Как добавить значок электронной почты и телефона в заголовок и меню Divi
Опубликовано: 2020-03-21Электронная почта и телефонные звонки являются одними из лучших и наиболее эффективных способов общения с потенциальными клиентами. Значки электронной почты и телефона должны быть видны на вашем веб-сайте, чтобы создать призыв к действию и сделать так, чтобы им было удобно связаться с вами. Divi не включает интерактивные значки электронной почты и телефона в главном меню по умолчанию, но их легко добавить. В этой статье мы рассмотрим, как добавить значки электронной почты и телефона в заголовок и меню Divi.
Значки заголовка Divi по умолчанию

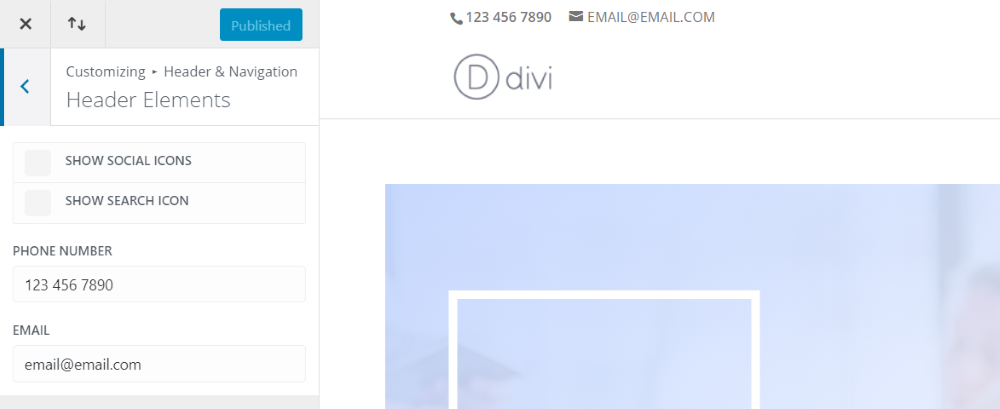
Вот посмотрите на значки по умолчанию в Divi и на то, как они работают с заголовком. Стандартные значки Divi отображаются во вторичной строке меню , если вы добавите номер телефона или адрес электронной почты. Это меню появляется над основным меню, и его стиль можно настроить отдельно от основного меню. Адрес электронной почты кликабельный, а номер телефона — нет.

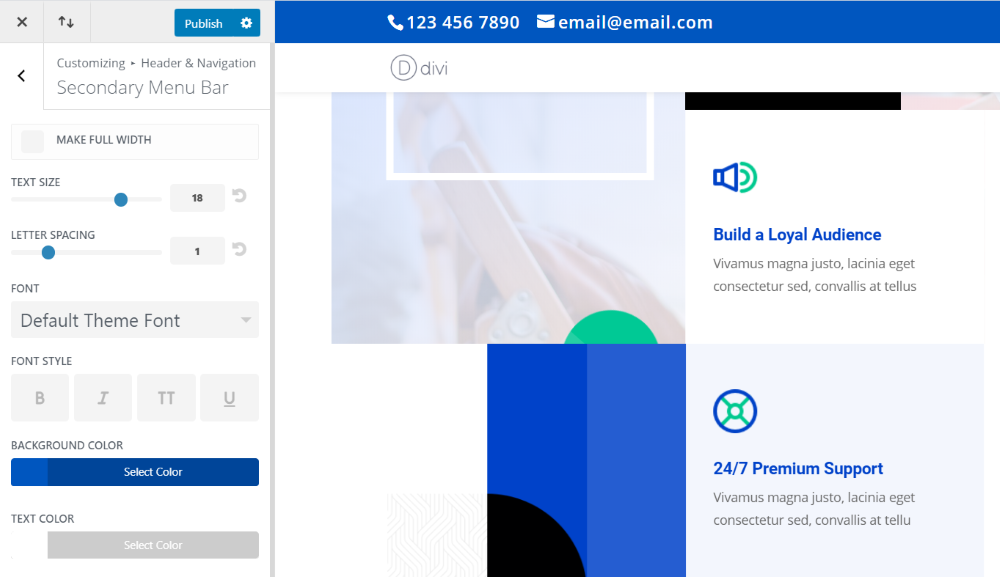
Вторичная строка меню может быть оформлена с помощью Theme Customizer . В этом примере я увеличил шрифты, увеличил межстрочный интервал, изменил фон на синий и изменил их цвет на белый, чтобы он выделялся. Иконки того же цвета, что и шрифты.
У них нет отдельных элементов управления, поэтому значки нельзя настроить, отключить или заменить. Вы также ограничены в том, где размещать значки. Вы можете сделать его полной ширины, но если вы хотите внести какие-либо другие изменения, вы должны настроить его с помощью кода или плагина.
Вечеринка Divi Icon

