Как добавить пользовательские шрифты в тему WordPress
Опубликовано: 2021-06-28Шрифты играют важную роль в дизайне вашего сайта, его удобочитаемости, а иногда даже функциональности. Выберите неправильный, и вы можете испортить то, что в противном случае было бы великолепно выглядящим веб-сайтом. В равной степени как стиль, так и размер шрифта могут определять, насколько легко (или иначе!) пользоваться вашим сайтом. Но что делать, если ваш идеальный шрифт недоступен в вашей теме WordPress? В этой статье мы рассмотрим несколько способов использования пользовательского шрифта по вашему выбору.
Давайте идти!
Зачем использовать пользовательские шрифты
Многие темы теперь поставляются с набором шрифтов, которые вы можете выбрать из «запеченных». Во многих случаях они подходят для веб-сайта, который вы разрабатываете. Но если вы не можете выбрать правильный шрифт из уже предлагаемых шрифтов, пришло время взглянуть на альтернативные шрифты, и это будет означать, что вам нужно добавить свои собственные шрифты на свой веб-сайт.
Использование пользовательских шрифтов позволяет вам использовать красивое сочетание различных шрифтов на вашем веб-сайте для улучшения типографики и удобства пользователей. Исследования показали, что использование правильной типографики дает значительные преимущества. Это включает не только улучшение общего пользовательского опыта, но даже то, насколько хорошо информация на веб-сайте обрабатывается мозгом. Чем проще это, тем легче будет донести ваше бизнес-предложение/услуги до ваших клиентов.
Хотя использование пользовательских шрифтов определенно может улучшить удобство использования вашего веб-сайта, важно не сойти с ума от шрифтов! Выбор из двух тщательно подобранных шрифтов должен быть достаточным. Больше, и вы рискуете замедлить свой сайт.
Давайте приступим и посмотрим на доступные нам варианты добавления пользовательских шрифтов на наш веб-сайт WordPress.
Добавьте шрифты Google с помощью подключаемого модуля Google Fonts.
Самый простой и популярный способ добавления пользовательских шрифтов на ваш сайт WordPress — использование плагина Easy Google Fonts.

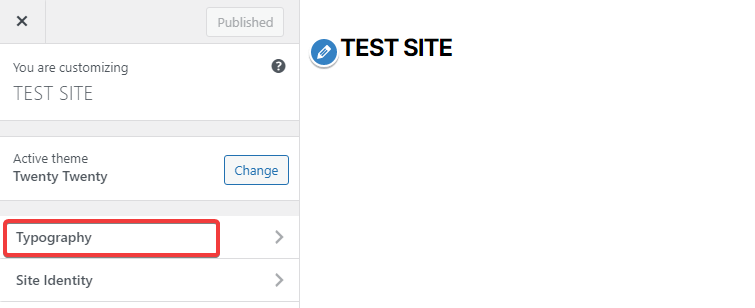
После установки и активации этого плагина откройте настройщик темы в меню «Внешний вид» > «Настроить». Вы заметите, что на левой боковой панели было добавлено новое раскрывающееся меню аккордеона под названием «Типографика».

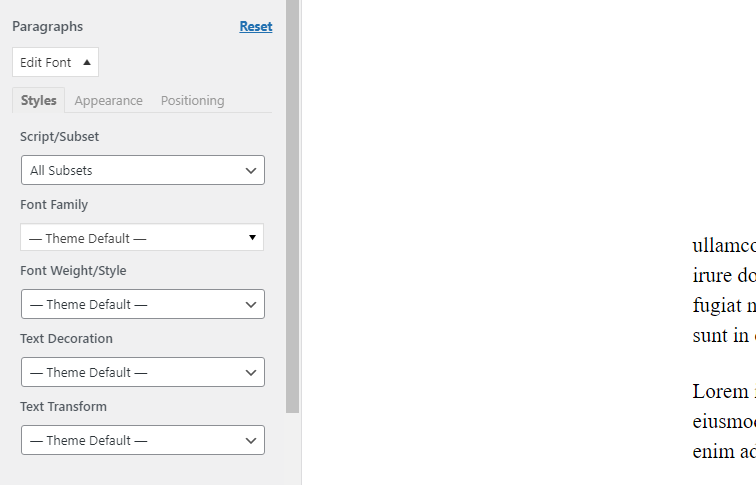
Нажмите, чтобы открыть это, а затем вы можете использовать кнопку «Редактировать шрифт», чтобы быстро изменить шрифты вашего веб-сайта, а также их соответствующий вес, прописные буквы и т. Д. И многое другое. Вы также можете использовать свойства CSS для дальнейшего изменения стиля и расположения выбранных вами шрифтов.

