Как добавить карты Google на свой сайт Divi
Опубликовано: 2023-01-18Карты Google — это программный сервис, который позволяет пользователям представлять карты своей аудитории. Это быстрее, чем встроенные карты, и, если вы интегрировали его с Divi, его проще использовать. Divi Builder включает в себя два модуля карты, которые упрощают представление карт Google. В этом посте мы увидим, как добавить Карты Google на свой веб-сайт с помощью ключа API Карт Google и модуля Divi Map.
Давайте начнем!
Предварительный просмотр
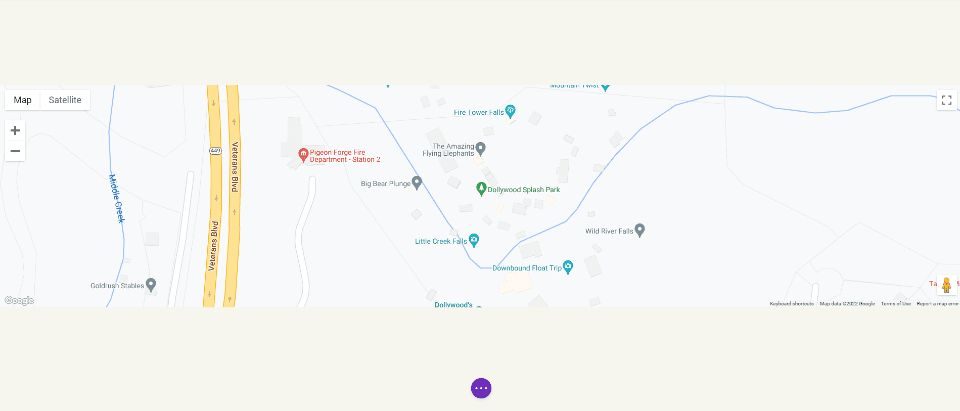
Во-первых, давайте посмотрим, что мы будем строить в этом посте. Я добавлю модуль карты к текущему макету Divi и стилизую его элементами из макета.
Google Карты для рабочего стола

Google Карты Телефон

Как работают Карты Google и API
Хотя можно просто встроить Карту Google в страницу или шаблон Divi, API Карт Google дает разработчикам больше контроля. Карты, использующие Google Maps API, загружаются быстрее, и вы можете применять собственные цвета, создавать собственные маркеры и многое другое.
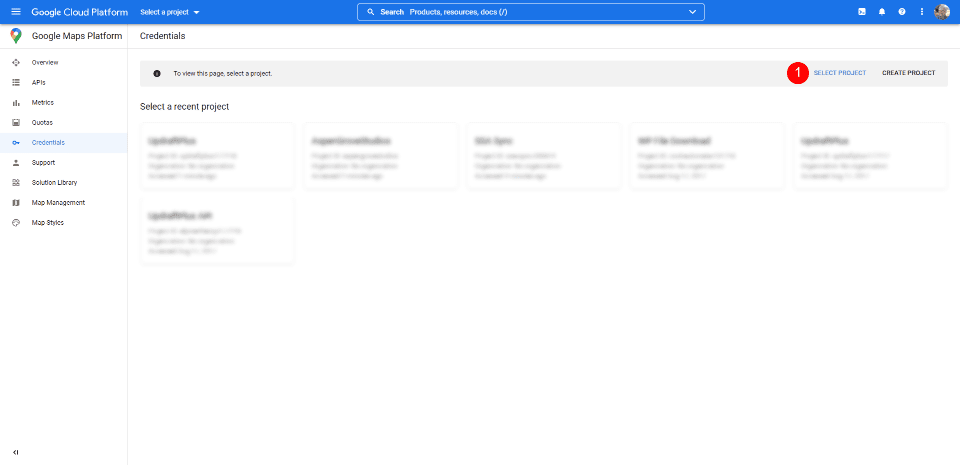
Для предотвращения несанкционированного доступа платформа Google Maps использует ключи API. Получить и использовать Google Maps API очень просто. Чтобы создать ключ, перейдите на страницу учетных данных платформы Google Maps и выберите или создайте проект. Этот проект будет использоваться для размещения вашего API Карт Google, поэтому обязательно дайте ему понятное имя.

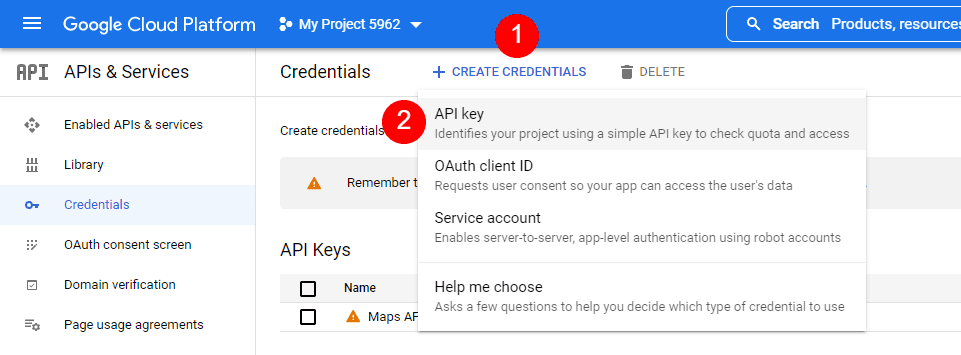
Затем нажмите « Создать учетные данные » в верхней части страницы и выберите « Ключ API » в меню. Ссылка Credentials не появится, пока вы не выберете проект.

