Как добавить пиксель Facebook в WordPress: пошаговое руководство (полное руководство)
Опубликовано: 2020-05-05Реклама в Facebook — один из самых эффективных способов продвижения ваших товаров и услуг. Их очень легко настроить, и они позволяют ориентироваться на очень конкретную аудиторию в зависимости от их возраста, интересов и местоположения. Однако, если вы хотите оптимизировать свои кампании и раскрыть весь потенциал рекламы в Facebook, вам необходимо использовать Facebook Pixel. В этом руководстве мы покажем вам, как добавить пиксель Facebook в WordPress вручную и с помощью плагина .
Что такое пиксель Facebook?
Facebook Pixel — это аналитический инструмент, разработанный Facebook для измерения и улучшения конверсий из рекламы Facebook . Кроме того, он позволяет создавать пользовательские аудитории и получать информацию о трафике вашего сайта. Другими словами, это Google Analytics рекламных кампаний Facebook.
Если ваш бизнес опирается на рекламу в Facebook, Facebook Pixel является обязательным инструментом, потому что он поможет вам вывести ваши рекламные кампании на новый уровень.
Зачем добавлять пиксель Facebook в WordPress?
Пиксель Facebook поможет вам лучше понять свою аудиторию и повысить конверсию, позволяя:
- Измеряйте конверсии из ваших объявлений на Facebook.
- Создавайте индивидуальные аудитории по полу, возрастной группе, интересам, стране, городу и другим параметрам.
- Переориентируйте пользователей, которые посетили ваш сайт.
- Получайте информацию о том, как посетители используют ваш сайт.
- Оптимизируйте свои рекламные кампании, показывая их людям, которые лучше конвертируются.
Если этого недостаточно, давайте посмотрим, как Facebook Pixel может помочь вам на примере. Допустим, вы управляете интернет-магазином с использованием WooCommerce. Если коэффициент конверсии вашего магазина составляет 2-3%, от 97% до 98% посетителей ничего не купят. Несмотря на то, что вы можете использовать контактные формы и другие приемы, чтобы предотвратить отказ от корзины, дополнить их Facebook Pixel — отличный ход.
Учитывая, что Facebook в настоящее время насчитывает около 1,73 миллиарда активных пользователей в день, есть вероятность, что большинство людей, которые посещают ваш сайт, также используют Facebook. Так, отслеживая своих посетителей, показывая спонсорскую рекламу в ленте новостей тем, кто с наибольшей вероятностью купит, вы сможете конвертировать брошенные корзины в продажи.
Как добавить пиксель Facebook в WordPress?
Здесь мы покажем два простых метода интеграции Facebook Pixel с вашим блогом WordPress.
- Вручную.
- С плагином.
ПРИМЕЧАНИЕ . Имейте в виду, что вам нужно добавить Facebook Pixel на свой сайт только в том случае, если вы используете Facebook Ads. Если вы не запускаете рекламу в Facebook, вам не нужно этого делать, потому что инструмент не сможет отображать какую-либо информацию.
1) Вручную
Создайте пиксель Facebook
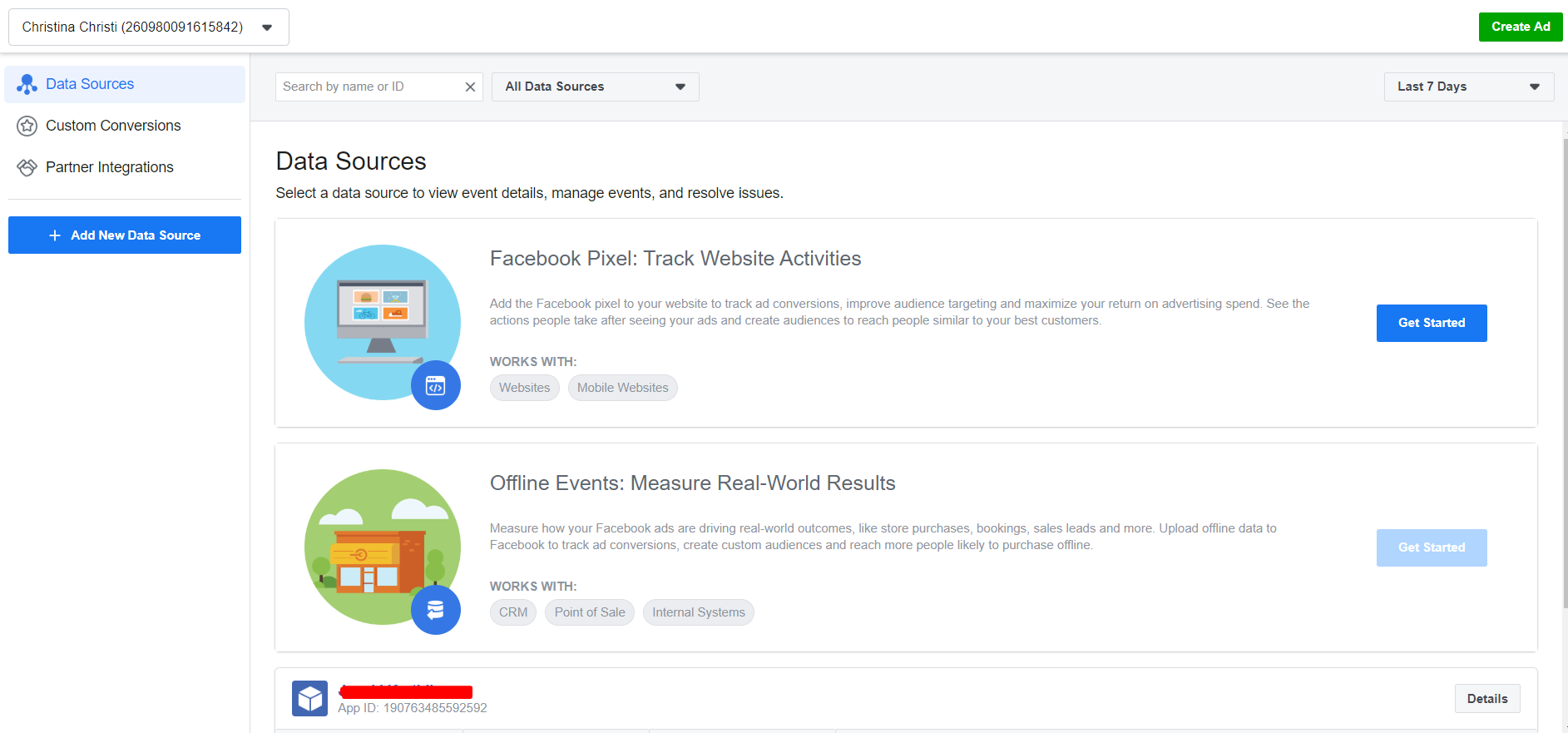
Во-первых, вам нужно войти в свою учетную запись Facebook и перейти в Facebook Ads Manager. Кроме того, вы можете перейти на страницу Ads Manager, перейдя по этой ссылке. Вы увидите такую страницу.

