Как плавать элементы в Elementor без кодирования CSS
Опубликовано: 2019-08-20Веб-дизайн движется вперед с быстрыми изменениями. Каждый проявляет свой огромный творческий потенциал при создании своих веб-сайтов. И теперь несколько плагинов для создания страниц WordPress облегчают нам работу.
В настоящее время мы можем создавать удивительные веб-сайты самостоятельно с помощью этих решений для создания страниц. Плагин Elementor Page Builder находится в верхней части этого списка.
В наши дни добавление плавающего эффекта на веб-сайты становится очень популярным. Вы можете перемещать элементы своего веб-сайта без какого-либо кодирования CSS. Разве это не интересно? И вы можете сделать это, используя Happy Addons с Elementor.
В этой статье вы получите подробное руководство о том, как плавать элементы на вашем веб-сайте с помощью Happy Floating Effects от Happy Addons.
Почему плавающие элементы становятся необходимыми
Есть несколько неоспоримых причин популярности плавающих элементов в веб-разработке в настоящее время. Посмотрите быстро.
- Помогает легко привлечь внимание посетителей
- Увеличивает рейтинг кликов или CTR
- Простой способ создать привлекательный дизайн
Если вы хотите придать своему сайту другой вид, плавающий эффект — простое решение.
Требования для добавления плавающих элементов на ваш сайт
Чтобы плавать любые элементы (без кодирования CSS), вам необходимо иметь решения, указанные ниже. Посмотри.
- Плагин конструктора страниц Elementor (бесплатно)
- Счастливые дополнения для Elementor (бесплатно)
Вам нужно иметь еще одну вещь, и это «Терпение». Да, это слишком важно. Теперь сделайте краткий обзор решений выше.
Elementor — лучший конструктор страниц WordPress

Это наиболее часто используемый плагин для создания страниц в экосистеме WordPress. Почему и как Elementor приобрел такую популярность?
- Это самый простой конструктор страниц с перетаскиванием
- Возможность мгновенного редактирования в реальном времени
- Мгновенная загрузка страницы
- Наличие очень многих сторонних дополнений
- И многое другое.
Счастливые аддоны для Elementor

Это новое, но мощное дополнение для Elementor. HappyAddons поставляется с небольшим количеством виджетов. Помимо виджетов, он представляет два бесплатных эффекта счастья, которые совершенно разные, но потрясающие.
Обладая обширной коллекцией уникальных функций, он день ото дня становится популярным среди пользователей Elementor со всего мира.
Взгляните на некоторые уникальные функции HappyAddons.
- Загрузка активов по требованию
- Плавающие эффекты
- CSS-преобразование
- 25+ виджетов (скоро будет добавлено больше)
Наберитесь терпения, это слишком важно!

Терпение необходимо при выполнении любой творческой работы, особенно веб-разработки. Без терпения вы не сможете создать достойный дизайн.
Вам нужно привыкнуть к практике проб и ошибок. Иначе в конце работы не будет лучшего.
Плавающие элементы без кодирования CSS — это действительно возможно?
Человеку, не разбирающемуся в технологиях, очень сложно добавить плавающие элементы в свой дизайн. С этой точки зрения мы, команда Happy Addons, решили проблему и добавили эту функцию плавающего эффекта с помощью Elementor.
Вы получите опыт редактирования в реальном времени, перемещая любые элементы на своем сайте. Хотя это поможет вам анимировать любые элементы всего вашего сайта. Мы не ограничиваем границы только в рамках нашего плагина. Вы можете анимировать любой раздел или элементы. Разве это не здорово?
Мало того, это поможет вам создать анимацию подпрыгивания, анимацию вращения по осям X и Y. Кроме того, у вас есть возможность контролировать время задержки анимации и многое другое.
Давайте создадим плавающие элементы с помощью Happy Addons
В этом сегменте мы постараемся дать вам правильное руководство о том, как создать плавающий эффект с помощью Happy Addons.
Шаг 1: Установка
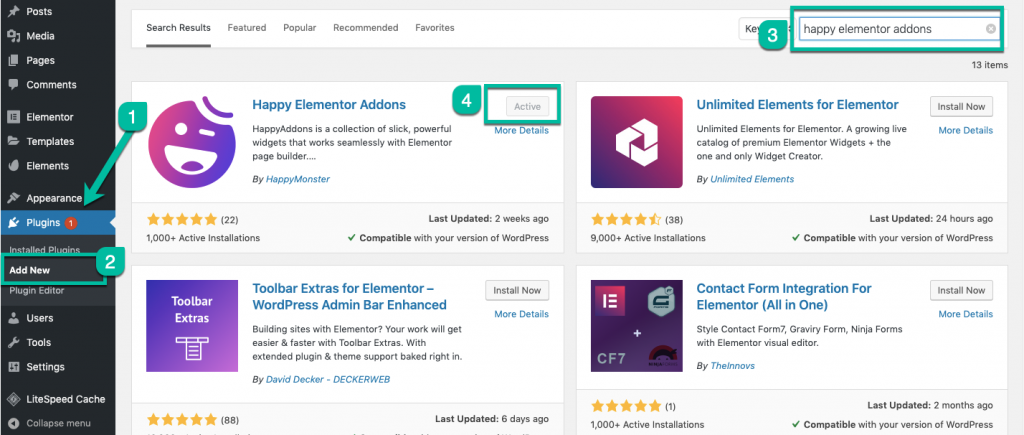
Вы можете загрузить и активировать Elementor Page Builder из каталога плагинов WordPress. В случае с Happy Elementor Addons вам нужно искать по названию нашего плагина.
И вы получите нужный плагин, теперь просто нажмите, чтобы установить. После установки плагина нажмите на кнопку активации.

