Как добавить значок поиска Elementor в меню веб-сайта
Опубликовано: 2022-07-11Как вы ищете нужный продукт на сайте электронной коммерции? В основном пользуюсь поиском.
Окно поиска дает пользователям правильное направление. Как правило, интернет-магазин имеет широкий ассортимент товаров в разных категориях. Наличие хорошо оптимизированной панели поиска помогает клиентам быстрее находить нужные вещи.
Ваш веб-сайт электронной коммерции красиво оформлен с помощью Elementor и содержит множество эксклюзивных продуктов. Но без функции поиска клиенты столкнутся с трудностями при поиске нужных товаров. Даже это может их сильно разочаровать, в результате чего они покинут сайт.
Сегодня мы покажем вам, как добавить значок поиска Elementor в меню вашего веб-сайта. Зачем ждать?
Давайте войти.
Почему вы должны добавить опцию поиска на свой сайт
Панель поиска — одна из основных функций веб-сайта, которую вы найдете на большинстве современных веб-сайтов. Как владелец веб-сайта, вы можете добавить эту функцию на свой веб-сайт в случае различных целей, таких как поиск необходимого контента, поиск продуктов, обеспечение лучшей навигации по веб-сайту и многое другое. Однако посетитель может использовать функцию поиска для получения нужных данных в режиме реального времени. Помимо этого, вот некоторые преимущества использования панели поиска на вашем сайте.
- Улучшить пользовательский опыт посетителей
- Помогает посетителям быстро найти нужную информацию/продукты
- Увеличить коэффициент конверсии
- Удерживает посетителей на вашем сайте дольше
- Помогает понять, что люди ищут на вашем сайте
Как добавить значок поиска Elementor в меню вашего сайта
Пришло время показать вам, как добавить форму/значок поиска в меню навигации нашего веб-сайта Elementor. Мы использовали нашу предварительно разработанную страницу для демонстрации. Кроме того, мы создали меню навигации с помощью бесплатных и профессиональных виджетов Elementor.

Прежде чем погрузиться в руководство, вам необходимо установить и активировать следующие плагины на вашем веб-сайте WordPress.
Предпосылки :
- Элементор (бесплатно)
- Элементор Про
Давайте начнем:
Шаг 1: Добавьте виджет формы поиска Elementor
Вы заметили, что в меню нашего сайта нет ни одной опции поиска. Мы хотим добавить значок поиска на панель навигации, поэтому мы добавили новый столбец в область меню.
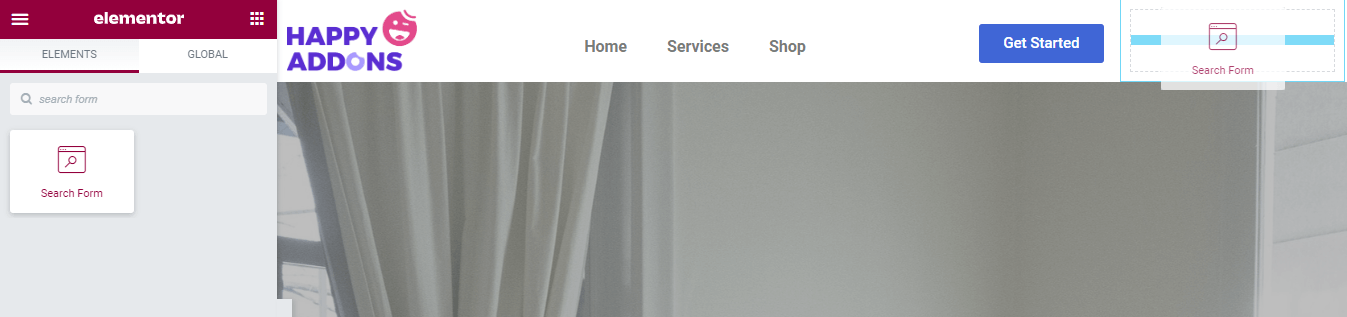
Во-первых, вы найдете виджет формы поиска в левой области виджетов Elementor. Затем вам нужно перетащить виджет в правый столбец меню навигации.

