Как добавить карту Google на сайт (Elementor и Gutenberg)?
Опубликовано: 2022-07-06Оглавление
Несмотря на стремление многих предприятий оставаться полностью в сети, физическое местоположение по-прежнему важно. Вот почему мы рекомендуем нашим читателям узнать , как добавить Карту Google на веб-сайт на WordPress, особенно Elementor и Gutenberg.
Наш следующий учебник будет полезен как профессиональным разработчикам, так и новичкам в WordPress. Мы научим вас 2 наиболее эффективным способам добавления Google Maps на веб-сайт с помощью:
- Бесплатный блок Google Maps (для редактора Gutenberg )
- Виджет Advanced Google Maps (для Elementor )
Почему я должен добавить карту Google в WordPress?
Google утверждает, что 46% всех поисковых запросов являются локальными. Это означает, что почти половина ваших потенциальных клиентов живет в ближайшем к вашему бизнесу местоположении. Тот факт, что вы добавите карту Google в WordPress, вероятно, улучшит вашу видимость в местных поисковых системах.
По сравнению с адресом, написанным текстом, визуальная карта обладает лучшим воспринимающим эффектом. Это позволяет пользователям визуально определить область вашего местоположения. Кроме того, карта помогает определить близлежащие места и найти самый быстрый маршрут к одному из них.
Когда речь идет о нескольких офисах компании, интерактивная карта поможет клиентам найти ближайший офис к их текущему местоположению.
Необходимость добавления карты Google в WordPress касается практически всех ниш бизнеса, особенно розничной торговли, услуг, общественного питания и мероприятий. В этом случае карты работают не только как путеводитель по физическим магазинам и офисам, но и добавляют больше «ценности» и легитимности.
Еще несколько причин добавить карту Google на страницу WordPress:
- Интерактивный интерфейс. По сравнению со вставленными снимками экрана карты, пользователи могут перемещать карту.
- Переключаемые представления. Посетители могут переключаться между картами и видами улиц, чтобы увидеть, как это место выглядит в реальной жизни.
- Удобный режим просмотра. Пользователи могут легко начать просматривать карты не на веб-сайте, а непосредственно в приложении Google Maps.

Как добавить карту Google в WordPress? 2 простых способа
В WordPress нет встроенных функций для добавления карт на ваш сайт. Но это если вы не используете дополнительные плагины. В этом уроке мы используем 2 плагина MotoPress: один предназначен для редактора блоков Gutenberg, а другой — для конструктора страниц Elementor.
Давайте узнаем, как быстро и без дополнительных навыков сайтостроения добавить Карту Google в WordPress.
Как добавить карту Google в WordPress? (Гутенберг)
С каждым новым обновлением Гутенберг немного превращается в более функциональный и интуитивно понятный редактор. Практика показывает, что можно создавать красивые веб-сайты, используя только возможности этого блочного редактора.
Более того, вам не нужно ограничивать себя блоками Гутенберга по умолчанию. Например, бесплатный плагин Getwid пополнит вашу текущую библиотеку более чем 40 дополнительными блоками и более чем 35 готовыми шаблонами для многоцелевого использования.
Getwid призван помочь как разработчикам, так и новичкам. Он предлагает настройку в реальном времени, но в то же время предоставляет обширные атрибуты для каждого блока. Блок Getwid прекрасно взаимодействует с основными блоками Gutenberg. Кроме того, они совместимы с любой темой WordPress.
Как и другие элементы Getwid, блок Google Maps предназначен для визуальной настройки без необходимости писать код. Поэтому, если вы хотите добавить карту на веб-сайт, вам больше не нужно устанавливать сверху дополнительные плагины. Один БЕСПЛАТНЫЙ аддон дает вам доступ к более чем 40 многоцелевым блокам, а именно слайдерам, баннерам, аккордеонам, последним сообщениям и многому другому.
