Как добавить поле с кодом купона в формы WordPress? (Простое руководство на 2022 год)
Опубликовано: 2022-11-21Хотите знать, как добавить поле кода купона в формы WordPress? Мы собираемся показать вам, как именно.
Крайне важно включить цифровые купоны на любой бизнес-сайт электронной коммерции. Вы можете легко организовывать розыгрыши и распродажи с кодами купонов на своем веб-сайте.
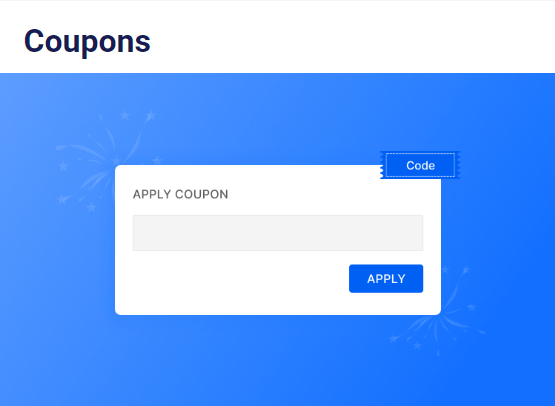
И самый простой способ использовать систему купонов на вашем сайте — добавить поле кода купона в форму WordPress. Таким образом, пользователи могут ввести код купона в поле и подать заявку на скидки или подарки.
Итак, в этой статье вы узнаете, как добавить поле кода купона в формы WordPress. Но прежде чем мы начнем, давайте кратко обсудим преимущества добавления поля купона в ваши формы.
Зачем добавлять поле кода купона в формы WordPress?
Конечно, сначала купоны были бумажными. Но виртуальные купоны стали не менее популярны в цифровую эпоху. В связи с массовым ростом онлайн-покупок во время пандемии цифровые купоны впервые превзошли бумажные купоны в 2022 году.
Вот почему многие компании ввели цифровые коды купонов, которые пользователи могут применять для получения скидок и подарков.
Вы можете просто создать форму WordPress с полем кода купона. Затем пользователи могут ввести свой код купона в поле, чтобы получить указанные скидки. Просто и быстро!
Вот еще несколько преимуществ добавления поля кода купона в формы WordPress:
- Это побуждает клиентов попробовать продукты или услуги, которые они обычно не делают.
- Это позволяет вознаграждать постоянных клиентов.
- Это помогает привлекать потенциальных клиентов с помощью электронного маркетинга во время таких мероприятий, как Рождество, Черная пятница и т. д.
Таким образом, добавление поля с кодом купона может стать мощным оружием для вашего бизнеса.
И для этого вам понадобится хороший плагин для создания форм, такой как Everest Forms. Этот фантастический плагин купонов WordPress с перетаскиванием поставляется с надстройкой премиум-класса Coupons.

Следовательно, вы можете легко создать столько кодов купонов, сколько вам нужно, и добавить поля с кодами купонов в свою форму.
С учетом сказанного, давайте погрузимся прямо в содержание.
Как добавить код купона в формы WordPress с помощью форм Everest?
Теперь, чтобы добавить поле купона в ваши формы WordPress, просто выполните следующие простые шаги:
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
Сначала войдите в панель управления WordPress. После этого установите и активируйте Everest Forms и Everest Forms Pro.
Вы должны установить и активировать как бесплатную, так и премиальную версии Everest Forms. Для установки надстройки «Купоны» требуется премиум-версия Everest Forms, так как она доступна только в премиальных планах.

После того, как вы успешно настроили плагин, вы можете перейти к следующему шагу.
Шаг 2: Установите и активируйте надстройку «Купоны»
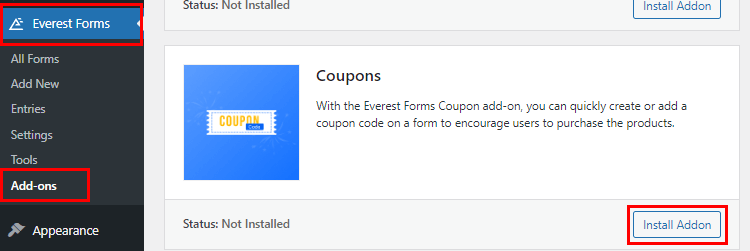
Поскольку у вас есть профессиональная версия Everest Forms, теперь вы можете легко установить любое дополнение к Everest Forms. Для этого перейдите в Everest Forms >> Add-on и найдите надстройку Coupons .
Затем нажмите кнопку « Установить дополнение » и нажмите « Активировать ». Вы узнаете, что надстройка активирована, когда в статусе будет указано « Активировано ».

