Как добавить пользовательские CSS в WordPress & Design, как профессионал
Опубликовано: 2025-04-19Если вы хотите дать вашему сайту WordPress уникальный талант, CSS является лучшим инструментом. Многие темы и строители страниц (например, редактор сайтов WordPress или тема Divi) обрабатывают большую часть стиля для вас. Тем не менее, есть еще случаи, когда вам нужно написать свой собственный CSS. Эта статья охватывает несколько способов сделать это безопасно - оба использования инструментов WordPress по умолчанию, так и с помощью расширенных решений, таких как Divi.
Добавьте пользовательские CSS в WordPress, используя Customizer в разделе «Внешний вид> Настройка> Дополнительные CSS» или установите плагин, такой как WPCode. Настройщик - самый простой метод для большинства вещей. Divi дает вам отличные способы сделать это тоже.
- 1 Что такое CSS и зачем использовать его в WordPress?
- 2 лучших метода добавления пользовательских CSS в WordPress
- 2.1 1. Редактор / настройщик сайта WordPress (подход по умолчанию)
- 2.2 2. Плагины развертывания кода
- 2.3 3. Детская тема (продвинутая)
- 2.4 .
- 3 лучшие практики CSS с Divi и WordPress
Что такое CSS и зачем использовать его в WordPress?
CSS (каскадные листы в стиле) определяет, как выглядит ваш сайт - поставки, цвета, макеты и многое другое. Как правило, ваша тема или строитель страниц предлагает много настройки стиля. Но добавление пользовательского CSS может быть выгодным, когда:
- Вам нужен настройка, которая не является частью элемента управления дизайном по умолчанию темы.
- Вам нужен уникальный стиль для нескольких специализированных элементов.
- У вас есть продвинутые или крупномасштабные требования к стилю.
- Вы хотите использовать Framework CSS на своем веб -сайте WordPress.
Независимо от вашей темы или строителя, вам не нужно редактировать основные файлы вашей темы. Ниже приведены четыре надежных способа добавления пользовательских CSS без риска стабильности вашего сайта (и теряя изменения во время обновлений).
Лучшие методы добавления пользовательских CSS в WordPress
Добавление пользовательских CSS может показаться пугающим, но вам не нужно редактировать основные файлы вашей темы. Вместо этого используйте один из этих методов, чтобы безопасно добавить пользовательские стили на свой веб -сайт WordPress. Мы начнем с самых удобных вариантов с помощью вариантов Divi, но также покажем вам другие способы сделать это.
1. Редактор / настройка сайта WordPress (подход по умолчанию)
Для блок-тем (например, двадцать двадцать пять) WordPress предоставляет то, что они называют редактором сайта . Для классических тем у вас все еще есть настройщик . Оба предлагают специальное место для добавления собственного CSS, вот куда вы идете, чтобы добавить свое:
- Блок тем (редактор сайта)
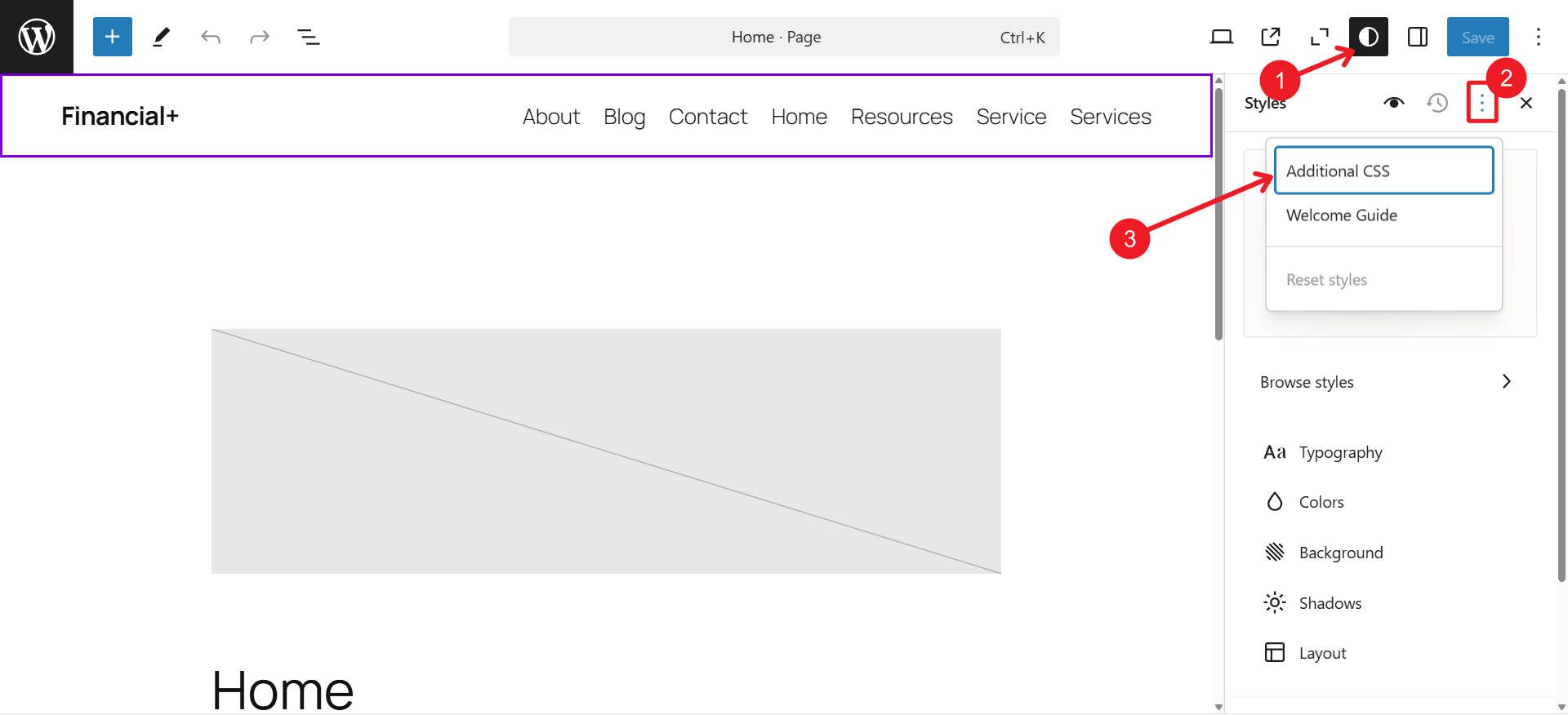
- От вашей панели WordPress, перейдите к внешнему виду> Редактор.
