Как добавить Google Analytics в WordPress (полное руководство)
Опубликовано: 2020-04-07Независимо от того, ведете ли вы личный блог или бизнес-сайт, ваша цель — привлечь больше посетителей, чтобы они могли стать подписчиками или покупателями. Чтобы ваш сайт работал успешно, вы должны понимать, откуда приходят эти посетители, как они взаимодействуют с вашим сайтом, на какие страницы они переходят и так далее. Вот почему я зарабатываю на добавлении Google Analytics в WordPress, чтобы получить ценную информацию о ваших посетителях, чтобы вы могли принимать решения и адаптировать свою бизнес-стратегию.
В этом посте мы собираемся показать вам, как шаг за шагом подключить WordPress к Google Analytics, используя различные методы . Не волнуйтесь, если у вас нет навыков кодирования, есть плагины, которые вы тоже можете использовать.
Что такое Google Analytics и почему вы должны добавить его в WordPress?
Google Analytics (GA) – это совершенно бесплатное аналитическое решение, разработанное командой Google в 2006 году и предоставляющее подробную информацию о посетителях веб-сайта. Этот инструмент используется большинством блоггеров, маркетологов, владельцев бизнеса и всеми, у кого есть сайт или приложение.
В настоящее время в Интернете существует большая конкуренция, поэтому понимание вашей аудитории является ключевым. Google Analytics предоставляет ценную информацию о вашем трафике и поведении пользователей, чтобы помочь вам принимать решения на основе данных. Этот инструмент дает вам информацию о:
- Какие страницы самые просматриваемые?
- Сколько времени посетители проводят на вашем сайте?
- Каков процент отказов и выходов?
- Откуда они?
- Откуда они? (Источники, такие как органический поиск, социальные сети, информационные бюллетени, прямой трафик и т. д.)
- Есть ли больше пользователей мобильных или настольных компьютеров?
- И много других!

Если вы управляете интернет-магазином с помощью WordPress или WooCommerce и не используете Google Analytics, вы упускаете много ценной информации!
ПРИМЕЧАНИЕ . Google Analytics не следует путать с Search Console (GSC). В то время как Google Analytics предоставляет вам информацию о ваших посетителях и о том, как они взаимодействуют с вашим сайтом, Google Search Console предоставляет данные о том, кто ссылается на ваш сайт, наиболее популярные ключевые слова и другие данные, которые помогут вам улучшить результаты поиска.
Google Analytics можно комбинировать с JetPack для WordPress, который также предоставляет информацию об анализе трафика. Для получения дополнительной информации вы можете взглянуть на наш обзор JetPack.
Как добавить Google Analytics в WordPress?
Итак, теперь, когда мы лучше понимаем, что это такое и его преимущества, давайте посмотрим, как добавить Google Analytics в WordPress. Есть несколько вариантов, поэтому в этом руководстве мы перечислим три лучших метода интеграции GA с вашим сайтом. Вы можете выбрать тот, который соответствует вашим потребностям.
- Заголовок.php
- Функции.php
- Плагины
Чтобы подключить Google Analytics к вашему веб-сайту, вам потребуется учетная запись Google Analytics, поэтому, если у вас ее нет, создайте ее, прежде чем мы начнем.
Прежде чем ты начнешь
ПРИМЕЧАНИЕ. Мы добавили два метода, которые требуют изменения основных файлов вашей темы WordPress. Поэтому перед началом, если вы собираетесь интегрировать Google Analytics на свой сайт, настроив файлы header.php или functions.php, мы рекомендуем установить дочернюю тему , чтобы изменения не переопределялись при обновлении родительской темы. Почему? Потому что, если вы измените файлы темы (вместо файлов дочерней темы), при обновлении темы новые файлы заменят ваши настройки, и внесенные вами изменения будут потеряны.
Если вы не хотите устанавливать дочернюю тему, вы можете:
- Создайте полную резервную копию веб-сайта : таким образом, если что-то пойдет не так, вы сможете восстановить веб-сайт из ранее созданной резервной копии (но ваши изменения все равно будут отменены при обновлении темы).
- Использовать плагин : этот вариант описан в разделе 3.
1) Заголовок.php
Как следует из заголовка, с помощью этого метода вы будете вносить некоторые изменения в заголовок своего веб-сайта и добавлять код отслеживания Google Analytics.
Независимо от того, какую тему WordPress вы используете, все они имеют файл header.php. Он содержит некоторые коды PHP, которые помогут вам отображать и настраивать раздел заголовка вашего веб-сайта. Это может показаться сложным, но правда в том, что это довольно просто.
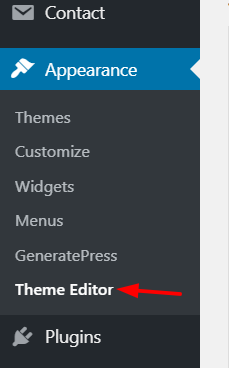
A) Первое, что вам нужно сделать, это войти в админ-панель WordPress. Там щелкните раздел « Редактор тем» в разделе « Внешний вид ».

