Как добавить и отредактировать виджет Elementor Content Switcher?
Опубликовано: 2022-05-25Оглавление
Пользователи WordPress всегда ищут новые способы оптимизации пространства сайта без ущерба для его содержимого. Как бы часто вы ни использовали ползунки, аккордеоны или виджеты вкладок, вы можете пренебрегать другими элементами, такими как переключатель контента. Вот почему мы посвятили этот пост переключателю контента Elementor — одному из самых простых интерактивных элементов для вашего веб-сайта WordPress.
В частности, мы расскажем вам, как добавить и настроить виджет Elementor Content Switcher с помощью бесплатного дополнения Stratum .
Где я могу использовать переключатель контента WordPress?
По данным Content Marketing Institute и Ion Interactive, «интерактивный контент чаще всего используется на целевых страницах , платформах социальных сетей , микросайтах и блогах ».
Конечно, вы можете использовать переключатель контента для любого типа веб-сайта, когда это необходимо. В основном он используется для организации различных фрагментов информации в одном элементе, а не для отображения их друг за другом. Кроме того, удобный режим переключения обеспечивает «быстрое переключение» между двумя или более типами контента.
Итак, вот распространенные примеры, когда вы, вероятно, будете использовать переключатель контента:
- Таблицы цен с различными планами (например, ежемесячный VS годовой, бесплатный VS Pro)
- Список функций (каждый переключатель — это отдельная функция)
- Переключаемые функции
- Категории контента (например, список услуг или сотрудников)
Переключатель контента Elementor от Stratum
К настоящему времени вы уже должны знать реальную силу Elementor. Вокруг этого конструктора страниц WordPress сосредоточено множество бесплатных решений. Одним из них является Stratum для Elementor — бесплатная коллекция из 23+ продвинутых виджетов Elementor для личного и делового использования. 
Основные особенности Stratum :
- 23+ многофункциональных виджета в одном плагине;
- Автоматическая подстройка стиля под стиль вашей текущей темы;
- Расширенный набор инструментов дизайна для каждого виджета;
- Интеграция с библиотекой шаблонов Elementor.
В отличие от аналогичных дополнений, Stratum в бесплатной версии позволяет использовать все 23+ виджета. Между тем, пользователи Stratum PRO получают доступ к расширенным настройкам для каждого элемента.
Поэтому, когда дело доходит до переключателя контента в Stratum FREE и PRO, их единственная разница заключается в количестве переключаемых вкладок. Бесплатная версия позволяет создать только 2 вкладки-переключателя, в то время как PRO-версия не имеет ограничений на количество вкладок. 
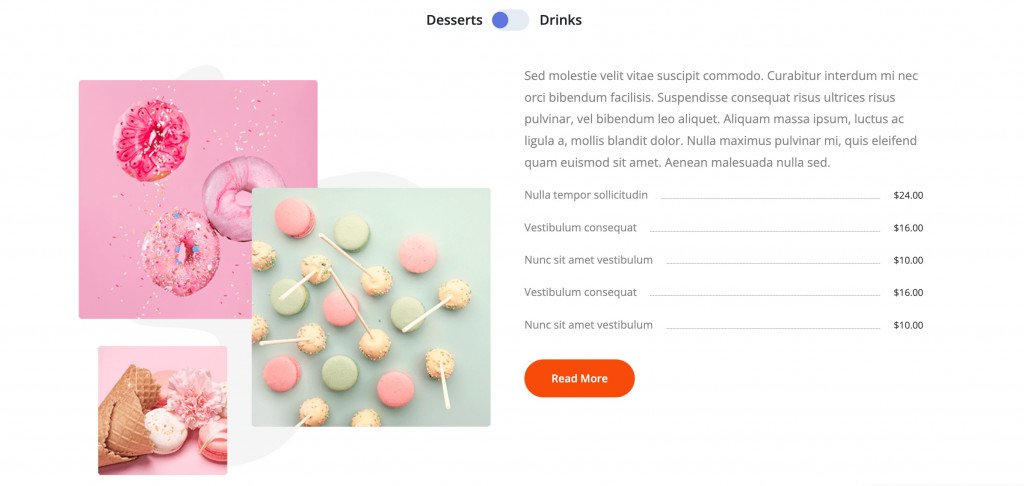
Виджет Content Switcher Elementor DEMO
Как добавить переключатель содержимого Stratum?
