Как добавить Диспетчер тегов Google на сайт WordPress
Опубликовано: 2022-10-06Вы новичок и ищете способ добавить Диспетчер тегов Google в WordPress?
Диспетчер тегов Google — это бесплатный инструмент отслеживания, который позволяет вам контролировать и развертывать теги без изменения кода вашего веб-сайта.
Это популярная система управления тегами, которую используют более 40% веб-сайтов. Он не только обеспечивает лучшее управление тегами с меньшим использованием кода, но также обеспечивает более быструю загрузку страницы и более простой рабочий процесс. Кроме того, его режим предварительного просмотра позволяет вам проверить, работают ли ваши теги и триггеры перед публикацией.
Кроме того, Диспетчер тегов Google предоставляет встроенные шаблоны тегов, которые подключаются к Google Ads, Google Analytics и другим сторонним инструментам. В результате вы можете быстро управлять всеми своими тегами с единой панели инструментов, что позволит вам улучшить свои стратегии цифрового маркетинга.
В этой статье мы покажем вам два метода добавления Диспетчера тегов Google на ваш веб-сайт WordPress.
Как добавить Диспетчер тегов Google в WordPress вручную
Диспетчер тегов Google можно установить в WordPress вручную или с помощью плагина.
Хотя использование плагина может быть проще, ручной метод дает вам больший контроль над кодом. Поэтому для опытных пользователей мы рекомендуем ручной метод.
Создайте учетную запись диспетчера тегов Google
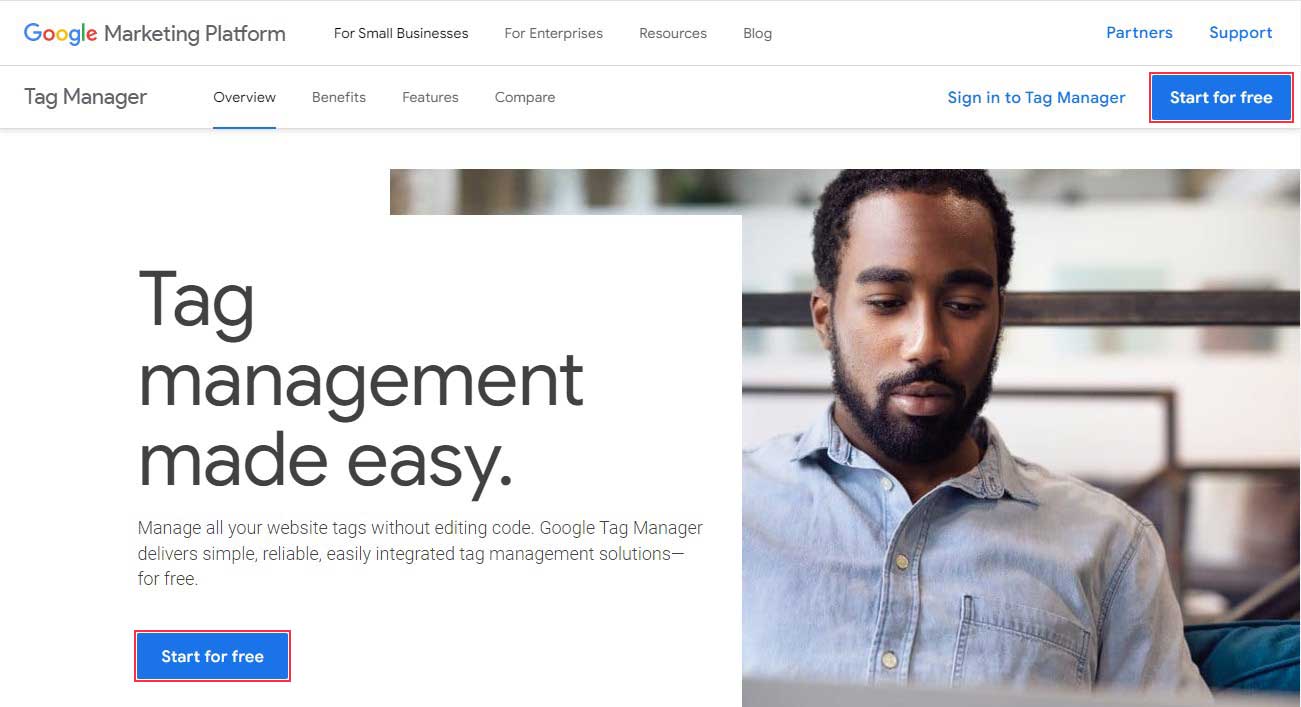
Для начала перейдите на веб-сайт Диспетчера тегов Google и нажмите кнопку « Начать бесплатно ».

