Как добавить проверку возраста в WordPress с помощью Elementor
Опубликовано: 2023-11-10Растущая доступность Интернета и цифровых устройств усложнила владельцам веб-сайтов контроль над тем, кто может просматривать их контент. Внедрение проверки возраста стало удобным способом решения этой проблемы.
Он служит защитным барьером, проверяющим возрастные требования пользователей для получения доступа к определенному контенту. Если вы являетесь пользователем WordPress на базе Elementor, вы можете бесплатно включить эту функцию на своем сайте.
В этой статье будет представлено пошаговое руководство о том, как добавить проверку возраста в WordPress с помощью Elementor. Перед этим мы проведём некоторые теоретические дискуссии. Начать!
Что такое проверка возраста на веб-сайте?
Проверка возраста — это процесс проверки и подтверждения возраста пользователей перед предоставлением доступа к продуктам, контенту и услугам с ограничениями по возрасту. Например, алкоголь, табак, огнестрельное оружие, боеприпасы, лекарственные рецепты, азартные игры, игровые сети и т. д.
Отсутствие контроля при проверке возраста может иметь серьезные последствия. Если вы продаете вышеупомянутые продукты и услуги несовершеннолетним (до 18 лет) без подтверждения возраста вам могут грозить юридические нарушения и наказания.
Это огромное давление может в конечном итоге убить ваш бизнес. Вот почему функция проверки возраста является обязательной на многих веб-сайтах. Узнайте, как создать интернет-магазин за считанные минуты.
Когда вам нужна проверка возраста на вашем сайте?
Хотя проверка возраста является полезной функцией, она не является обязательной на всех сайтах. Потому что существует множество сайтов, которые могут свободно посещать все типы посетителей. Эта функция необходима только на сайтах, где публикуется контент и продукты с возрастными ограничениями. Ниже приведены некоторые случаи использования, когда вам нужна функция проверки возраста на вашем сайте.
а. Продажа продуктов и услуг с возрастными ограничениями
Выше мы уже упомянули несколько продуктов и услуг. Вы должны проверять возраст клиентов, прежде чем продавать их. Вы также можете включить в список определенные химические вещества, ставки, казино, потоковые сервисы, инвестиционные платформы, криптовалюты и аукционные сайты.
б. Сбор личной информации о пользователях младше определенного возраста
При сборе личной информации о пользователях, особенно младше определенного возраста, вы должны подтвердить их возраст в соответствии с законами и правилами конфиденциальности. Например, согласно Закону о защите конфиденциальности детей в Интернете (COPPA) в США, перед сбором их личной информации необходимо получить согласие детей младше 13 лет.
в. Хостинг форумов или сообществ с возрастными ограничениями
Предположим, на вашем веб-сайте есть какой-либо онлайн-форум или сообщество, предназначенное для людей определенного возраста. В этом случае функция проверки возраста обязательна для подтверждения принадлежности заинтересованных людей к определенным возрастным группам.
д. Создание игровых сайтов или мероприятий
Некоторые онлайн-игры и мероприятия не подходят для пользователей несовершеннолетнего возраста из-за чрезмерного проявления насилия и громкого шума. Функция проверки возраста играет огромную роль в ограничении доступа к таким игровым сайтам и мероприятиям.
е. Предоставление доступа к контенту с возрастными ограничениями
Если на вашем веб-сайте размещается и публикуется контент с возрастными ограничениями, такой как фильмы, телешоу, подкасты и откровенные материалы, проверка возраста является обязательной, чтобы гарантировать, что только люди подходящего возраста имеют доступ к просмотру контента. Это помогает несовершеннолетним не смотреть вредный контент.
Как добавить проверку возраста на сайты WordPress
Если вы уже являетесь пользователем Elementor, нам не нужно знакомить вас с плагином. Но, надеюсь, вы также знаете, что сейчас в Интернете есть несколько дополнений для этого плагина. Каждый из них имеет некоторые дополнительные функции и виджеты, недоступные в Elementor.
HappyAddons — один из них. Аддон содержит более 130 виджетов и более 20 функций, предназначенных для дальнейшего улучшения вашего сайта Elementor. У него есть виджет Age Gate , с помощью которого вы можете интегрировать функцию проверки возраста на свой сайт. Мы объясним вам этот процесс в этой статье.
Перед этим установите и активируйте на своем сайте следующие плагины.
- Элементор Лайт
- HappyAddons Lite
Когда плагины будут готовы, начните выполнять шаги, описанные ниже.
Шаг 01: откройте нужную страницу с помощью Elementor
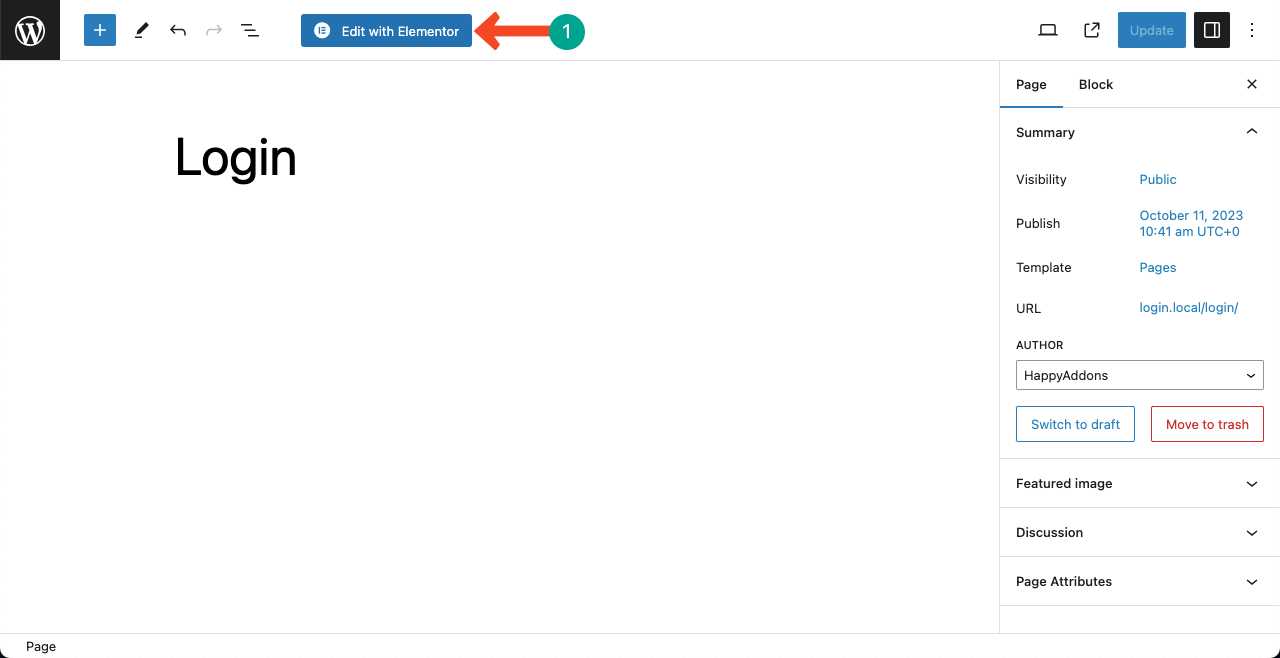
Надеюсь, вы уже знаете, как открыть страницу с помощью Elementor. Если нет, откройте страницу на WordPress. Вы увидите кнопку «Редактировать с помощью Elementor» вверху, если на вашем сайте установлены и активированы вышеупомянутые плагины. Нажмите кнопку .