Divi Icon Party решает эту проблему. Это плагин от Divi Space, который добавляет в Divi более 30 новых иконок. Они доступны как в параметрах темы, которые отображаются в верхнем и нижнем колонтитулах, так и в модуле социальных сетей, который может отображаться в любом месте, где вы можете отображать модуль. Их можно стилизовать так же, как и любые значки, поставляемые с Divi.
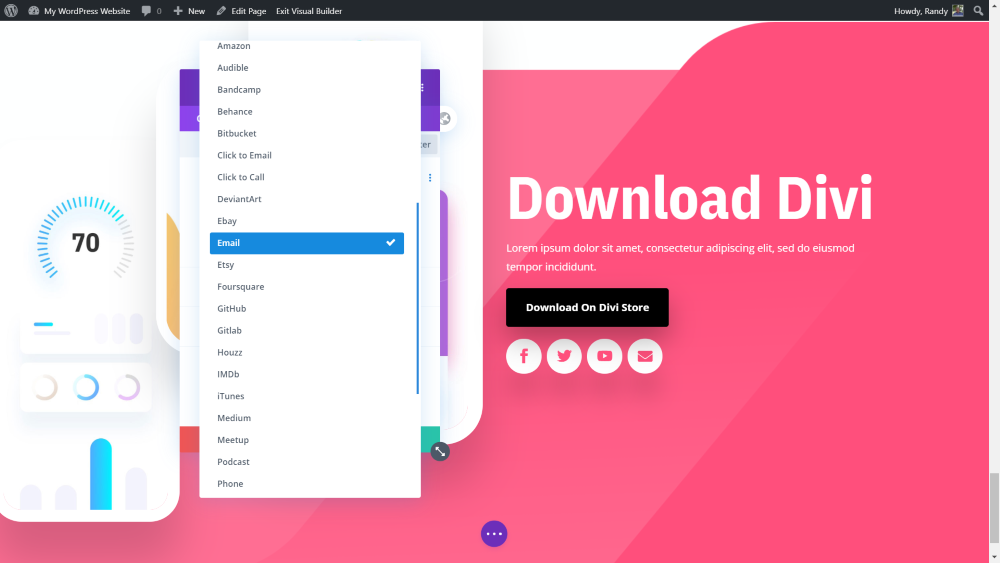
В последней версии Divi Icon Party добавлены значки для электронной почты и телефона, по два значка для каждого:
- Нажмите, чтобы отправить по электронной почте
- Нажмите, чтобы позвонить
- Эл. адрес
- Вызов

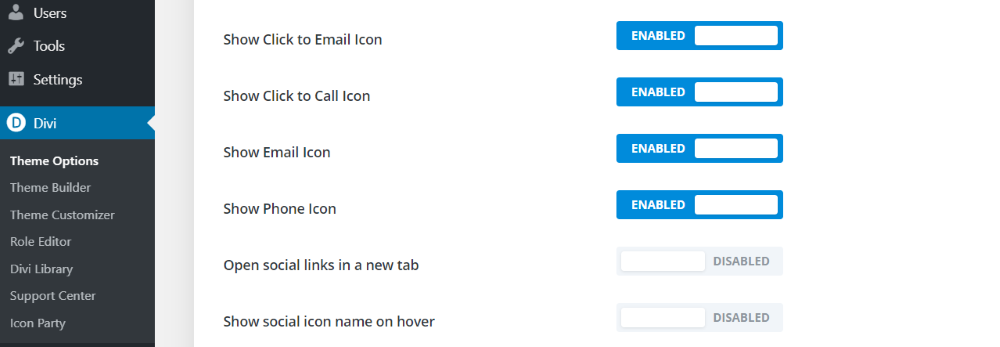
Два типа значков работают по-разному, и в этой статье мы рассмотрим оба типа. В этом примере я включил их в параметрах темы Divi .

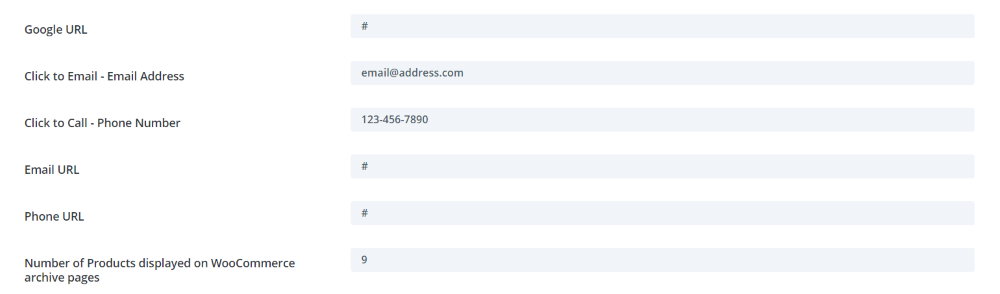
Как только они будут включены, прокрутите вниз до полей и введите ссылки (как в любой из социальных сетей). В данном случае это адрес электронной почты и номер телефона.
Добавление значков Divi Icon Party в основную строку меню

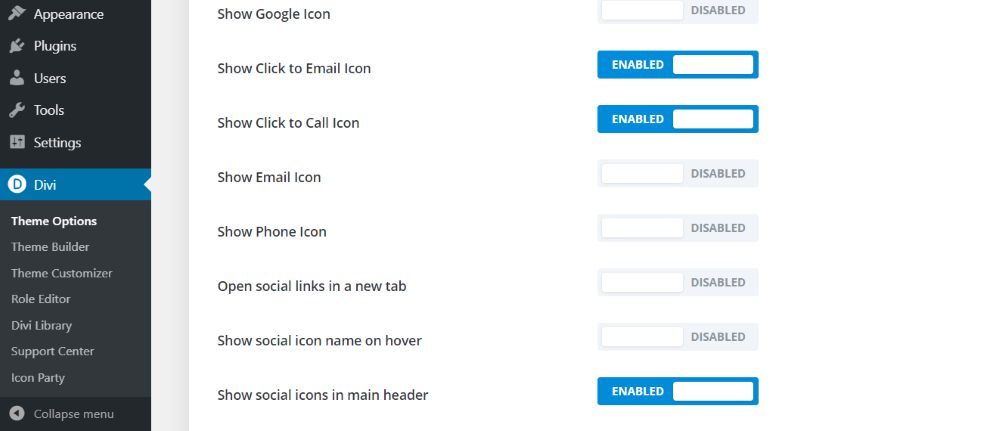
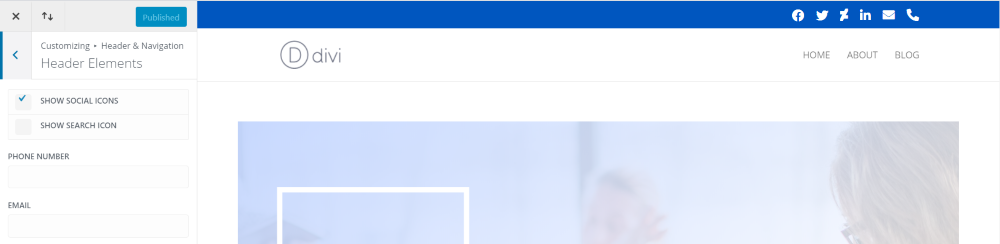
Чтобы добавить любые значки социальных сетей, включая значки электронной почты и телефона, в главное меню, включите кнопку « Показать значки социальных сетей в главном заголовке » в параметрах темы Divi. Включите только те значки, которые хотите отображать. В этом примере я включил значки Click to Email и Click to Call .

