Как добавить поле подтверждения пароля в регистрационную форму WooCommerce? (Краткое руководство 2022 г.)
Опубликовано: 2022-10-02Не знаете, как добавить поле подтверждения пароля в регистрационную форму WooCommerce? Тогда вы пришли в нужное место. В этой статье мы объяснили все, что вам нужно знать о добавлении поля подтверждения в поле регистрации WooCommerce.
Основная важность добавления поля подтверждения пароля в WooCommerce заключается в том, чтобы обнаруживать опечатки, заставляя пользователей вводить пароль дважды. Используя плагин регистрации, вы можете легко добиться этого.
Поэтому, если вы хотите узнать, как добавить поле подтверждения пароля в форму регистрации WooCommerce, обязательно оставайтесь с нами до конца.
Выберите плагин WordPress для создания и добавления регистрационной формы WooCommerce
Форма регистрации WooCommerce по умолчанию не содержит опции поля подтверждения пароля. Следовательно, вам нужен сторонний плагин для создания форм, чтобы создать пользовательскую регистрационную форму и добавить поле подтверждения пароля.
Если вы знакомы с WordPress, вы должны знать, что существует множество доступных плагинов WordPress. Поэтому выбрать правильный вариант довольно сложно.
Лучший плагин, который мы можем придумать, это User Registration by WPeverest. Это один из лучших плагинов для регистрации пользователей и форм входа в систему в Интернете. Плагин предлагает функцию перетаскивания. Помимо этого, он также предоставляет несколько шаблонов для простого создания форм.

Некоторые из основных особенностей регистрации пользователей:
- Отправляйте персонализированные электронные письма своим пользователям
- Неограниченное количество полей формы
- Встроенная форма входа
- Защита от спама
- Импорт и экспорт форм
- Умная условная логика
С учетом сказанного давайте начнем пошаговый процесс добавления поля подтверждения пароля в регистрационную форму WooCommerce.
Добавить поле подтверждения пароля в регистрационную форму WooCommerce
1. Установите и активируйте плагин User Registration Pro.
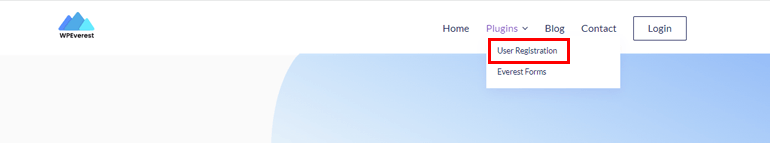
Чтобы добавить поле подтверждения пароля в регистрационную форму WooCommerce, вам не обязательно устанавливать бесплатную версию User Registration. Следовательно, давайте сразу установим профессиональную версию. Для этого посетите официальную страницу WPeverest и выберите « Регистрация пользователя » в раскрывающемся меню « Плагины ».

Затем нажмите на вкладку « Цены » и выберите подходящий для вас тарифный план. После завершения процесса оплаты вы получите счет на вашу почту. Вы также найдете ссылку для входа в свою учетную запись пользователя WPeverest.
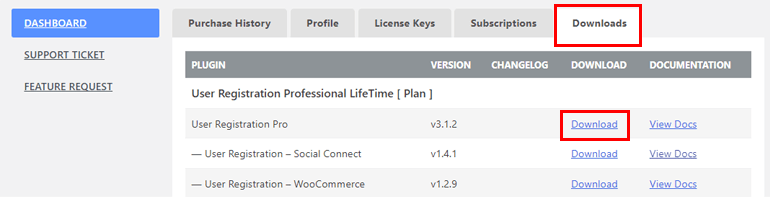
После того, как вы вошли в свою учетную запись пользователя, загрузите заархивированный файл User Registration Pro с вкладки « Загрузки ».

