Как добавить всплывающую форму в WordPress (пошаговое руководство)
Опубликовано: 2024-02-06Хотите добавить всплывающую форму на свой сайт?
Всплывающие окна помогают привлечь внимание пользователя в нужный момент, чтобы побудить его совершить действие, например подписаться на рассылку новостей или совершить покупку.
Лучший способ добавить всплывающие окна на ваш сайт — использовать плагин всплывающих окон WordPress. Это позволяет легко создать собственное всплывающее окно, которое появляется в нужное время и в нужном месте, чтобы пользователи могли с ним взаимодействовать.
В этом пошаговом руководстве мы покажем вам, как создать всплывающую форму на вашем веб-сайте WordPress менее чем за 10 минут.
Как создать всплывающую форму WordPress
В этом уроке мы будем использовать мощный инструмент под названием OptinMonster.

OptinMonster — это конструктор всплывающих окон WordPress №1 в мире. В нем есть все необходимое для создания и настройки потрясающих всплывающих окон для вашего сайта.
Вы можете выбрать один из более чем 50 готовых шаблонов или начать с нуля. Конструктор всплывающих окон прост в использовании, что делает его отличным выбором для новичков. Он основан на интерфейсе перетаскивания, поэтому вы можете визуально создавать всплывающее окно, перетаскивая элементы там, где вы хотите, чтобы они отображались.
Вы получаете полный контроль над каждым аспектом всплывающего окна, включая цвета, изображения, видео, фон и многое другое.
Что выделяется в OptinMonster, так это мощные правила таргетинга. Это позволяет отображать всплывающее окно, когда пользователь:
- Просмотр конкретной страницы
- Собираюсь покинуть ваш сайт
- Неактивен какое-то время
- Расположен в определенной географической зоне
- Из определенного источника рефералов
- Прокрутка до определенного места на вашей странице
- Из определенного источника рефералов
- Добавил товары в корзину, но не оформил заказ
- Новый пользователь или постоянный пользователь
- Использование определенного устройства, например ноутбука или телефона.
Таким образом, существует множество правил, которые вы можете использовать, чтобы показывать всплывающее окно в нужное время и в нужном месте, когда пользователь с большей вероятностью ответит. Это значительно улучшает пользовательский опыт, что также является стимулом для SEO.
Для начала первое, что вам нужно сделать, это зарегистрировать учетную запись OptinMonster. Затем убедитесь, что вы вошли в свою учетную запись OptinMonster на отдельной вкладке.
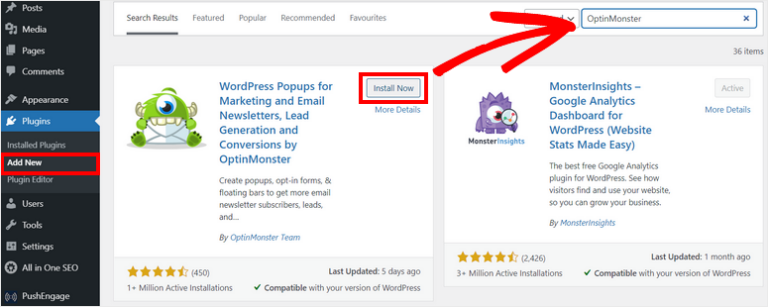
OptinMonster поставляется с бесплатным плагином коннектора для WordPress. Вы можете установить это на свой сайт из репозитория WordPress.org.

После активации вы сможете подключиться к существующей учетной записи. OptinMonster автоматически обнаружит ваш вход на другой вкладке и подключит ваш сайт.
Теперь вы готовы создать свое первое всплывающее окно WordPress.
Шаг 1. Создайте всплывающую кампанию
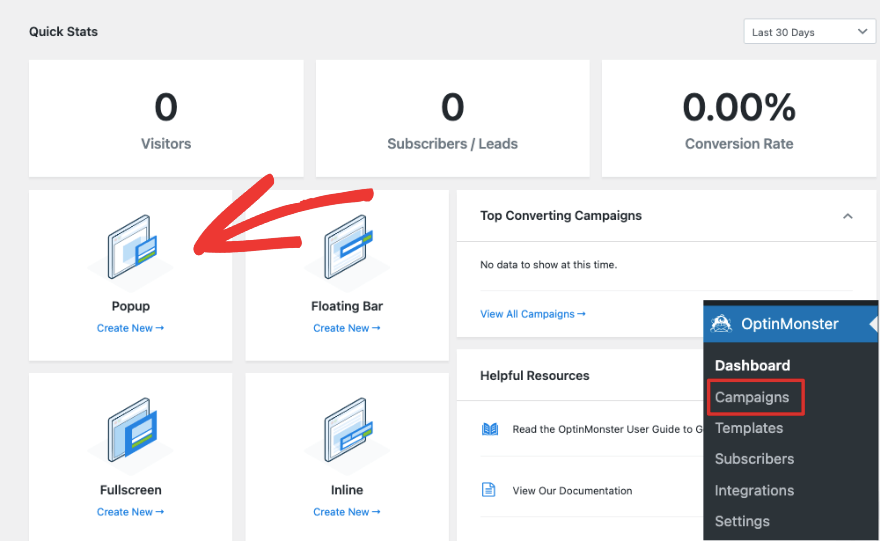
На панели управления WordPress перейдите в OptinMonster » Popup . Это откроет библиотеку шаблонов.