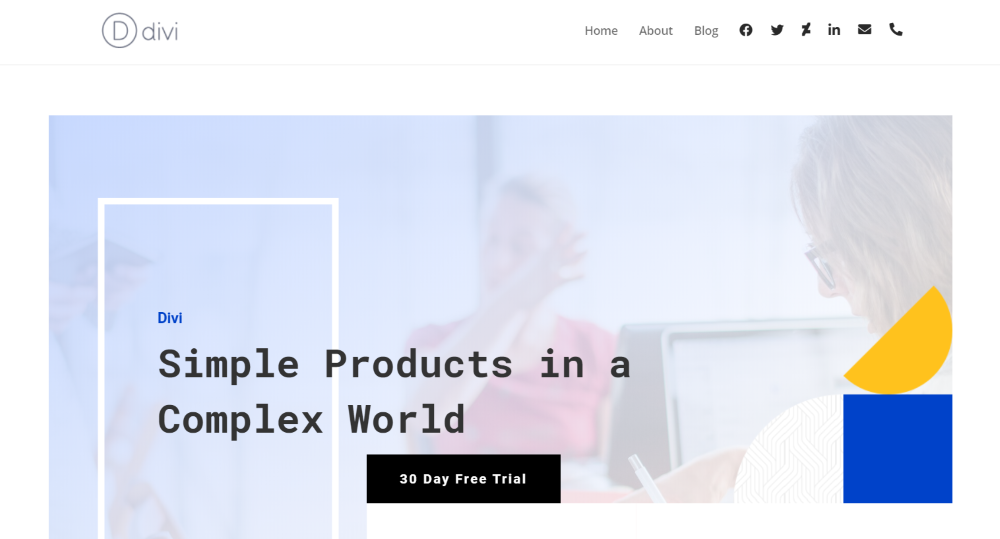
Вот как выглядят значки в меню. Это настройки меню по умолчанию. Я также добавил иконки для DeviantArt и LinkedIn из Divi Icon Party. DeviantArt и LinkedIn входят в число 30+, добавленных Divi Icon Party. Они отображаются слева направо в том порядке, в котором они появляются в списке параметров темы.

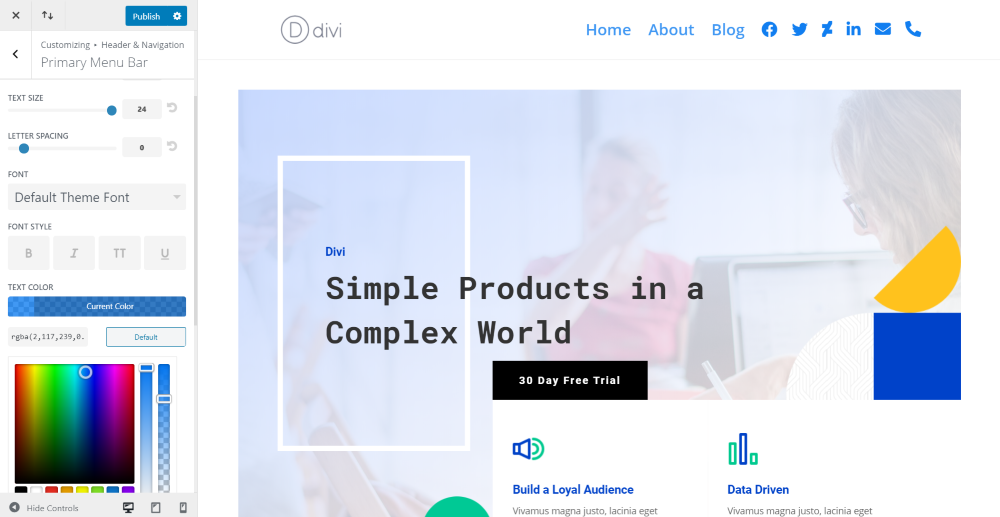
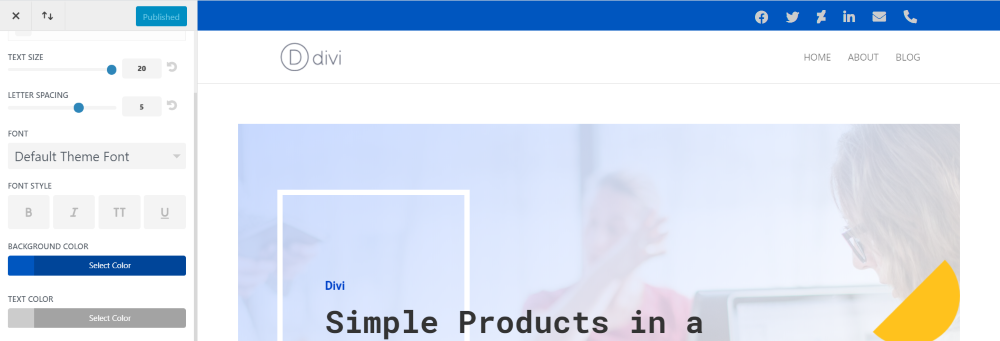
Как и в случае с текстом в главном меню, вы можете настроить цвета, размеры, расстояние между значками и т. д . В этом примере я увеличил размер до максимума и изменил цвета.
Добавление значков Divi Icon Party во вторичную строку меню

