Как добавить фавикон WordPress на свой сайт?
Опубликовано: 2022-11-11Хотите знать, как добавить фавиконку WordPress на свой сайт? Наиболее широко известно, что фавиконы — это крошечные значки, которые появляются рядом с названиями веб-сайтов во вкладках браузера.
Хотя они возникли там, ваш фавикон WordPress также можно найти в закладках браузера, кнопках главного экрана iOS и многих других элементах. Поэтому он играет жизненно важную роль в создании вашего бренда.
Крайне важно, чтобы ваш значок или «значок сайта» использовался правильно, чтобы пользователи могли легко узнать ваш сайт. Таким образом, сайт может повысить узнаваемость бренда и даже улучшить пользовательский опыт (UX).
В этой статье объясняется, почему вы должны добавить фавикон на свой сайт WordPress, как добавить его различными способами и как создать фавикон.
Почему вы должны добавить фавикон на свой сайт WordPress?
Как мы упоминали ранее, Favicon устанавливает личность вашего веб-сайта. Тем не менее, это также повышает удобство использования и удобство использования вашего веб-сайта.
В большинстве окон браузера у пользователей открыто большое количество вкладок. По мере увеличения количества вкладок заголовок вашего сайта будет скрыт.
Фавикон используется для идентификации вашего веб-сайта и позволяет пользователям быстро переключаться на интересующую их вкладку.
Чтобы улучшить видимость вашего сайта на мобильных устройствах, вы можете попросить пользователей добавить ваш сайт на свои домашние экраны.
Значок или фавикон вашего сайта также используется, когда пользователь добавляет ваш сайт на главный экран своего мобильного устройства.
Как добавить фавикон WordPress на свой сайт?
Пользователи могут идентифицировать ваш веб-сайт с помощью фавиконки, и те, кто посещает ваш сайт чаще, узнают этот маленький символ.
В результате ваш бренд станет более узнаваемым и заслуживающим доверия у вашей аудитории. В этом разделе будут продемонстрированы пять способов добавления фавикона на ваш сайт WordPress.
Способ 1: использование настройщика WordPress для загрузки вашего фавикона
С выпуском WordPress 4.3 все сайты WordPress будут оснащены функцией значков сайтов, которая позволяет загружать и обрезать изображения в качестве фавиконов.
Большинство пользователей сочтут это самым быстрым и простым способом добавления значка фавикона на свои сайты WordPress. Убедитесь, что ваше изображение имеет размер не менее 512×512 пикселей, а WordPress позаботится обо всем остальном.
Выполните следующие действия, чтобы использовать эту функцию:
- Перейдите в панель управления WordPress.
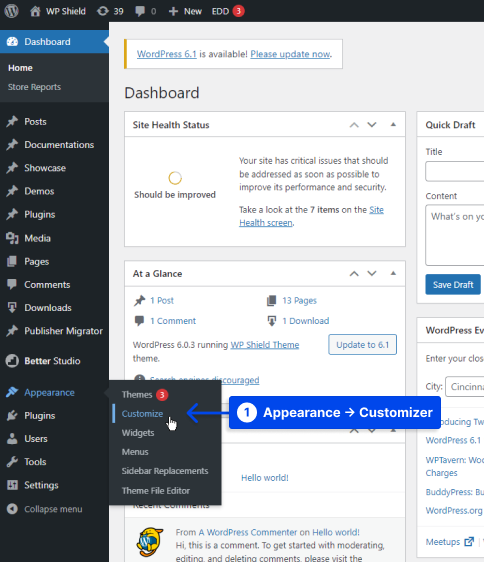
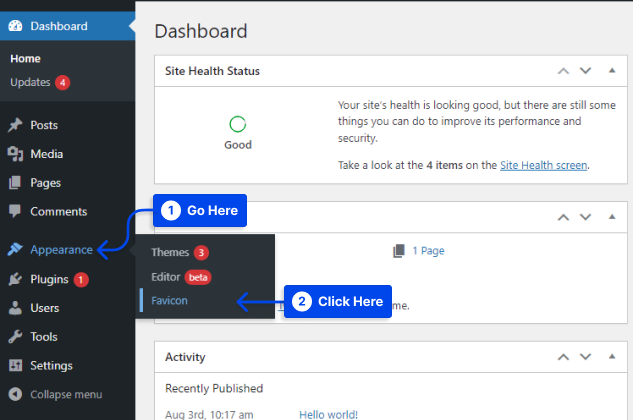
- Перейти к внешнему виду .
- Перейти к настройке .

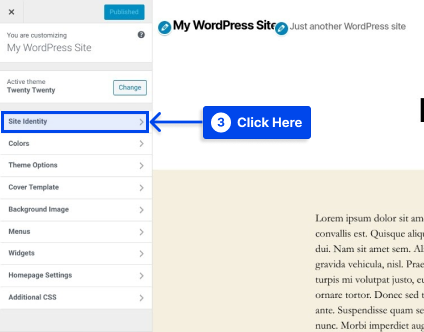
- Нажмите на вкладку « Идентификация сайта ».