Кроме того, узнайте, как создать меню в WordPress.
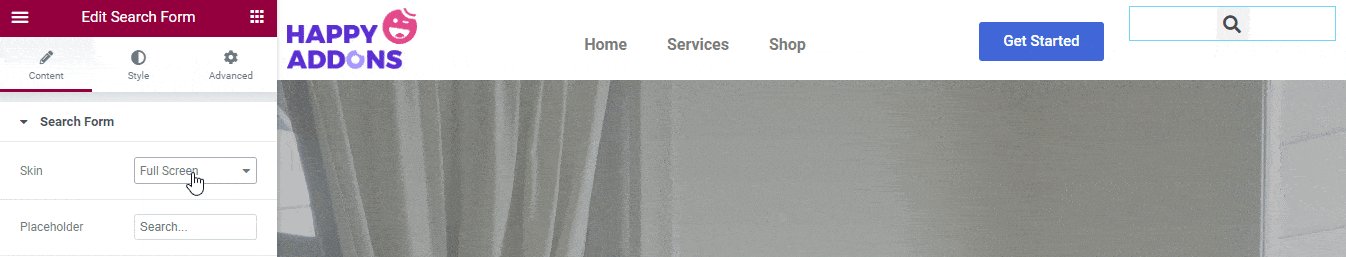
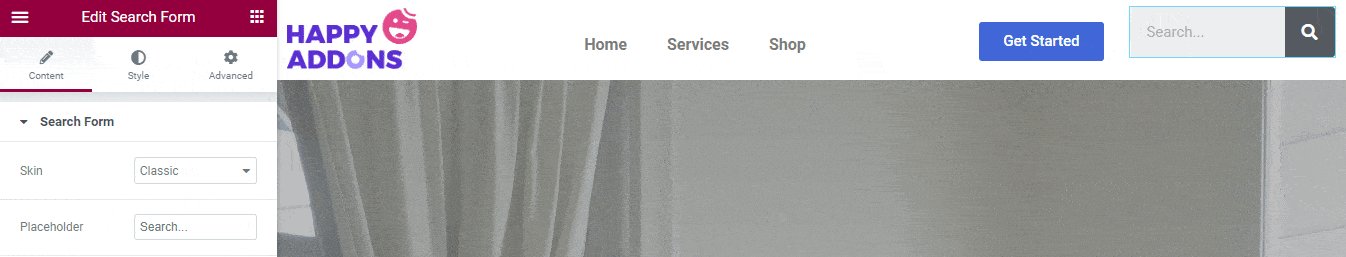
Шаг 2: Установите скины для поиска
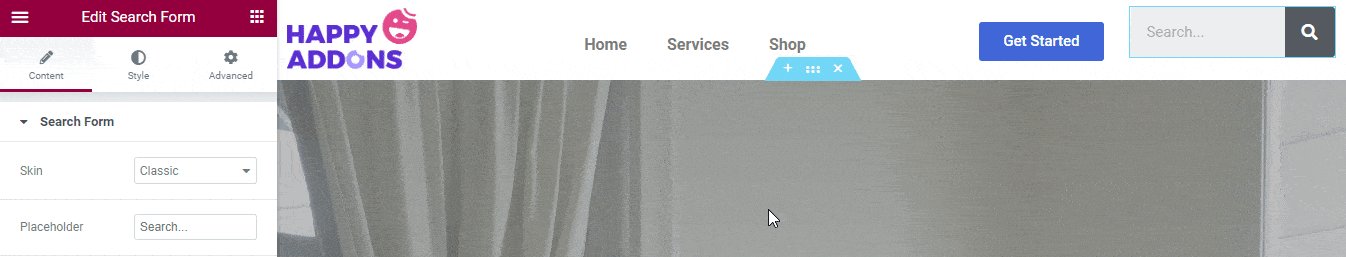
После добавления виджета вы получите все необходимые параметры для управления содержимым формы поиска в области содержимого .
