Как добавить динамический контент в WordPress (руководство для начинающих)
Опубликовано: 2023-06-09Вы хотите добавить динамический контент на свой сайт WordPress?
Добавление динамического контента на ваш веб-сайт позволяет предоставлять посетителям персонализированный опыт, рекомендации и другие интерактивные элементы. Таким образом, динамический контент может помочь повысить вовлеченность пользователей и конверсию.
В этой статье мы покажем вам, как легко добавлять динамический контент в WordPress.

Зачем добавлять динамический контент в WordPress?
Динамический текст относится к содержимому, которое изменяется на веб-сайте в зависимости от различных факторов, включая поведение пользователя, время, местоположение, имя и многое другое.
Настройка динамического текста позволяет пользователям на вашем веб-сайте WordPress видеть разные сообщения в зависимости от различных факторов.
Например, вы можете использовать динамический текст для отображения имени пользователя, который в данный момент зашел на ваш сайт.

Отображение персонализированного контента может удерживать посетителей на вашем сайте в течение более длительного времени, что может снизить показатель отказов и улучшить рейтинг вашего сайта в SEO.
Это может даже помочь превратить пользователей в клиентов или подписчиков, показывая, что ваш сайт заботится о своих посетителях, что создает положительное впечатление и вызывает доверие.
Кроме того, динамический контент может увеличить продажи и подписки на вашем сайте. Например, вы можете динамически отображать текущую дату для распродажи с обратным отсчетом или предложения скидки, и она будет автоматически обновляться каждый день. Это может создать ощущение срочности и привести к большему количеству конверсий.
При этом давайте посмотрим, как добавить динамический контент в WordPress. Вы можете использовать быстрые ссылки ниже, чтобы перейти к методу, который вы хотите использовать:
- Способ 1: создайте динамическую целевую страницу с помощью SeedProd
- Способ 2: добавить динамический контент с помощью OptinMonster
Способ 1: создайте динамическую целевую страницу с помощью SeedProd
Если вы хотите создать лендинг с динамическим контентом, то этот метод для вас.
SeedProd — лучший конструктор страниц WordPress на рынке, который помогает создавать привлекательные целевые страницы и темы без использования кода.
Он также поставляется с функцией динамического текста, которая позволяет добавлять динамический контент к вашим заголовкам и тексту.

Во-первых, вам нужно будет установить и активировать плагин SeedProd. Для получения более подробной информации вы можете ознакомиться с нашим руководством для начинающих о том, как установить плагин WordPress.
Примечание. У SeedProd также есть бесплатная версия, но в ней нет функции динамического текста. Итак, для этого урока мы используем плагин SeedProd Pro.
После активации перейдите на страницу SeedProd »Настройки , чтобы ввести лицензионный ключ плагина.
Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

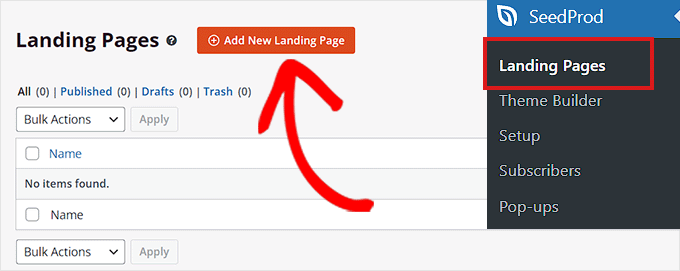
Затем вам нужно посетить SeedProd » Landing Pages на боковой панели администратора WordPress.
Оказавшись там, нажмите кнопку «Добавить новую целевую страницу».

Это направит вас на экран «Выберите новый шаблон страницы», где вы сможете выбрать любой из готовых шаблонов для своей целевой страницы.
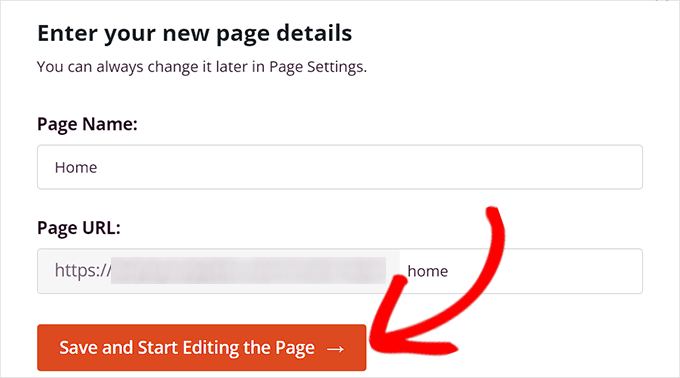
После выбора шаблона вам будет предложено ввести имя страницы и выбрать URL-адрес.
После ввода этой информации просто нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.