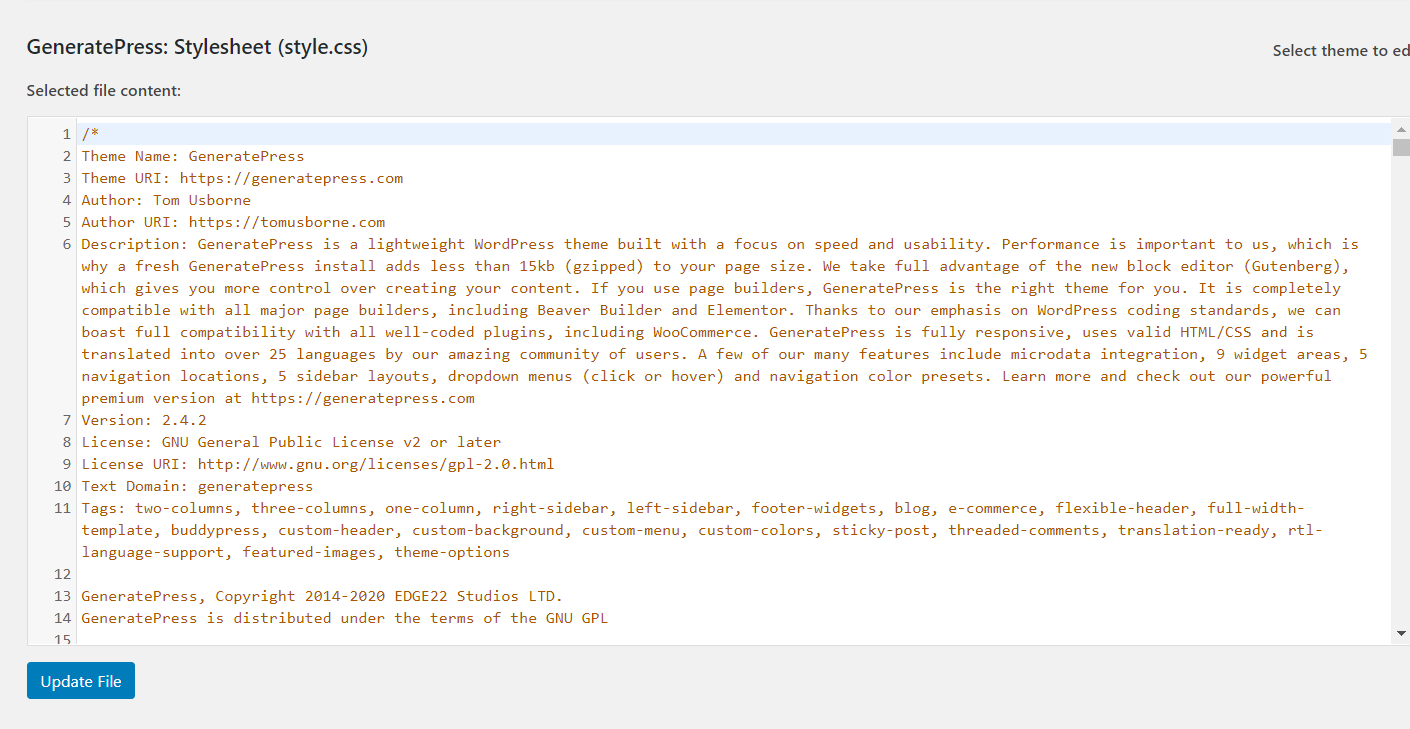
Б) После его открытия WordPress покажет вам файл style.css вашей текущей темы, который будет выглядеть следующим образом:

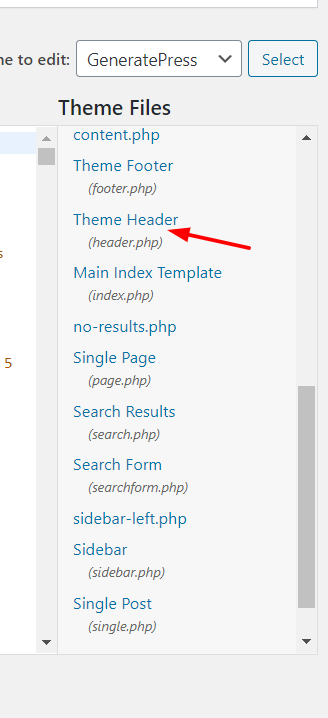
C) С правой стороны вы увидите все доступные файлы в каталоге ваших тем WordPress. Найдите заголовок темы (header.php) и нажмите на него.

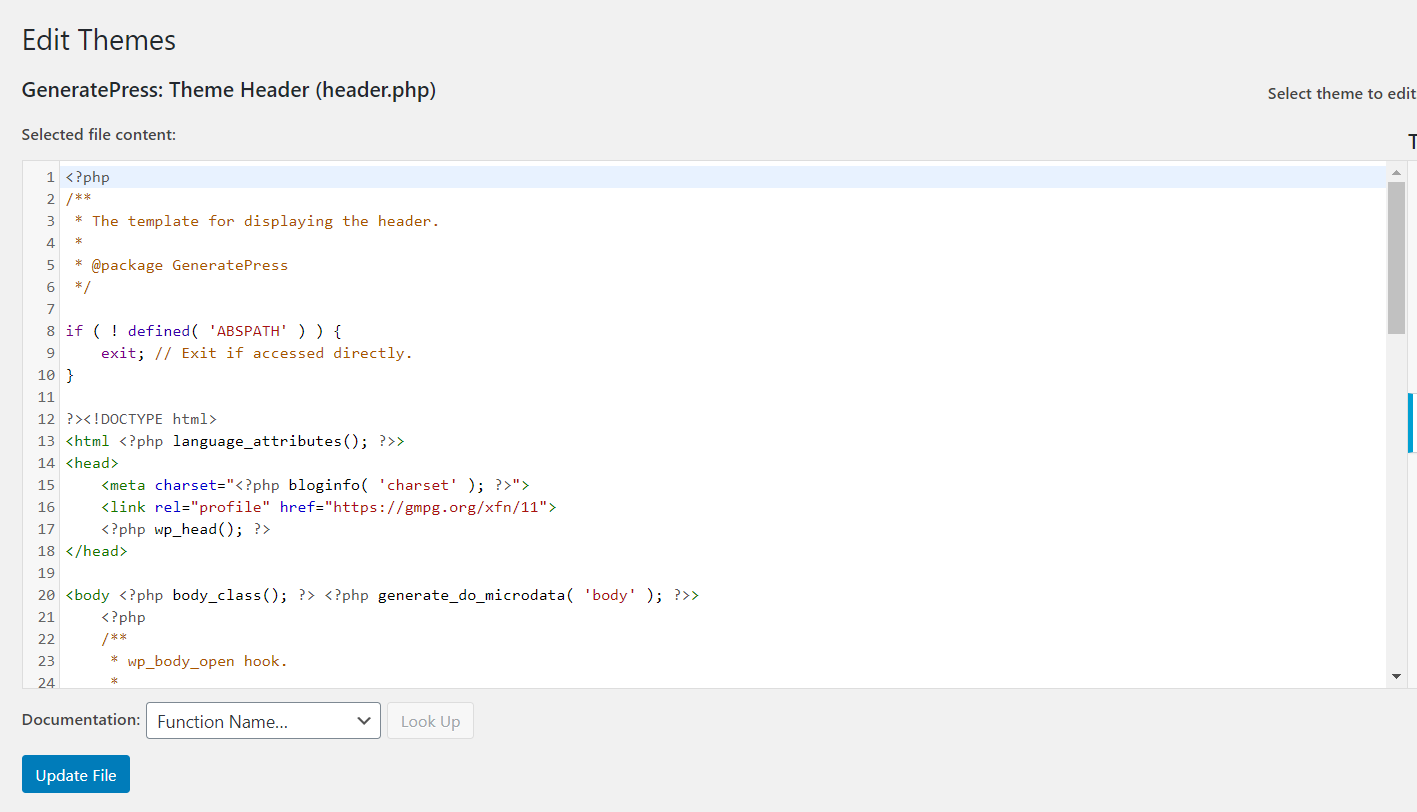
D) Как только вы нажмете на header.php , файл будет вставлен в редактор.

