Как добавить капчу в WordPress за 10 минут (метод бесплатного плагина)
Опубликовано: 2024-01-10Хотите добавить CAPTCHA на свой сайт WordPress, чтобы остановить спам?
Спамеры используют автоматизированные сценарии, чтобы наводнить ваш сайт спам-комментариями, регистрациями или другими заполненными формами. CAPTCHA может помочь предотвратить это, проверив, является ли пользователь человеком или ботом.
В этом пошаговом руководстве мы покажем вам, как легко добавить CAPTCHA на ваш сайт. Мы позаботились о том, чтобы избежать кодирования и любого жаргона и сделать его максимально удобным для новичков. Во-первых, давайте посмотрим, что такое CAPTCHA и что вам понадобится для этого урока.
Что такое КАПЧА?
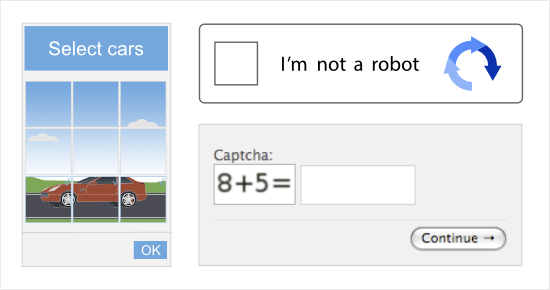
Прежде чем пользователь сможет отправить форму или комментарий, CAPTCHA ставит перед ним задачу доказать, что он человек.
Обычно это искаженный текст, изображения или головоломки, которые легко решить человеку, но сложно решить автоматическим спам-ботам. Пользователю необходимо дать правильный ответ на вызов, чтобы доказать, что он человек.

Он действует как дополнительный уровень безопасности для вашей страницы входа, форм и форм комментариев.
Это особенно важно для сайтов членства и WooCommerce, где клиентам необходимо войти в свою учетную запись. Хакеры обычно используют метод, называемый атакой методом перебора, когда автоматический бот пытается перебрать тысячи комбинаций имен пользователей и паролей, чтобы угадать данные для входа в учетные записи.
Благодаря защите CAPTCHA боты не смогут проводить подобные атаки. Таким образом, это помогает обеспечить безопасность данных клиентов и защиту их учетных записей от хакеров.
Есть несколько способов добавить защиту CAPTCHA на свой сайт. Однако некоторые из них действительно сложны. Мы хотим сделать это как можно проще для вас.
Самый простой и бесплатный способ создания форм в WordPress с защитой от спама — использование WPForms.

