Как добавить кнопку Facebook «Мне нравится» в WordPress
Опубликовано: 2022-11-10Вы хотите добавить кнопку Facebook Like в WordPress?
Кнопка «Нравится» Facebook на вашем веб-сайте WordPress может упростить и упростить пользователям возможность лайкать и делиться вашим контентом. Вы можете увеличить вовлеченность и получить больше подписчиков.
В этой статье мы покажем вам, как добавить кнопку Facebook Like в WordPress.

Зачем добавлять кнопку Facebook «Мне нравится» в WordPress?
Facebook — одна из самых популярных социальных сетей в мире. Многие компании используют Facebook для связи со своими клиентами и продвижения своей продукции.
Добавление кнопки «Мне нравится» Facebook на ваш веб-сайт WordPress может помочь привлечь больше внимания. Это также побуждает людей делиться вашим контентом в своих профилях Facebook и привлекать новых пользователей на ваш сайт.
Вы можете использовать кнопку «Нравится» в Facebook, чтобы увеличить количество подписчиков в социальных сетях и создать сообщество. Это помогает повысить осведомленность о ваших продуктах и услугах и повысить конверсию.
Тем не менее, давайте посмотрим, как вы можете добавить кнопку Facebook Like в WordPress с помощью плагина или добавления пользовательского кода.
Способ 1: добавить кнопку Facebook «Мне нравится» в WordPress с помощью плагина
В этом методе мы будем использовать плагин WordPress для добавления кнопки Facebook Like. Этот метод очень прост и рекомендуется для начинающих.
Первое, что вам нужно сделать, это установить и активировать плагин Like & Share от BestWebSoft. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
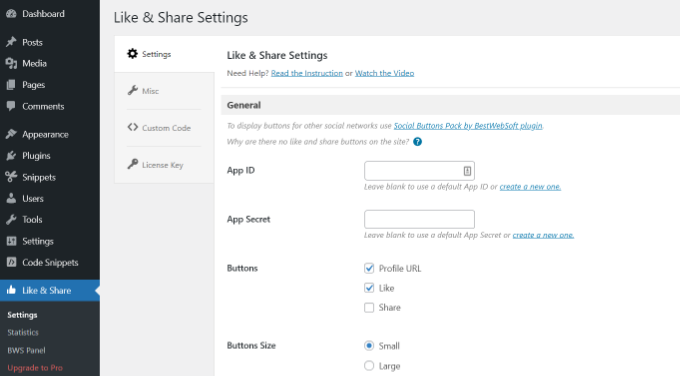
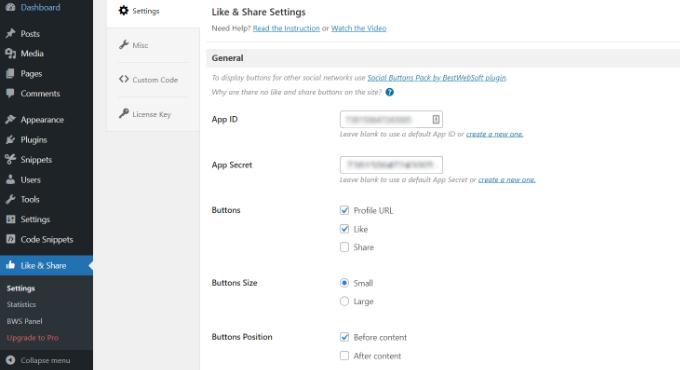
После активации вы можете перейти в «Нравится и поделиться» Настройки из панели администратора WordPress.