ПРИМЕЧАНИЕ . Не удаляйте код оттуда. Если вы это сделаете, ваш сайт WordPress выдаст ошибку и не будет работать правильно.
E) Теперь, когда у вас есть файл header.php , пришло время получить код отслеживания Google Analytics. Для этого перейдите в раздел отслеживания и скопируйте код оттуда. Для этого вам нужно пройти по следующему маршруту в GA: Страница администратора > Информация об отслеживании (в разделе Ресурс) > Код отслеживания . Там вы должны скопировать код в разделе «Отслеживание веб-сайта».
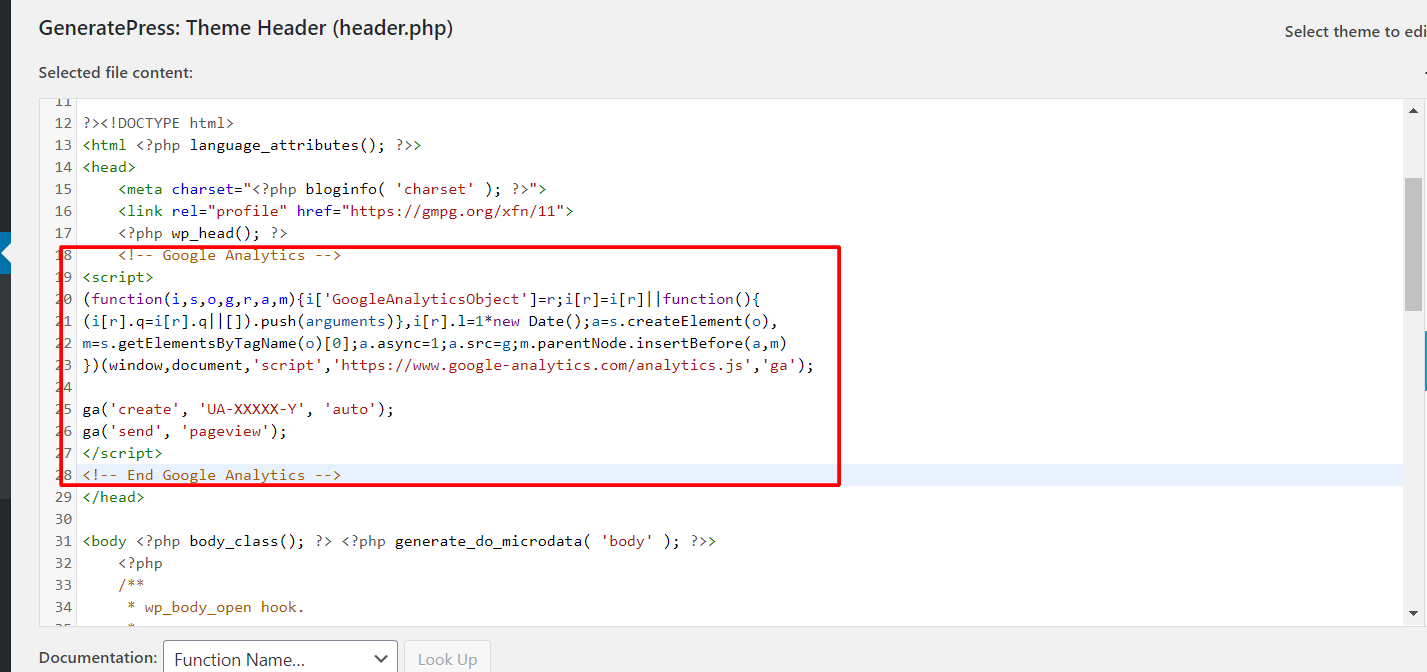
F) Затем вернитесь в редактор тем WordPress и вставьте только что скопированный код отслеживания перед тегом </head> . Это будет выглядеть примерно так:

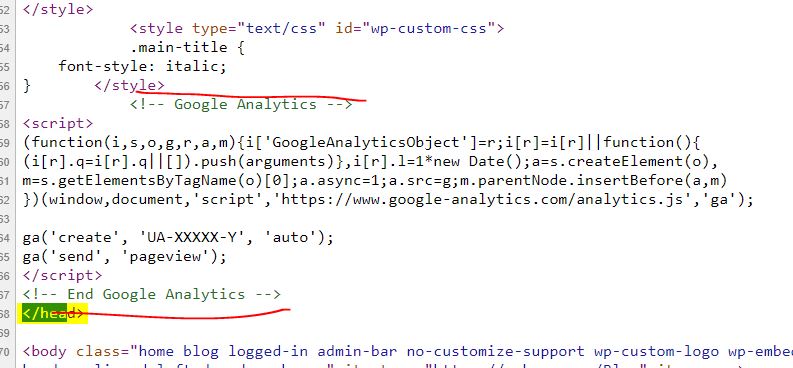
Как вы можете видеть на изображении выше, вы должны поместить код между тегами <head> и </head> .
G) После того, как вы изменили файл header.php , обновите файл, чтобы сохранить изменения.

Как проверить правильность работы
Чтобы убедиться, что все правильно, есть два варианта.
- Вы можете проверить интерфейс веб-сайта, проверив исходный код и выполнив поиск кода аналитики.

- Вы можете отправить тестовый трафик из своего ресурса Google Analytics и проверить, отображается ли он в GA. Когда вы отправляете тестовый трафик в свой блог, он будет обновлен на панели управления GA.
Если вы используете премиальные темы WordPress, такие как Avada или Divi, вы, вероятно, знаете, что они поставляются с выделенными тематическими панелями, поэтому они включают возможность редактирования заголовка/вставки кода в заголовок. Таким образом, обновления темы не повлияют на вас, и ваша настройка темы будет в безопасности.
Однако, если вам нужна дополнительная информация о том, как настроить заголовок, ознакомьтесь с нашим руководством о том, как безопасно редактировать заголовок WordPress.
2) Функции.php
Второй способ добавления Google Analytics в WordPress также включает в себя изменение файлов темы. Однако вместо редактирования файла header.php вы отредактируете файл functions.php .
Стоит отметить, что если вы уже добавили код отслеживания GA в свой заголовок, вам не нужно выполнять какие-либо другие шаги. Вы закончили, и отслеживание включено на вашем сайте. Некоторые люди предпочитают вместо этого редактировать файл functions.php , поэтому здесь вы узнаете, как это сделать шаг за шагом.