Это запустит конструктор страниц SeedProd с перетаскиванием, где вы теперь можете начать редактировать свою страницу. Для получения более подробных инструкций вы можете ознакомиться с нашим руководством о том, как создать целевую страницу в WordPress.
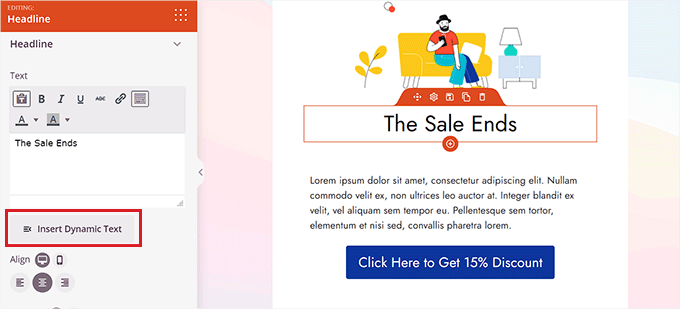
Затем просто перетащите блок заголовка или текста с левой боковой панели на целевую страницу. Затем нажмите на блок, чтобы открыть его настройки на левой боковой панели.
Как только вы это сделаете, вам нужно нажать кнопку «Вставить динамический текст».

Это откроет на экране подсказку «Динамическая замена текста».
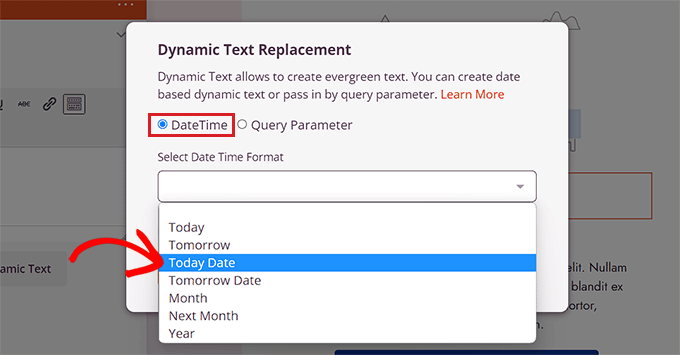
Отсюда вы должны выбрать опцию «DateTime», если вы хотите настроить время или дату динамически. Это может быть полезно, если вы хотите отобразить ограничение по времени для распродажи или предложения скидки на своем веб-сайте.
После этого просто выберите формат даты из выпадающего меню и нажмите кнопку «Вставить».
Если вы не видите предпочтительный формат в раскрывающемся меню, вы можете нажать ссылку «Подробнее» вверху, чтобы увидеть другие форматы.

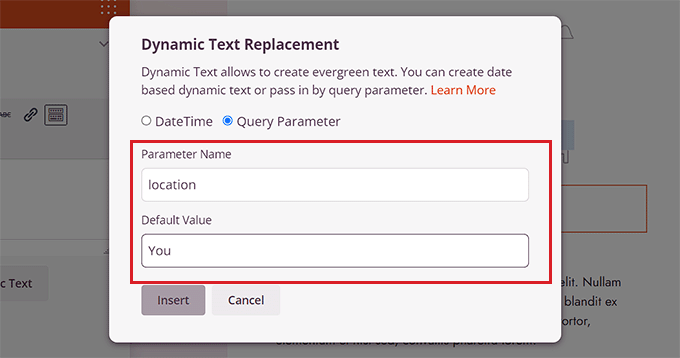
Если вы хотите добавить местоположение, имя, страну, поддержку нескольких языков, заголовок страницы, адрес электронной почты, почтовый индекс или другой динамический контент, вам нужно выбрать параметр «Параметр запроса».
После этого добавьте фактор динамического текста в параметр «Имя параметра».
Например, если вы добавите динамический текст для имен в параметре «Имя параметра», тогда всем, кто вошел на ваш сайт, будет показано их имя, например «Привет, Джон» вместо «Привет!» на странице.
Или, если вы добавите динамический текст для адреса электронной почты, тогда пользователи будут показывать свой адрес электронной почты на вашей целевой странице каждый раз, когда они входят в систему.
Точно так же, если вы хотите динамически отображать местоположение каждого пользователя, вы можете ввести «местоположение» в качестве имени параметра.