Существует три разных скина , которые вы можете использовать для настройки дизайна формы. Скины есть.
- Классический
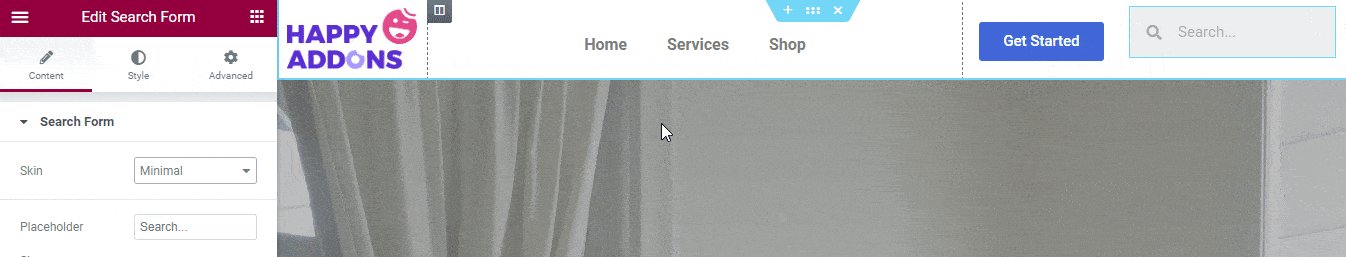
- Минимальный
- Полноэкранный
Проверьте изображение ниже и найдите, какой скин вам нравится больше всего.

Вы можете написать текст заполнителя в разделе «Содержимое».
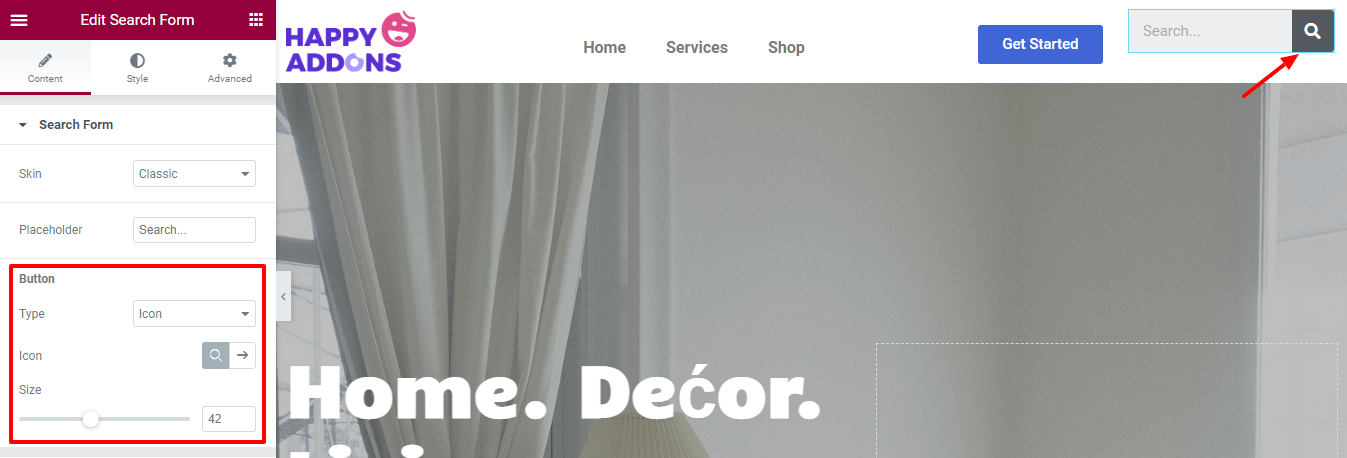
Шаг 3. Управляйте содержимым кнопки поиска
Область содержимого позволяет управлять содержимым кнопки формы поиска. Вы можете установить тип кнопки как Icon и Text . Здесь мы определили Icon как нашу кнопку. Вы также можете изменить значок и управлять размером значка по-своему.

