Как добавить рабочие часы в WordPress (шаг за шагом)
Опубликовано: 2022-10-13Вы хотите добавить часы работы на свой сайт WordPress?
Отображение времени работы может помочь покупателям выбрать лучшее время для посещения вашего физического магазина. Это также отличный способ указать, когда потенциальные клиенты могут позвонить в вашу службу поддержки за помощью и советом.
В этой статье мы покажем вам, как легко добавить рабочие часы на ваш сайт с помощью 2 мощных плагинов WordPress.
Зачем добавлять часы работы в WordPress
Есть много причин отображать часы работы на вашем сайте. Самая очевидная причина — сообщать покупателям и клиентам, когда вы «открыты для бизнеса».
Независимо от того, есть ли у вас физические магазины в нескольких местах или сайт электронной коммерции в Интернете, часы работы вашего бизнеса информируют людей о наилучшем времени для посещения или связи в разных часовых поясах.
Например, веб-сайт WooCommerce может использовать виджет рабочих часов, чтобы сообщить вам, когда вы можете получить доступ к чату для помощи с вопросами о продажах. В качестве альтернативы компания с ненормированным графиком работы может указать свое рабочее время на своем веб-сайте, чтобы клиенты могли избежать напрасного путешествия.
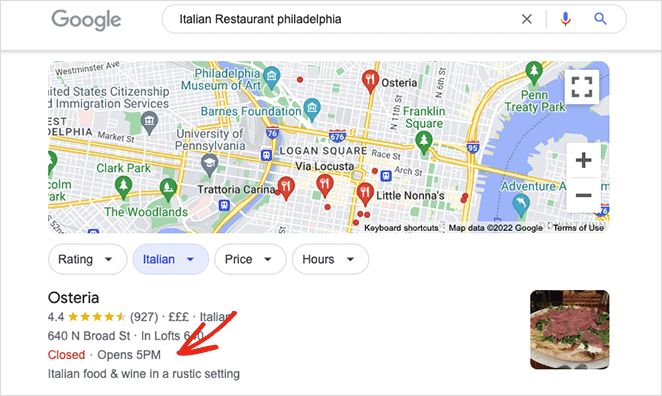
Добавление часов работы и закрытия вашего веб-сайта также может помочь вашему бизнесу появляться в результатах локального поиска. Если вы добавите правильную разметку schema.org к своей бизнес-информации, ваша компания может появиться в диаграмме знаний Google.

Учитывая, что почти 46% поисковых запросов в Google являются локальными , присутствие вашей компании в локальном поиске может привлечь ценный органический трафик на ваш веб-сайт и в физические магазины.
Так как же добавить рабочие часы в WordPress? Ниже мы расскажем о двух методах, которые помогут вам шаг за шагом добавить рабочие часы на ваш сайт.
- Способ 1: добавление рабочих часов в WordPress с помощью SeedProd
- Метод 2: добавление часов работы в WordPress с помощью All-in-One SEO
Способ 1: добавление рабочих часов в WordPress с помощью SeedProd
Вашим первым побуждением может быть поиск плагина часов работы WordPress. Хотя эти плагины могут помочь, они часто делают только одну вещь, что создает проблемы, если вы не хотите устанавливать много плагинов на свой сайт. Более того, многие плагины используют шорткоды, которые, если вы удалите плагин, могут оставить ненужный код, который вам придется удалить.
Лучшее решение — найти полезный плагин, который предлагает функциональность многих плагинов и дополнений в одном. Вот почему для первого метода мы будем использовать SeedProd для отображения рабочих часов.

SeedProd — лучший конструктор веб-сайтов WordPress с функцией перетаскивания. Его мощный конструктор страниц позволяет создавать гибкие макеты WordPress без написания PHP, CSS, HTML и других языков кодирования.
Вы можете начать с готового комплекта веб-сайта или шаблона целевой страницы, настроить свой дизайн с помощью внешнего редактора и увидеть изменения в режиме реального времени. Отображение времени открытия и закрытия с помощью SeedProd очень просто благодаря блоку «Рабочие часы», для настройки которого требуется несколько щелчков мыши.
Вот что еще вы можете сделать с SeedProd:
- Создайте страницу, которая скоро появится
- Переведите WordPress в режим обслуживания
- Создайте пользовательскую страницу входа в WordPress
- Создайте и настройте страницу 404
- Ограничение доступа к страницам по роли пользователя
- Создайте собственную тему WordPress
- Создавайте целевые страницы с высокой конверсией
- Собирайте адреса электронной почты с помощью интеграции с электронной почтой
- Продвигайте товары с поддержкой WooCommerce
- Создайте срочность с помощью таймеров обратного отсчета
- И многое другое
Выполните следующие шаги, чтобы добавить рабочие часы на свой сайт WordPress с помощью SeedProd:
Шаг 1. Установите и активируйте SeedProd
Сначала щелкните эту ссылку, чтобы начать работу с SeedProd и загрузить плагин на свой компьютер. Вам также следует зайти в свою учетную запись SeedProd и щелкнуть вкладку «Загрузки», чтобы скопировать лицензионный ключ вашего плагина.