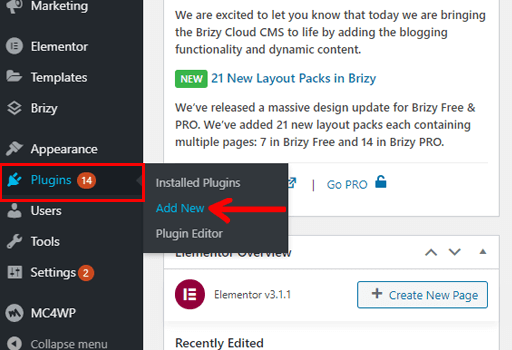
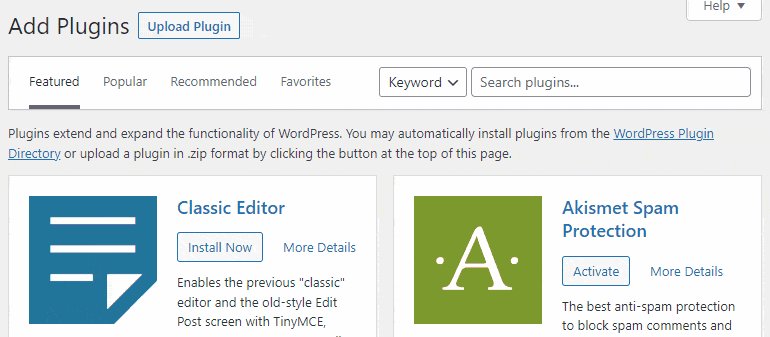
Теперь войдите в панель управления WordPress и перейдите в « Плагины » >> « Добавить новый ».

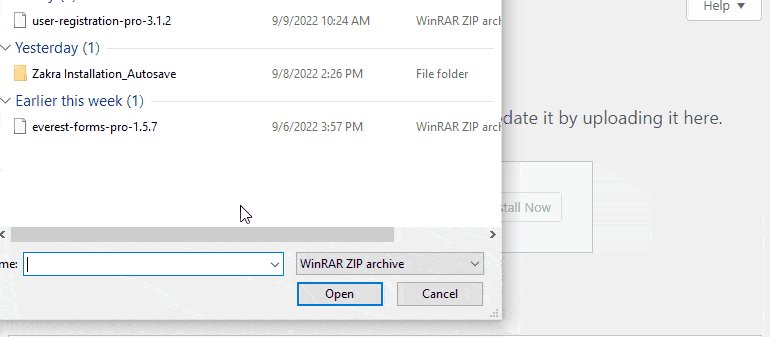
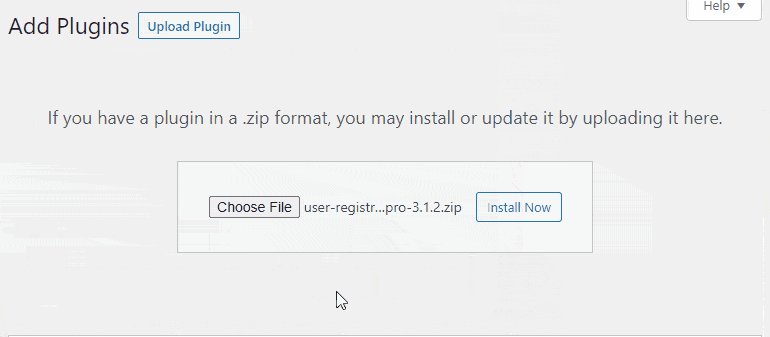
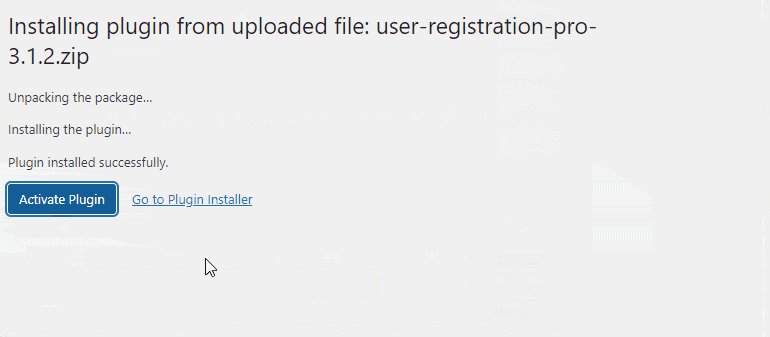
После этого нажмите кнопку « Загрузить плагин ». Выберите заархивированный файл регистрации пользователя, установите и, наконец, активируйте его.

