Как добавить кнопки экспресс-оплаты в WooCommerce
Опубликовано: 2023-07-21Вы хотите добавить кнопку экспресс-оплаты в свой интернет-магазин?
Экспресс-касса помогает упростить процесс оформления заказа и улучшить общее впечатление от покупок для ваших клиентов. Это также может повысить конверсию и уменьшить отказ от корзины.
В этой статье мы покажем вам, как добавить кнопки экспресс-оплаты в WooCommerce.

Зачем добавлять экспресс-кассу в WooCommerce?
Добавление экспресс-кассы в ваш магазин WooCommerce обеспечивает лучший опыт покупок для ваших клиентов.
Это позволяет клиентам перейти непосредственно на страницу оплаты и пропустить страницы корзины покупок или оформления заказа. Им также не нужно будет переходить на страницу поставщика платежных услуг или заполнять форму оформления заказа, чтобы совершить покупку.
Кнопки экспресс-оплаты ускоряют весь процесс покупки. Клиенты могут просто щелкнуть кнопки и войти в систему, чтобы мгновенно оплатить товары, которые они хотят купить. В результате вы можете увидеть увеличение числа конверсий и меньшее количество брошенных корзин.
Добавление экспресс-оплаты также помогает мобильным пользователям с маленьким размером экрана. Клиенты будут просто нажимать кнопки, чтобы быстро приобрести продукты.
Однако по умолчанию WooCommerce не предлагает опцию экспресс-оплаты. Вам нужно будет использовать плагин WooCommerce, чтобы добавить эту функцию в ваш интернет-магазин.
Тем не менее, давайте посмотрим, как вы можете добавить кнопки экспресс-оплаты в WooCommerce.
Настройка FunnelKit в вашем магазине WooCommerce
FunnelKit — лучший плагин для воронки продаж WooCommerce на рынке. Он позволяет добавлять кнопки экспресс-оформления заказа и создавать различные страницы воронки для вашего интернет-магазина.
Лучшее в использовании плагина то, что он работает с Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay и другими платежными шлюзами для экспресс-оплаты. Таким образом, вам не нужно добавлять каждого платежного провайдера в свой интернет-магазин с помощью сторонних плагинов или расширений.
FunnelKit также предоставляет удобные шаблоны и позволяет проводить A/B-тестирование. Вы можете легко настроить свои воронки, используя различные конструкторы страниц с перетаскиванием. Кроме того, есть несколько готовых шаблонов и функций автоматизации для ваших маркетинговых кампаний.
Примечание. В этом уроке мы будем использовать плагин FunnelKit Pro, поскольку он включает шаблоны премиум-класса и дополнительные параметры настройки. Вы также можете использовать бесплатный плагин Funnel Builder для WordPress от FunnelKit, чтобы добавить кнопки экспресс-оплаты в WooCommerce.
Во-первых, вам нужно будет установить и активировать плагин FunnelKit. Если вам нужна помощь, вы можете следовать нашему руководству по установке плагина WordPress.
После активации вы увидите мастер настройки FunnelKit. Идите вперед и нажмите кнопку «Начать».

После этого вам нужно будет ввести лицензионный ключ. Вы можете найти ключ в области учетной записи FunnelKit.
Просто нажмите кнопку «Активировать» после ввода лицензионного ключа.

Далее FunnelKit попросит вас установить необходимые плагины. К ним относятся WooCommerce, Stripe, FunnelKit Automations и FunnelKit Cart.
Самое приятное то, что вам просто нужно нажать кнопку «Установить и активировать», а FunnelKit позаботится обо всем остальном.

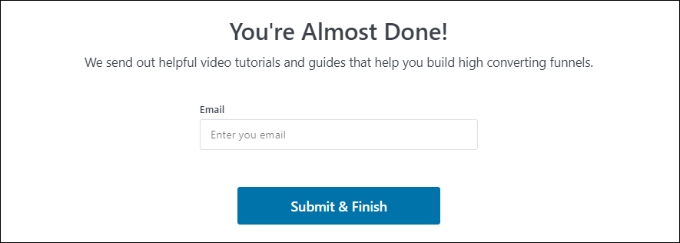
После того, как плагины активны, последним шагом будет ввод вашего адреса электронной почты.
Как только это будет сделано, просто нажмите кнопку «Отправить и завершить».

Теперь вы увидите сообщение об успешном завершении. Вы готовы создавать воронки с помощью плагина и добавлять кнопки экспресс-оплаты в свой магазин WooCommerce.
Нажмите кнопку «Перейти к воронкам», чтобы продолжить.

Включение платежных шлюзов в WooCommerce
Прежде чем двигаться дальше, убедитесь, что вы настроили хотя бы один платежный сервис в своем магазине WooCommerce.