WPForms — лучший плагин для создания форм WordPress, который позволяет легко создавать любую форму, необходимую для вашего веб-сайта.
Каждая созданная вами форма имеет встроенную защиту от спама. Кроме того, добавить CAPTCHA в формы относительно легко, нажав несколько кнопок.
WPForms поддерживает Google reCAPTCHA и все 3 его версии:
- v2 Флажок reCAPTCHA : предлагает пользователям установить флажок, чтобы доказать, что они люди.
- v2 Invisible reCAPTCHA : использует передовые технологии для обнаружения пользователей-людей без необходимости ввода каких-либо данных.
- v3 reCAPTCHA : использует скрытую систему оценки для обнаружения оскорбительного трафика и позволяет вам определить минимальный проходной балл. Рекомендуется только для продвинутого использования (или при использовании Google AMP).
Вы также можете подключить свой сайт к hCAPTCHA и CloudflareTurnstile.
Помимо этого, WPForms включает более 1300 шаблонов для публикации форм на вашем сайте за считанные минуты. Кроме того, вы получаете визуальный конструктор с возможностью перетаскивания, позволяющий настроить формы в соответствии с вашими потребностями.
Теперь WPForms доступен как в бесплатной, так и в профессиональной версии. В бесплатной версии вы можете подключиться к Stripe для платежей и Constant Contact для электронной почты.
Профессиональная версия дает вам доступ к таким мощным функциям, как:
- Умная условная логика
- Проверка поля
- Многостраничные формы
- Управление вводом формы
- Мгновенные уведомления в форме
- Платежные платформы, такие как PayPal, Authorize.net и Square.
- Интеграция электронной почты с Drip, AWeber, Brevo и другими
Он также поставляется с множеством дополнений, поэтому вы можете включать такие функции, как вам нужны, такие как диалоговые формы, геолокация, опросы и опросы, загрузка файлов, отказ от форм и блокировка форм.
Начните работу с WPForms здесь »
Следите за видеоуроками здесь »
Теперь, когда мы поняли, почему мы выбрали WPForms для добавления CAPTCHA, давайте перейдем непосредственно к руководству.
Как добавить CAPTCHA в форму WordPress?
Шаг 1. Получите ключи Google reCAPTCHA.
В этом уроке мы покажем вам, как добавить бесплатную Google reCAPTCHA на свой сайт. Первое, что вам понадобится, это ключи API reCAPTCHA.
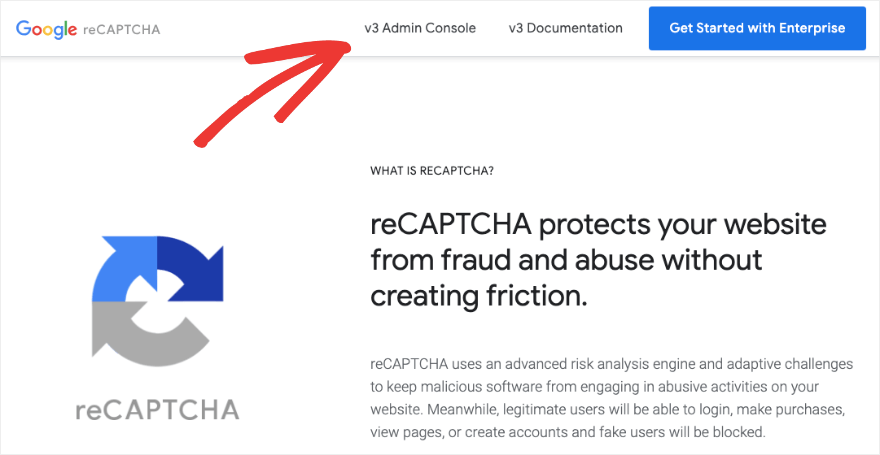
Чтобы создать эти ключи, вам нужно зайти на сайт reCAPTCHA и нажать «Консоль администратора v3».

Возможно, вам придется войти в свою учетную запись Google, если вы еще не вошли в свой браузер.
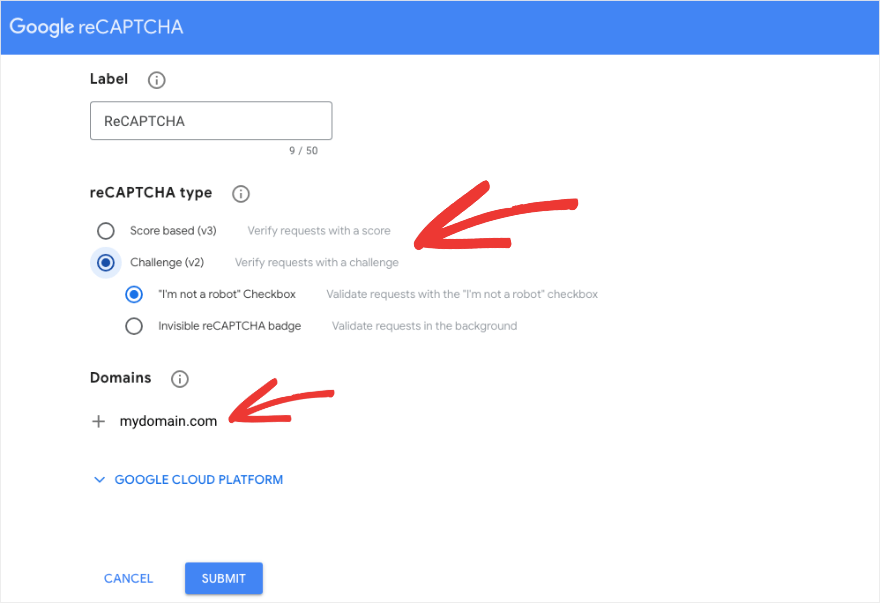
Теперь откроется новая страница, на которой вы увидите поле формы для добавления метки для создаваемой вами reCAPTCHA. Ниже вы можете выбрать версию reCAPTCHA, которую хотите добавить на свой сайт.
Вы можете выбрать между этими вариантами:
- На основе оценок
- Испытание
- Флажок «Я не робот»
- Невидимый значок reCAPTCHA