Подробнее: Знакомьтесь с Getwid: блоки WordPress Gutenberg от MotoPress 
Блок Getwid Google Maps: основные возможности
- Неограниченное количество локаций на карте с пользовательскими маркерами;
- Возможность настройки интерфейсов карт по умолчанию;
- 100% визуальный стиль и настройка свойств.
Как добавить карту в редактор блоков WordPress?
Чтобы добавить Google Map на свой сайт с помощью Getwid, в первую очередь загрузите аддон из официального репозитория WP. Перейдите в бэкенд WordPress и нажмите « Плагины» => «Добавить новый» => «Загрузить плагин» . Активируйте плагин во вкладке «Плагин».
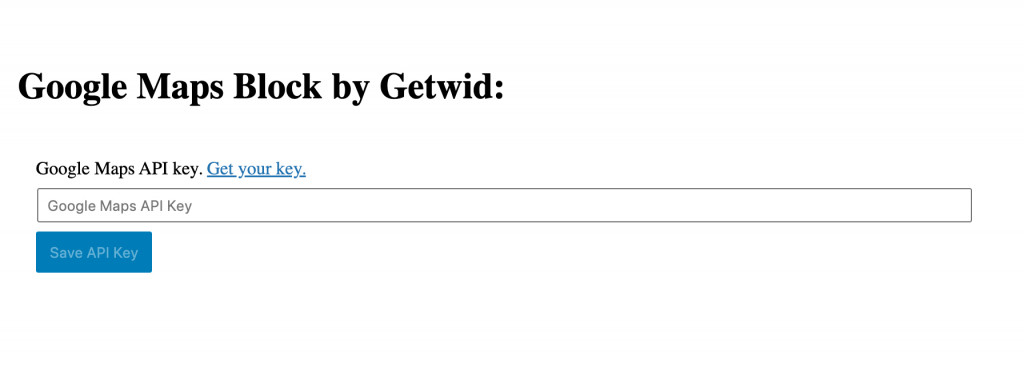
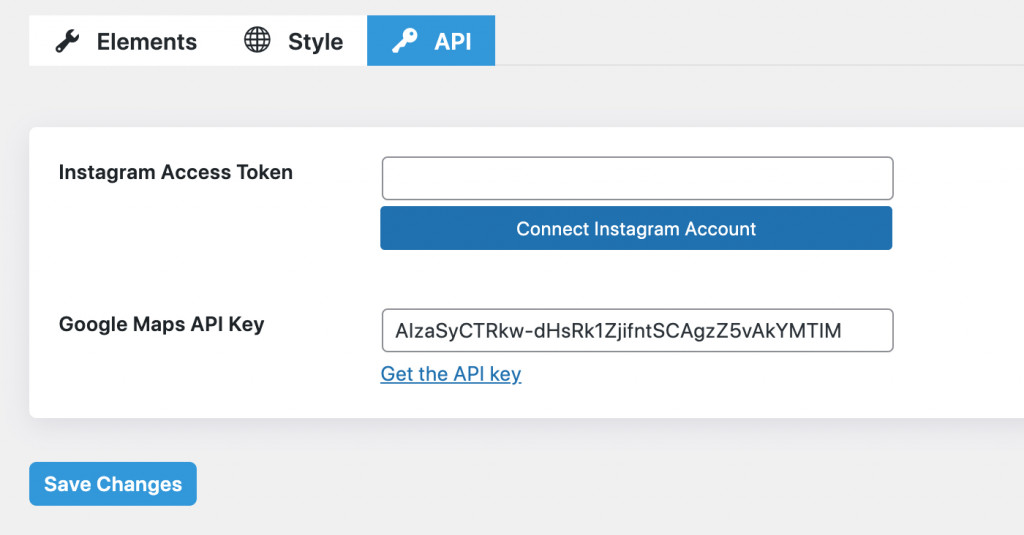
Теперь перейдите в Настройки => Getwid . На вкладке «Общие» вы увидите поля для вставки токена Instagram, ключей API и т. д. Если вы не укажете API, вы не сможете добавить Google Map на сайт WordPress.