Примечание. В этом руководстве мы будем использовать Pro-версию SeedProd из-за ее функций создания тем.
Затем загрузите ZIP-файл плагина на панель инструментов WordPress и активируйте его. Если вам нужна помощь в начале работы, вы можете следовать этим инструкциям по установке плагина WordPress.
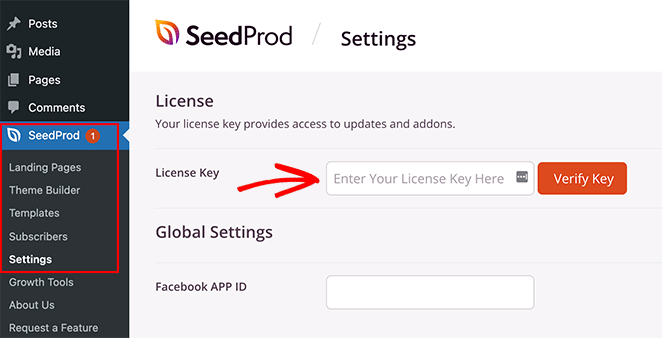
После установки и активации плагина перейдите на страницу SeedProd »Настройки и вставьте лицензионный ключ, который вы скопировали ранее.

Теперь нажмите кнопку « Подтвердить ключ » и перейдите к шагу 2.
Шаг 2. Создайте тему WordPress или целевую страницу
Есть 2 способа использования визуального редактора SeedProd и настраиваемых блоков:
- Конструктор тем : создайте пользовательскую тему WordPress, заменив существующую тему полностью настраиваемыми частями шаблона.
- Конструктор целевых страниц : создайте автономную целевую страницу, которая без проблем работает с вашей текущей темой WordPress.
Оба решения позволят вам использовать редактор перетаскивания SeedProd и блок «Рабочие часы», чтобы показать ваши рабочие часы. Поэтому выберите тот вариант, который лучше всего соответствует потребностям вашего бизнеса.
Чтобы помочь вам, вот пошаговое руководство по созданию пользовательской темы WordPress с помощью SeedProd. Кроме того, вы можете следовать этим инструкциям, чтобы создать целевую страницу в WordPress.
После того, как вы выбрали комплект веб-сайта или шаблон целевой страницы и готовы добавить часы работы в WordPress, перейдите к шагу 3 этого руководства. Ради этого руководства мы выберем вариант Theme Builder.
Шаг 3. Добавьте блок WordPress «Рабочие часы»
Теперь, когда основа вашего дизайна WordPress готова, вы готовы настроить его под свои рабочие часы. С помощью конструктора тем SeedProd вы можете добавлять рабочие часы на страницы WordPress, в верхний и нижний колонтитулы и даже на боковую панель WordPress.
Давайте начнем со страницы, чтобы показать вам, насколько это просто.
Добавление рабочих часов на страницу WordPress
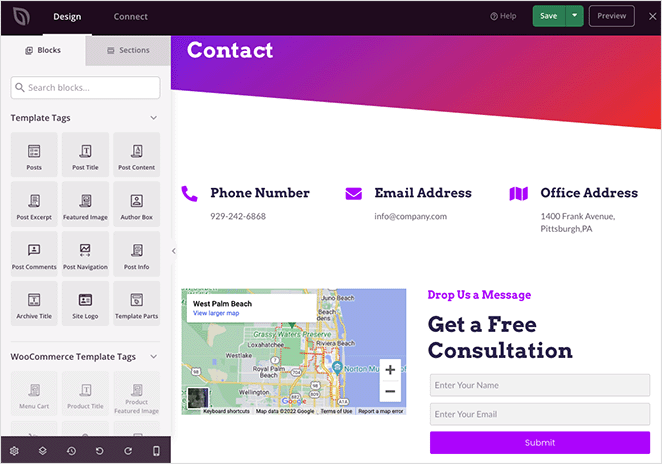
Сначала отредактируйте любую страницу с помощью SeedProd, чтобы увидеть интерфейс визуального конструктора страниц. Мы отредактируем контактную страницу для этого руководства.