A) Сначала войдите в свою админ-панель WordPress и нажмите «Редактор тем» в разделе « Внешний вид ».
Б) Там вы увидите файл style.css вашей текущей темы.
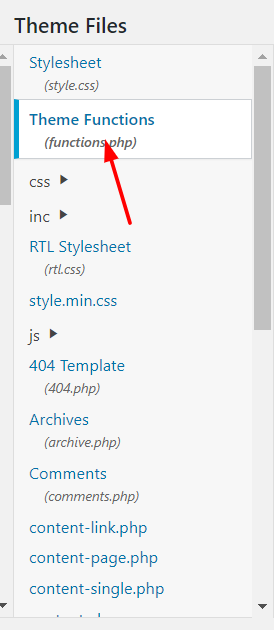
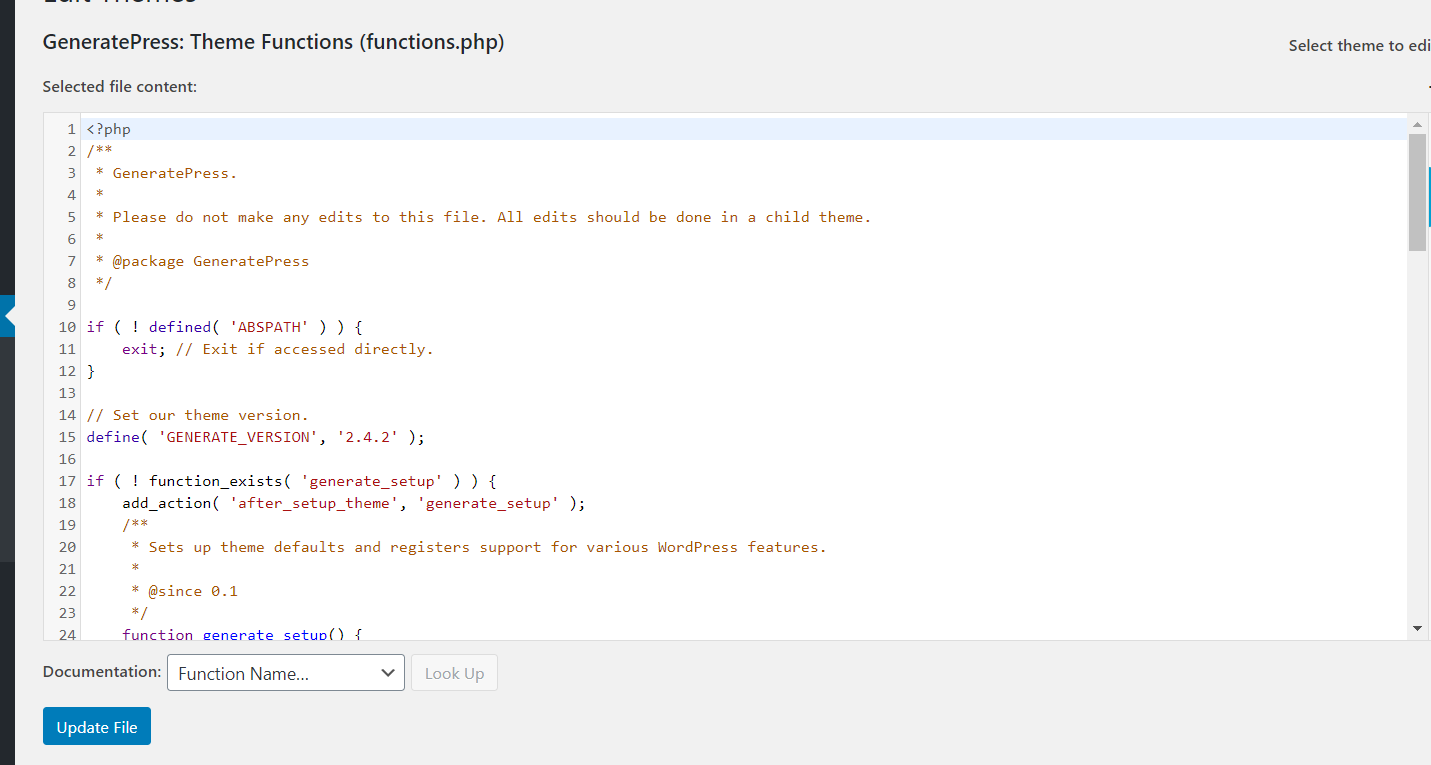
C) С правой стороны вы можете найти все файлы в каталоге вашей темы WordPress. Щелкните Функции темы (functions.php) .

Г) Вы увидите файл функций в редакторе.