- Откройте панель «стили» и ищите возможность добавить «Дополнительные CSS».
- Вставьте свой собственный CSS и сохраните.

- Классические темы (Customizer)
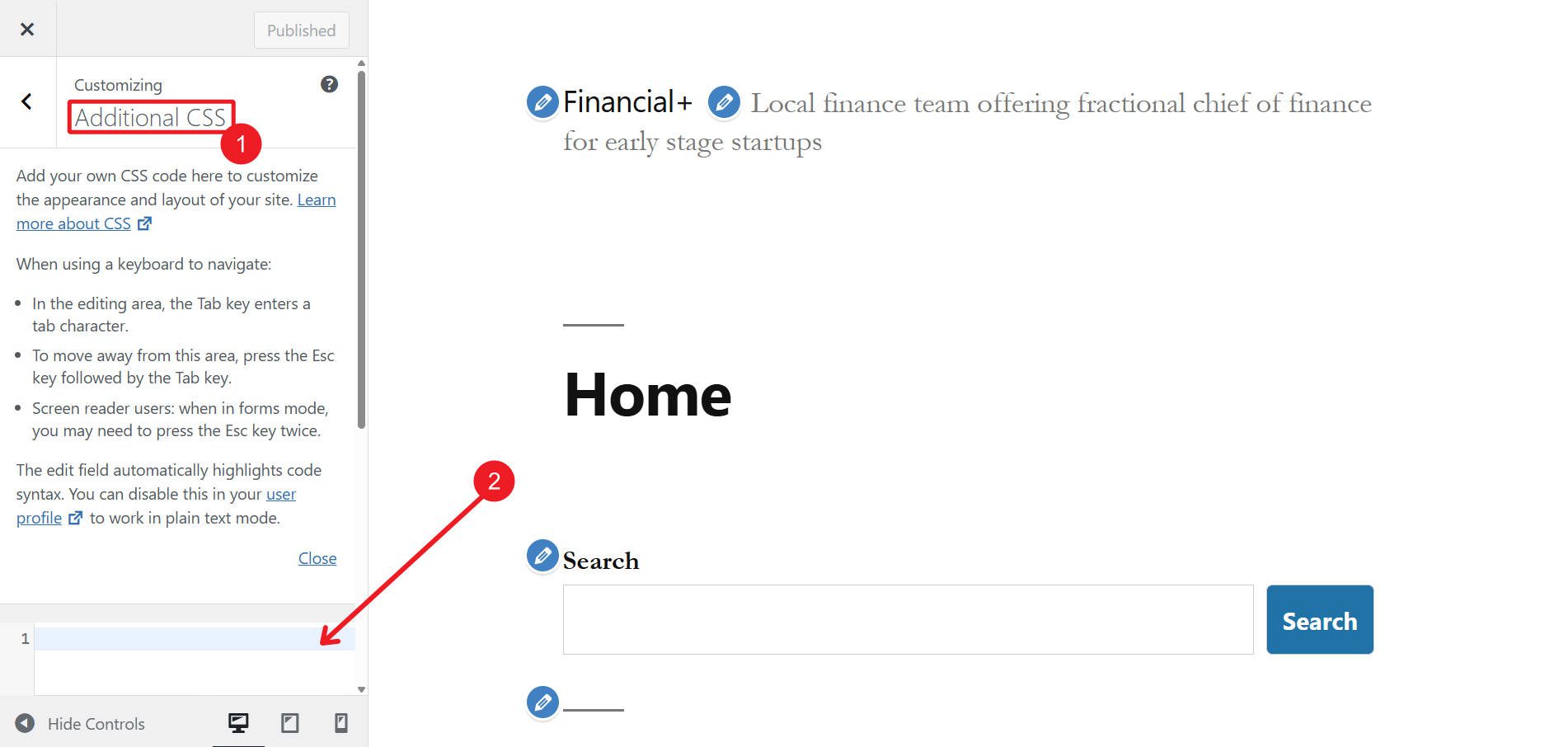
- Перейти к внешнему виду> Настроить.
- Ищите дополнительные CSS.
- Добавьте свои стили и опубликуйте.

Использование редактора или настройщика сайта по умолчанию является простым, общенациональным методом. Поскольку ваш пользовательский CSS сохраняется в вашей базе данных, обновления WordPress не перезаписывают его. Вам также не нужно настраивать детскую тему для основных изменений CSS.