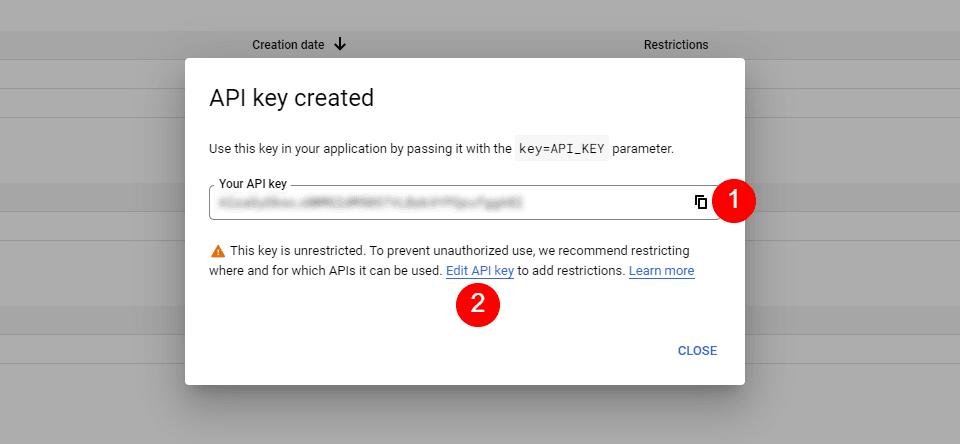
Далее вы увидите модальное окно с вашим ключом API. Вы можете скопировать свой ключ API и закрыть модальное окно. Вы также можете ограничить ключ. Это удерживает других от его использования. Я рекомендую ограничить ключ API, чтобы предотвратить несанкционированное использование. Щелкните Изменить ключ API .

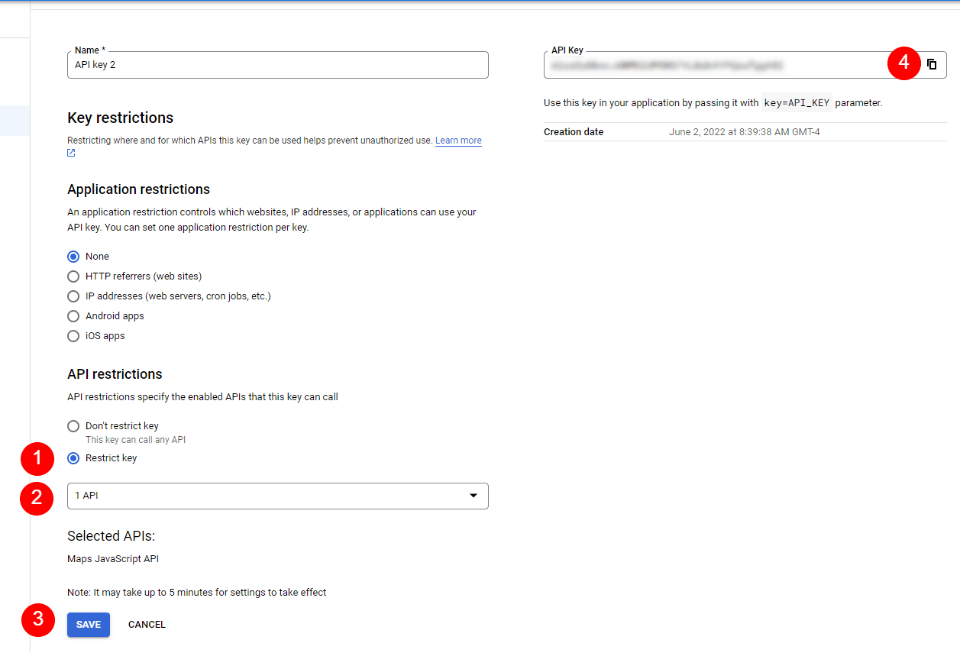
В разделе «Ограничения API» нажмите «Ограничить ключ », выберите ключ для ограничения и сохраните его. Скопируйте ключ в правом верхнем углу страницы. Теперь вы можете вставить ключ API в Divi .

Как интегрировать карты Google в Divi
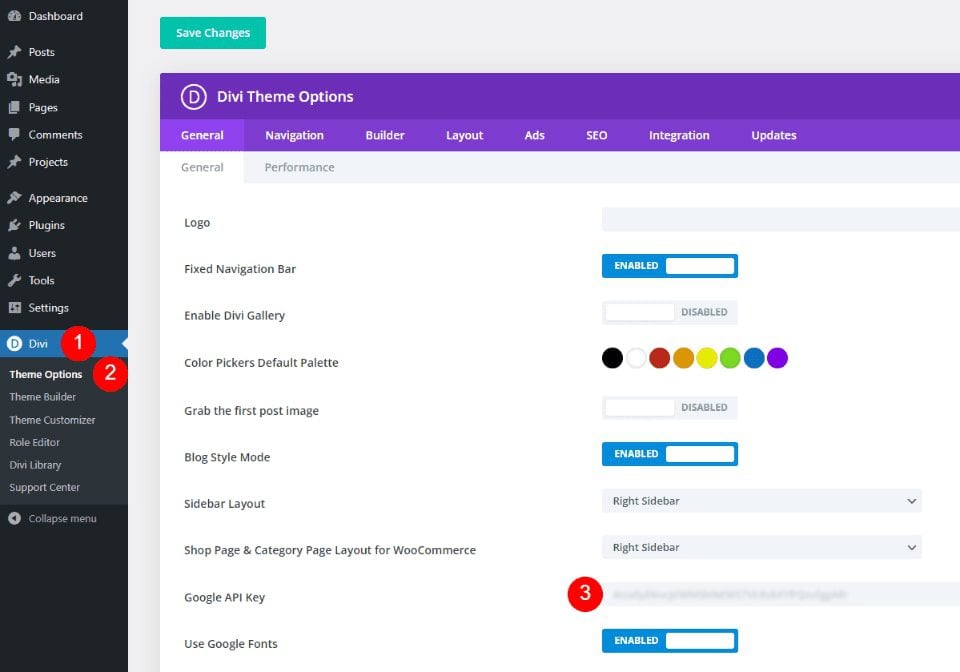
Чтобы интегрировать ключ Google Maps API в Divi, перейдите в Divi > Параметры темы на панели управления WordPress. На вкладке «Общие» вы увидите поле с надписью «Ключ API Google». Вставьте ключ в поле и сохраните настройки.