Стоит отметить, что Facebook ограничивает создание пикселей для каждой учетной записи. А с мая 2020 года учетную запись Facebook можно использовать для создания только одного пикселя.
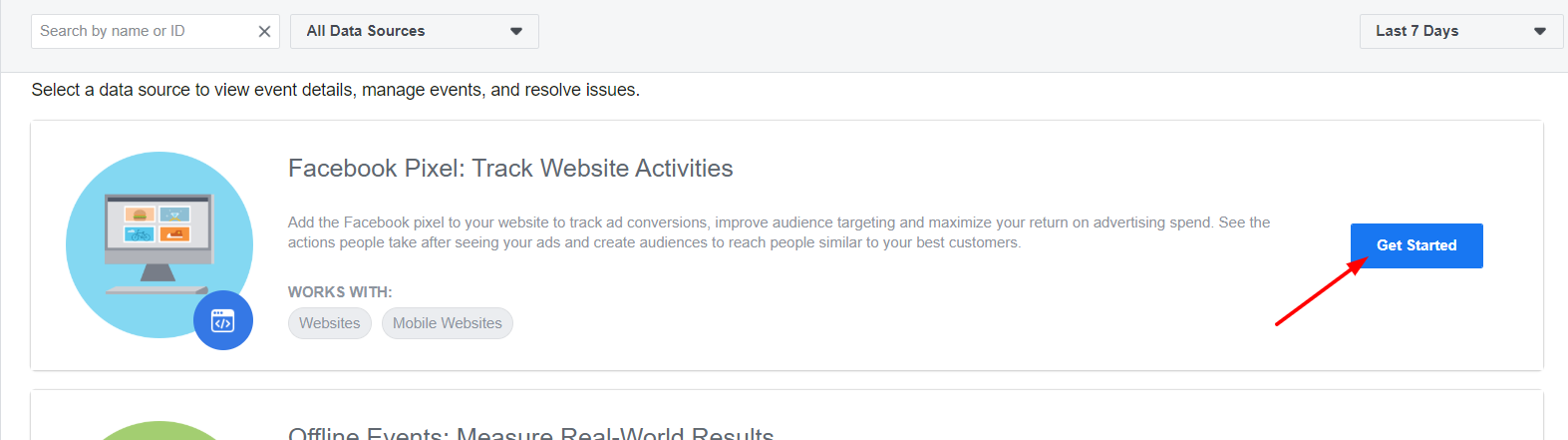
Нажмите кнопку « Начать» , чтобы двигаться вперед.

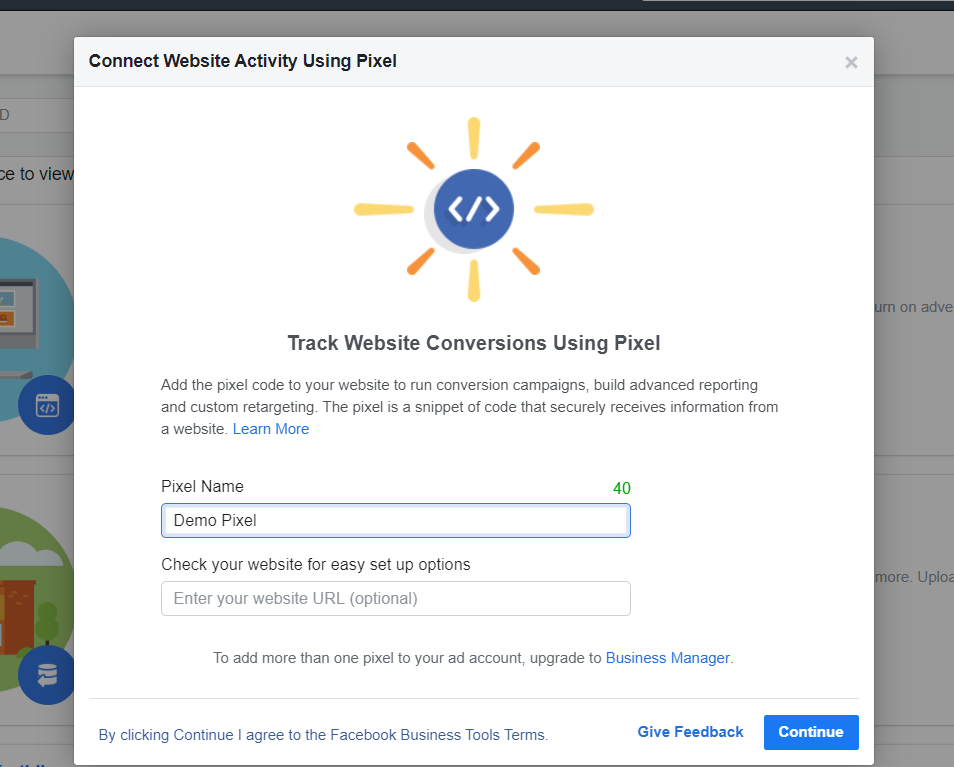
Затем появится всплывающее окно.

Вам нужно дать имя вашему пикселю (обязательно), а также вы можете ввести URL-адрес (необязательно). Затем нажмите «Продолжить ».
Поздравляем. Вы успешно создали пиксель в нашей учетной записи Facebook!
Интегрируйте Facebook Pixel с вашим сайтом WordPress
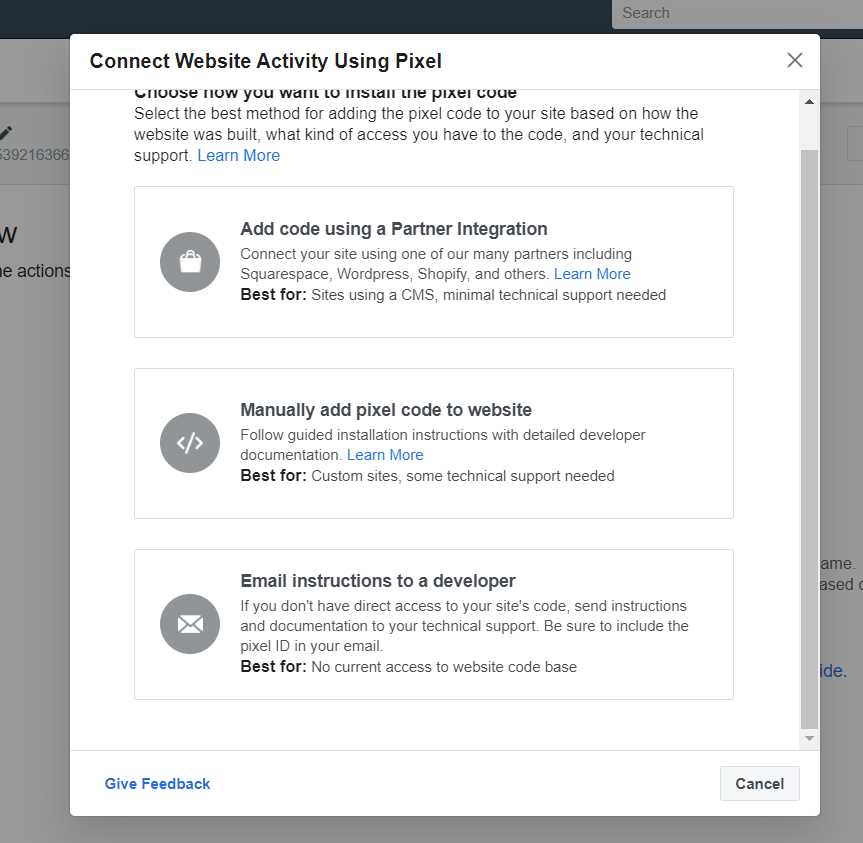
После того, как вы создали Pixel, вам необходимо интегрировать его со своим веб-сайтом. Facebook покажет три варианта.