2. Плагины развертывания кода
Если вы предпочитаете централизованную панель инструментов для пользовательского кода (включая CSS, JavaScript, фрагменты PHP и т. Д.), Плагины, такие как WPCode или FluentsNippets, отличные. Недостатком этого является то, что вы можете увидеть только то, как выглядит ваш CSS на передней части вашего сайта (тогда как с Divi, настройщиком темы и редактором сайта WPS, изменения CSS можно увидеть на бэкэнд, где вы его размещаете).

Установите и активируйте свой плагин, который выбирает - WPPCODE существует уже долго и надежен.
Перейдите к панели панели плагина и создайте новый фрагмент. Добавьте свой пользовательский CSS, дайте ему описательное имя и выберите его правила развертывания (например, только по всему сайту или только на определенных страницах). Наконец, сохраните свой фрагмент.
Эти типы плагинов хранят ваши CSS в одном месте и защищают ваши изменения от обновлений темы или WordPress. Они особенно полезны, если вы работаете с пользовательским JavaScript или PHP.
Получить wpcode
3. Детская тема (продвинутая)
Если вы хотите обширные изменения или предпочитаете организовать ваш CSS в отдельных файлах, дочерняя тема является рекомендуемым подходом. Это предотвращает ваши изменения от исчезновения с обычными обновлениями тем. Это связано с тем, что если вы отредактируете файл темы и обновления темы, обновление заменит ваш отредактированный файл на новейшую версию от разработчиков.

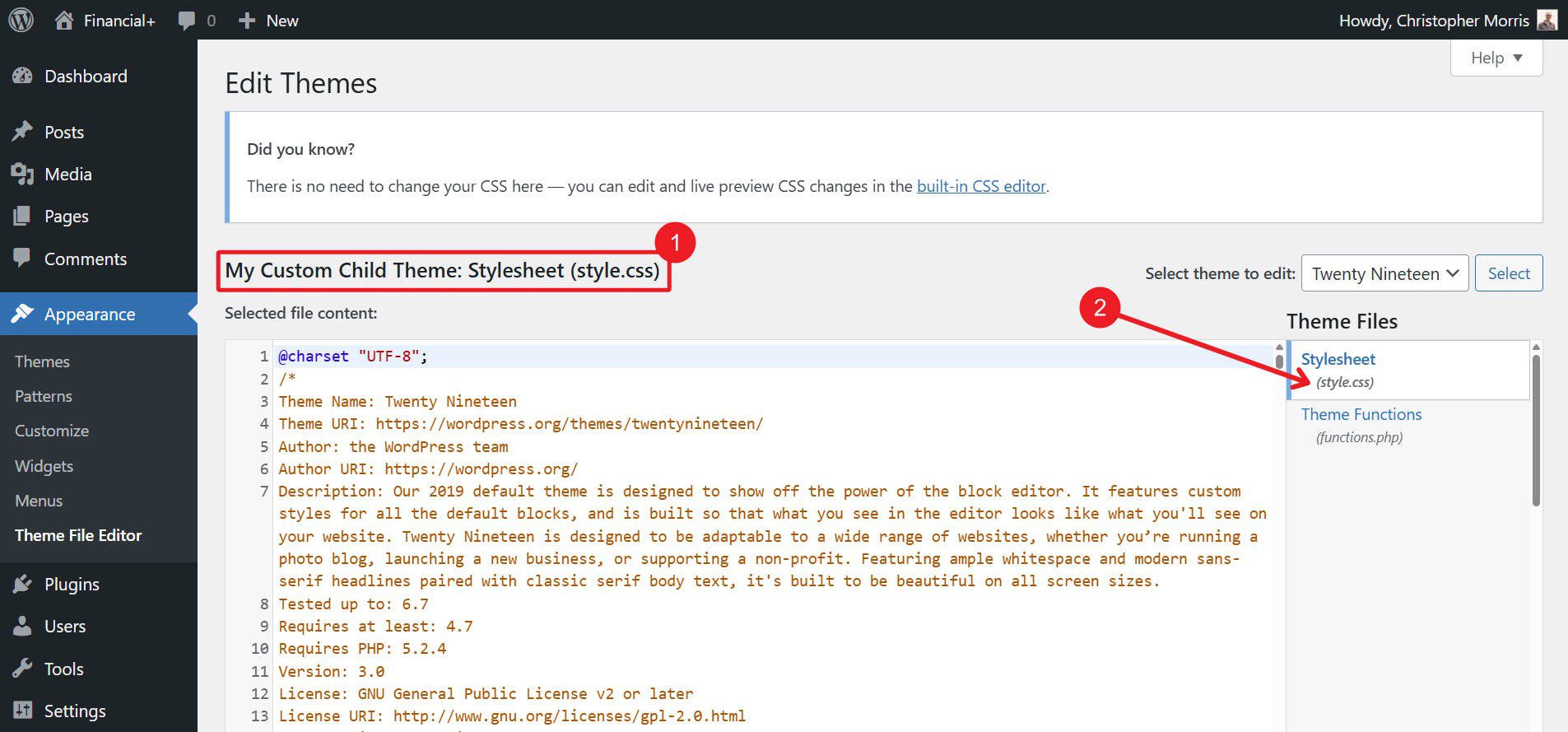
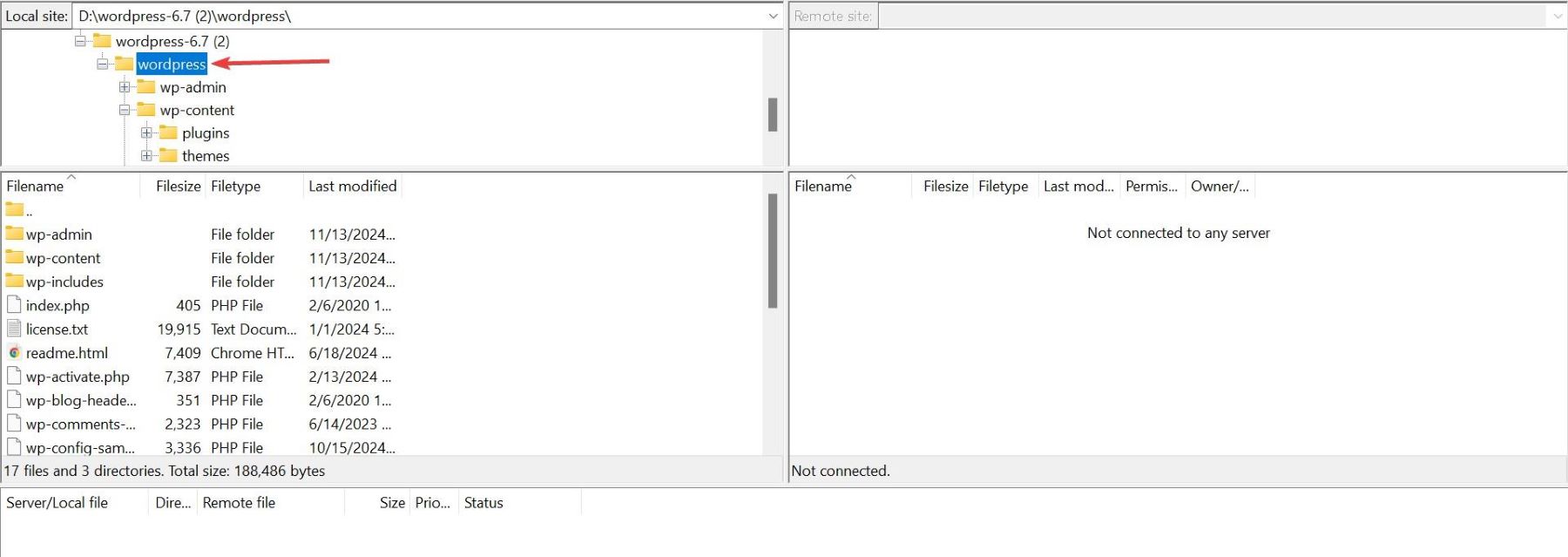
Чтобы использовать этот метод, вам нужно будет создать детскую тему. Вы можете сделать это через плагин или вручную добавив папку (например, Mytheme-Child) внутри WP-content/Themes/ Custom-C-TheMe-Theme/StyleSheet.css .

