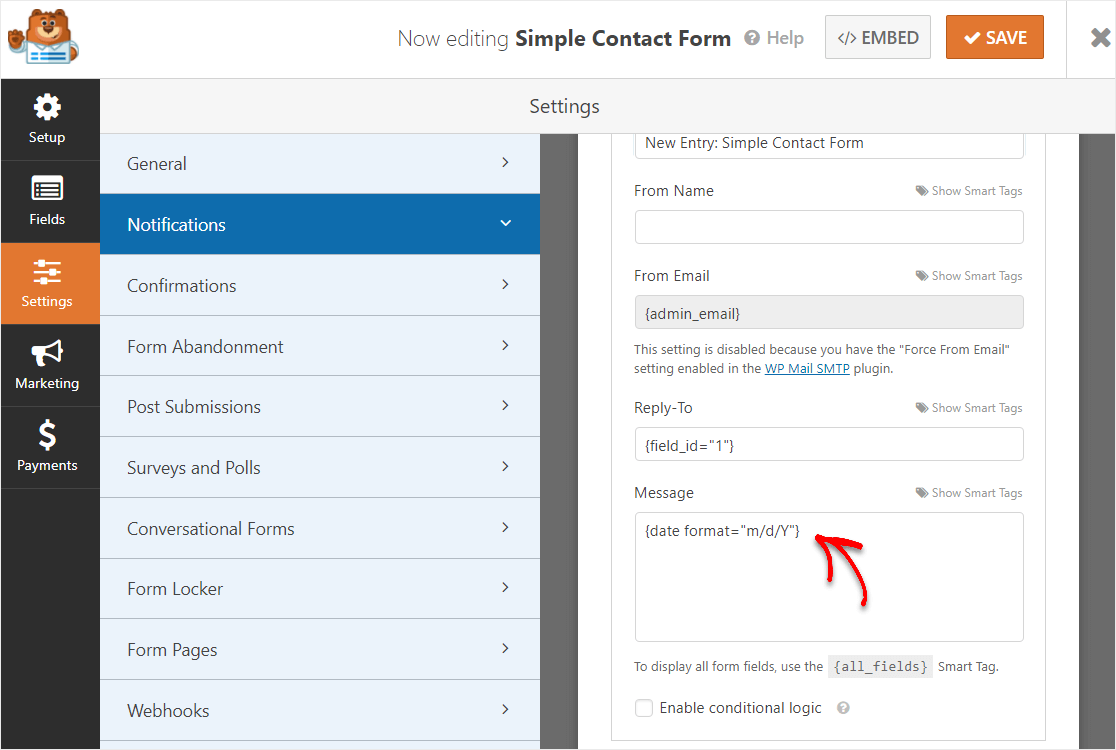
Для этого просто добавьте отметку времени в электронное письмо с уведомлением с помощью этого смарт-тега - {date format = ”m / d / Y”}

WPForms также позволяет вам уведомлять более одного человека, когда форма отправлена.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Наконец, если вы хотите сохранить единообразие фирменного стиля своих электронных писем, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Отличная работа. Теперь вы готовы добавить форму выбора даты / времени на свой веб-сайт.
Шаг 7. Добавьте форму на свой сайт
WPForms позволяет добавлять формы в различные места из сообщений блога, страниц, нижнего колонтитула и боковой панели.
Во-первых, давайте рассмотрим наиболее распространенный вариант: встраивание формы в сообщение или страницу.
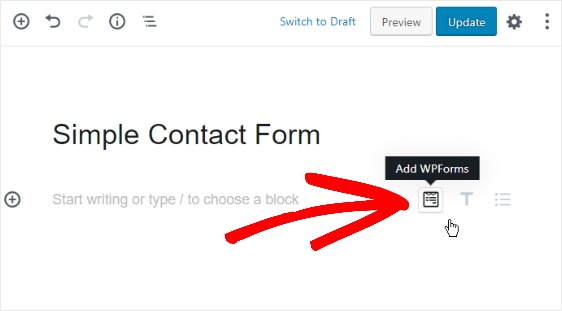
Для начала создайте новую страницу или сообщение в WordPress. Затем щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок « Добавить WPForms» .