Вы также можете настроить отображение значков в строке вторичного меню . В Настройщике тем выберите отображение значков социальных сетей в дополнительной строке меню. Кликабельные значки появляются вместе с любыми другими значками социальных сетей, которые вы включили. В этом примере я включил Facebook, Twitter, DeviantArt и LinkedIn.

В этом примере я увеличил размер значков, добавил расстояние между буквами и сделал их темнее.
Иконки Divi Icon Party в нижнем колонтитуле

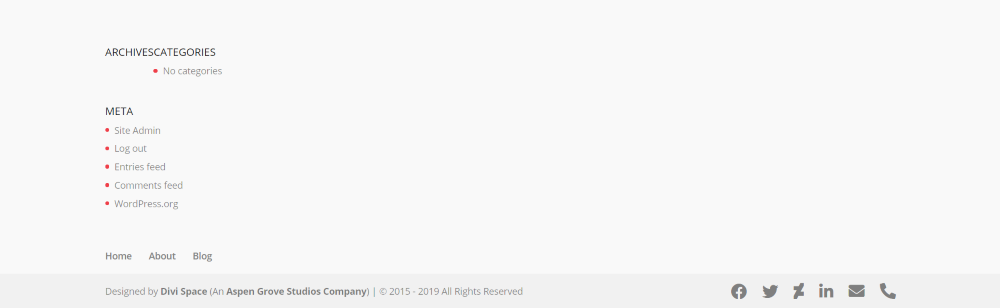
Любые значки, которые вы включили в параметрах темы Divi, автоматически отображаются в нижнем колонтитуле . В этом примере показаны все мои включенные значки в нижнем колонтитуле. Как и вторичная строка меню, они также интерактивны.
Иконки вечеринок Divi Icon в модуле социальных сетей


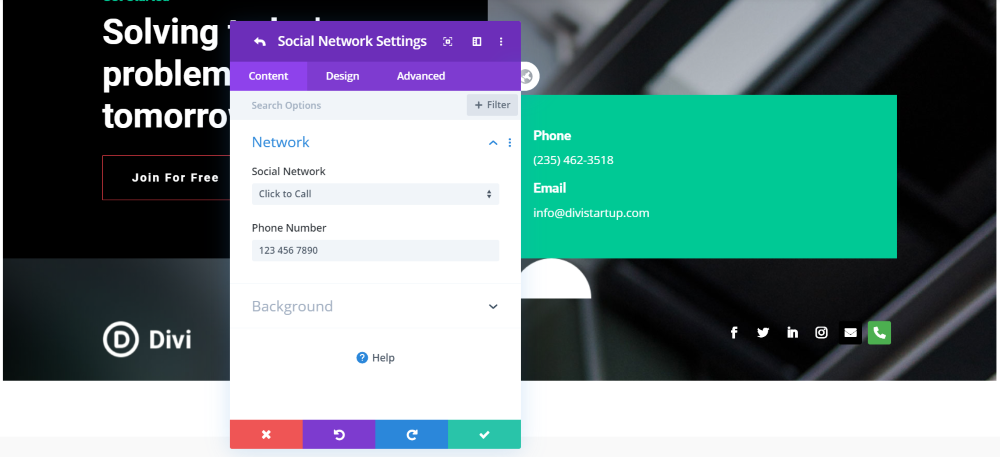
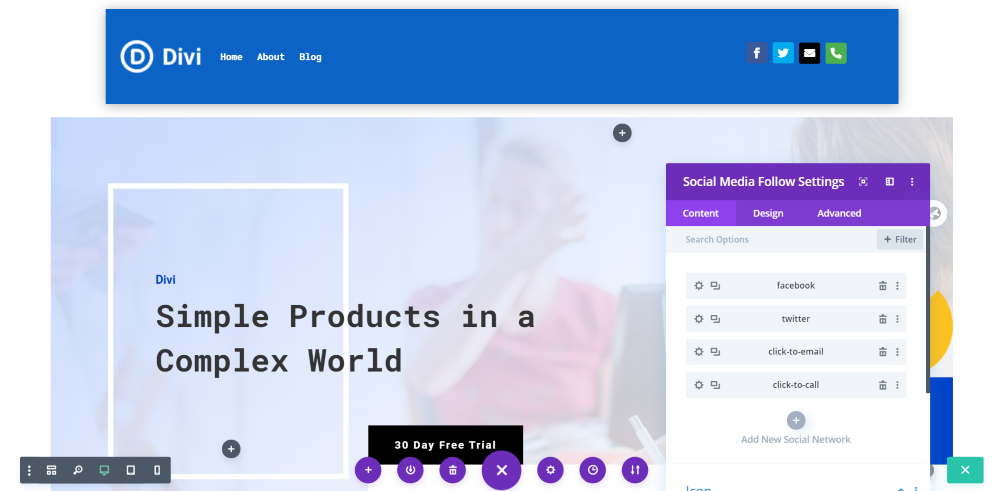
Новые значки также доступны в модуле социальных сетей . В этом примере я добавил значки Click to Email и Click to Call в раздел макета, который уже включает модуль социальных сетей. Я сохранил настройки по умолчанию. Зеленый фон значка телефона помогает выделить его.