Мы приступаем к основной части нашего урока. Скорее всего, у вас уже есть сайт на WordPress и вы только что установили Elementor.
Теперь пришло время установить Stratum. В зависимости от вашего плана, вы можете сделать это двумя разными способами:
- Загрузите Stratum БЕСПЛАТНО из официального репозитория wordpress.org.
- Приобретите Stratum Pro на нашем официальном сайте.
Наконец, загрузите один из этих файлов на свой сайт: Плагины => Добавить новый => Загрузить плагин . Не забудьте активировать плагин.
Когда Stratum активирован, откройте одну из страниц сайта с помощью Elementor. Неважно, используете вы предустановленный шаблон или нет.

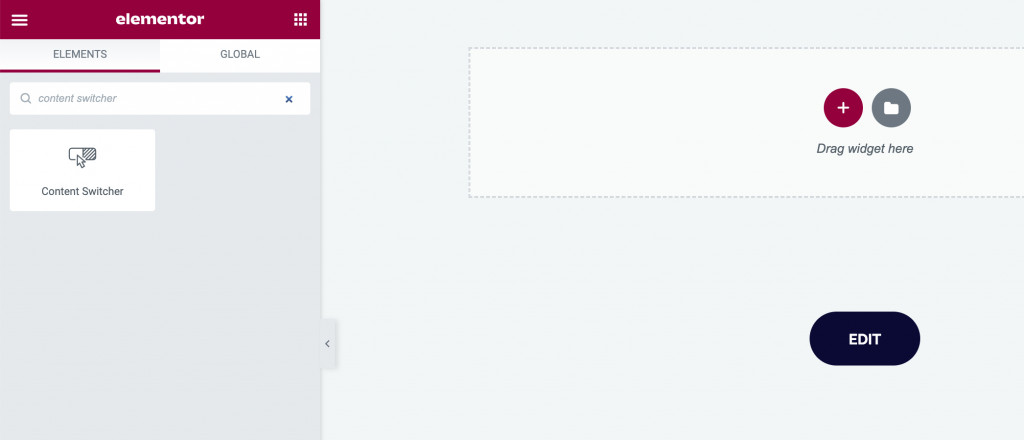
Теперь щелкните значок «+», чтобы выбрать структуру (количество столбцов), а затем вставьте нужный виджет. В библиотеке Elements теперь будет папка Stratum. Вы можете найти виджет Content Switcher в списке или просто ввести название в строке поиска.
Перетащите элемент на страницу редактирования: 
Это была небольшая инструкция о том, как добавить переключатель контента Elementor на ваш сайт. Но инструктаж не закончен. Теперь нам нужно выяснить, как настроить этот виджет с помощью настроек Elementor и Stratum.
Stratum Content Switcher: основные настройки
Итак, вы перетащили переключатель содержимого плагина Stratum на страницу редактирования. В настройках левой боковой панели вы увидите 3 вкладки редактирования: «Контент», «Стиль» и « Дополнительно ».
Настройки контента
На вкладке «Содержимое» вы можете выбрать стиль и добавить элементы (переключатели) к своему элементу.
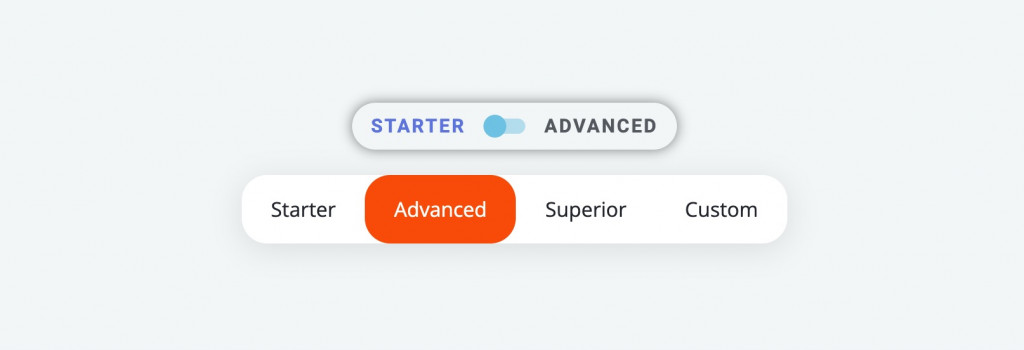
Если вы используете PRO-версию аддона, вы можете настроить свой переключатель контента с помощью обоих стилей: Toggle Tabs (только два элемента) и Multiple Tabs . С последним вы можете добавить столько элементов переключения, сколько пожелаете.