После того, как вы выбрали тот, который вам нужен, вам нужно добавить свое доменное имя и нажать кнопку «Отправить» .
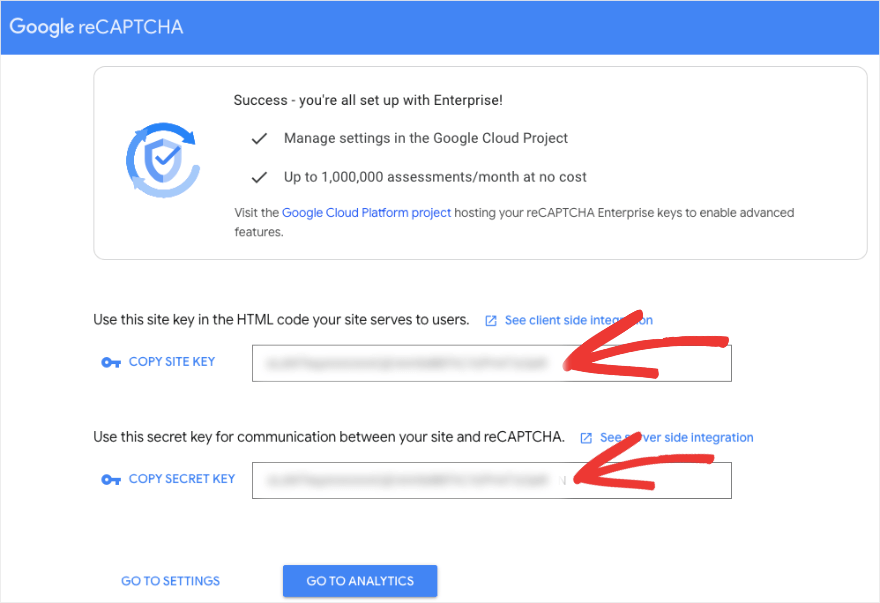
Вы должны увидеть страницу успеха вместе с ключом вашего сайта и секретным ключом , сгенерированным для вас Google.

Скопируйте эти ключи и сохраните их на будущее. Теперь давайте установим WPForms на ваш сайт.
Шаг 2. Добавьте WPForms на свой сайт
Чтобы связать ваш веб-сайт с созданной вами Google reCAPTCHA, мы будем использовать WPForms.
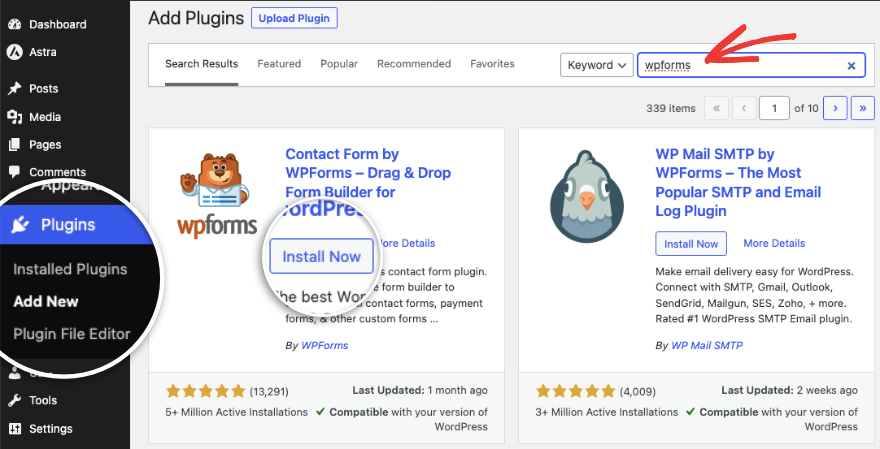
Сначала вам необходимо установить и активировать WPForms на своем сайте. В администраторе WordPress перейдите на страницу Плагины »Добавить новый . Найдите «WPForms» и нажмите кнопку «Установить сейчас». Затем активируйте плагин.