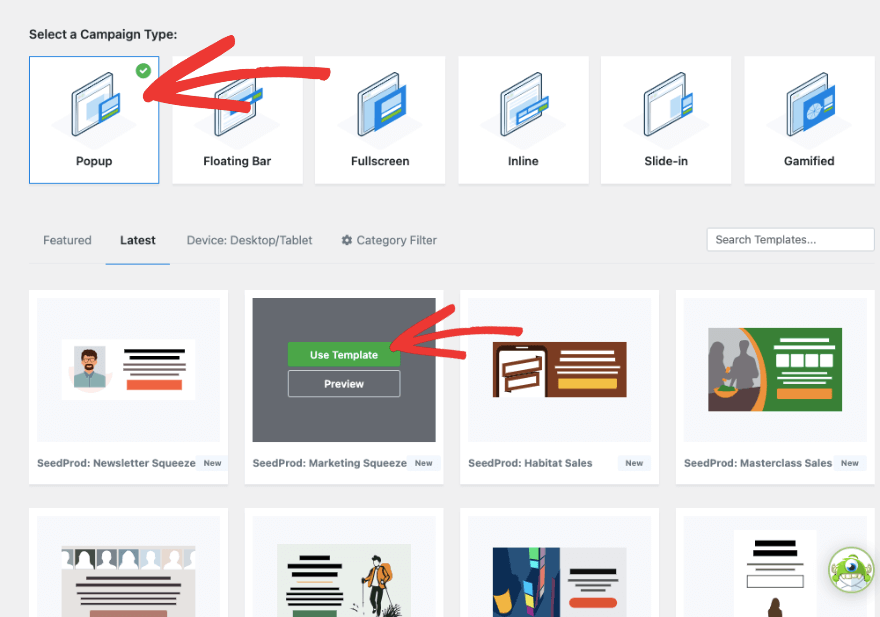
На этой странице сначала выберите «Всплывающее окно» и выберите свой шаблон. Вы можете просмотреть варианты здесь, и когда найдете нужный, нажмите кнопку «Использовать шаблон», которая появляется при наведении на него курсора мыши.

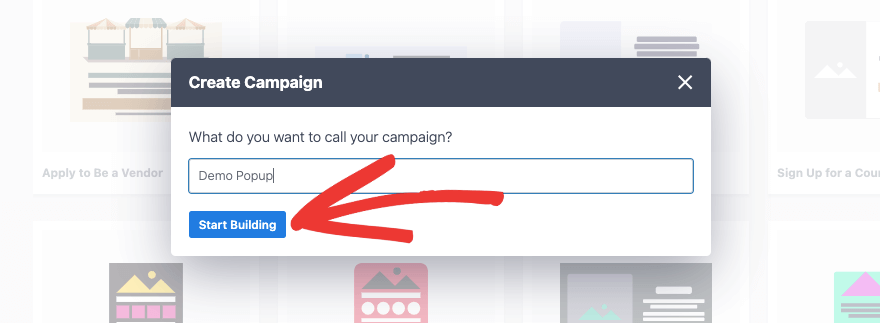
Затем вы увидите всплывающее окно, в котором сможете добавить название для своей кампании.

Это для внутреннего использования, чтобы вы могли организовать все свои кампании OptinMonster.
Шаг 2. Настройте всплывающее окно.
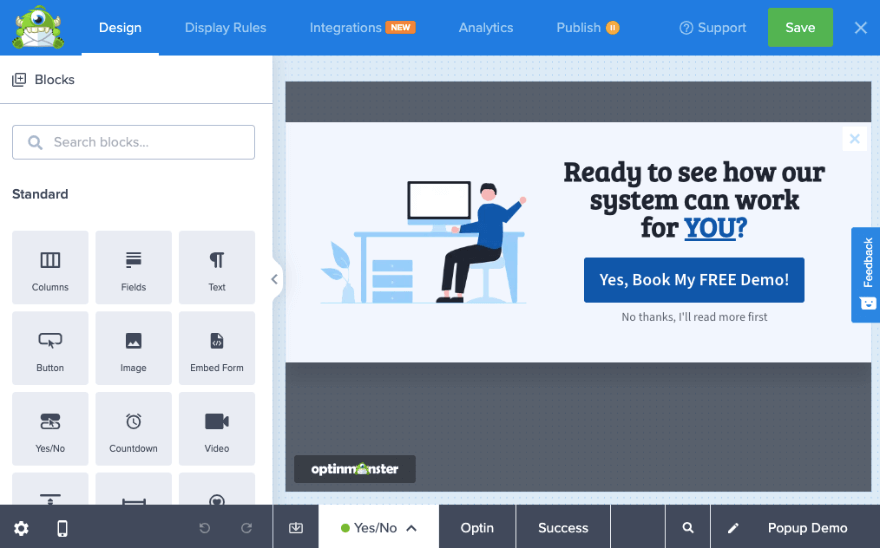
Теперь вы увидите конструктор кампаний OptinMonster с предварительным просмотром выбранного вами шаблона справа. Слева находится панель задач с возможностью добавления новых блоков и внесения изменений.