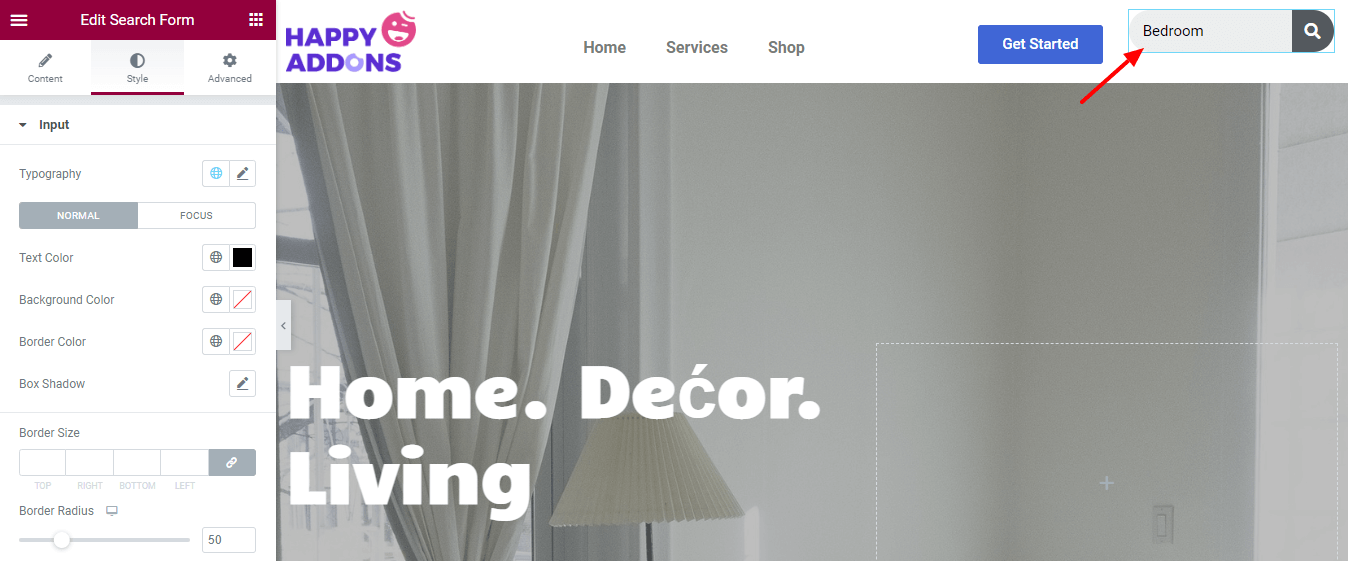
Шаг 4: Поля ввода формы стиля
Чтобы настроить стиль формы поиска по умолчанию, вам нужно перейти в раздел « Стиль ». Вы можете изменить стиль поля ввода формы поиска. Вы можете изменить типографику ввода, цвет текста, цвет фона, цвет границы, тень блока, размер границы и радиус границы .

Здесь мы настроили цвет текста и добавили радиус границы , а остальные настройки оставили по умолчанию.