Затем добавьте значение по умолчанию, к которому вернется динамический текст, если местоположение недоступно в параметре URL.
Например, если посетитель открывает ваш сайт и его местоположение не указано в URL-адресе, в динамическом тексте может быть указано «Магазины рядом с вами» вместо «Магазины рядом с Флоридой».

После этого просто нажмите кнопку «Вставить», чтобы добавить динамический текст.
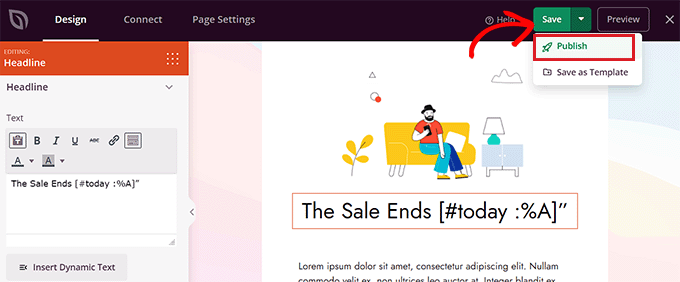
Сделав это, нажмите кнопку «Сохранить» вверху, чтобы сохранить настройки. Наконец, нажмите кнопку «Опубликовать», чтобы активировать целевую страницу.

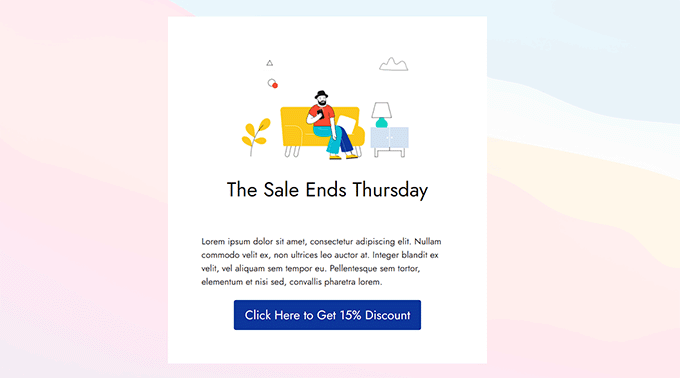
Теперь посетите свой веб-сайт, чтобы проверить динамический контент в действии.
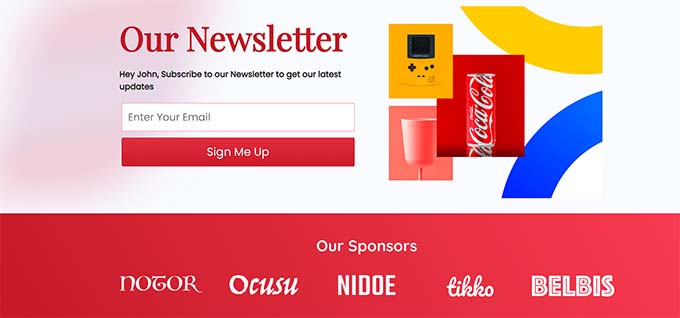
Вот как это выглядело на нашем демо-сайте.

Способ 2: добавить динамический контент с помощью OptinMonster
Если вы хотите добавить в свои рекламные кампании динамический контент, в том числе всплывающие окна или плавающие панели, то этот способ для вас.
OptinMonster — лучший инструмент для лидогенерации и оптимизации конверсии на рынке. Он позволяет показывать пользователям персонализированные кампании без использования кода.
Он также поставляется с функцией динамической замены текста, которая позволяет добавлять динамический контент в ваши кампании с помощью смарт-тегов.
Во-первых, вам нужно будет зарегистрировать учетную запись OptinMonster, потому что платный инструмент позволяет добавлять динамический контент.
Просто посетите веб-сайт OptinMonster и нажмите кнопку «Получить OptinMonster сейчас», чтобы настроить учетную запись.

Затем вам нужно установить и активировать бесплатный плагин OptinMonster на своем веб-сайте WordPress. Более подробные инструкции можно найти в нашем руководстве по установке плагина WordPress.
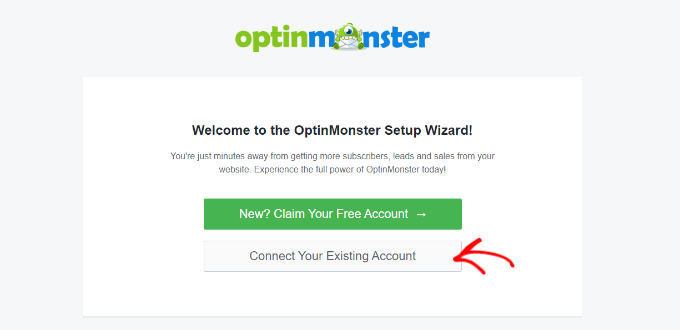
После активации вы увидите мастер настройки OptinMonster в панели администратора WordPress.
Отсюда нажмите кнопку «Подключить существующую учетную запись», чтобы подключить свой сайт WordPress к вашей учетной записи OptinMonster.