HappyAddons предлагает вам хорошую коллекцию бесплатных шаблонов блоков и страниц, которые помогут вам быстро создавать веб-страницы. Мы импортировали шаблон на страницу, чтобы объяснить процесс.
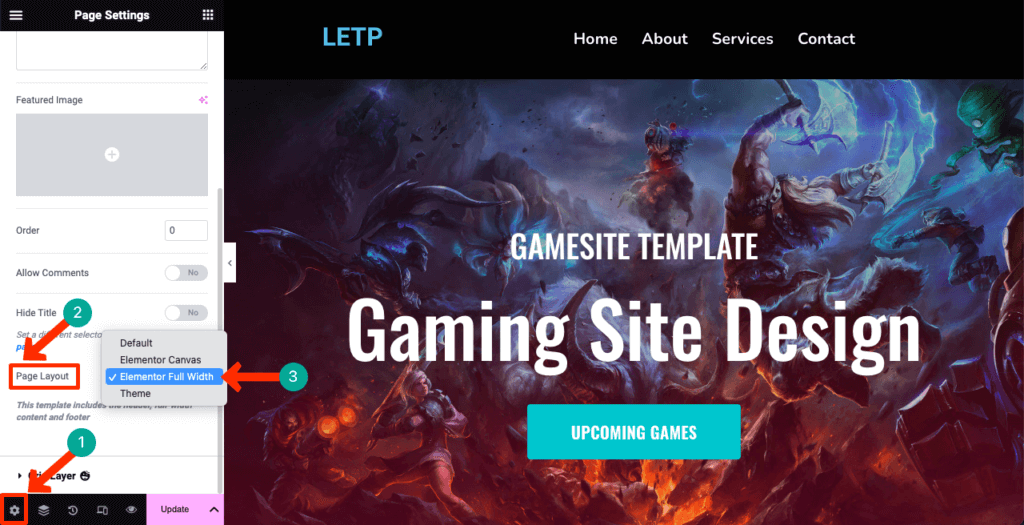
После открытия страницы щелкните значок «Настройки» в левом нижнем углу. Откройте раскрывающийся список рядом с «Макет страницы» . Выберите опцию Elementor Full Width .

Шаг 02. Создайте раздел для добавления виджета Age Gate.
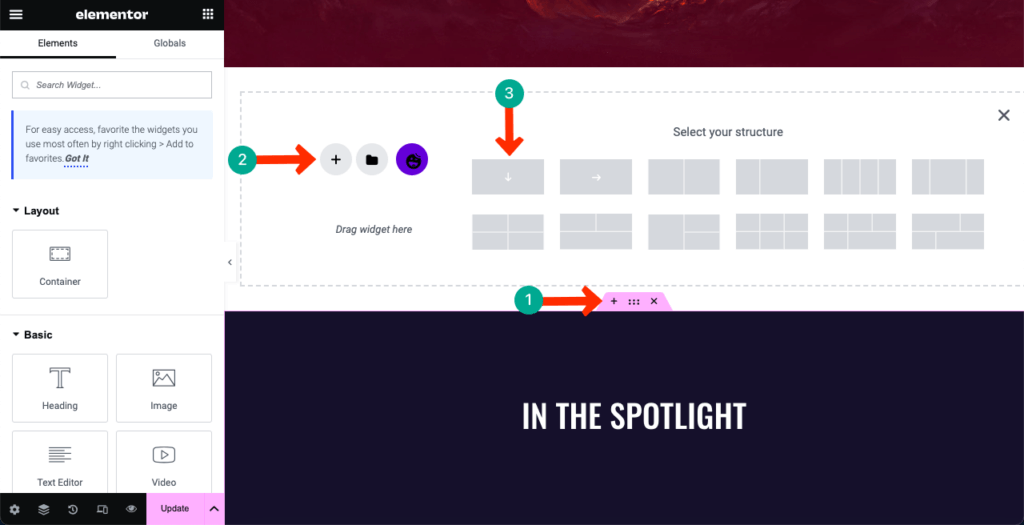
Определитесь с подходящим местом для размещения виджета Age Gate. Нажмите знак «Плюс» (+) в определенном месте и выберите структуру flexbox для создания раздела.