Карты Google теперь интегрированы в Divi, и вы можете добавить карту Google на свою страницу или шаблон Divi. Ваши модули карт автоматически получают доступ к ключу, поэтому вам не нужно будет добавлять его снова. Вы сможете заменить ключ для каждого модуля, если хотите.
Как добавить карту Google на свою страницу или шаблон
Вы можете добавить карту Google на свои страницы и шаблоны Divi несколькими способами. Лучший вариант с наибольшим количеством функций — использовать модули карты. В Divi есть два модуля карты на выбор, и процесс добавления карты такой же. Оба включают булавки карты и функции стиля.
Поскольку мы добавили API в параметры темы Divi, модули карты уже содержат ваш API Карт Google. Все, что нам нужно сделать, это добавить адрес и контакты, которые мы хотим.

Процесс прост. Введите адрес, который вы хотите отобразить в центре карты, и нажмите « Найти ». Карта заполнится.

Давайте добавим карту на страницу, чтобы посмотреть, как она работает.
Обычный модуль карты против модуля карты полной ширины
Мы можем использовать обычный модуль карты или модуль карты полной ширины. Работа такая же. Оба выглядят потрясающе, и тот, который вы выберете, зависит только от желаемого дизайна. Обычный модуль карты позволяет вам стилизовать фон и легко добавлять другие модули в строку.

Модуль карты полной ширины использует всю ширину. Он показан здесь с обычными секциями сверху и снизу.

Как добавить карты Google на свою страницу Divi
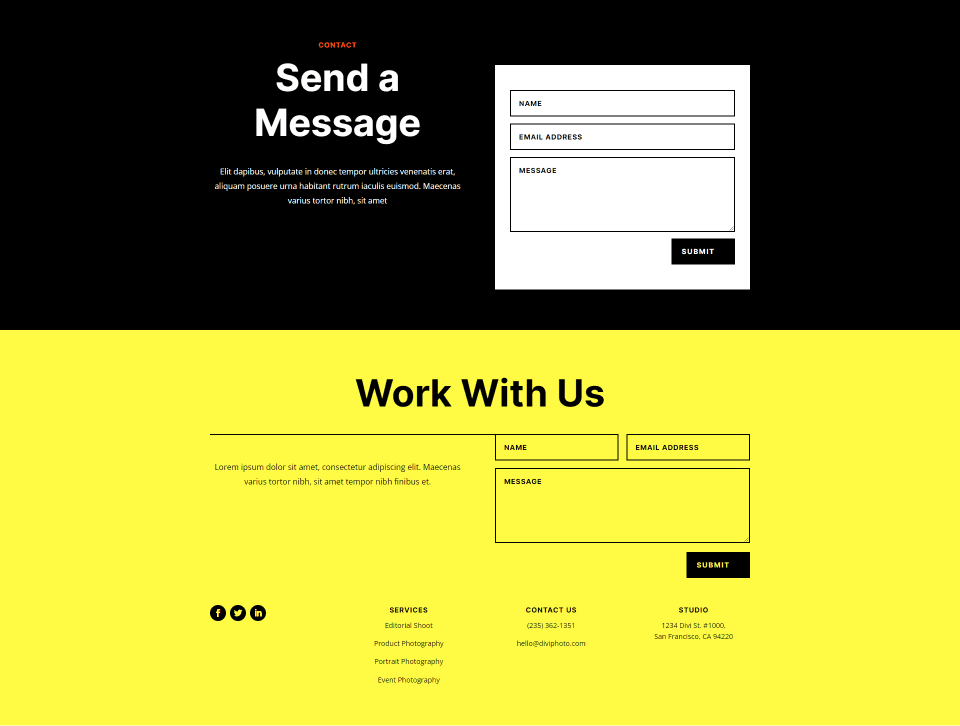
Теперь давайте посмотрим, как добавить карту Google на страницу или шаблон. Работа одинакова как для страниц, так и для шаблонов. Я создам страницу, используя страницу контактов из бесплатного пакета макетов для фотостудии, доступного в Divi.
Для справки, вот исходная страница. Я добавлю новый раздел для карты между двумя разделами, используя дизайнерские подсказки из пакета макетов.

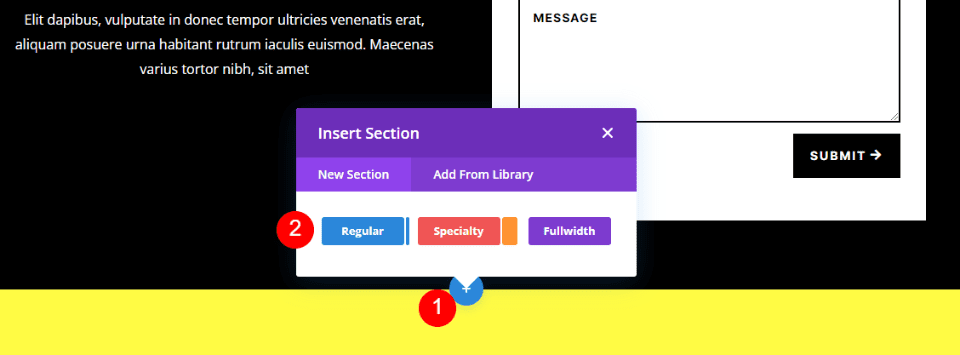
Добавьте обычный раздел и строку
Сначала добавьте обычный раздел между двумя разделами. Здесь мы добавим карту.


