Как добавить якорные ссылки на кнопки с помощью Divi
Опубликовано: 2023-11-06В веб-дизайне ссылки позволяют перемещаться по веб-сайту, веб-странице или приложению. Существует довольно много разных способов использования ссылок. У вас могут быть внешние ссылки, то есть они ссылаются за пределы вашего веб-сайта или домена. Некоторые ссылки являются внутренними и связывают различные страницы и ресурсы вашего сайта.
Другой тип ссылки может находиться на странице веб-сайта. Эти типы ссылок называются якорными ссылками, и они могут быть весьма полезны. Если у вас особенно длинная страница, якорные ссылки могут облегчить пользователям навигацию по ней. Точно так же добавление якорных ссылок в Divi может помочь сделать ваши красивые страницы приятными для чтения и изучения. Давайте узнаем больше о якорных ссылках и посмотрим, как мы можем добавлять якорные ссылки в Divi с помощью модуля кнопок.
- 1 Что такое якорные ссылки?
- 2 Зачем использовать якорные ссылки на вашем сайте
- 3. Добавление якорных ссылок в Divi с помощью модуля кнопок
- 3.1 Установка макета страницы
- 3.2. Именование нашего атрибута HTML ID
- 3.3 Привязка нашей кнопки к идентификатору
- 4 Собираем все это вместе
Что такое анкорные ссылки?
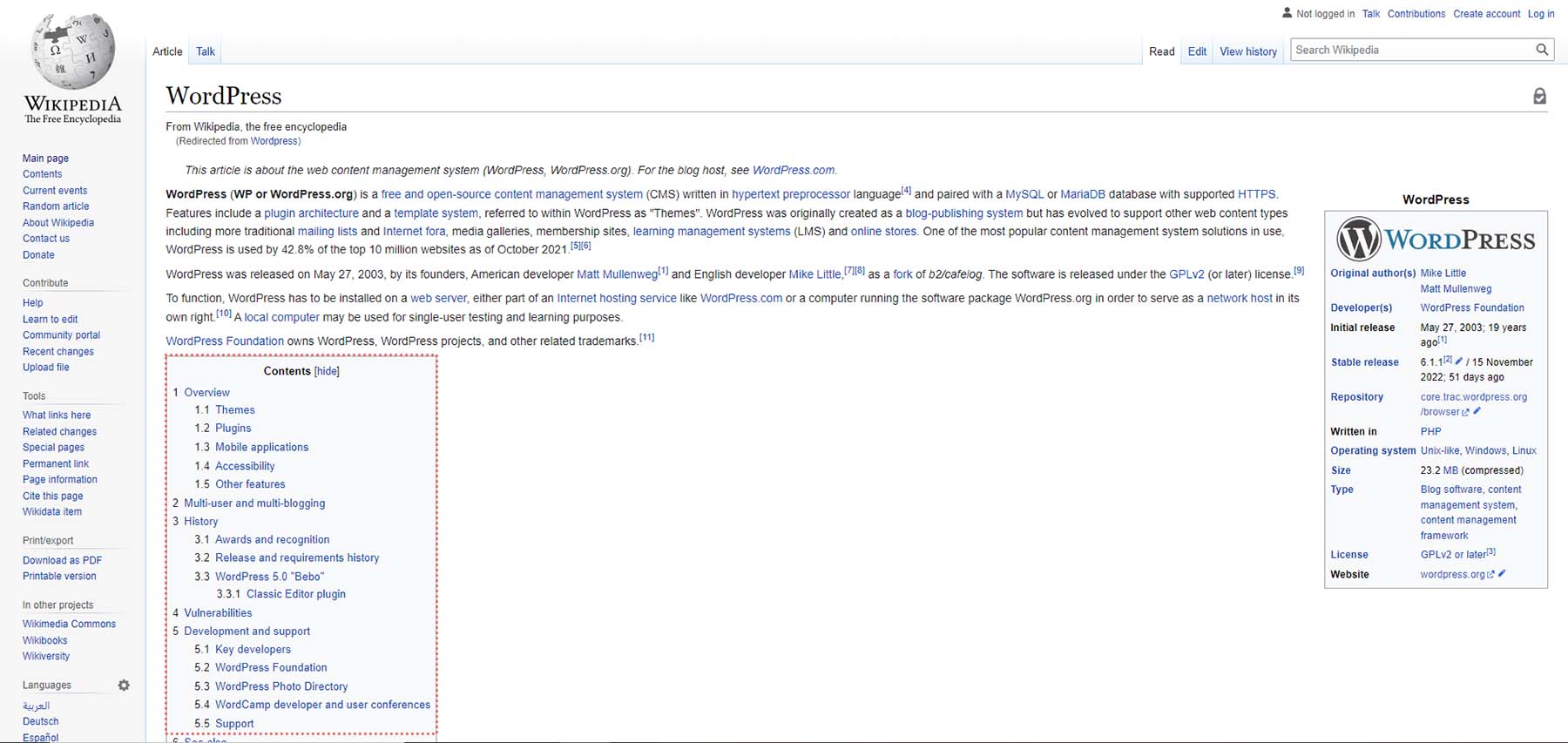
Хороший пример использования якорных ссылок можно найти при создании оглавления. Оглавление в Интернете легко найти в Википедии. Это страница WordPress в Википедии. На странице мы находим оглавление. В оглавлении есть список ссылок, которые направляют вас к различным заголовкам и областям страницы. Это якорные ссылки.