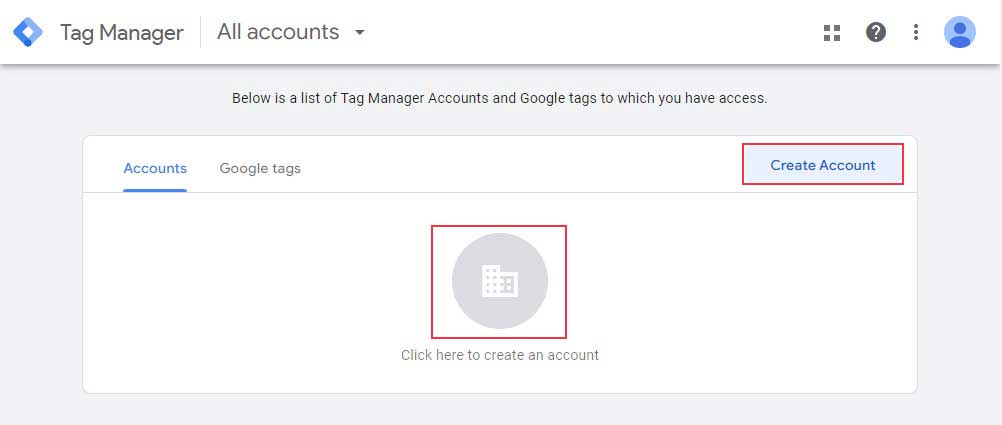
После этого вы должны войти в систему, используя свою учетную запись Google. Когда вы закончите, вы попадете на страницу создания учетной записи Диспетчера тегов Google. Просто нажмите кнопку « Создать учетную запись» , чтобы начать.

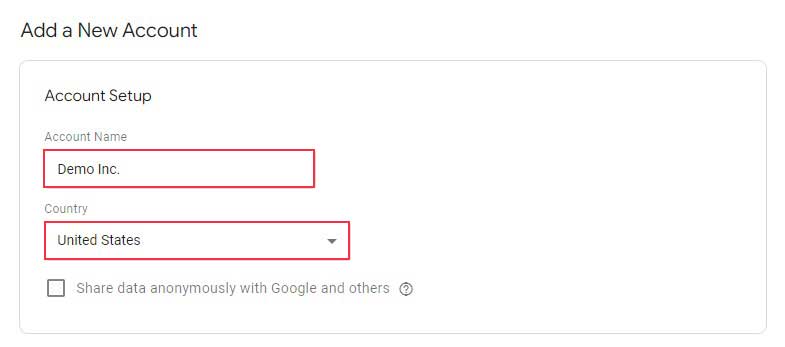
Далее вы можете добавить новую учетную запись. В поле «Настройка учетной записи» введите имя своей учетной записи и выберите страну. Вы можете использовать имя своего веб-сайта в качестве имени своей учетной записи.

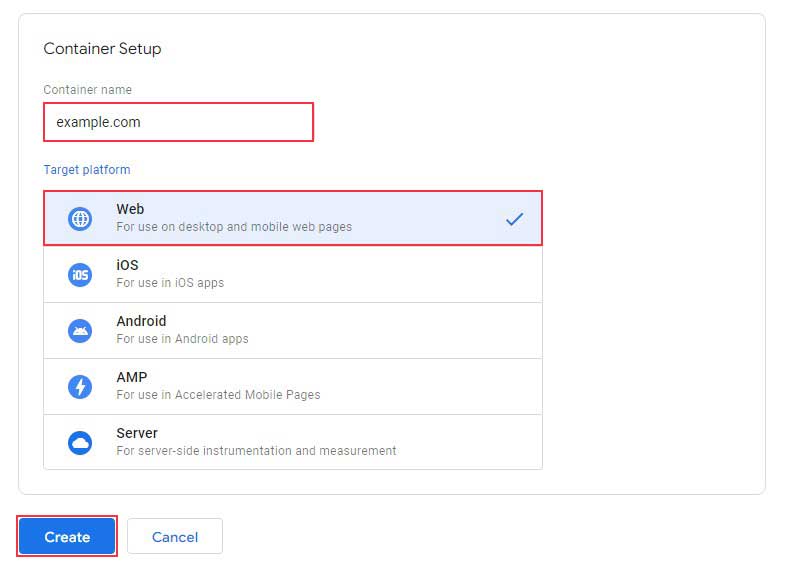
Следующим шагом будет настройка вашего контейнера. Контейнер — это группа тегов, триггеров и всех конфигураций, установленных на веб-сайте.
Вы можете использовать имя своего веб-сайта в качестве имени контейнера. После этого выберите Web в качестве целевой платформы и нажмите кнопку « Создать ».