Шаг 2: Активация плавающего эффекта
Теперь вам нужно перейти на нужную страницу, где вы хотите добавить эффект анимации к определенному сегменту вашей страницы.
- Нажмите кнопку « Редактировать с помощью Elementor » в строке меню WordPress.
Примечание:
Вы можете перейти прямо из меню бэкэнд-страницы, выбрать нужную страницу и начать редактирование с помощью elementor. Или, если вы хотите создать новый раздел, где вам нужно добавить эффект анимации, вы можете сделать это так, как вам нужно.
- Теперь выберите любой элемент, который вы хотите добавить.
- И перейдите к расширенному сегменту из левого меню панели виджетов, если вы хотите добавить специальный эффект, который мы предлагаем как Happy Effect.
В нашей бесплатной версии вы получите два эффекта.

- Плавающий эффект
- CSS-преобразование
Эти специальные эффекты будут доступны для каждого элемента, который вы хотите настроить, после активации наших дополнений Happy для вашего плагина Elementor.
Вам было понятно наше направление? Если нет, ознакомьтесь с приведенной ниже навигацией.
Быстрая навигация:
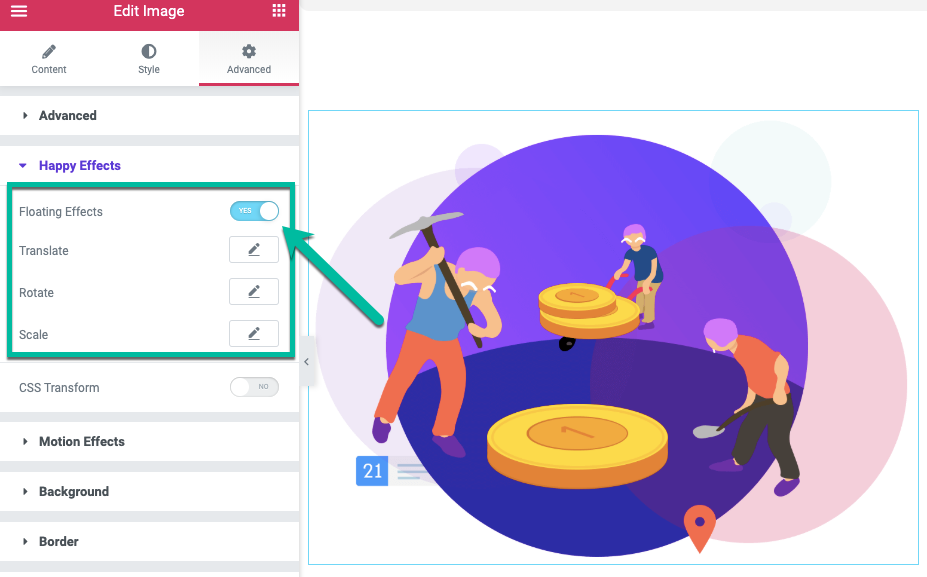
Редактировать элемент из блока> Посмотреть панель виджетов> Перейти на вкладку «Дополнительно»> Прокрутить вниз> Нажмите Happy Effects