Это шаблон кампании «Да/Нет» . Это означает, что у пользователя будет возможность нажать кнопку «Да», которая позволит ему активировать предложение на следующей странице, введя свой идентификатор электронной почты. Или они могут отказаться от предложения, нажав кнопку «Нет», и кампания немедленно закроется.
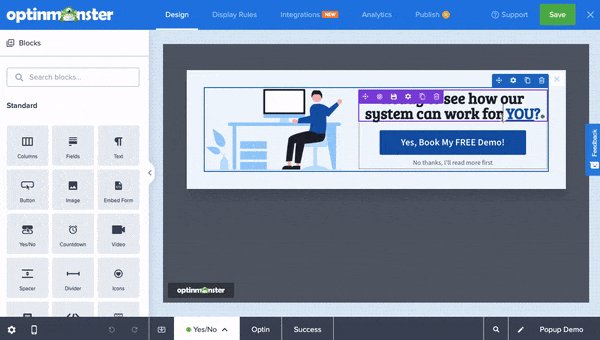
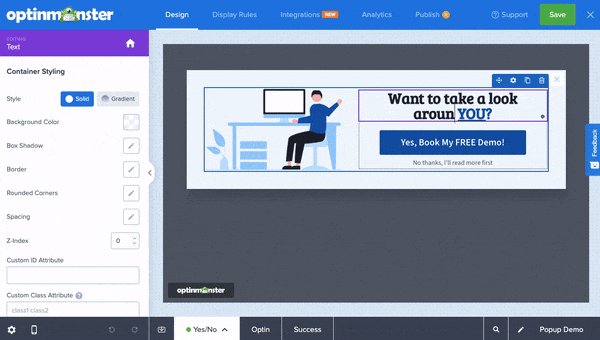
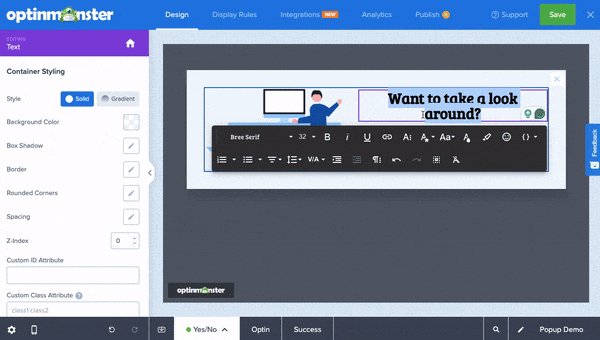
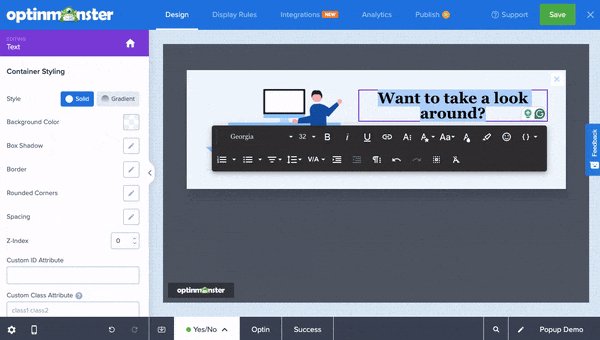
Вы можете редактировать содержимое всплывающего окна, просто щелкнув по нему. Затем выделите текст, удалите его и введите свой. Вы также увидите панель инструментов редактирования, позволяющую изменить шрифт, форматирование, размер и многое другое.

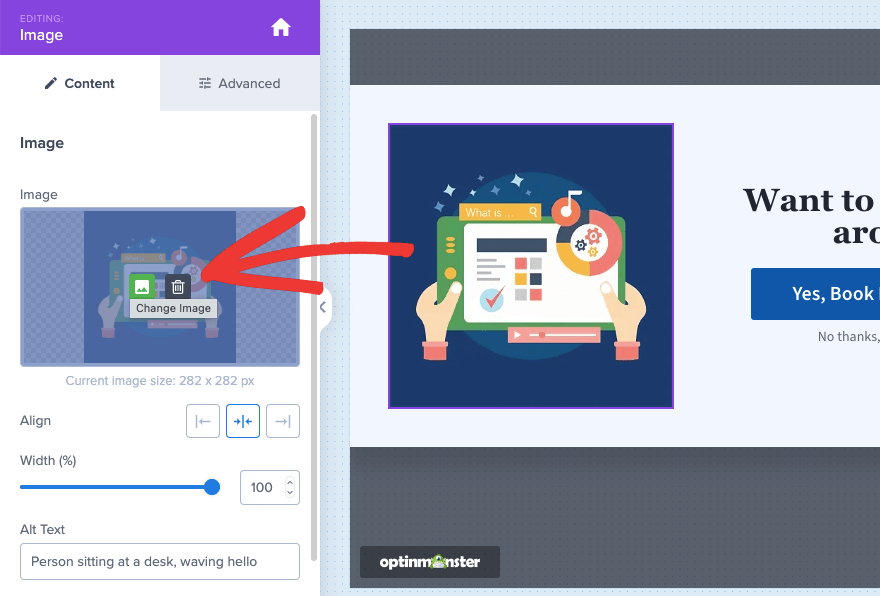
Далее давайте изменим изображение в кампании. Выберите его, и вы увидите возможность заменить изображение слева.

