Как добавить виджет аудио музыкального проигрывателя в WordPress
Опубликовано: 2023-04-16Хотите добавить виджет музыкального проигрывателя в WordPress?
Музыкальный проигрыватель — отличный способ поделиться песнями, подкастами, интервью и другими аудиофайлами со своей аудиторией. Это может помочь создать более интересный и привлекательный опыт на вашем сайте.
В этой статье мы покажем вам, как добавить музыкальный проигрыватель в WordPress.

Зачем добавлять виджет Audio Music Player в WordPress
Музыкальный проигрыватель позволяет посетителям слушать аудио прямо на вашем сайте WordPress.
Если вы подкастер или музыкант, то размещение аудио на вашем собственном сайте может держать посетителей и поклонников в курсе вашей работы.
Это также может побудить людей посетить ваш веб-сайт напрямую, а не воспроизводить аудио на других платформах. Как только эти люди окажутся на вашем сайте, вы сможете заработать больше денег, показывая рекламу в своем блоге WordPress или продавая аудиофайл в виде цифровой загрузки.
Даже если вы не создаете оригинальное аудио, встраивание контента со сторонних платформ, таких как Spotify, — это простой способ создать более привлекательный веб-сайт. Это может удерживать посетителей на вашем сайте дольше и сделать его более увлекательным.
При этом давайте посмотрим, как вы можете добавить музыкальный проигрыватель в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Способ 1. Как добавить виджет аудио-музыкального проигрывателя с помощью блока «Аудио» (простой)
- Способ 2. Как добавить виджет аудиоплеера с помощью плагина (более настраиваемый)
Метод 1. Как добавить виджет аудио музыкального проигрывателя с помощью аудиоблока (просто)
С помощью этого метода вы можете создать простой аудио-музыкальный проигрыватель, используя встроенный аудиоблок WordPress. Вы можете использовать блок для воспроизведения любого файла .mp3, .m4a, .ogg или .wav.
Аудиоплеер очень прост по сравнению с большинством плагинов аудиоплеера. Он имеет кнопку воспроизведения / паузы, регуляторы громкости, кнопку загрузки и кнопку для изменения скорости воспроизведения.

Встроенный аудиоблок — хороший выбор, если вы хотите добавить несколько коротких аудиоклипов на свой сайт и не нуждаетесь в каких-либо дополнительных функциях.
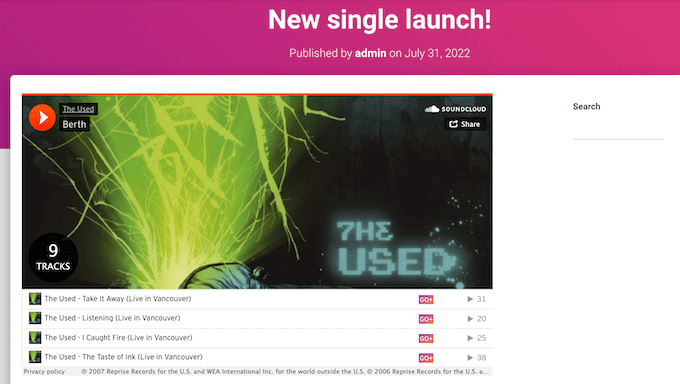
Если вы встраиваете контент с поддерживаемой сторонней платформы, такой как Spotify или SoundCloud, в блоке «Аудио» будут отображаться элементы управления воспроизведением для этой платформы. Он также может отображать некоторый дополнительный контент с платформы, такой как имя исполнителя и изображение обложки.
Например, вот блок Audio со встроенным содержимым SoundCloud.