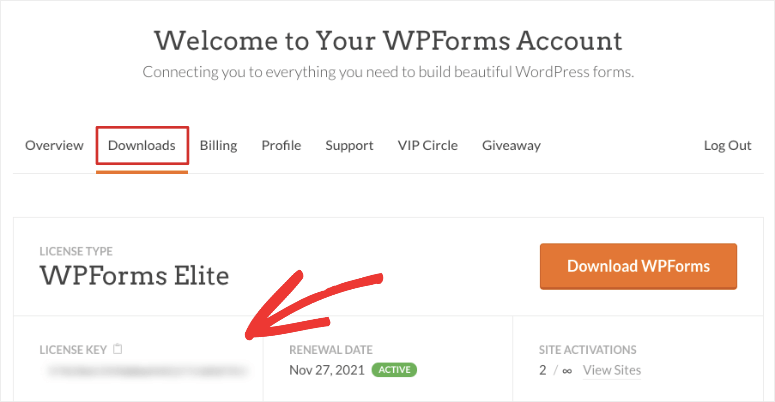
Это даст вам бесплатную версию WPForms. Если вам нужна профессиональная версия, зайдите на сайт WPForms и подпишитесь на план. После этого вы получите доступ к своей учетной записи, где сможете загрузить плагин WPForms pro. Вы также получите лицензионный ключ, который вам следует скопировать.

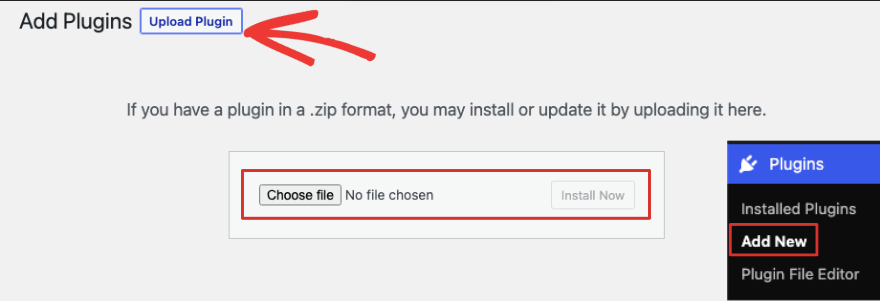
Просто загрузите файл плагина на странице Плагины »Добавить новый»Загрузить плагин .


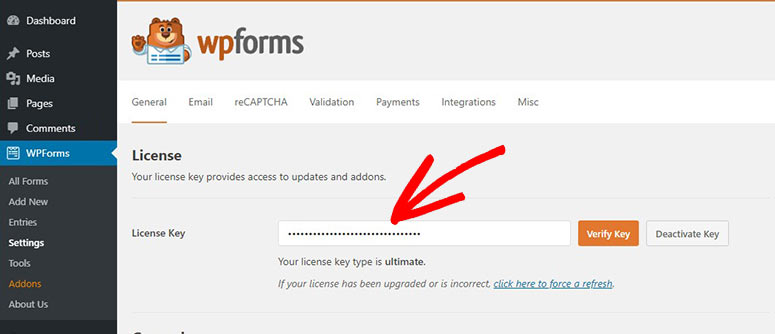
После активации WPForms вы можете добавить свой лицензионный ключ на странице настроек плагина. Подтвердите ключ, и ваша лицензия станет активной.

Вы можете начать создавать свои формы сейчас, но сначала мы быстро подключим Google reCAPTCHA к WPForms.
Шаг 3. Подключите WPForms и reCAPTCHA
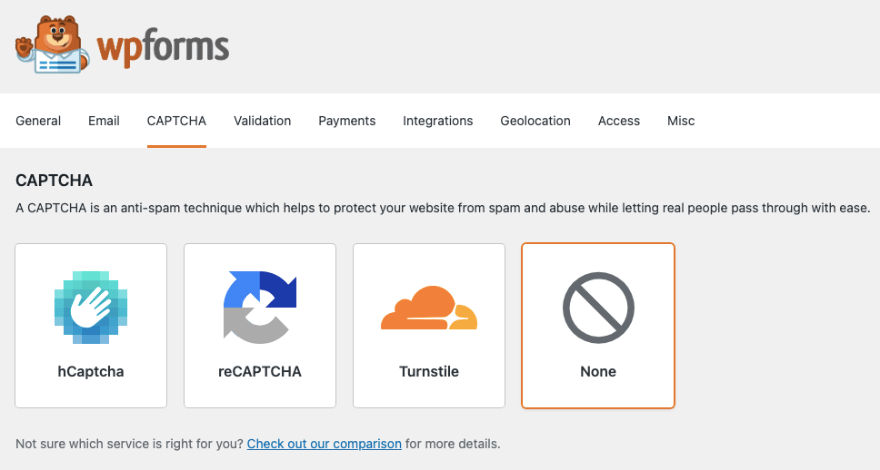
На странице настроек WPForms перейдите на вкладку CAPTCHA .
Вы увидите варианты настройки hCaptcha, reCAPTCHA, Turnstile или их отключения.
Мы выберем reCAPTCHA.