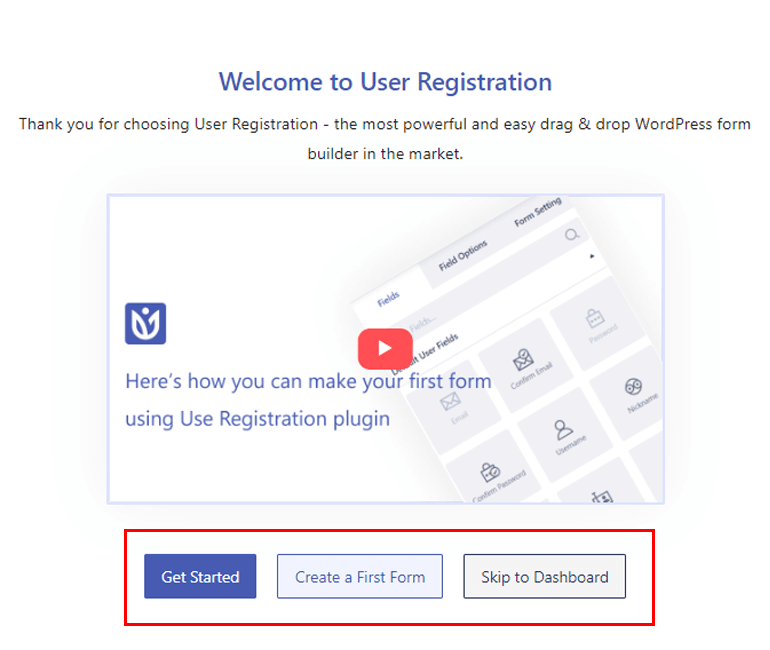
Мастер установки появится сразу после активации плагина. Вы можете либо начать работу , либо создать первую форму , либо перейти к информационной панели .

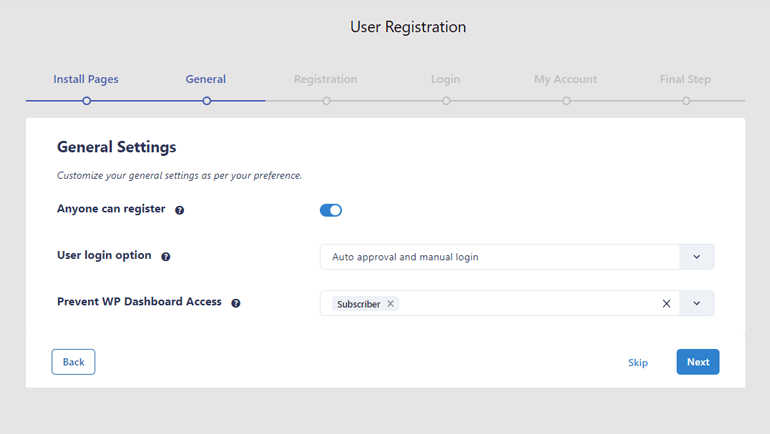
Если вы нажмете кнопку «Начать », плагин позволит вам автоматически установить страницы « Регистрация » и «Моя учетная запись» . Кроме того, вы можете настроить общие параметры . В этом параметре вы можете включить « Любой может зарегистрироваться », установить « Параметры входа пользователя » и выбрать, кому запретить доступ к панели управления .