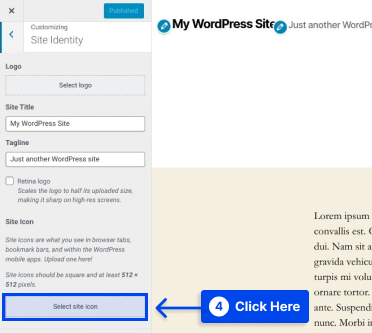
- Нажмите кнопку « Выбрать значок сайта » в нижней части раздела « Значок сайта ».

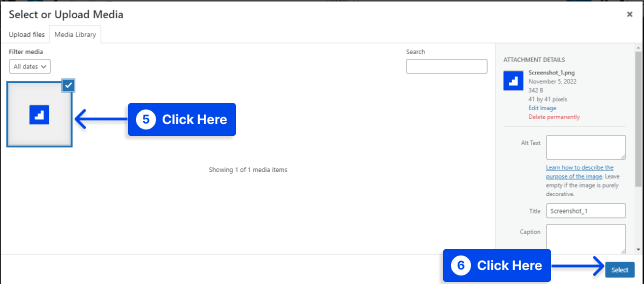
После нажатия кнопки вам будет представлен интерфейс медиатеки WordPress.
- Выберите существующее изображение в медиатеке или загрузите новое.
Примечание . Вы должны разархивировать загруженный пакет перед созданием значка, если вы использовали RealFaviconGenerator для создания значка.
- Нажмите на выбранное изображение, затем нажмите кнопку « Выбрать » в правом нижнем углу медиатеки .

Если ваше изображение еще не является идеальным квадратом, WordPress позволит вам его обрезать.
Можно использовать поле, чтобы выделить часть изображения, которую вы хотите использовать в качестве значка. Ваше обрезанное изображение будет отображаться в правой части интерфейса в качестве предварительного просмотра.
- Нажмите кнопку « Обрезать изображение », чтобы завершить работу.
- Нажмите на кнопку « Сохранить и опубликовать », чтобы активировать фавикон.
Вы можете вернуться к этому интерфейсу в будущем, если захотите изменить свой значок.
Способ 2: установка плагина для добавления фавиконки WordPress
Предположим, вам нужен плагин для встроенной функциональности значков сайта WordPress. В этом случае вы можете использовать бесплатный плагин Favicon от RealFaviconGenerator.
Этот плагин генератора favicon предлагает функциональность, аналогичную родному настройщику WordPress. Тем не менее, он предоставляет дополнительные параметры совместимости для различных устройств и значков приложений.
Выполните следующие действия, чтобы использовать этот плагин:
- Установите и активируйте плагин через панель управления WordPress.
- Перейти к внешнему виду .
- Нажмите на Favicon , чтобы создать свой набор значков.

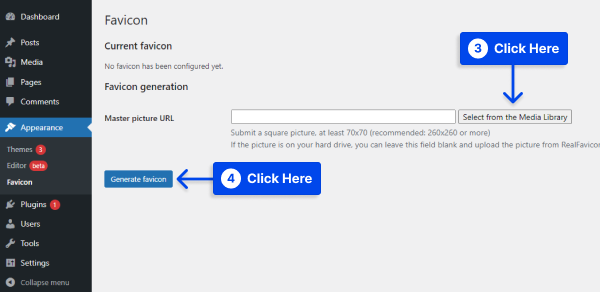
- Нажмите кнопку « Выбрать из медиатеки », чтобы выбрать или загрузить изображение размером не менее 70 × 70 пикселей. Идеальный размер фавиконки WordPress — 260×260 пикселей.
- Нажмите на кнопку « Создать фавикон ».

Этот плагин перенесет вас с сайта WordPress на сайт RealFaviconGenerator, когда вы нажмете эту кнопку.