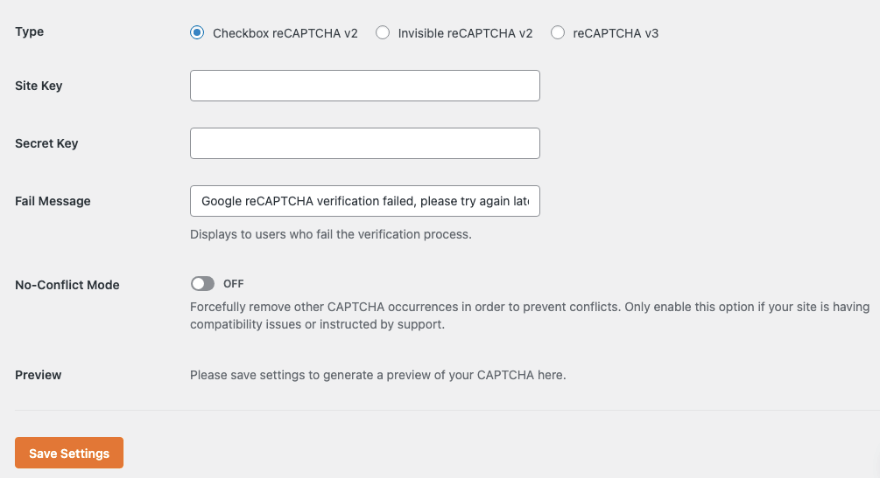
Теперь вы можете выбрать, какой тип CAPTCHA вы хотите использовать. Флажок требует, чтобы пользователь установил флажок, доказывающий, что он человек.
Однако, если вы не хотите мешать работе пользователей на своем сайте, выберите Invisible reCAPTCHA. Это проверяет, является ли пользователь человеком, не требуя от него каких-либо действий.
Имейте в виду, что CAPTCHA не влияет напрямую на SEO (поисковую оптимизацию), особенно на страницах входа, разделах комментариев и формах. Однако сокрытие контента за капчами может повлиять на взаимодействие с пользователем и, следовательно, повлиять на SEO.
После того, как вы выберете нужный тип CAPTCHA, под ним вы можете вставить ключ сайта и секретный ключ, которые вы создали ранее.

Вот и все. Сохраните настройки и приступим к добавлению их в формы вашего сайта.
Шаг 4. Создайте форму с поддержкой CAPTCHA
WPForms широко известен как лучший и наиболее удобный плагин контактной формы, однако он позволяет вам создавать любые формы, необходимые для вашего сайта, включая контактную форму, форму регистрации, форму входа в систему, форму пароля, подписку на событие, подписку на рассылку новостей, формы покупки и многое другое.
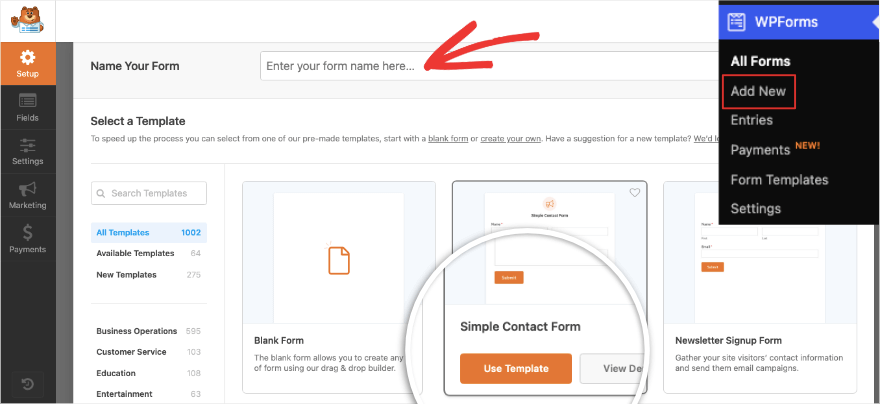
На панели управления WordPress перейдите в WPForms »Добавить новую , чтобы создать новую форму. Вы также можете редактировать существующую форму, если она у вас уже есть.
Вы увидите библиотеку шаблонов. Сначала давайте добавим имя формы вверху. Затем вы можете использовать панель поиска для фильтрации шаблонов форм и быстрее находить то, что вам нужно.
Мы выберем шаблон простой контактной формы.