Шаг 03. Перетащите виджет Age Gate в раздел.
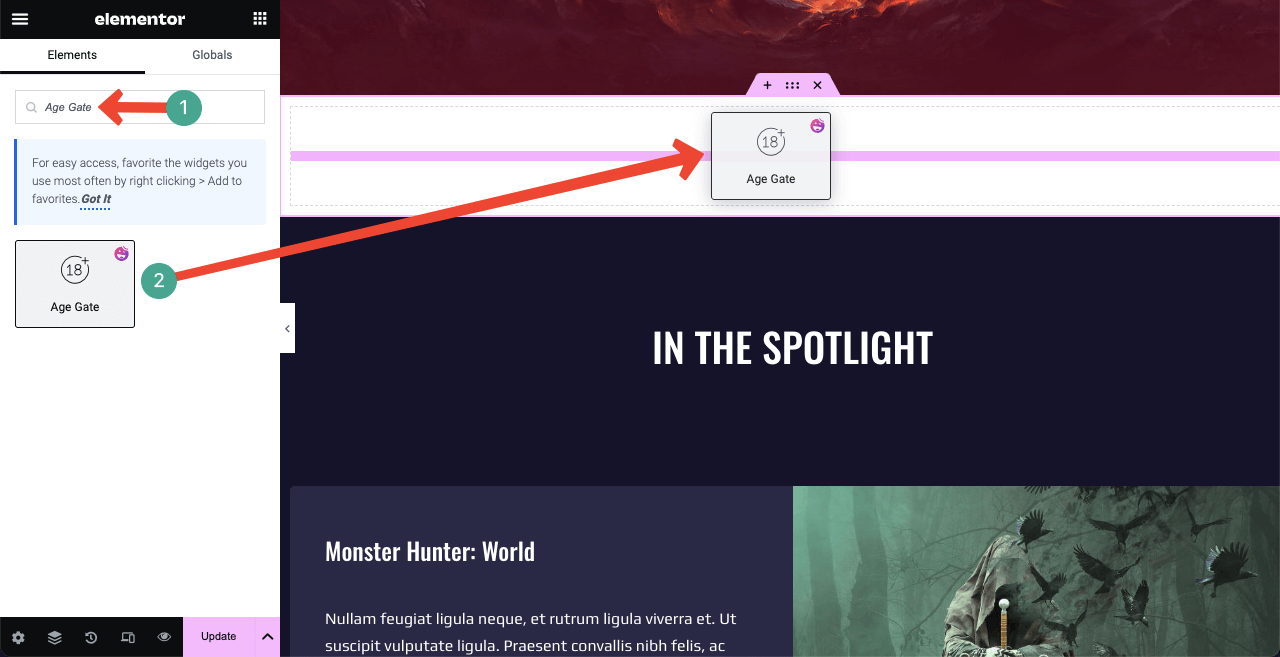
Введите Age Gate в поле поиска на панели Elementor. Когда виджет появится ниже, перетащите его в раздел, который вы создали совсем недавно.

Шаг 04. Настройте содержимое виджета Age Gate
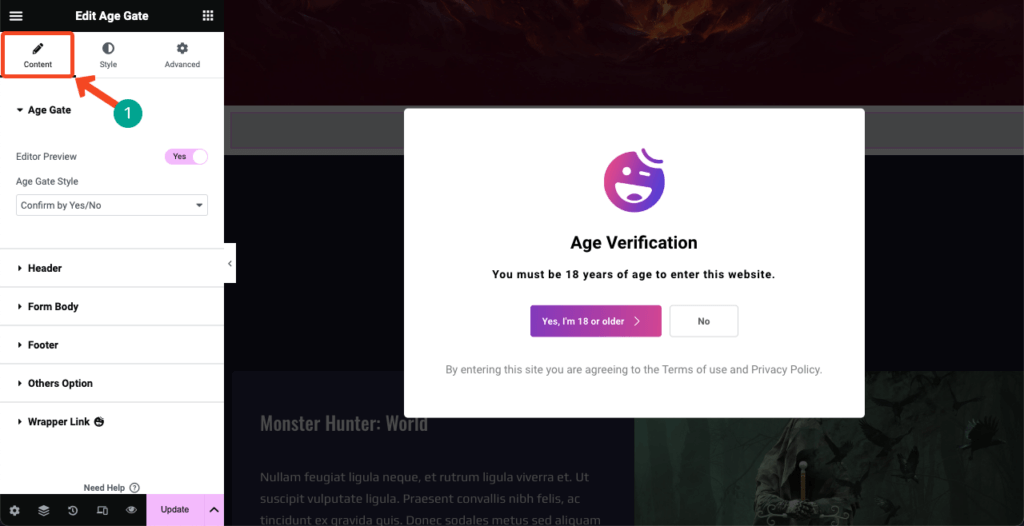
На вкладке «Содержимое» вы найдете несколько элементов. Это стиль Age Gate, заголовок, тело формы, нижний колонтитул, другие параметры и ссылка-обертка. Проверьте ниже, что вы можете с ними сделать.
# Возрастные ворота
Стиль «Возрастные ворота» позволяет выбрать один из трех стилей: «Подтвердить возраст», «Подтвердить дату рождения» и «Подтвердить с помощью Да/Нет» .

