Как добавить бренды в WooCommerce
Опубликовано: 2022-08-20Каталогизация ваших магазинов WooCommerce и добавление параметров сортировки по брендам — отличные способы улучшить впечатления от покупок на вашем веб-сайте. Включение брендов для повышения узнаваемости продукта и даже предоставление вашим клиентам возможности просматривать продукты на основе брендов может стать отличным способом повысить конверсию. Вот почему сегодня мы рассмотрим полное руководство по добавлению брендов в WooCommerce.
Во-первых, давайте посмотрим, почему вы должны рассмотреть возможность включения брендов в свой магазин.
Зачем добавлять бренды в WooCommerce?
Неудивительно, что узнаваемость бренда является важной сделкой для клиентов. Люди более склонны покупать товары известных им брендов. Они даже, как правило, покупают продукты исключительно небрендовых товаров и рассмотрят возможность придерживаться их, если предпочтут некоторые из их продуктов. Например, если вы продаете обувь на своем веб-сайте, клиенты с большей вероятностью приобретут обувь таких брендов, как Nike, Adidas, Jordan и Under Armour.
Чтобы улучшить качество обслуживания клиентов, имеет смысл добавить бренды, которые есть в вашем магазине. Более того, если у вас есть сделки с брендами, еще важнее убедиться, что ваши клиенты знают, какие бренды вы поддерживаете, и могут ли они иметь конкретные предложения от этих брендов.
По умолчанию WooCommerce не позволяет отображать бренды или сортировать товары по брендам. Это также означает, что в WooCommerce отсутствует фильтрация по брендам, поэтому мы будем использовать внешний плагин для добавления брендов в WooCommerce.
Как добавить бренды в WooCommerce
Лучший способ включить бренды в свой магазин — использовать специальный плагин. Для нашей демонстрации мы будем использовать Perfect WooCommerce Brands. Это бесплатное, легкое и простое в использовании приложение, позволяющее добавлять свои бренды и использовать короткие коды для отображения любых продуктов, присвоенных этим брендам. В качестве альтернативы, если вы ищете другие инструменты для включения брендов в свой магазин, вы можете ознакомиться с нашей статьей о плагинах для брендов.
Установка и активация плагина
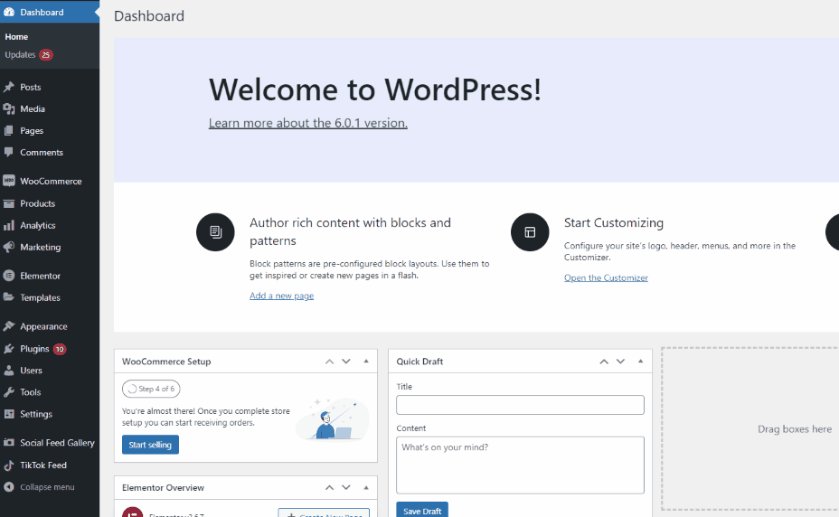
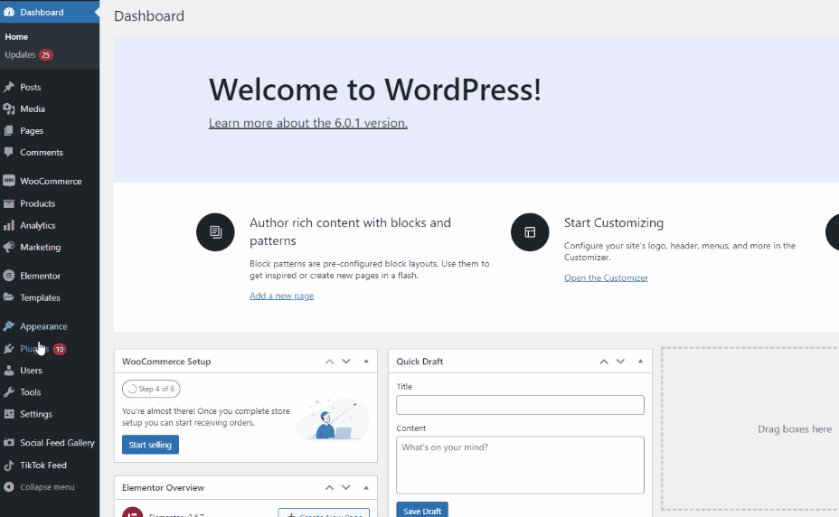
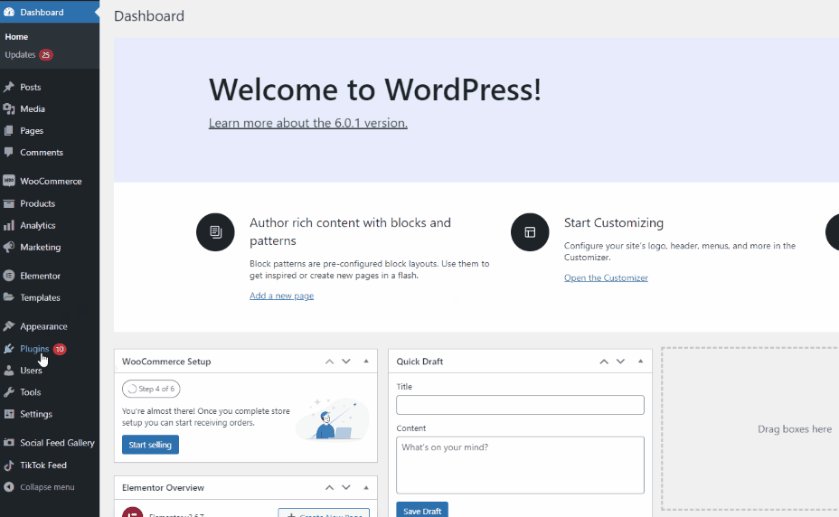
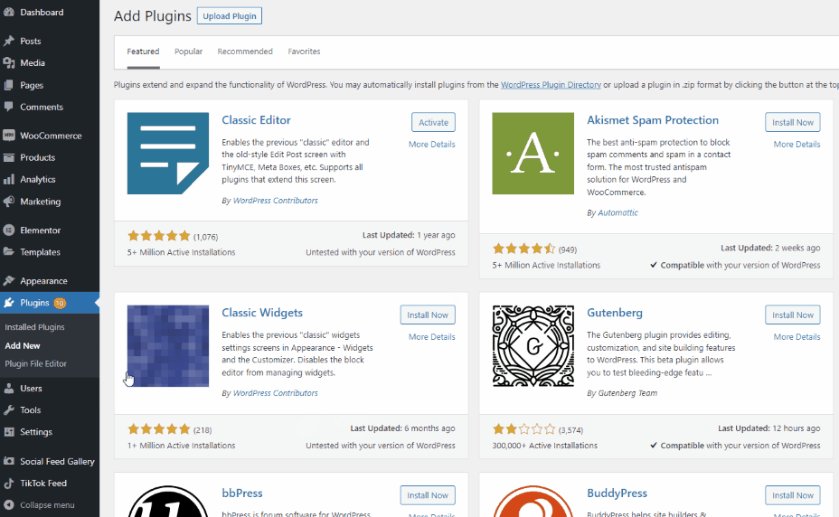
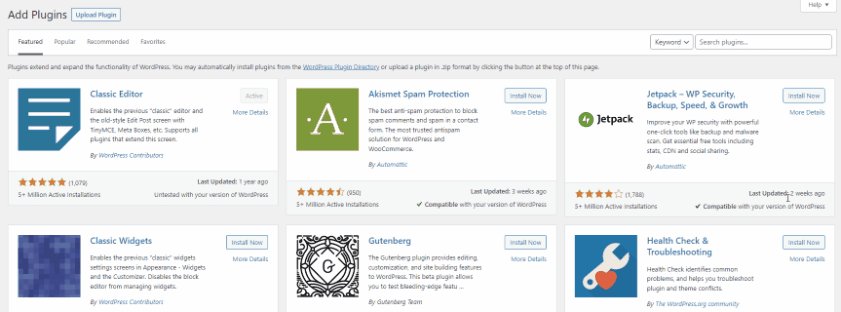
Начнем с установки и активации плагина. Откройте панель администратора WP и выберите «Плагины» > «Добавить новый».