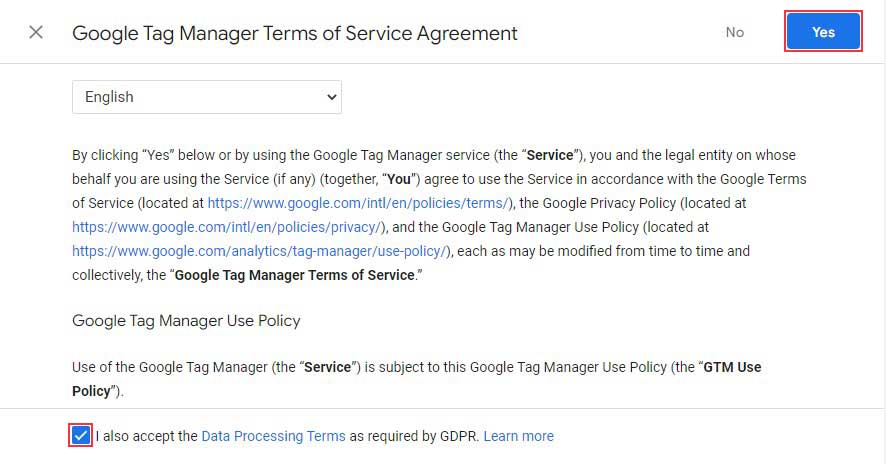
Чтобы продолжить, вам необходимо принять Условия использования Диспетчера тегов Google. Установите флажок рядом с Я принимаю условия обработки данных в соответствии с требованиями GDPR внизу, а затем нажмите кнопку Да в правом верхнем углу.

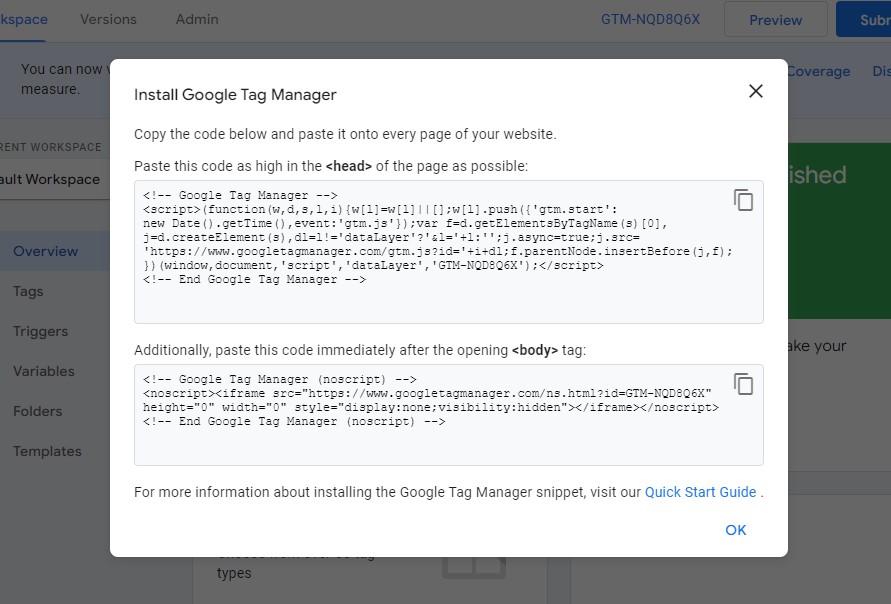
После принятия условий обслуживания на экране появится новое всплывающее окно, содержащее фрагменты кода для установки Диспетчера тегов Google на ваш сайт.