Шаг 3: Создайте код купона
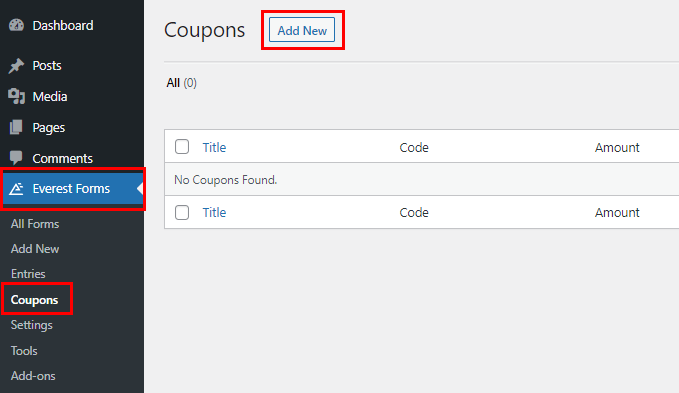
Теперь, когда вы установили надстройку, вы можете создавать различные коды купонов в соответствии с вашими требованиями. Просто перейдите в Everest Forms >> Coupons и нажмите « Добавить новый ».

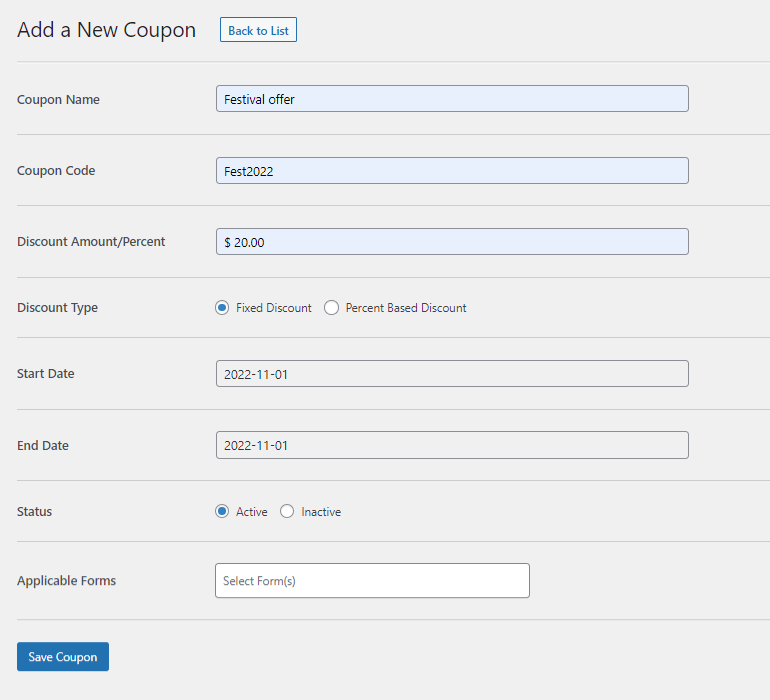
После этого вы будете перенаправлены на страницу конструктора купонов. Здесь вы можете отредактировать код купона следующим образом:

- Название купона : введите здесь название купона.
- Код купона : Фактический код купона находится здесь. Вы можете ввести соответствующий код, подходящий для случая, например «Fest2020».
- Сумма скидки/процент : введите скидку, которую вы хотите предоставить пользователям.
- Тип скидки : выберите между фиксированной скидкой и процентной скидкой.
- Дата начала : выберите дату начала действия скидки. Код купона будет действителен только с этой даты.
- Дата окончания : выберите дату окончания действия скидки. Код купона будет действовать только до этой даты.
- Статус : вы можете установить статус купона как активный или неактивный.
- Применимые формы : выберите формы, в которых вы хотите использовать этот код купона. Вы также можете выбрать несколько форм, удерживая клавишу Ctrl.
- Наконец, нажмите кнопку « Сохранить купон », чтобы успешно создать купон.
Шаг 4: добавьте поле с кодом купона в форму WordPress
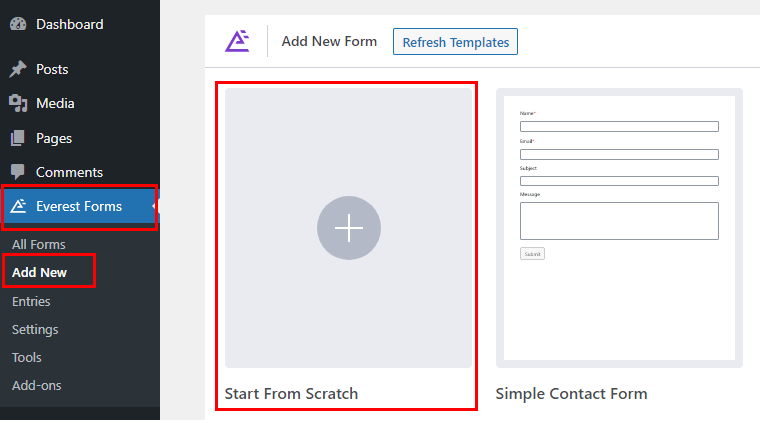
Далее необходимо создать форму, в которую можно добавить поле кода купона. Итак, перейдите к Everest Forms >> Добавить новый файл . Вы найдете набор готовых шаблонов форм на странице « Добавить новую форму ». Однако вы также можете начать с нуля с помощью параметра « Начать с нуля ».