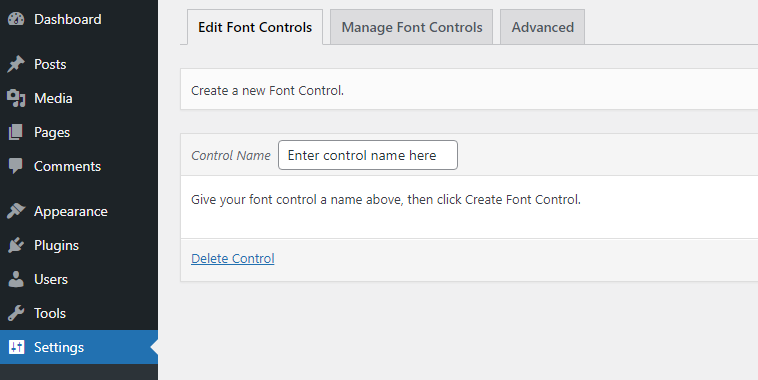
Кроме того, вы даже можете добавить свои собственные элементы управления шрифтом. Для этого перейдите на страницу настроек плагина в разделе «Настройки»> «Шрифты Google».

Создайте новый элемент управления шрифтом и определите селекторы CSS. Например, мы устанавливаем .entry-title , которые соответствуют заголовкам постов нашей темы. Затем, при повторном посещении настройщика, будет доступно новое поле с указанным именем, чтобы вы могли применить настройку шрифта к заголовкам сообщений так же, как мы описали выше. Легкий!
Добавить шрифты Google вручную
Если вы предпочитаете не использовать плагин, но все же хотите воспользоваться преимуществами использования шрифтов Google на своем веб-сайте WordPress, тогда нет проблем. Они могут быть добавлены вручную относительно легко. Давайте посмотрим, как. Конечно, есть и ручной способ добавления Google Fonts на ваш сайт.
Шаг первый:
Во-первых, вам нужно получить ссылку на шрифт с сайта шрифтов Google.