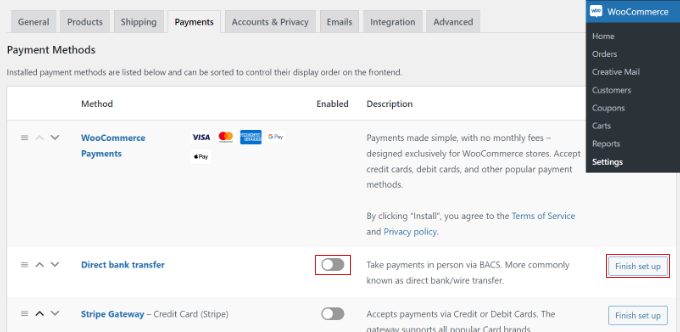
Для этого просто перейдите в WooCommerce »Настройки на панели инструментов WordPress и нажмите на вкладку «Платежи».

После этого вы можете щелкнуть переключатель, чтобы включить платежный шлюз по вашему выбору, и нажать кнопку «Завершить настройку», чтобы завершить настройку.
Чтобы узнать больше, вы можете следовать нашему руководству о том, как разрешить пользователям выбирать способы оплаты в WooCommerce.
Добавление кнопок экспресс-оплаты в WooCommerce
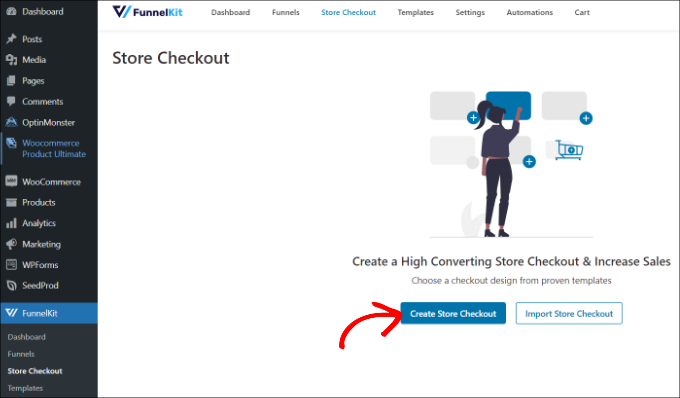
После того, как вы включили предпочтительные платежные шлюзы, вы можете перейти на страницу FunnelKit » Store Checkout из панели администратора WordPress.
Отсюда просто нажмите кнопку «Создать кассу магазина».

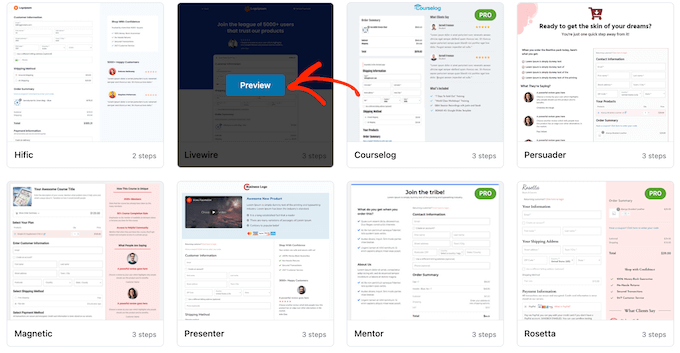
На следующем экране FunnelKit покажет вам профессионально разработанные шаблоны для вашей страницы оформления заказа. Это также позволит вам создать страницу оформления заказа с нуля.
Тем не менее, мы рекомендуем использовать шаблон и быстро настроить его в соответствии с вашими требованиями.
Просто наведите указатель мыши на шаблон, который хотите использовать, и нажмите кнопку «Предварительный просмотр».

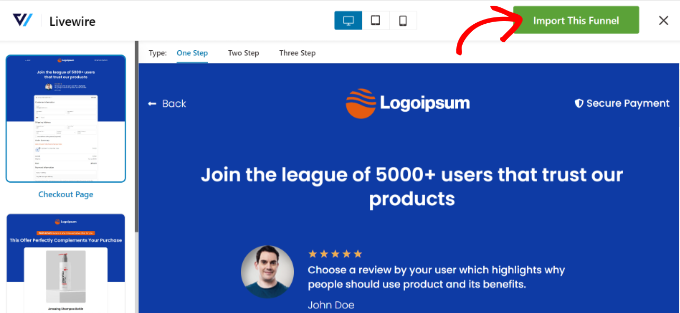
Для этого урока мы будем использовать шаблон Livewire.
Затем нажмите кнопку «Импортировать эту воронку» вверху.

В зависимости от используемого вами шаблона FunnelKit может попросить вас установить дополнительные плагины, такие как Elementor, для редактирования страницы оформления заказа.
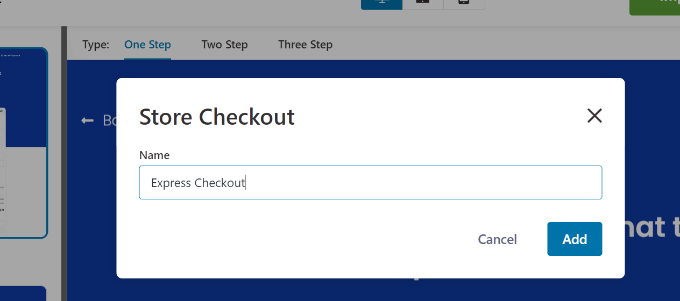
Далее вам нужно будет ввести название кассы вашего магазина и нажать кнопку «Добавить».