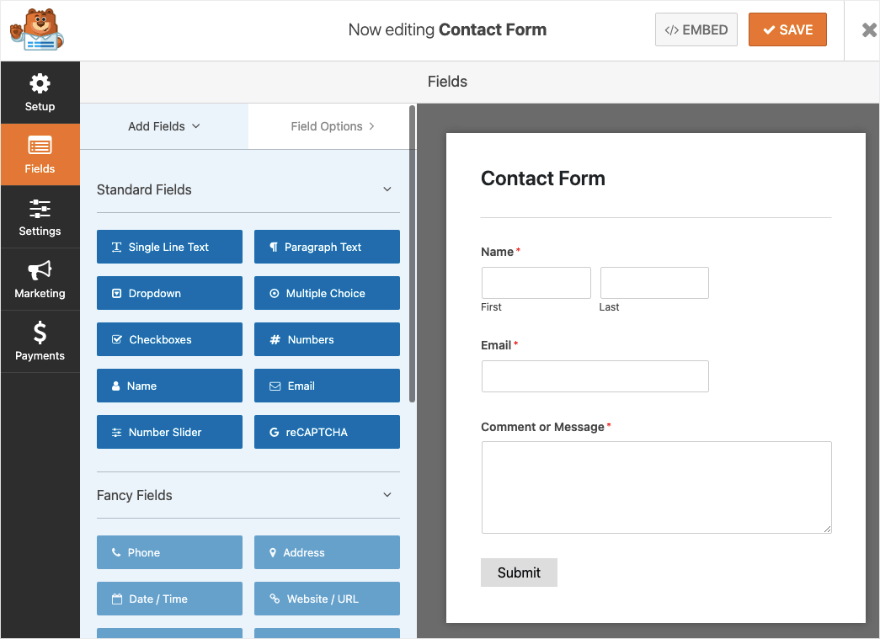
Когда вы выберете шаблон, откроется конструктор перетаскивания. Справа вы увидите предварительный просмотр формы, а слева — параметры редактирования.
Это позволяет вам визуально редактировать форму так, как она будет выглядеть на вашем сайте.
Чтобы добавить новые поля, просто выберите нужное слева и перетащите его в предварительный просмотр формы.

В бесплатной версии вы можете добавлять такие поля, как одна строка, абзац, раскрывающийся список, множественный выбор, имя, адрес электронной почты и многое другое. Вы также получаете поле Google reCAPTCHA.
Профессиональная версия предоставляет вам доступ к расширенным полям, таким как телефон, дата/время, загрузка файлов, пароль, шкала Лайкерта, подпись и собственный код.
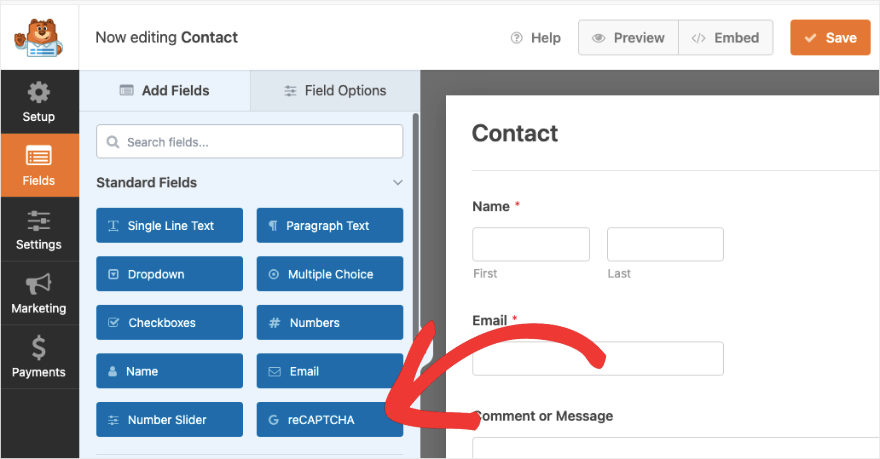
Теперь давайте включим reCAPTCHA в этой форме, щелкнув поле формы reCAPTCHA в разделе «Стандартные поля».