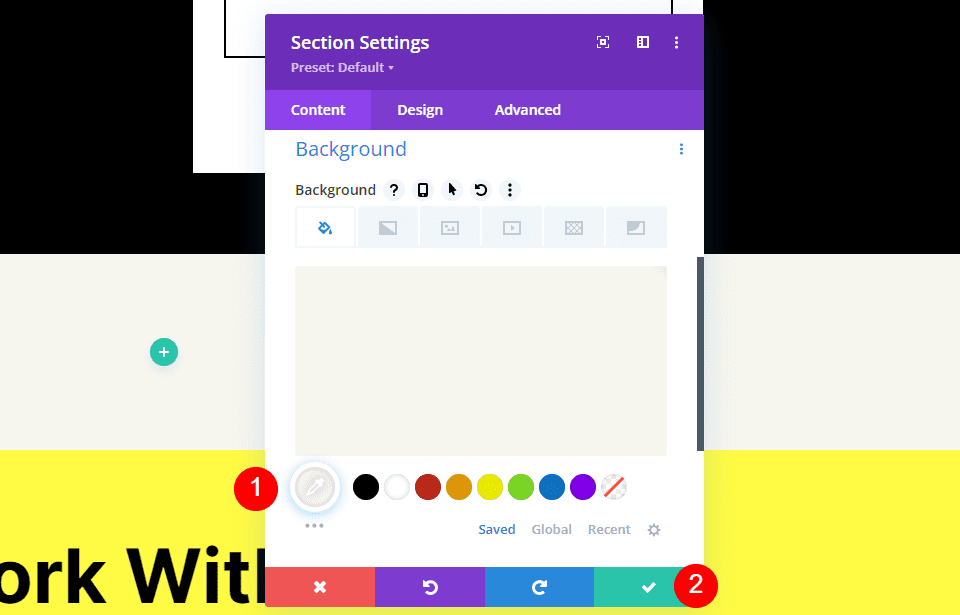
Откройте настройки раздела, перейдите в раздел « Фон » и измените цвет фона на #f6f5ee. Закройте настройки.
- Цвет фона: #f6f5ee

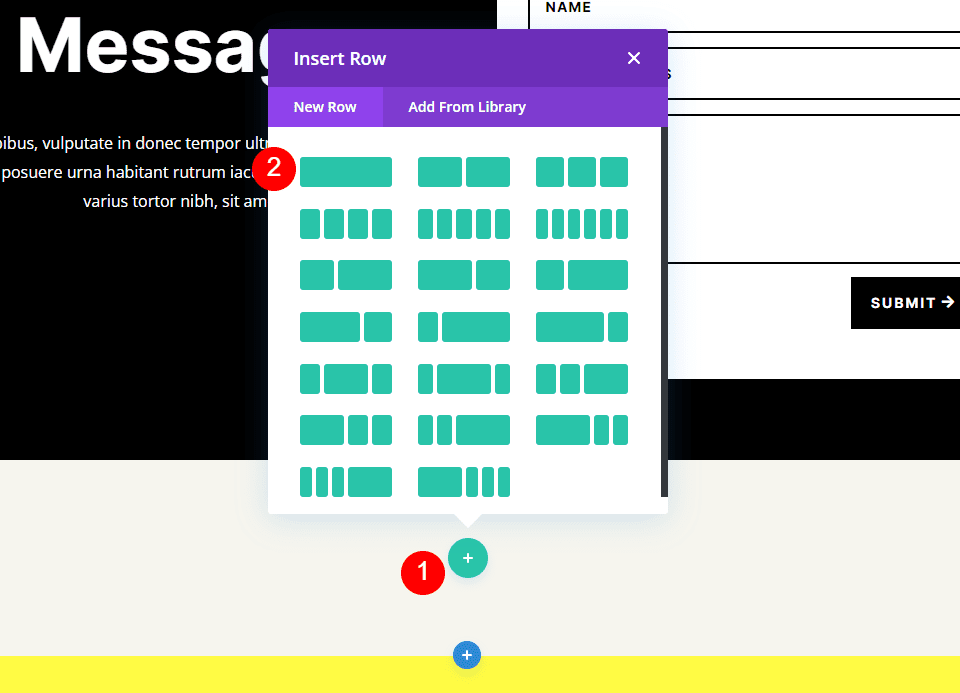
Затем добавьте строку с одним столбцом в раздел.

Добавить текстовый модуль
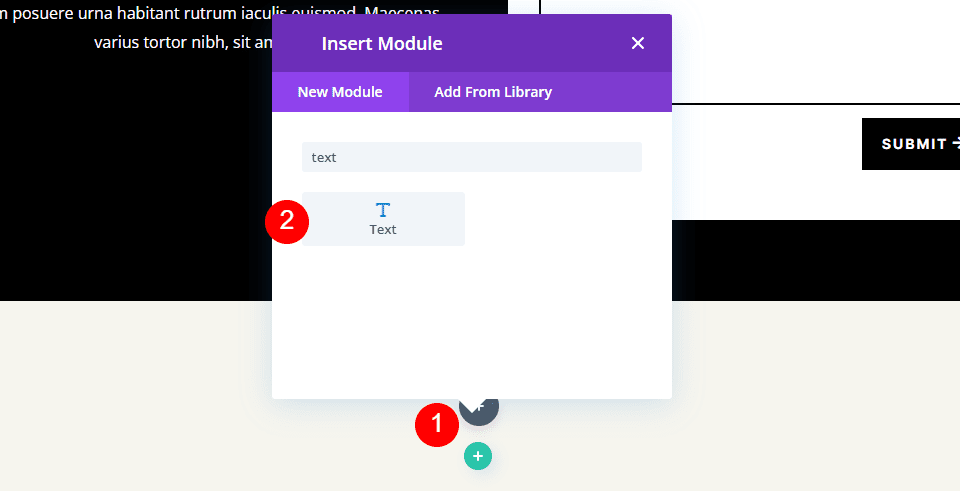
Далее мы добавим текстовый модуль , чтобы создать заголовок для карты.