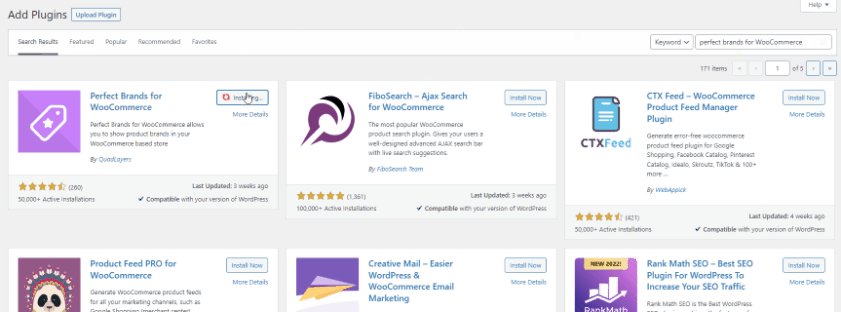
Затем используйте панель поиска в правом верхнем углу, чтобы найти Perfect WooCommerce Brands.

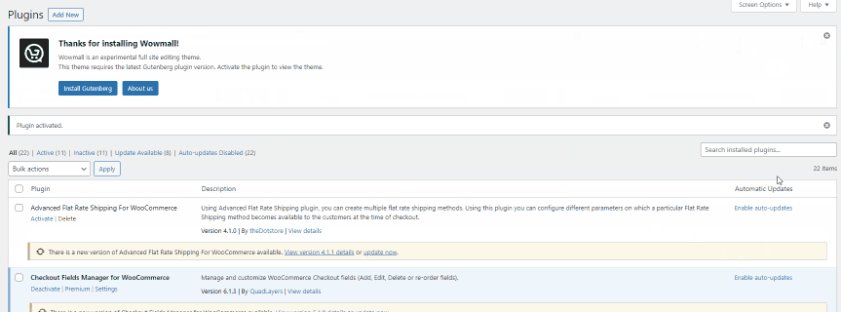
Нажмите « Установить » на вкладке плагина и нажмите « Активировать », как только кнопка переключится, чтобы активировать плагин.

