Как добавить анимированное видео в WordPress: пошаговое руководство
Опубликовано: 2024-12-24Анимированные видеоролики могут вдохнуть жизнь и энергию в ваш сайт, привлекая внимание посетителей и повышая вовлеченность пользователей. Если вы используете WordPress, добавление анимированных видеороликов — относительно простой процесс. Будь то GIF, MP4 или даже видеофон, вы можете настроить свой сайт так, чтобы он выделялся динамическим контентом.
В этом руководстве мы шаг за шагом покажем вам, как добавить анимированное видео на ваш сайт WordPress, охватывая все: от выбора правильного формата видео до устранения распространенных проблем.
Зачем добавлять анимированное видео в WordPress?

Анимированные видеоролики могут сделать веб-сайт более интерактивным и визуально привлекательным. Они помогают быстро объяснить концепции, продемонстрировать продукты или просто развлечь. Вот некоторые преимущества добавления анимированных видео на ваш сайт WordPress:
- Увеличение вовлеченности . Видео привлекает внимание, заставляя посетителей оставаться на вашем сайте дольше.
- Улучшение коммуникации : используйте анимацию, чтобы просто и творчески объяснять сложные идеи.
- Улучшение пользовательского опыта . Динамический контент повышает уровень интереса и интерактивности, улучшая общее удобство использования сайта.
Пошаговое руководство по добавлению анимированного видео в WordPress
Прежде чем добавлять анимированное видео в WordPress, важно подготовить ваше видео. Анимированные видео могут быть в различных форматах, таких как GIF , MP4 или WebM , и вам необходимо убедиться, что файл оптимизирован для Интернета.
1. Выберите правильный формат видео

Первый шаг — выбор правильного формата видео. Для анимационных видеороликов распространенными форматами являются:
- MP4 : лучше всего подходит для большинства типов видео благодаря широкой совместимости и небольшому размеру файла.
- GIF : Идеально подходит для коротких зацикленных анимаций.
- WebM : еще один современный видеоформат, оптимизированный для использования в Интернете.
Большинству пользователей рекомендуется использовать формат MP4 для высококачественного, эффективного и быстрого отображения видео.
2. Оптимизируйте видео для использования в Интернете.
Прежде чем загружать видео в WordPress, важно оптимизировать его для ускорения загрузки. Большие видеофайлы могут замедлить работу вашего сайта, ухудшив его SEO и удобство использования. Используйте инструменты сжатия видео, такие как HandBrake или Adobe Media Encoder , чтобы уменьшить размер файла без ущерба для качества.
- Рекомендуемый размер файла . Размер видеофайла не должен превышать 10 МБ, чтобы ускорить загрузку.
- Разрешение : стремитесь к разрешению 720p или 1080p, чтобы обеспечить хороший баланс между качеством и производительностью.
3. Загрузка анимированного видео в WordPress

Теперь, когда ваше анимированное видео готово, выполните следующие действия, чтобы загрузить его на свой веб-сайт WordPress:
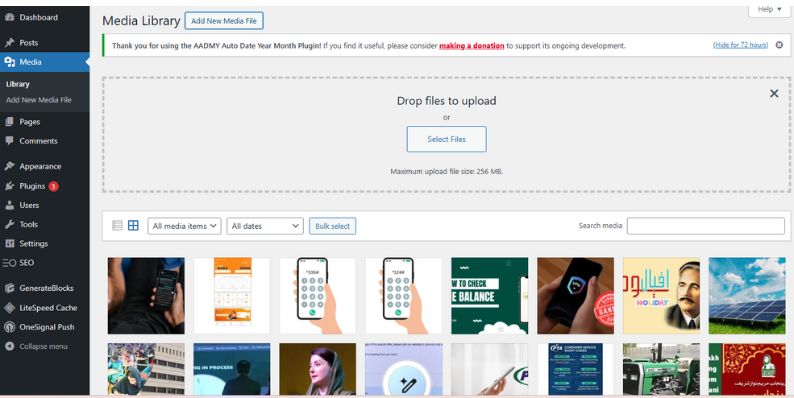
- Войдите в свою административную панель WordPress.
- На левой боковой панели нажмите «Медиа» > «Добавить новый» .
- Перетащите анимированный видеофайл в область загрузки или нажмите «Выбрать файлы», чтобы просмотреть свой компьютер.
- После загрузки перейдите на страницу или публикацию, куда вы хотите добавить видео. Нажмите кнопку «+» , чтобы добавить блок, и выберите блок «Видео» или блок «Встроить» для внешних источников, таких как YouTube или Vimeo.
- Если видео есть в вашей медиатеке, просто выберите его из списка.
Добавление анимированного видео с помощью HTML-кода или шорткодов