Внутри этой папки создайте styleSheet.css, ссылаясь на вашу родительскую тему. Многие пользователи детской темы необязательно добавляют файл functions.php, если им нужно добавить пользовательский PHP на свой сайт, который не будет переопределен. Наконец, вам нужно активировать его на панели приборной панели. Вы можете внести какие -либо изменения в тему вашего ребенка через FTP или в области файлов.

Существует множество предварительно построенных темах Divi Child, которые поставляются с всевозможными предопределенными стилями и дополнительными функциями. Конечно, вы также можете создать свой собственный.

Примечание . Если вы планируете незначительные изменения CSS, использование редактора сайта или плагина проще. Но дочерняя тема - это ваш друг, если у вас большие модификации или вы хотите собственную структуру файлов «style.css».
Узнайте о детских темах
4. Многочисленные способы использования Divi (надежный и подходящий для начинающих)
Наконец, если вы хотите более визуальный (и менее интенсивный кодовой) опыт с возможностью добавления пользовательских CSS, Divi-ваш лучший выбор. Он сочетает в себе расширенные элементы управления проектированием - поэтому вам часто не нужны дополнительные CSS - плюс гибкие способы интеграции вашего собственного кода.
Напишите меньше CSS с Divi
Прежде чем я покажу вам четыре быстрых способа добавления пользовательских CSS с Divi (он действительно дает вам все необходимое), я хотел показать вам, как Divi снижает вашу зависимость от написания CSS самостоятельно. Во -первых, редактор так много обрабатывает для вас. Каждый дизайн настройки в Divi автоматически выводит динамически загруженные CSS для вас.