Следуйте инструкциям по получению ключа API для Google Maps. Получив его, вставьте ключ либо в «Настройки Getwid», либо непосредственно при использовании блока Google Maps: 
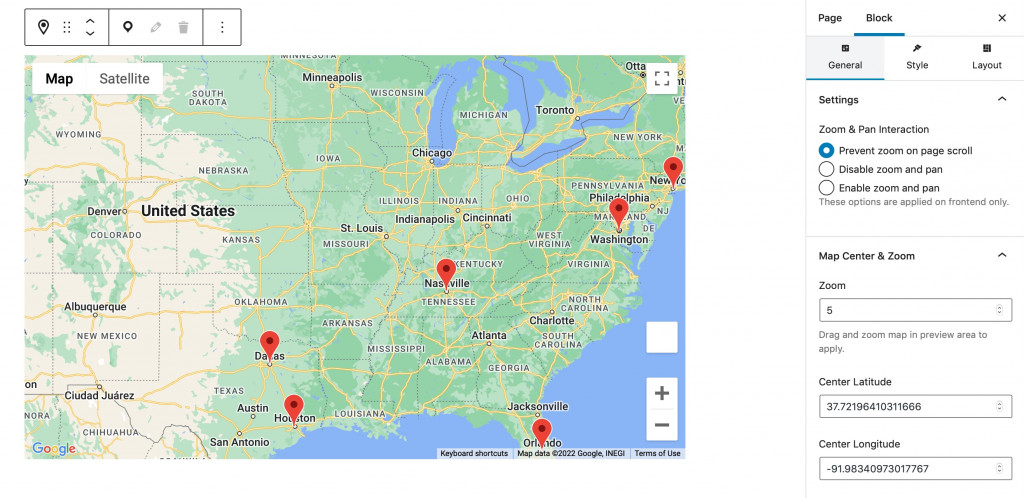
Карта появится на вашей странице редактирования. В меню «Настройки» слева вы можете увидеть 3 вкладки: «Общие», «Стиль и макет».
Настройки макета
Мы начнем с настроек макета, потому что именно здесь вы добавляете пользовательские маркеры. Увеличьте необходимое место и поместите маркер, щелкнув значок «маркер» в левом верхнем углу.
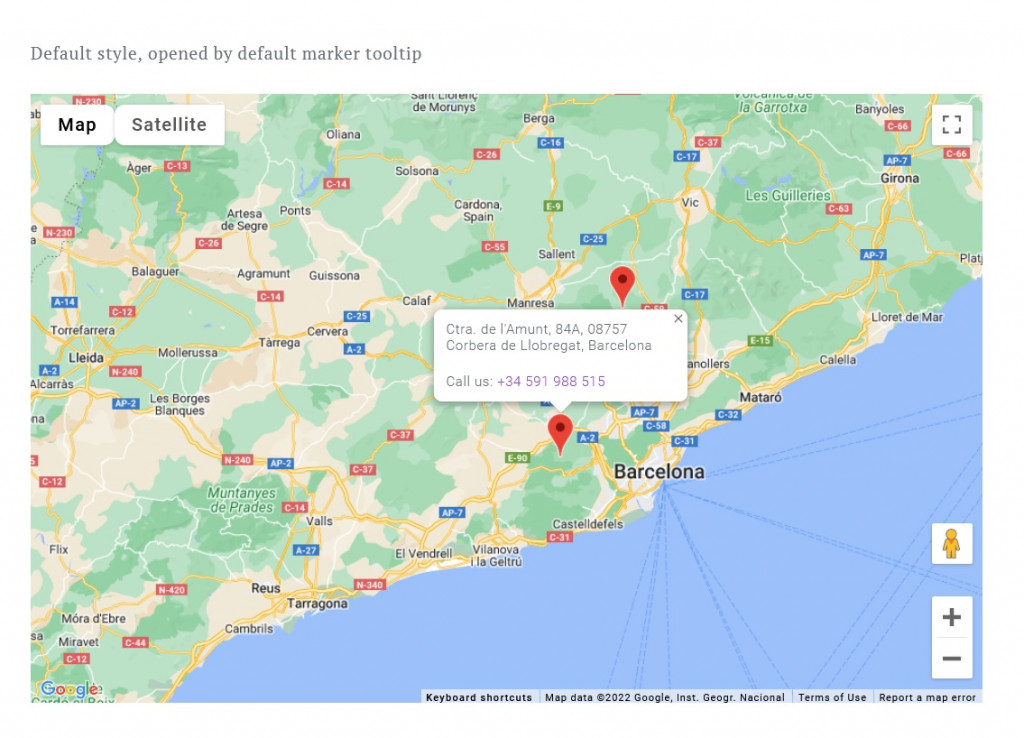
Вы сможете настроить их имена, содержимое всплывающих окон, ширину всплывающих окон, а также широту и долготу. 