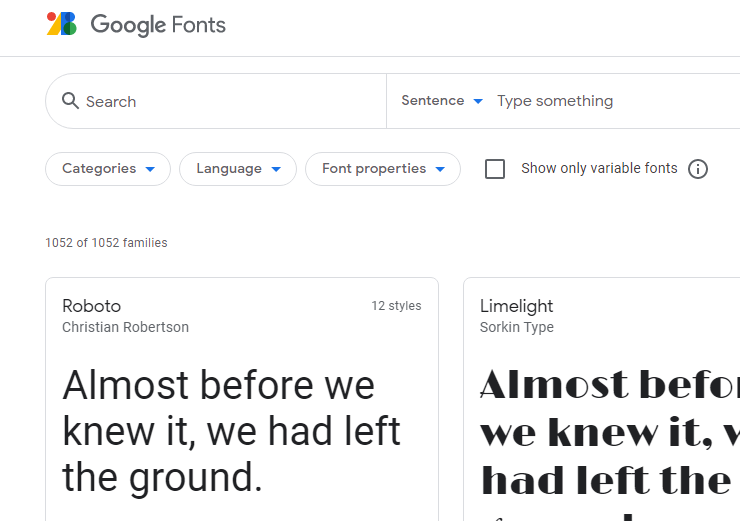
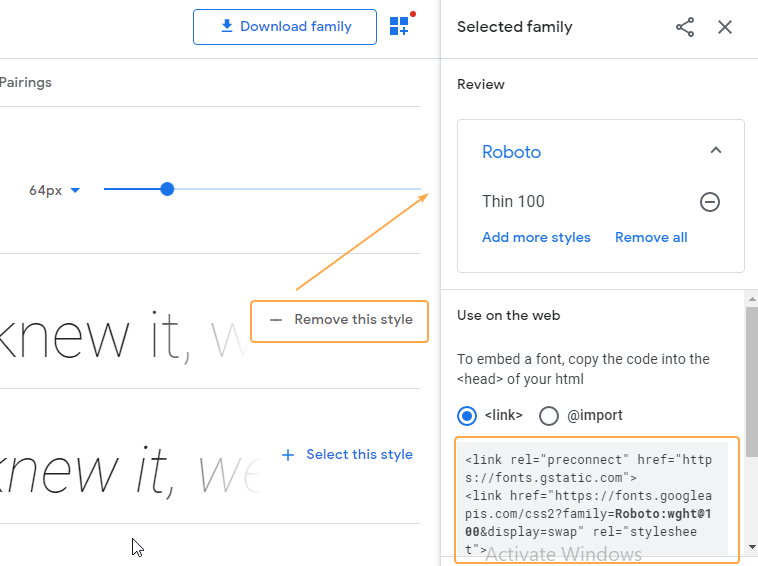
Допустим, вы хотите использовать семейство шрифтов Roboto. Когда вы нажмете на этот шрифт, вы будете перенаправлены на его страницу, где вы можете просмотреть любой текст, чтобы убедиться, что шрифт вам подходит. С правой стороны вы увидите поле «Использовать в Интернете», в котором есть ссылка, которая вам понадобится, чтобы добавить это на свой сайт.

Чтобы правильно поставить Google Fonts в очередь в WordPress, откройте файл functions.php вашей темы в своем любимом редакторе и вставьте в конец следующий код:
function my_google_fonts() { wp_enqueue_style( 'my-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); Скопируйте URL-адрес, указанный в тексте ссылки Google (начинается с https://), а затем замените его в приведенном выше коде (в нашем примере это https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap ). https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap )
Затем в файле style.css вашей темы используйте шрифт так же, как и любой другой шрифт, следуя «правилам CSS для указания семейств», предоставленным Google.
h1, h2, h3 { font-family: 'Roboto', sans-serif; }Теперь в интерфейсе вашего сайта вы должны увидеть шрифт Roboto, примененный к областям, где он был указан в вашем файле CSS.
Добавить шрифты Adobe
Отличной альтернативой Google Fonts являются шрифты от Adobe Fonts. Плагин Custom Adobe Fonts помогает вам легко встраивать эти шрифты на ваш веб-сайт WordPress и в настоящее время работает с темой Astra, темой Beaver Builder, плагином Beaver Builder и конструктором страниц Elementor.