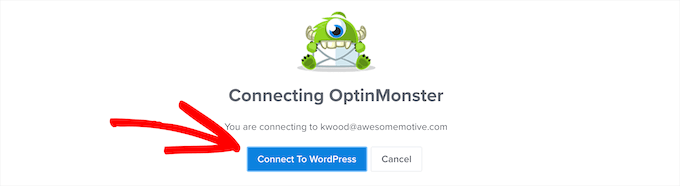
После этого на экране откроется новое окно.
Просто нажмите кнопку «Подключиться к WordPress», чтобы двигаться дальше.

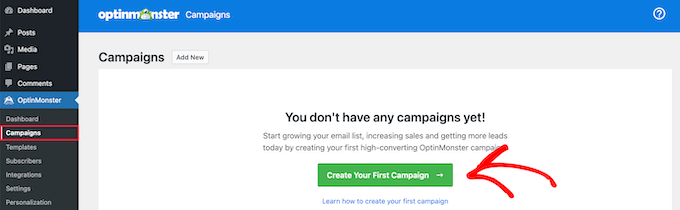
После того, как вы подключили свою учетную запись OptinMonster к WordPress, перейдите на страницу OptinMonster »Кампании на боковой панели администратора WordPress.
Затем вам нужно нажать кнопку «Создать свою первую кампанию», чтобы начать кампанию.

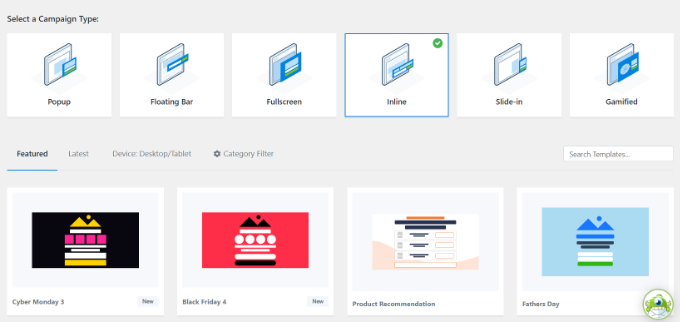
Это приведет вас на страницу «Шаблоны», где OptinMonster предлагает различные типы кампаний, которые вы можете использовать для показа различных типов контента или целевых сообщений своим пользователям.
К ним относятся всплывающие окна, плавающие панели, игровые кампании, встроенные кампании, всплывающие окна и многое другое.
Например, если вы хотите отображать динамический контент внутри сообщения или страницы WordPress, вы можете выбрать тип встроенной кампании.

После выбора типа кампании вы можете выбрать любой из готовых шаблонов для этой конкретной кампании.
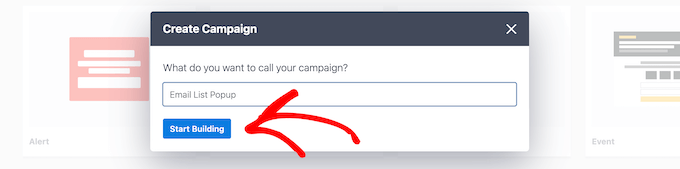
Затем вам будет предложено ввести имя для него и нажать кнопку «Начать строительство».

Это приведет вас к интерфейсу конструктора кампаний OptinMonster. Это инструмент перетаскивания, с помощью которого вы можете создать свою кампанию с предварительным просмотром в реальном времени.
Отсюда перетащите блок текста или заголовка с боковой панели слева в кампанию. После этого просто выберите текст в блоке, чтобы открыть текстовый редактор в верхней части блока.
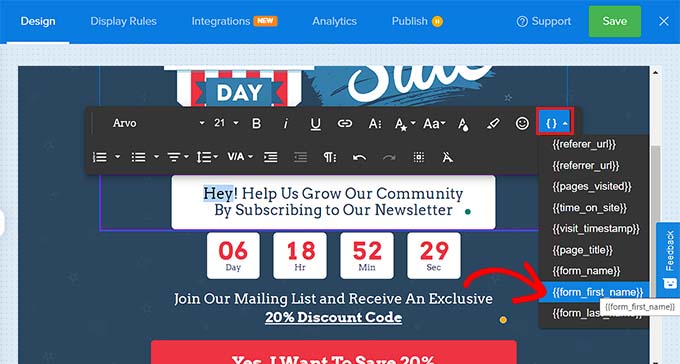
Затем вы должны щелкнуть значок «Смарт-теги» в правом углу текстового редактора, чтобы открыть раскрывающееся меню со списком смарт-тегов.