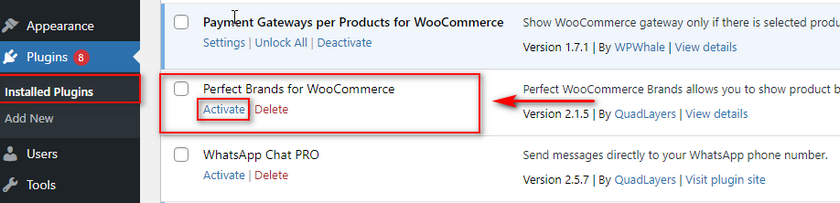
Если вы хотите активировать/деактивировать плагин вручную, вы можете сделать это, перейдя в « Плагины» > «Установленные плагины» и нажав « Активировать/деактивировать » в списке плагинов.
Теперь, когда у нас установлен плагин, мы можем начать добавлять бренды на наш сайт. Если в вашем магазине нет брендов, вам придется их создать. Давайте посмотрим, как это сделать с Perfect Brands для WooCommerce.
Как создавать бренды в WooCommerce с помощью плагина
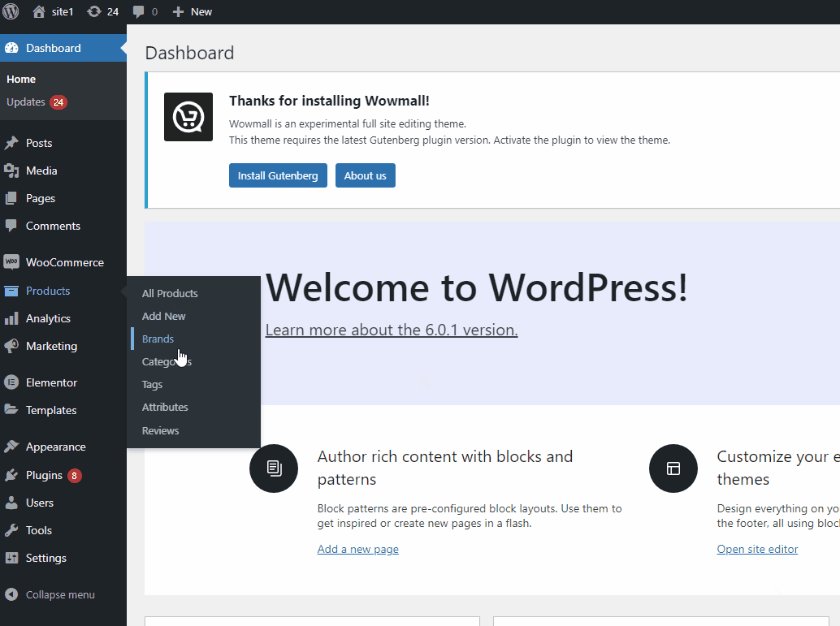
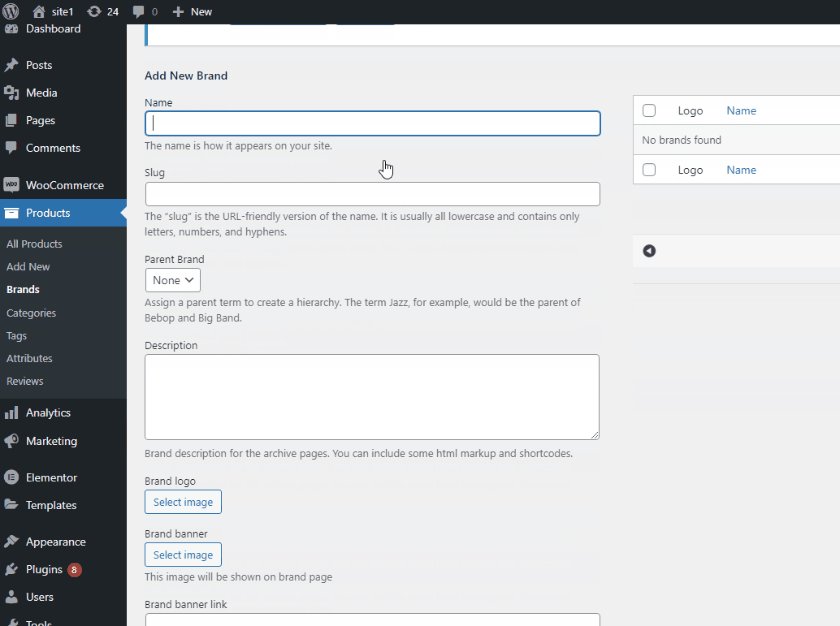
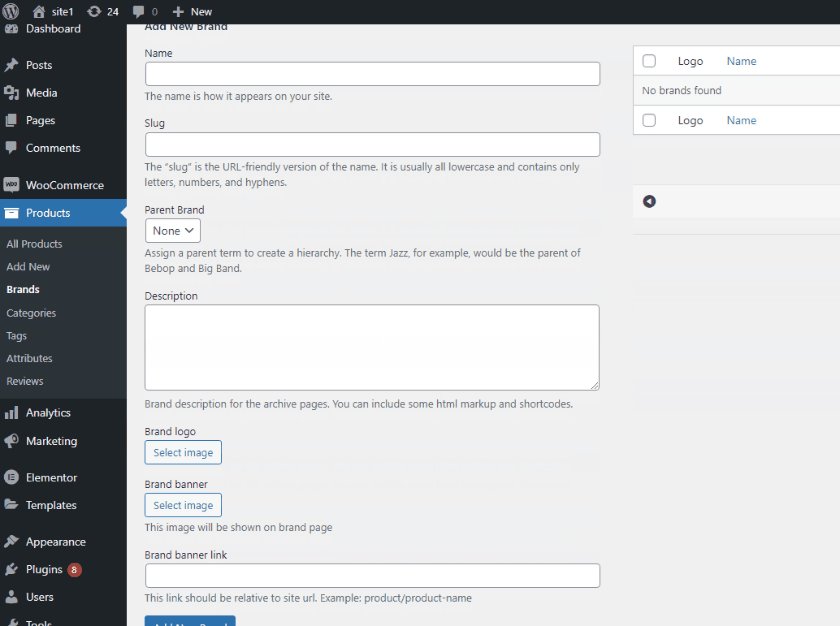
Давайте сначала создадим бренд для нашей продукции. Откройте страницу « Бренды », нажав « Продукты» > «Бренды » на панели администратора WordPress .

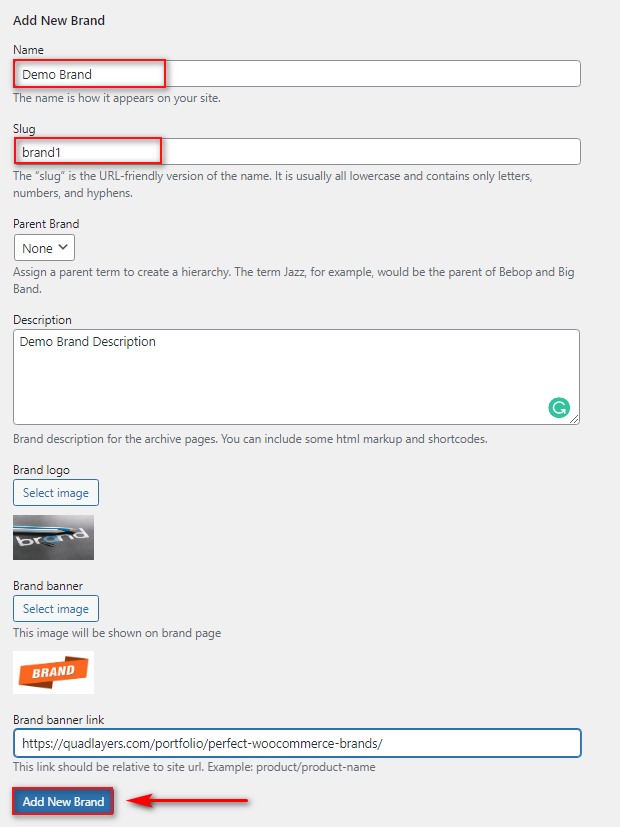
Затем вы можете использовать раздел « Добавить новый бренд » в левой половине страницы. Заполните необходимые данные о своем новом бренде, такие как название, ярлык и родительский бренд (при необходимости). Вы также можете добавить краткое описание своего бренда и добавить изображения, если это необходимо. Когда вы закончите, нажмите « Добавить новый бренд».