- Интеграция партнеров.
- Ручная интеграция.
- Электронная почта разработчику.
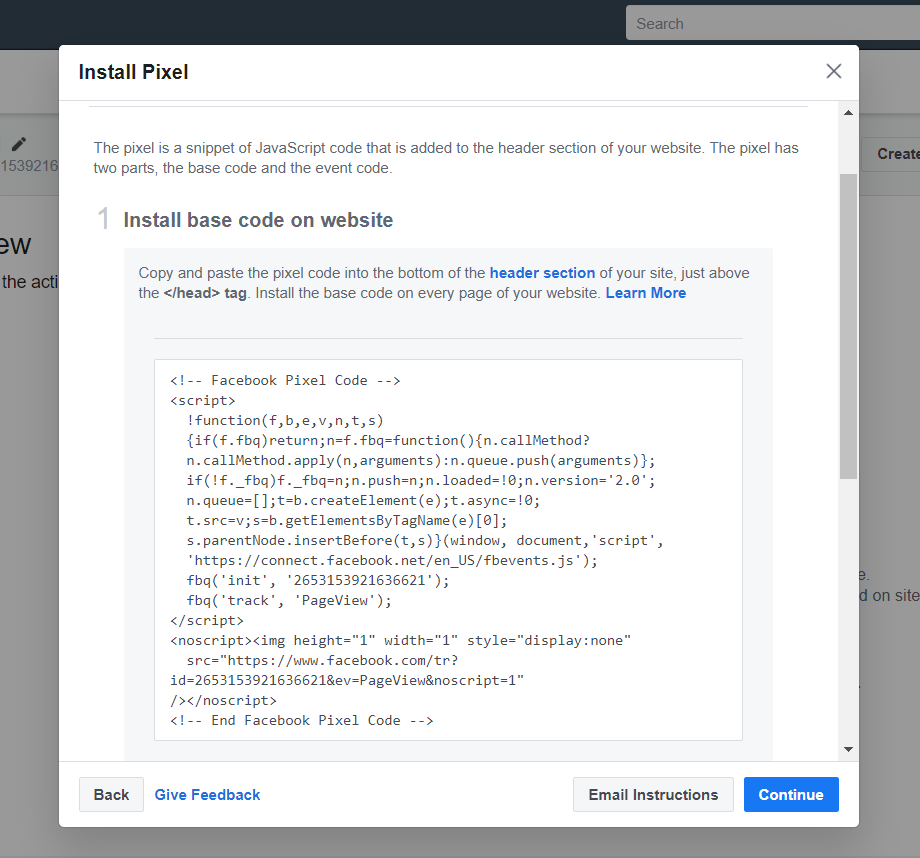
В этом руководстве мы сосредоточимся на ручной интеграции. Как только вы выберете ручную интеграцию из списка, Facebook покажет вам собственный код для вставки на ваш сайт. Скопируйте код в буфер обмена.

Теперь давайте посмотрим, как добавить код Facebook Pixel в WordPress. Вам нужно будет вставить код в раздел заголовка вашего блога. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством о том, как редактировать шапку вашего сайта.
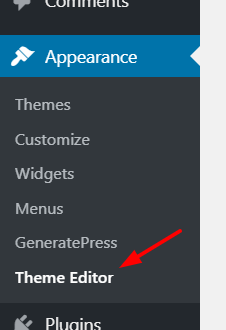
Для этого войдите в свой блог WordPress и перейдите в редактор тем в разделе « Внешний вид ».

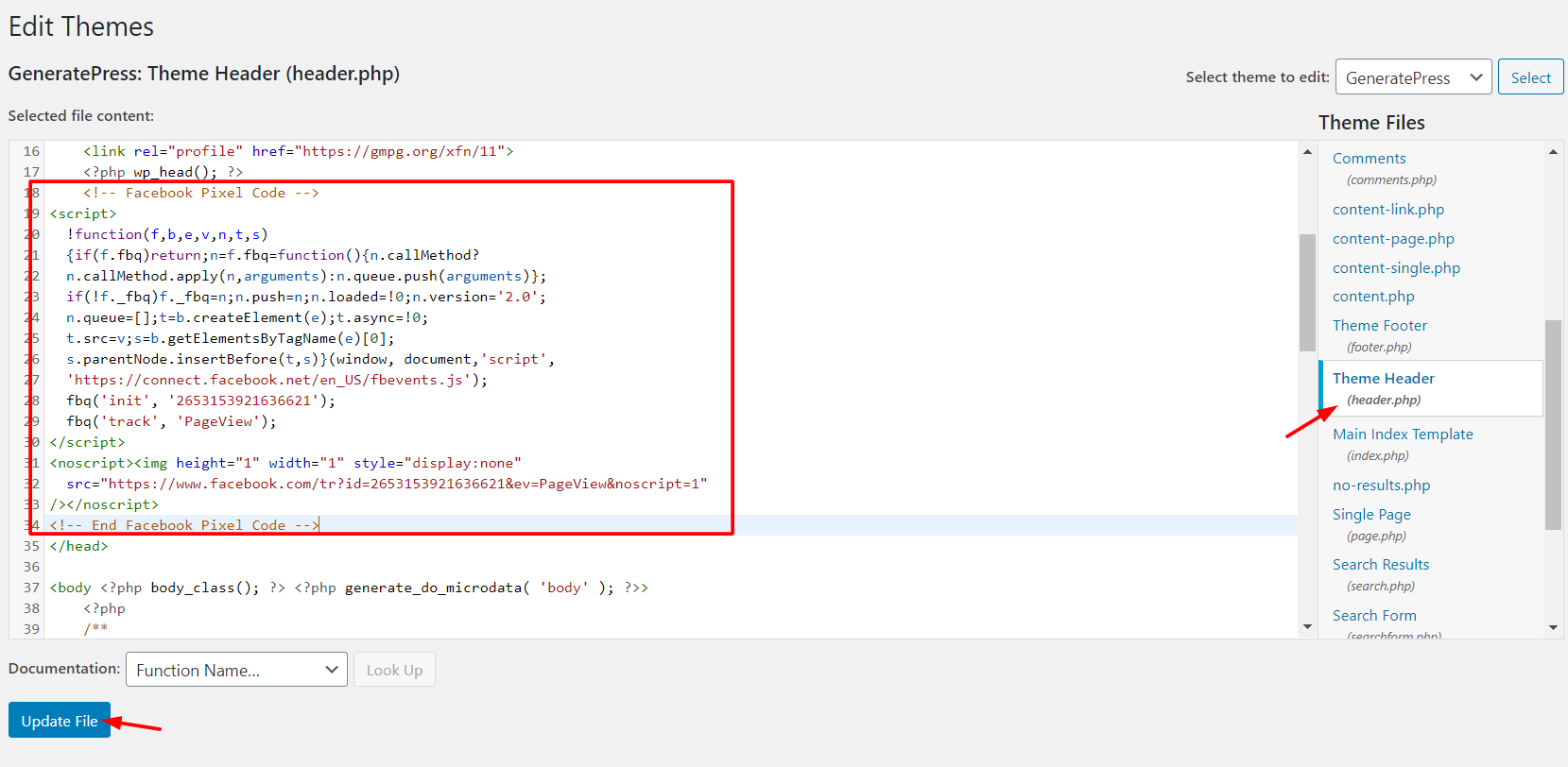
С правой стороны выберите файл header.php и вставьте код пикселя Facebook непосредственно перед тегом </head> , как показано ниже.