Когда вы нажмете на одну из якорных ссылок в оглавлении, вы перейдете к следующему разделу страницы. Вы останетесь на странице, но будете в другой части. Также неплохо использовать кнопку «Вернуться к началу» на сайте, где используются якорные ссылки. Это помогает улучшить UX (пользовательский опыт), поскольку вашим читателям становится проще перемещаться по страницам вашего сайта.
Зачем использовать якорные ссылки на вашем сайте
Использование якорных ссылок позволяет вашим читателям лучше ориентироваться на вашем сайте. Это также экономит энергию при прокрутке. Вместо того, чтобы прокручивать длинные страницы, используя оглавление или фиксированное меню с якорными ссылками, вы можете направить их именно в то место на вашей веб-странице, которое они хотят посетить.
Якорная ссылка также быстрее предоставляет вашим пользователям необходимую информацию. Вы также можете ссылаться и использовать якорные ссылки на разных страницах вашего сайта, чтобы быстро направлять посетителей в определенные области вашего сайта без особых усилий с их стороны.
Добавление якорных ссылок в Divi с помощью модуля кнопок
Для создания якорных ссылок в HTML требуется ссылка, а также атрибут HTML ID. Атрибут ID — это способ добавить имя к вашей ссылке. Во-первых, вам нужно создать и присвоить идентификатор элементу, на который вы хотите связать свой якорь. Затем вы устанавливаете идентификатор ссылки в качестве места назначения. Когда вы ссылаетесь на якорь, вам нужно будет поставить перед идентификатором символ решетки #. Это то, что будет отличать вашу якорную ссылку от внутренних или внешних ссылок.
Эту же методологию можно использовать при добавлении якорных ссылок в Divi. Давайте посмотрим, как мы можем сделать это с помощью макета целевой страницы БЕСПЛАТНОГО пакета макетов онлайн-курса Divi.
Установка макета страницы
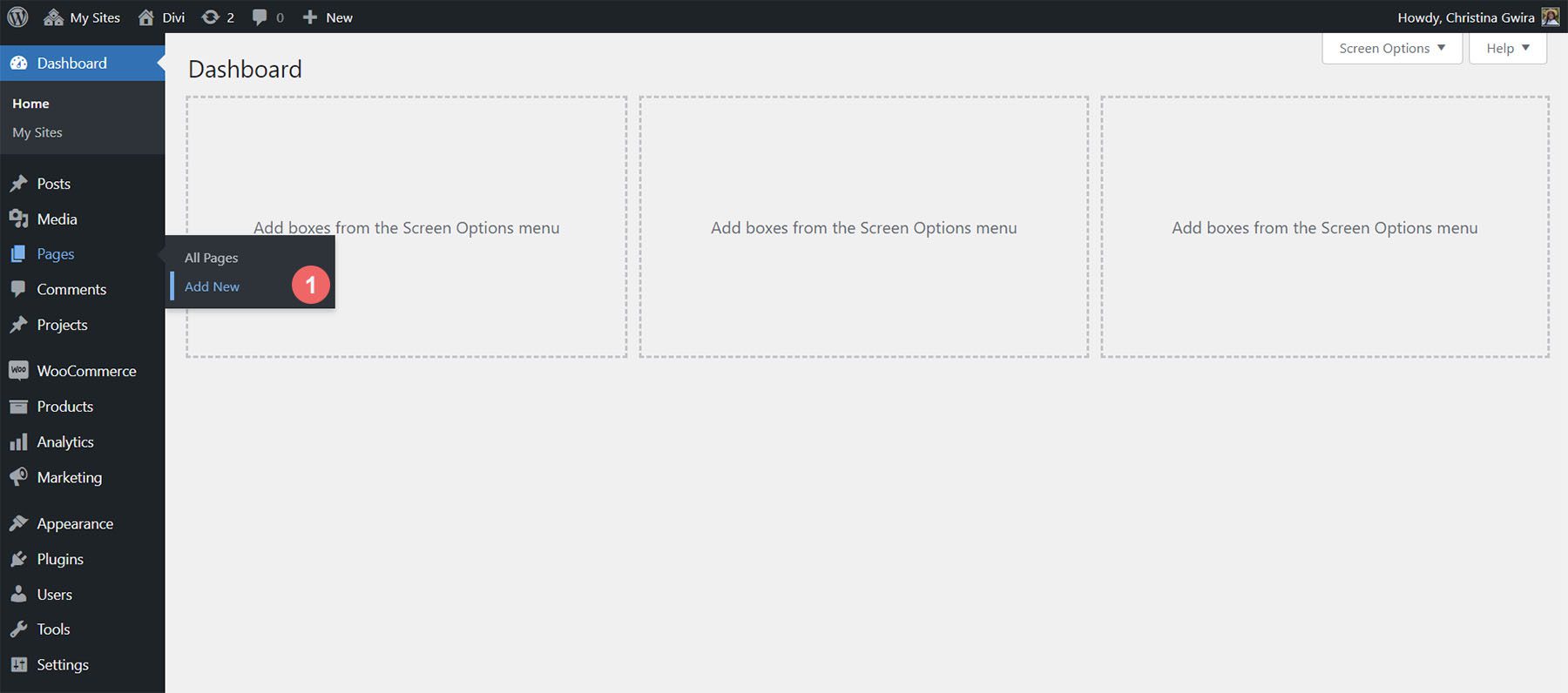
Чтобы установить шаблон страницы, нам сначала нужно создать новую страницу в WordPress. Мы делаем это, наведя курсор на пункт меню «Страницы» в левом меню. Затем нажимаем «Добавить новый» .

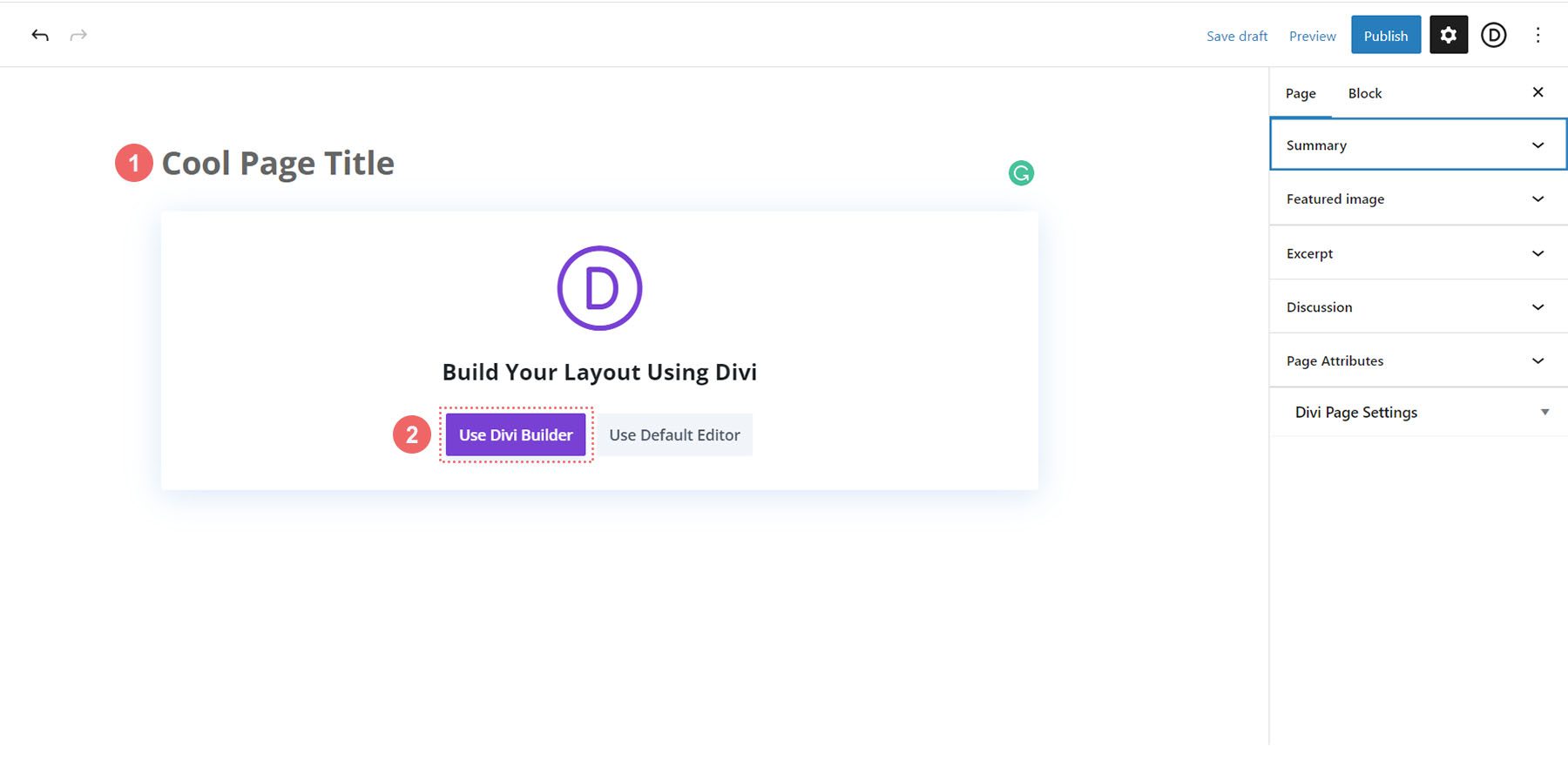
Зайдя в редактор WordPress по умолчанию Gutenberg, установите заголовок для своей новой страницы. Затем нажмите фиолетовую кнопку «Использовать Divi Builder» .