Одной из самых удобных функций регистрации пользователей является включение опции « Любой может зарегистрироваться » прямо в мастере настройки. Вам не нужно отдельно включать эту опцию на панели управления WordPress. Более того, включение этой опции позволяет вашим пользователям регистрироваться на вашем веб-сайте с внешнего интерфейса.
Помимо этого, плагин позволяет вам настроить параметры регистрации , входа и моей учетной записи . Конфигурация этих параметров будет применяться ко всем настройкам форм, которые вы создадите позже.
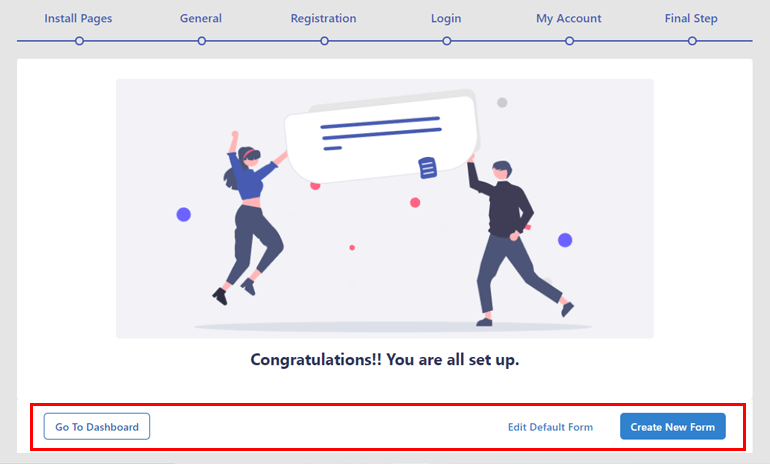
На последнем шаге процесса настройки доступны три варианта: « Создать новую форму », « Редактировать форму по умолчанию » или «Перейти к панели инструментов» .

Как следует из названия, « Создать новую форму » приведет вас прямо на страницу конструктора форм. И если вы выберете « Редактировать форму по умолчанию », вы сможете редактировать форму, предоставленную плагином.
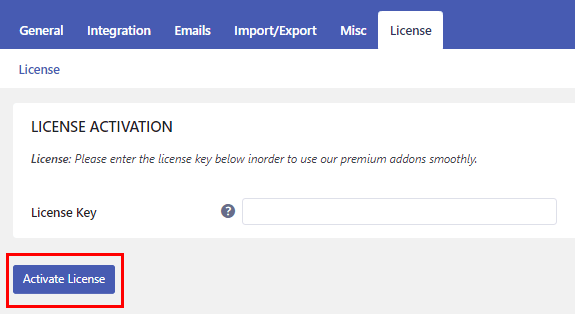
А пока давайте перейдем к панели инструментов . Вы увидите сообщение Пожалуйста, введите лицензионный ключ вверху. Нажмите на сообщение и введите лицензионный ключ, который вы можете найти на вкладке « Лицензионный ключ » в своей учетной записи пользователя. Нажмите кнопку « Активировать лицензию », чтобы окончательно активировать плагин.

2. Установите и активируйте надстройку WooCommerce.
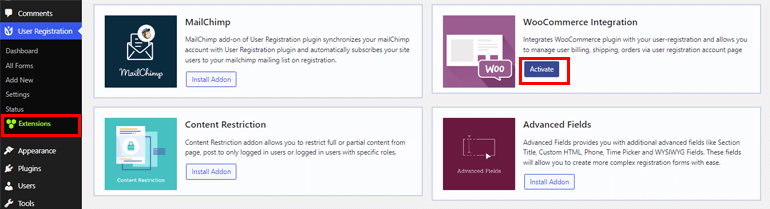
После успешной установки User Registration Pro вам также необходимо установить надстройку WooCommerce. Просто перейдите в «Регистрация пользователя » >> «Расширения» .