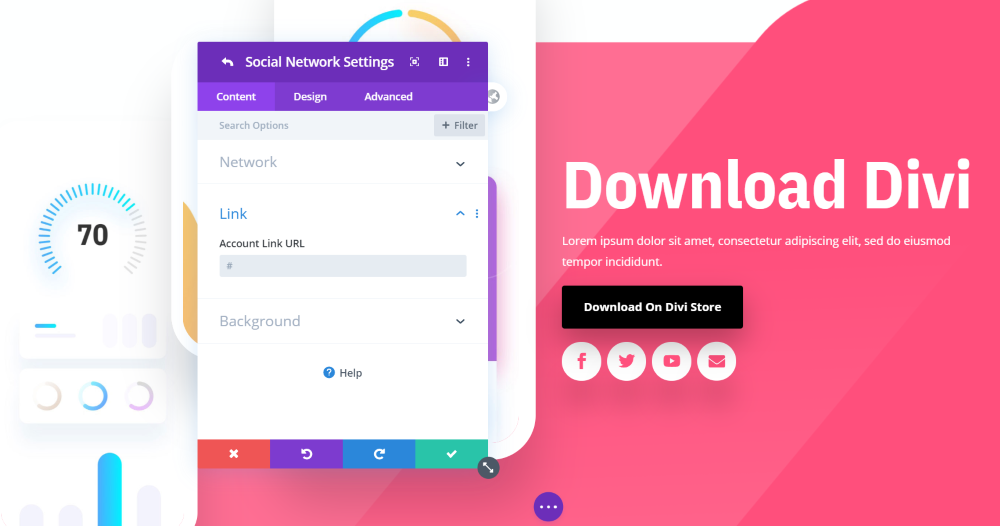
Вот посмотрите на обычную кнопку электронной почты . Я стилизовал его так, чтобы он соответствовал остальным кнопкам подписки в социальных сетях из пакета макетов приложений от Elegant Themes.

Обычные кнопки (те, которые не помечены как «Нажмите для») работают немного иначе, чем кнопки «Нажмите для». Для значка электронной почты вы можете предоставить ссылку для открытия URL-адреса, а не почтового клиента.
Создание основного меню с помощью значков вечеринок Divi Icon

Вы можете многое сделать с модулем социальных сетей, включая добавление их в ваши верхние и нижние колонтитулы , которые вы создаете с помощью Divi Builder. Для этого примера я создал страницу с использованием макета Divi. Я использую пустой шаблон, поэтому у него нет верхнего или нижнего колонтитула. Затем я добавил строку вверху, чтобы создать свое меню.

Вот как это выглядит внутри макета. Я использовал элементы макета для создания шапки .

Конечно, это не обязательно должно быть частью макета. В этом примере я добавил меню и модули социальных сетей в отдельный раздел в верхней части страницы. Я задал ряду фоновый цвет из макета и тень блока, чтобы он выделялся.