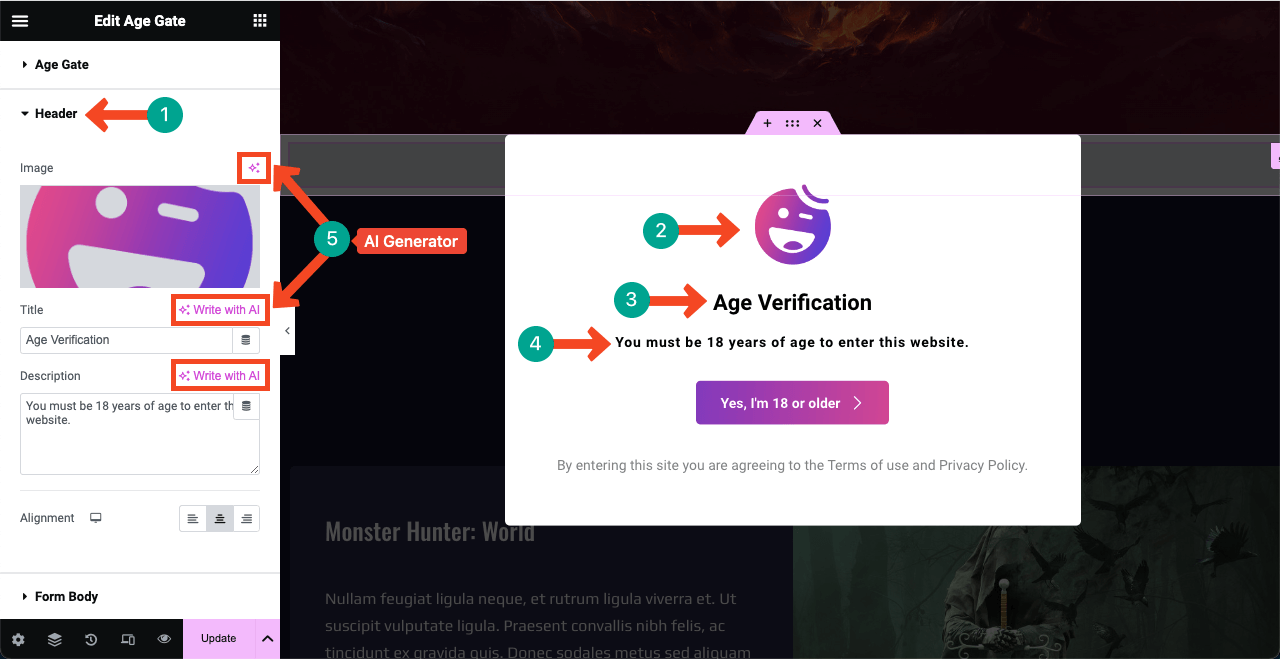
# Заголовок
Разверните раздел «Заголовок» . Вы получите возможность добавить изображение заголовка, заголовок и описание в виджет Age Gate . На виджете вы можете увидеть логотип HappyAddons и некоторые тексты по умолчанию. Настройте их по своему желанию, добавляя новый контент.
Примечание. Отличительной особенностью Elementor является то, что плагин в настоящее время работает на базе искусственного интеллекта. Его функция искусственного интеллекта может генерировать тексты, копии и изображения. Нажмите на значки с тремя звездами на левой боковой панели и увидите волшебство. Посетите эту статью, чтобы узнать больше об AI Elementor.

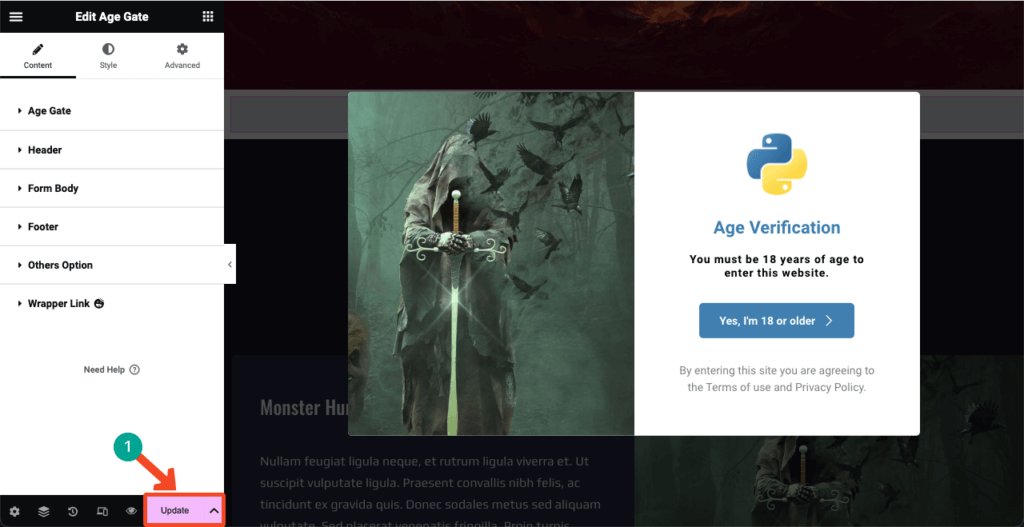
См. изображение ниже. Мы добавили новый логотип, изменив логотип по умолчанию.
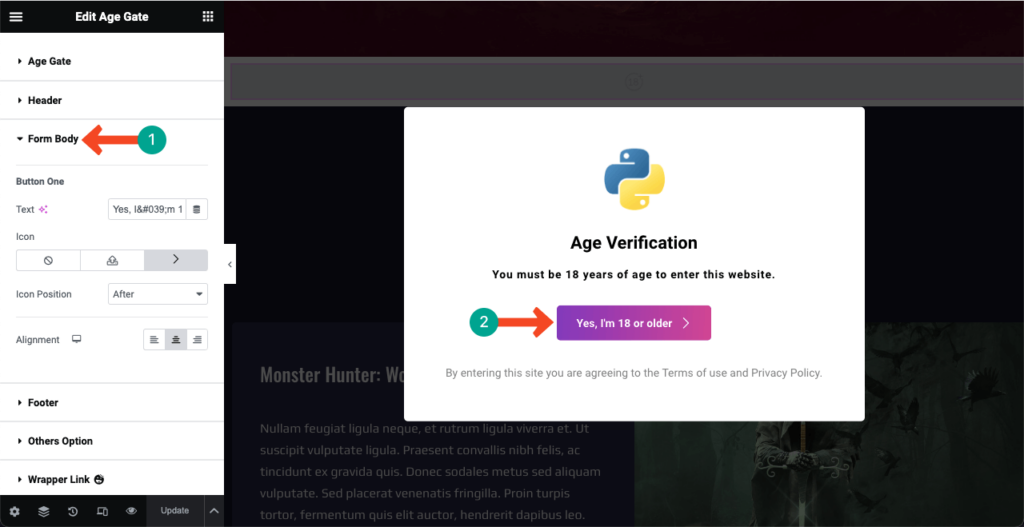
# Тело формы
Вы можете увидеть кнопку в форме подтверждения возраста. Раздел «Тело формы» позволяет настроить текст, значок, выравнивание и положение значка в форме. Опять же, вы можете использовать функцию AI рядом с текстом , чтобы управлять копией кнопки.