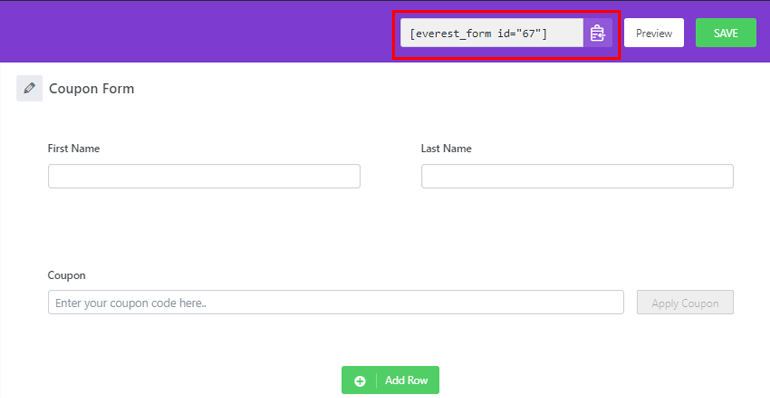
Дайте вашей форме имя и нажмите « Продолжить» ; мы назвали его «Форма купона».

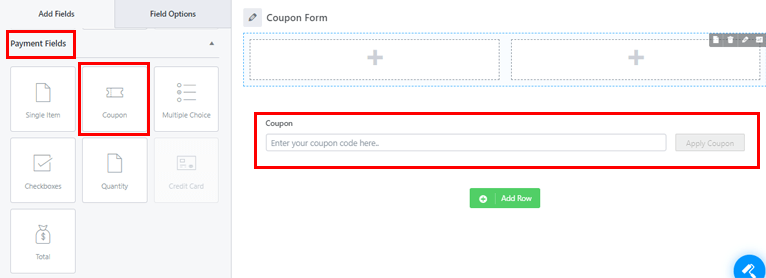
Теперь откроется окно конструктора форм. В левой части конструктора вы найдете все доступные поля формы. Прокрутив страницу вниз, вы увидите поле «Купон» в разделе « Поля оплаты» . Перетащите поле справа от вас в нужную область.

Таким же образом вы можете добавить столько полей, сколько вам нужно для формы.
Кроме того, вы можете настроить поле купона вместе с другими полями в форме. Просто нажмите на поле, которое вы хотите настроить, и его параметры поля появятся слева.
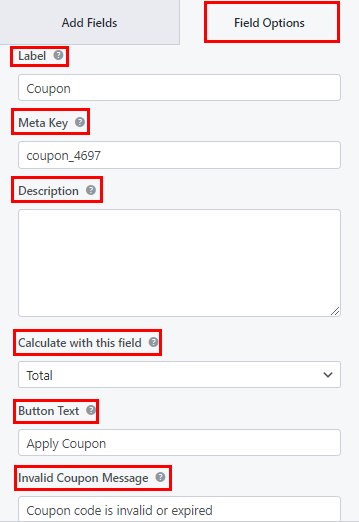
Например, вы можете внести следующие изменения в поле « Купон »:

- Метка : вы можете изменить метку поля купона, введя то, что хотите.
- Metakey : Metakey хранит данные поля в вашей базе данных и извлекает их при необходимости.
- Описание : Здесь вы можете ввести текст описания поля формы.
- Расчет с этим полем: здесь вы можете выбрать поле, значение которого вы хотите использовать для расчета скидки по купону.
- Текст кнопки : позволяет редактировать текст кнопки для применения купона.
- Сообщение о недействительном купоне: добавьте сообщение о недействительном купоне, чтобы пользователи знали, является ли купон недействительным или срок его действия истек.
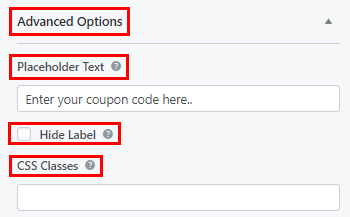
Точно так же прокрутите вниз до дополнительных параметров , где вы найдете:
- Текст заполнителя: с помощью этой опции вы можете добавить текст для заполнителя поля формы.
- Скрыть метку : вы также можете скрыть свою метку, включив эту опцию.