Вы можете загрузить изображение со своего локального компьютера или выбрать его из стандартной библиотеки Unsplash. В этом меню вы также увидите параметры выравнивания изображения, изменения его ширины, добавления замещающего текста и т. д.
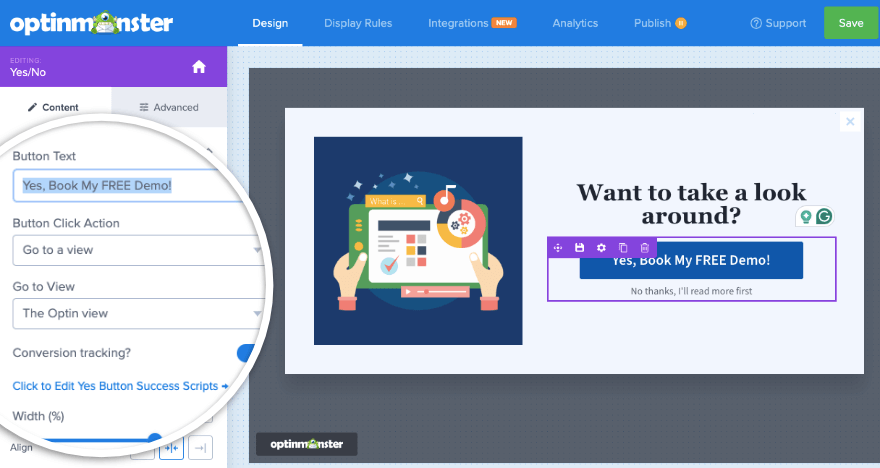
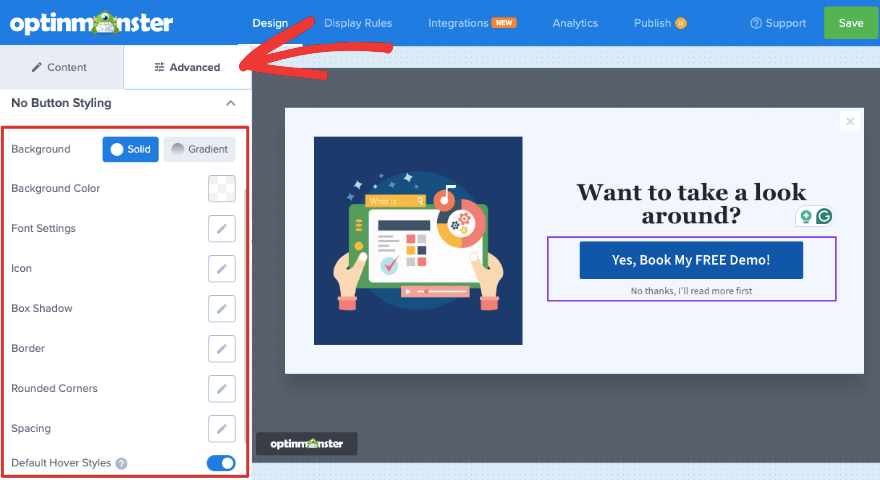
Если вы хотите изменить кнопку призыва к действию (CTA), вы можете нажать на нее, и слева вы увидите варианты ввода собственного текста кнопки. Ниже вы можете определить, что происходит, когда пользователь нажимает на кнопку.

С помощью этой кнопки вы также можете отслеживать конверсии, чтобы знать, приносит ли ваша кампания результаты.
Если вы перейдете на вкладку «Дополнительно », вы увидите варианты изменения стиля кнопки, фона, шрифта, интервала и многого другого.

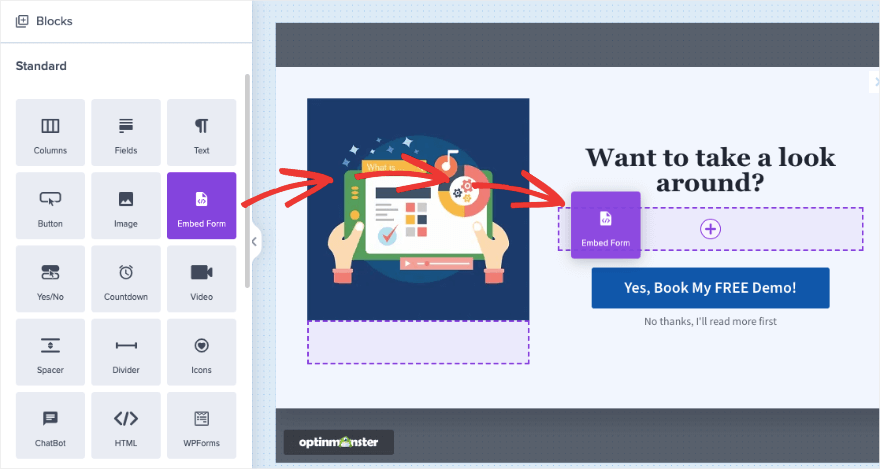
Если вы хотите добавить новый блок, просто перетащите его в окно предварительного просмотра. Мы добавим блок «Встроить форму» . Это позволит вам добавить любую форму во всплывающее окно, введя здесь короткий код формы.

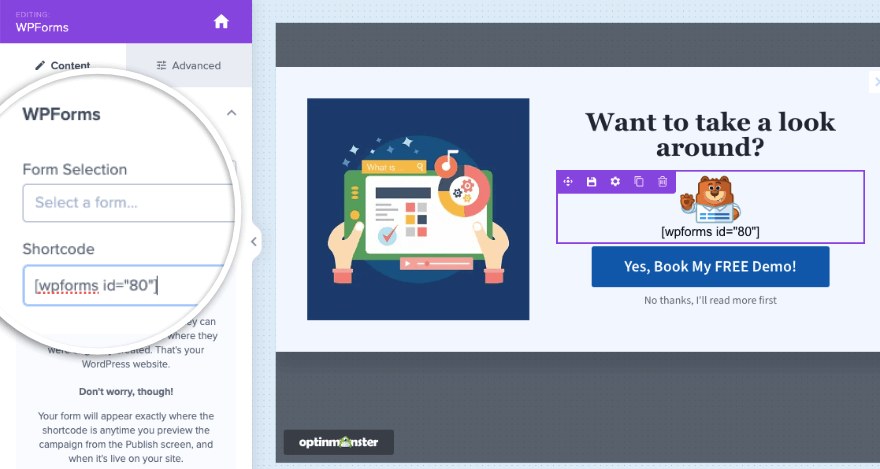
OptinMonster также прекрасно работает с WPForms — самым мощным плагином форм для WordPress. Вы можете добавить блок WPForms в свою кампанию, а затем выбрать форму из раскрывающегося меню или добавить шорткод.