общие настройки
В этой вкладке вы можете редактировать следующие настройки:
- Взаимодействие масштабирования и панорамирования (включение/выключение масштабирования)
- Map Center & Zoom (центральная широта и долгота)
- Ключ Google Maps API (обновите или удалите существующий ключ)
- Расширенный (дополнительный класс CSS)

Добавляйте неограниченное количество пользовательских маркеров и определяйте, как они должны выглядеть и вести себя: добавлять всплывающее содержимое, устанавливать его ширину и т. д.
Настройки стиля
После того, как вы, наконец, добавите Google Map на веб-сайт с маркерами, вы можете заняться стилем карты. Настройки стиля включают в себя:
- Высота карты
- Показать/скрыть (увеличение, стиль карты, вид на улицу и полноэкранный режим)
- Стиль карты (по умолчанию, ретро, темный, серебристый и т. д.)
Посмотрите наш видеоурок по блоку Getwid Google Map:
Как добавить карту Google на мой сайт? (Элементор)
Поскольку у Elementor огромное количество поклонников, мы не могли остаться в стороне от нашего следующего дополнения — Stratum Elementor Widgets. Это бесплатная библиотека из 24+ виджетов Elementor с элементами, идентичными тем, которые вы можете найти в Getwid.
Stratum предоставляет бесплатный доступ ко всем 24 виджетам. Цель Stratum PRO — предоставить дополнительную функциональность для каждого виджета. Виджеты Stratum наследуют визуальный стиль вашей текущей темы, НЕ замедляют работу вашего сайта и легко интегрируются с библиотекой шаблонов Elementor.
Виджет Advanced Google Maps дает нам гораздо больше интересных функций, чем виджет Google Maps по умолчанию для Elementor.

Stratum Advanced Google Maps: основные функции
- Неограниченное количество мест
- Пользовательские маркеры (кластеризация маркеров)
- Интерфейс карты по умолчанию с учетом взаимодействия с пользователем (масштабирование, полноэкранный режим и т. д.)
Как добавить карты Google на мой сайт в Elementor?
Сначала загрузите Stratum из официального репозитория WP или купите Stratum PRO на сайте MotoPress. Перейдите в бэкенд WordPress и нажмите « Плагины» => «Добавить новый» => «Загрузить плагин» . Активируйте плагин во вкладке «Плагин».
Теперь перейдите в Stratum => Настройки => API => Ключ API Google Maps => вставьте свой ключ . Здесь вы добавляете ключ API для визуального отображения Карт Google на вашем сайте. 
Вернитесь в редактор Elementor, и теперь вы сможете видеть карты в виде виджета.
Теперь давайте погрузимся в настройку. Как и любой виджет Elementor, расширенный виджет Google Maps предлагает контент, стиль и дополнительные настройки.