Вы увидите двухколоночный интерфейс с настраиваемыми блоками слева и предварительный просмотр вашей страницы справа. Щелкнув в любом месте предварительного просмотра, вы сможете отредактировать любой элемент.
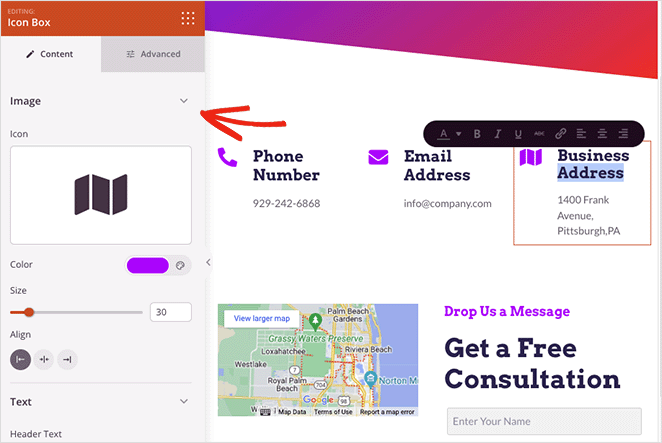
Например, щелкнув поле значка, вы откроете панель настроек блока, где вы можете изменить значок, заголовок, описание и многое другое.

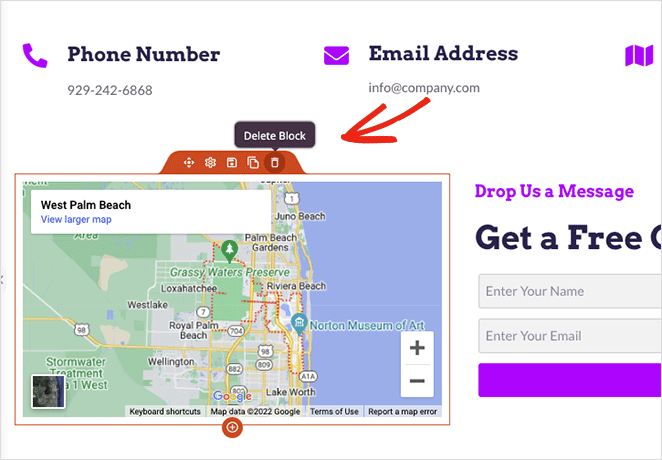
Вы также можете удалить ненужные элементы, наведя на них курсор и щелкнув значок корзины. Появится всплывающая подсказка, чтобы напомнить вам, что означает каждый параметр.

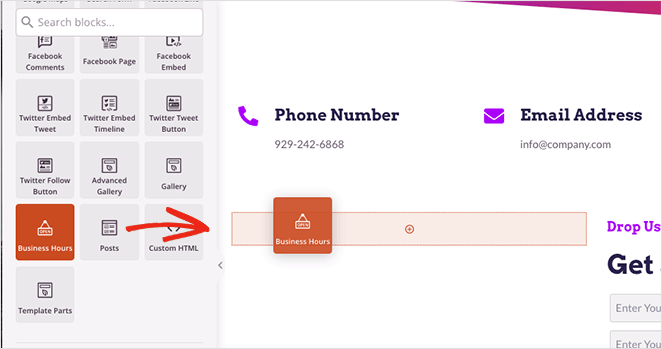
Чтобы добавить часы работы, найдите блок « Часы работы » на левой панели и перетащите его на свою страницу.

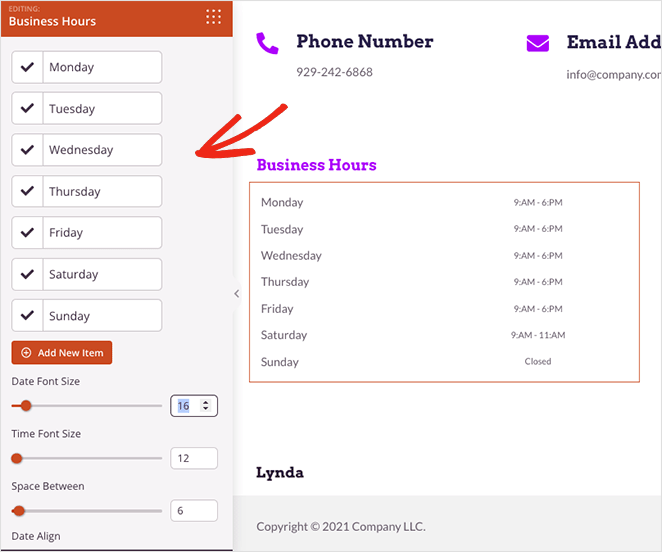
Оттуда вы можете настроить блок в соответствии с будними днями и временем работы вашего бизнеса. Вы также можете настроить размер шрифта, интервал и выравнивание, а также добавить новое время для особых дат, таких как время работы в праздничные дни.