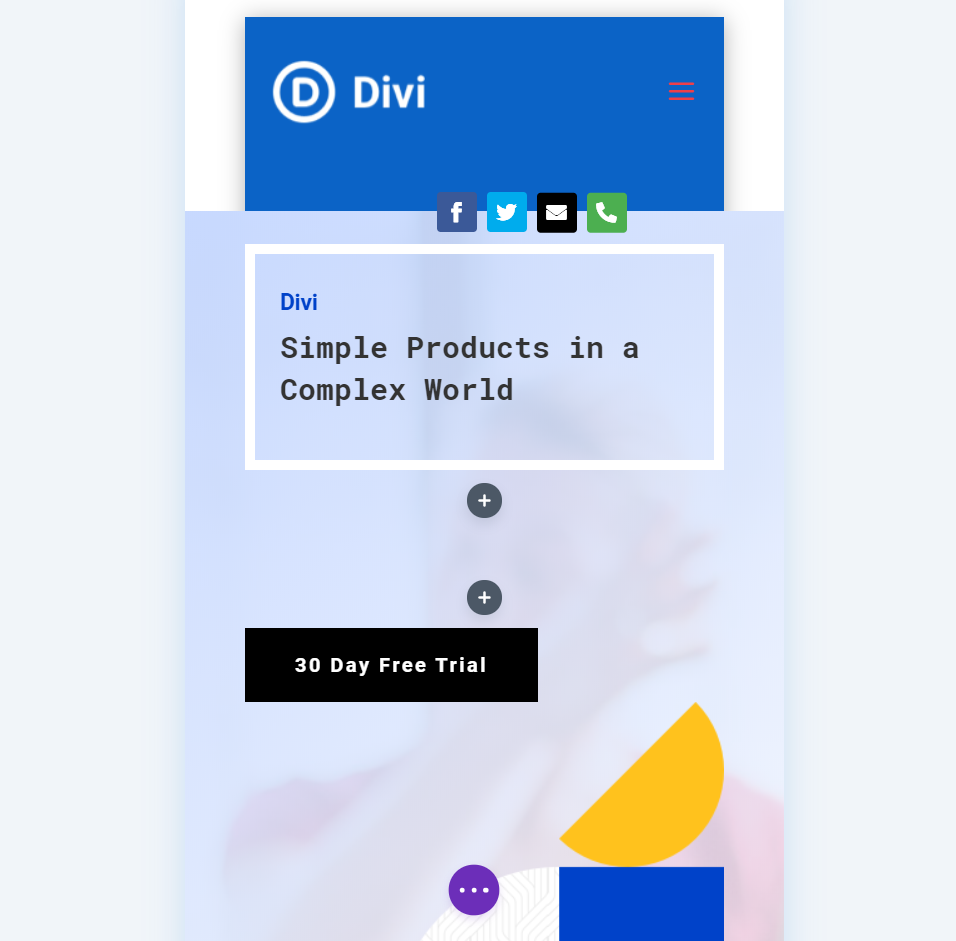
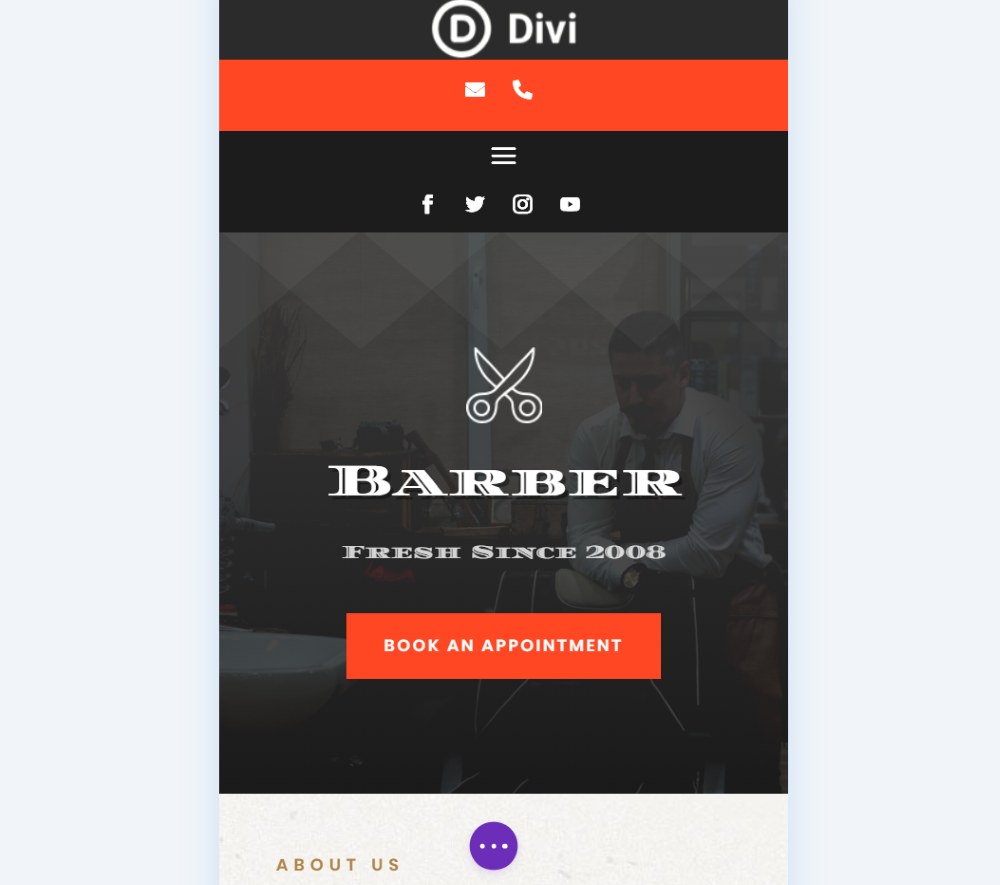
Вот как это будет выглядеть на мобильных устройствах . Модуль подписки в социальных сетях перекрывает заголовок и следующий раздел, создавая уникальный дизайн заголовка для мобильных устройств. Кнопки Click to Email и Click to Call отлично смотрятся в заголовке и могут побудить посетителей к действию.
Использование конструктора тем с иконками Divi Icon Party