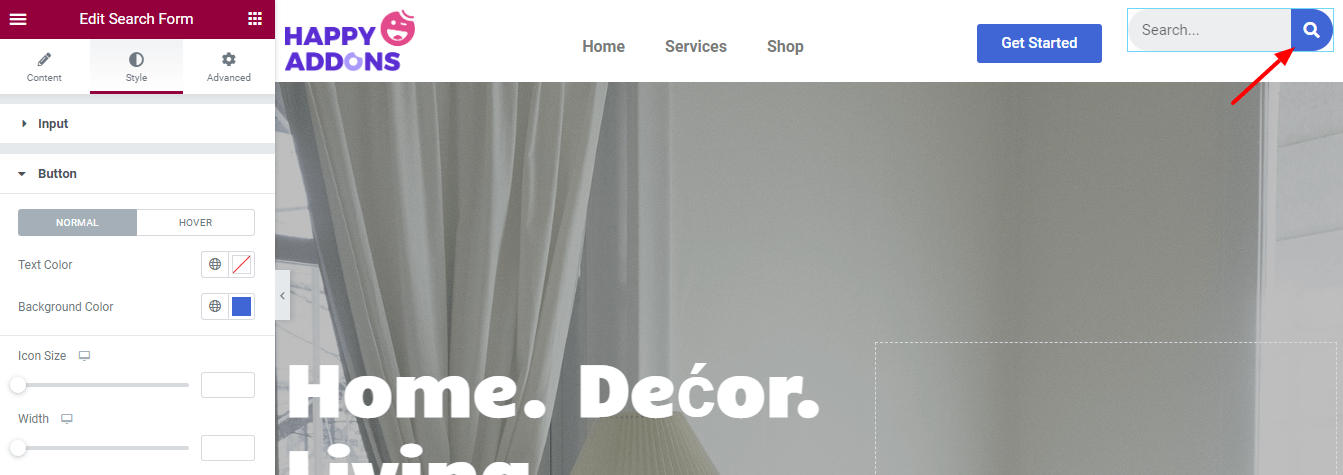
Шаг 5: Кнопка стиля
Область Стиль->Кнопка содержит необходимые параметры для оформления кнопки формы поиска. Вы меняете цвет текста, цвет фона, сторону значка и ширину значка .
Чтобы сделать кнопку запоминающейся, мы изменили ее цвет фона .

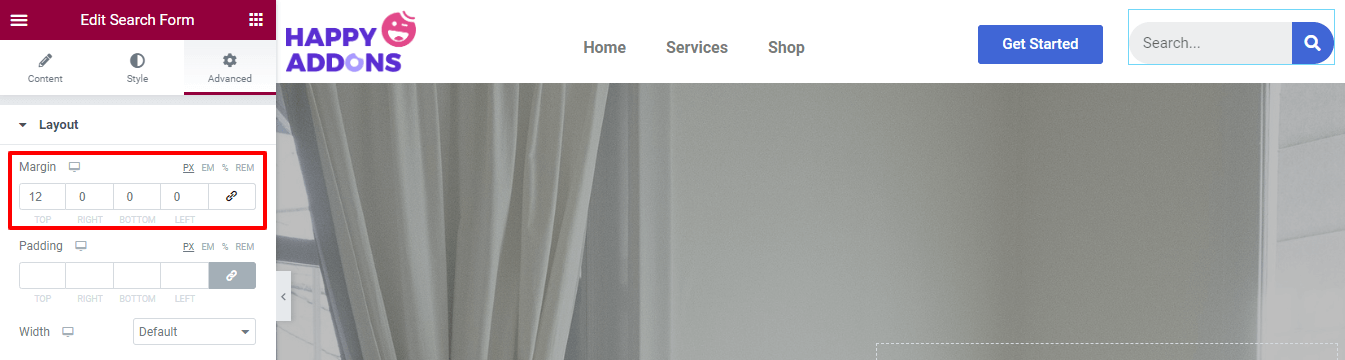
Шаг 6: добавьте поля в область макета
Вы можете получить другие настройки, предлагаемые Elementor, перейдя в раздел « Дополнительно ». Мы также использовали эту опцию для изменения макета .
Здесь мы добавили дополнительное поле ' 12px ' в верхней части нашего виджета, чтобы виджет легко выравнивался с другим содержимым меню.