Отсюда вы можете выбрать любой из смарт-тегов, чтобы добавить динамический контент в свою кампанию.
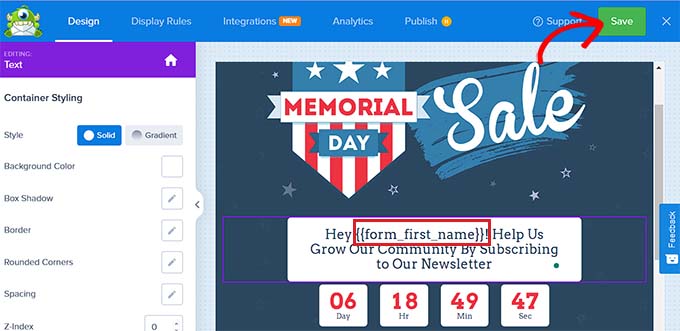
Например, вы можете использовать смарт-тег {{form_first_name}} , чтобы добавить имя пользователя вверху, чтобы сделать кампанию более персонализированной.
Теперь все зарегистрированные пользователи на вашем сайте будут видеть свои имена в кампании.

Существуют и другие смарт-теги, которые показывают название кампании, адрес электронной почты, почтовый индекс, страну, провинцию, год, месяц, дату, код купона, URL-адрес страницы и многое другое.
Например, при использовании смарт-тега для стран будет отображаться название страны каждого пользователя, который вошел в систему и в настоящее время просматривает вашу кампанию.
Точно так же использование смарт-тега даты поможет вам отобразить ограничение по времени для продажи, не обновляя его каждый раз вручную.
После того, как вы выбрали смарт-теги, просто нажмите кнопку «Сохранить» вверху, чтобы сохранить настройки.
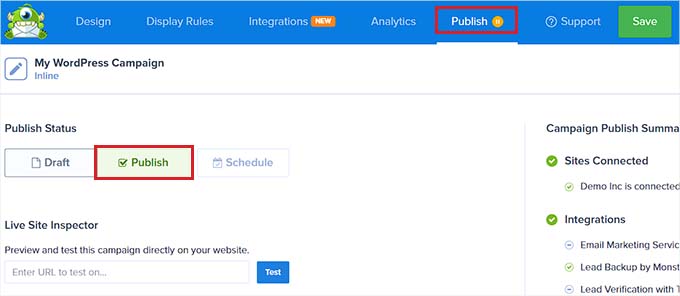
Наконец, перейдите на вкладку «Опубликовать» сверху и нажмите кнопку «Опубликовать», чтобы активировать свою кампанию.

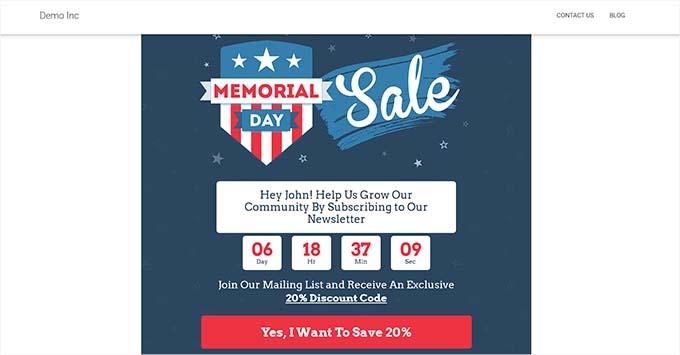
Теперь вы можете посетить свой веб-сайт, чтобы проверить кампанию с динамическим контентом.
Вот как это выглядело на нашем демо-сайте.

Мы надеемся, что эта статья помогла вам научиться добавлять динамический контент в WordPress. Вы также можете ознакомиться с нашим учебным пособием о том, как использовать динамическое заполнение полей в WordPress для автоматического заполнения форм, а также с нашим лучшим выбором лучших сервисов электронного маркетинга для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