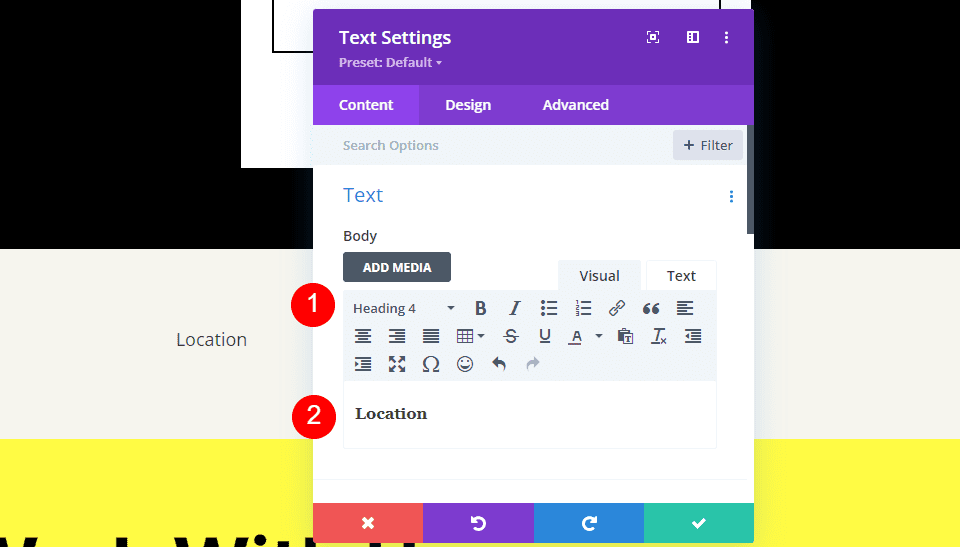
Содержание
Измените Content-type на Heading 4 и добавьте заголовок в область основного содержимого.
- Тип контента: Заголовок 4
- Тело: Местоположение

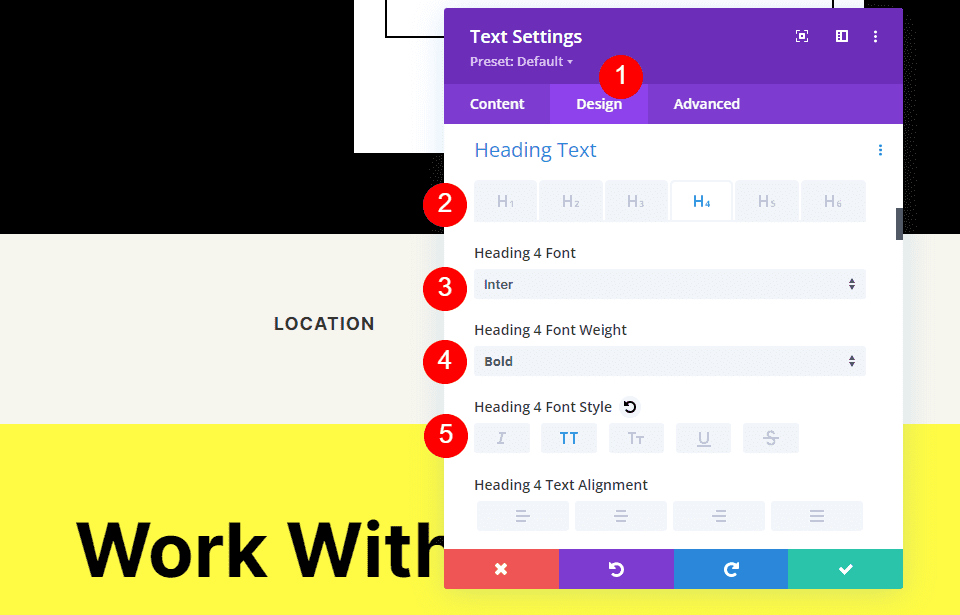
Текст заголовка
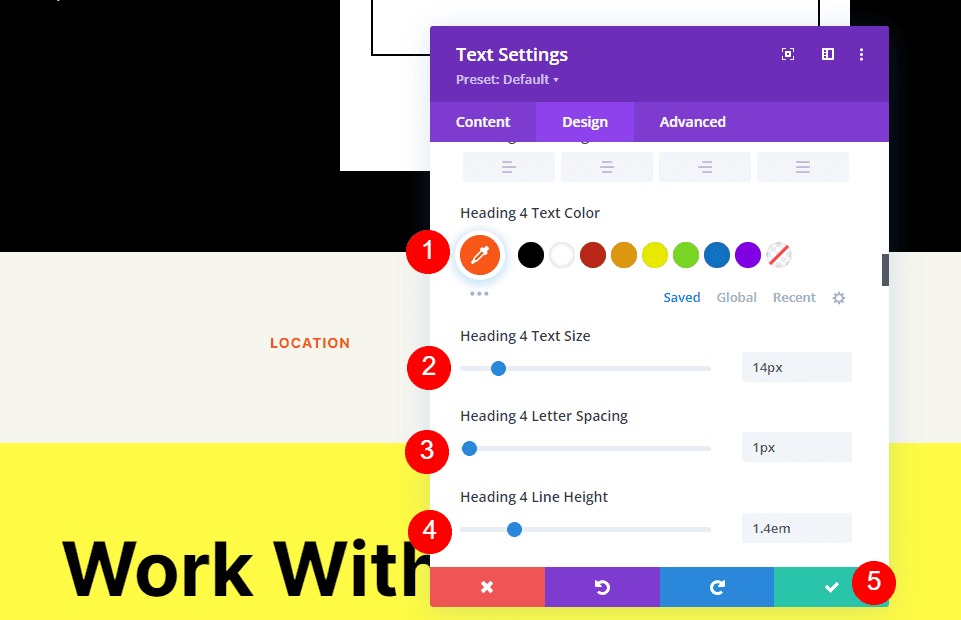
Затем перейдите на вкладку « Дизайн » и прокрутите вниз до « Текст заголовка ». Выберите уровень заголовка 4 и выберите Inter для шрифта. Установите жирность на полужирный и стиль на TT.
- Уровень заголовка: H4
- Шрифт: Интер
- Вес: Жирный
- Стиль: ТТ

Измените цвет шрифта на #ff5a17, размер на 14px, межбуквенный интервал на 1px и высоту строки на 1,4em. Это для названия. Теперь мы можем закрыть этот модуль.
- Цвет: #ff5a17
- Размер: 14 пикселей
- Расстояние между буквами: 1px
- Высота строки: 1,4 эм

