Как добавить поля для автоматического заполнения в форме WordPress
Опубликовано: 2023-08-30У вас возникли трудности с добавлением полей автозаполнения в форме WordPress? Или понятия не имеете, как это сделать? Мы научим вас делать это наиболее полно.
Интеграция автоматически заполняемых полей формы в вашу платформу или веб-сайт предоставляет пользователям эффективный, экономящий время механизм, который повышает удовлетворенность пользователей. Это устраняет необходимость многократного ввода одинаковой информации в нескольких формах, делая работу пользователя более плавной и приятной.
Давайте перейдем к делу и начнем наше путешествие по добавлению полей автозаполнения в форму WordPress .
Раскрытие концепции автоматически заполняемых полей
Что такое поле автозаполнения в WordPress?
Поле автозаполнения в WordPress — это динамический элемент формы, который автоматически заполняет свое содержимое на основе предопределенных данных или пользовательского ввода . Обычно это достигается с помощью строк запроса или данных из других полей формы, что делает заполнение форм более эффективным и удобным для пользователя.
Более того, наличие формы автоматического заполнения является свидетельством вашего стремления оптимизировать взаимодействие с пользователем. Это отражает глубокое понимание потребностей ваших пользователей и искреннее желание оптимизировать их взаимодействие с вашей платформой. Такой подход, ориентированный на пользователя, может способствовать долгосрочной лояльности и положительной молве, что в конечном итоге способствует росту и успеху бизнеса.
Как автоматическое заполнение поля улучшает пользовательский опыт?
Вот несколько причин, по которым это улучшило пользовательский опыт:
️ Повышает точность
Поле автозаполнения повышает точность за счет заполнения форм для посетителей. Поле автозаполнения исключает необходимость ручного ввода данных. Ошибки и несоответствия чаще возникают, когда пользователи вводят свою информацию. Поля с автозаполнением гарантируют правильность и единообразие информации в форме.
️ Минимизирует процент отказов от форм
Поле с автозаполнением ускоряет заполнение форм, сокращая количество отказов. Это приводит к более высокой вероятности отказа от формы. Длинные и сложные формы могут перегружать пользователей и приводить к более высокому проценту отказов от форм.
️ Синхронизирует и обновляет данные
Поле автозаполнения автоматически заполняет данные из одного источника. Это гарантирует, что все примеры данных одинаковы и актуальны. Если пользователь обновляет свою контактную информацию в своем профиле, это будет отражено в любой форме.
Начало работы с MetForm Pro
Мы знаем, что сегодня на рынке доступны различные плагины. Все они имеют одну и ту же цель и функцию, но различаются по функциям.
В этой статье мы будем использовать MetForm, идеальный плагин для создания форм WordPress. Поскольку мы говорим здесь об « Автозаполнении поля », нам нужна версия MetForm Pro.
Во-первых, дайте нам знать о его функциях Pro, которые делают его идеальным плагином:
- Многоэтапная форма : разделите длинные формы на удобные для пользователя разделы, что повысит процент заполнения.
- Условная логика . Организуйте вопросы по категориям, показывая релевантные запросы на основе выбора пользователя.
- Расчет : используйте это профессиональное поле для выполнения мгновенных расчетов и отображения результатов.
- WooCommerce Checkout : объедините формы выбора продуктов и оформления заказа на одной странице.
- Способы оплаты : выберите один из различных платежных шлюзов, включая PayPal и Stripe.
- Поддержка REST API : интеграция отправки форм с URL-адресами сторонних API или Webhook.
- Интеграция Zapier : интегрируйте MetForm с Zapier для повышения автоматизации.
- Автоматическое заполнение поля : настройте поля формы с дополнительными настройками для улучшения функциональности.
Нажмите здесь, чтобы начать работу с MetForm Pro.
Добавление поля автоматического заполнения в форму WordPress с помощью MetForm
Поле автозаполнения — это премиум-функция MetForm. Это позволяет вам установить конфигурации по умолчанию для осмысленного заполнения формы. Легко демонстрируйте элементы во включенном состоянии вашим посетителям или клиентам. Вы можете легко присвоить полям значения по умолчанию, изменив URL-адрес, упрощая процесс создания формы, как никогда раньше.