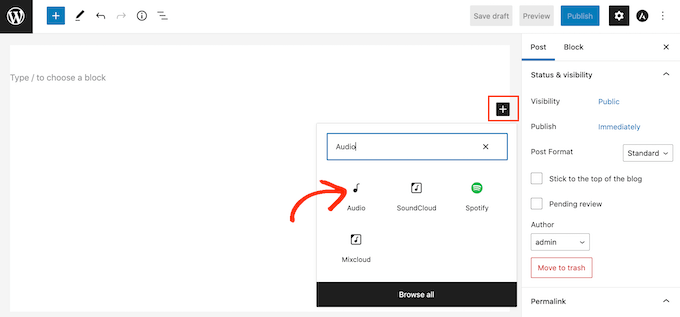
Чтобы добавить простой аудиоплеер на свой веб-сайт WordPress, откройте любую страницу или запись. Затем нажмите на значок +.
В появившемся всплывающем окне введите «Аудио», чтобы найти нужный блок. Затем вы можете просто щелкнуть блок аудио, чтобы добавить его на свою страницу.

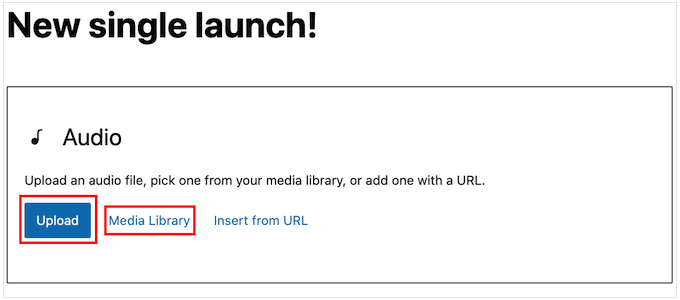
На этом этапе вы можете либо добавить аудиофайл, либо встроить аудиоклип с другой платформы.
Примечание . В большинстве случаев мы рекомендуем размещать ваши аудио- и видеофайлы на стороннем сайте по многим причинам, включая оптимизацию качества и экономию трафика. Вот почему вы никогда не должны загружать видео в WordPress.
Чтобы добавить аудиофайл с вашего компьютера, нажмите «Загрузить», а затем выберите файл, который вы хотите использовать. Другой вариант — нажать «Медиатека», а затем выбрать файл из медиатеки WordPress.

Если вы загрузите полное аудио, вы можете дать посетителям возможность поддержать вашу работу в качестве музыканта или подкастера, отправив вам пожертвование. Пошаговое руководство см. в нашем руководстве о том, как добавить кнопку пожертвования Stripe в WordPress.
Вы хотите вместо этого встроить аудио с другой платформы?
Это похоже на то, как вы встраиваете видео в WordPress, когда вы просто вставляете URL-адрес видео на YouTube, и WordPress встраивает его автоматически.
Просто имейте в виду, что большинство платформ встраивают только предварительный просмотр полного аудиофайла. Блокировка может даже побудить людей покинуть ваш сайт и перейти на стороннюю платформу, чтобы услышать полный звук.
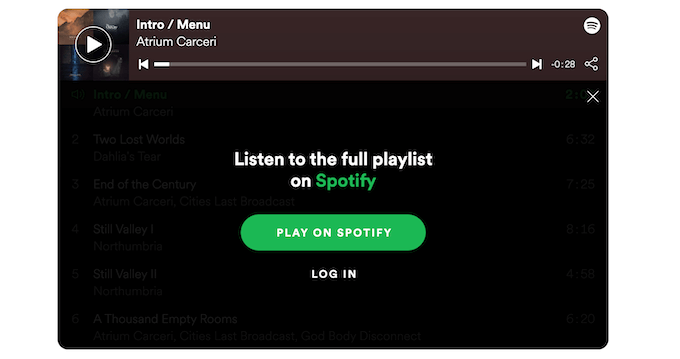
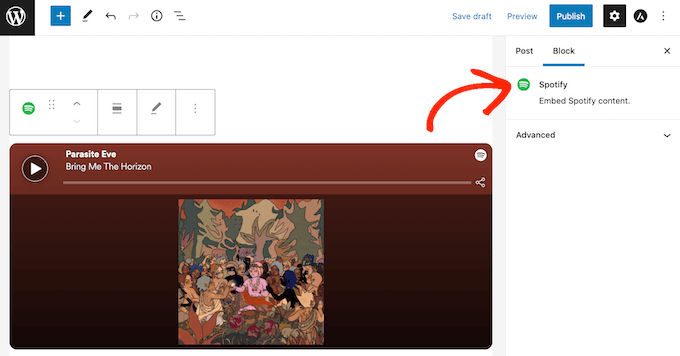
На следующем изображении блок «Аудио» направляет посетителей на сайт Spotify.