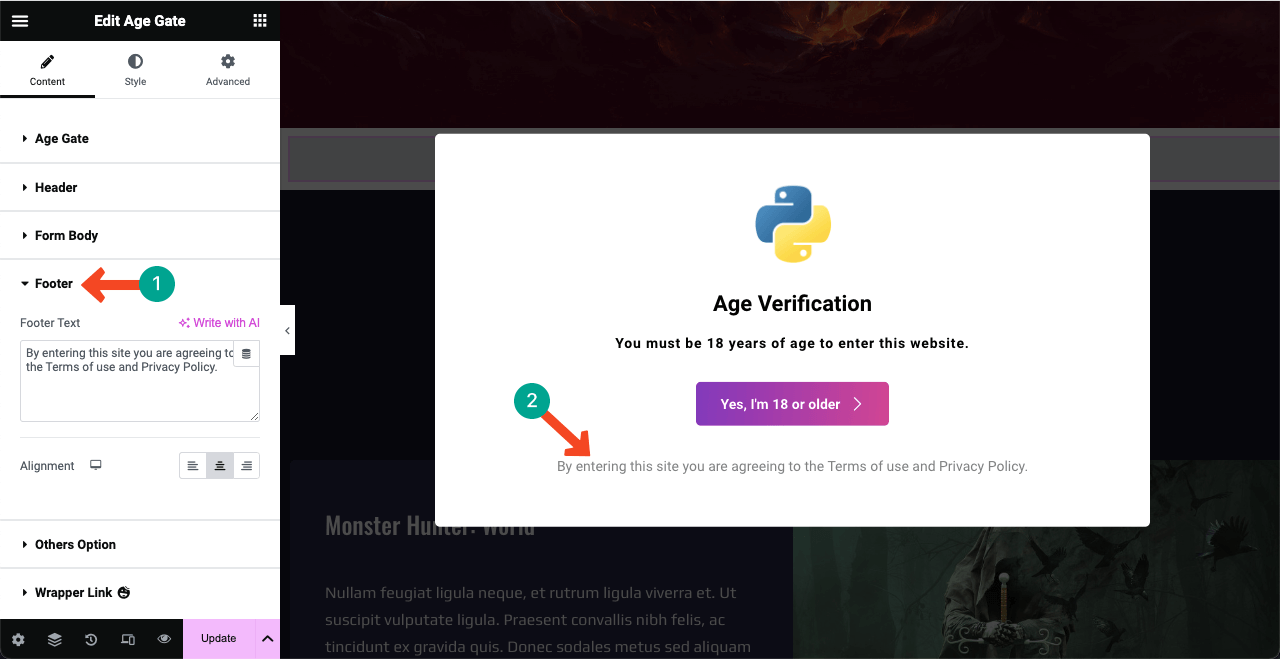
# Нижний колонтитул
См. текст в нижнем колонтитуле формы подтверждения возраста. Раздел «Нижний колонтитул» на панели Elementor позволит вам настроить копию и ее выравнивание. Снова используйте ИИ, чтобы генерировать новые идеи для копирования.

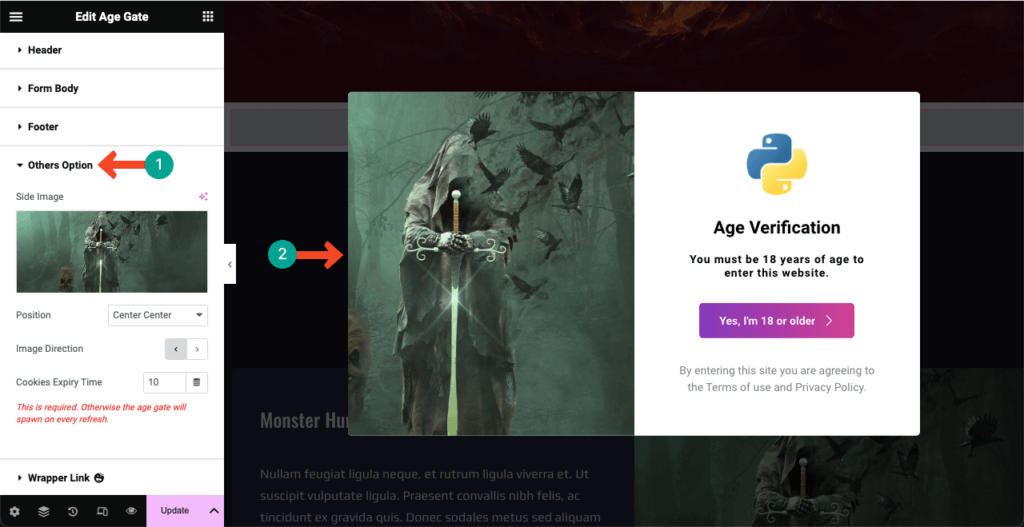
# Другие варианты

Добавление бокового изображения рядом с формой подтверждения возраста может сделать весь дизайн более привлекательным и привлекательным. Убедитесь, что изображение соответствует содержанию вашего сайта. Вы можете отобразить изображение справа или слева.