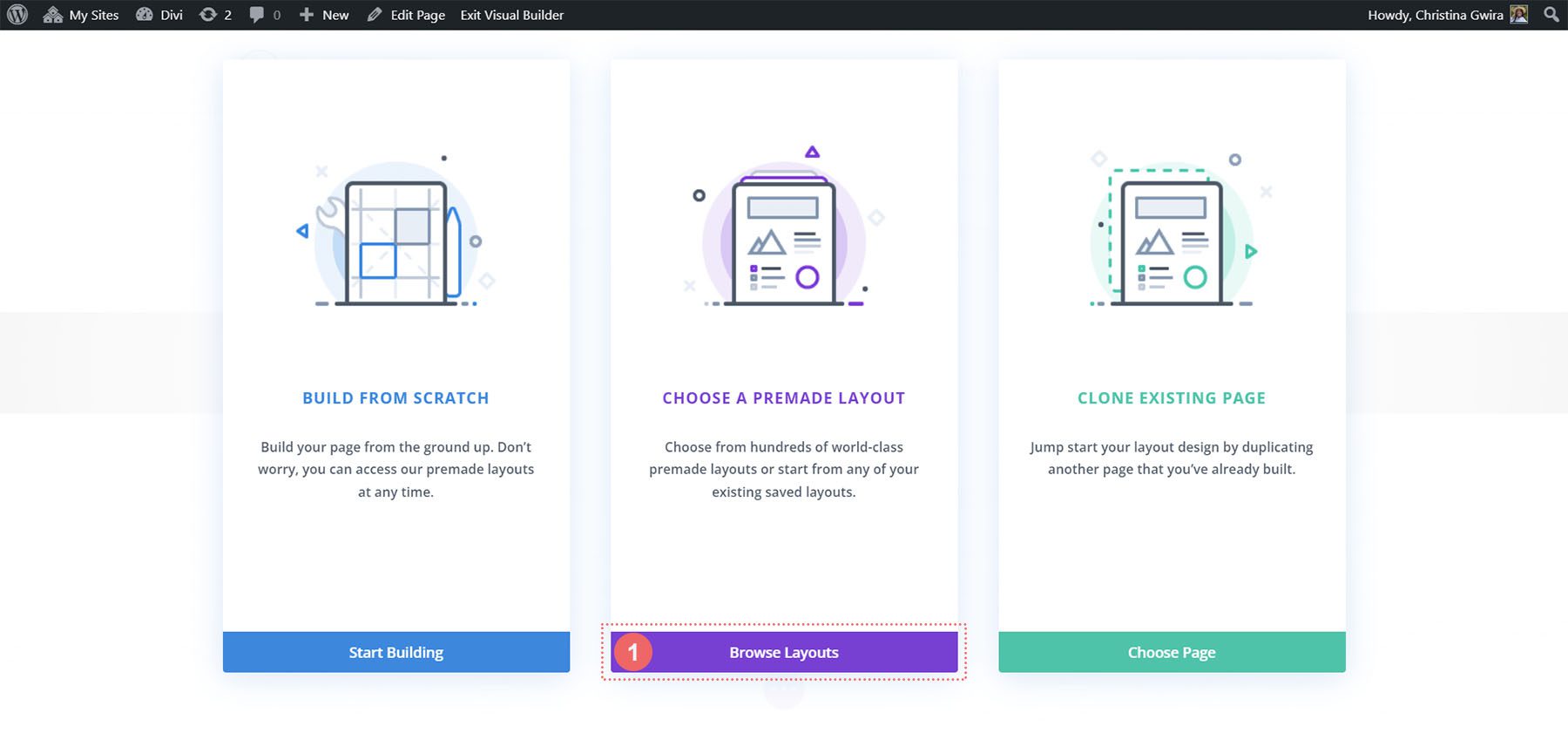
Затем вам будут предложены три варианта. Мы собираемся нажать фиолетовую среднюю кнопку «Просмотр макетов» .

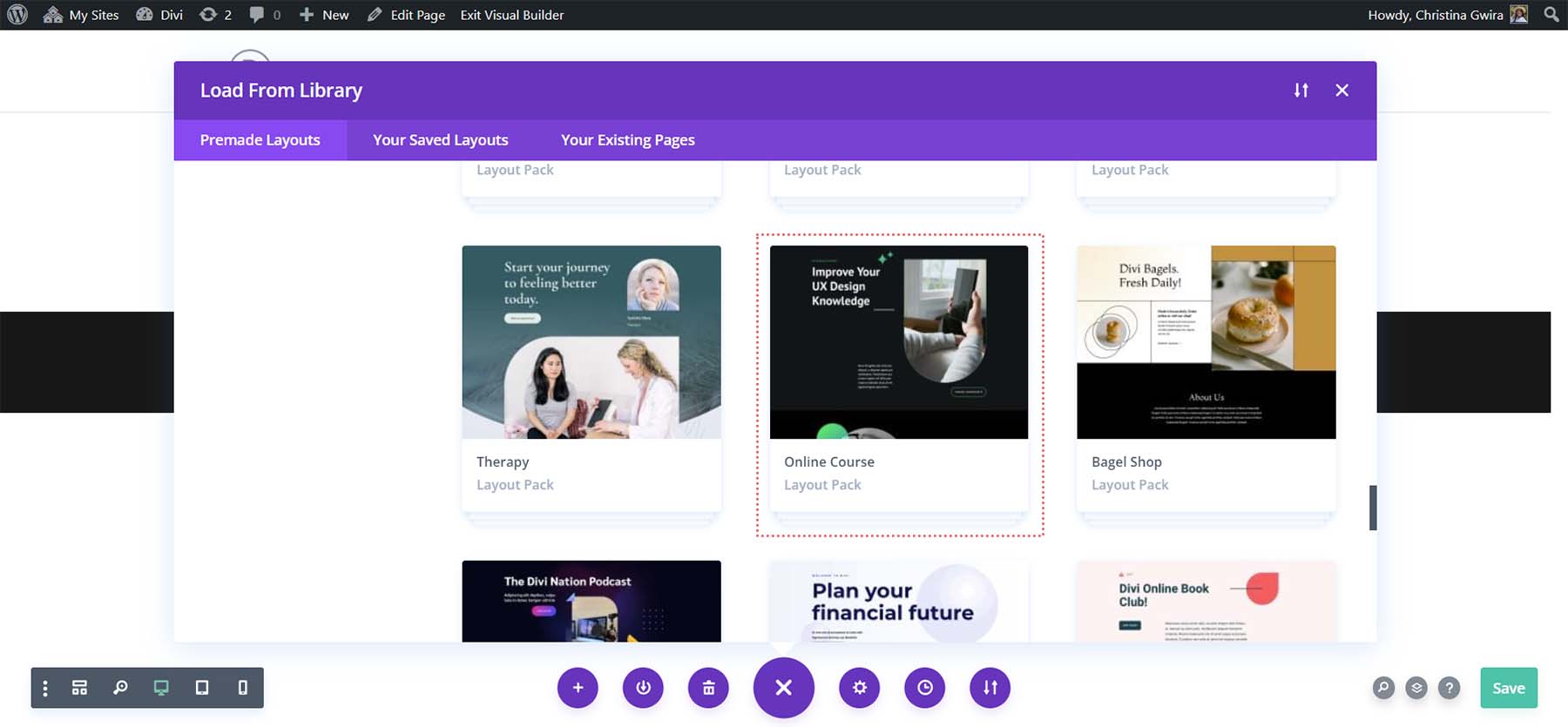
Это откроет обширную библиотеку макетов Divi, которая включает в себя заранее разработанные страницы, из которых вы можете выбирать. Мы выберем пакет макетов онлайн-курса.