Если вы музыкант, то это может увеличить ваши гонорары, поощряя посетителей воспроизводить ваш контент на других платформах. Однако это также может оттолкнуть людей от вашего сайта и перейти на другие платформы.
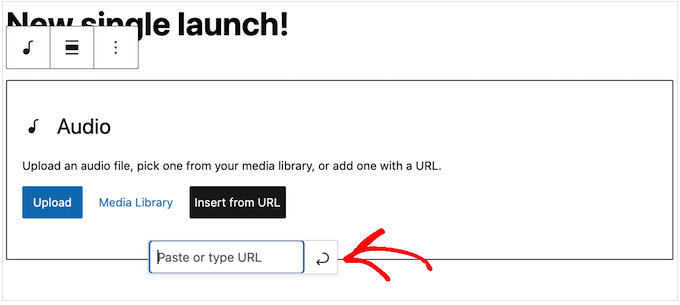
Чтобы встроить аудио со сторонней платформы, нажмите «Вставить из URL».
Откроется небольшая панель «Вставить или ввести URL».

Теперь вы можете ввести URL-адрес аудиоклипа, который хотите встроить в свой блог WordPress.
Как правило, вам просто нужно посетить песню или аудио, которое вы хотите встроить, а затем открыть его настройки «Поделиться».
После этого вы можете скопировать предоставленный URL.
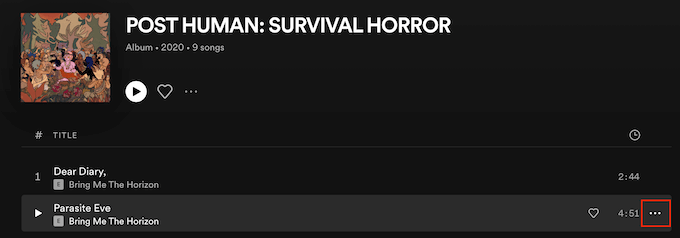
В качестве примера давайте посмотрим, как вы можете встроить любую песню Spotify на свой сайт. Для начала найдите песню или список воспроизведения, которые вы хотите добавить на свой веб-сайт WordPress.
Затем просто нажмите на три точки, которые Spotify показывает рядом со списком воспроизведения или песней.

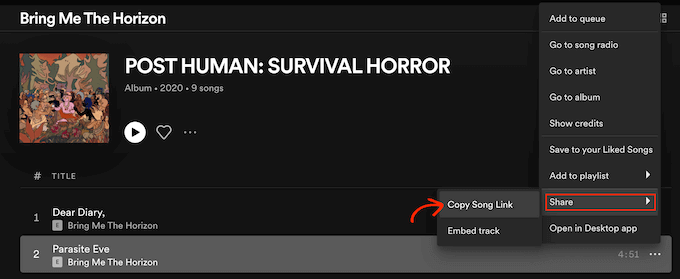
Сделав это, нажмите «Поделиться» »Копировать ссылку на песню .
Чтобы добавить звук в виджет музыкального проигрывателя, просто вставьте ссылку в блок «Аудио».

В нашем примере Spotify WordPress превратит блок Audio в блок Spotify. Это изменение происходит автоматически, поэтому вам не о чем беспокоиться.