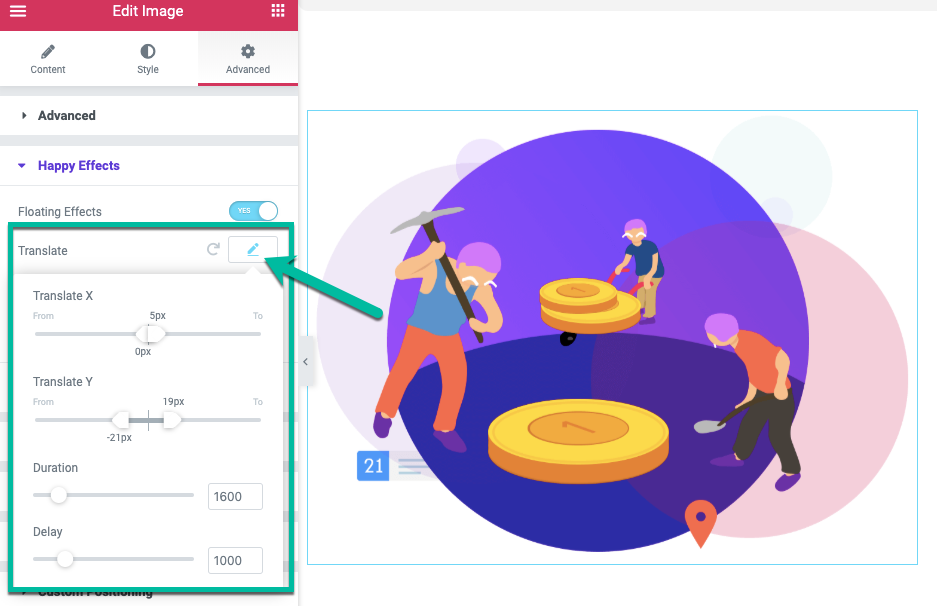
- А когда вы активируете Floating Effect , вы увидите еще три варианта. Ознакомьтесь с ними с кратким пояснением.
Варианты со счастливыми эффектами
- Translate — для создания анимации подпрыгивания.
- Rotate — это поможет вам повернуть ваш элемент по оси x к оси y.
- Масштаб — для создания анимации увеличения и уменьшения масштаба.

Опять же, каждый из этих трех разделов имеет четыре общих параметра. Это поможет вам измерить ваши эффекты и настроить их должным образом. Дело в том, что эти функции помогут вам придать вашим элементам последний штрих.
- Translate X — для создания эффекта упругости на основе оси X.
- Translate Y — для создания эффекта упругости на основе оси X.
- Продолжительность — чтобы установить соотношение скорости анимации, насколько быстро она будет анимироваться.
- Задержка — чтобы установить интервал времени между циклом анимации.

Возможно, процесс кажется вам немного запутанным. Это правда? Не волнуйтесь. Специально для вас мы подготовили обучающее видео. Проверьте 3-й шаг.
Шаг 3: Как использовать счастливые эффекты счастливых дополнений?
Вы можете спросить, как вы можете использовать эти эффекты. Не волнуйтесь, мы создали пошаговый видеоурок по этой теме. Это видео поможет вам понять, как можно анимировать любые виджеты с помощью наших счастливых эффектов.
Шаг 4: Создайте анимацию с плавающим эффектом Happy Addons
Теперь пришло время создать желаемую плавающую анимацию с помощью наших дополнений Happy Elementor. Возможно, вы уже заметили, что мы добавили на наш веб-сайт несколько захватывающих анимационных демонстраций.
Здесь мы создали обучающее видео. Вы можете создавать анимации, похожие на наши демо, или создавать свои собственные, следуя видеоруководству. Это базовый уровень создания анимации с помощью Happy Effects.
Создание плавающих элементов расширенного уровня
Если вы думаете об анимации продвинутого уровня, такой как космический эффект, вы можете посмотреть приведенный ниже урок. Это поможет вам получить вдохновение от того, насколько вы можете масштабировать свое воображение с помощью функции плавающего эффекта в аддоне Happy Elementor.
Итак, что вы думаете о плавающих элементах?
Нам очень нравится функция плавающих элементов. Это помогает решить проблему проектирования в кратчайшие сроки. Мы чувствуем, что это сделает то же самое для вас. Делает ли вас счастливый плавающий эффект?
Если это так, пожалуйста, поделитесь своим творением с нами в разделе комментариев. Мы хотели бы распространить вашу работу по всему миру.