Добавить модуль карты
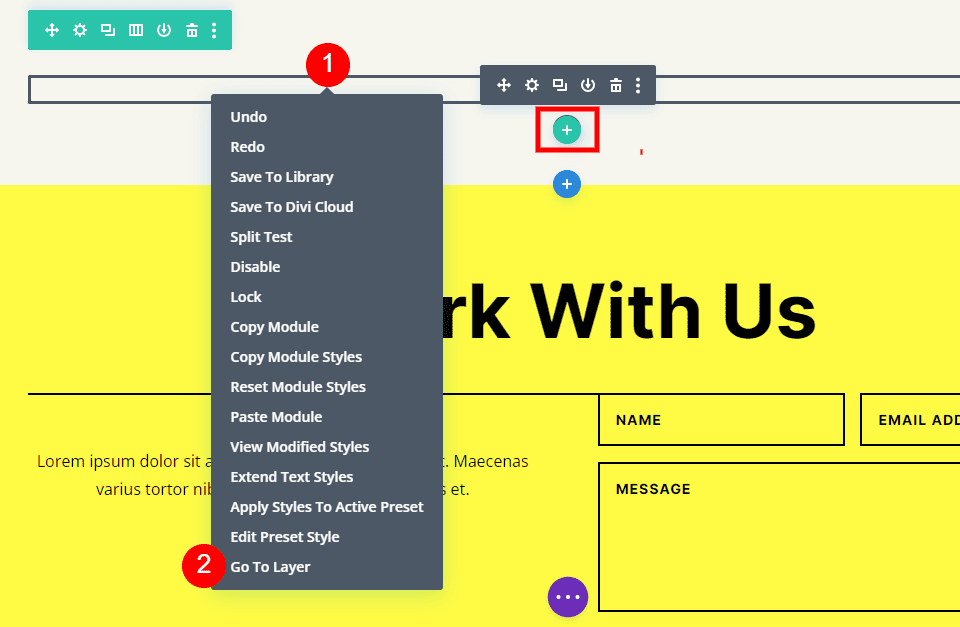
Теперь пришло время добавить модуль карты в наш макет. Добавьте модуль в строку под текстовым модулем. В моем случае значок добавления модуля появляется под значком строки. Есть простой способ обойти это. Просто щелкните правой кнопкой мыши (для пользователей Windows щелкните, удерживая клавишу Control, для Mac) и выберите «Перейти к слою» . Откроется представление «Слои», в котором легко ориентироваться и использовать.

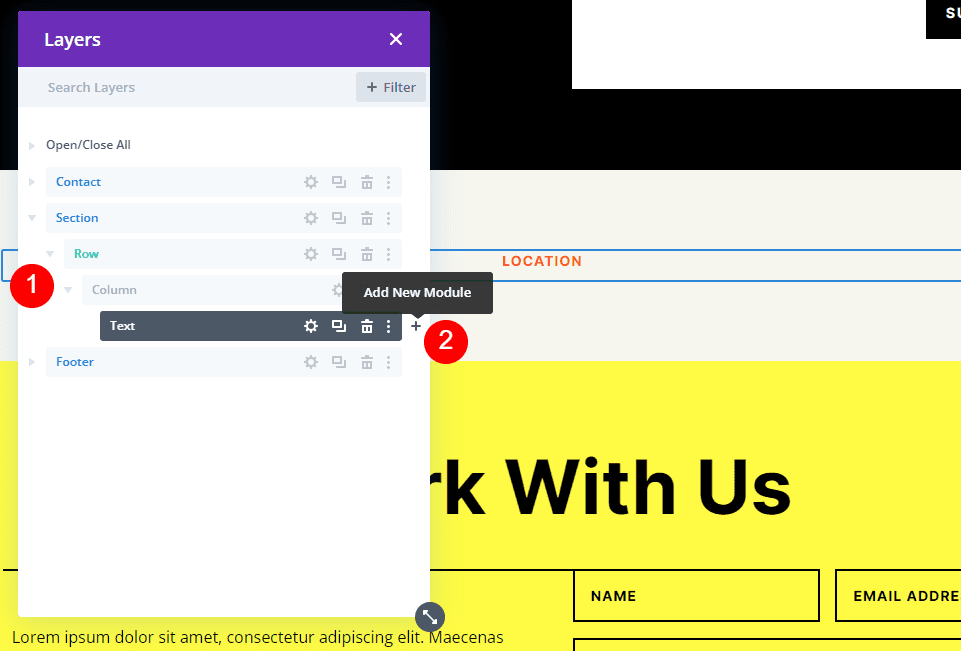
Откройте раздел, строку и столбец, чтобы увидеть текстовый модуль. Щелкните значок плюса рядом с текстовым модулем, чтобы добавить новый модуль.

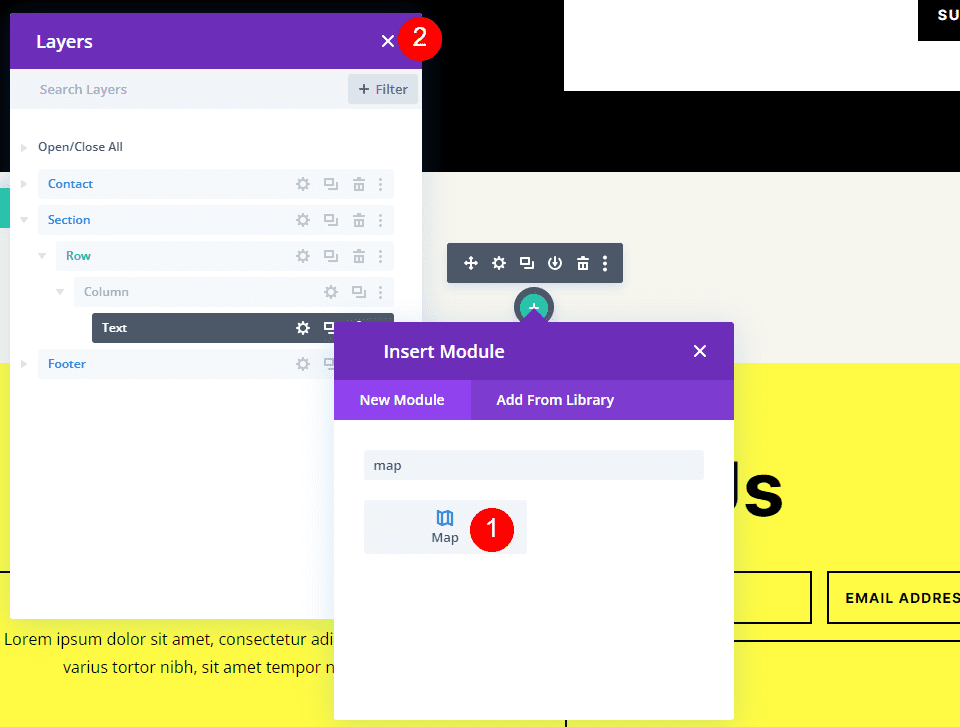
Откроется стандартный модальный модуль, где вы можете выбрать свои модули. Добавьте модуль карты , как обычно, и закройте представление «Слои». Модуль карты появляется под текстовым модулем, как мы и хотели.