Затем нажмите « Обновить файл» , чтобы сохранить изменения.
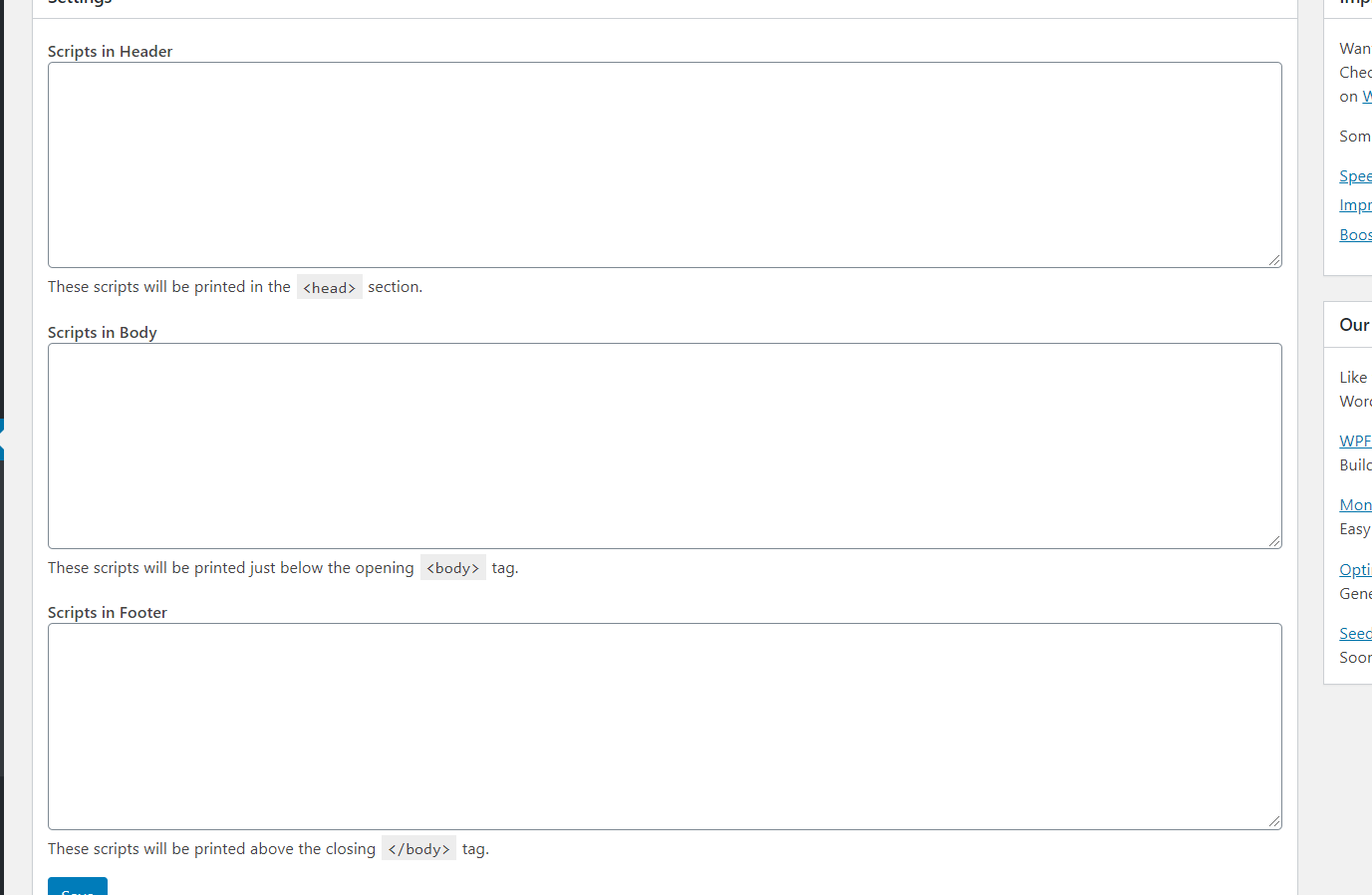
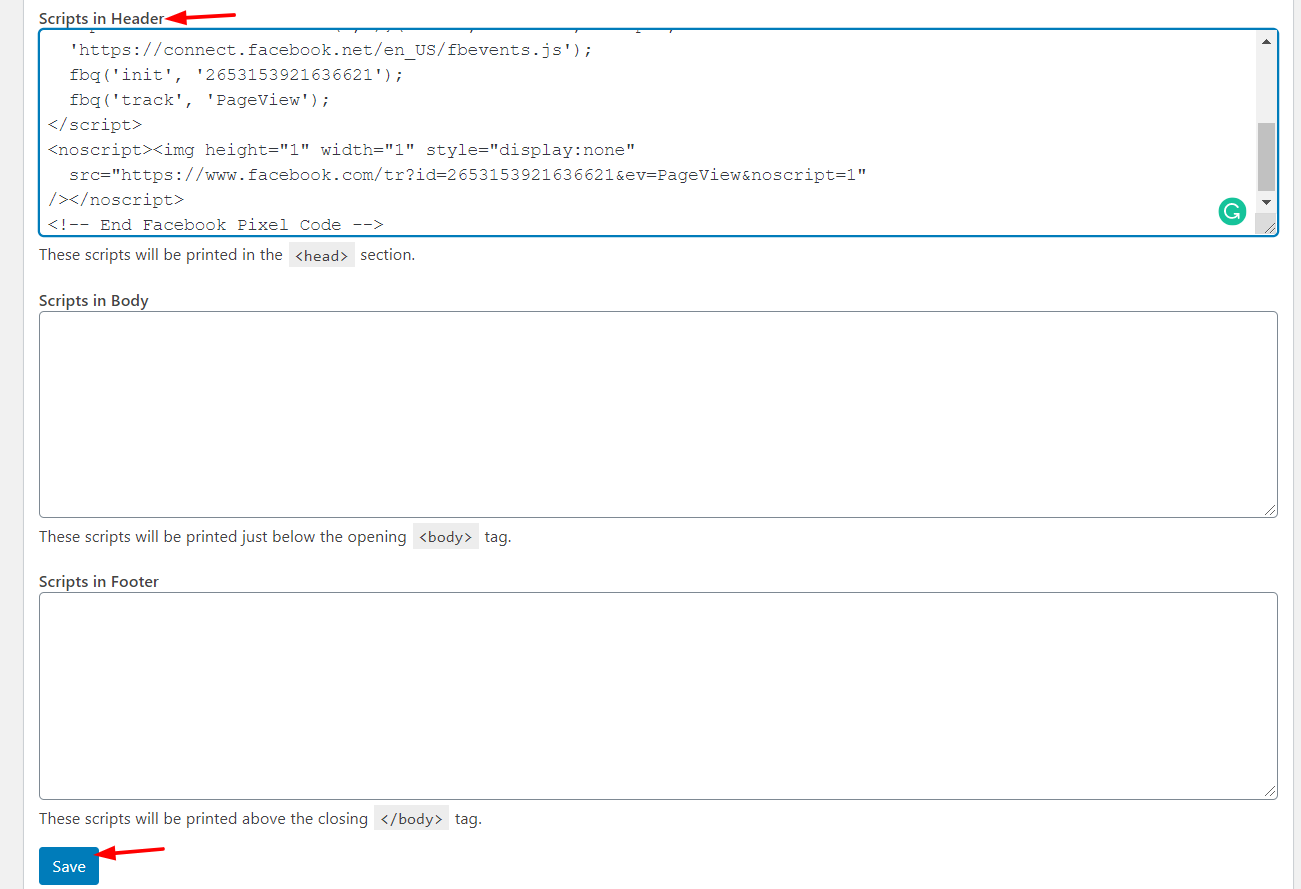
С другой стороны, если вы не хотите редактировать основные файлы вашей темы напрямую, вы можете использовать Вставить верхние и нижние колонтитулы. Просто установите плагин и перейдите в настройки плагинов. Вы увидите три варианта.
- Заголовок.
- Тело.
- Нижний колонтитул.