Затем вам нужно добавить идентификатор приложения Facebook и секрет приложения. Если у вас нет этой информации, просто выполните следующие действия.
Как создать идентификатор приложения Facebook и секрет приложения
Нажмите ссылку «Создать новый» в поле «Идентификатор приложения» или «Секрет приложения» в плагине «Нравится и поделитесь».
Вы перейдете на сайт Meta for Developers. Мы предлагаем открыть веб-сайт в другой вкладке или окне, потому что вам нужно будет открыть страницу настроек «Нравится и поделиться» на панели инструментов WordPress, чтобы ввести идентификатор приложения и секрет.
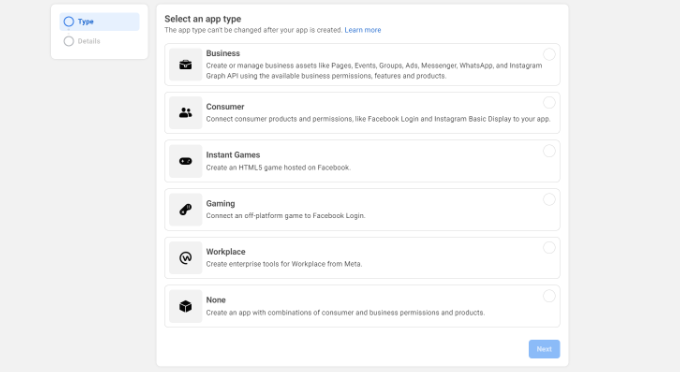
Отсюда вам нужно выбрать тип приложения. Идите вперед и выберите «Бизнес» в качестве типа приложения и нажмите кнопку «Далее».

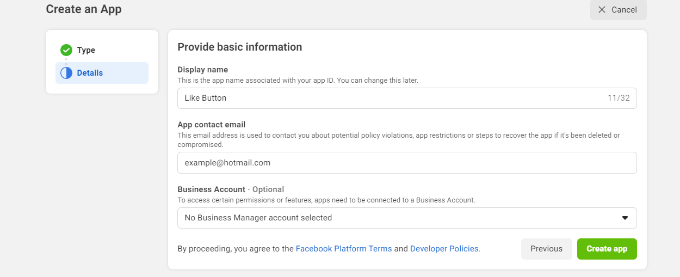
Далее вам нужно будет предоставить основную информацию о вашем приложении.
Вы можете ввести отображаемое имя для своего приложения и убедиться, что в поле «Контактный адрес электронной почты приложения» указан правильный адрес электронной почты. Facebook автоматически выберет адрес электронной почты учетной записи, под которой вы вошли в систему.
Также есть возможность выбрать бизнес-аккаунт. Вы можете оставить это на «Учетная запись Business Manager не выбрана» и нажать кнопку «Создать приложение».

Появится всплывающее окно, в котором Facebook попросит вас повторно ввести пароль.
Это делается в целях безопасности, чтобы остановить вредоносную активность в вашей учетной записи. Введите пароль своей учетной записи Facebook и нажмите кнопку «Отправить».

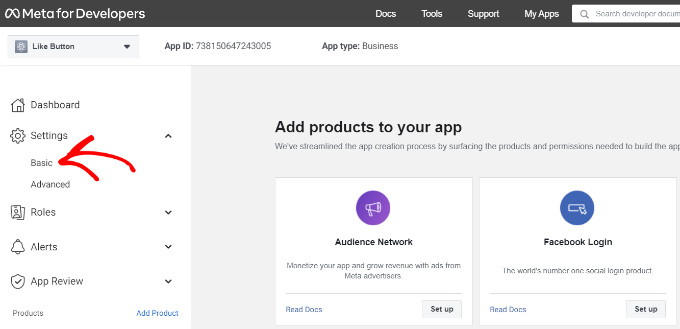
После этого вы увидите панель инструментов вашего приложения.
Отсюда вы можете перейти в « Настройки» «Основные» в меню слева.

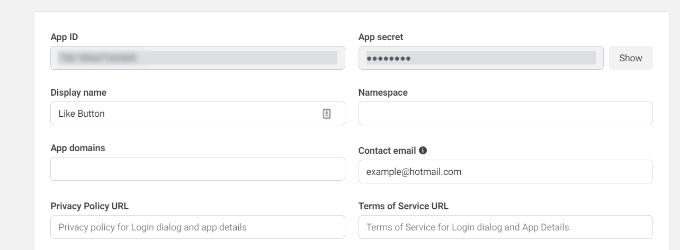
На странице основных настроек вы увидите «Идентификатор приложения» и «Секрет приложения».
Теперь вы можете ввести эту информацию в настройках плагина Like & Share на панели управления WordPress.