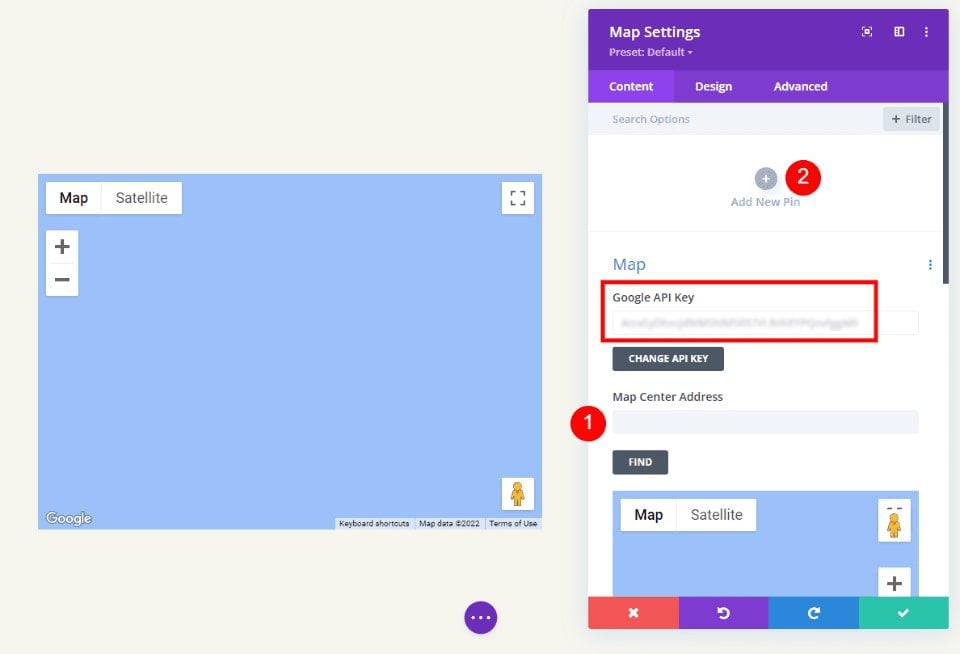
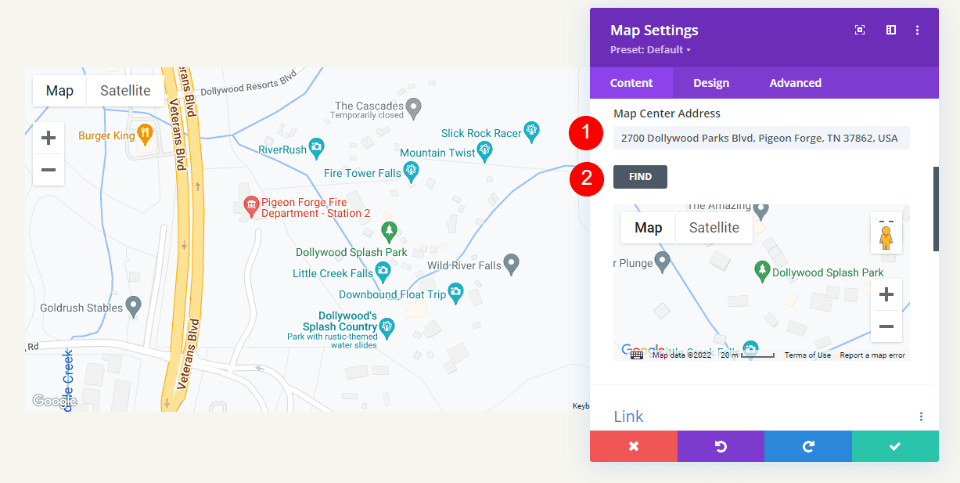
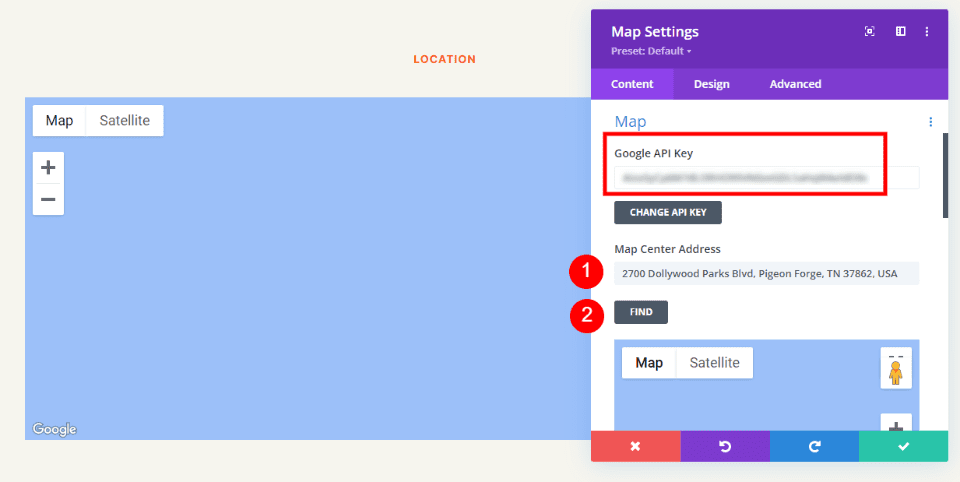
Вы увидите, что ключ Google Maps API уже введен и готов к использованию. Затем введите адрес , который вы хотите отобразить, в поле «Адрес центра карт». Нажмите кнопку « Найти », чтобы указать модулю искать этот адрес на карте. Если вам нужно использовать ключ API, отличный от того, который вы ввели в качестве ключа по умолчанию в параметрах темы Divi, выберите «Изменить ключ API».
- Map Center Address: адрес места, которое вы хотите отобразить