Все, что вам нужно сделать, это вставить код пикселя Facebook в раздел заголовка и нажать « Сохранить ».


Вот и все! Вы вручную вставили пиксель Facebook на свой сайт WordPress!
2) С плагином
Вы также можете интегрировать Facebook Pixel с WordPress с помощью плагина. Для этой демонстрации мы будем использовать Pixel Caffeine.

Это один из самых популярных инструментов для управления пикселем Facebook и каталогом продуктов Facebook прямо с панели управления WordPress, и он бесплатный.
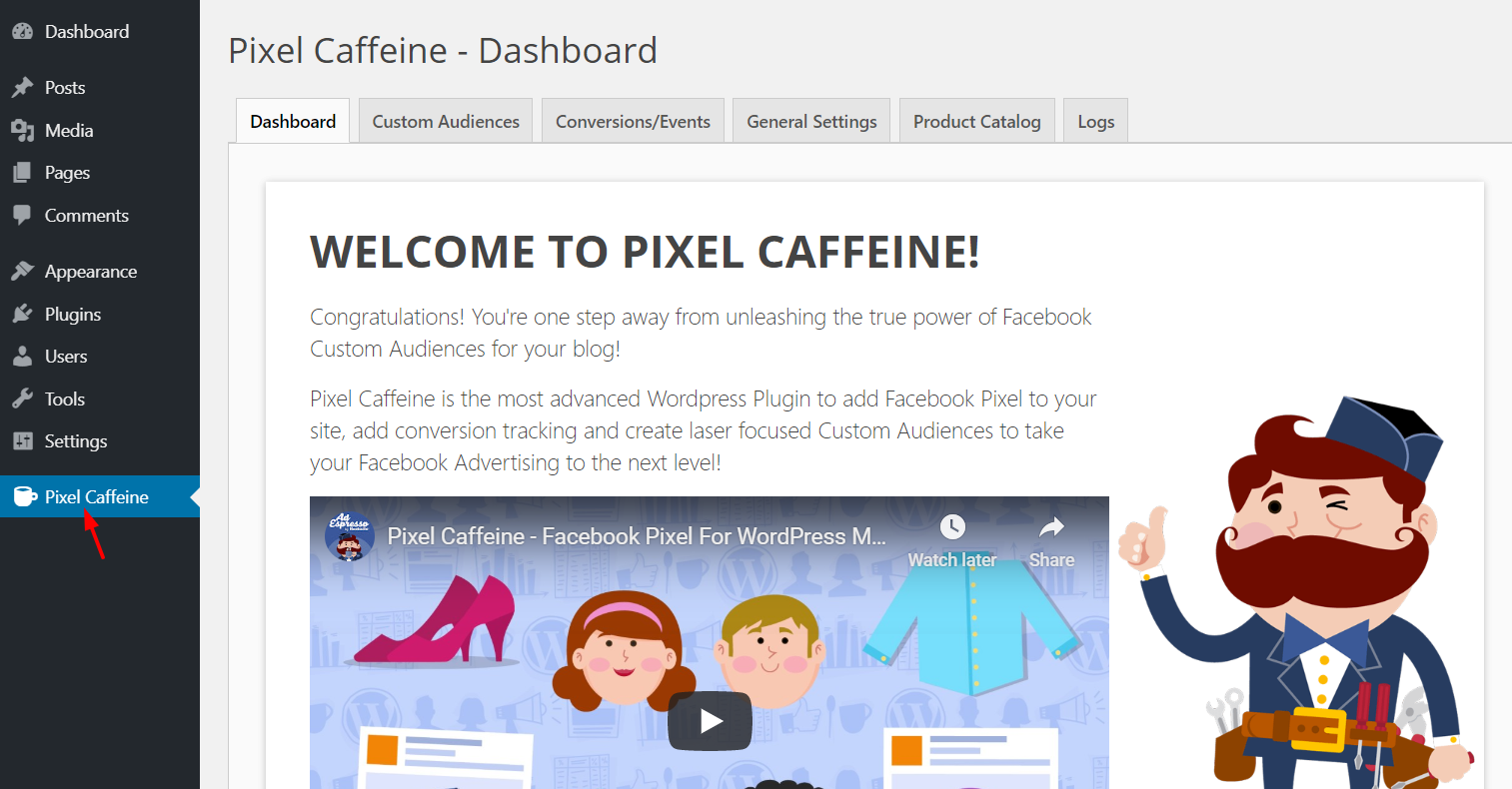
Итак, сначала установите и активируйте Pixel Caffeine на своем сайте. Затем вы увидите конфигурацию плагинов в админке WordPress.