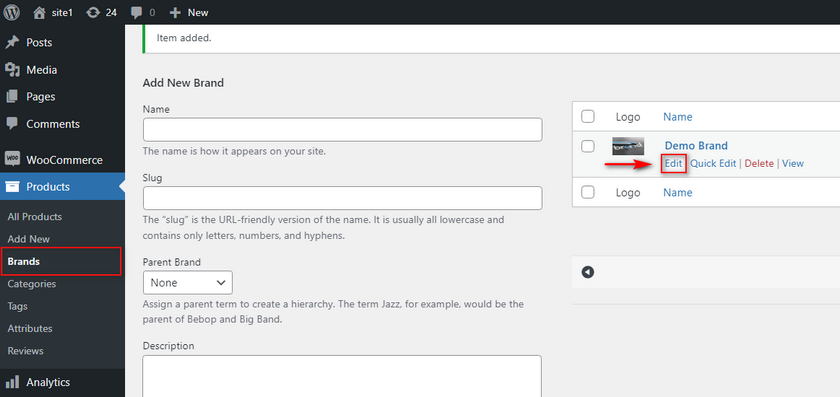
Если вы хотите отредактировать свой бренд позже, вы можете сделать это, просто нажав « Изменить » рядом с названием вашего недавно созданного бренда на странице «Бренды».

Теперь, когда у нас есть бренд, мы можем присвоить продукты этому бренду.
Назначение продуктов бренду
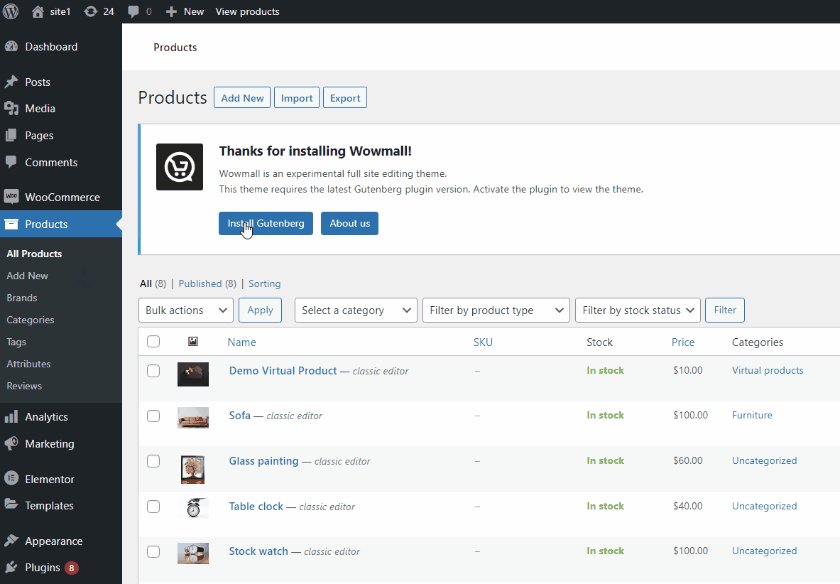
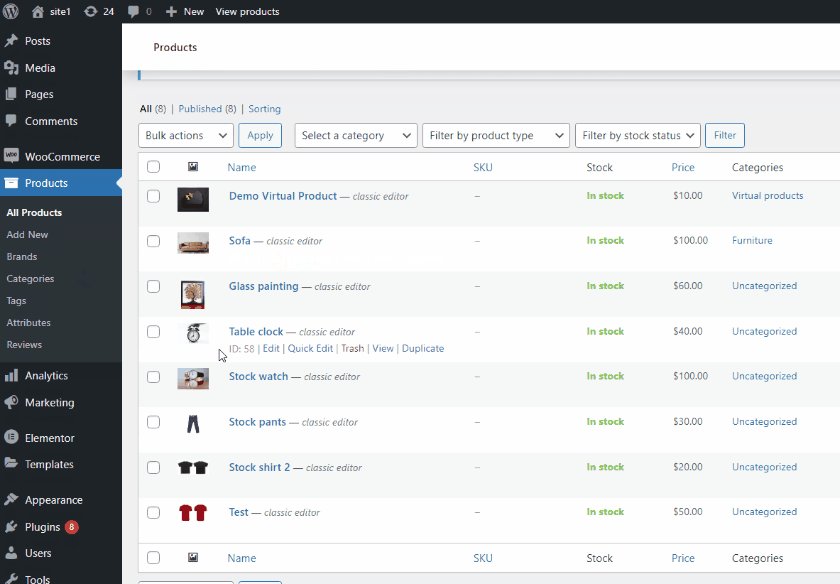
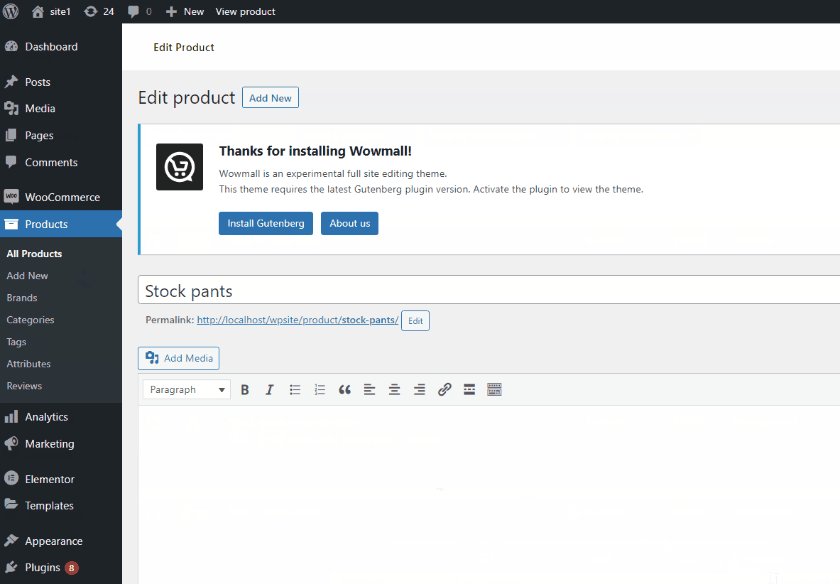
Начните с перехода на вкладку « Продукты » на панели администратора WP . Затем нажмите « Изменить » под любым из продуктов, которые вы хотите назначить бренду.

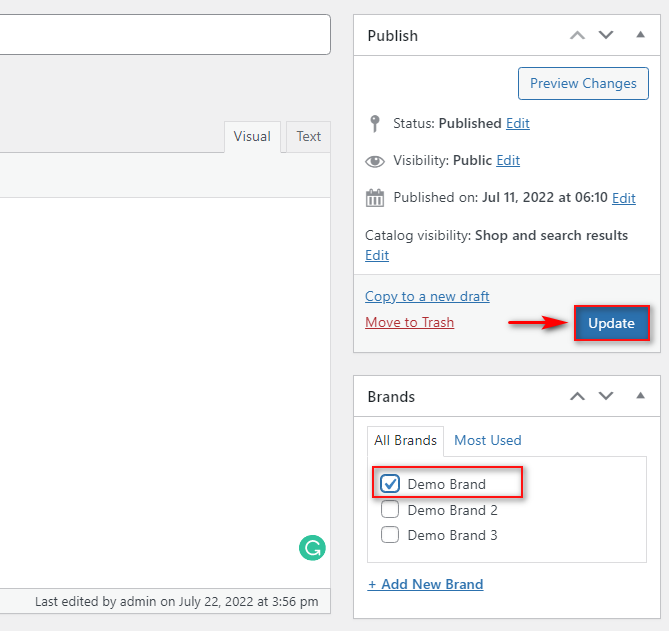
Справа вы должны увидеть раздел « Бренды », который вы можете использовать, чтобы назначить продукт любому из ваших брендов. Просто выберите бренд или несколько брендов, которым вы хотите присвоить продукт, и нажмите « Обновить».