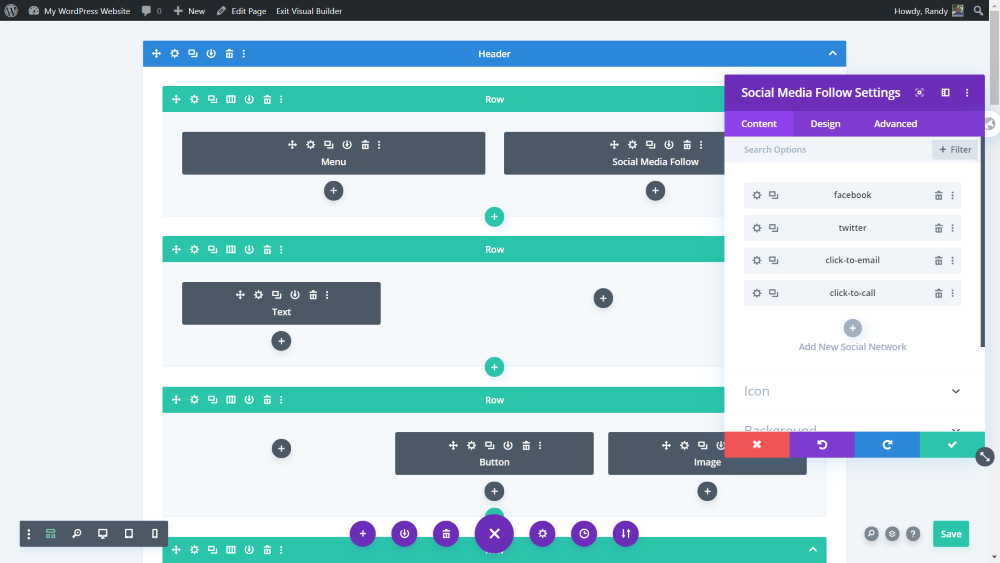
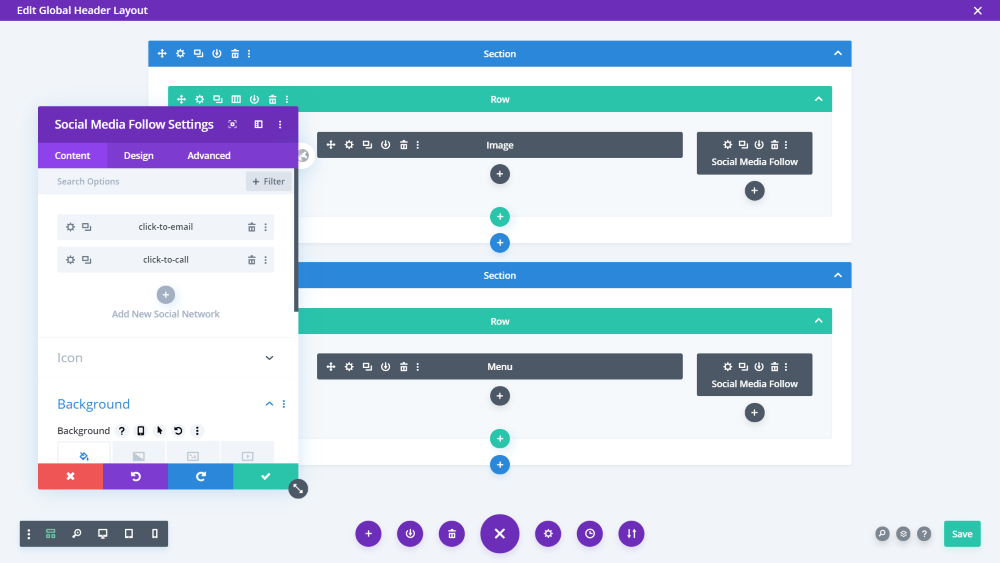
Значки также доступны в конструкторе тем с помощью модуля отслеживания в социальных сетях . Это отличный способ создания заголовков. Это один из глобальных заголовков для Theme Builder от Elegant Themes. Первоначальный заголовок включал контактную кнопку в верхнем ряду. Я заменил его модулем отслеживания в социальных сетях и добавил значки «Нажмите на электронную почту» и «Нажмите для вызова».

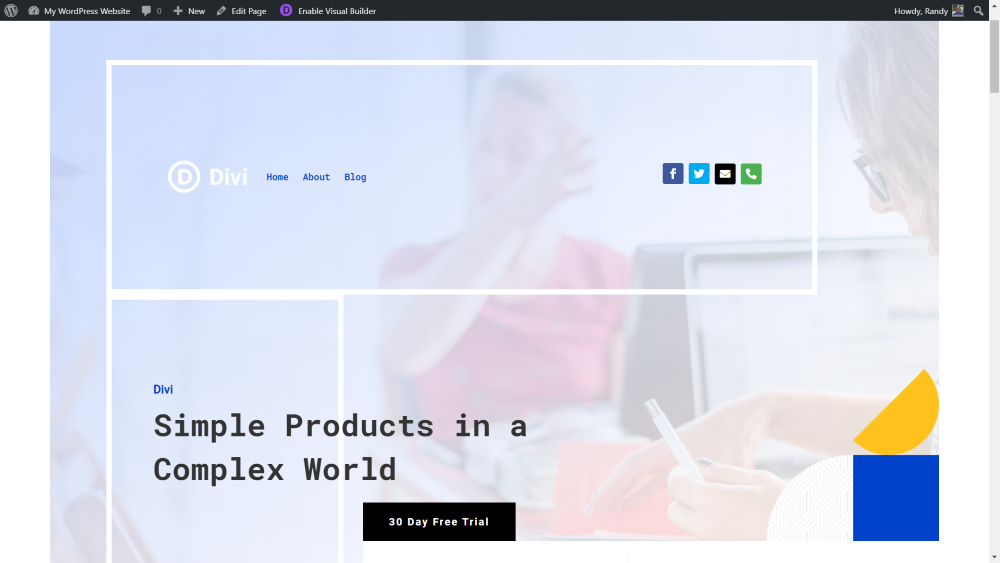
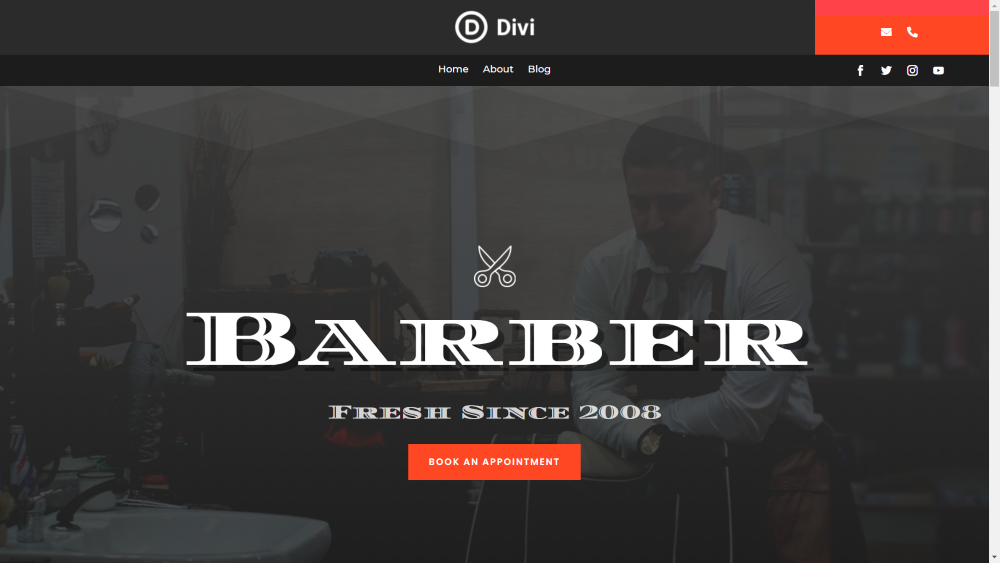
Вот как это выглядит на фронтенде . Кнопки, на которые можно нажимать, теперь находятся в области призыва к действию над кнопками подписки в социальных сетях.