Вы можете использовать эту функцию для автоматического заполнения таких полей, как:
- Выключатель
- Выбор изображения
- Согласие ВВП
- Флажок
Добавление поля автозаполнения для переключателя
Следуйте инструкциям, чтобы создать поле автозаполнения для Switch:
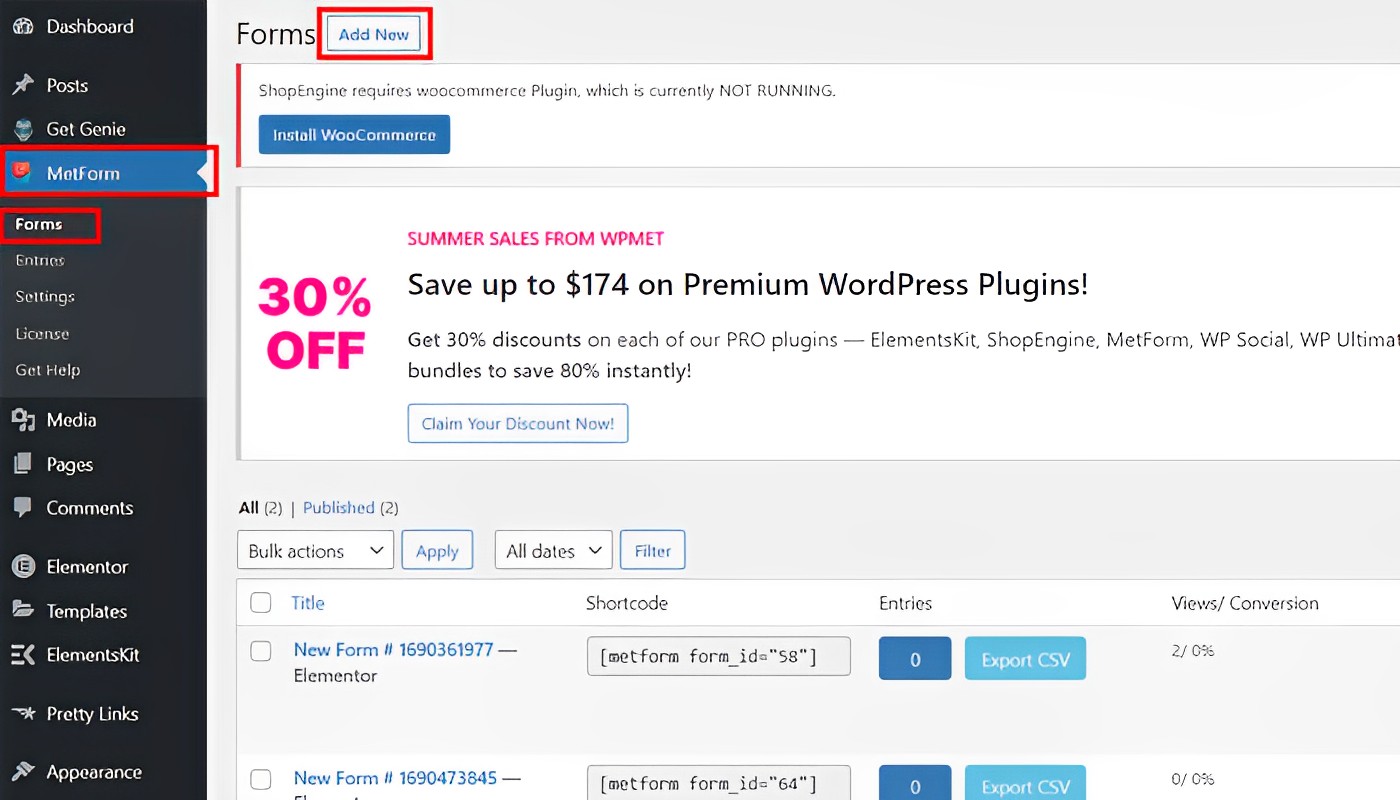
1. Откройте свой веб-сайт и перейдите на панель управления. Найдите MetForm в меню. Выберите « Форма ». Нажмите « Добавить новую». Вы будете перенаправлены к различным формам.