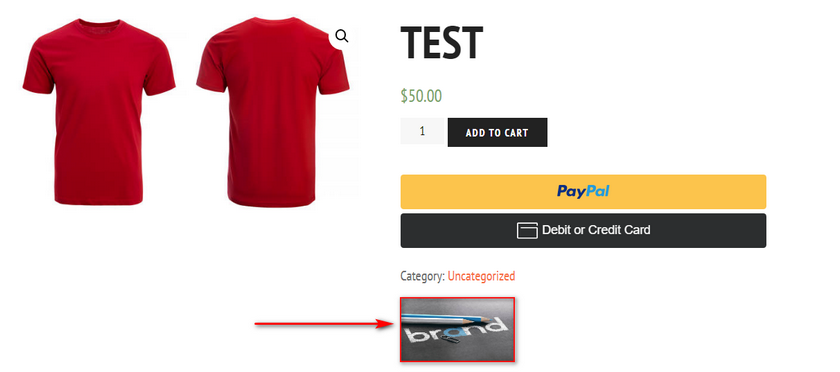
Теперь, если вы проверите страницу своего продукта, вы увидите логотип бренда рядом с деталями продукта, например:

Как отображать свои бренды
Теперь, чтобы отобразить все ваши бренды на вашем веб-сайте, вам нужно использовать шорткод. Конечно, этот шорткод можно добавить в любую часть вашего веб-сайта, которая принимает шорткоды, — от ваших виджетов до ваших сообщений/страниц. Кроме того, с помощью вашего компоновщика страниц или даже полного редактора сайта вы можете добавить этот шорткод в любую часть вашего сайта. Просто вставьте этот шорткод на страницу WordPress, где вы хотите отображать бренды:
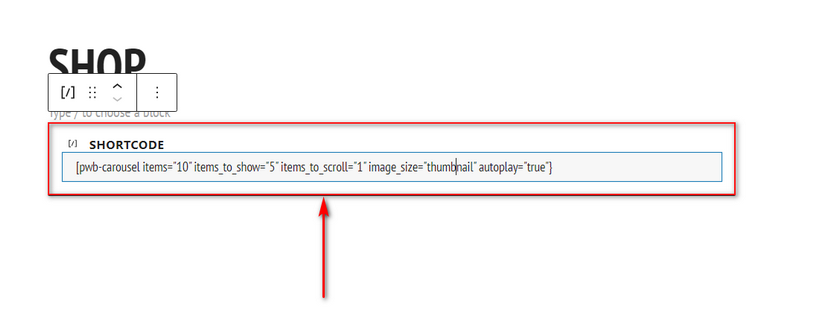
[Pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
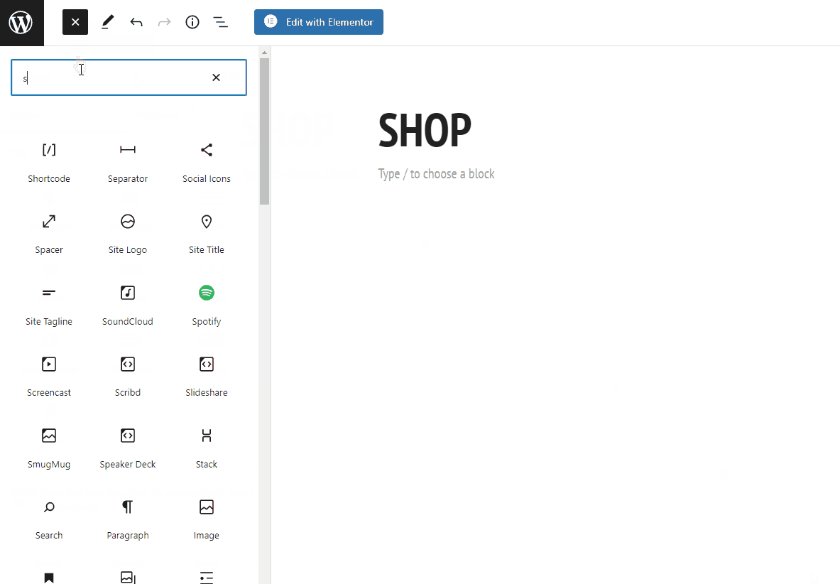
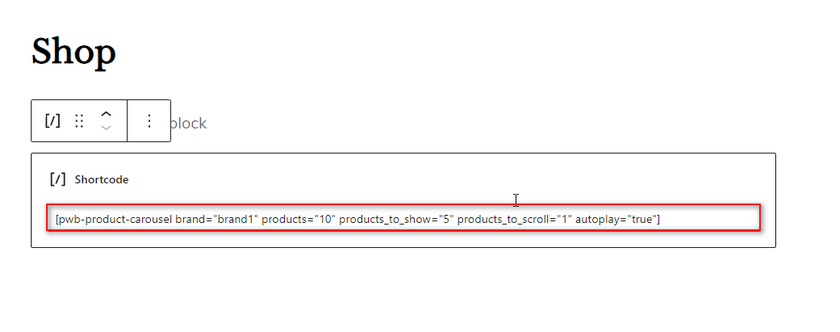
Мы добавим это для нашей демонстрации на страницу нашего магазина, но вы можете выполнить тот же процесс, чтобы добавить свои бренды в любую публикацию или страницу. Просто отредактируйте свою страницу в редакторе WordPress и добавьте блок шорткода , нажав кнопку « Добавить новый блок» . Затем найдите шорткод и нажмите на него.

Затем вставьте приведенный выше шорткод в блок и сохраните/обновите свою страницу.