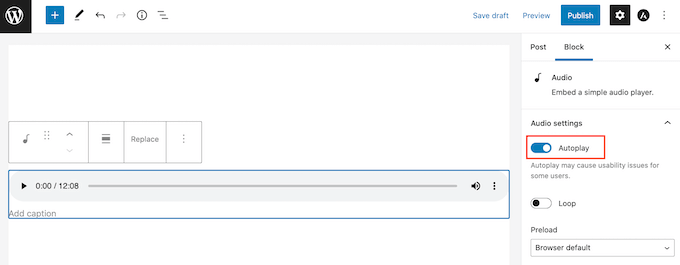
После добавления аудиофайла вы можете щелкнуть блок «Аудио», чтобы увидеть, какие параметры можно настроить для этого блока.
Отображаемые настройки могут различаться в зависимости от того, загрузили ли вы аудиофайл или внедрили предварительный просмотр со стороннего сайта. Например, вы часто можете настроить автовоспроизведение звука, щелкнув переключатель «Автовоспроизведение».

Большинство этих настроек не требуют пояснений, поэтому рекомендуется потратить некоторое время на пробу различных настроек, чтобы увидеть, что лучше всего подходит для вашего сайта.
Когда вы довольны тем, как настроен блок, вы можете обновить или опубликовать страницу.
Теперь, если вы зайдете на страницу своего сайта, вы увидите аудио-музыкальный проигрыватель вживую. Вы также можете прослушать аудио с помощью кнопок управления воспроизведением блока.
Метод 2. Как добавить виджет аудио музыкального проигрывателя с помощью плагина (более настраиваемый)
Встроенный аудиоблок WordPress — это быстрый и простой способ создать простой аудиоплеер. Однако у него есть свои ограничения, особенно когда речь идет о настройке плеера и воспроизведении.
Также нет центрального места, где вы могли бы управлять своими аудиоплеерами. Это означает, что вы не можете использовать один и тот же проигрыватель несколько раз на своем сайте.
Если вам нужны более продвинутые функции и многоразовые аудиоплееры, мы рекомендуем Html5 Audio Player. Этот плагин может воспроизводить любые файлы mp3, .wav или .ogg.
Плагин может воспроизводить только один аудиофайл на проигрывателе. Однако вы можете создать столько аудиоплееров, сколько захотите, чтобы по-прежнему воспроизводить множество разных треков на своем сайте.
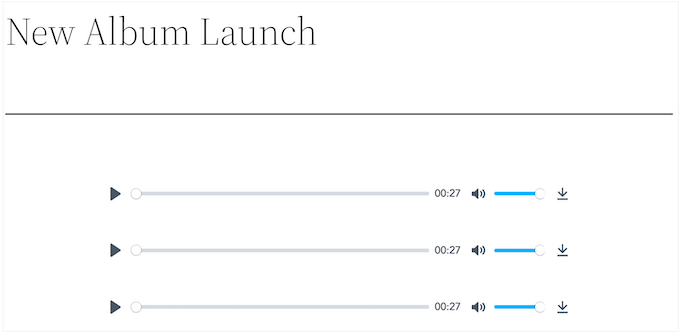
Вы даже можете добавить несколько аудиоплееров на одну и ту же страницу.

Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
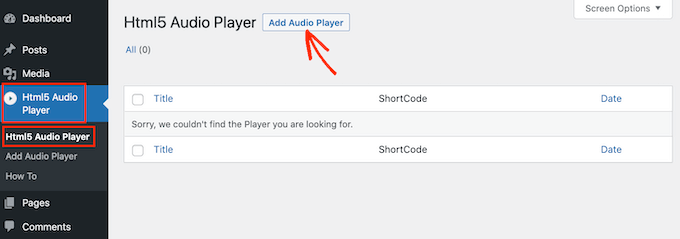
После активации вы готовы создать свой первый аудиоплеер, выбрав Html5 Audio Player » Html5 Audio Player .
Здесь, нажмите кнопку «Добавить аудиоплеер».

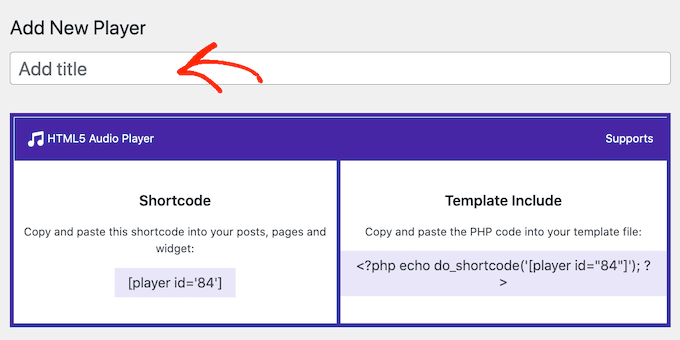
Для начала введите имя аудиоплеера в поле «Добавить заголовок».
Это просто для справки, поэтому вы можете использовать любое название, которое хотите.