Завершите настройку кнопки «Нравится» на Facebook
Сначала скопируйте «Идентификатор приложения» и вернитесь на вкладку или окно, где у вас открыта страница « Нравится и поделиться» »Настройки . Просто введите «Идентификатор приложения» в соответствующие поля.
Теперь повторите шаг, скопировав данные App Secret со страницы Meta for Developers и вставив их в настройки плагина Like & Share.

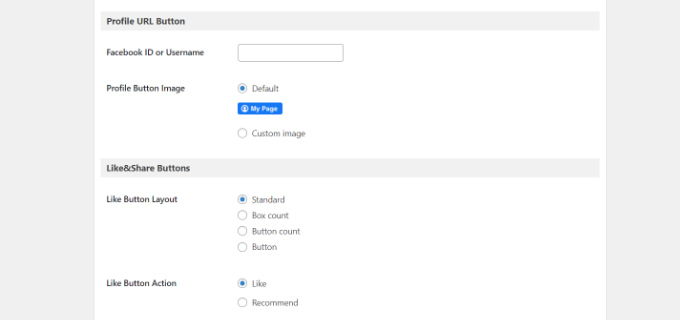
Сделав это, вы можете выбрать, показывать ли кнопку «Нравится» Facebook вместе с URL-адресом профиля и кнопками «Поделиться».
Существуют также настройки для изменения размера кнопки «Нравится» Facebook, ее положения до или после содержимого и выравнивания.

Если вы активировали кнопку «URL-адрес профиля», вы можете прокрутить вниз до раздела «Кнопка URL-адреса профиля» и ввести свое имя пользователя или идентификатор Facebook.
Когда закончите, не забудьте сохранить изменения.
Теперь плагин автоматически добавит кнопку Facebook Like на ваш сайт WordPress и расположит ее в соответствии с вашими настройками.
Вы также можете использовать [fb_button] , чтобы добавить кнопку «Мне нравится» Facebook в любом месте вашего сайта.
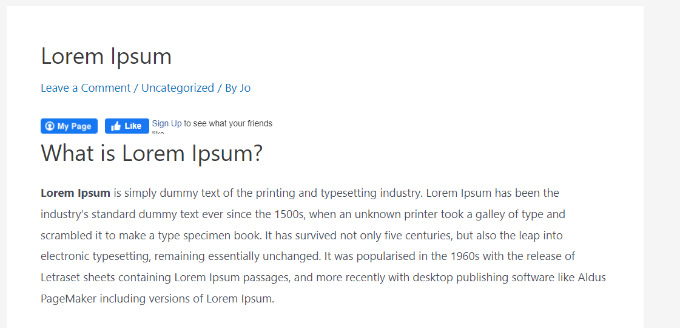
Это все! Теперь вы можете зайти на свой сайт и увидеть кнопку «Мне нравится» в каждом сообщении.

Способ 2: вручную добавить кнопку Facebook «Нравится» в WordPress
Другой способ добавить кнопку «Мне нравится» в Facebook — использовать собственный код. Однако этот метод требует добавления кода непосредственно в WordPress, поэтому мы рекомендуем его только тем, кто умеет редактировать код.
Имея это в виду, мы собираемся использовать для этого бесплатный плагин WPCode, который упрощает добавление кода в свой блог WordPress для всех.

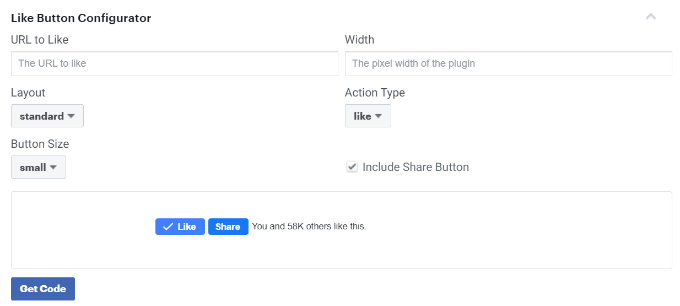
Во-первых, вам нужно посетить страницу «Кнопка «Мне нравится»» на веб-сайте Meta for Developers и прокрутить вниз до раздела «Конфигуратор кнопки «Мне нравится».