Например, вы можете встроить сюда контактную форму, чтобы получить имя пользователя и идентификатор электронной почты.
Хотите узнать, как создать форму с помощью WPForms? Следуйте нашему руководству » Как добавить контактную форму в WordPress (5 простых шагов).
Если вы хотите встроить свою форму с помощью HTML-кода, для этого можно использовать специальный блок HTML.
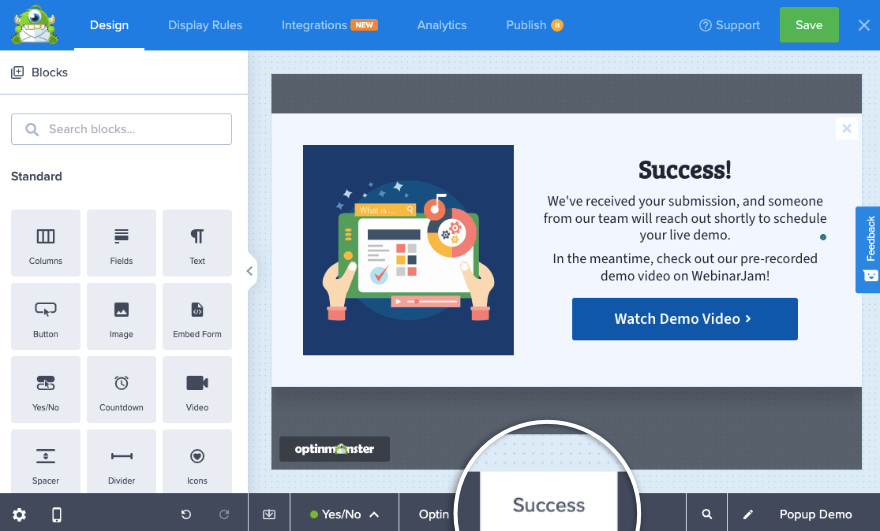
Наконец, вам также нужно переключиться на вкладку «Успех» внизу страницы конструктора. Это сообщение, которое появится у пользователей после отправки всплывающей формы.


Вы можете настроить его в соответствии с вашим общим дизайном.
Когда вы будете довольны дизайном своей кампании, нажмите кнопку «Сохранить» в верхней части конструктора. Затем вы можете перейти к следующему шагу, где мы покажем вам, как добавить правила таргетинга.
Шаг 3. Добавьте правила таргетинга во всплывающее окно
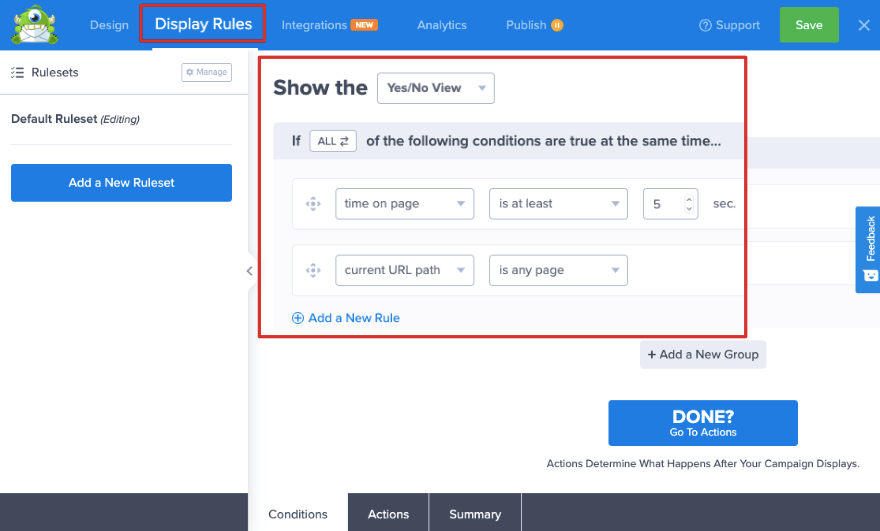
В верхней строке меню перейдите на вкладку «Правила отображения» . Здесь вы увидите, что по умолчанию OptinMonster отображает это всплывающее окно, если пользователь проводит на любой странице не менее 5 секунд.
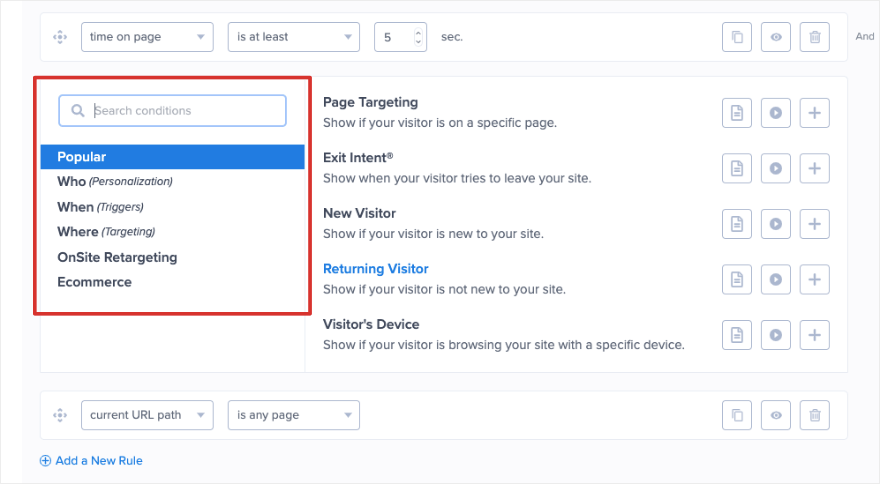
Чтобы изменить это значение, нажмите «время на странице», и вы увидите библиотеку правил отображения.