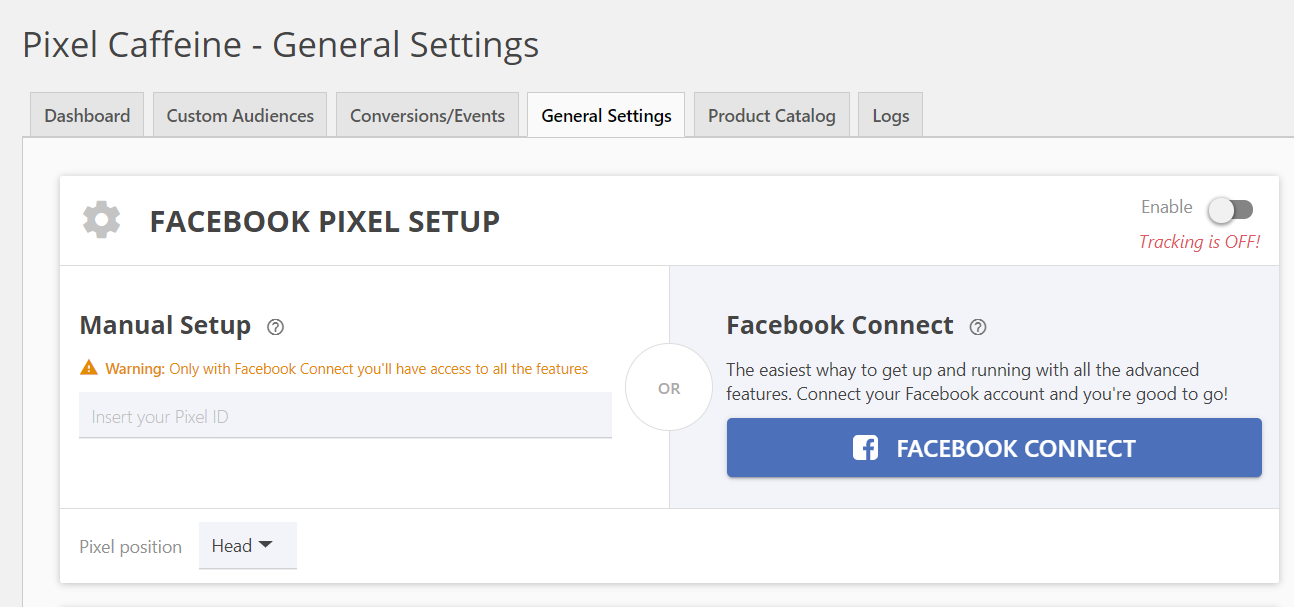
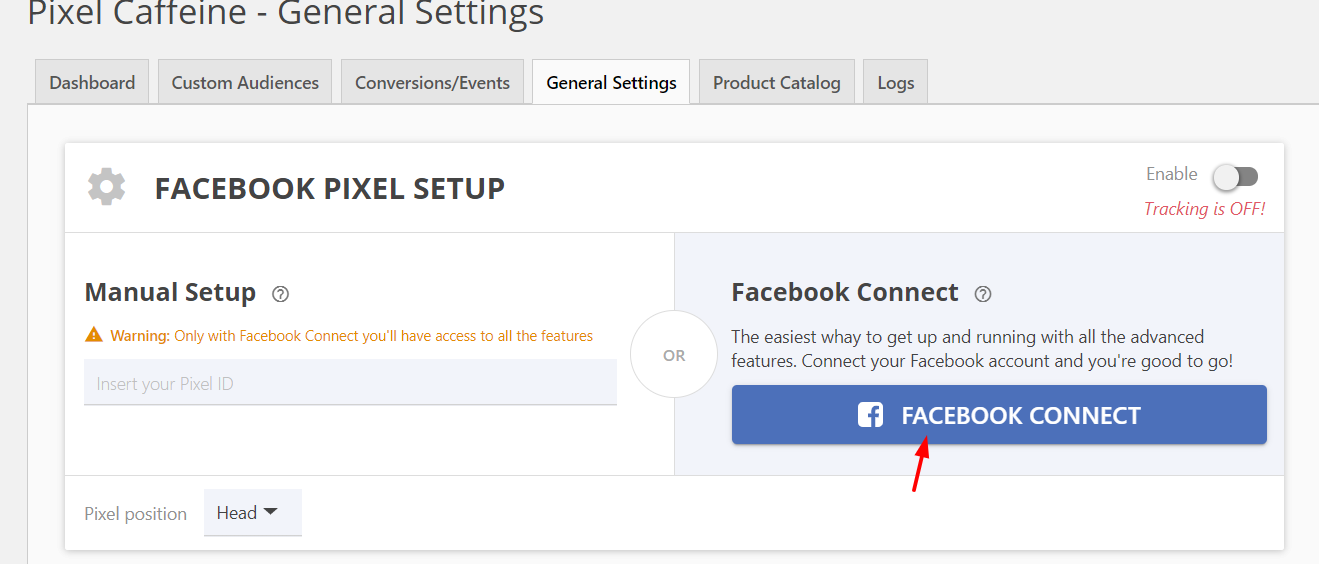
Перейдите на вкладку « Общие настройки », и вы увидите что-то вроде этого.

Здесь вы можете интегрировать Facebook Pixel со своим идентификатором или подключив плагин к своей учетной записи Facebook. Хотя вставка Pixel ID может показаться более удобной, правда в том, что для доступа ко всем функциям вам нужно нажать Facebook Connect.
Поэтому мы рекомендуем вам подключить плагин к вашей учетной записи Facebook, нажав кнопку Facebook Connect справа.

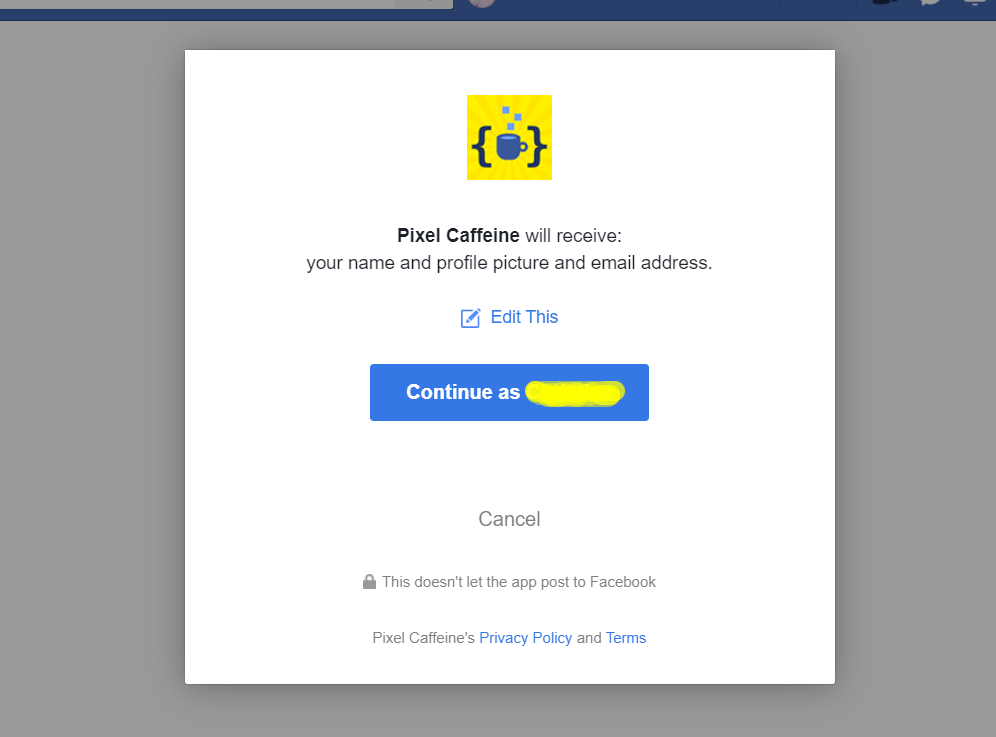
Если вы уже вошли в учетную запись Facebook в браузере, вы увидите следующее всплывающее окно.