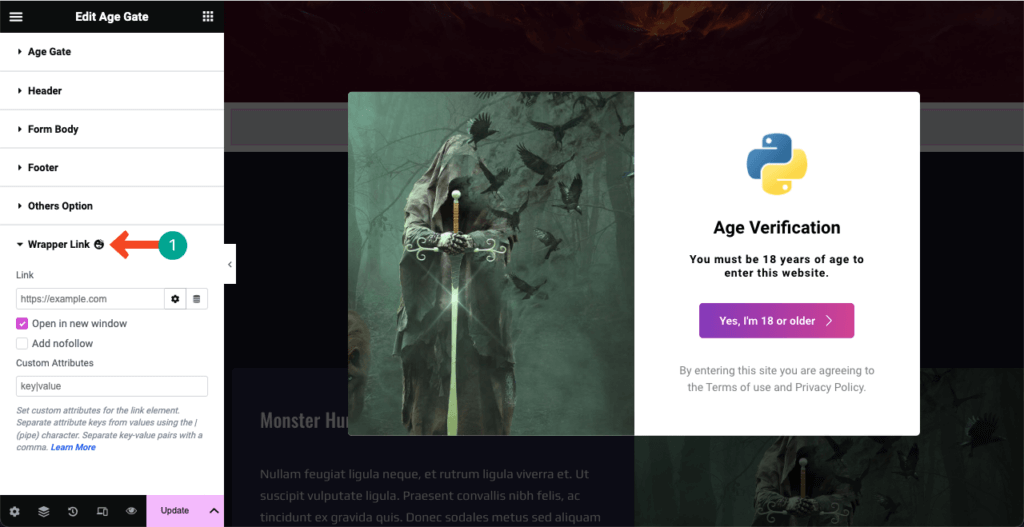
# Ссылка на обертку
Ссылка-обертка позволяет вам добавить любую страницу, публикацию или ссылку на веб-сайт в форму проверки возраста. После добавления ссылки форма перенаправит пользователей в определенное место, как только кто-то нажмет на нее.

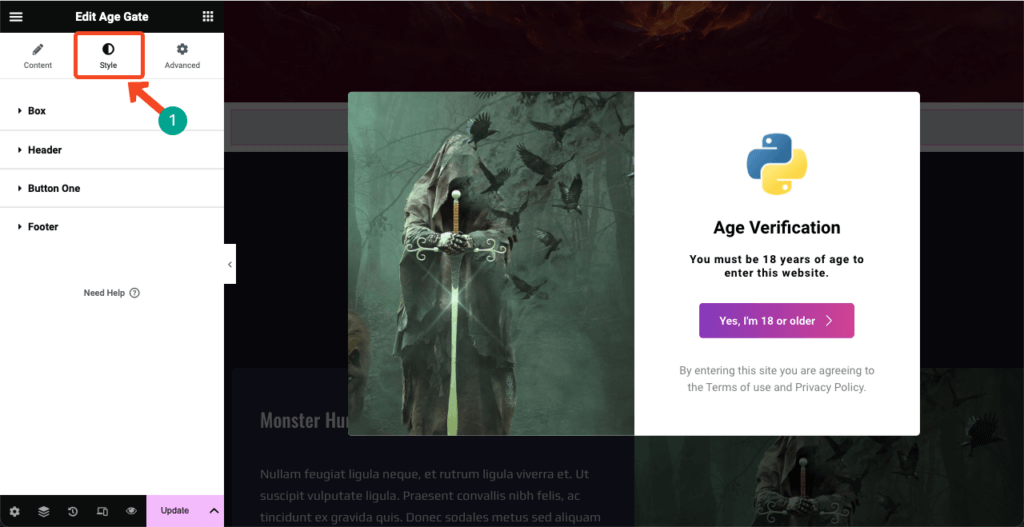
Шаг 05. Стилизация формы подтверждения возраста
Пришло время стилизовать контент, который вы добавили в форму проверки возраста. Перейдите на вкладку «Стиль» на панели Elementor. На вкладке вы найдете четыре варианта. На этой вкладке вы можете настроить поле, верхний колонтитул, первую кнопку и нижний колонтитул .

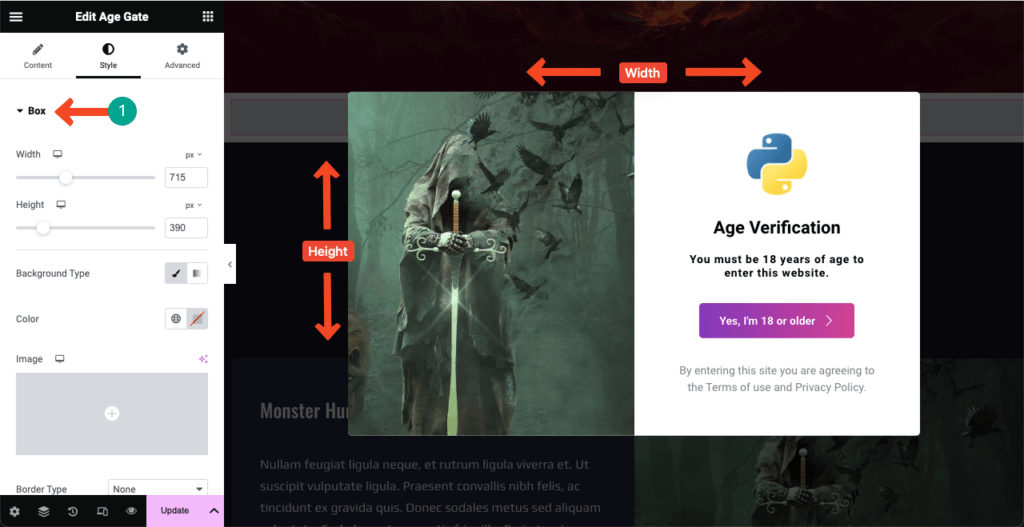
# Коробка
Разверните раздел «Коробка» на вкладке, щелкнув его. Вы получите необходимые возможности для расширения высоты и ширины формы. Вы также можете обновить тип/цвет/изображение фона, тип границы, радиус границы, наложение и многое другое.