Для начала установите плагин, а затем перейдите в обширную библиотеку шрифтов Adobe, чтобы найти подходящий вам шрифт (вам необходимо зарегистрироваться, чтобы войти в систему).
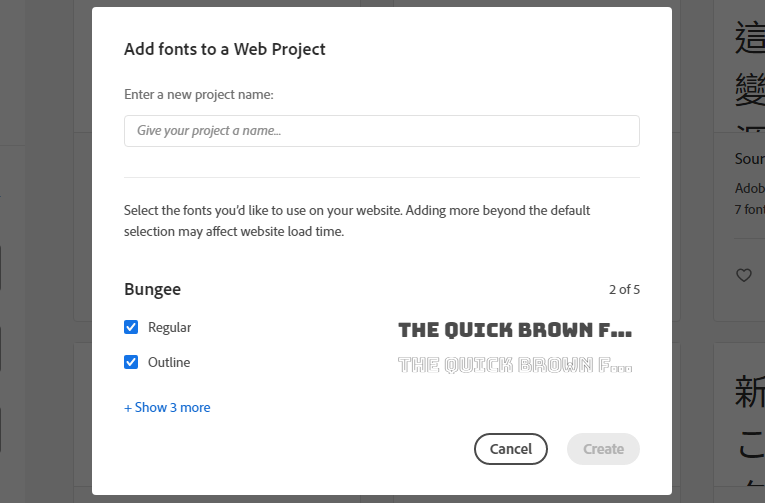
Существует множество способов фильтрации шрифтов, и система довольно интуитивно понятна в использовании. Как только вы найдете шрифт, который вам нравится, щелкните по нему и посмотрите в правом верхнем углу страницы, где вы увидите надпись «Добавить в веб-проект». Коробка, подобная той, что ниже, откроется. Дайте вашему веб-проекту имя и выберите варианты шрифта, которые вы хотите включить в него.

После того, как вы дадите ему имя и нажмете кнопку «Создать», вы перейдете к следующему экрану, где предоставлен код для встраивания HTML и правила CSS. Теперь у вас есть два варианта. Вы можете либо а) продолжить использование подключаемого модуля Custom Adobe Fonts, либо б) встроить эти шрифты вручную.

Использование пользовательского плагина Adobe Fonts
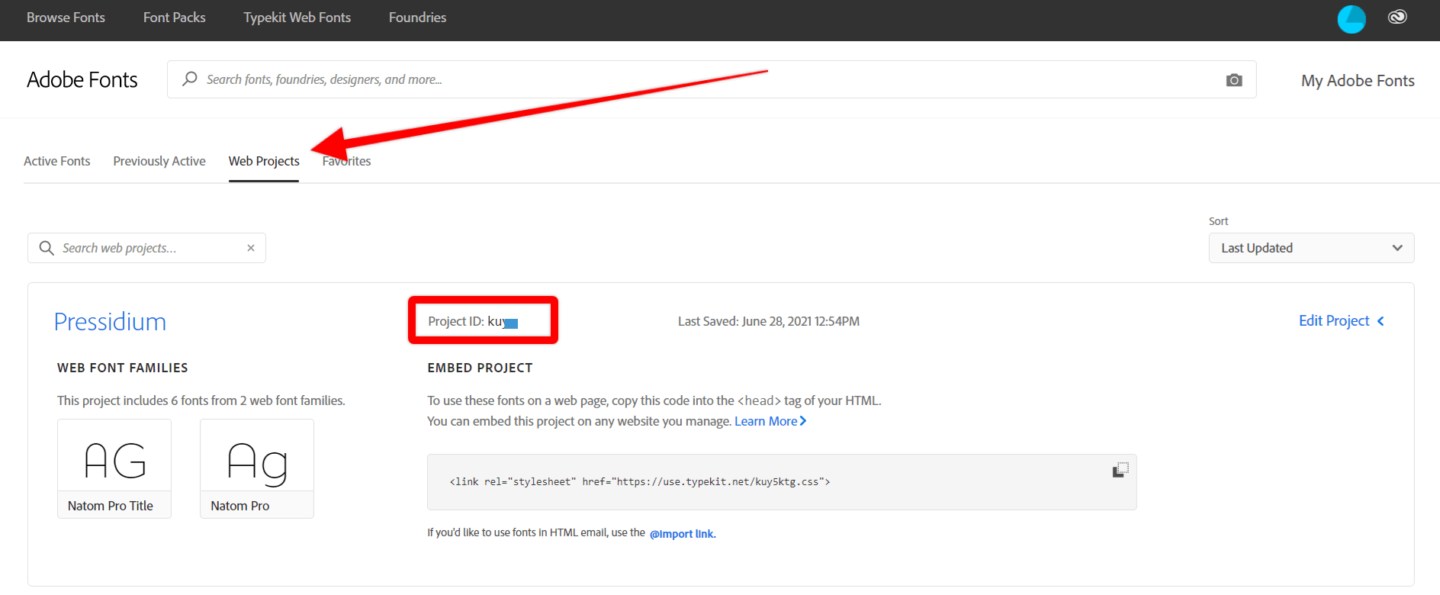
Это самый простой способ добавить шрифты Adobe на свой веб-сайт. Создав проект, нажмите «Веб-проекты» и найдите свой проект в списке. Вверху вы увидите код «Идентификатор проекта» (как показано ниже). Теперь перейдите к настройкам плагина Adobe Font и нажмите «Пользовательские шрифты Typekit» в меню. Введите этот идентификатор проекта в это поле и сохраните.