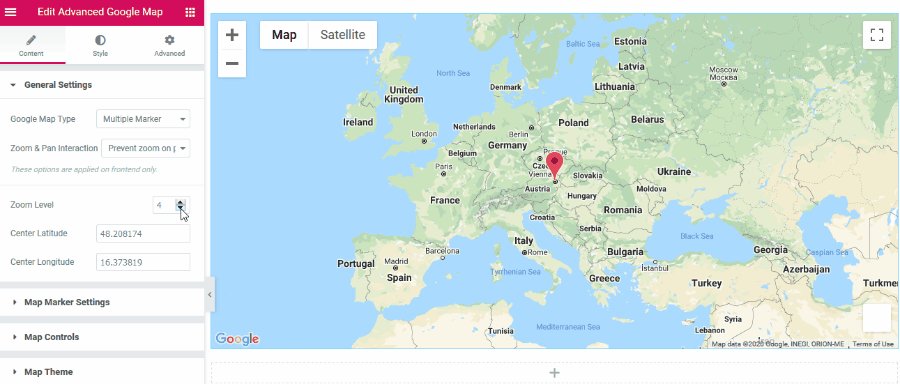
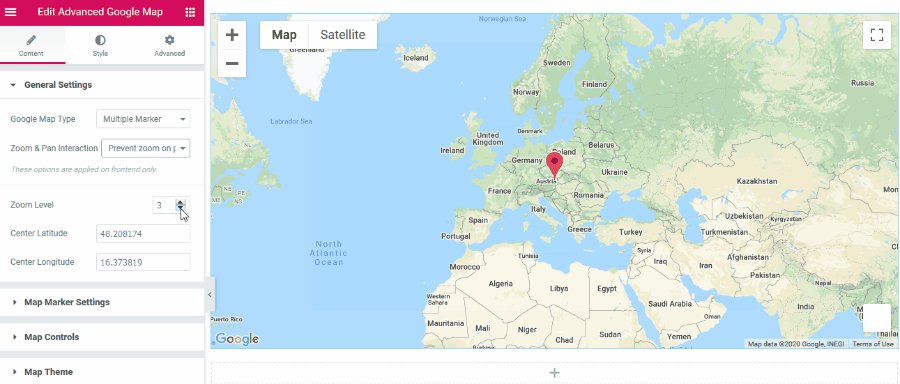
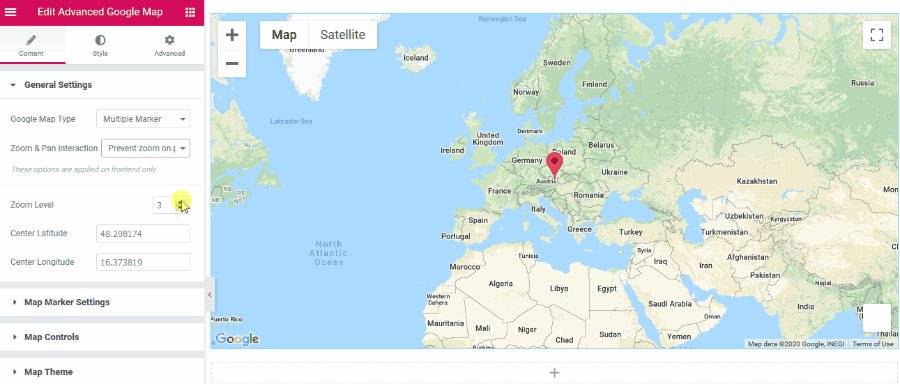
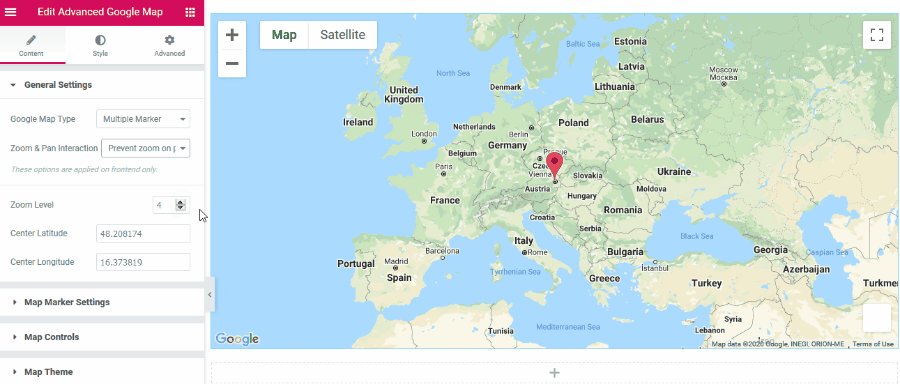
Настройки контента
Настройки контента предоставляют следующие параметры настройки:
- Общие настройки (тип карты Google, масштабирование и панорамирование, уровень масштабирования, центральная широта и долгота)
- Настройки маркера карты (название, тип адреса, географический адрес, содержимое, ширина всплывающего окна, пользовательский значок и т. д.)