Если вам нужен больший контроль над размещением и функциями вашего анимированного видео, вы можете добавить его с помощью специального HTML или шорткодов.
1. Встраивание анимированных видео с помощью HTML-кода
Если ваше анимированное видео размещено на другой платформе, например YouTube или Vimeo , или вы предпочитаете использовать HTML, выполните следующие действия:
- Получите код для встраивания . На странице YouTube или Vimeo нажмите кнопку «Поделиться» и выберите «Встроить» . Скопируйте HTML-код для встраивания.
- Перейдите к записи/странице WordPress . В редакторе WordPress переключитесь на вкладку «Текст» (вместо вкладки «Визуальные»).
- Вставьте код для внедрения : вставьте код для внедрения в то место, где вы хотите разместить видео.
- Обновить или опубликовать : сохраните изменения и просмотрите публикацию, чтобы проверить, как отображается видео.
2. Использование шорткодов для встраивания видео
WordPress также позволяет использовать шорткоды для удобного встраивания видео. Вот как использовать короткий код:

- Используйте короткий код : если вы загрузили свое видео в медиатеку, просто добавьте следующий короткий код в свое сообщение или на страницу:
video src= «URL-адрес видео»
Замените «URL-адрес видео» фактическим URL-адресом из Медиа-библиотеки. - Настройте видеоплеер : вы также можете добавить такие атрибуты, как автовоспроизведение или цикл:
video src= Цикл автозапуска «URL видео»
Примечание . Обязательно добавьте открывающую «[» в начале и закрывающую «]» в конце короткого кода, чтобы завершить код.
Этот метод дает вам больше контроля над функциями видео без необходимости переключения между HTML.
Настройка анимированных видео в WordPress
Как только ваше видео будет добавлено в WordPress, вы сможете настроить его в соответствии с дизайном и функциональностью вашего сайта.
Включить автозапуск и цикл
- Автовоспроизведение : этот параметр позволяет автоматически запускать видео при загрузке страницы. Используйте его с осторожностью, так как это может раздражать некоторых посетителей.
- Цикл : если вы хотите, чтобы ваше видео воспроизводилось непрерывно, включите функцию цикла.
Чтобы включить эти параметры, вы можете использовать плагин или вручную настроить код внедрения вашего видео, включив в него атрибуты автозапуска и цикла .
Контролируйте размер и размещение
- Выравнивание видео : используйте инструменты выравнивания WordPress, чтобы расположить видео (слева, по центру или справа).
- Размеры видео : Вы можете настроить ширину и высоту видео в настройках блока.
Устранение неполадок с загрузкой и отображением видео
Иногда анимированные видео могут загружаться или отображаться неправильно. Вот некоторые распространенные проблемы и способы их решения:
1. Видео не загружается
- Слишком большой размер файла : сожмите видео или уменьшите его разрешение, чтобы сделать его более подходящим для использования в Интернете.
- Проблема с форматом файла . Убедитесь, что ваше видео имеет поддерживаемый формат, например MP4 или WebM.
2. Видео не отображается должным образом.
- Конфликты тем . Некоторые темы WordPress могут вызывать проблемы с отображением видео. Попробуйте переключиться на тему WordPress по умолчанию (например, Twenty Twenty-Three), чтобы проверить.
- Конфликты плагинов : отключайте плагины один за другим, чтобы проверить, не является ли плагин причиной проблемы.
3. Видео не воспроизводится автоматически.
- Настройки браузера : некоторые браузеры по умолчанию отключают автозапуск. Убедитесь, что в коде вашего видео установлен атрибут автозапуска.
Продвинутые методы создания анимированных видео в WordPress
Если вы хотите вывести интеграцию анимированного видео на новый уровень, вот несколько дополнительных опций:
Использование видео в качестве фона
Вы можете установить анимированное видео в качестве фона страницы или раздела для создания динамического эффекта. Многие темы и конструкторы страниц, такие как Elementor или WPBakery , предлагают встроенные возможности для добавления фонового видео.
Создание видеогалереи
Если у вас есть несколько анимированных видеороликов, вы можете создать видеогалерею . Плагины, такие как Envira Gallery или FooGallery, позволяют демонстрировать несколько видео в чистой и адаптивной сетке.
Заключение:
Добавление анимированных видеороликов на ваш сайт WordPress может значительно повысить вовлеченность пользователей и сделать ваш контент более привлекательным. Независимо от того, добавляете ли вы GIF, MP4 или видео с YouTube, этот процесс прост и гибок. Выполнив эти шаги, вы можете быть уверены, что ваши анимационные видеоролики оптимизированы по производительности, доступны и представляют ценность для вашей аудитории.
Считаете ли вы это руководство полезным? Дайте нам знать, как вы включили анимированные видео на свой сайт WordPress, и поделитесь советами и рекомендациями в комментариях ниже!