Теперь вы увидите этот шрифт в списке настройщика WordPress, Elementor или другого совместимого компоновщика страниц, который вы используете. Выберите, и все готово.
Встраивание пользовательских шрифтов вручную
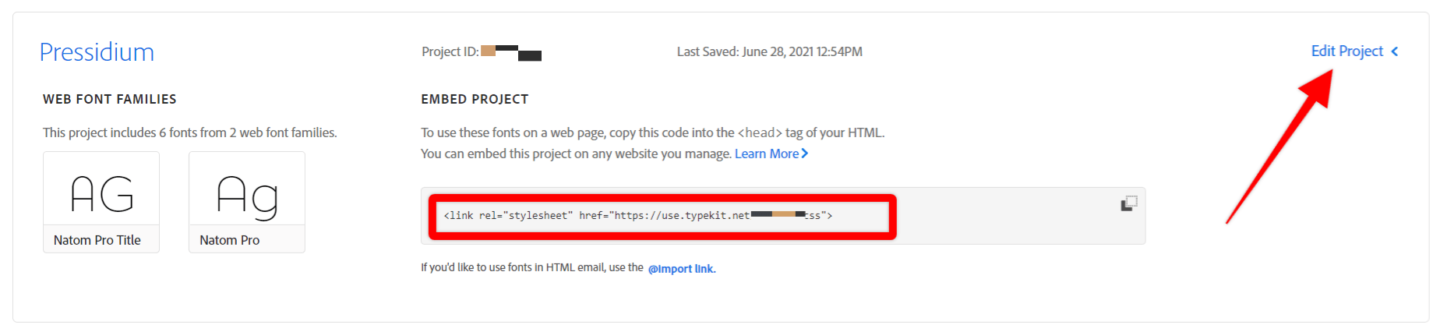
Встраивание шрифтов Adobe вручную выполняется точно так же, как мы описали для встраивания шрифтов Google. Вы увидите ссылку для встраивания таблицы стилей, предоставленную Adobe (показана ниже) в обзоре веб-проекта. Чтобы просмотреть классы CSS, щелкните текст «Редактировать проект», и они предоставляются вместе с каждым стилем шрифта.