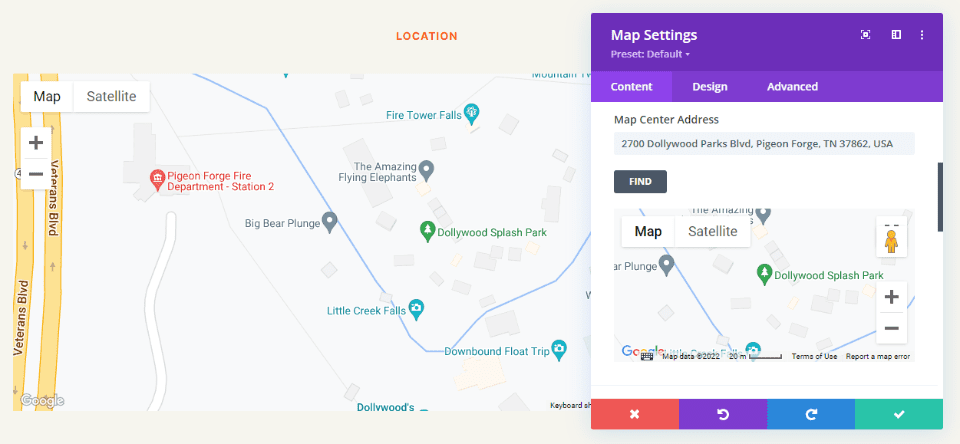
Модуль будет искать местоположение и отображать его на карте. Если возникла ошибка, вернитесь на платформу Google Maps, чтобы узнать о проблемах с ключом API.

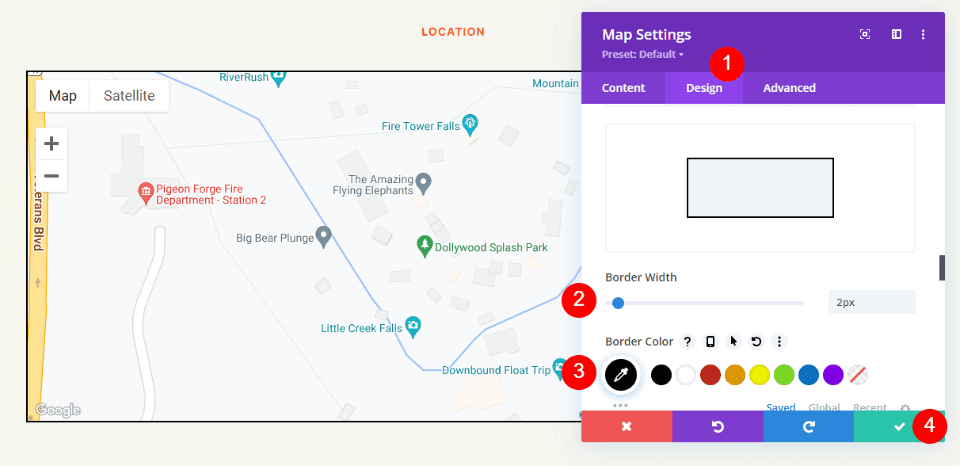
Граница
Затем перейдите на вкладку « Дизайн » и прокрутите вниз до границы . Измените ширину на 2 пикселя и установите черный цвет. Закройте модуль и сохраните настройки.
- Ширина: 2 пикселя
- Цвет: #000000

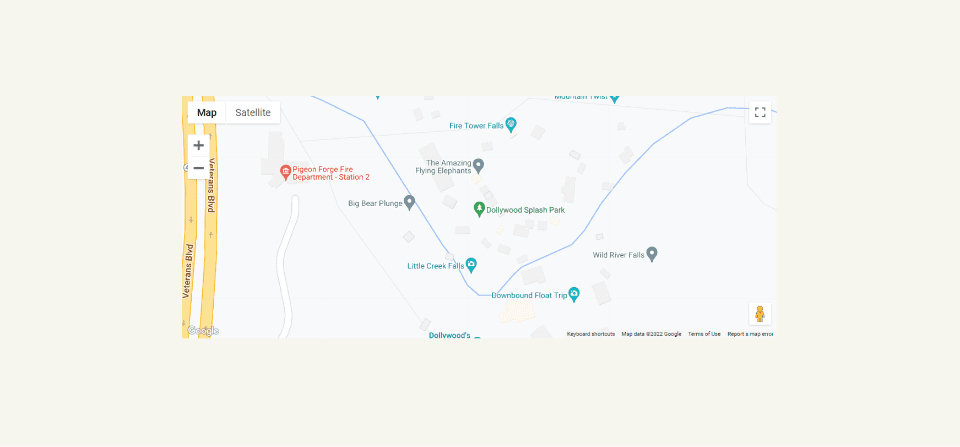
Результаты
Это был простой дизайн, но он хорошо сочетается с макетом.
Google Карты для рабочего стола

Google Карты Телефон

Окончание мыслей
Это наш взгляд на то, как добавить Google Maps на ваш сайт Divi. Ключ API Google Maps легко добавить в Divi. Как только ключ API добавлен в Divi, каждый модуль карты автоматически получает доступ к ключу. Вы даже можете изменить ключ API для каждого модуля, если хотите. Все, что вам нужно сделать, это добавить адрес, который вы хотите, чтобы ваш модуль карты отображал. Он загружается быстрее, чем встраивание, предоставляет множество вариантов стилей, и вы можете отображать любое количество карт на своих страницах и шаблонах Divi.
Ждем вашего ответа. Добавили ли вы Google Maps API на свой веб-сайт Divi? Сообщите нам о своем опыте в комментариях.