Найдите надстройку интеграции WooCommerce , наведите на нее курсор и нажмите кнопку « Установить надстройку ».
3. Создайте новую регистрационную форму WooCommerce
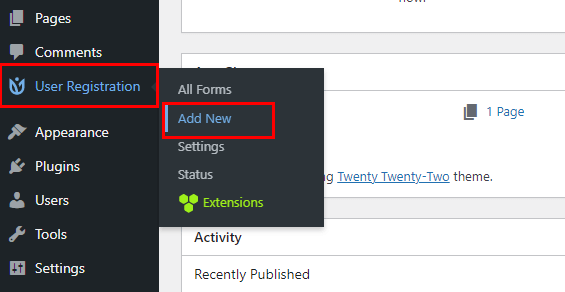
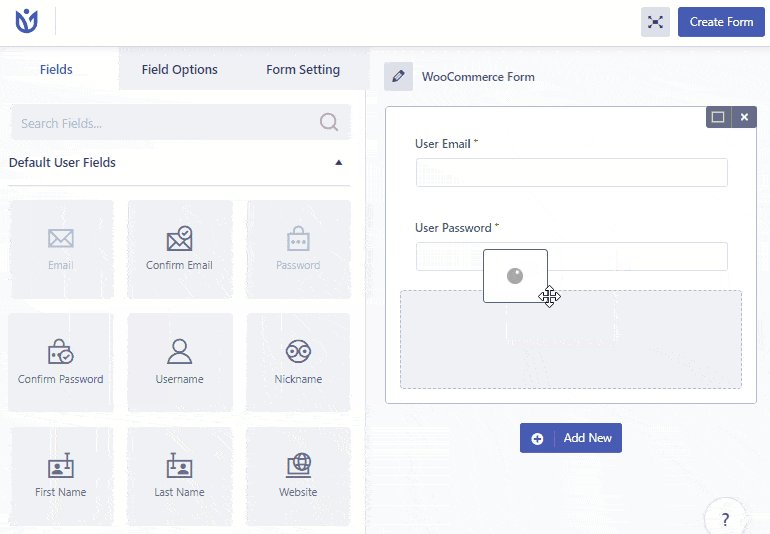
Следующим шагом в добавлении поля подтверждения пароля в регистрационную форму WooCommerce является создание новой регистрационной формы WooCommerce. Нажмите «Регистрация пользователя » >> « Добавить нового ».

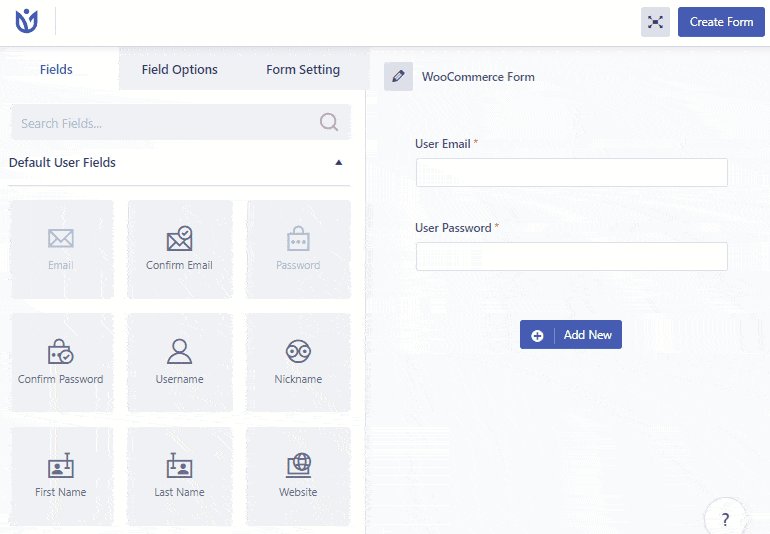
Два поля по умолчанию — адрес электронной почты пользователя и пароль пользователя уже доступны. Кроме того, вы можете добавить поля WooCommerce в свою форму. Если вы прокрутите вниз, вы увидите разделы «Адрес выставления счетов WooCommerce» и «Адрес доставки WooCommerce ». Не забудьте также назвать свою форму.
Все, что вам нужно сделать, это перетащить выбранное поле и поместить его в форму. Вы можете добавить столько полей, сколько хотите.
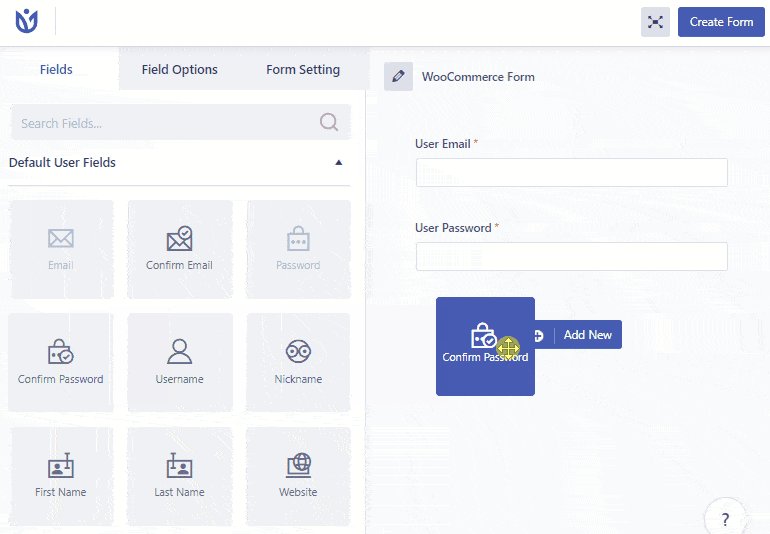
Добавить поле подтверждения пароля в регистрационную форму WooCommerce
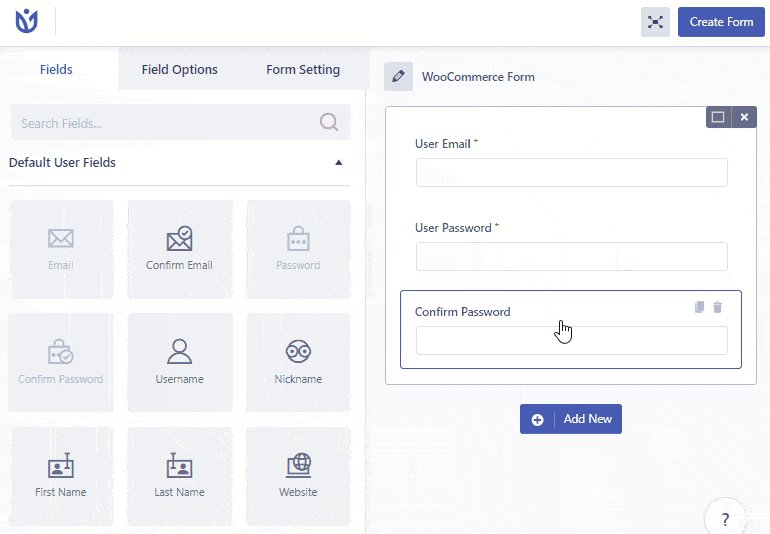
Чтобы добавить поле подтверждения пароля, перейдите в раздел « Поля пользователя по умолчанию ». Там вы найдете поле « Подтверждение пароля ». Перетащите поле и поместите его в форму, как показано на шаге выше.