E) Затем скопируйте следующий код:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
функция wpb_add_googleanalytics() { ?>
// Вставьте свой код Google Analytics
<?php } ?>Однако там, где написано // Вставьте код Google Analytics , вам необходимо ввести код отслеживания, который вы можете получить в разделе отслеживания Google Analytics: Страница администратора > Информация об отслеживании (в разделе Ресурс) > Код отслеживания > скопируйте код в разделе Отслеживание сайта .
Таким образом, код будет выглядеть примерно так:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
функция wpb_add_googleanalytics() { ?>
<скрипт>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(аргументы)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(окно,документ,'скрипт','https://www.google-analytics.com/analytics.js','ga');
ga('создать', 'UA-XXXXX-Y', 'авто');
ga('отправить', 'просмотр страницы');
</скрипт>
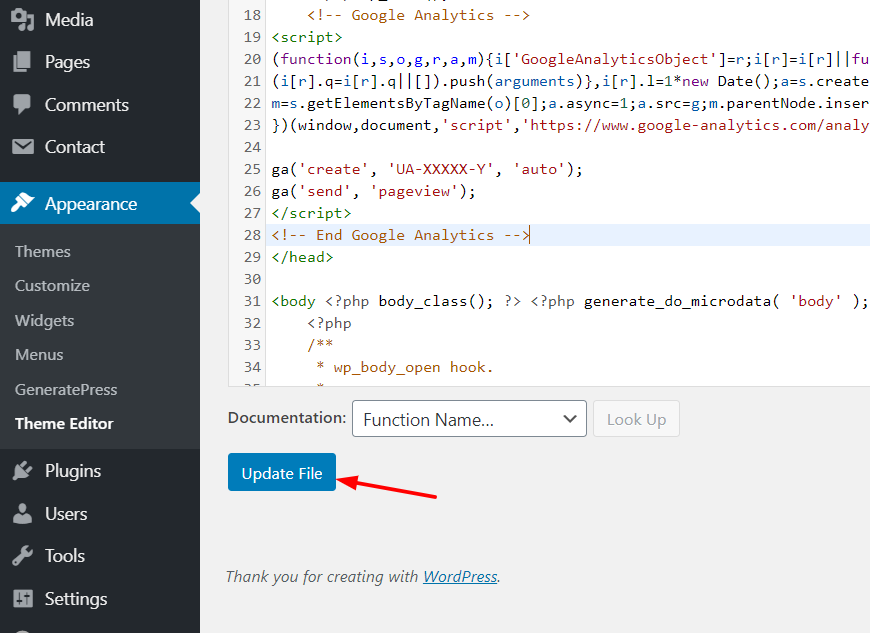
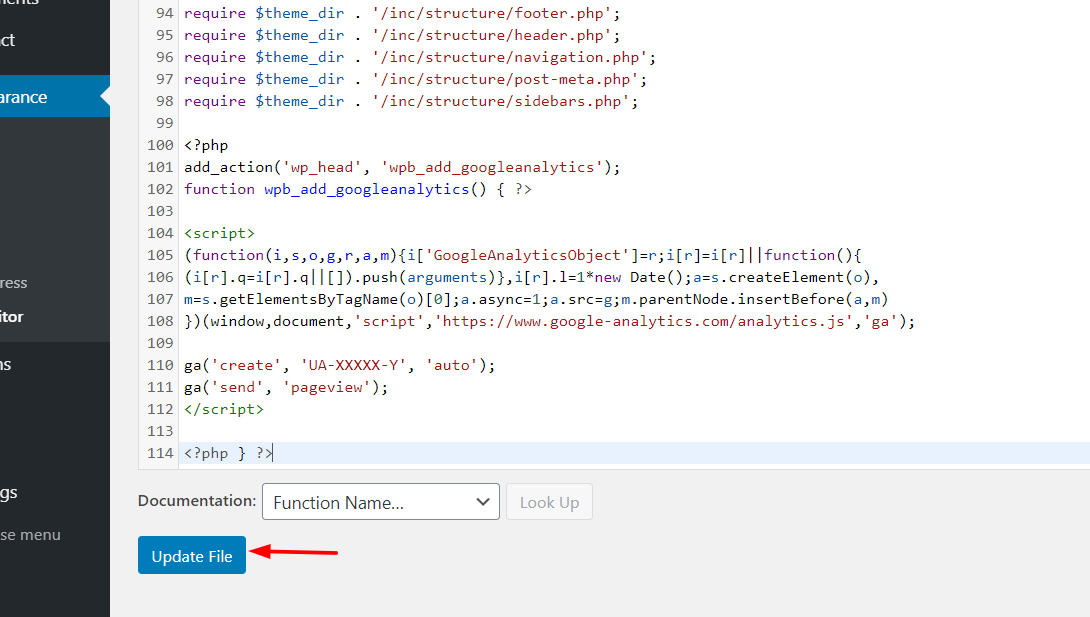
<?php } ?>F) Затем вставьте этот код в файл функций и нажмите «Обновить файл» .

Г) Вот так! Вы добавили Google Analytics в WordPress, отредактировав файл functions.php .
Недостаток модификации файлов темы
Эти два метода изменяют файлы темы, поэтому у них есть один недостаток. Когда тема получит обновление, все внесенные вами изменения будут переопределены. Старые измененные файлы будут заменены новыми, а код отслеживания будет утерян. Чтобы этого избежать, вы можете установить дочернюю тему .
Другой вариант избежать этого — использовать плагины. Итак, теперь давайте посмотрим, как добавить Google Analytics в WordPress с помощью плагина .
3) Плагины
Если вы не хотите редактировать основные файлы или писать одну строку кода, вы все равно можете интегрировать Google Analytics на свой сайт WordPress с помощью плагина .
Если вы некоторое время работали с WordPress, вы, вероятно, знаете плагин MonsterInsights. Созданный командой Awesome Motive, Inc, теми же ребятами, что и OptinMonster, WPForms и WP Mail SMTP, это один из самых известных и удобных для начинающих инструментов Google Analytics. И самое приятное то, что это бесплатный плагин.
В репозитории плагинов WordPress вы можете найти бесплатную версию под названием MonsterInsights LITE. Если вы хотите включить базовое отслеживание и функции, вам подойдет бесплатная версия. Однако, если вам нужны более продвинутые функции, интеграции и более сложные инструменты, вы можете выбрать одну из премиальных версий, стоимость которой начинается от 99 долларов США в год.
Независимо от выбранной версии процесс интеграции одинаков.
Как добавить Google Analytics в WordPress с помощью MonsterInsights
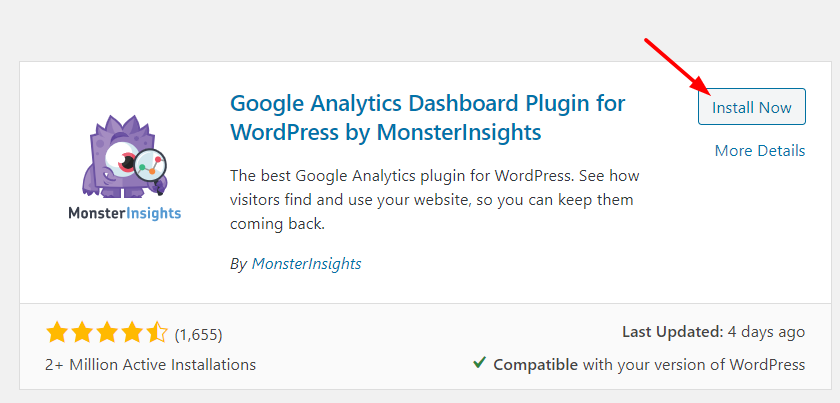
A) Первое, что вам нужно сделать, это установить плагин. Если вы собираетесь использовать бесплатную версию, войдите в свою учетную запись WordPress, перейдите в раздел « Плагины », нажмите « Добавить новый » и найдите MonsterInsights.