Вот как это будет выглядеть на мобильных устройствах . Нажимаемые кнопки выделяются над меню в заголовке мобильного устройства.
Настройка нижнего колонтитула конструктора тем

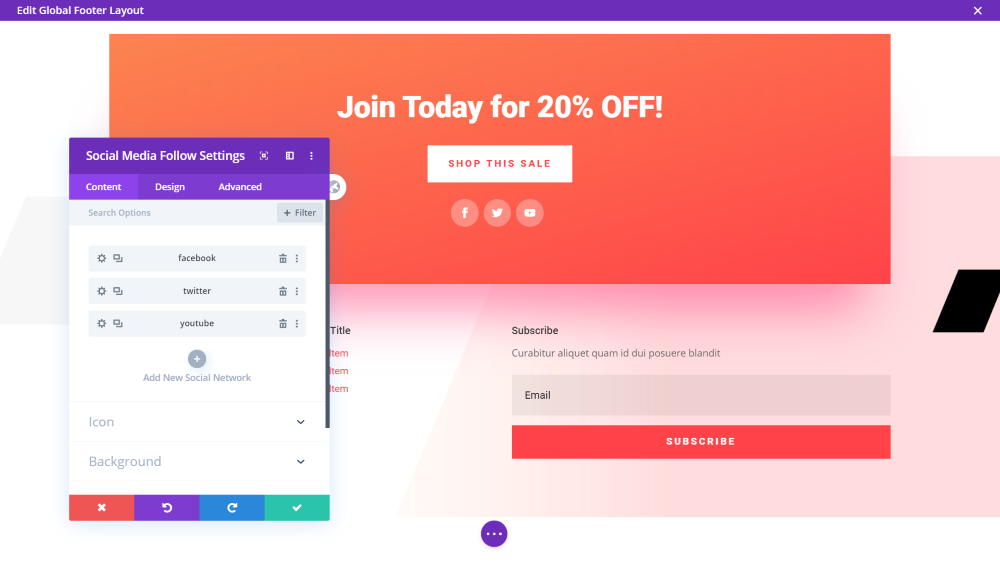
Вот глобальный нижний колонтитул из макета Theme Builder от Elegant Themes. Он включает в себя CTA для продажи с кнопкой магазина и кнопками социальных сетей, за которыми следуют несколько областей виджетов и модуль подписки по электронной почте. Я добавляю кликабельные кнопки к призыву к действию.

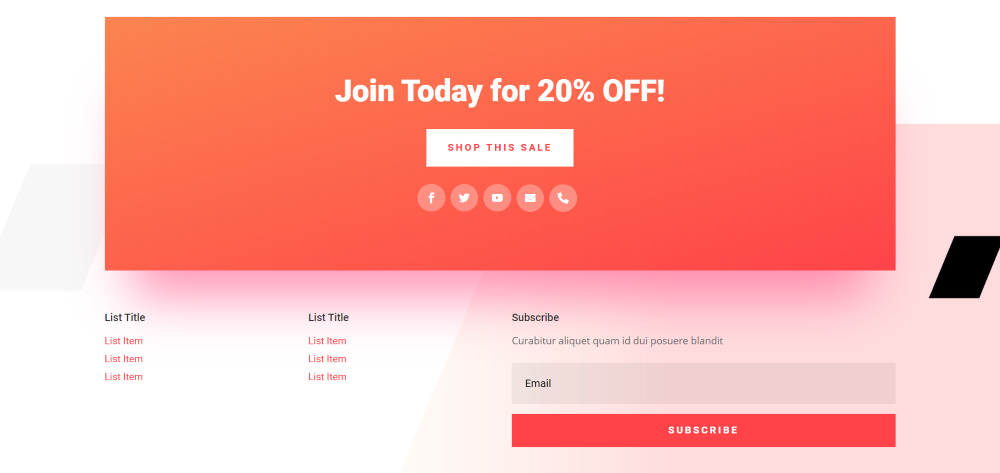
Вот как это выглядит на фронтенде . Интерактивные кнопки идеально сочетаются с социальными кнопками. Поскольку они не содержат текста, посетителям легко понять, что они могут нажать на них.
Окончание мыслей
Это наш взгляд на то, как добавить значки электронной почты и телефона в заголовок и меню Divi с помощью Divi Icon Party. Предоставление посетителям более удобных способов связаться с вами не гарантирует, что это произойдет, но это облегчает им задачу, и это хорошо. Тот простой факт, что это проще, повышает вероятность того, что они свяжутся с вами, если почувствуют в этом необходимость.
Добавление значков в заголовок и меню Divi не должно быть сложным, а Divi Icon Party максимально упрощает эту работу. Более подробно о Divi Icon Party см. в статье Добавление дополнительных значков в модуль социальных сетей с помощью Divi Icon Party.
Ждем вашего ответа. Вы добавили значки электронной почты и телефона в заголовок и меню Divi? Дайте нам знать об этом в комментариях ниже.