Однако бесплатная версия поддерживает только стиль Toggle Tabs . Это примеры стилей Multiple vs Toggle Tabs : 
Настройки элементов включают в себя:
- Название предмета
- Шаблон (содержимое внутри каждого элемента)
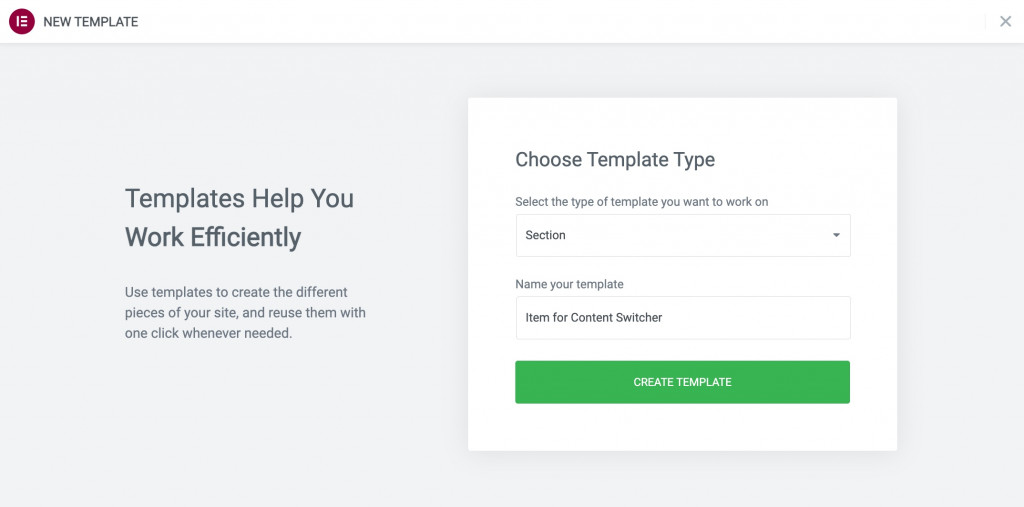
Скорее всего, у вас еще нет сохраненных шаблонов, поэтому следующим шагом будет создание шаблона Elementor для каждого переключателя. Для этого выберите « Шаблоны» => «Добавить новый» на панели управления WordPress. Выберите тип раздела и нажмите «Создать»: 
Вы будете переведены в конструктор Elementor, чтобы вы могли создать любой раздел, используя вашу текущую коллекцию виджетов. Когда вы закончите создание элемента, нажмите Обновить.