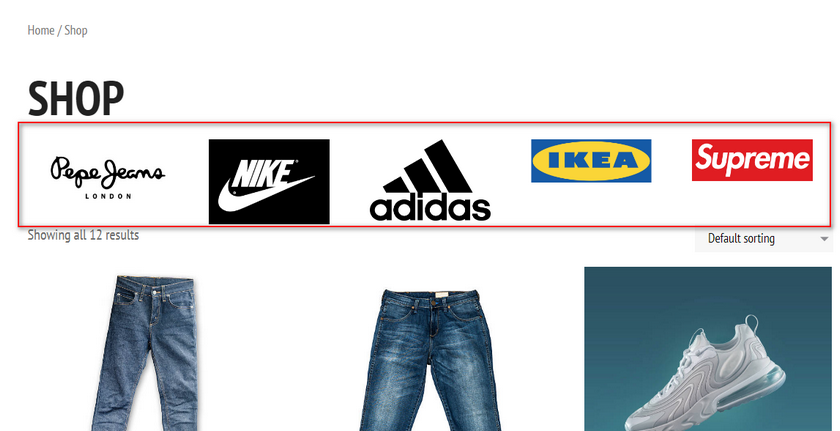
Этот шорткод теперь добавит настраиваемую карусель брендов на вашу страницу, которая должна отображаться следующим образом:

Теперь вы можете настроить этот шорткод по своему усмотрению, изменив параметры шорткода. Вы можете ознакомиться с документацией здесь, если хотите узнать больше об использовании шорткода.
Проще говоря, вы можете настроить следующие параметры шорткода:
- « items » [int/featured] — общее количество брендов, которые будет отображаться в карусели.
- « items_to_show » [число] — количество брендов для отображения на странице.
- « items_to_scroll » [int] — количество брендов, которые нужно прокручивать каждый раз, когда вы прокручиваете карусель.
- « image_size » [миниатюра / средний / большой / полный / нестандартный размер] — размер изображения, отображаемого в карусели.
- « автовоспроизведение » [true / false] — этот параметр позволяет включать/отключать автовоспроизведение карусели.
- « стрелки » [true/false] — с помощью этой опции вы можете показать или скрыть стрелки навигации.
Как фильтровать продукты по бренду
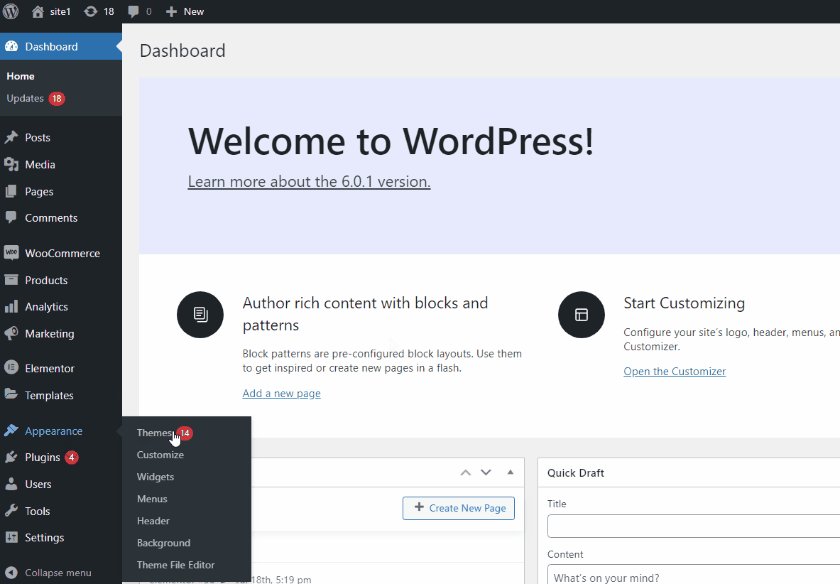
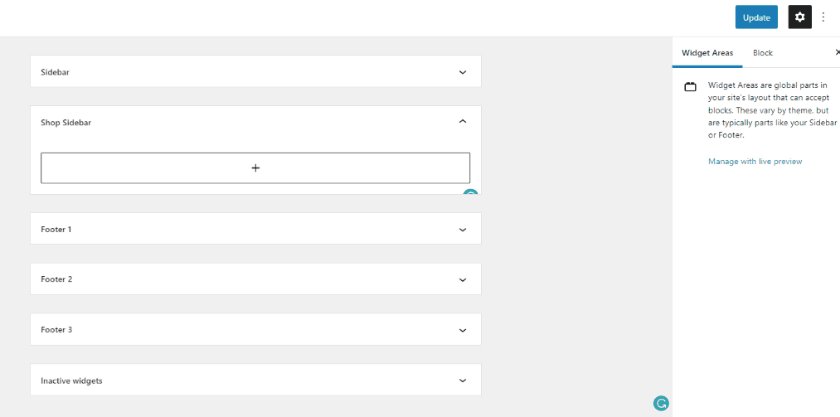
Вы также можете добавить опцию фильтрации на боковую панель вашего веб-сайта, которая фильтрует ваши продукты по брендам. Все, что вам нужно сделать, это добавить простой виджет в расположение виджетов вашего сайта. Для этого откройте страницу виджетов , нажав « Внешний вид» > «Виджеты » на боковой панели администратора.

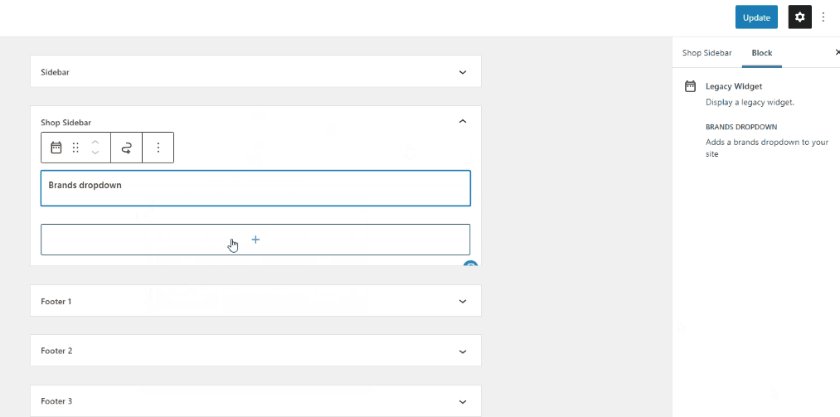
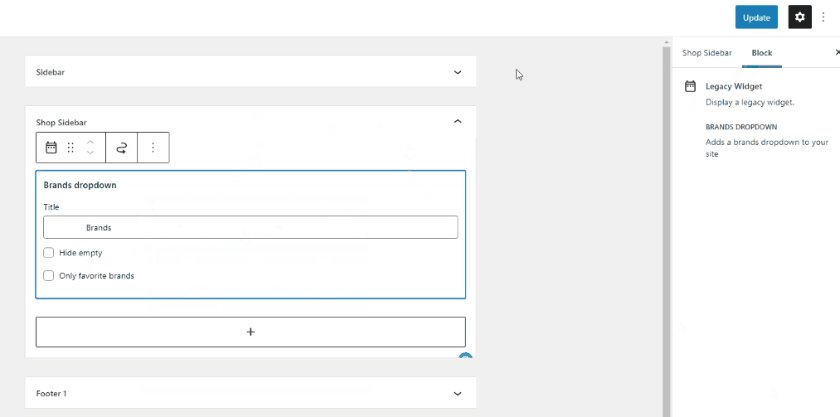
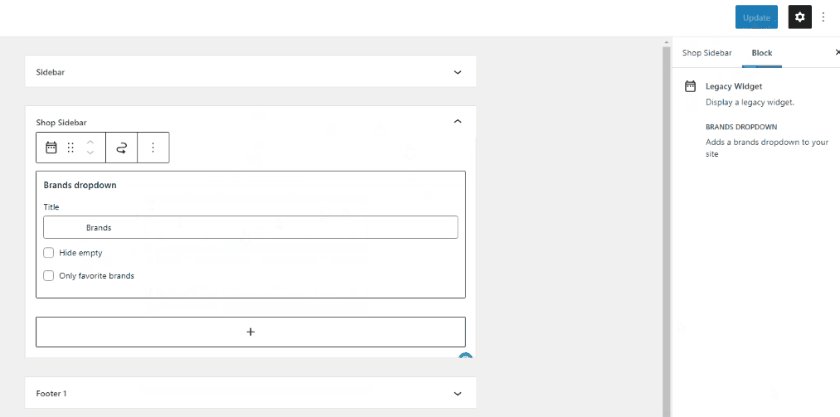
Затем щелкните любое из мест расположения виджетов , которые предоставляет вам ваша тема. Затем нажмите кнопку « Добавить блок» и найдите « Бренды». Щелкните виджет « Раскрывающийся список брендов» и настройте его по своему усмотрению.