Затем вы можете ввести URL-адрес своей страницы Facebook в поле «URL to Like». Это будет страница, которую вы хотите связать с кнопкой Facebook Like.
После этого просто используйте конфигурацию, чтобы выбрать расположение и размер кнопки «Нравится». Вы также увидите предварительный просмотр кнопки «Нравится».
Удовлетворившись предварительным просмотром, нажмите кнопку «Получить код».
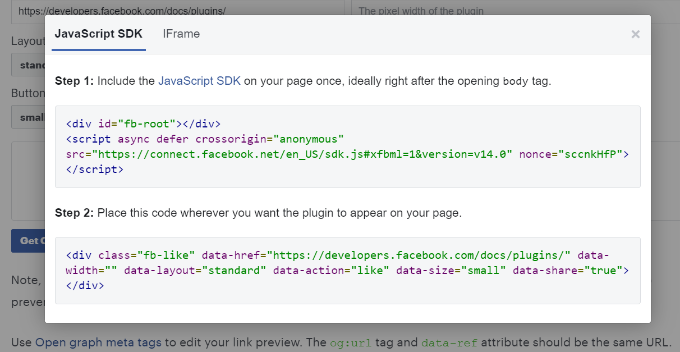
Появится всплывающее окно с двумя фрагментами кода на вкладке «JavaScript SDK».

Обратите внимание, что если вы напрямую добавите эти фрагменты кода в свою тему WordPress, это может привести к поломке вашего сайта. Кроме того, фрагменты кода будут перезаписаны при обновлении темы.
Более простой способ добавить код — использовать плагин WPCode. Он позволяет вставлять фрагменты кода на ваш веб-сайт и легко управлять пользовательским кодом без необходимости редактирования файлов темы.
Во-первых, вам нужно установить и активировать бесплатный плагин WPcode. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
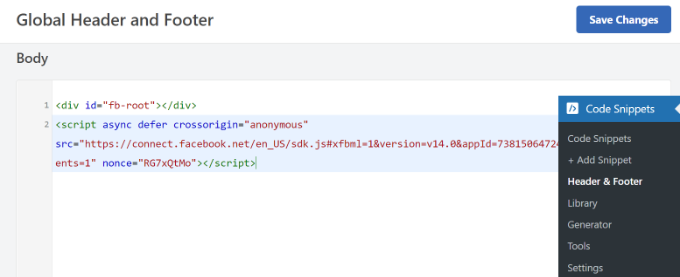
После активации вы можете перейти к фрагментам кода » Верхний и нижний колонтитулы на панели инструментов WordPress. Теперь вам нужно скопировать первый фрагмент кода и добавить его в файл header.php вашей темы WordPress сразу после <body> .
Просто скопируйте код и введите его в разделе «Тело». Не забудьте нажать кнопку «Сохранить изменения».

Затем вам нужно скопировать второй фрагмент кода и вставить его на свой сайт WordPress, чтобы отобразить кнопку «Нравится».
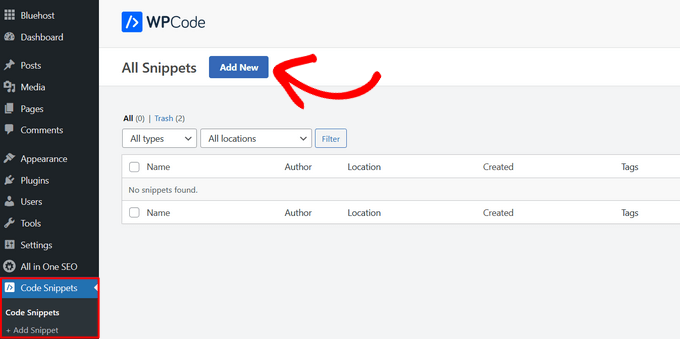
Для начала вы можете перейти в раздел « Фрагменты кода» + «Добавить фрагмент» в панели администратора WordPress или нажать кнопку «Добавить новый».