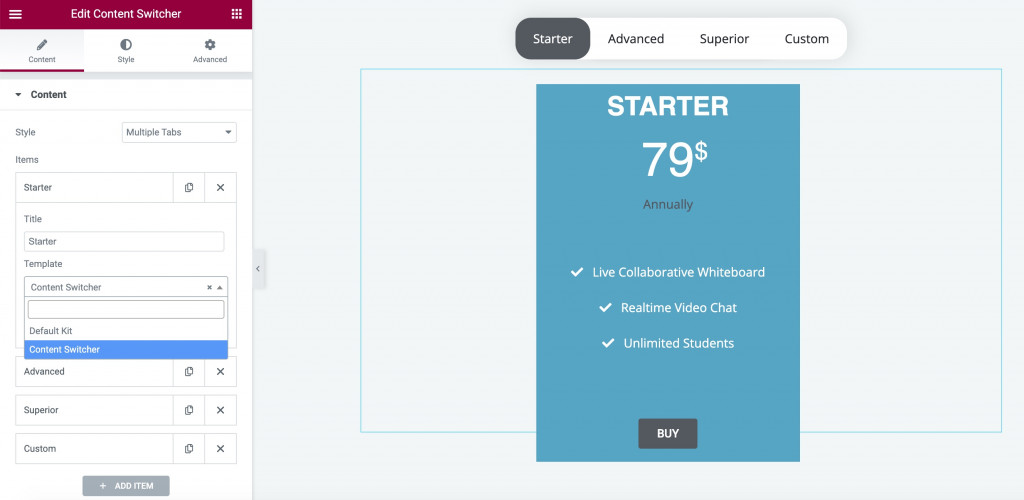
Вернитесь к настройке переключателя контента Elementor. Теперь вы можете выбрать только что созданный шаблон, и он будет отображаться в нашем виджете: 
Также в настройках Контента вы можете выбрать, какие из ваших элементов будут развернуты по умолчанию.
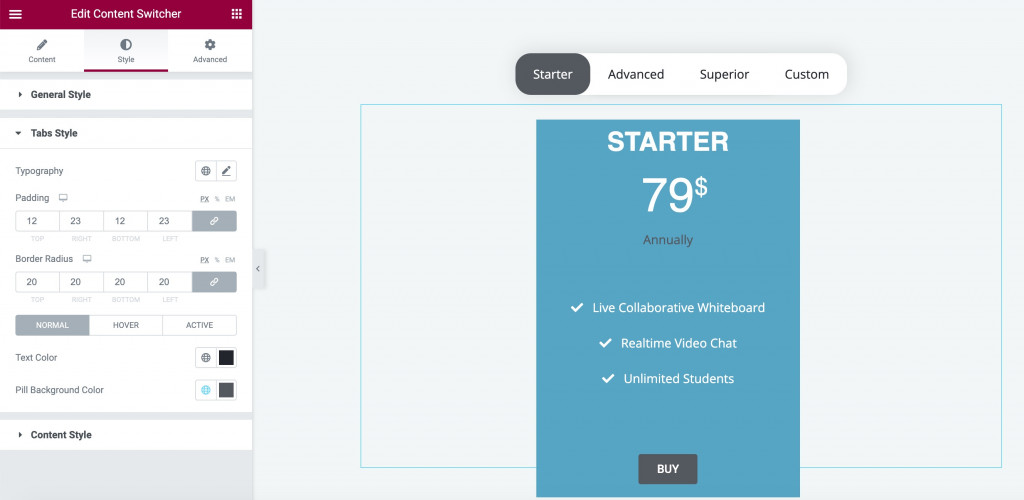
Настройки стиля
Настройки стиля немного отличаются для стилей «Переключить вкладку» и «Несколько вкладок». Оба имеют одинаковые параметры General, Tabs & Content.
Общее меню включает в себя настройки для:
- Переключить выравнивание
- Ручные прокладки
- Фоновый цвет
- Радиус границы (это поможет вашему переключателю больше походить на сплошную кнопку)
- Тень коробки
Меню « Вкладки» содержит настройки для:
- Полная типографская панель
- Отступы и радиус границы
- Цвет текста для разных режимов (обычный, наведение и активный).

Меню «Содержимое» содержит параметры для изменения полей и добавления эффектов анимации.
Кроме того, стиль Toggle Tabs включает настройку переключателей:
- Прокладки
- Размер переключателя контента
- Цвета и радиус
Расширенные настройки
Не забывайте, что каждый виджет Elementor имеет резервную копию с расширенными настройками. Они всегда включают следующие параметры настройки: макет, эффекты движения, преобразование, фон, граница, маска, адаптивные настройки, атрибуты и пользовательский CSS.
Заключительные слова
Обратите внимание, что ни в одной из версий Elementor (Free или Pro) нет альтернативного виджета Content Switcher. Но с аддоном Stratum вы можете установить этот простой элемент в несколько кликов.
Все, что вам нужно сделать, это загрузить одну из версий Stratum.
Скачать Stratum БЕСПЛАТНО
Скачать Stratum PRO