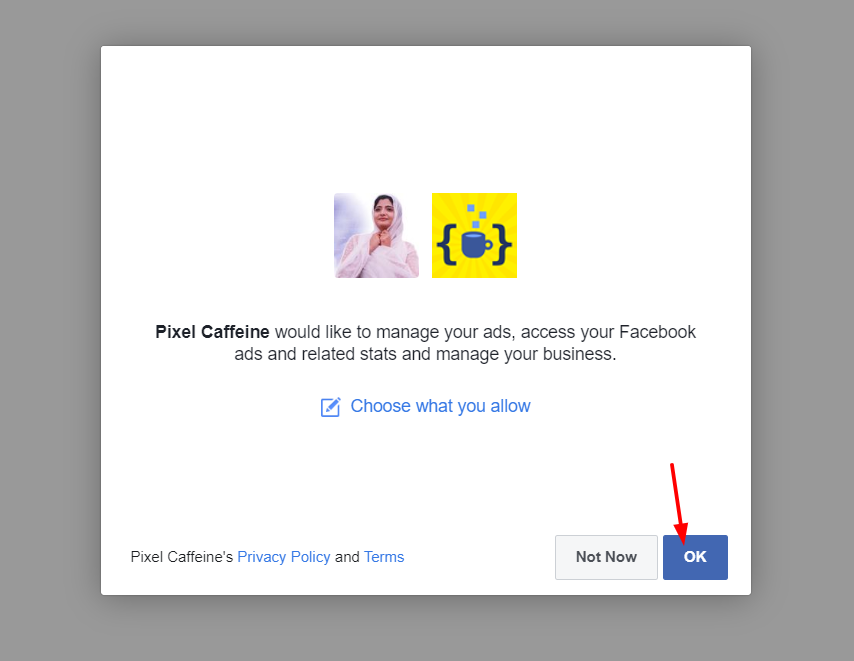
Нажмите «Продолжить », а затем разрешите Pixel Caffeine управлять вашими объявлениями, получать доступ к ним и т. д.

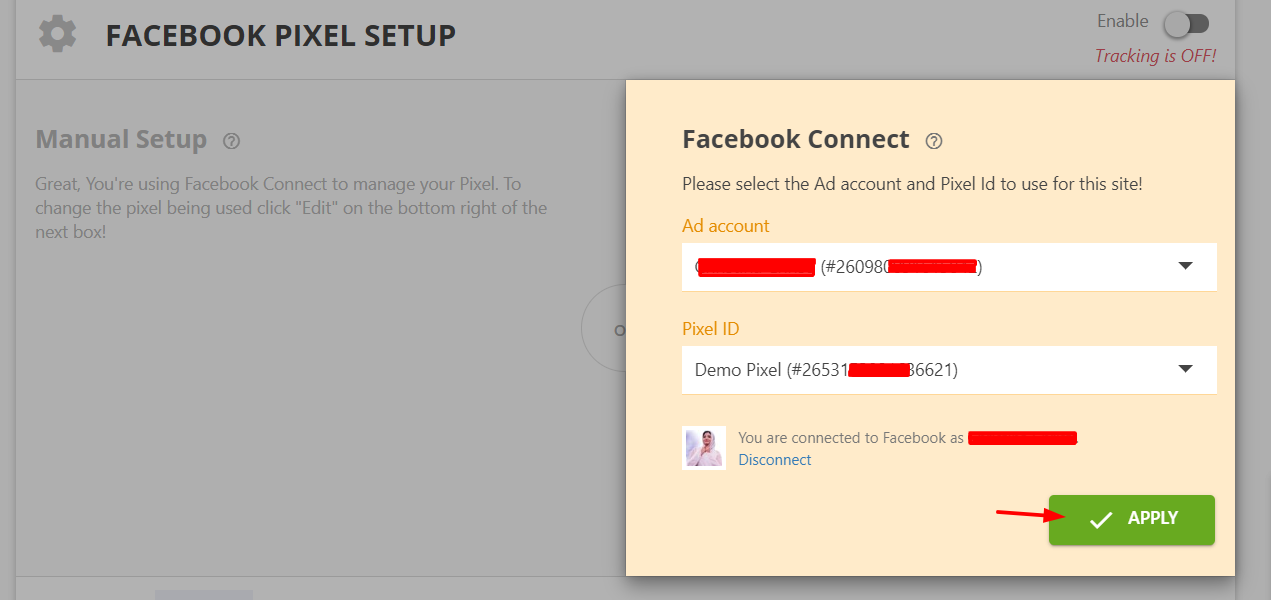
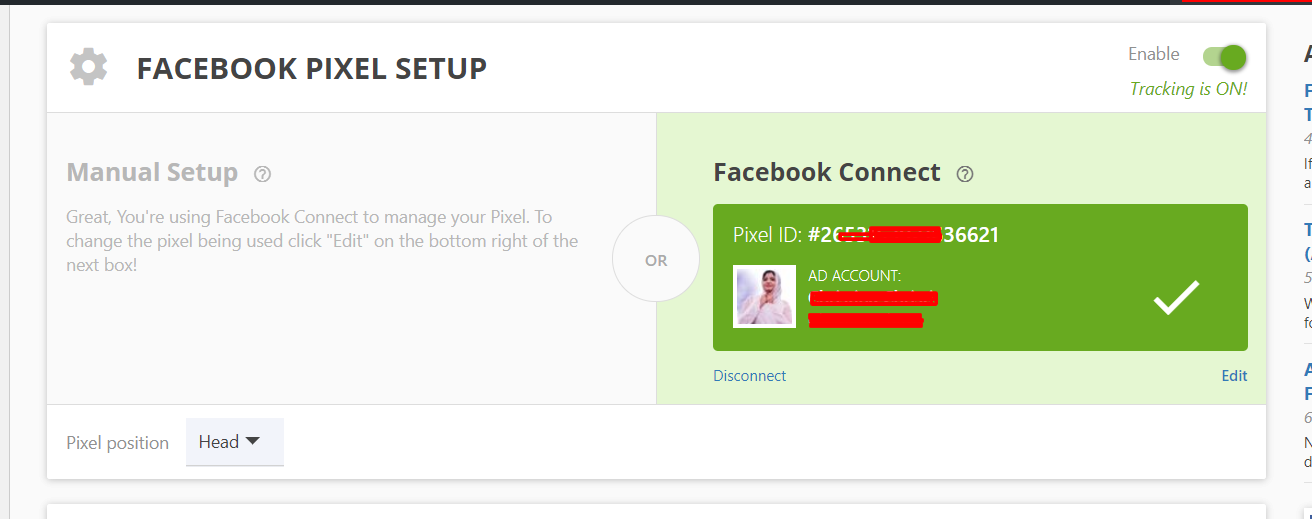
После того, как вы предоставите разрешение, вы будете перенаправлены в свой блог WordPress и увидите страницу конфигурации плагина Facebook Pixel. В раскрывающемся списке выберите рекламный аккаунт и идентификатор пикселя. Затем нажмите Применить .