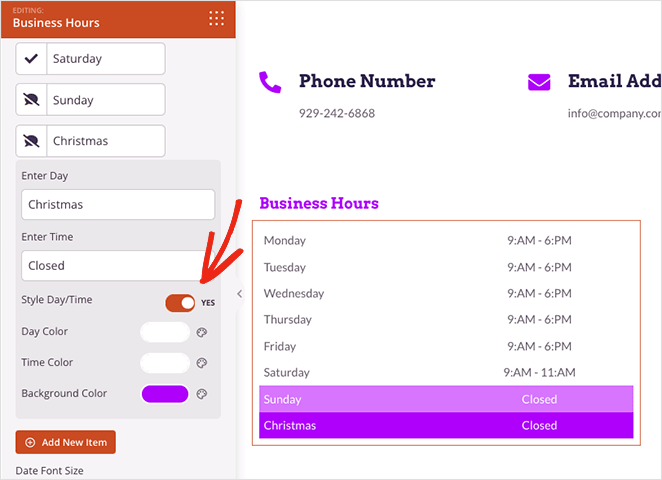
Внутри каждой даты и времени есть переключатель, который вы можете включить, чтобы настроить каждую запись отдельно. Это позволит вам выбрать собственные цвета для текста шрифта и добавить цвета фона, чтобы выделить ваше рабочее время.

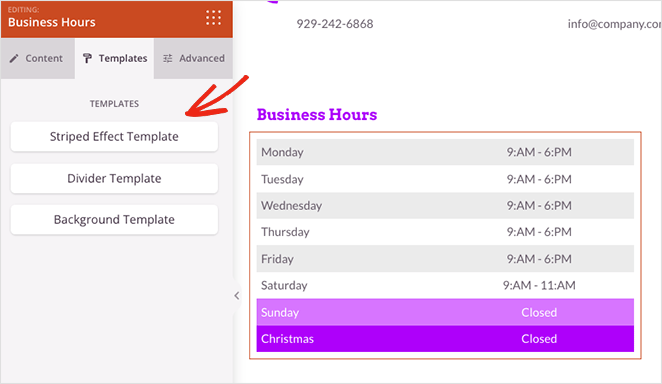
Если вы изо всех сил пытаетесь найти хороший дизайн, перейдите на вкладку « Шаблоны » в настройках блока. Это даст вам несколько готовых шаблонов, которые вы можете применить одним щелчком мыши.

Кроме того, вкладка «Дополнительно» предлагает дополнительные параметры настройки типографики, разделителей, интервалов, видимости и многого другого.

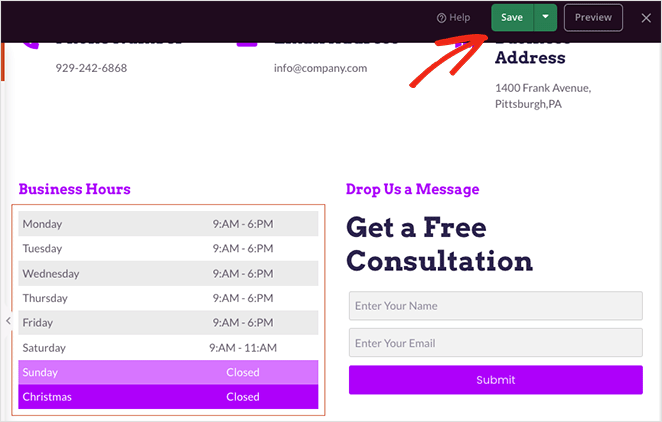
Нажмите кнопку « Сохранить » в правом верхнем углу экрана, когда вы будете довольны дизайном рабочего времени.