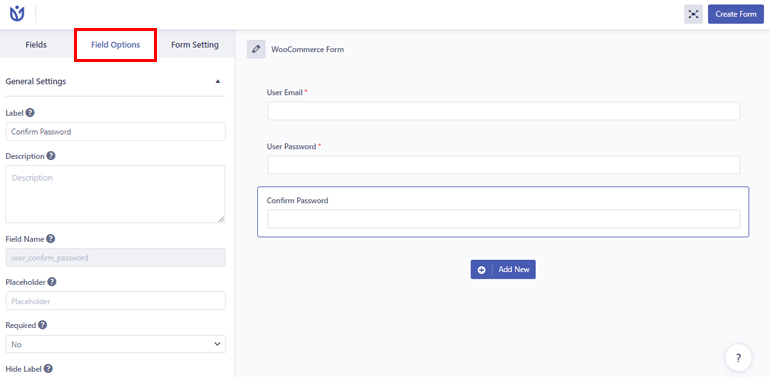
Настроить параметры формы
Плагин регистрации пользователя позволяет настроить форму в разделе « Параметры поля » в соответствии с вашими требованиями.
Вы можете редактировать Метку , Описание , Имя поля , Заполнитель и Скрыть метку . Кроме того, вы также можете решить, хотите ли вы сделать поле обязательным или нет. В опции « Дополнительные настройки » вы можете добавить пользовательский класс .