Через несколько секунд конфигурация будет сохранена. Если интеграция работает правильно, вы увидите то же самое на панели инструментов WordPress.

Сохраните настройки плагинов, и все готово.
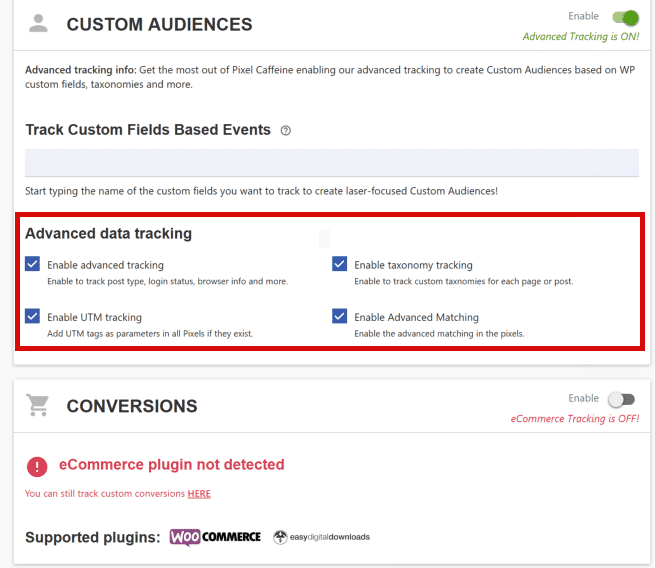
Чтобы максимально использовать Pixel Caffeine, мы рекомендуем вам заглянуть в раздел « Пользовательские аудитории » на панели управления WordPress. Там вы сможете включить расширенное отслеживание, отслеживание UTM, отслеживание таксономии и расширенное сопоставление. Кроме того, вы можете отслеживать конверсии.

Как проверить, работает ли пиксель Facebook?
После того, как вы интегрировали Facebook Pixel со своим сайтом WordPress, вы должны убедиться, что интеграция работает правильно. Здесь мы покажем вам, как легко это проверить.
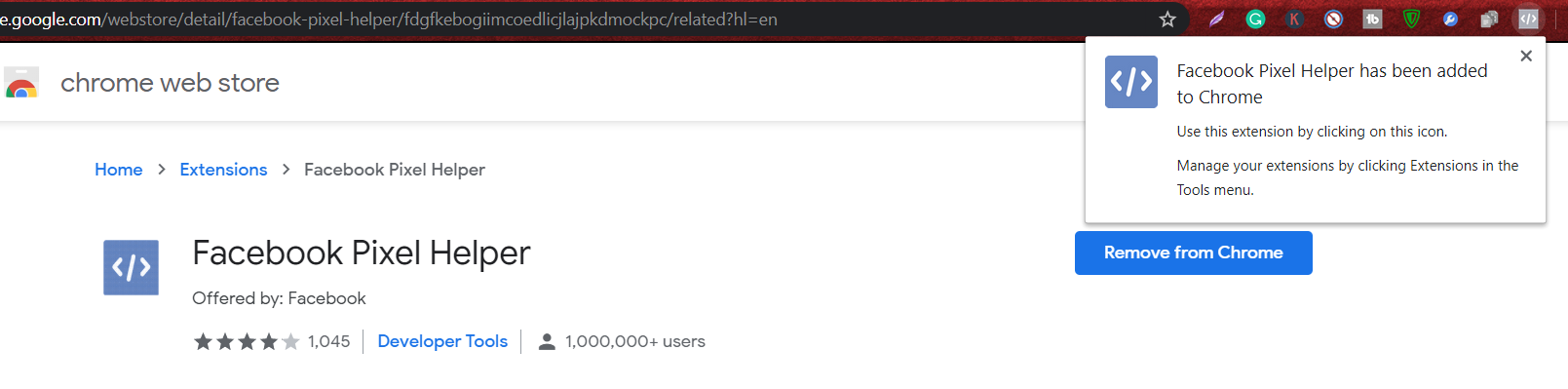
В магазине Google Chrome найдите расширение под названием Facebook Pixel Helper.

Затем нажмите «Добавить в Chrome ».

В течение нескольких секунд расширение будет добавлено в ваш браузер.

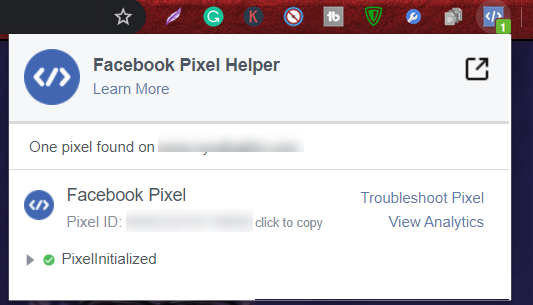
С помощью этого расширения вы можете проверить интеграцию Facebook Pixel и убедиться, что она работает правильно.
Итак, как вы тестируете? Просто зайдите на веб-сайт, который вы только что интегрировали с Facebook Pixel, и нажмите на расширение. Если интеграция работает без проблем, вы увидите это в диалоговом окне.

Вывод
В общем, если вы хотите продвигать свой бизнес, реклама в Facebook — отличный вариант для дополнения ваших маркетинговых стратегий. Возможность создавать целевые аудитории на основе возраста, интересов и местоположения делает их очень эффективным инструментом для увеличения конверсии.
Однако, если вы хотите полностью оптимизировать свои кампании и максимально эффективно использовать рекламу Facebook, добавление Facebook Pixel в WordPress просто необходимо . Таким образом, вы сможете измерять переходы от своих объявлений на Facebook, перенаправлять пользователей и получать информацию о своих посетителях для оптимизации своих кампаний.
Чтобы вставить Facebook Pixel на свой сайт, мы рекомендуем ручной метод, потому что он простой и быстрый. И даже если вам нужна помощь, вы можете использовать Вставить верхние и нижние колонтитулы. С другой стороны, если вы не хотите ничего делать вручную, вы можете использовать плагин Pixel Caffeine. Этот инструмент позволяет быстро добавить Facebook Pixel на ваш сайт и обладает расширенными функциями.
Наконец, чтобы максимально использовать Facebook для увеличения продаж, мы рекомендуем вам ознакомиться с нашим руководством по интеграции магазина Facebook с WooCommerce.
Вы добавили пиксель Facebook на свой сайт? Какой метод вы использовали? Пожалуйста, дайте нам знать в разделе комментариев ниже и не стесняйтесь поделиться этим постом в социальных сетях!