Теперь мы покажем вам полезный трюк, который позволит вам повторно использовать этот блок в другом месте вашего сайта без повторной настройки его с нуля.
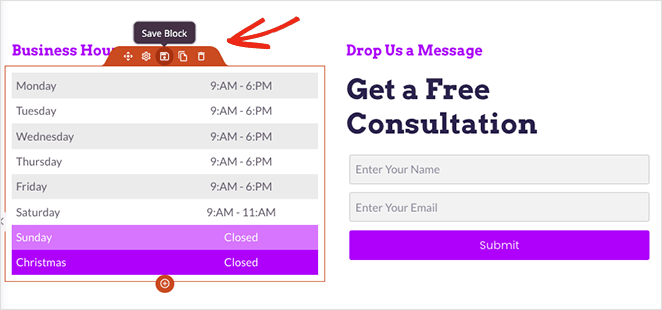
Наведите указатель мыши на рабочее время и нажмите значок Сохранить .

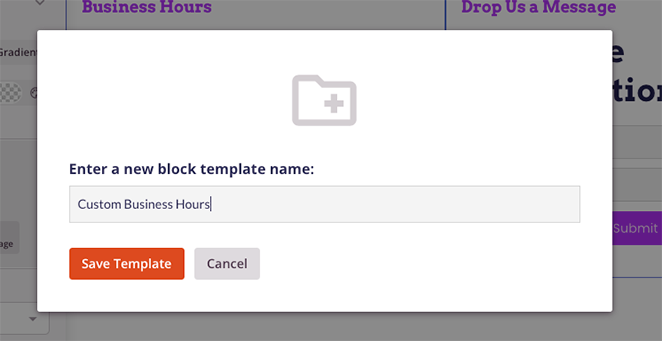
Появится всплывающее окно, где вы можете дать своему блоку имя. Назовите блок легко узнаваемым, например, «Пользовательские часы работы», затем нажмите кнопку « Сохранить шаблон ».

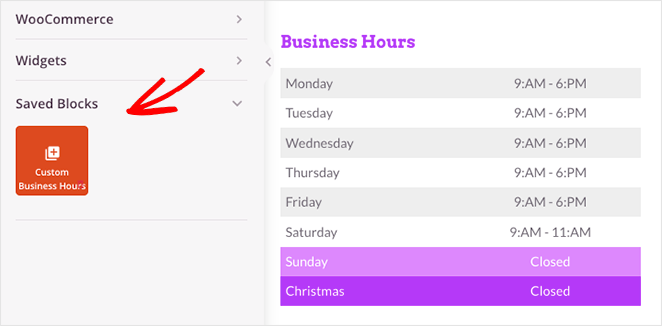
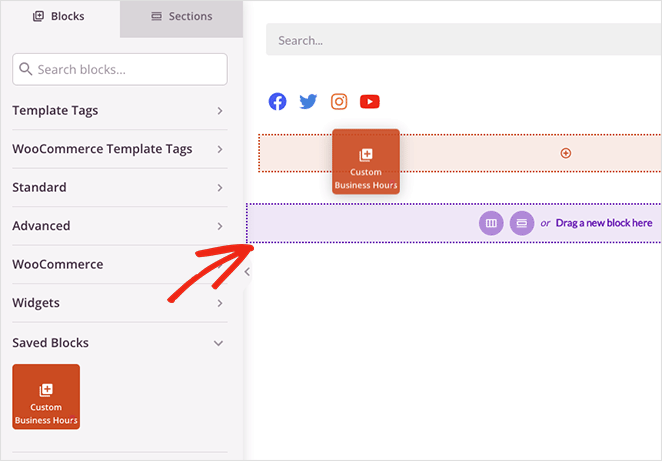
Затем прокрутите до нижней части панели блоков и откройте вкладку « Сохраненные блоки ». Теперь вы увидите сохраненный пользовательский виджет рабочих часов, который вы можете использовать на других страницах вашего сайта WordPress.

Мы покажем вам, как это сделать дальше.
Добавление рабочих часов на боковую панель WordPress
Чтобы добавить часы работы на пользовательскую боковую панель с помощью SeedProd, сначала убедитесь, что вы создали шаблон боковой панели, а затем откройте свой дизайн в конструкторе страниц с помощью перетаскивания.
Примечание: вы можете ознакомиться с этим пошаговым руководством, чтобы создать собственный шаблон боковой панели.
Когда вы окажетесь внутри конструктора страниц, откройте вкладку «Сохраненные блоки» и перетащите свой пользовательский блок «Рабочие часы» на боковую панель.