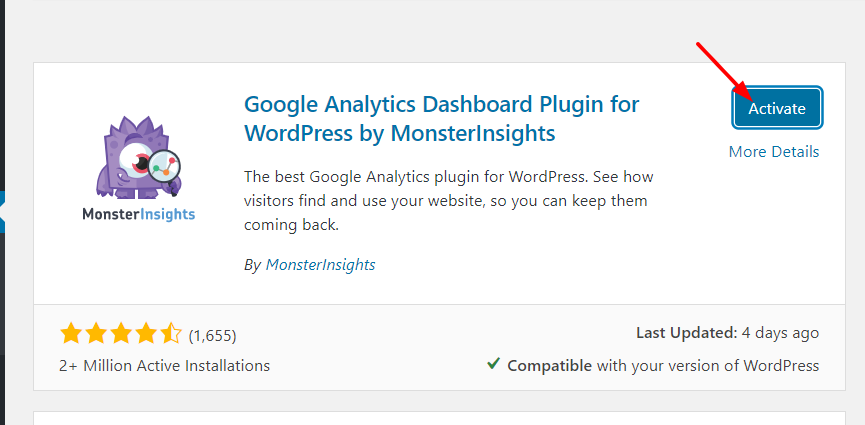
Б) Нажмите кнопку « Установить сейчас» .

C) После того, как вы установили плагин, активируйте его.

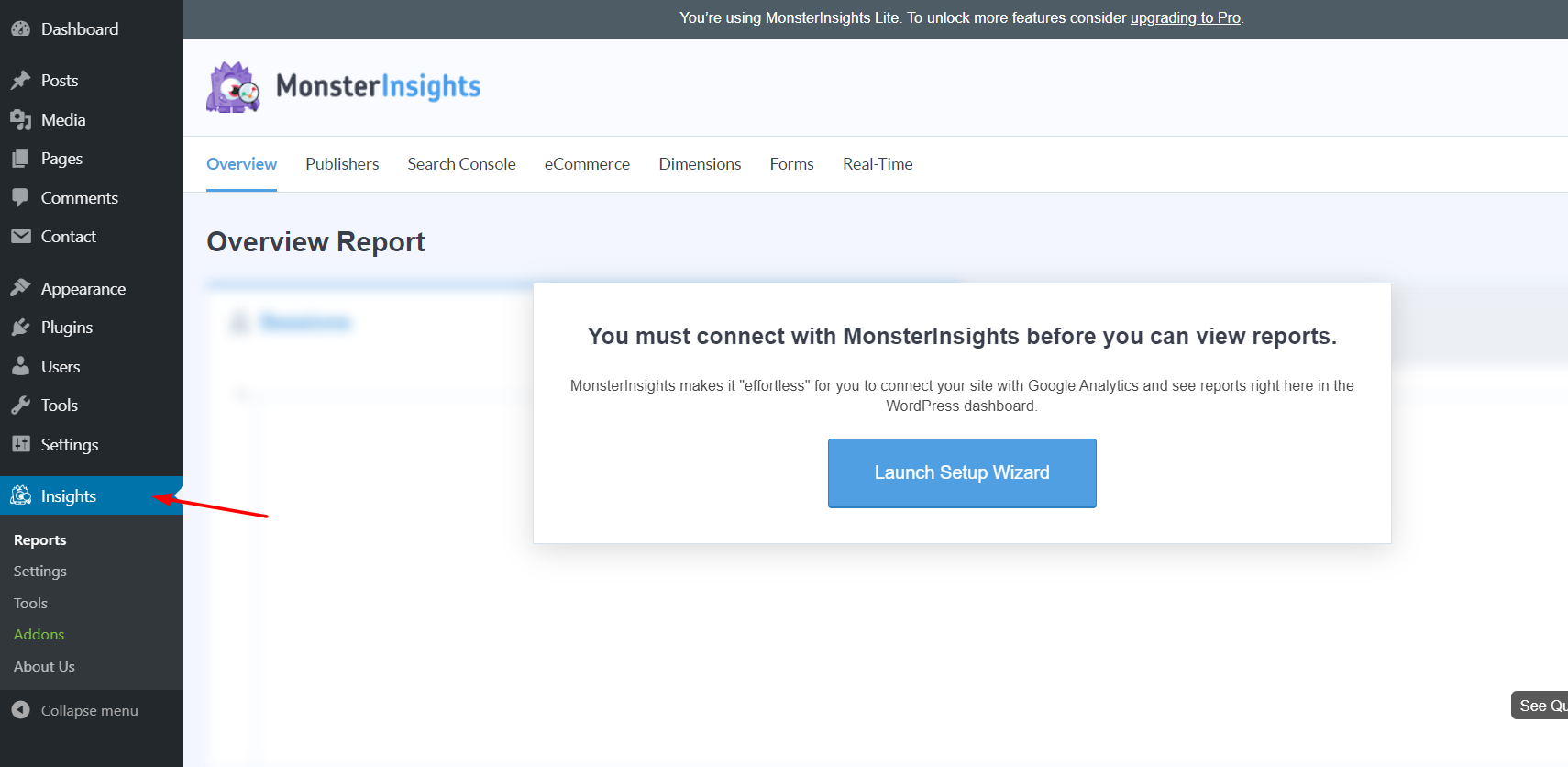
D) Затем на странице администратора WordPress вы увидите конфигурации MonsterInsights.