Эта библиотека полна мощных правил, позволяющих точно ориентироваться на вашу аудиторию. Правила четко распределены по категориям: кто, когда, где, ретаргетинг на месте и электронная коммерция.

Вы можете сделать так, чтобы всплывающее окно появлялось при клике, сразу при загрузке страницы или с задержкой по времени.
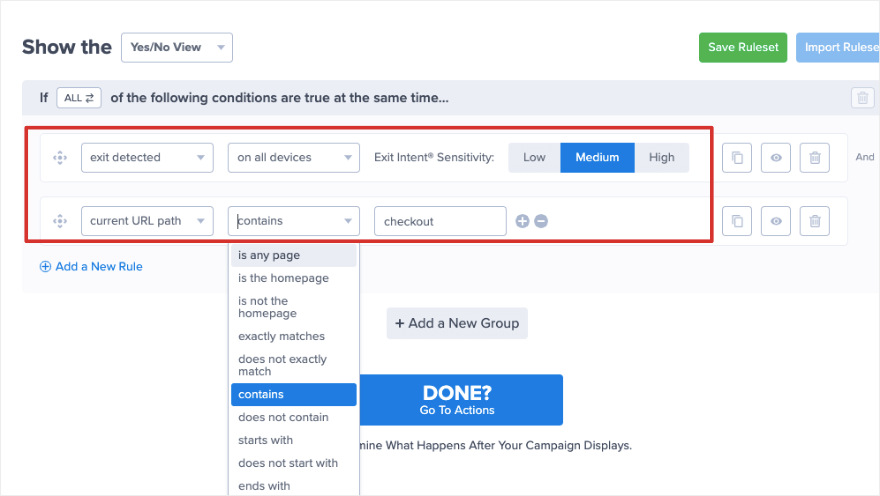
Для этого урока мы выберем функцию Exit Intent . Это определит, когда пользователь собирается покинуть сайт, и отобразит всплывающее окно контактной формы, чтобы заставить его остаться.
Теперь вы увидите, что добавлено правило «Обнаружен выход». Вы можете выбрать отображение на всех устройствах или на определенных устройствах, например только на ноутбуках, а не на мобильных устройствах. Вы также можете выбрать уровень чувствительности, который будет использовать детектор. Мы рекомендуем оставить здесь значение «Средний».
Что касается второго правила, вы можете настроить таргетинг своей аудитории на определенные страницы. Мы выберем отображение этого всплывающего окна, если пользователь покидает сайт на странице оформления заказа.
Поэтому мы установили здесь правило «Текущий URL-путь содержит оформление заказа».

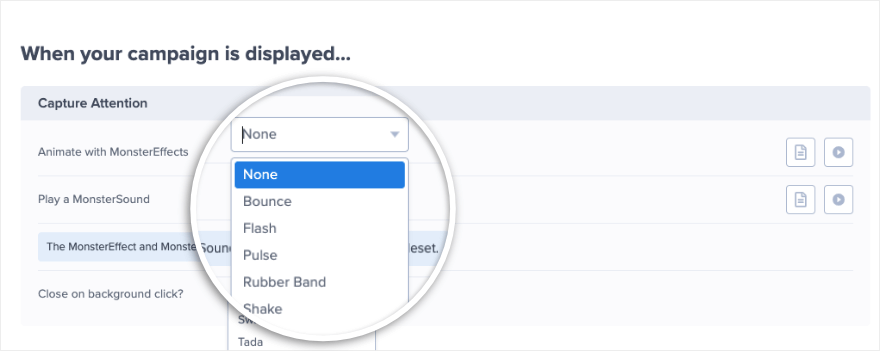
Когда вы будете готовы, нажмите «Готово?». Перейдите в «Действия». На следующей странице этот плагин для создания всплывающих окон позволяет вам добавить анимацию и звуковые эффекты в вашу кампанию.
Это действительно сделает вашу кампанию популярной!

Обязательно сохраните изменения и перейдите к следующему шагу.
Шаг 4. Интеграция с электронной почтой и аналитикой
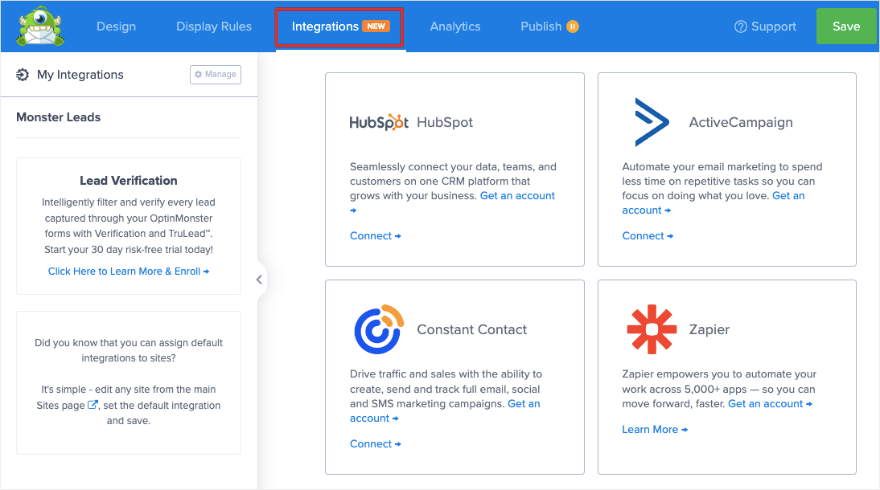
Если вы хотите отправлять новых потенциальных клиентов прямо в свою учетную запись электронного маркетинга или CRM, OptinMonster облегчит вам это. На вкладке «Интеграции» вы можете быстро подключиться к своим учетным записям на таких платформах, как HubSpot, Constant Contact, Mailchimp, Zapier и других.