Вместо того, чтобы перестраивать рабочие часы с нуля, блок будет иметь все параметры настройки, которые вы установили на предыдущем шаге. Это может сэкономить много времени в процессе проектирования.
Не забудьте сохранить изменения, прежде чем переходить к шагу 4.
Шаг 4. Опубликуйте часы работы на своем веб-сайте
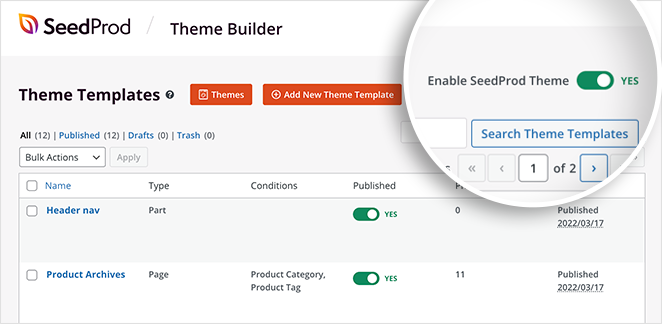
Когда вы будете готовы опубликовать время открытия, перейдите в бэкэнд вашего сайта и перейдите на панель инструментов SeedProd Theme Builder.
Даже если вы опубликовали свои страницы в конструкторе страниц, вам нужно включить тему SeedProd, чтобы она заработала. Для этого найдите переключатель «Включить тему SeedProd» и поверните его в положение «Да».

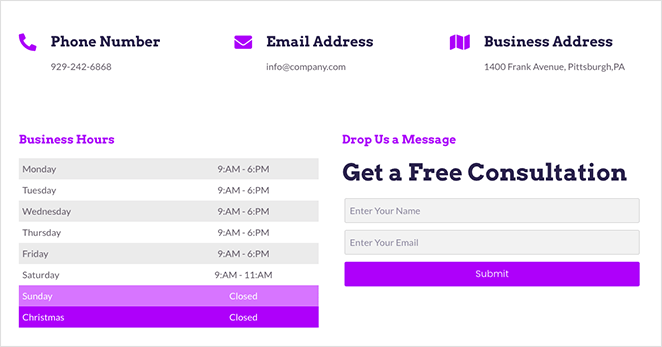
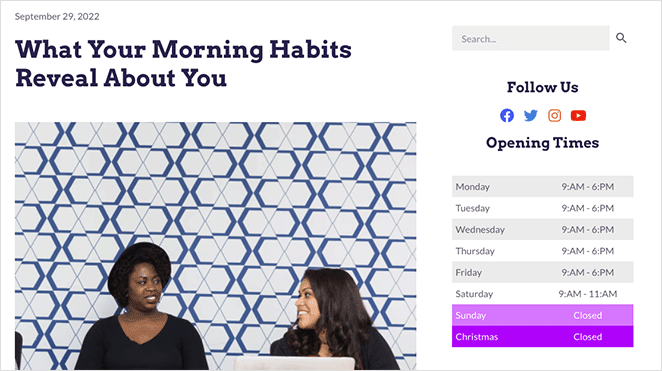
Теперь вы можете просмотреть свой веб-сайт, чтобы увидеть часы работы. Вот несколько примеров со страниц этого руководства. Если вы не видите своих изменений, очистите кэш браузера и обновите страницу.
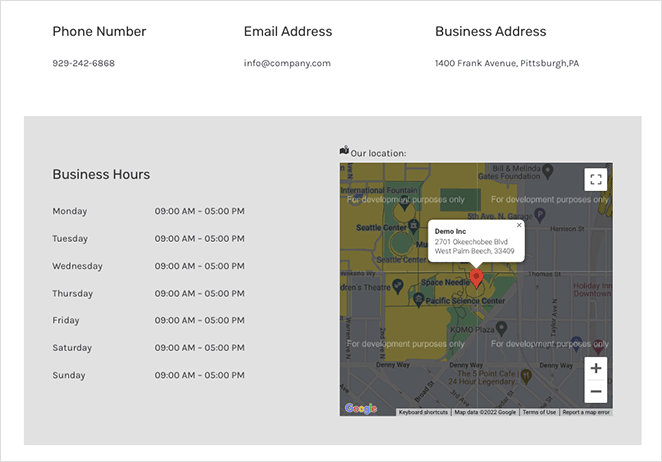
Контактная страница:

Боковая панель блога:

Вот и все!
Метод 2: добавление часов работы в WordPress с помощью All-in-One SEO
Следующий метод — это простой способ добавить часы работы в WordPress, если вы не хотите использовать конструктор страниц или плагин индикатора рабочего времени.