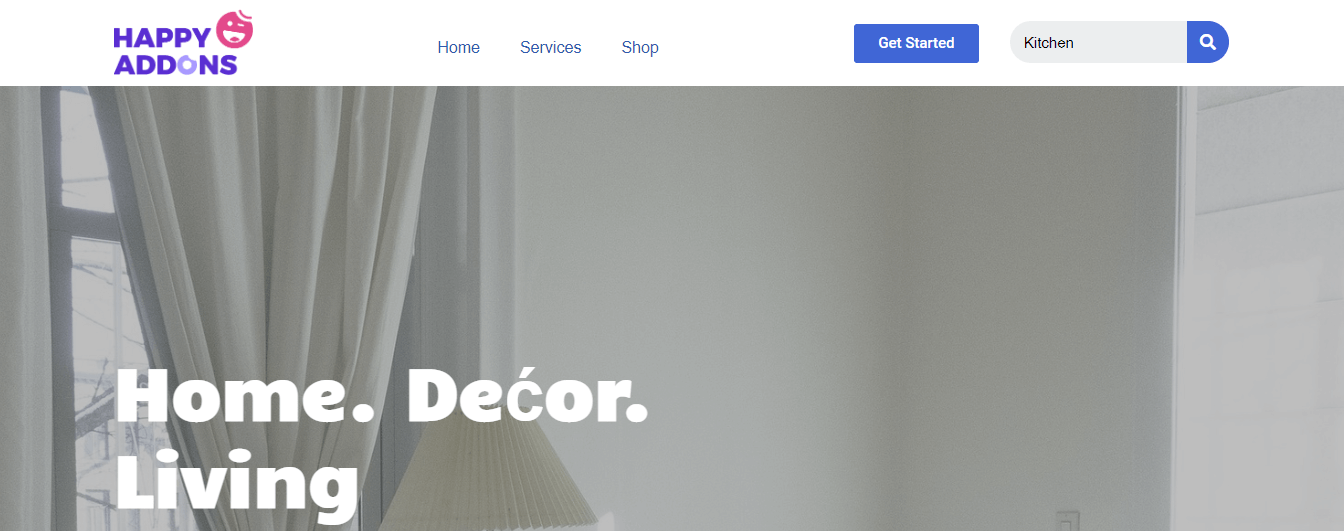
Окончательный предварительный просмотр формы поиска
После настройки виджета вот окончательный вид нашего нового меню навигации с красивым значком/формой поиска Elementor.

Вот и все.
Часто задаваемые вопросы о добавлении значка поиска Elementor в меню
Если у вас все еще есть какие-то вопросы относительно этого блога, вам следует ознакомиться с разделом часто задаваемых вопросов ниже. Мы выбрали некоторые из распространенных вопросов и ответили на них, чтобы вы могли прояснить свою идею.
1. Бесплатен ли виджет формы поиска Elementor?
Нет. Виджет формы поиска — это виджет премиум-класса.
2. Как настроить панель поиска в WordPress?
Вы можете по-разному добавлять и настраивать панель поиска на своем веб-сайте WordPress. Вы также можете ознакомиться с этим удобным руководством о том, как добавить панель поиска на веб-сайт WordPress.
3. Как создать и отредактировать страницу результатов поиска в Elementor?
Вы можете легко добавить страницу результатов поиска, чтобы найти контент веб-сайта в Elementor. Просто выполните следующие шаги.
а. Перейдите в « Шаблоны» -> «Конструктор тем».
б. Найдите результаты поиска.
в. Нажмите на значок « Добавить новый» или (+).
д. Наконец, выберите готовый шаблон , чтобы сделать страницу результатов поиска.
Вывод
Опция поиска — это идеальный элемент веб-сайта, который должен быть на каждом веб-сайте. Это не только помогает найти содержимое или продукты веб-сайта, но и обеспечивает лучший пользовательский интерфейс. Теперь вы знаете, как важно иметь панель поиска на веб-сайте, и знаете, как ее сразу реализовать.
Если вы все еще не знаете, где и как начать добавлять форму поиска на свой веб-сайт, вы можете выполнить описанные выше шаги.
Наслаждайся чтением? Поделитесь этим блогом в своих социальных сетях и оставайтесь в наших социальных сетях Twitter и Facebook.