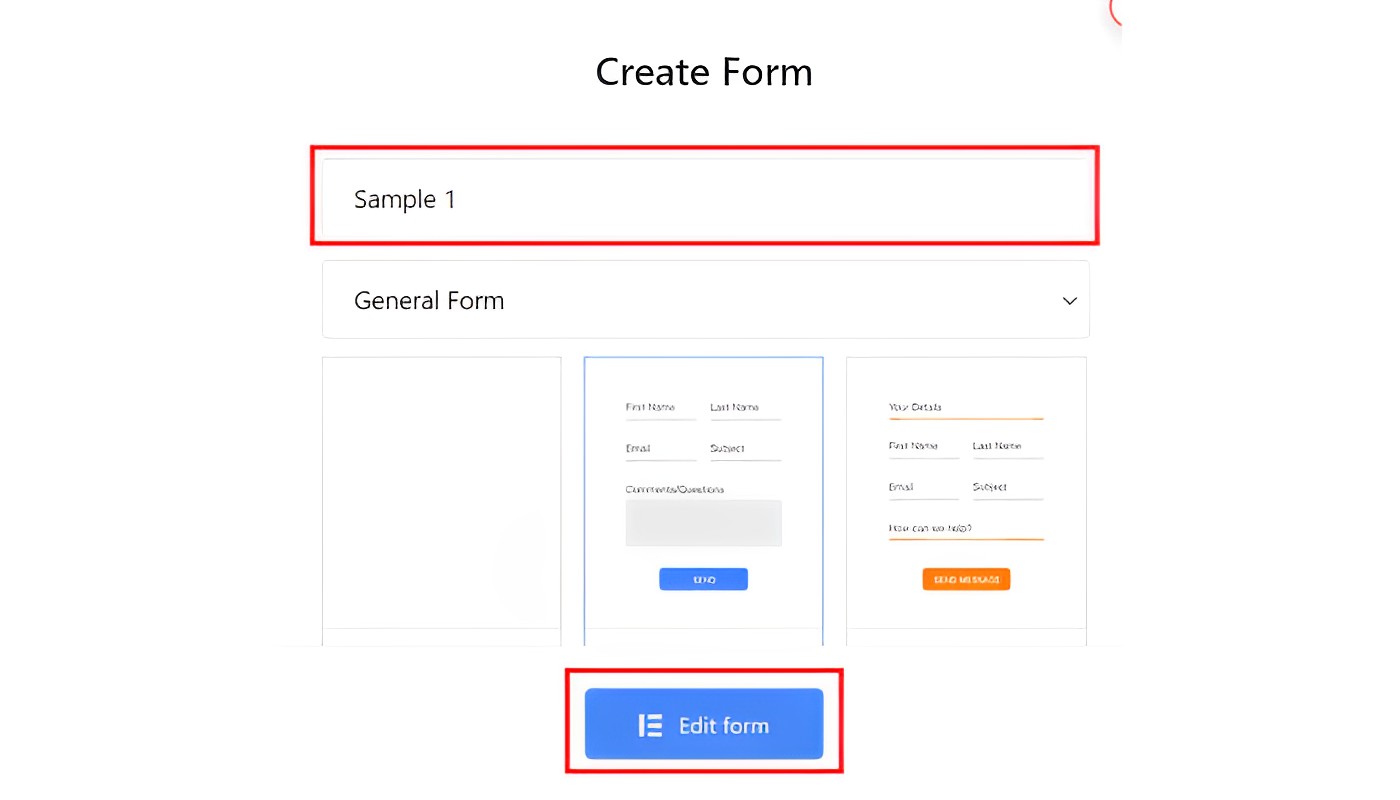
2. Введите имя формы и выберите шаблон ( Примечание: если вы хотите создать форму с нуля, выберите пустую форму ). Нажмите « Редактировать форму », чтобы перенаправить вас к ее настройкам.

3. Добавить раздел (+) Найдите Switch и перетащите виджет.
3.1. Перейдите в « Настройки » и включите « Получить значение по URL-адресу?». «
3.2. Перейдите в « Содержимое » , введите имя для поля переключателя (например, « переключатель » в качестве имени), введите « да » в поле « Активный текст ».
4. Нажмите кнопку « Обновить ».
Добавление поля автоматического заполнения для выбора изображения
Чтобы добавить выбранное изображение в поле автозаполнения, выполните следующие действия:
1. Добавить раздел (+)Нажмите на 3 строки, найдите «Выбор изображения» и перетащите виджет.
2. Перейдите в « Настройки ». Включите параметр « Получить значение по URL-адресу?». «
3. Перейдите в раздел « Содержимое » и введите имя для поля выбора изображения (например, « изображение » в качестве имени).
4. В разделе « Параметры выбора изображения » вы увидите список элементов для выбора изображения.
5. Щелкните первый элемент. Загрузите миниатюру. В разделе « Значение параметра » введите номер последовательности вашего изображения (например, 1).
6. Повторяйте шаг 5, пока не завершите настройку элементов. Примечание. Вы можете добавить столько элементов, сколько захотите.

7. Нажмите кнопку « Обновить ».
Добавление поля автоматического заполнения для согласия GDPR
Выполните следующие действия, чтобы добавить согласие GDPR в поле автоматического заполнения:
1. Добавить раздел (+) Нажмите на три строки, найдите « Согласие GDPR» и перетащите виджет.
2. Перейдите в « Настройки ». Включите параметр « Получить значение по URL-адресу?». «
3. Перейдите в «Содержимое». Введите имя «согласен» для вашего согласия GDPR. Нажмите кнопку «Обновить» .
Добавление поля автозаполнения для флажка
Выполните следующие действия, чтобы добавить флажок в поле автозаполнения:
1. Добавить раздел (+)Нажмите на три строки, найдите « Флажок» и перетащите виджет.