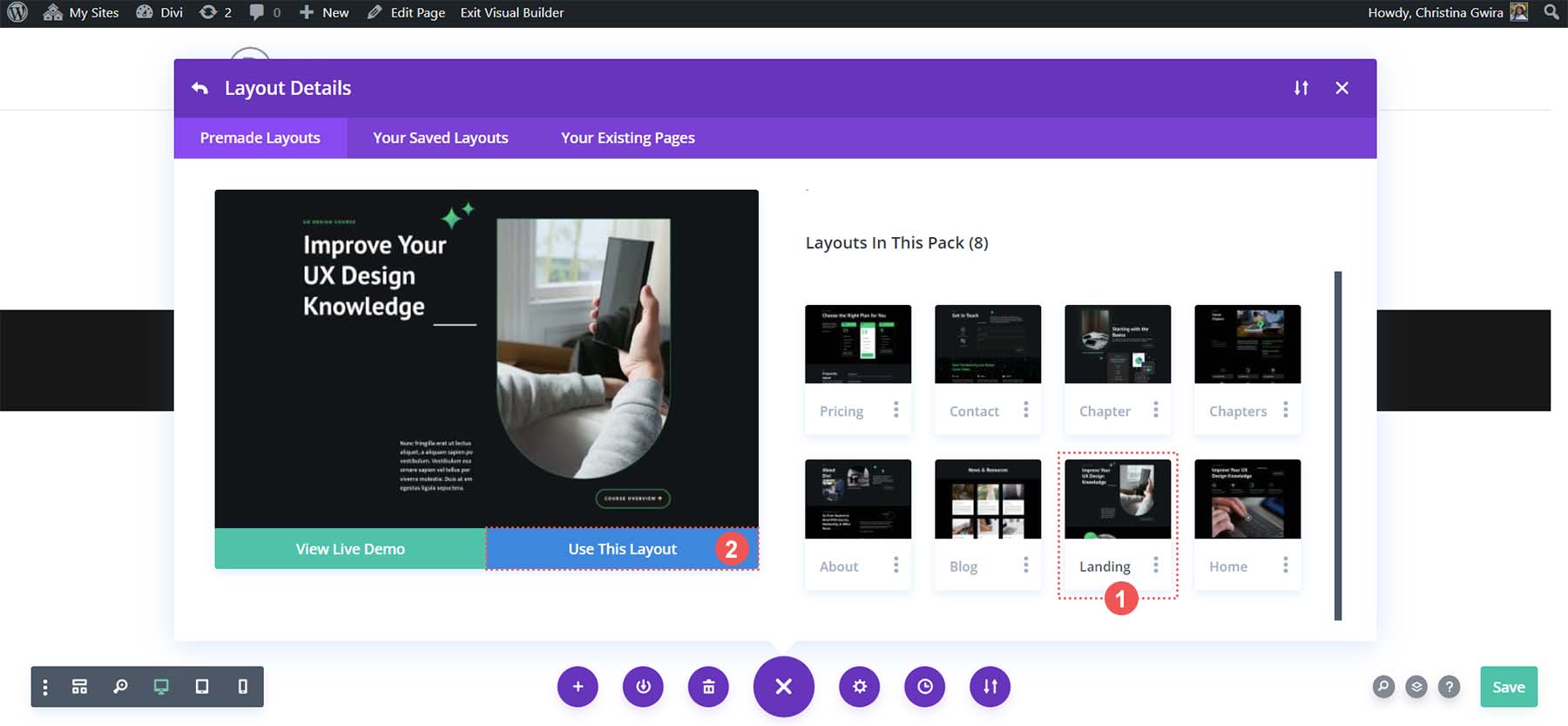
Из пакета макетов мы будем использовать макет целевой страницы. Нажмите макет , затем нажмите синюю кнопку «Использовать этот макет» , чтобы загрузить макет на вновь созданную страницу.


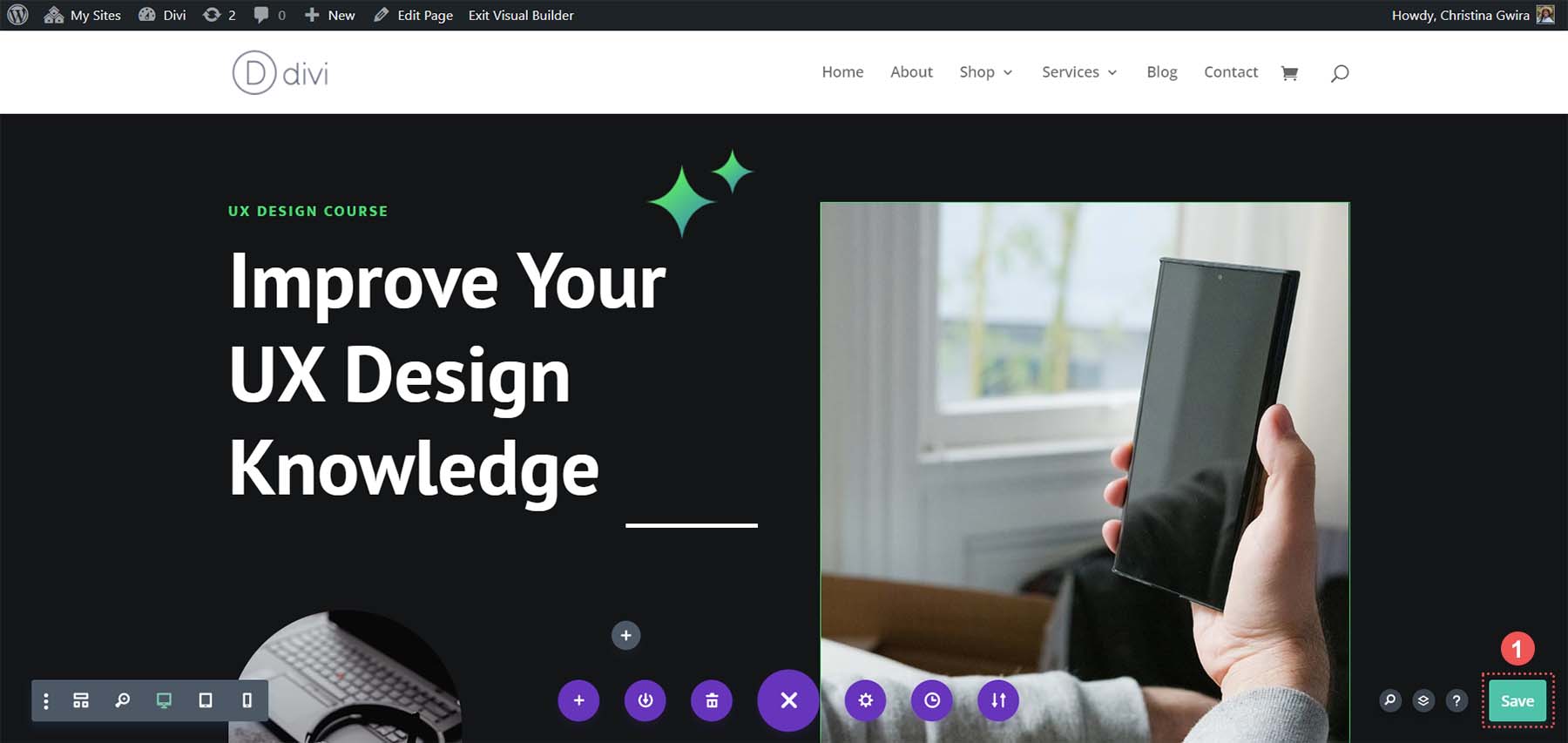
После загрузки макета нажмите зеленую кнопку «Сохранить» в правом нижнем углу экрана.