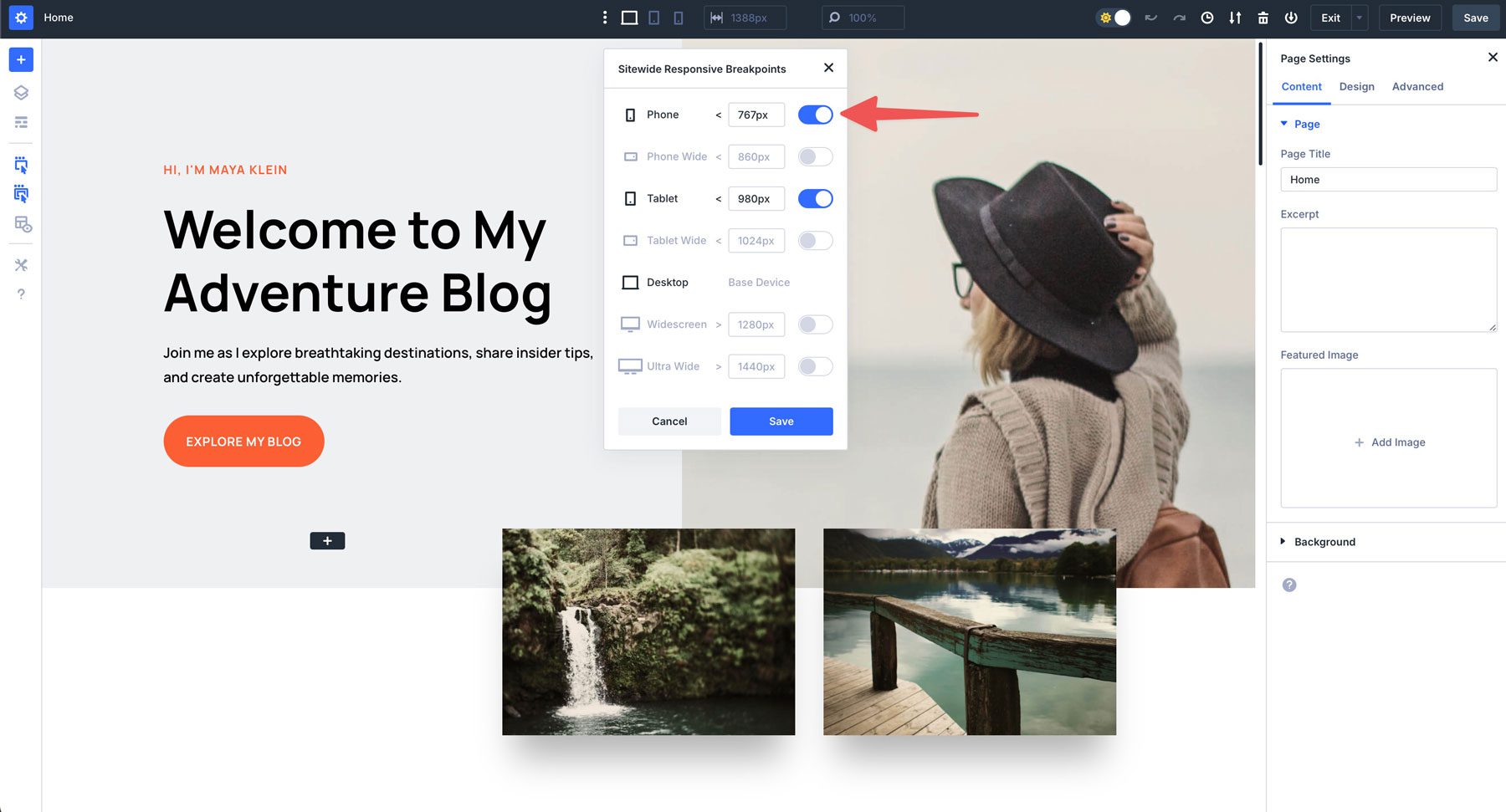
Пример: СМИ -запросы часто трудно для большинства, но Диви обрабатывает детали для вас
Divi 5 также поддерживает все современные единицы и функции CSS (Clamp (), Calc () и без единиц), что обеспечивает мощность передовых единиц CSS в визуальный редактор.
Divi AI может даже написать для вас WordPress и Divi CSS.
В случаях, когда вы хотите добавить свой собственный CSS, Divi дает вам четыре различных контекста для этого (в зависимости от вашей точной потребности).