2. Перейдите в « Настройки ». Включите параметр « Получить значение по URL-адресу?». «
3. Перейдите к «Содержанию». Введите имя «флажка» . В разделе «Параметры флажка» вы увидите список опций ( Примечание: вы можете добавить столько флажков, сколько захотите ). Убедитесь, что вы помните введенное вами значение параметра, так как оно понадобится, когда вы включите автоматическое поле флажка в окончательном выводе.
4. Нажмите кнопку «Обновить» . Нажмите кнопку « Обновить и закрыть » в правом верхнем углу экрана. Затем вы будете перенаправлены в меню MetForm.
Окончательный результат
Просмотрите форму, чтобы увидеть конечный результат. Вот как выглядит наш пример автозаполнения:
Чтобы включить автоматическое заполнение поля Switch , перейдите по URL-адресу. Введите « ?switch=yes » в конце URL-адреса. Нажмите кнопку « Ввод ». Примечание. Обязательно введите правильное имя и активный текст. Если они были написаны с заглавной первой буквы, то вводить ее нужно так же.
Чтобы разрешить выбор и переключение полей изображения , перейдите по текущему URL-адресу и введите «&image=1». Нажмите кнопку «Ввод» . Результат будет отличаться в зависимости от имени и значения параметра, которые вы вставляете.
Чтобы добавить согласие GDPR , перейдите по текущему URL-адресу и введите «& согласен=on ». Нажмите кнопку «Ввод» .
Чтобы добавить поле флажка, перейдите по текущему URL-адресу и введите « &checkbox=value-1 ». Нажмите кнопку «Ввод ». Если вы хотите добавить более одного параметра, вам нужно будет разделить значения запятой ( , ) (« &checkbox=value-1,value-2 »).

Часто задаваемые вопросы
Необходимы ли знания кодирования для использования MetForm?
Для использования плагина MetForm на вашем веб-сайте не требуются навыки программирования. Он предлагает конструктор форм с возможностью перетаскивания в Elementor. Вы можете создавать формы, используя шорткоды, или выбирать из более чем 30 заранее разработанных стилей форм. Использование MetForm для контактных форм избавляет от необходимости покупать версию Elementor Pro.
Что необходимо для использования MetForm?
MetForm — это дополнение, разработанное для конструктора Elementor. Это позволяет пользователям создавать различные формы. Единственное, что вам понадобится — это плагин Elementor. Мы рекомендуем использовать последнюю версию Elementor, чтобы использовать возможности MetForm.
Нужен ли MetForm Elementor Pro?
Вам не нужно покупать Elementor Pro, чтобы использовать наш плагин. MetForm работает с доступной версией Elementor. Но вы можете использовать MetForm вместе с Elementor Pro, если вам нужны дополнительные функции.
Как долго длится период поддержки и обновлений MetForm?
Годовой пакет MetForm включает один год поддержки и обновлений от нашей команды. Или пожизненный пакет предлагает пожизненные обновления и поддержку.
Будет ли использование MetForm замедлять мой сайт?
Нисколько. MetForm создан для оптимальной производительности. Он предоставляет оптимизированный код для обеспечения плавного взаимодействия с пользователем.
Можно ли использовать MetForm с любой темой WordPress?
Конечно! MetForm совместим с любой темой по вашему выбору. Мы протестировали наш плагин со всеми популярными темами, чтобы обеспечить плавную интеграцию.
Могу ли я использовать MetForm на сайтах моих клиентов?
Да, ты можешь! Все варианты ценообразования MetForm разрешают использование на веб-сайтах ваших клиентов. Это дает вам гибкость в предложении решений по формообразованию.
Ищете инструкции по добавлению многошаговой формы в WordPress? Итак, ознакомьтесь с этими 5 простыми шагами по добавлению многоэтапной формы .
Заключительная мысль о MetForm
Наличие поля автоматического заполнения в форме WordPress может сэкономить вам время и усилия в процессе создания формы, не требуя навыков программирования. Интегрируйте MetForm в динамическое заполнение полей WP Forms, чтобы упростить заполнение форм. Кроме того, покупка MetForm Pro дает вам доступ к ценным инструментам, оптимизирующим создание форм.
MetForm предлагает ценное решение для вашего сайта. Благодаря интуитивно понятному интерфейсу и широкому спектру настраиваемых элементов форм он позволяет быстро и легко создавать различные типы форм. Его функция перетаскивания и предварительно разработанные шаблоны позволяют создавать и развертывать профессионально выглядящие формы.
Воспользуйтесь этой возможностью, чтобы упростить формы и порадовать пользователей. Чтобы получить максимальную отдачу от форм WordPress, обновите MetForm Pro сегодня!