Именование нашего атрибута HTML ID
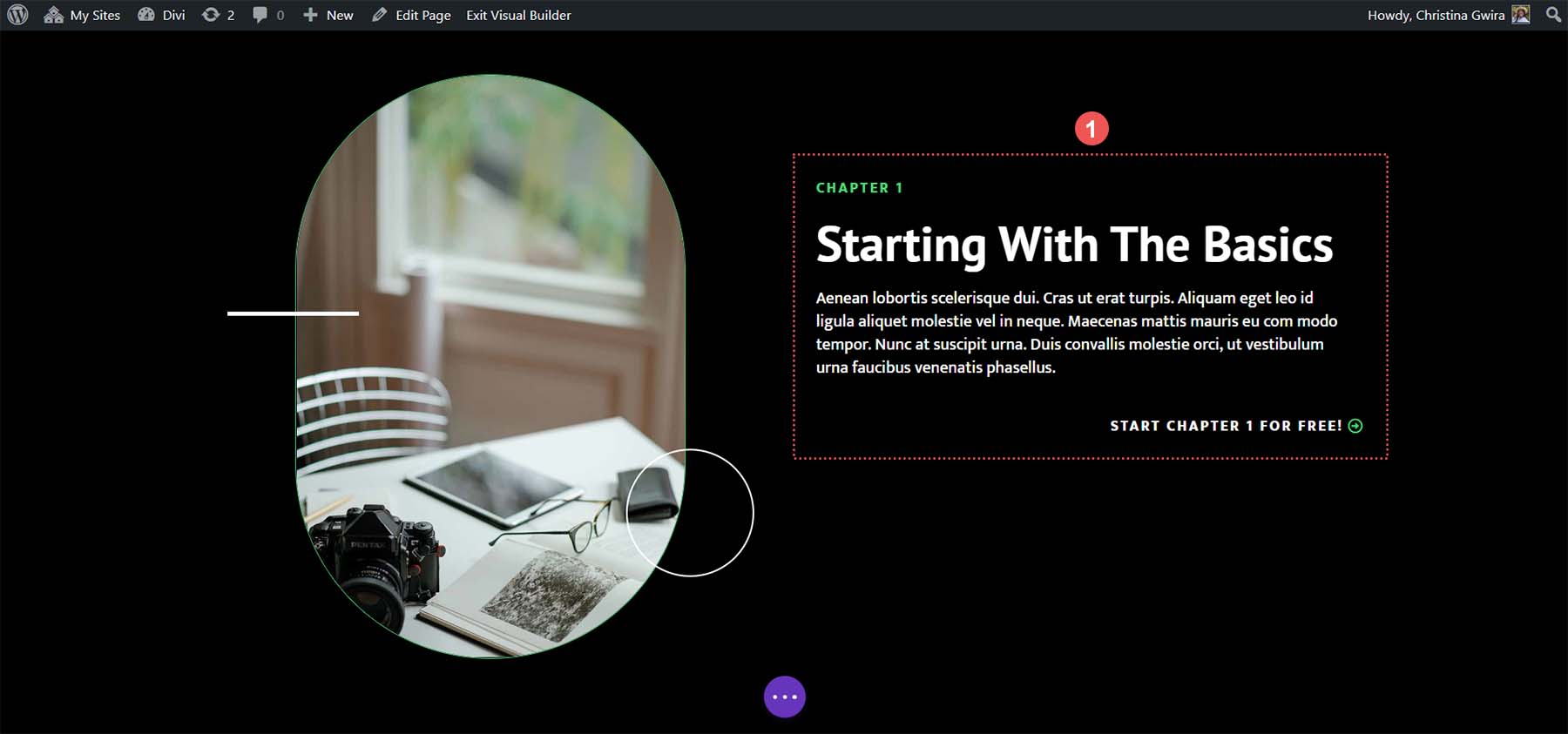
Давайте обратимся к нашему шаблону, чтобы увидеть, какой модуль кнопок мы можем использовать и какому разделу мы можем назначить идентификатор. Обратите внимание, что в разделе заголовка есть кнопка «Обзор курса».

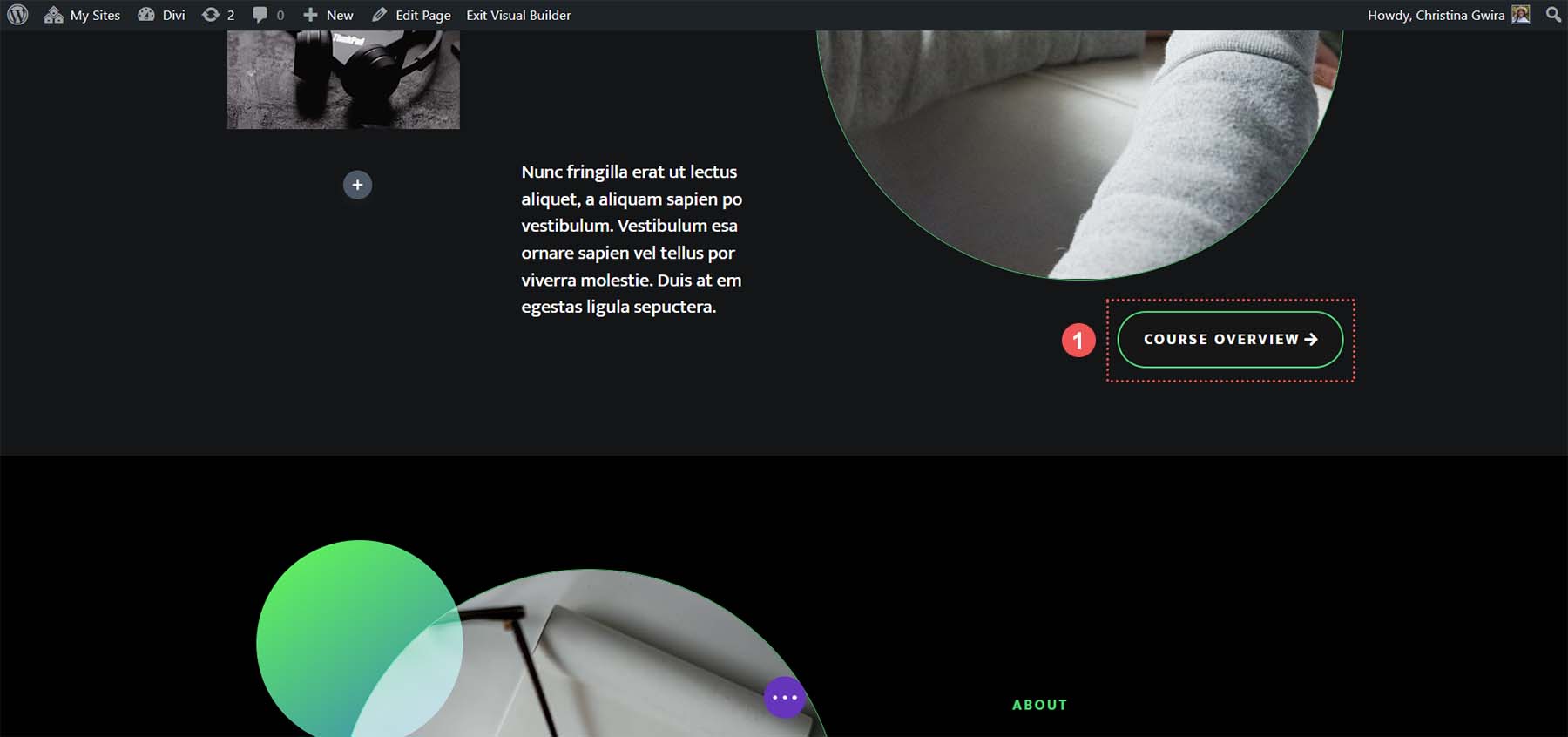
Кроме того, в том же макете страницы есть раздел, в котором разбивается наш курс. Связывание кнопки в заголовке с этим разделом сэкономит время учащихся при прокрутке страницы.