При необходимости вы можете применить к полю условную логику с помощью параметра Включить условную логику.

Аналогичным образом настройте остальные поля формы и нажмите кнопку « Сохранить » вверху.
Шаг 5: Добавьте форму на сайт
Последним шагом является отображение формы на вашем веб-сайте, чтобы пользователи могли заполнить и отправить ее.
Все, что вам нужно сделать, это скопировать шорткод формы, которую вы только что создали, из верхней части конструктора.

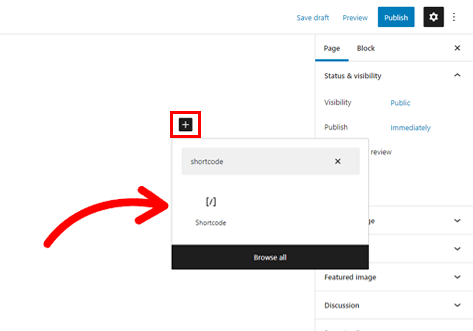
Затем создайте новую страницу или публикацию , которая будет отображать форму купона. В редакторе Гутенберга нажмите кнопку « Добавить блок» (+) . Найдите блок Shortcode и добавьте его на страницу.

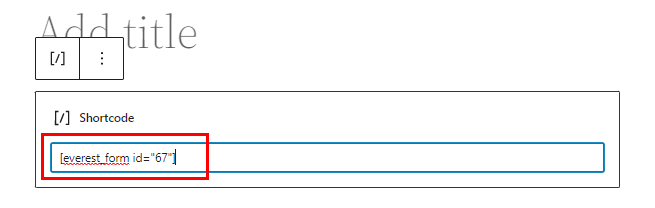
Теперь вставьте шорткод формы, который вы скопировали ранее, и нажмите кнопку « Опубликовать ». Вот и все! Ваша форма WordPress с кодом купона теперь будет отображаться на вашем сайте.

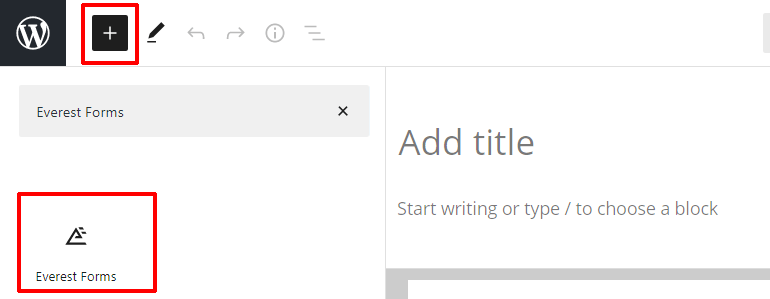
В качестве альтернативы вы можете использовать блок Everest Forms вместо блока Shortcode . Нажмите кнопку « Добавить блок» (+) и найдите блок Everest Forms .

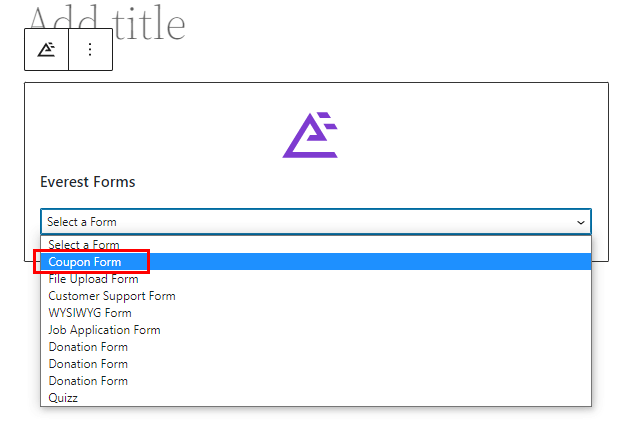
Добавьте его на страницу и выберите форму кода купона WordPress из раскрывающегося списка.

Наконец, нажмите кнопку « Опубликовать » вверху.
Завершение!
Добавление полей кода купона в ваши формы WordPress выполняется быстро и легко с помощью Everest Forms. Кроме того, вы можете создавать и настраивать неограниченное количество кодов купонов всего за несколько кликов.
Помимо поля кода купона, вы также можете добавить поле WYSIWYG в свои формы с помощью Everest Forms. Более того, вы также можете настроить стиль своей формы.
Возможности этого мощного плагина безграничны. Вы всегда можете прочитать обо всем, что Everest Forms может предложить в нашем блоге. А для простых видео-уроков вы можете подписаться на наш канал YouTube.
Наконец, чтобы быть в курсе будущих обновлений, следите за нами в Facebook и Twitter.