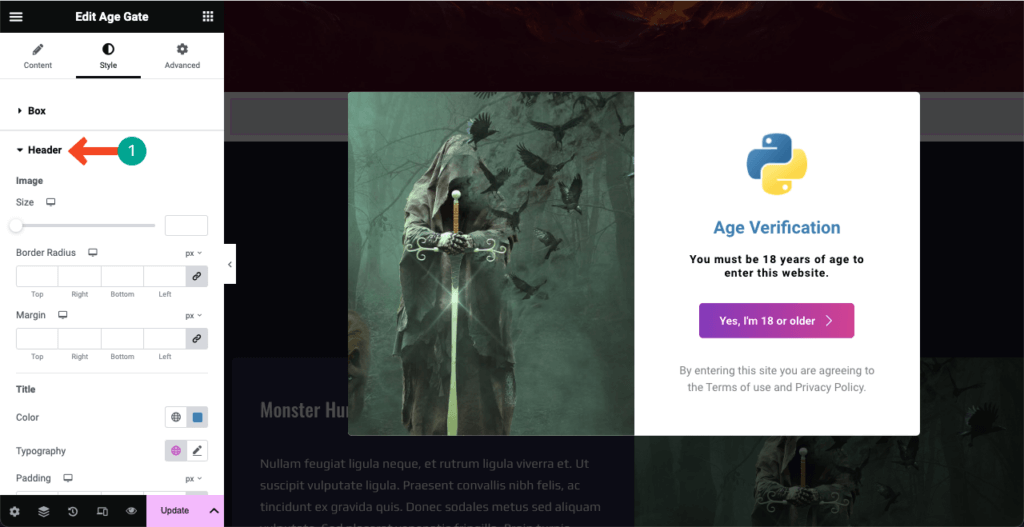
# Заголовок
Зайдите в раздел Шапка . Отсюда вы можете изменить размер логотипа формы проверки возраста, изменить типографику текстового содержимого, а также раскрасить заголовок и описание заголовка.

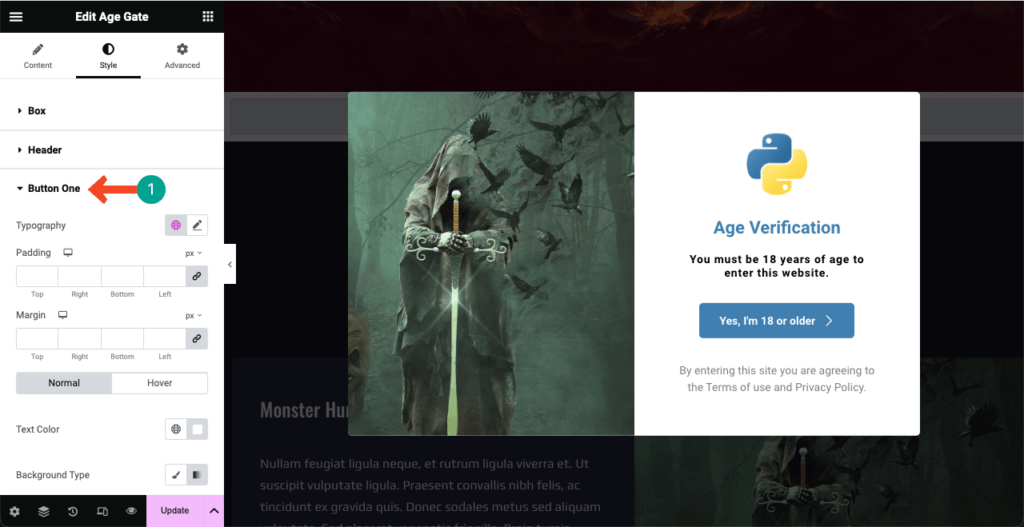
# Кнопка первая
Вы можете изменить размер кнопки, цвет, эффект наведения, тень, отступы, поля, размер значка, радиус границы и типографику текста в разделе «Кнопка один» на вкладке. Внесите необходимые изменения.
См. изображение ниже. Мы изменили цвет кнопки в форме подтверждения возраста.

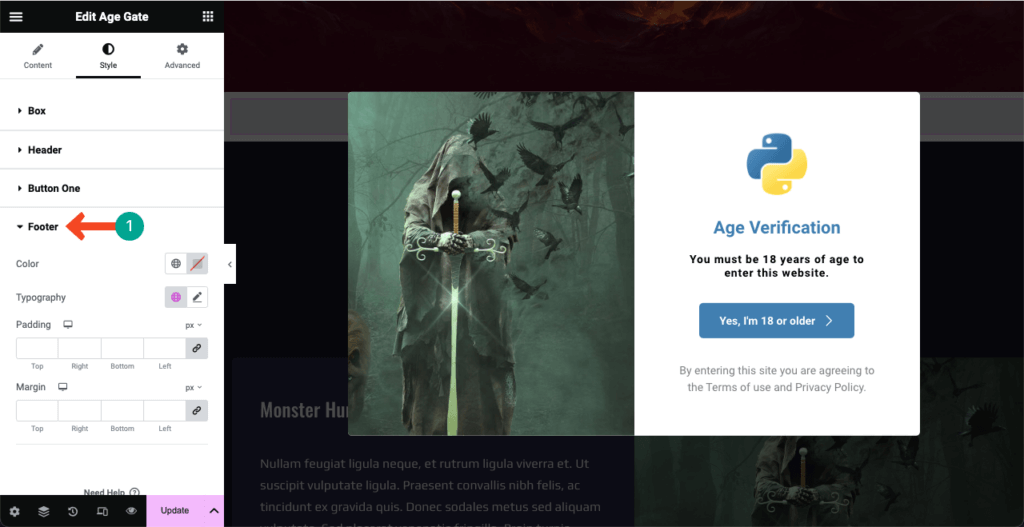
# Нижний колонтитул
Это последний элемент на вкладке «Стиль». Вы можете изменить типографику текста нижнего колонтитула, его цвет, отступы и поля раздела по своему усмотрению.