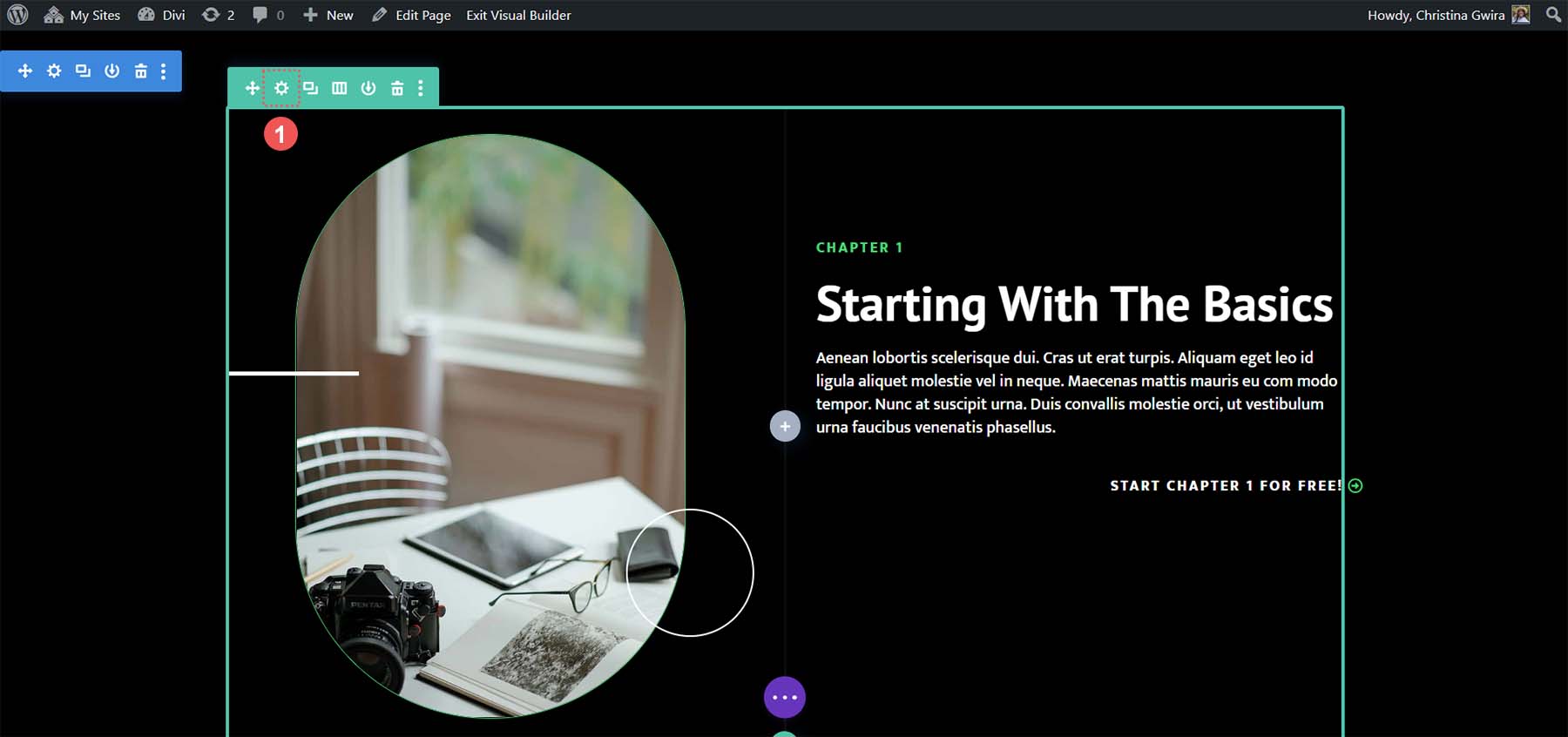
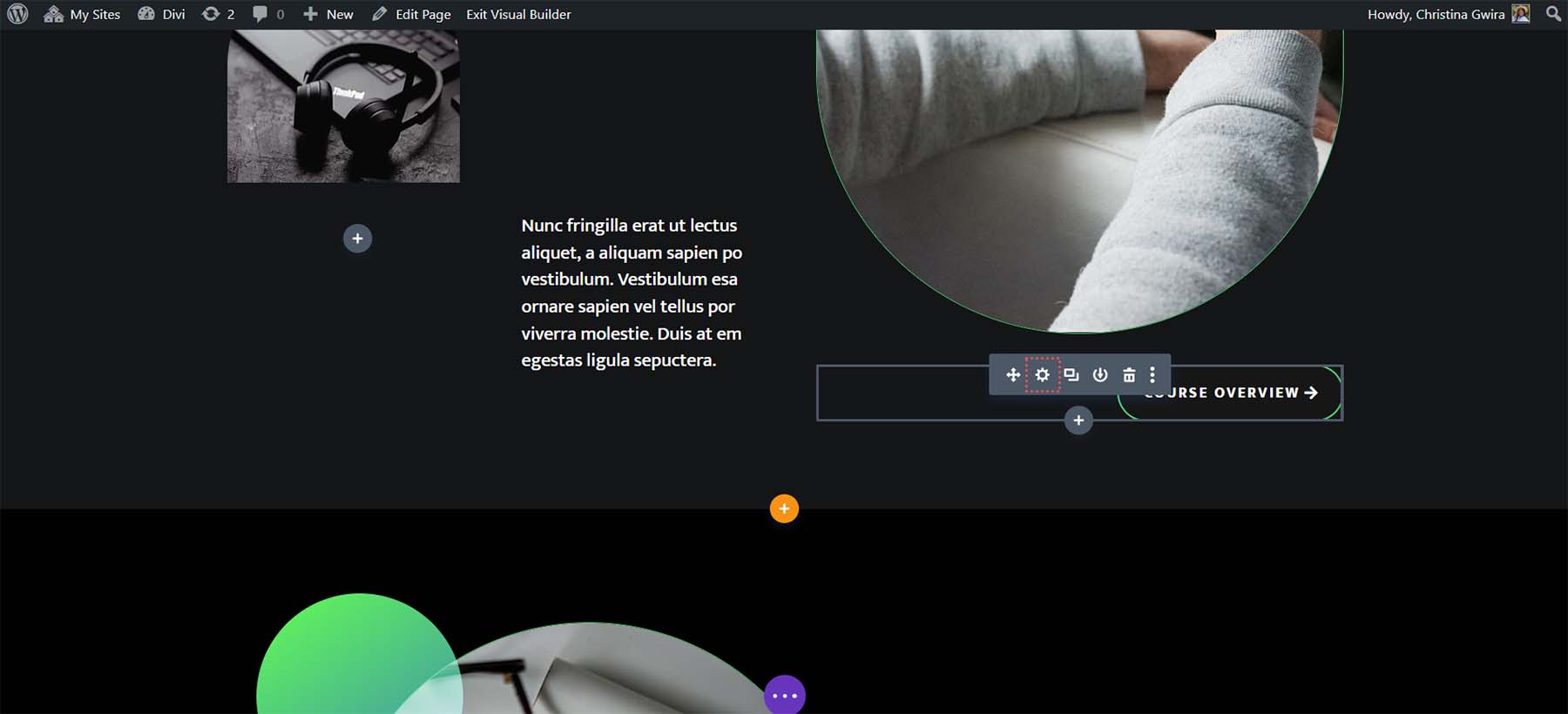
Это хороший пример того, как якорные ссылки могут сделать наши страницы более доступными для навигации для наших читателей. Чтобы добавить атрибут HTML ID, нам сначала нужно щелкнуть значок шестеренки в нашей строке . Мы не хотим добавлять наш идентификатор в текстовый модуль или раздел, потому что мы хотим, чтобы текстовый модуль удобно размещался в окне просмотра клиента, когда он переходит к началу обзора курса.