E) Просто активировать плагин не получится, нужно подключить его с Google Analytics. MonsterInsights предлагает бесшовную интеграцию, и вы можете подключить свой ресурс Google Analytics без написания единой строки кода или редактирования основных файлов.
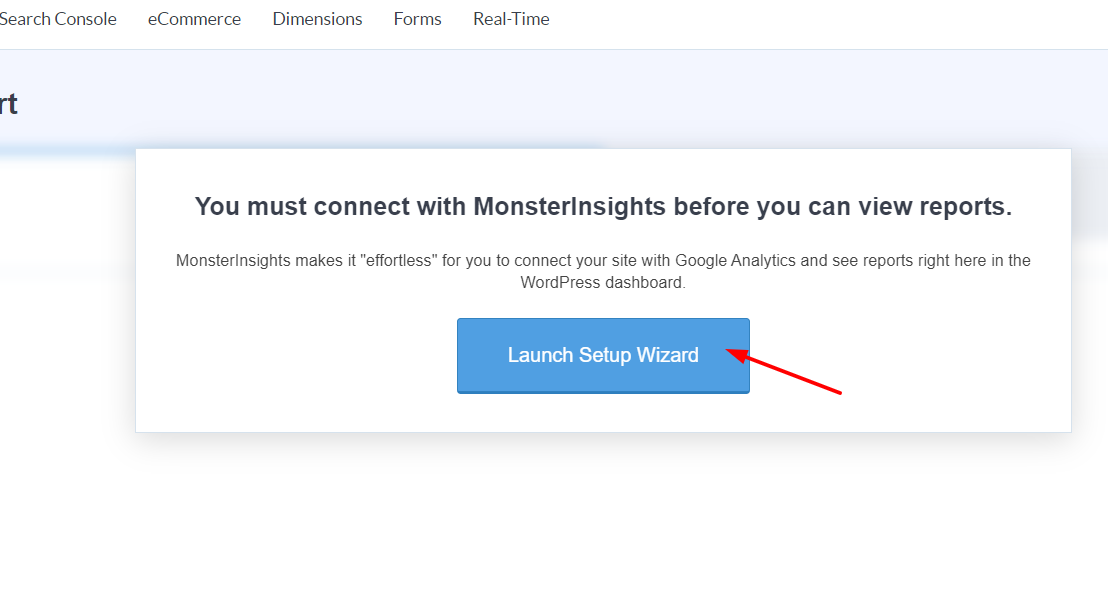
F) Чтобы начать интеграцию, нажмите кнопку « Запустить мастер установки» .

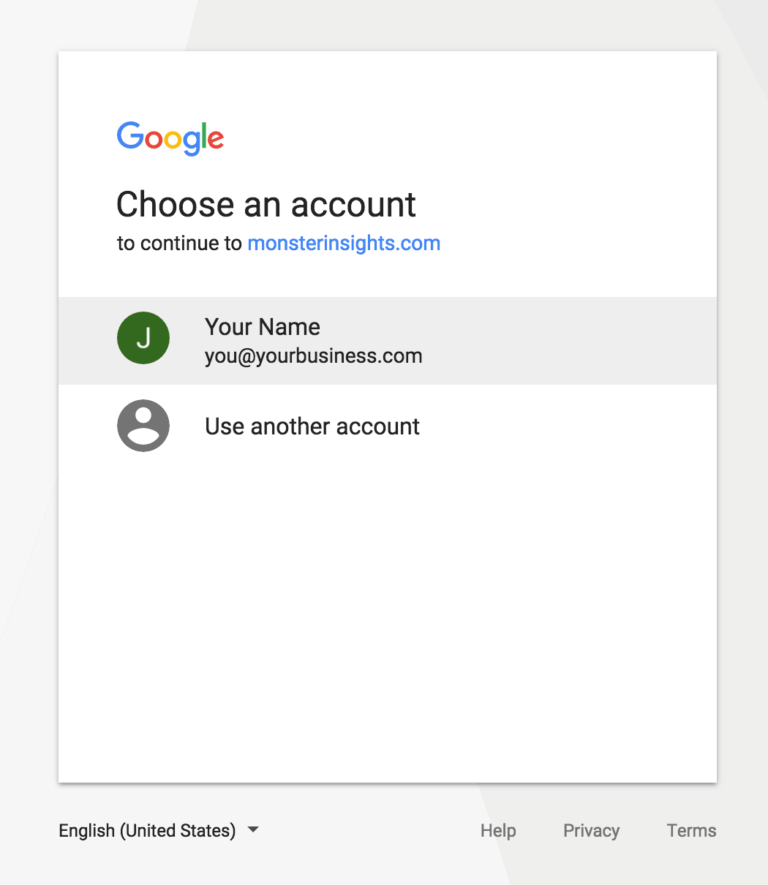
G) Затем выберите учетную запись Google, которую вы использовали для создания свойства.

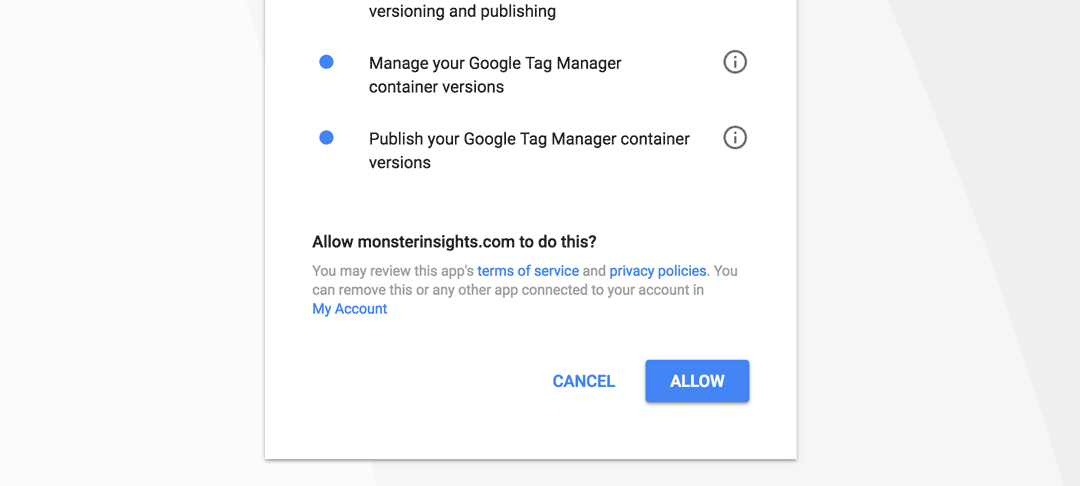
И разрешите MonsterInsights доступ к вашим данным.