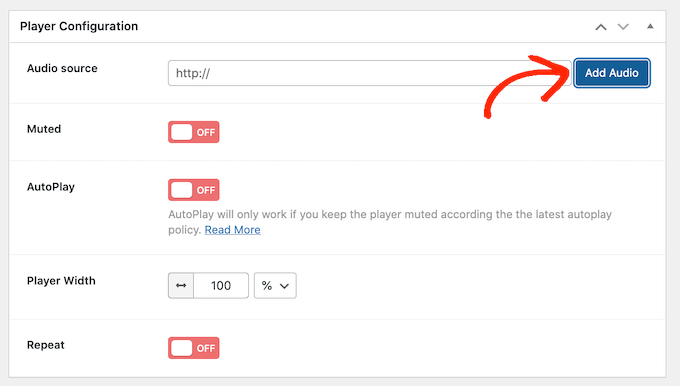
Сделав это, прокрутите до раздела «Конфигурация игрока».
Здесь вы можете добавить аудиофайл в плеер, нажав кнопку «Добавить аудио».

Теперь вы можете выбрать любой аудиофайл из медиатеки или загрузить файл со своего компьютера.
После выбора файла вы готовы настроить аудиоплеер. По умолчанию посетителю просто нужно нажать кнопку «Воспроизвести», и звук начнет воспроизводиться с уже включенной громкостью.
Это то, как большинство посетителей ожидают, что аудиоплеер будет работать, поэтому вы, как правило, захотите использовать эти настройки по умолчанию.
Есть также варианты отключения звука по умолчанию, автозапуска, повтора и т. д.
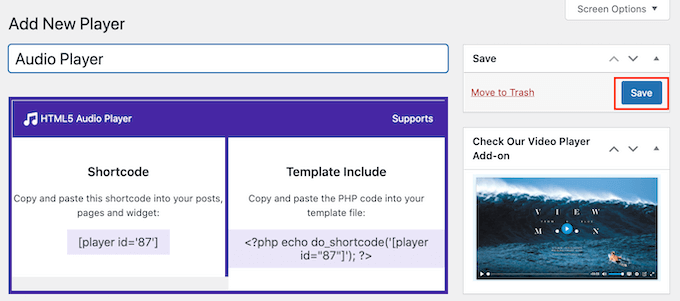
Если вы довольны настройками плеера, просто прокрутите страницу вверх и нажмите кнопку «Сохранить».

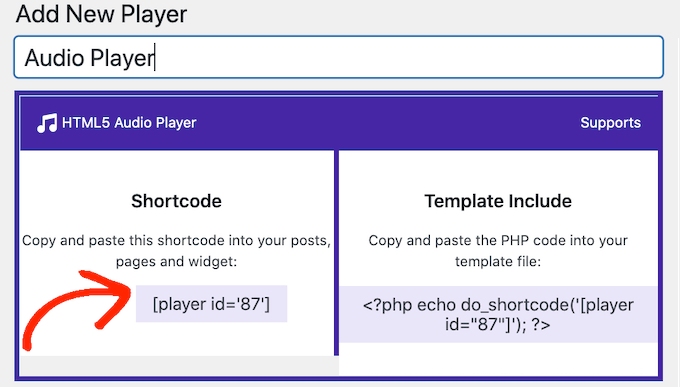
Затем вы можете добавить аудиоплеер на свой сайт, используя шорткод или блок HTML5 Audio Player.
Блок - самый простой способ. Однако, если вы хотите разместить плеер с помощью шорткода, вы найдете код в верхней части экрана.