Когда вы закончите, нажмите « Обновить » в правом верхнем углу, и вы должны увидеть раскрывающийся список брендов в вашем местоположении виджета.

Как добавить бренды в WooCommerce с помощью карусели брендов
Кроме того, вы также можете добавить карусели, которые также отображают продукты на основе бренда. Для этого вам нужно использовать этот шорткод:
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Просто замените текст торговой марки в параметре торговой марки на краткую характеристику нужного вам бренда. Например, у нас есть демо-бренд с ярлыком «бренд1», поэтому мы отредактируем шорткод следующим образом:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

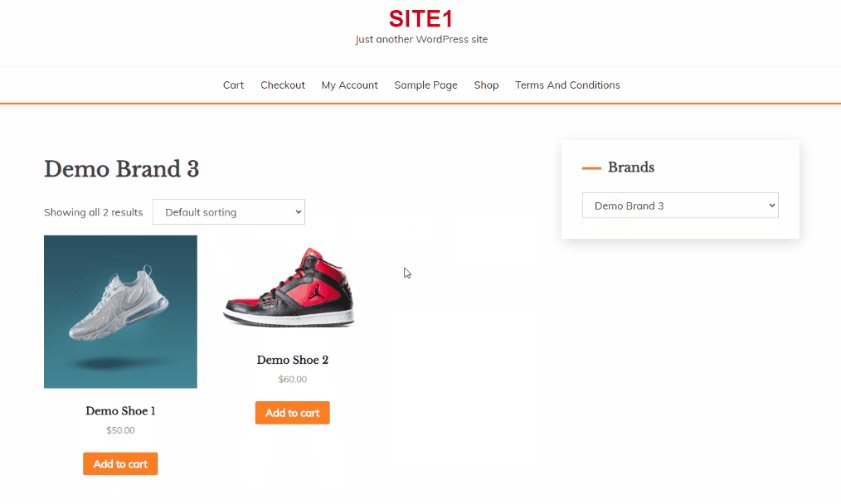
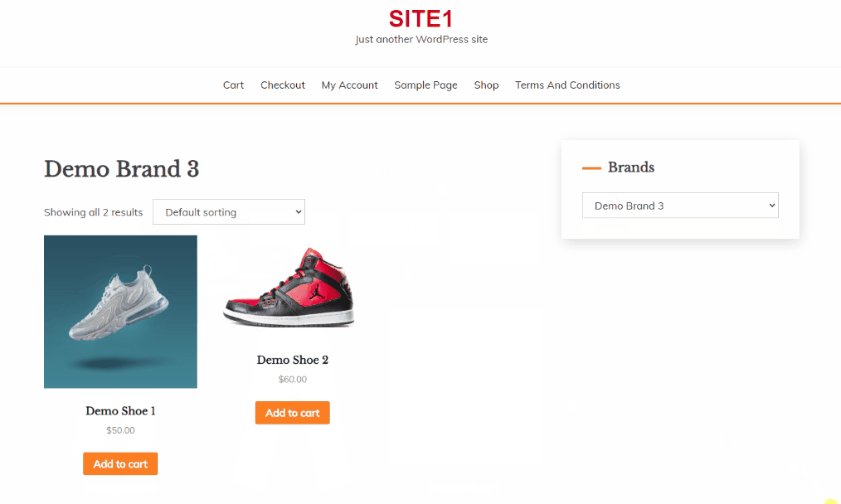
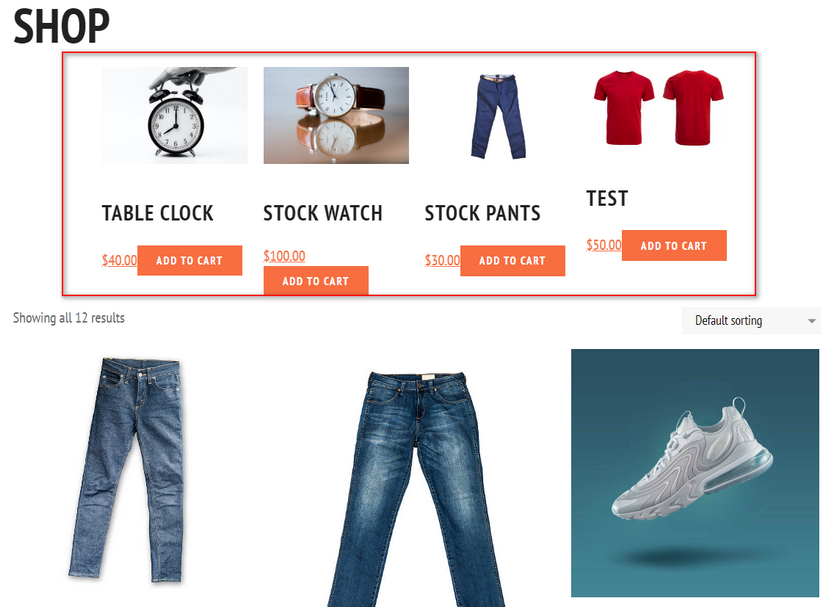
Теперь вставьте этот шорткод на любую из ваших страниц и обновите страницу. Вы увидите карусель со всеми продуктами, относящимися к этому конкретному бренду.