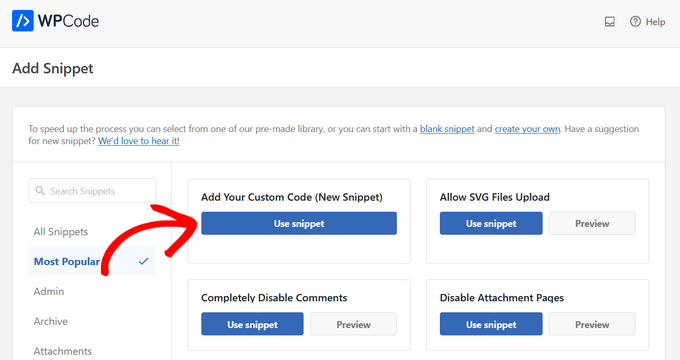
На следующем экране WPCode позволит вам выбрать фрагмент из предварительно созданной библиотеки или добавить новый пользовательский код.
Идите вперед и выберите опцию «Добавить свой собственный код (новый фрагмент)» и нажмите кнопку «Использовать фрагмент».

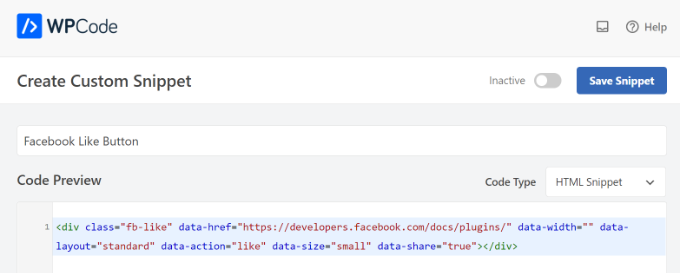
После этого вы можете дать имя своему пользовательскому коду и ввести второй фрагмент кода в разделе «Предварительный просмотр кода».
Не забудьте щелкнуть раскрывающееся меню «Тип кода» и выбрать «HTML Snippet» в качестве типа кода.

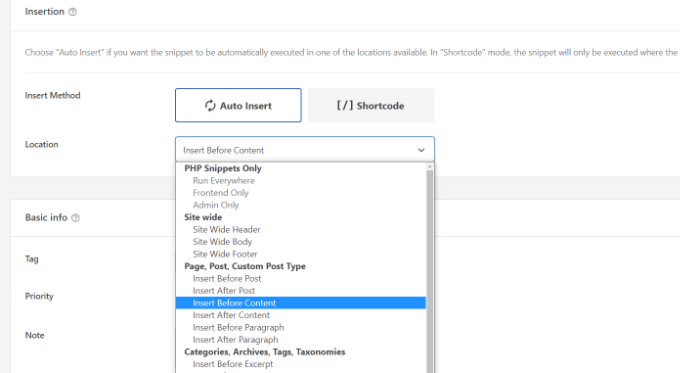
Затем вы можете прокрутить вниз до раздела «Вставка» и выбрать, где вы хотите, чтобы кнопка «Мне нравится» Facebook отображалась. Например, допустим, вы хотите, чтобы он отображался перед содержимым.
Просто щелкните раскрывающееся меню «Местоположение» и выберите параметр « Вставить перед содержимым » в разделе «Страница», «Публикация», «Пользовательские типы записей».

Когда вы закончите, вы можете нажать кнопку «Сохранить фрагмент».
Вам также нужно будет щелкнуть переключатель и переключить его с неактивного на активный.