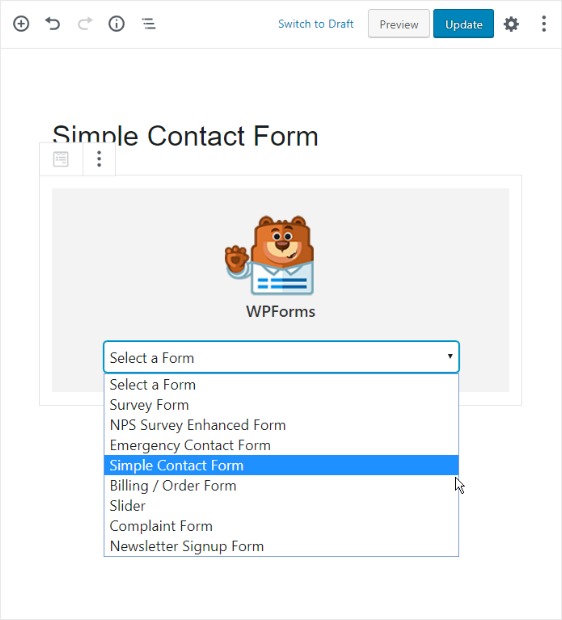
Удобный виджет WPForms появится внутри вашего блока. Щелкните появившееся раскрывающееся меню WPForms и выберите, какую из форм, которые вы уже создали, вы хотите вставить на свою страницу.
Выберите простую контактную форму.

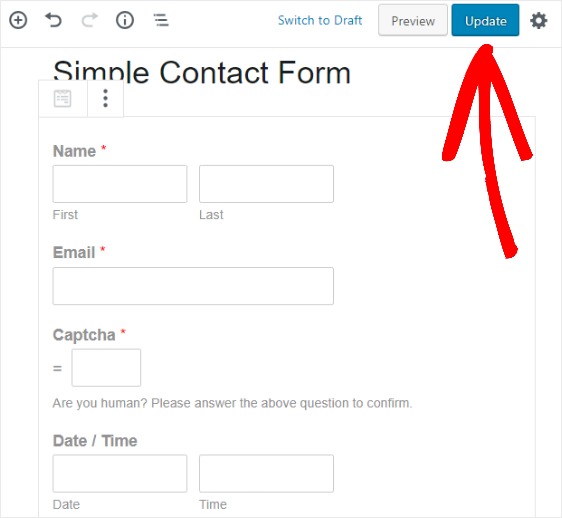
Опубликуйте свой пост или страницу, чтобы ваша форма появилась на вашем сайте.

Еще одно место, где вы можете добавить форму на свой сайт, - это область виджетов боковой панели.
Перейдите в Внешний вид »Виджеты и добавьте виджет WPForms на свою боковую панель. После этого выберите Простую контактную форму в раскрывающемся меню и сохраните изменения в области виджетов.
Следующие шаги: используйте поле выбора даты / времени сейчас
И вот оно! Теперь вы знаете, как добавить на свой сайт форму WordPress с выбором даты и времени.
Поле WPForms Date / Time Picker прост в использовании и адаптировано для мобильных устройств, поэтому все посетители вашего веб-сайта смогут использовать его. Помимо того, что WPForms является отличным плагином для выбора даты и времени WordPress, он обладает множеством полезных функций.
Просто проверьте, что входит в план WPForms Pro:
- Интеграция с Zapier - подключайтесь к тысячам различных веб-приложений, таких как Календарь Google, чтобы вы могли мгновенно заполнять даты календаря записями форм.
- 100+ шаблонов - никогда больше не создавайте формы с нуля с помощью готовых шаблонов для самых популярных типов форм.
- Интеграция электронного маркетинга - подключите форму выбора даты / времени к наиболее популярным службам электронной почты, чтобы автоматизировать маркетинг.
- Офлайн-формы - позвольте людям отправлять свои формы, как только они восстановят подключение к Интернету и перестанут терять так много лидов.
- Многоступенчатые формы - разбивайте длинные формы на многостраничные формы, чтобы поддерживать высокий коэффициент конверсии.
- Целевые страницы - привлекайте больше людей, заполняющих ваши формы, создавая не отвлекающие внимание страницы форм всего одним щелчком мыши.
- Защищенные формы - Защитите формы с помощью различных параметров защиты от спама, таких как настраиваемая капча, hCaptcha или Google reCAPTCHA v2 или v3.
- Разговорные формы. Наблюдайте за стремительным ростом конверсии с помощью интерактивных форм.
- Премиум-поддержка - обратитесь к дружелюбной и знающей команде, которая поможет вам в правильном направлении, если вам понадобится помощь с формами вашего веб-сайта.
- … И еще тонна
Нажмите здесь, чтобы начать использовать форму выбора даты / времени прямо сейчас
Кроме того, вы хотите знать, как повысить конверсию форм на вашем сайте? Ознакомьтесь с этим обзором простых способов создания форм, чтобы люди их заполняли.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