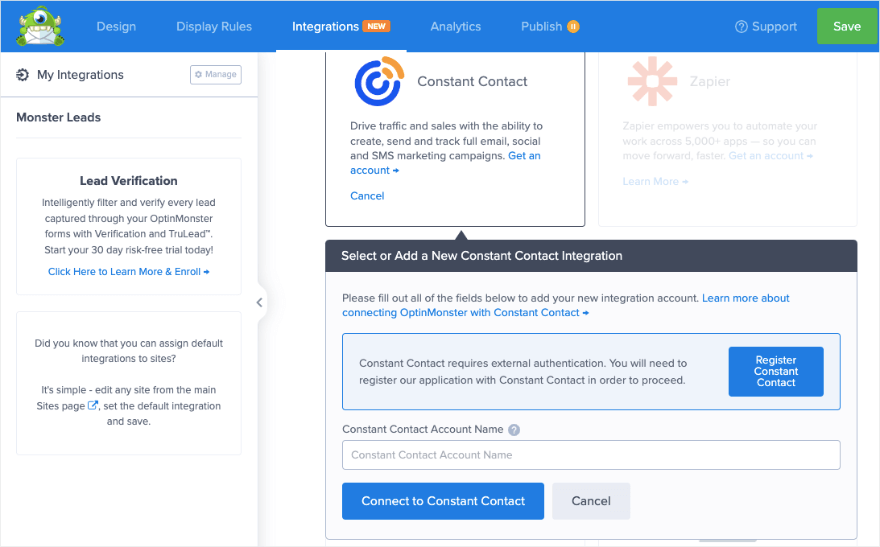
Все, что вам нужно сделать, это нажать на услугу, которую вы хотите подключить, и следовать инструкциям на экране, чтобы завершить интеграцию. Никаких сложных шагов не требуется.

Как только вы подключите свою учетную запись, все новые лиды будут автоматически помечены и добавлены в ваш список адресов электронной почты.
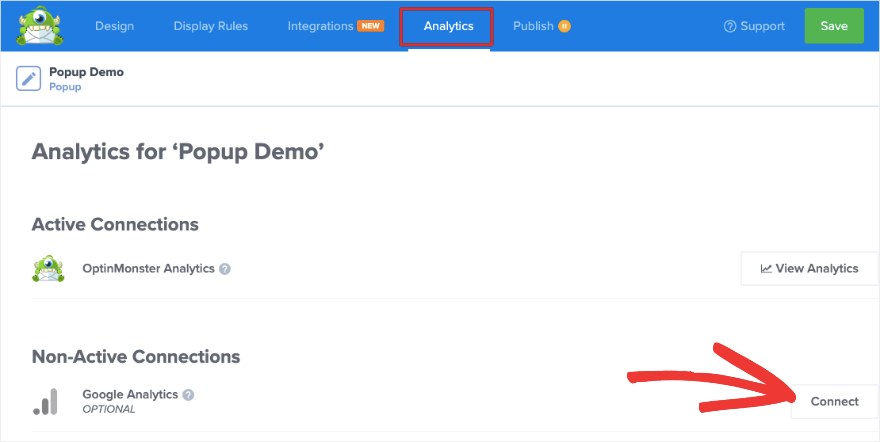
На следующей вкладке «Аналитика» вы увидите, что по умолчанию OptinMonster имеет встроенную аналитику. Это также отслеживает просмотры кампании, клики и доход.
Вы также можете подключить свою кампанию к Google Analytics, если хотите собирать там данные. Вы также можете получить ценную информацию о данных WooCommerce.

Теперь вы готовы опубликовать кампанию.
Шаг 5. Опубликуйте всплывающее окно в WordPress
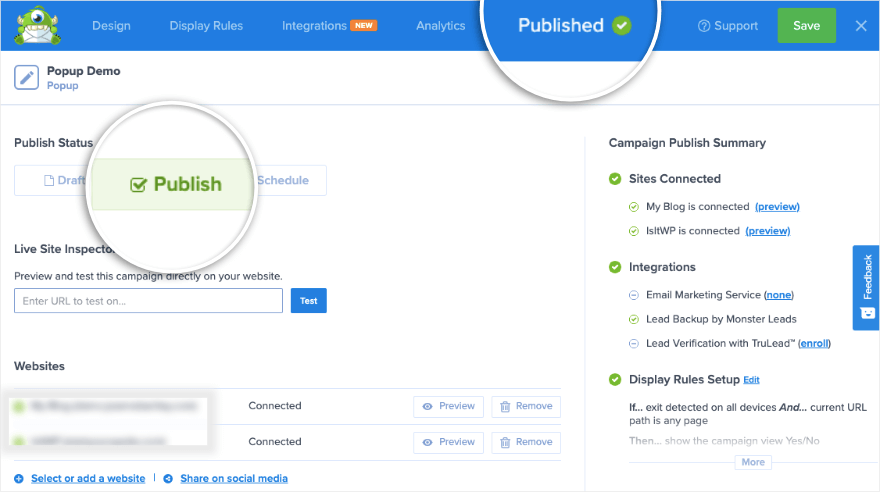
Откройте вкладку «Опубликовать» в конструкторе кампаний OptinMonster. Здесь вы можете подключить свою кампанию к нескольким сайтам. OptinMonster также предоставляет вам обзор настроек всплывающих окон на правой боковой панели.