Вот и все, кнопка Facebook Like появится на вашем сайте после ввода кода.
Что такое метаданные Open Graph и как добавить их в WordPress?
Open Graph — это метаданные, которые помогают Facebook собирать информацию о странице или публикации на вашем сайте WordPress. Эти данные включают миниатюру изображения, заголовок поста/страницы, описание и автора.
Facebook довольно умен в подтягивании полей заголовка и описания. Однако, если в вашем сообщении есть более одного изображения, то при совместном использовании оно может иногда отображать неправильную миниатюру.
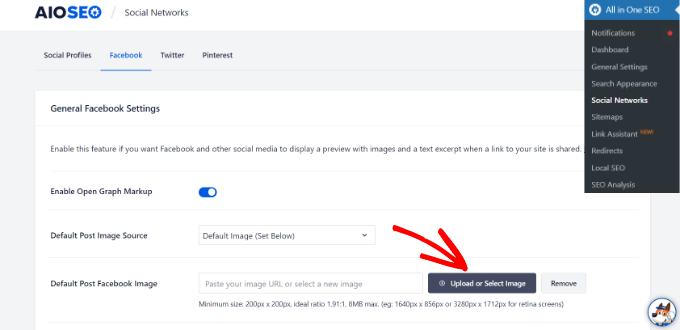
Если вы уже используете плагин All in One SEO (AIOSEO), это можно легко исправить, посетив All in One SEO »Социальные сети и щелкнув вкладку Facebook.
Затем нажмите кнопку «Загрузить или выбрать изображение», чтобы установить изображение для публикации в Facebook по умолчанию, если в вашей статье нет изображения с открытым графиком.

Кроме того, вы также можете настроить изображение с открытым графиком для каждого отдельного поста или страницы.
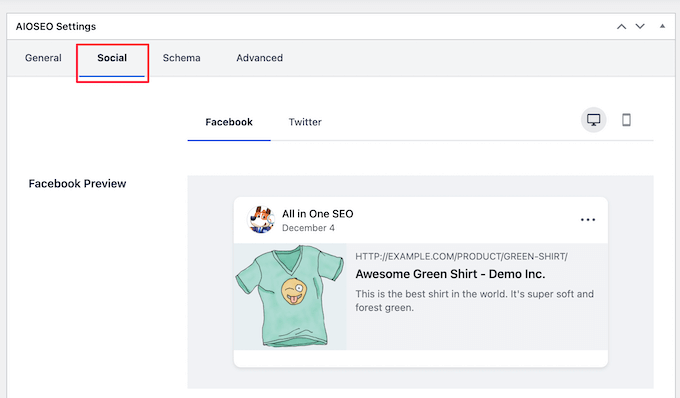
Когда вы редактируете сообщение, просто прокрутите вниз до раздела «Настройки AIOSEO» в редакторе контента. Затем перейдите на вкладку «Социальные сети» и просмотрите миниатюру.

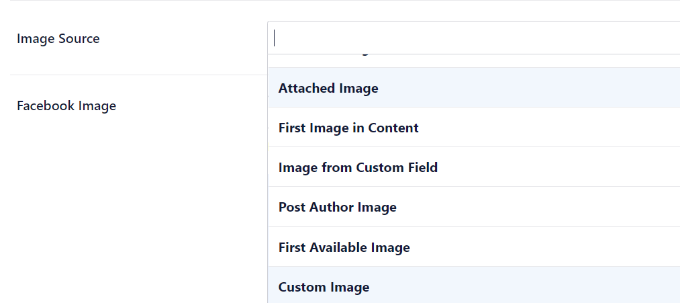
Теперь прокрутите вниз до параметра «Источник изображения», после чего вы сможете выбрать изображение с открытым графиком для своего поста.
Например, вы можете выбрать избранное изображение, прикрепленное изображение, первое изображение в содержимом или загрузить пользовательское изображение, которое будет использоваться в качестве эскиза открытого графика.

Дополнительные сведения и альтернативные способы добавления метаданных Open Graph см. в нашем руководстве о том, как добавить метаданные Facebook Open Graph в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку Facebook Like в WordPress. Вы также можете ознакомиться с нашим списком того, как зарегистрировать доменное имя и лучшие плагины социальных сетей для WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