- Управление картой
- Тема карты

Общие настройки помогают установить масштаб и выбрать количество маркеров на карте.
В настройках маркера карты вы можете редактировать все, что связано с заголовком маркера, адресом и содержимым всплывающего окна. Вы можете установить ширину всплывающего окна, использовать собственный значок и позволить ему открываться по умолчанию.
Элементы управления картой добавляют параметры, доступные в Картах Google, такие как просмотр улиц, управление масштабированием и т. д.
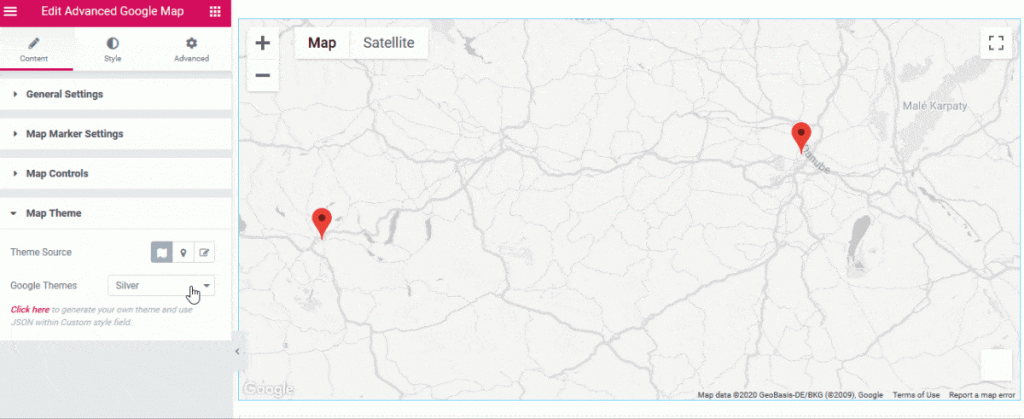
И, наконец, настройки темы карты. Здесь вы можете выбрать предпочтительный стиль карты (стандартный Google, Snazzy Maps) или создать собственный. 
Настройки стиля
Настройки стиля включают в себя вкладку Общий стиль, в частности, настройки регулирования высоты карты.
Расширенные настройки
Как и любой виджет Elementor, вкладка «Дополнительно» содержит настройки макета, эффектов движения, преобразования, фона, границы, маски, параметров реагирования, атрибутов и настраиваемого CSS.
Посмотрите наше видеоруководство по расширенному виджету Google Maps от Stratum:
Заключительные слова
Теперь вы не будете ломать голову над вопросом « Как добавить карту Google на свой сайт на WordPress ». Если вы решите создавать веб-сайты WordPress в Elementor или Gutenberg, вы, безусловно, выиграете от библиотеки многоцелевых элементов.
И Stratum, и Getwid заменят несколько плагинов WordPress только одним решением. Они позволяют добавить Google Map на веб-сайт с несколькими маркерами и отличными вариантами стиля.
Скачать дополнения Stratum Elementor
Скачать блоки Getwid Gutenberg