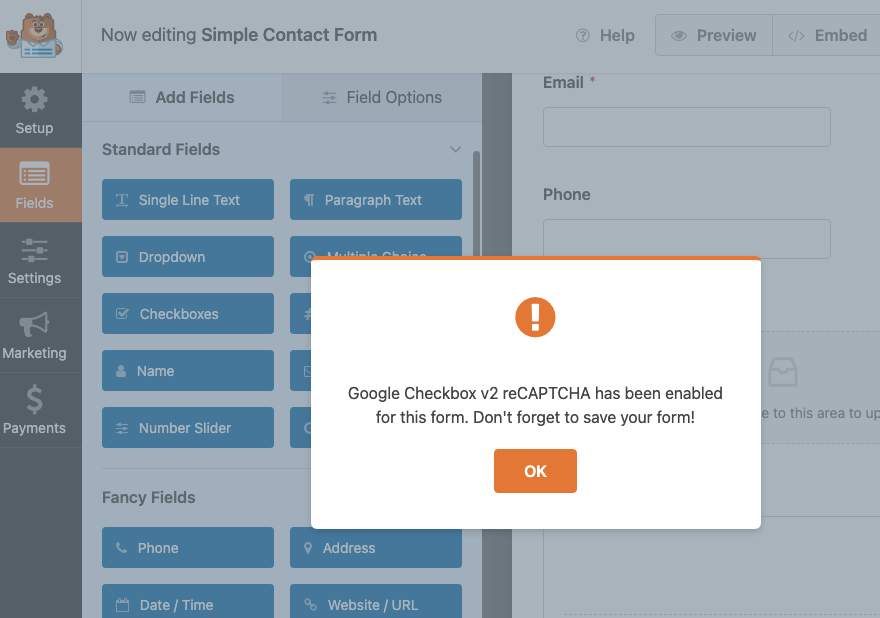
Нажав на нее, вы увидите сообщение: «Для этой формы включен Google Checkbox V2 reCAPTCHA». Не забудьте сохранить форму!'

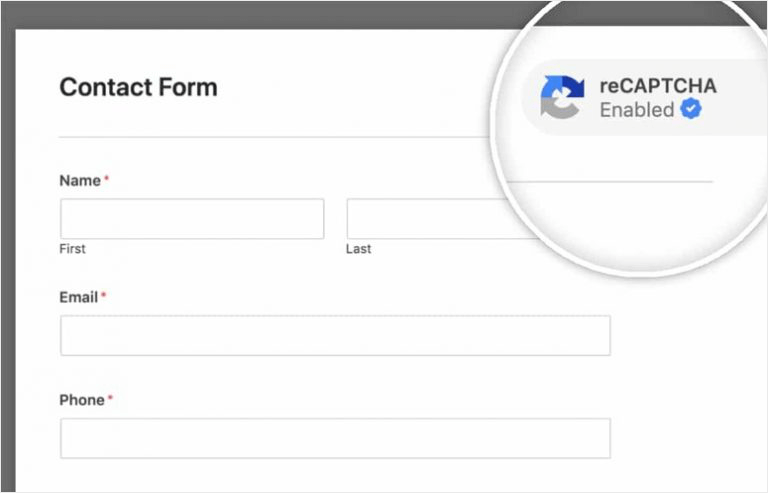
Вы также увидите, что в предварительном просмотре формы есть значок с включенной reCAPTCHA .

Больше вам здесь делать нечего. Сохраните изменения, нажав кнопку «Сохранить» в правом верхнем углу экрана. Теперь пришло время добавить форму на ваш веб-сайт, и WPForms значительно упрощает этот процесс.
Шаг 5. Опубликуйте форму CAPTCHA на своем сайте.
Вы можете добавить форму с поддержкой CAPTCHA на любую страницу, публикацию или область, готовую для виджетов, например боковую панель или нижний колонтитул.
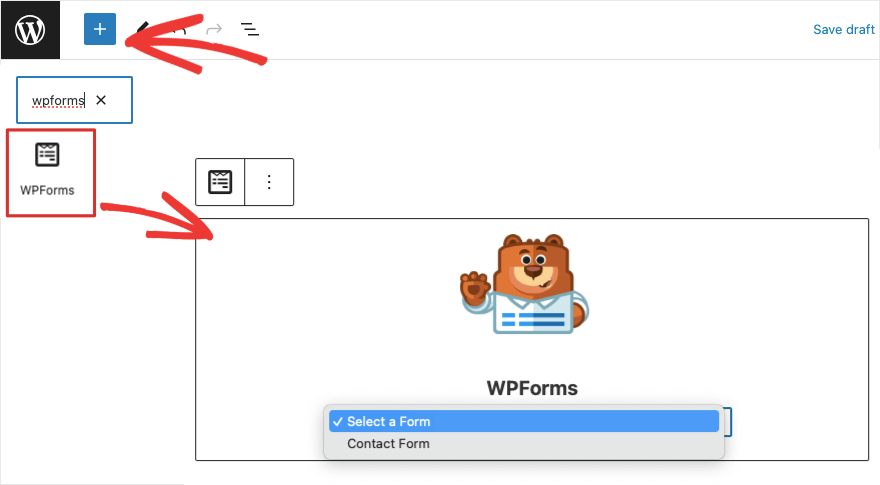
Давайте добавим его в новый пост в WordPress. Откройте новый пост с помощью редактора блоков. Добавьте новый блок и найдите «WPForms». Вы увидите, что доступен специальный блок.
Это добавит на вашу страницу раздел WPForms, где вы сможете выбрать созданную вами форму из раскрывающегося меню.