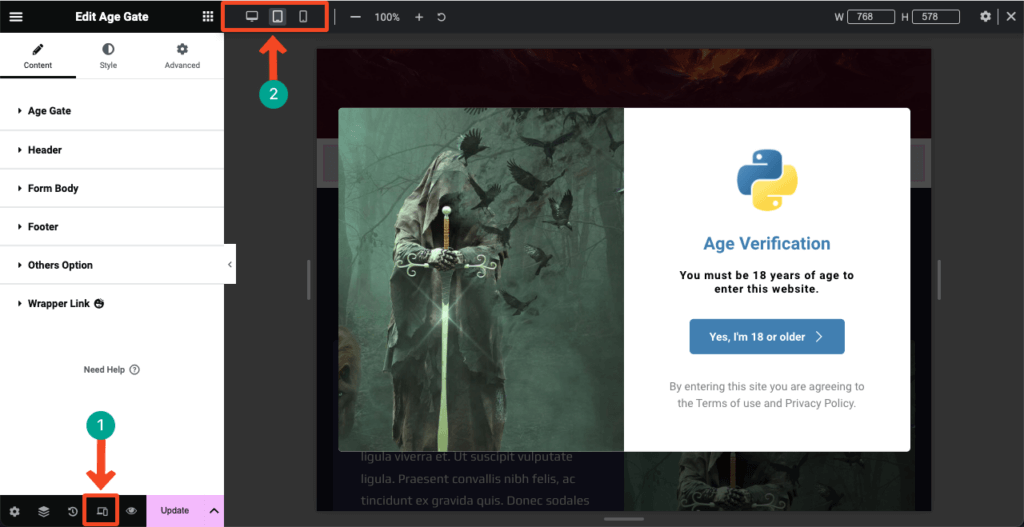
Шаг 06. Сделайте форму подтверждения возраста адаптивной для мобильных устройств
Сегодня более 50% веб-посетителей большинства веб-сайтов приходят с планшетов и мобильных устройств. Итак, если на вашем веб-сайте есть контент, одинаково полезный для мобильных пользователей, вам необходимо оптимизировать форму подтверждения возраста для планшетов и мобильных устройств.
Нажмите значок «Адаптивный режим» в нижнем колонтитуле панели Elementor . В верхней части холста Elementor откроется новая опция с различными режимами просмотра. Вы сможете увидеть, как ваша форма выглядит на разных макетах экрана, переключаясь между режимами просмотра.
Изменяя размер и выравнивание элементов в форме, вы можете сделать форму проверки возраста более адаптивной для экранов разных размеров.

Шаг 07: Опубликуйте форму подтверждения возраста
Как только ваш дизайн будет готов и форма будет готова к запуску, нажмите кнопку «Опубликовать/Обновить» в правом нижнем углу панели Elementor.
Не беспокойтесь, если вы когда-нибудь захотите внести какие-либо изменения после формы. Просто вернитесь на холст Elementor еще раз, внесите необходимые изменения и нажмите кнопку «Обновить» .

Таким образом, вы можете легко интегрировать функцию проверки возраста в свой сайт WordPress на базе Elementor. Вот ссылка на документацию Age Gate, чтобы узнать больше о виджете. Попробуйте HappyAddons, нажав кнопку ниже.
Часто задаваемые вопросы о том, как добавить проверку возраста в WordPress
Надеюсь, вам понравился урок. Теперь мы ответим на некоторые наиболее часто задаваемые вопросы по сегодняшней теме, с которыми мы обычно сталкиваемся в Google, Quora и других популярных социальных платформах.
Существуют ли какие-либо юридические требования к проверке возраста на веб-сайтах?
В большинстве стран не существует каких-либо жестких правил проверки возраста пользователей на веб-сайтах. Но при продаже определенных продуктов и услуг, таких как алкоголь, табак, каннабис, азартные игры и ставки, вам необходимо проверять возраст пользователей, чтобы соответствовать законам о лицензировании конкретных продуктов.
Какие функции следует искать в плагине проверки возраста для WordPress?
1. Простота использования
2. Совместимость с другими плагинами
3. Возможности настройки
4. Настройки минимального возраста
5. Срок действия файлов cookieЕсть ли бесплатный плагин проверки возраста для WordPress?
Да, на WordPress.org есть множество бесплатных плагинов для проверки возраста. Многие плагины контактных форм также включают эту функцию. Но если ваш сайт уже создан на Elementor, мы рекомендуем вам попробовать HappyAddons.
Это дополнение Elementor со множеством важных функций и виджетов. Вы получите виджет под названием Age Gate, с помощью которого вы сможете интегрировать функцию проверки возраста на свой сайт WordPress.
Какие методы проверки возраста можно использовать в WordPress?
Вы можете попросить пользователей подтвердить возраст, подтвердить дату рождения и подтвердить с помощью Да/Нет . Все эти методы можно реализовать с помощью виджета Age Gate плагина HappyAddons.
Как я могу установить разные возрастные ограничения для разных типов контента в WordPress?
Во-первых, создайте на своем веб-сайте отдельные страницы для разных типов продуктов или контента. Затем создайте отдельные формы проверки возраста для каждой страницы. Таким образом, вы можете это сделать.
Заключительные слова
Надеюсь, после прочтения этой статьи вы все поняли, насколько легко интегрировать проверку возраста в веб-сайты WordPress. Тем не менее, многие веб-владельцы имеют дело с конфиденциальными продуктами и контентом, которые не интегрируют эту функцию в свои веб-сайты, что расстраивает.
Те, кто дочитал эту статью, поделитесь ею со своими социальными платформами и знакомыми, чтобы другие люди также могли интегрировать проверку возраста на свой веб-сайт с помощью этого простого руководства. Спасибо за ваше время. Приятного чтения!