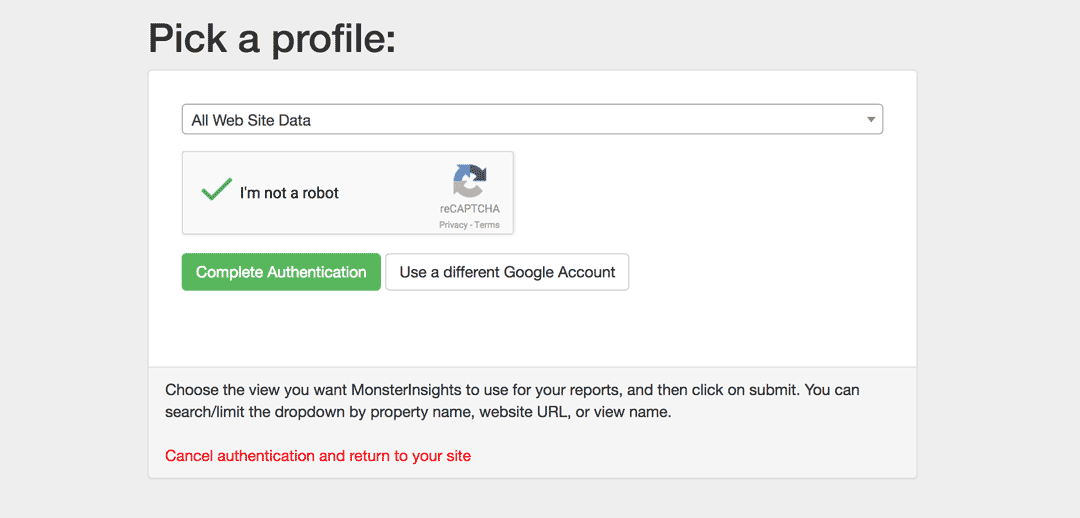
Если у вас есть несколько ресурсов, связанных с учетной записью Google, выберите тот, который вы хотите использовать на своем веб-сайте WordPress.

Установите флажок и завершите аутентификацию.
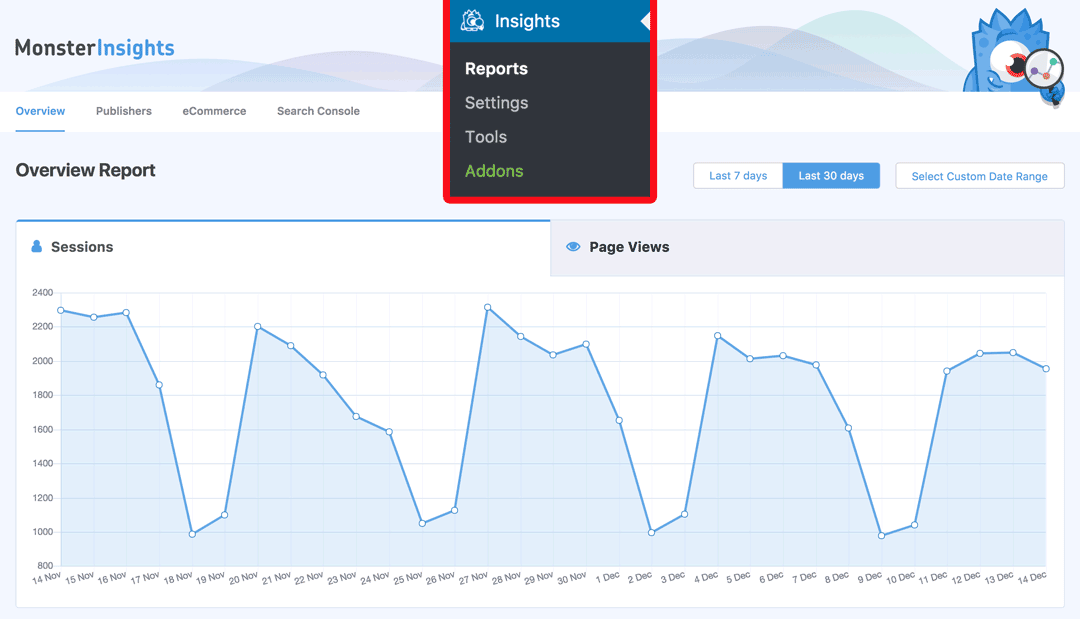
H) После того, как вы это сделаете, вы увидите статистику трафика в разделе « Отчеты » (проявите терпение, это может занять несколько минут).

Вот и все! Вы только что добавили Google Analytics в WordPress с помощью MonsterInsights !
Если вы приобрели премиум-версию, вы можете включить такие функции, как отслеживание форм, отслеживание партнерских ссылок, отслеживание авторов и многие другие. Итак, с помощью этого плагина вы можете отслеживать весь свой веб-сайт и получать подробные сведения о своей аудитории, чтобы понять, что работает, а что нет.
Наличие слишком большого количества плагинов WordPress действительно может замедлить работу вашего сайта (особенно плохо закодированных). Однако, по нашему опыту работы с MonsterInsights, его код очень стабилен и никак не влияет на производительность.
Если вам нужно оптимизировать свой сайт для повышения скорости, ознакомьтесь с нашим списком лучших плагинов для кэширования WordPress.
Вывод
В целом, Google Analytics — это отличный бесплатный инструмент, который предоставляет вам всестороннюю информацию о ваших посетителях и их поведении на вашем сайте. Вот почему добавление Google Analytics на ваш сайт WordPress необходимо для лучшего понимания вашей аудитории и принятия решений для развития вашего бизнеса.
Итак, как лучше всего это сделать? Это зависит от ваших навыков и потребностей, но, как правило, мы не рекомендуем изменять файлы темы. Таким образом, интеграция Google Analytics со специальным плагином, таким как MonsterInsights, — отличный выбор. Бесплатная версия MonsterInsights поставляется с базовыми функциями, но этого достаточно, чтобы отслеживать каждую страницу, находить наиболее эффективные сообщения и так далее. Если вам нужна дополнительная информация, премиум-версии позволяют расширить функции и получить больше интеграций.
Если вы все еще планируете использовать метод кодирования, имейте в виду, что когда выйдет обновление темы, ваши файлы header.php и functions.php будут обновлены новыми, и вы потеряете все свои модификации. Этого можно избежать, установив дочернюю тему и внося все изменения там. Другой вариант заключается в том, что перед обновлением темы вы можете скопировать внесенные вами изменения, а затем вставить их в новую версию темы , чтобы снова включить функцию отслеживания Google Analytics.
Какой метод вы собираетесь использовать? Если вам понравился этот пост и вы узнали, как добавить Google Analytics в WordPress, поделитесь им в социальных сетях и подпишитесь на нашу рассылку.