Для получения более подробной информации о том, как разместить шорткод, вы можете посмотреть наше руководство о том, как добавить шорткод в WordPress.
Чтобы добавить музыкальный проигрыватель с помощью блока, откройте любую страницу или запись. Теперь вы можете нажать на кнопку +.
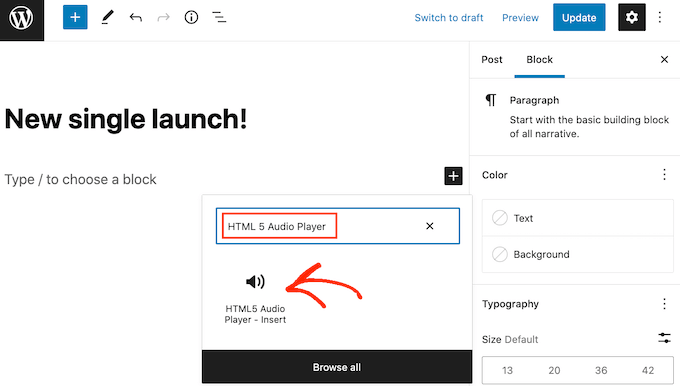
В появившемся всплывающем окне введите «HTML5 Audio Player», чтобы найти нужный блок. Как только вы нажмете на блок «Аудиоплеер HTML5 — Вставить», он добавит блок на вашу страницу.

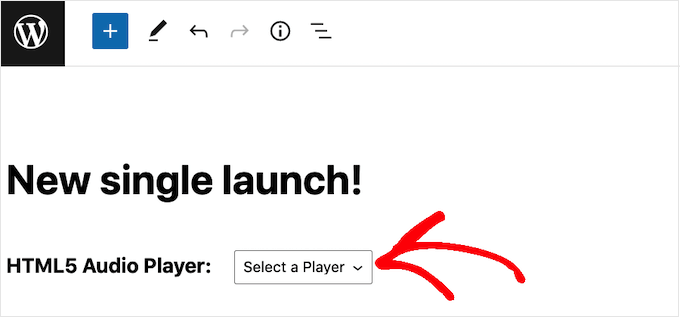
Затем откройте раскрывающийся список «Выбрать проигрыватель», чтобы просмотреть список всех созданных вами аудиопроигрывателей.
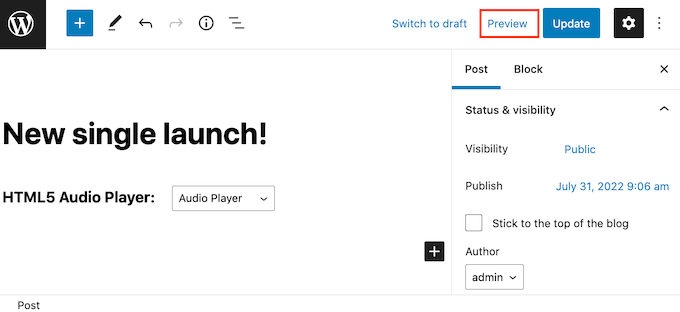
Теперь вы можете нажать на аудиоплеер, чтобы добавить его на страницу или в публикацию.

Редактор страниц WordPress не отображает аудиоплеер.
Однако, если вы нажмете кнопку «Предварительный просмотр», вы сможете увидеть, как плеер будет выглядеть для людей, которые посещают ваш сайт. Вы даже можете слушать звук и тестировать различные кнопки воспроизведения.

Когда вы довольны внешним видом и функциями аудиоплеера, вы можете обновить или опубликовать страницу.
Теперь, если вы посетите эту страницу на своем веб-сайте WordPress, вы увидите аудиоплеер вживую.
Вы хотите добавить другие звуковые дорожки на свой сайт? Затем вы можете просто следовать описанному выше процессу, чтобы создать больше аудиоплееров и добавить их на свой веб-сайт WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить виджет аудиоплеера в WordPress. Вы также можете ознакомиться с нашим руководством о лучшем программном обеспечении для push-уведомлений и о том, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