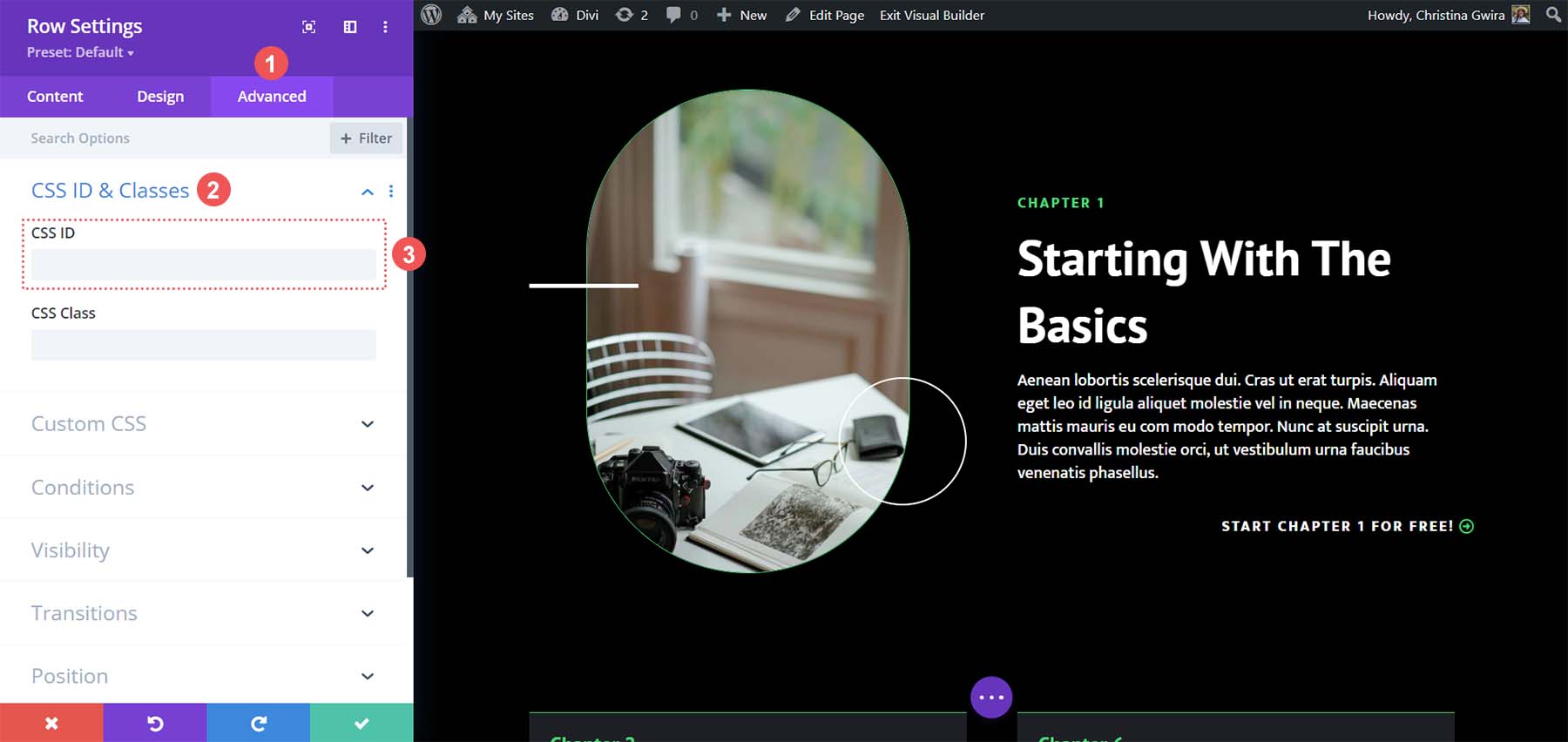
Оказавшись внутри строки, мы нажимаем на вкладку «Дополнительно» . Далее кликаем на вкладку CSS ID & Classes . В поле CSS ID добавьте легко запоминающийся идентификатор для вашей строки . Помните, что это будет ваш идентификатор и имя вашей якорной ссылки. Рекомендуется использовать что-то короткое и простое как для SEO, так и для человеческих целей.

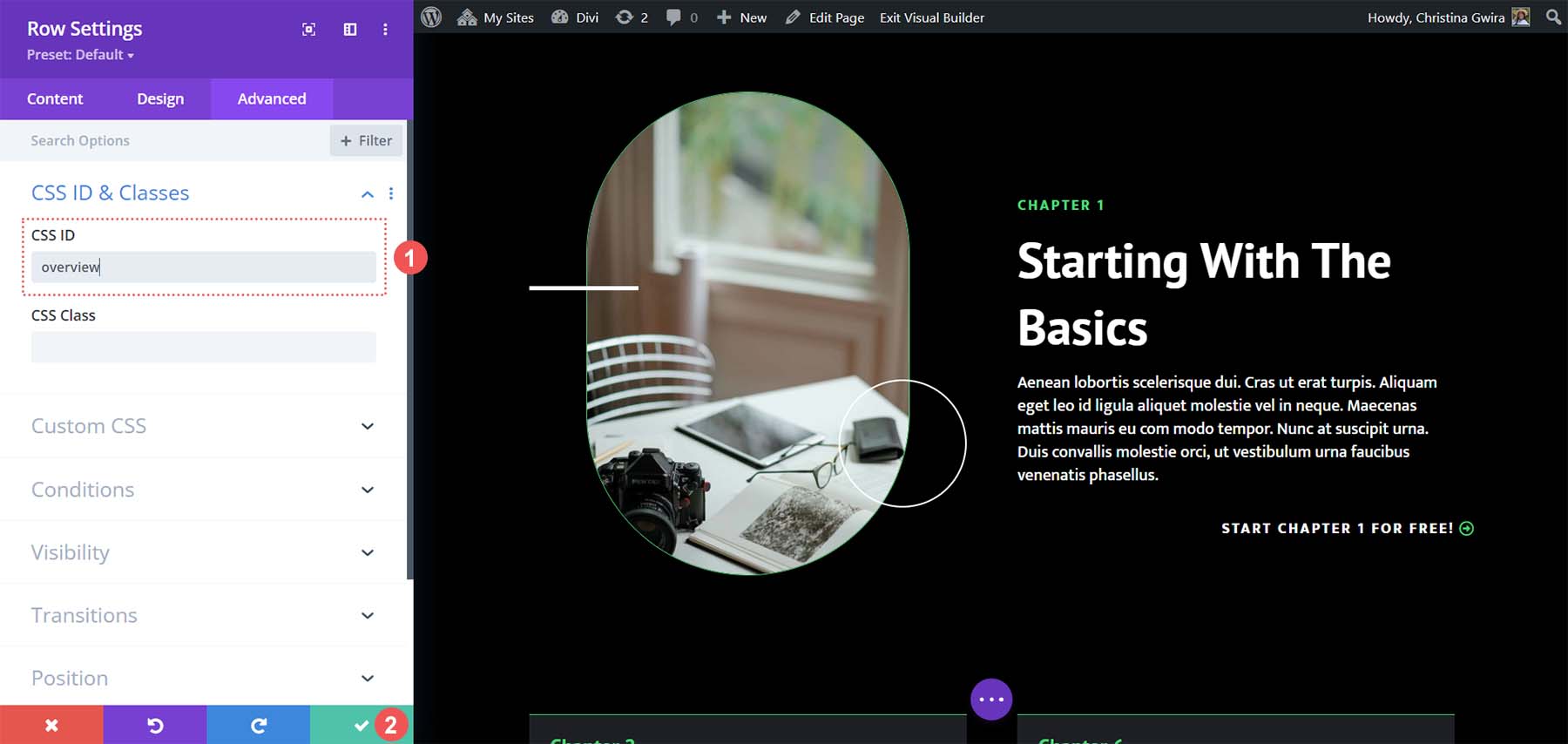
В нашем случае мы устанавливаем CSS-идентификатор обзора, поскольку он относится к кнопке, на которую мы будем ссылаться, а также к содержимому, находящемуся в этой строке.