Мы будем использовать All-in-One SEO, лучший SEO-плагин для WordPress на рынке. Он позволяет оптимизировать ваш веб-сайт для поисковых систем, а благодаря функции локального SEO вы можете добавить на свой веб-сайт часы работы.
Примечание. Для доступа к модулю Local SEO вам потребуется как минимум тарифный план Plus.
Шаг 1. Установите и активируйте All-in-One SEO (AIOSEO)
Сначала установите и активируйте плагин All in One SEO for WordPress.
После активации плагина запустится мастер настройки, который поможет настроить ваш сайт для SEO. Если вам нужна дополнительная помощь, следуйте инструкциям в этом руководстве, чтобы настроить All-in-One SEO для WordPress.

Шаг 2. Добавьте часы работы
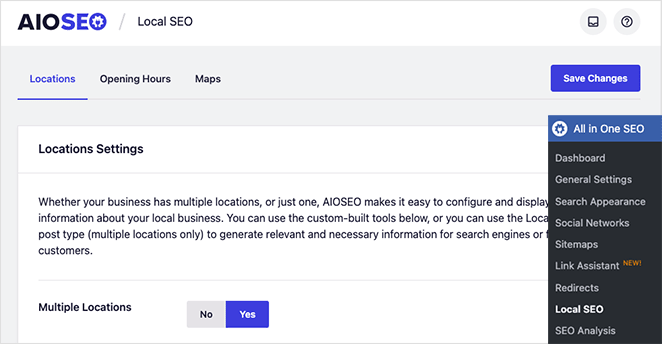
После настройки сведений о веб-сайте перейдите на страницу All in One SEO » Local SEO , чтобы ввести информацию о своем бизнесе.
Сначала установите переключатель « Несколько местоположений » в положение «Да». Даже если вам нужно добавить только одно местоположение, вы все равно можете включить эту функцию.

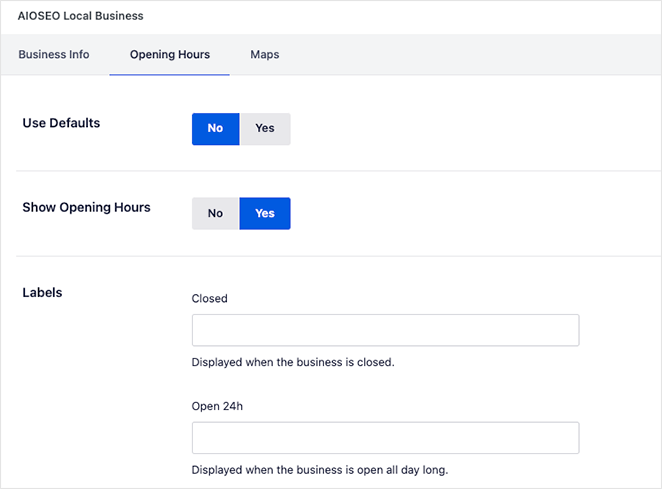
Затем перейдите на вкладку Часы работы в верхней части экрана.
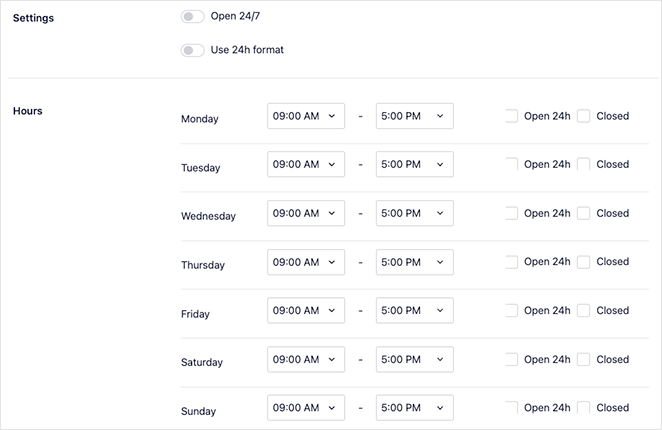
Здесь вы можете добавить свои рабочие часы и форматы времени, которые AIOSEO будет использовать в качестве местоположений по умолчанию. При необходимости вы можете установить часы работы для каждого местоположения.
Вам нужно будет прокрутить страницу вниз, чтобы найти время для каждого дня недели и включить 24/7 и 24-часовой формат. Помимо каждого дня недели, вы также можете установить флажок, чтобы установить время на 24 часа или закрыто.