Нажмите на кнопку « Создать форму », расположенную в правом верхнем углу. Вот как вы можете создать и настроить регистрационную форму WooCommerce с полем « Подтверждение пароля ».
Вы также можете просмотреть , как выглядит ваша форма, и внести изменения, если вы не удовлетворены. Однако не забудьте нажать кнопку « Обновить форму », чтобы сохранить необходимые изменения.
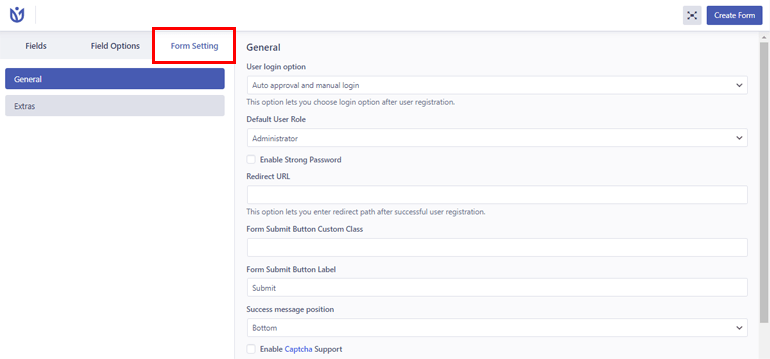
4. Настройте параметры регистрационной формы
Вам необходимо настроить параметры формы, чтобы окончательно подготовить форму перед публикацией. Откройте вкладку Настройка формы . Вы можете настроить два параметра: Общие и Дополнительные .

Мы настроили большинство настроек в начале после активации плагина. Следовательно, вам не нужно настраивать эти параметры. Кроме того, вы можете установить другие параметры настройки, такие как добавление собственного класса CSS , включение поддержки Captcha и т. д.
5. Замените регистрационную форму WooCommerce по умолчанию пользовательской формой
До сих пор мы создали форму WooCommerce, настроили ее и настроили основные параметры. Следующее, что нужно сделать, это заменить регистрационную форму WooCommerce по умолчанию пользовательской формой, которую мы только что создали.
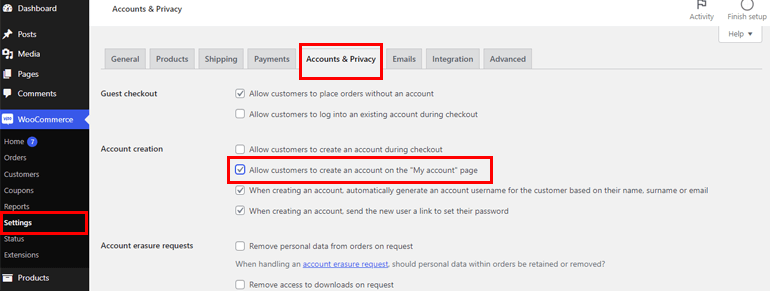
Итак, как мы это делаем? Это просто: нажмите « Настройки » на вкладке WooCommerce . Выберите вкладку « Учетная запись и конфиденциальность » и прокрутите вниз до раздела « Создание учетной записи ». Затем установите флажок Разрешить клиентам создавать учетную запись на странице «Моя учетная запись» .

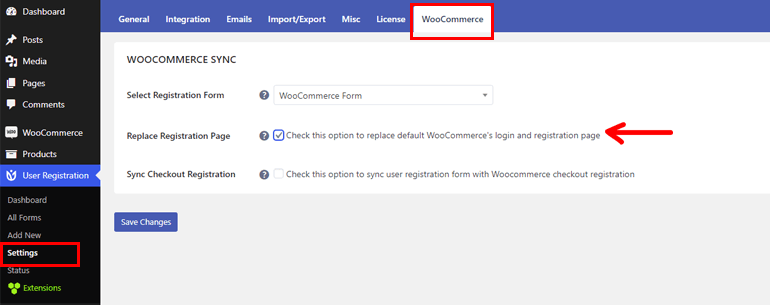
Далее переходим в User Registration >> Settings и открываем вкладку WooCommerce . Затем выберите пользовательскую регистрационную форму WooCommerce, которую мы создали ранее. Не забудьте выбрать страницу Заменить регистрацию и Сохранить изменения .