Добавив свой CSS-идентификатор, нажмите кнопку с зеленой галочкой , чтобы сохранить нашу работу. Теперь давайте перейдем к связыванию нашего модуля кнопок с этой строкой и завершению нашей привязки.
Привязка нашей кнопки к идентификатору
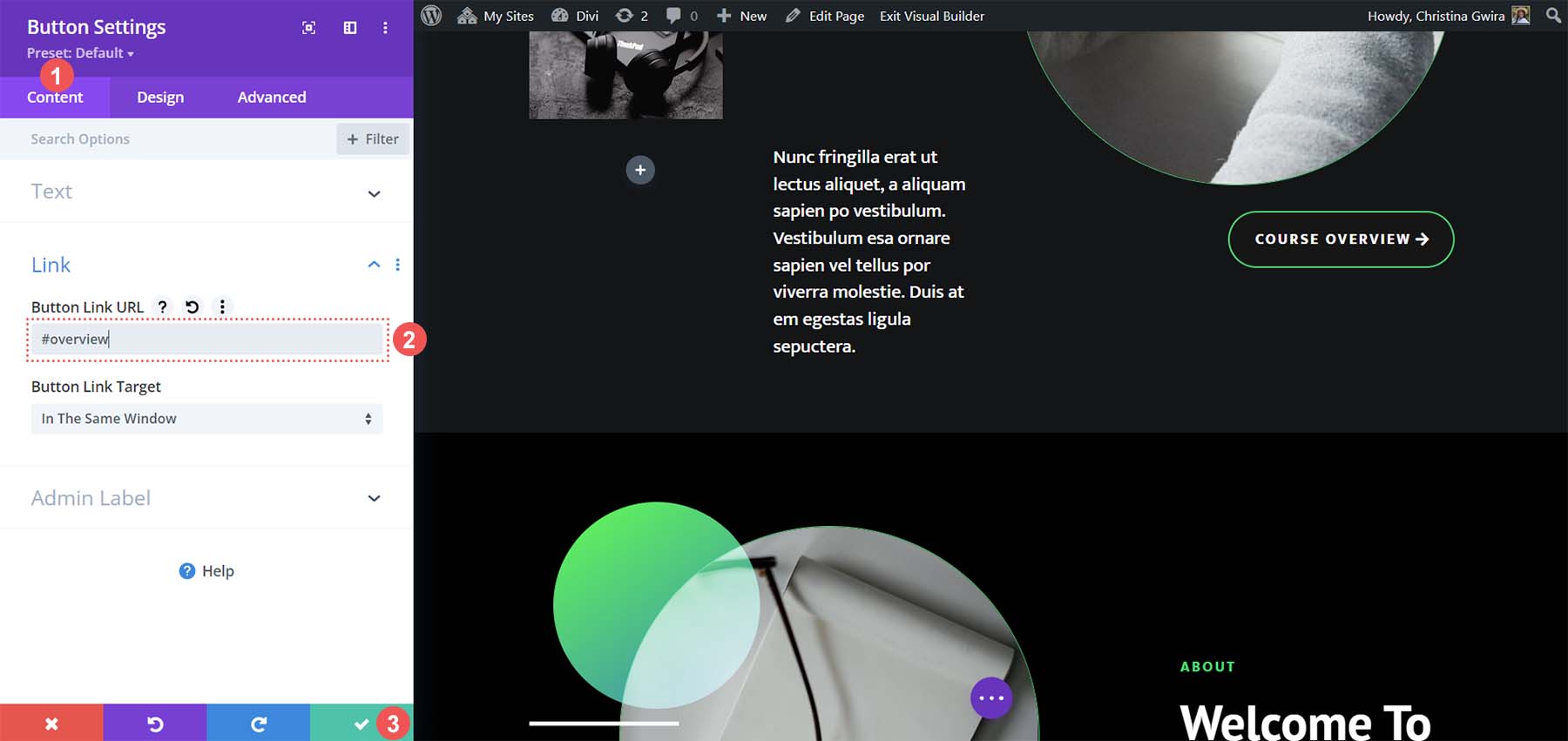
Теперь, когда наш идентификатор готов, нам нужно связать наш модуль кнопок. Наша цель состоит в том, чтобы когда кто-то нажимал на кнопку, он попадал в раздел обзора курса на нашей целевой странице. Вот как мы этого добиваемся. Сначала нажимаем на шестеренку нашей кнопки .

Затем на вкладке «Содержимое» мы щелкаем вкладку «Ссылка» . В поле «Ссылка» мы добавим #overview . Помните, что поскольку это якорная ссылка, нам нужно добавить символ решетки перед идентификатором, который мы установили для строки обзора нашего курса. Закончив, мы нажимаем зеленую галочку , чтобы сохранить нашу работу.

Собираем все вместе
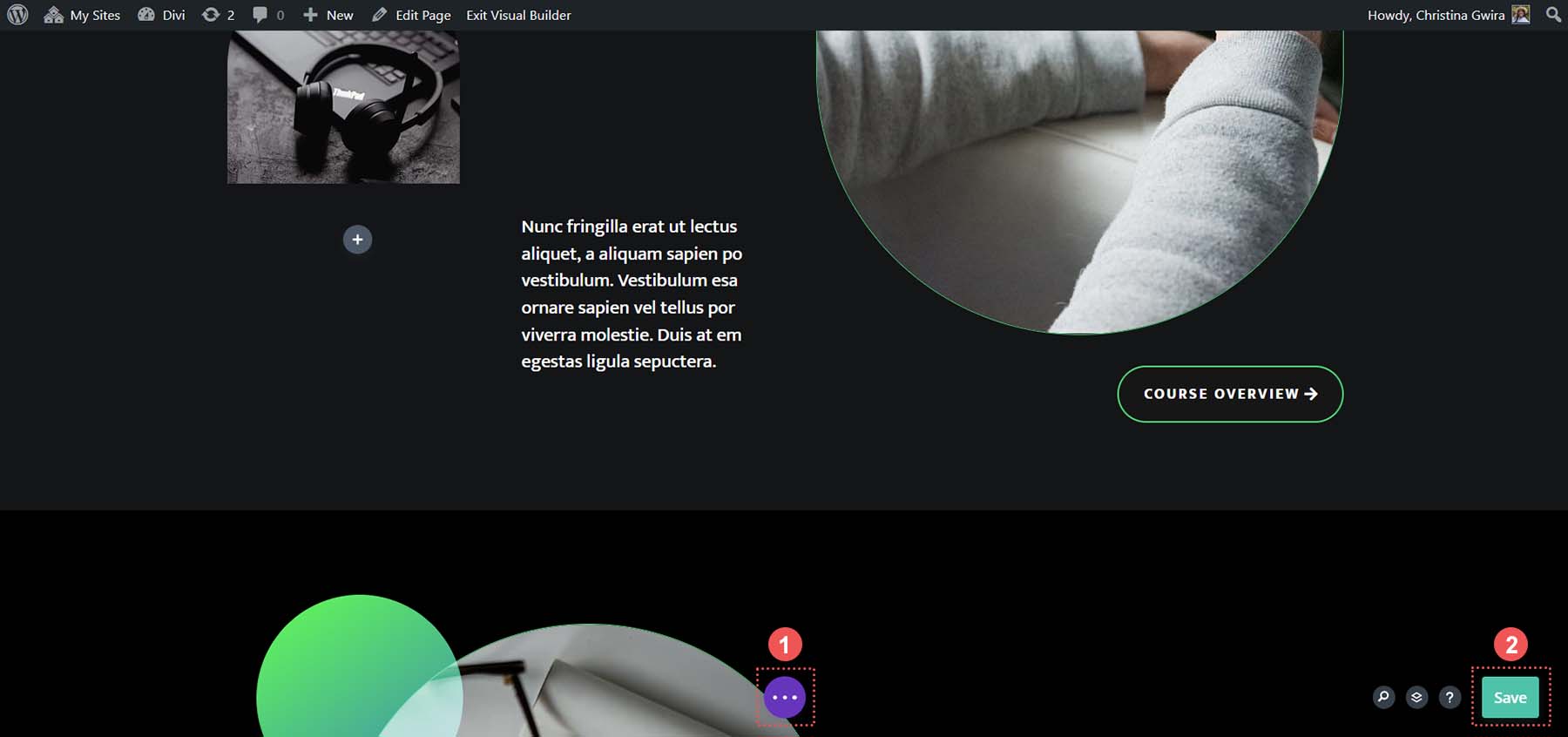
Теперь, когда наша якорная ссылка установлена, мы можем сохранить макет страницы и протестировать нашу якорную ссылку. Нажмите фиолетовую кнопку с тремя точками в центре нижней части Divi Builder. Затем нажмите зеленую кнопку «Сохранить» в правом нижнем углу экрана.

Вот что происходит, когда мы нажимаем кнопку «Обзор курса».
В этом красота якорных ссылок. Возможность пропустить ненужный контент на странице и добраться до нужной информации. С Divi легко добавлять идентификаторы к модулям, разделам и другим элементам и связывать их с другими элементами или часто используемым модулем кнопок. Как вы использовали якорные ссылки в Divi? Используете ли вы якорные ссылки в своей работе? Дайте нам знать в разделе комментариев ниже, а также задайте любые вопросы, которые могут у вас возникнуть по этой теме; Мы любим слушать вас!