Как найти пользовательские шрифты и соединить их
Вы также можете найти и загрузить идеальный шрифт для своего сайта и загрузить его из папок вашего веб-сайта, поскольку существует множество ресурсов, предоставляющих бесплатные или премиальные шрифты в большом количестве.
Вы также можете получить помощь от онлайн-инструмента Font Pair, который отлично подходит для предварительного просмотра комбинаций шрифтов, чтобы вы могли смешивать и сочетать шрифты по своему усмотрению. То, как он представляет пары шрифтов, также легко найти другие предложения по сопряжению, просматривая.
В нашем блоге вы также можете найти две замечательные статьи о сочетании шрифтов. Вот руководство по сочетанию шрифтов для веб-дизайнеров + 30 замечательных примеров! в случае, если вы хотите узнать больше о сочетании шрифтов с точки зрения дизайна с отличными консультациями о том, на чем вы должны сделать акцент и как добиться наилучшей читабельности и ощущения. Более подробную информацию об инструментах сопряжения шрифтов можно найти в нашей статье «10 лучших инструментов сопряжения шрифтов для веб-дизайнеров».
Загрузить пользовательские шрифты из папок
Хотя Google Fonts и Adobe Fonts предлагают вам отличный выбор, а также простой способ их использования на вашем веб-сайте, это не единственный доступный вам вариант в поисках идеального шрифта.
Есть несколько отличных веб-сайтов, которые продают пользовательские шрифты, тщательно созданные дизайнерами. Font Squirrel, например, предлагает большую библиотеку шрифтов и, что наиболее важно, позволяет использовать эти шрифты в коммерческих целях, а также имеет простой в реализации формат. На сайте есть смесь бесплатных и «премиальных» шрифтов (за которые нужно платить).
Один отличный шрифт, который вы, возможно, захотите рассмотреть от Font Squirrel, — это Fira Sans. Давайте используем это в качестве примера, чтобы узнать, как установить его на наш веб-сайт WordPress для использования.
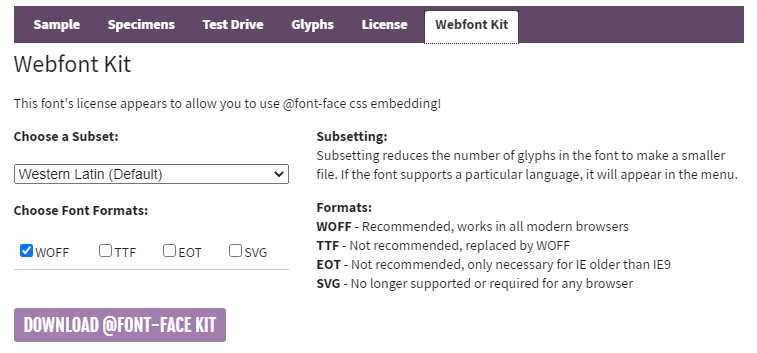
Сначала перейдите на вкладку «Набор веб-шрифтов». Установите флажок «WOFF» и нажмите «Загрузить комплект @Font-Face».

Вы получите zip-файл, который теперь нужно распаковать. В этой папке вы найдете файл шрифта вместе с файлом stylesheet.css, который содержит код, который вам понадобится для вашей собственной таблицы стилей CSS.
Например, для OpenSans-ExtraBold-webfont мы должны использовать следующий CSS:
@font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff2') format('woff2'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; } Лучше всего разместить все файлы шрифтов всех форматов в соответствующем каталоге по вашему выбору в папке вашей темы. В нашем примере он находится в папке /wp-content/themes/twentytwenty/assets/fonts/open-sans/ .
Внутри той же папки создайте файл open-sans.css и поместите внутрь весь код CSS каждого файла stylesheet.css, чтобы его содержимое выглядело так:
@font-face { font-family: 'open_sansbold'; src: url('OpenSans-Bold-webfont.eot'); src: url('OpenSans-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-Bold-webfont.woff') format('woff'), url('OpenSans-Bold-webfont.ttf') format('truetype'), url('OpenSans-Bold-webfont.svg#open_sansbold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansbold_italic'; src: url('OpenSans-BoldItalic-webfont.eot'); src: url('OpenSans-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-BoldItalic-webfont.woff') format('woff'), url('OpenSans-BoldItalic-webfont.ttf') format('truetype'), url('OpenSans-BoldItalic-webfont.svg#open_sansbold_italic') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; }Это также помогает различным браузерам выбирать поддерживаемый шрифт. Если вам нужно поставить CSS-файл шрифтов в очередь способом WordPress, вы должны сделать это в functions.php следующим образом:
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );Не забудьте заменить URL-адрес на путь к вашему файлу open-sans.css.
Вывод
Выбор правильного шрифта при создании веб-сайта оказывает значительное влияние на его внешний вид и работу. Имея на выбор так много замечательных шрифтов, не думайте, что вам нужно придерживаться только шрифтов, предоставленных вашей темой. Надеюсь, эта статья покажет вам, как можно использовать практически любой подходящий шрифт для вашего веб-сайта WordPress!