Не забудьте нажать кнопку « Сохранить изменения », чтобы сохранить настройки.
После настройки локального SEO вы можете перейти к добавлению информации о вашем бизнесе и местоположении.
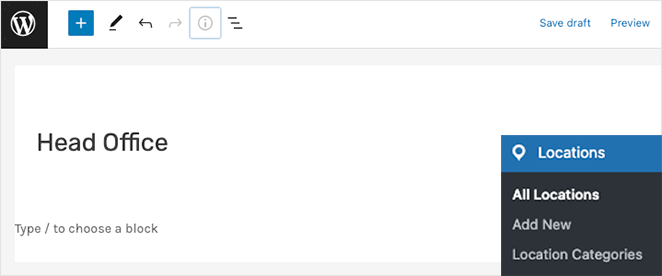
Шаг 3. Создайте местонахождение вашего бизнеса
Для этого перейдите в « Местоположения» «Добавить новое» и дайте название своему местоположению.

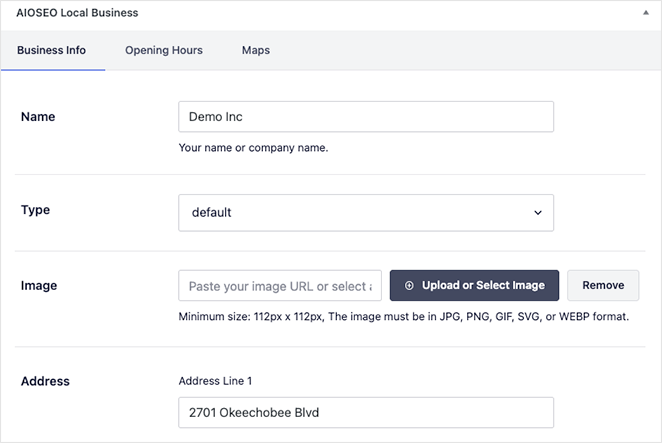
После этого прокрутите вниз до раздела « Местный бизнес AIOSEO » и добавьте информацию о своем бизнесе на вкладке « Информация о бизнесе ».

Этот раздел позволит вам ввести название вашей компании, тип, изображение, адрес, контактные данные, номер телефона, платежную информацию и географическую область, которую вы обслуживаете.
Указав свои данные, перейдите на вкладку Часы работы . На этой панели вы можете добавить новые часы работы или использовать время открытия по умолчанию, которое вы установили ранее.

Когда вы закончите, нажмите кнопку « Опубликовать », чтобы сохранить свое местоположение. Вы можете повторить этот процесс для каждого офиса, для которого вам нужно рабочее время.
Шаг 4. Отобразите часы работы
Как и SeedProd, All in One SEO позволяет отображать часы работы в любом месте вашего сайта. Его готовые блоки WordPress позволяют добавлять рабочие часы к любому сообщению или странице несколькими щелчками мыши.
Все, что вам нужно сделать, это отредактировать сообщение или страницу и найти блоки AIOSEO. Есть блоки для:
- Местные часы работы AIOSEO
- Информация о местном бизнесе AIOSEO
- Блоки локальных местоположений AIOSEO.
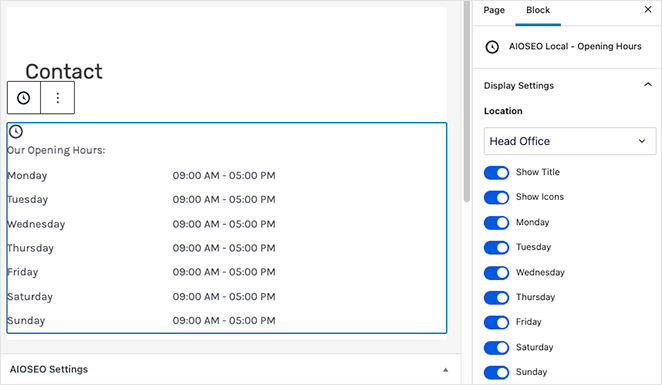
Вам понадобится блок «AIOSEO Local Open Hours», чтобы показать часы работы.
После встраивания блока вы можете выбрать место, которое хотите отобразить, на панели настроек блока.

Не забудьте нажать кнопку « Опубликовать » или « Обновить », чтобы ваша страница заработала.
После этого вы можете посетить свой веб-сайт и увидеть часы работы в действии.

Вот оно!
Теперь вы знаете, как добавить рабочие часы в WordPress. Готовы погрузиться в настраиваемые часы работы?
Вам также могут понравиться эти другие учебные пособия и руководства по WordPress:
- Как добавить контактную форму в WordPress
- Обзор Elementor: лучший конструктор страниц?
- Целевая страница или микросайт: что лучше для вашего бренда
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.