- Выберите «Создать свои значки и HTML-код » в нижней части сайта.
Тем временем вы будете перенаправлены обратно на панель инструментов WordPress во время обработки инструмента.
После завершения процесса вы сможете увидеть, как ваш значок будет отображаться на разных устройствах в интерфейсе плагина.
Способ 3: добавление фавиконки вручную через FTP
Предположим, вы предпочитаете добавлять свой значок вручную на свой сайт WordPress. Вы можете сделать это через протокол передачи файлов (FTP) или файловый менеджер, если ваш хост поддерживает cPanel.
С помощью этого метода вам также потребуется создать фавикон для вашего сайта. Фавикон WordPress можно вручную добавить через FTP на веб-сайт, выполнив следующие действия:
- Получите доступ к файлам вашего сайта либо через FTP -клиент, либо через файловый менеджер в cPanel вашей учетной записи хостинга.
- Убедитесь, что ваш файл favicon загружен в корневой каталог вашего сайта.
- Добавьте код, предоставленный RealFaviconGenerator ранее, в заголовок вашей темы.
Добавить его в заголовок вашей темы можно с помощью плагина, такого как Insert Headers and Footers, или вставить код непосредственно в раздел <head> вашей темы, отредактировав файл header.php вашей темы.
Кроме того, использование плагина Insert Headers and Footers гарантирует, что ваш значок останется нетронутым, если вы измените темы WordPress.
- Сохраните изменения.
Способ 4: используйте параметры вашей темы
Если в настройщике WordPress нет возможности изменить значок значка, вы все равно можете найти эту опцию в настройках темы.
В наши дни нередко можно найти темы, которые предлагают множество вариантов, не все из которых стандартизированы.
Таким образом, единственный способ определить, включает ли ваша тема возможность создания фавикона, — это проверить настройки темы. Если есть такая опция, вы можете легко сделать фавикон с ее помощью.
Способ 5: установить разные фавиконки на страницу
Могут быть случаи, когда вы хотите отображать разные значки на каждой странице WordPress, например, если вы размещаете несколько страниц с одной установкой WordPress или хотите иметь разные значки по другой причине.
Все, что вам нужно для этого, — это фавикон и дочерняя тема WordPress. Выполните следующие действия, чтобы использовать этот метод:
- Загрузите свой значок в медиагалерею.
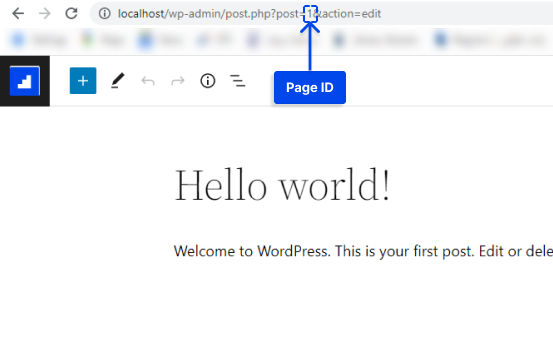
- Найдите идентификатор страницы, на которой вы хотите разместить другой значок.
Вы можете легко найти идентификатор своей страницы WordPress, выполнив следующие действия:
- Перейдите в панель управления WordPress.
- Перейти к страницам .
- Щелкните Все страницы .
- Выберите страницу, для которой нужен идентификатор, и откройте ее в режиме редактирования .
- Возьмите URL и ID страницы.

- Вставьте приведенный ниже код в functions.php вашей дочерней темы и замените содержимое URL-адресом и идентификатором вашей страницы:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Как создать фавикон
Логотип вашего бренда можно использовать в качестве фавиконки или значка вашего сайта. Рекомендуется, чтобы изображение значка вашего сайта имело максимальную ширину и высоту 512 пикселей.
Для значка сайта следует использовать квадратное изображение. Однако, если вы хотите использовать более значимое изображение, чем квадрат, WordPress позволит вам обрезать изображение после его добавления.
Программа редактирования изображений, такая как Adobe Photoshop или Gimp, рекомендуется для создания значка точного размера 512×512 пикселей. Таким образом, вы можете гарантировать, что ваше изображение сохраняет точные пропорции.
Можно использовать прозрачное изображение или заполнить его цветом по вашему выбору в качестве фона. Нет ограничений на формат изображения; это может быть png, jpeg или gif.
Советы по созданию фавиконки WordPress
В вашей многосайтовой сети вы сможете иметь уникальные значки для каждого из сайтов, и самый простой способ добиться этого — использовать плагин, подобный тому, который показан в этой статье.
Редактирование файлов вашей темы для включения уникальных фавиконов для каждого сетевого сайта значительно сложнее, чем использование плагина.
Вы также можете рассмотреть возможность использования сети доставки контента (CDN) для обслуживания изображений фавикона. Ваши изображения favicon хранятся на вашем сервере с использованием всех пяти методов, описанных в этой статье.
Однако вы можете еще больше повысить производительность своего сайта, используя сеть доставки контента (CDN).
Используйте Cloudflare или аналогичный сервис, например KeyCDN. Когда вы устанавливаете эти сервисы, браузеры посетителей будут получать ваш значок из вашей CDN, а не с сервера вашего сайта.
С помощью плагина, такого как CDN Enabler, ваш URL-адрес фавиконки WordPress может быть автоматически переписан в соответствии с вышеуказанными методами.
Вывод
Цель этой статьи состояла в том, чтобы объяснить, почему вы должны добавить фавикон на свой сайт WordPress, как добавить его различными способами и как его создать.
Эта статья призвана предоставить вам полезную информацию. Мы приветствуем ваши вопросы и комментарии в разделе комментариев.
Наши последние статьи доступны на Facebook и Twitter, так что следите за нами на этих платформах.