Когда вы выберете форму, на экране после редактирования появится предварительный просмотр формы.
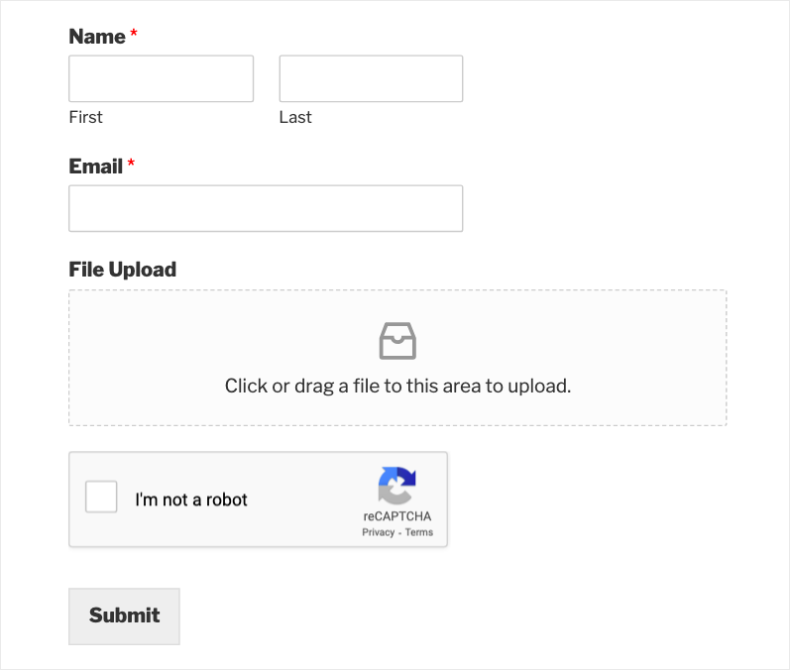
После того как вы сохраните или опубликуете страницу, вы увидите на своем сайте форму с флажком CAPTCHA перед кнопкой «Отправить».

Вот и все! Вы успешно добавили CAPTCHA на свой сайт WordPress.
Мы надеемся, что этот урок был вам полезен. Если вы ищете специальное решение CAPTCHA, ознакомьтесь с нашим обзором лучших плагинов CAPTCHA для WordPress. Мы подробно обсуждаем плагины WordPress, такие как CAPTCHA 4WP, Really Simple Captcha и плагин Login No Captcha reCAPTCHA.
Чтобы контролировать спам в разделе комментариев, мы рекомендуем ознакомиться с нашим полным курсом WordPress101, где вы узнаете, как управлять комментариями и обсуждениями.
Теперь WPForms — универсальный конструктор форм. Вы можете продолжать использовать WPForms для создания всевозможных форм для вашего сайта. И теперь, когда вы уже включили функцию Google CAPTCHA, вы можете использовать CAPTCHA в каждой создаваемой вами форме, просто нажав одну кнопку внутри конструктора WPForms.
Вы можете создавать собственные формы входа и регистрации WordPress и даже настраивать кнопку отправки. Каждая созданная вами форма может использовать ту же настроенную вами защиту CAPTCHA.
Чтобы максимально эффективно использовать этот мощный конструктор форм, ознакомьтесь с нашим обучающим видеокурсом:
Подробности курса WPForms 101 »