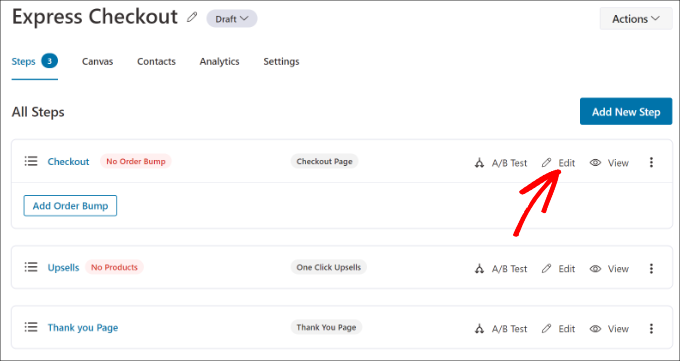
После этого вы увидите все шаги, которые включены в шаблон.
Вы можете просто нажать кнопку «Изменить», чтобы продолжить страницу оформления заказа.

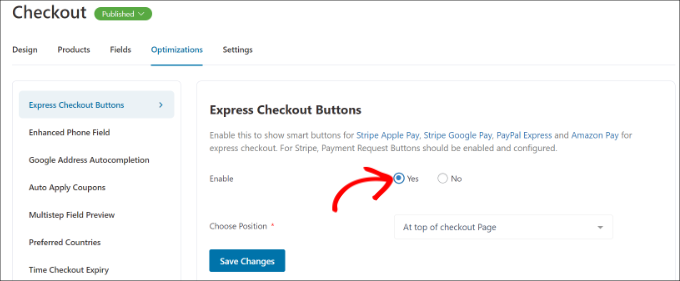
Далее вы можете перейти на вкладку «Оптимизация». Отсюда просто включите опцию «Кнопки экспресс-оплаты».
FunnelKit также позволит вам выбрать положение кнопок из следующих вариантов:
- Верхняя часть страницы оформления заказа
- До/после переключателя продуктов
- До/после сводки заказа
- Над платежными шлюзами

Когда вы закончите, просто нажмите кнопку «Сохранить изменения».
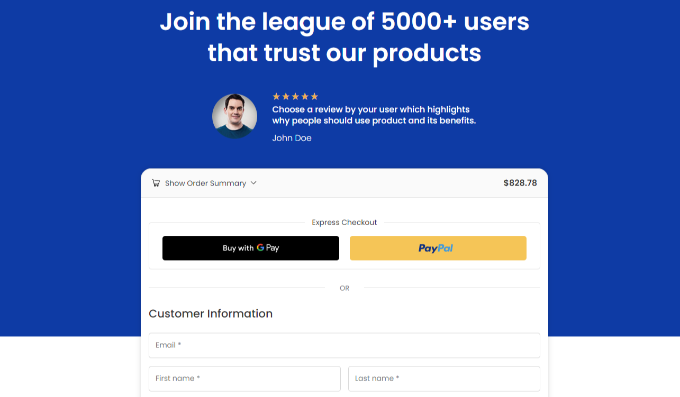
Вот и все, вы успешно добавили кнопки экспресс-оплаты в свой интернет-магазин.
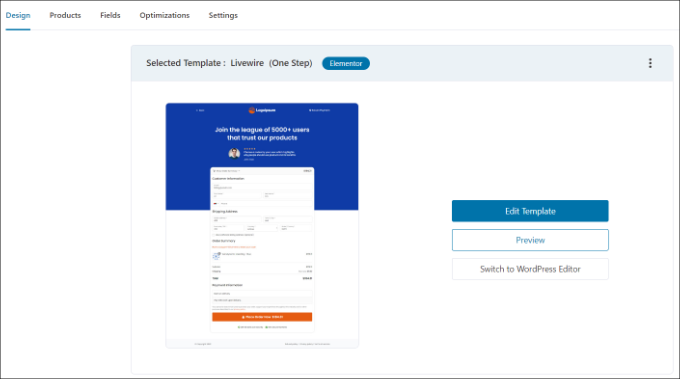
Если вы хотите изменить внешний вид страницы оформления заказа, вы можете перейти на вкладку «Дизайн» и нажать кнопку «Редактировать шаблон».

Вы можете узнать больше, следуя нашему руководству о том, как настроить страницу оформления заказа WooCommerce.
После внесения изменений просто зайдите в свой интернет-магазин, чтобы увидеть кнопки экспресс-оплаты в действии.

Кроме того, FunnelKit помогает продавать товары в WooCommerce. Таким образом, вы можете увеличить продажи, побуждая пользователей покупать больше товаров.
Вы также можете настроить автоматическую электронную почту в WooCommerce, используя FunnelKit Automations, дочерний продукт FunnelKit. Этот плагин позволяет создавать автоматизированные рабочие процессы и отправлять клиентам рассылки по электронной почте.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопки экспресс-оплаты в WooCommerce. Вы также можете ознакомиться с нашим списком лучших плагинов WooCommerce для вашего магазина и узнать, как создать всплывающее окно WooCommerce для увеличения продаж.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