Варианты темы Divi для CSS по всей площадке
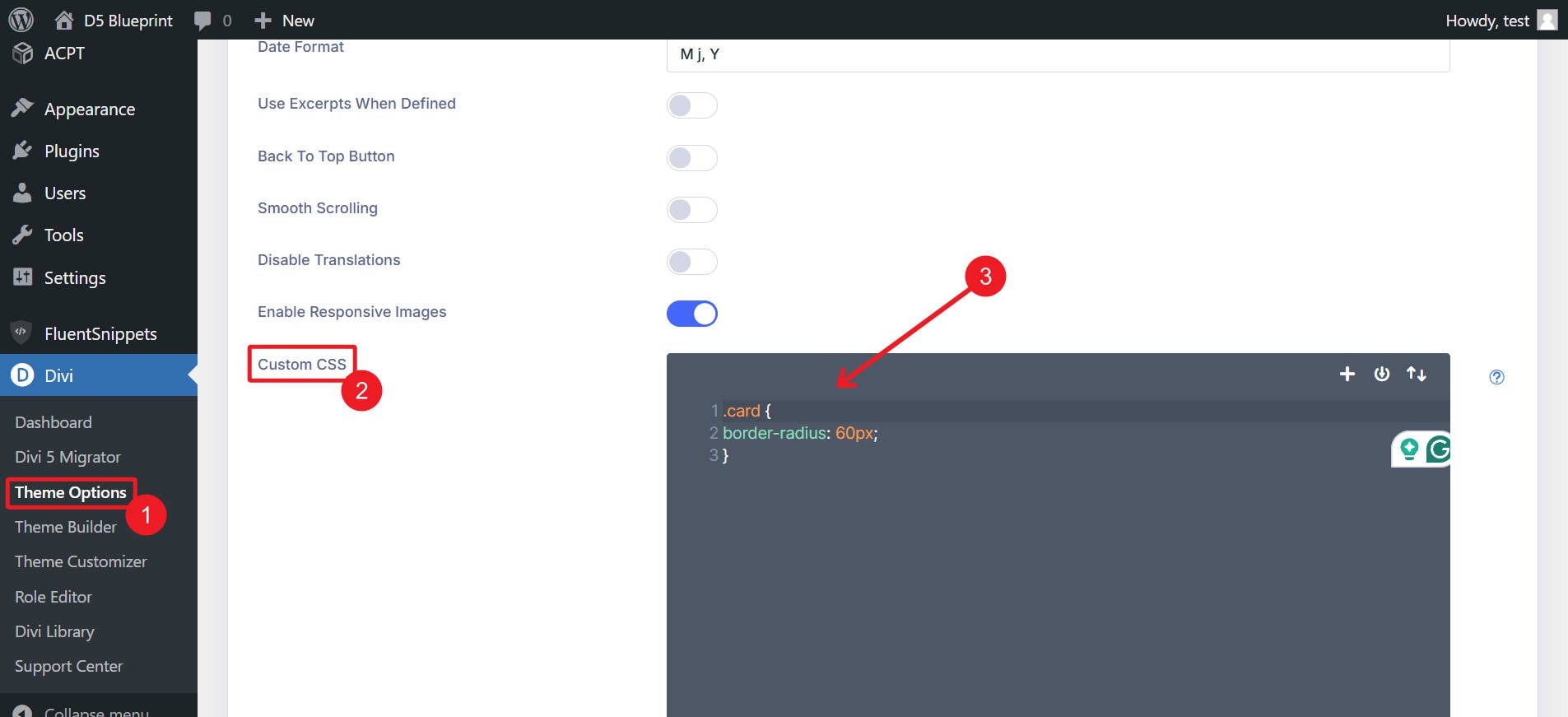
Первый - это добавление стилей по всему сайту через панель вариантов темы Divi. Перейдите в WordPress Dashboard> Divi> Параметры темы и добавьте CSS для всего сайта в Custom CSS-поле.

Добавление CSS с конкретными страницами с Divi
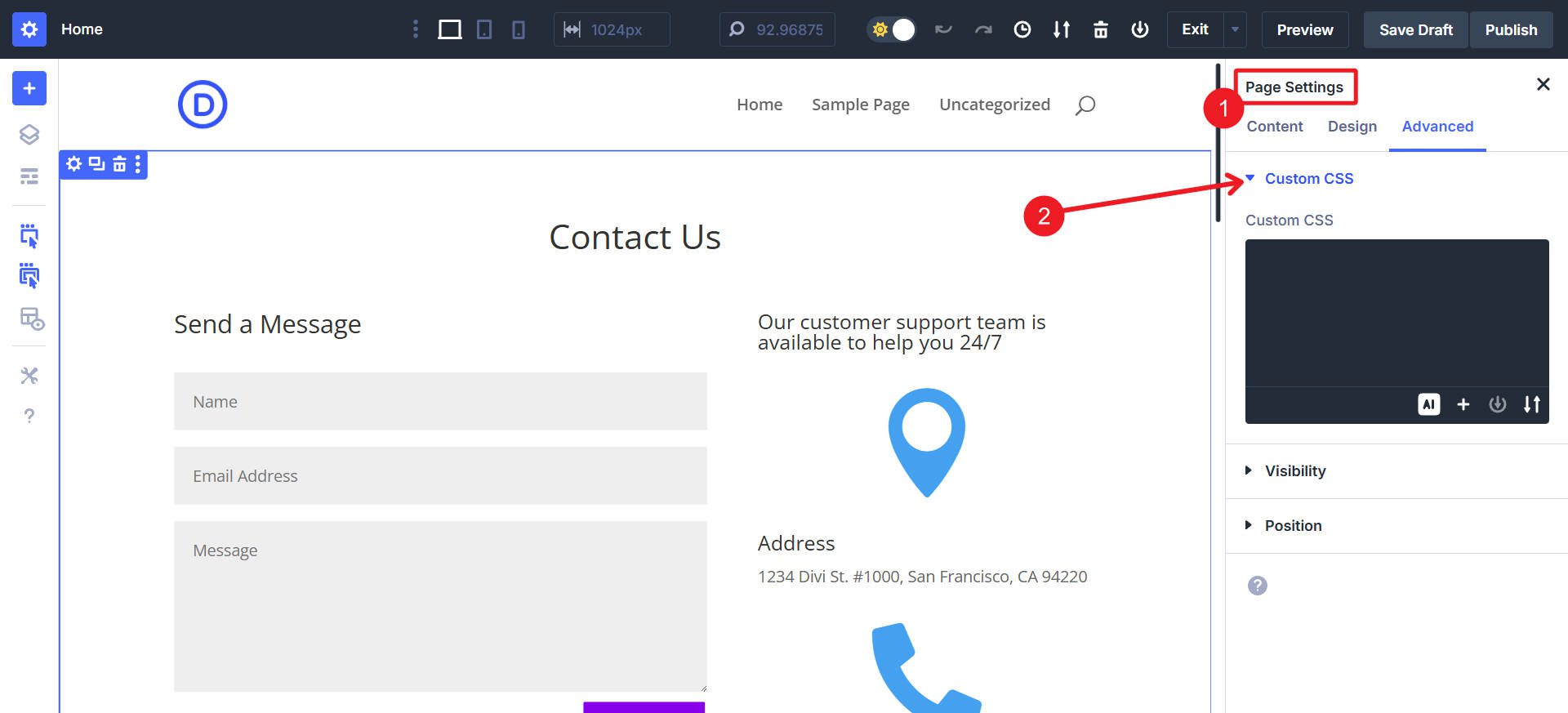
Редактируя страницу в Divi, откройте настройки страницы> Advanced Lab и размещение правил, специфичных для страницы, в поле CSS.