Как составить список продуктов по брендам
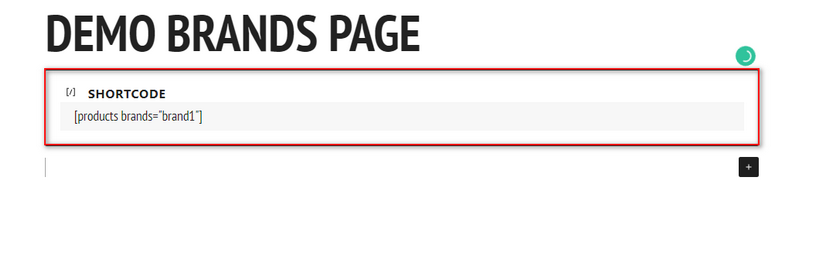
Если вы хотите добавить страницу только с продуктами вашего бренда вместо использования карусели, вы можете использовать
Затем замените текст торговой марки своим слагом. Например, мы будем использовать:


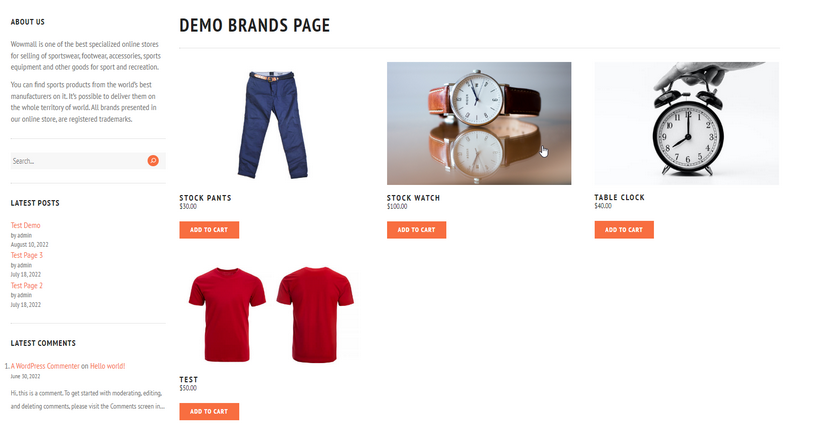
Добавьте это на любую пользовательскую страницу/публикацию, используя блок шорткода. После сохранения страницы это должно выглядеть так:

Как отобразить все бренды на странице/записи
Точно так же, если вам нужен раздел отображения для всех брендов, представленных на вашем веб-сайте, вы также можете сделать это, используя шорткод [pwb-all-brands] .
Для этого вы будете использовать шорткод:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before"]
Вставьте это в блок шорткода следующим образом:

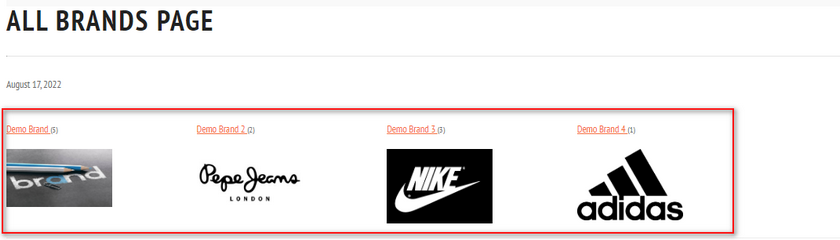
Теперь у вас должны быть все страницы ваших брендов, отображаемые на странице следующим образом:

Как добавить бренды в WooCommerce, используя листинг AZ
Если вы хотите добавить бренды на страницы WooCommerce, используя список AZ , вы также можете сделать это. Это отлично работает, если у вас есть множество брендов, а не несколько, и вы хотите, чтобы ваши клиенты могли получить доступ к каждому бренду и их продуктам по отдельности.
Для этого вы можете добавить этот шорткод в свой редактор:
[pwb-az-листинг]

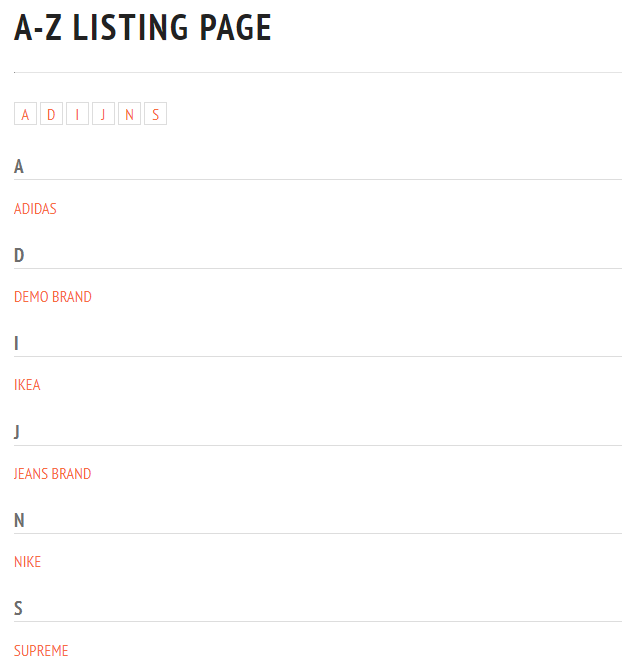
Затем просмотрите свою страницу, и вы должны увидеть чистый список AZ всех брендов в вашем WooCommerce.

Вывод
Именно так вы можете добавлять бренды в WooCommerce . Используя плагин Perfect Brands для WooCommerce, вы можете легко создавать карусели брендов или даже добавлять списки брендов и специальные страницы для своих брендов.
Давайте быстро подытожим то, что мы рассмотрели в этом посте:
- Как добавить бренды в ваш магазин WooCommerce
- Присвоение брендов продуктам
- Отображение брендов с помощью карусели
- Как добавить фильтрацию по брендам
- Создание специальных страниц со списками брендов
- Добавление списка AZ для брендов
Этот плагин имеет множество других функций и дополнительную настройку шорткода, к которым вы можете получить доступ бесплатно. Чтобы узнать больше о том, как использовать все эти функции, ознакомьтесь с нашим руководством по организации брендов.
Пробовали ли вы добавлять бренды в WooCommerce? Как вы думаете, какое влияние бренды оказывают на продажи? Сообщите нам о своем опыте в комментариях ниже.
Кроме того, если вы ищете другие разумные способы каталогизации своих продуктов и повышения коэффициента конверсии, почему бы не ознакомиться с некоторыми из наших других статей:
- Лучшие плагины для управления запасами WooCommerce
- Как настроить динамическое ценообразование в WooCommerce
- Лучшие плагины режима каталога для WooCommerce