Чтобы опубликовать кампанию, установите для статуса «Опубликовать» , и вы увидите, что верхнее меню изменится на «Опубликовано» вместе с зеленой галочкой.
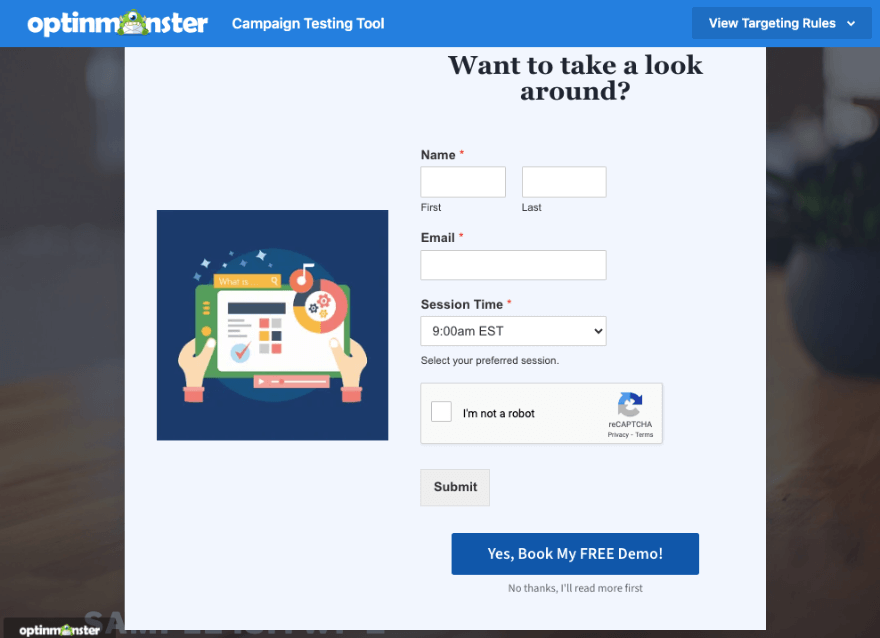
Если вы хотите просмотреть свое новое всплывающее окно, это можно сделать здесь. Вы перейдете к инструменту тестирования кампаний OptinMonster. Он покажет вам предварительный просмотр того, как будет выглядеть ваше всплывающее окно на вашем сайте WordPress или на конкретной веб-странице.

Вот и все. Ваша кампания активна.
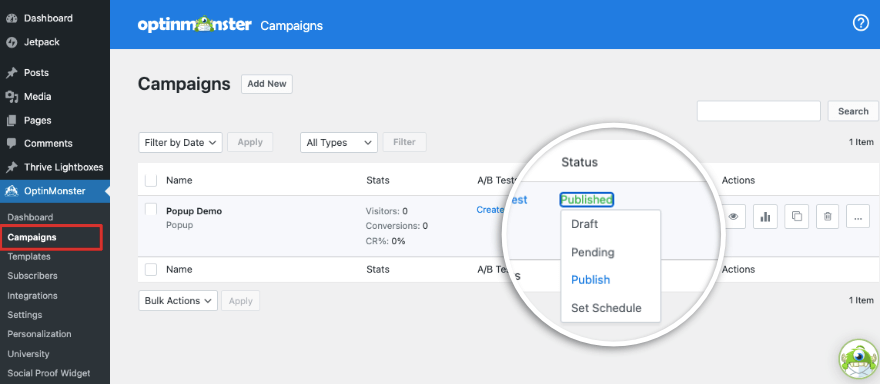
Поскольку вы используете плагин коннектора WordPress, вам нужно перейти на панель управления WordPress. Перейдите в OptinMonster »Кампании . Здесь обязательно нажмите кнопку «Опубликовать» , чтобы статус кампании был установлен на «Опубликовано».

Как только пользователи начнут взаимодействовать со всплывающим окном, вы увидите статистику, появляющуюся на этой странице рядом с кампанией. Вы можете видеть посетителей сайта, конверсии и коэффициенты конверсии. В столбце «Действия» также есть значок аналитики. Это даст вам более глубокое представление обо всех ваших кампаниях OptinMonster.
Наконец, вы также можете настроить кампании A/B-тестирования, чтобы выяснить, что лучше работает с вашей аудиторией.
Вот и все.
Вы успешно создали, настроили и опубликовали всплывающее окно на своем сайте. Кроме того, вы можете продолжать использовать OptinMonster для создания всех типов всплывающих окон для вашего сайта.
OptinMonster — профессиональный плагин. Если вы ищете создатель всплывающих окон с бесплатной версией, ознакомьтесь с нашим руководством по лучшим плагинам всплывающих окон WordPress для увеличения числа потенциальных клиентов и продаж.
Мы надеемся, что этот урок был вам полезен.
Если вы хотите узнать больше о создании форм WordPress, посетите наш курс WPForms 101, который содержит видеоуроки по WordPress, которым легко следовать.
Далее мы рекомендуем ознакомиться с другими нашими руководствами:
- 7 лучших плагинов для создания форм для WordPress (в сравнении)
- Обзор 19 лучших конструкторов страниц WordPress (выбор экспертов)
- 13 лучших плагинов WordPress для генерации лидов (в сравнении)
Эти руководства раскрывают больше лучших инструментов для создания форм и страниц на вашем сайте. Последний пост поможет вам привлечь больше потенциальных клиентов на ваш сайт.