Добавление CSS на уровне модуля
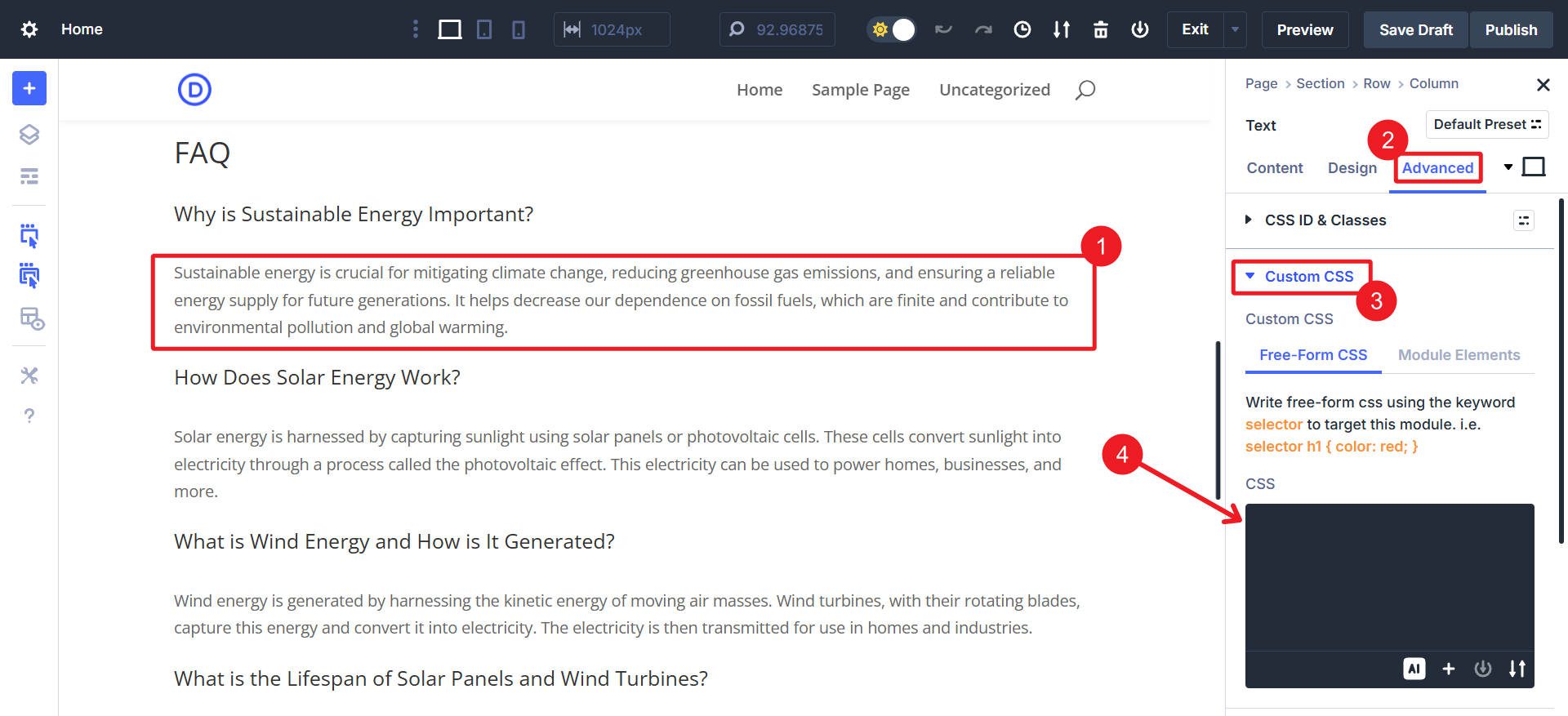
Каждый модуль Divi имеет расширенную> пользовательскую вкладку CSS , поэтому вы можете стилизовать один элемент, не влияя на остальную часть вашего сайта. Это приятно, потому что вы можете напрямую «прикрепить» свои индивидуальные CSS к элементу, который он стиль.

Вы также можете включить пользовательские CSS в свои предустановки группы опционов и предустановки элементов, чтобы динамически применять те же стили, когда вы хотите вызвать их.