6. Опубликуйте форму на своем веб-сайте
Мы находимся на завершающем этапе добавления дополнительных полей в регистрационную форму WordPress. Чтобы сделать форму видимой для ваших пользователей, вам необходимо опубликовать форму.
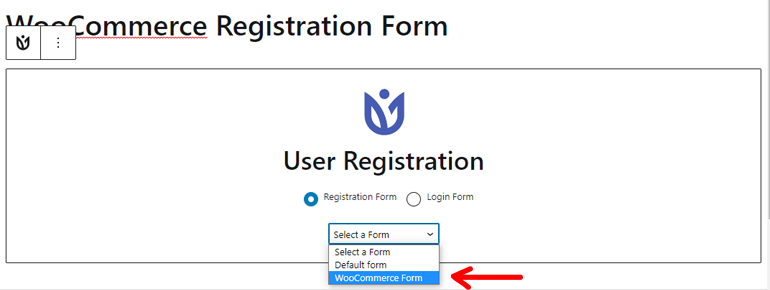
Перейдите на страницу/публикацию, где вы хотите отобразить форму. Щелкните значок « Плюс» [+] и найдите «Регистрация пользователя».

Затем выберите форму, которую вы создали ранее, из раскрывающегося списка. Наконец, нажмите кнопку « Опубликовать », расположенную в правом верхнем углу.
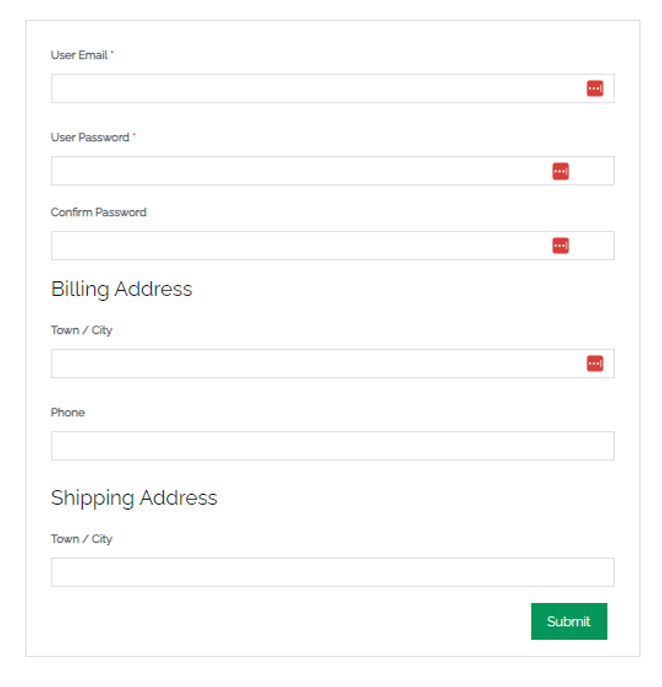
Вот как будет выглядеть ваша форма, если вы предварительно просмотрите ее.

PS : Вот как выглядит форма, если вы устанавливаете тему Zakra.
Завершение!
И это все, что я могу сказать о том, как добавить поле подтверждения пароля в регистрационную форму WooCommerce.
Прежде всего, вам нужно разрешить пользователям регистрироваться на вашем сайте через внешний интерфейс. Следующим шагом будет создание регистрационной формы WooCommerce и добавление поля подтверждения пароля с помощью User Registration.
Вы можете дополнительно настроить форму и настроить параметры. После того, как вы заменили регистрационную форму WooCommerce по умолчанию пользовательской формой, вы можете опубликовать форму.
Если вы выполните следующие действия, добавление поля подтверждения пароля в регистрационную форму WooCommerce не будет проблемой.
Наконец, это обертка. Надеюсь, вам понравилось читать эту статью, и если да, то почему бы не поделиться ею в социальных сетях? Вы также можете подписаться на нас в Twitter и Facebook, чтобы получать регулярные обновления и интересные новости.
Прежде чем вы пойдете, вот несколько важных статей о том, как легко создавать хлебные крошки в WordPress для SEO и как изменять макеты записей в WordPress.