Добавление встроенных CSS через кодовый модуль
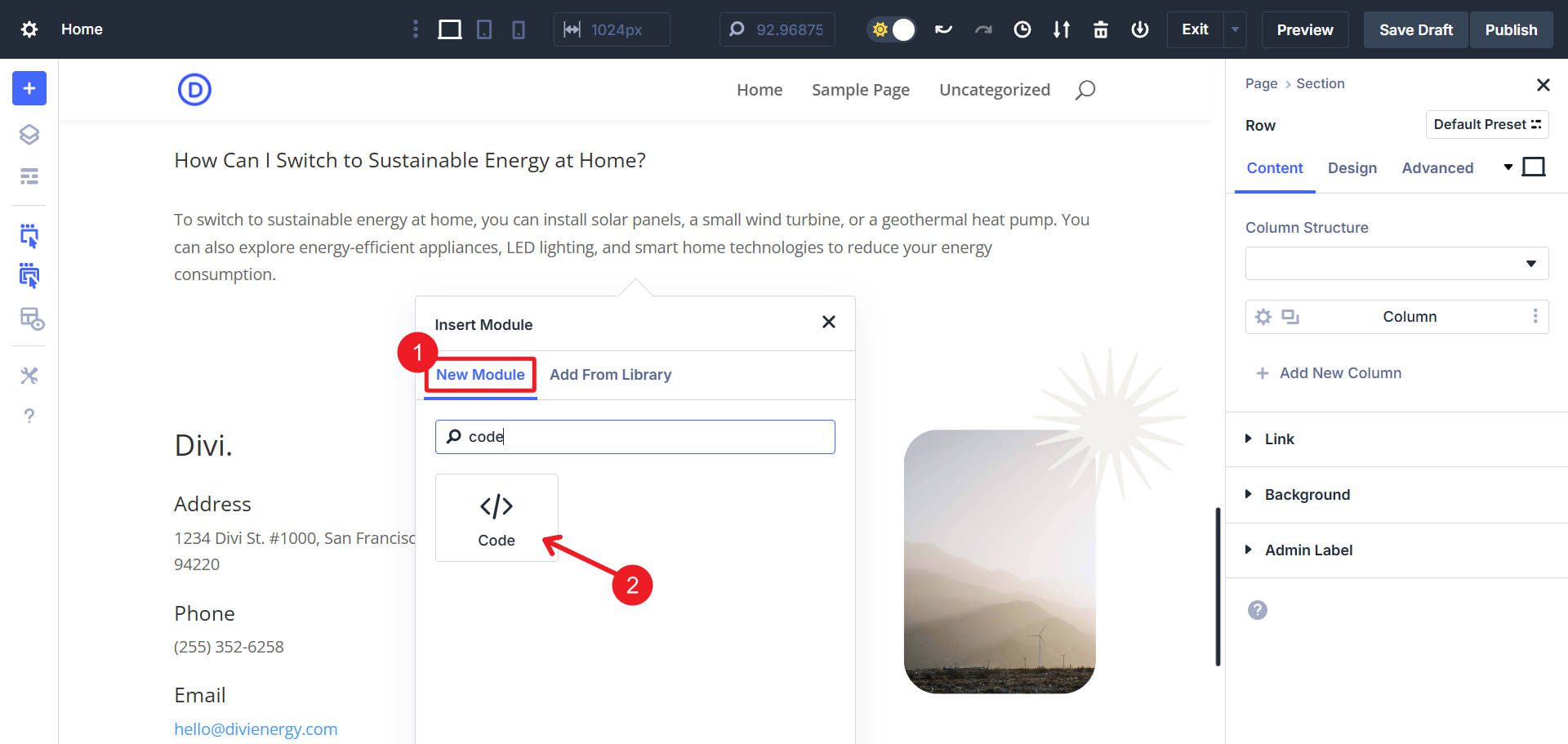
Вам нужен полностью пользовательский HTML/CSS/JS? Модуль кода Divi поддерживает встроенный код, идеально подходящий для автономных пользовательских элементов.

Просто добавьте кодовый модуль в Divi Builder, затем вставьте свой HTML/JS вместе с встроенными CSS непосредственно в поле кода модуля.
Лучшие практики CSS с Divi и WordPress
У вас много вариантов. В качестве инструмента, первого дизайна, Divi, очевидно, уделяет особое внимание потребностям дизайнеров и дает вам несколько способов добавления пользовательских CSS на ваш сайт. Используйте метод, который самый простой для вас, который соответствует масштабам ваших потребностей. Чтобы быстро увидеть, что может быть лучше для вас, посмотрите на это:
| Рекомендуемые методы | Сложность | Объем | Лучший вариант использования |
|---|---|---|---|
| Варианты темы Divi | Легкий | Весь сайт | Стили, необходимые на всех или большинстве страниц |
| Настройки страницы Divi CSS | Легкий | Одиночная страница | Стили, которые загружаются только на одной странице |
| Divi Module Custom CSS | Умеренный | Одиночный модуль (если не используется в Preset, то динамически по всему сайту!) | Гранулированные корректировки применяются только к одному модулю или модуля |
| Divi Inline CSS (кодовый модуль) | Умеренный | Конкретный элемент | CSS для выполнения пользовательских компонентов HTML/JS |
| Детская тема | Умеренный | Весь сайт | Хорошо для многоразовых стилей CSS от одной сборки до следующей |
| Плагины развертывания кода | Легкий | Весь сайт или определенные страницы | Организованное управление CSS и другим пользовательским кодом |
| По умолчанию WordPress (настройщик или редактор сайта) | Легкий | Весь сайт | Традиционный, но ручной подход к стилям загрузки |
Большинство из этих методов помогают вам не редактировать основные файлы темы напрямую и, таким образом, помогут предотвратить перезапись ваших изменений. Рассмотрим детскую тему для обширных настроек, которые вы можете использовать с одного веб -сайта на другой.
Они допускают адаптивные и динамические стили непосредственно в встроенных управлениях Divi, значительно уменьшая ситуации, когда необходимы пользовательские CSS. Я настоятельно рекомендую вам исследовать тех, у кого есть предварительные устройства для групп опционов, для быстрого применения на протяжении всего вашего сайта.

Мы строим Divi, чтобы быть лучшей темой WordPress. В его визуальном редакторе встроено так много вариантов дизайна, что вы будете писать меньше CSS. И даже когда вам это нужно, всегда легко добавить индивидуальные стили именно то, как вам нужно.
Получите диви