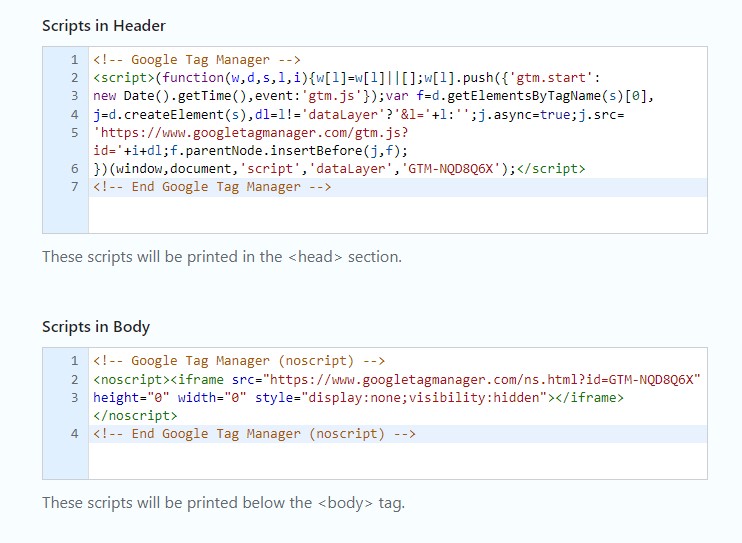
Есть два фрагмента кода, которые нужно разместить в заголовке (внутри тега head ) и в разделе body на вашем веб-сайте.
Добавление кода Google Tag Manager в WordPress без плагина
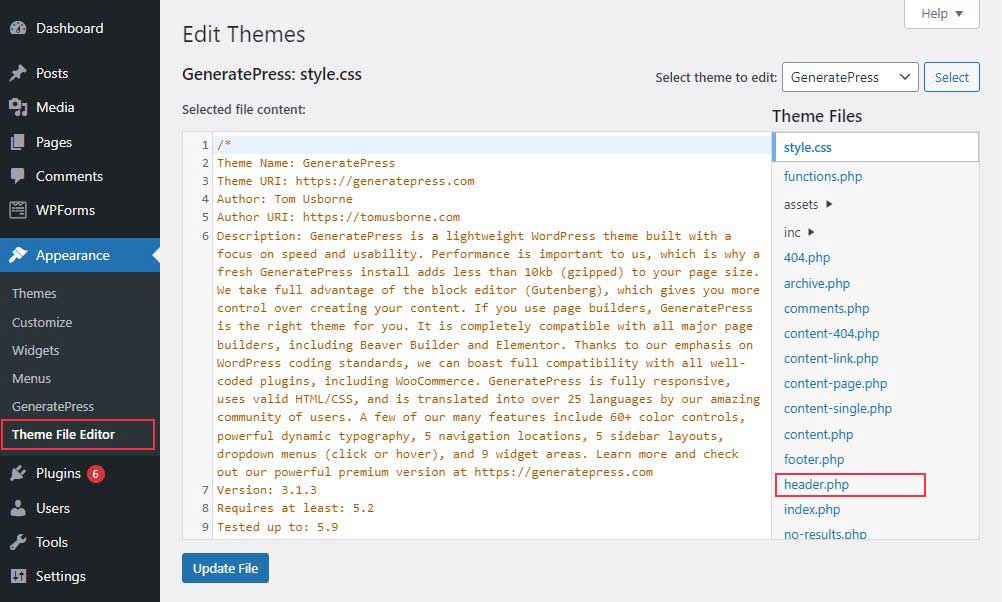
Чтобы добавить код GTM, перейдите в « Внешний вид» «Редактор файлов темы» на панели управления WordPress.
Теперь найдите файл header.php в списке файлов справа.

Однако, если вы не можете найти файл header.php, найдите index.php, где вы можете увидеть части заголовка и тела вашего веб-сайта.
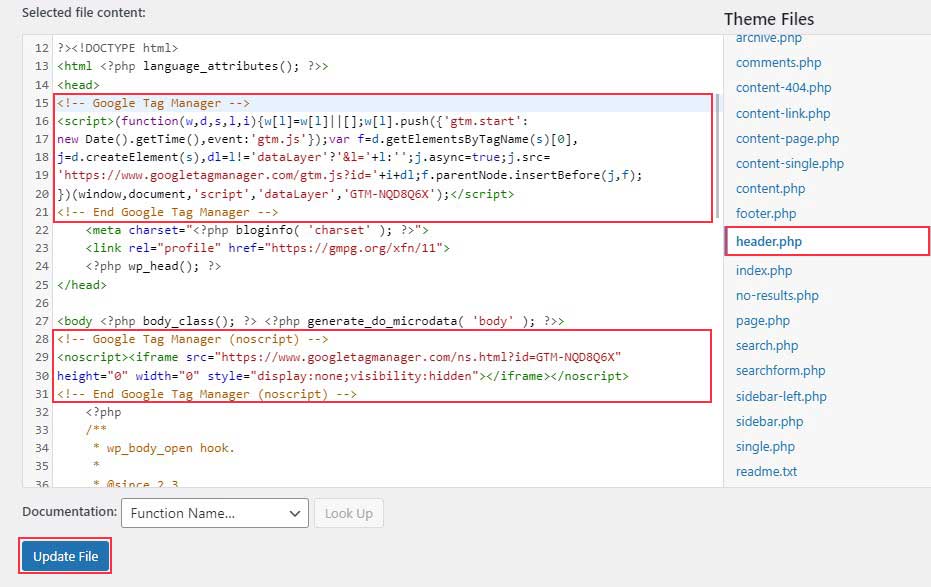
Теперь перейдите в свою учетную запись GTM и скопируйте код заголовка, который вы должны разместить сразу после открывающего тега заголовка в файле header.php.
Затем скопируйте код body и вставьте его сразу после открывающего тега body .

После этого нажмите « Обновить файл» внизу страницы, чтобы сохранить изменения.
Когда вы закончите добавлять фрагменты кода на свой веб-сайт WordPress, вернитесь на панель инструментов Диспетчера тегов Google и нажмите «Предварительный просмотр ».

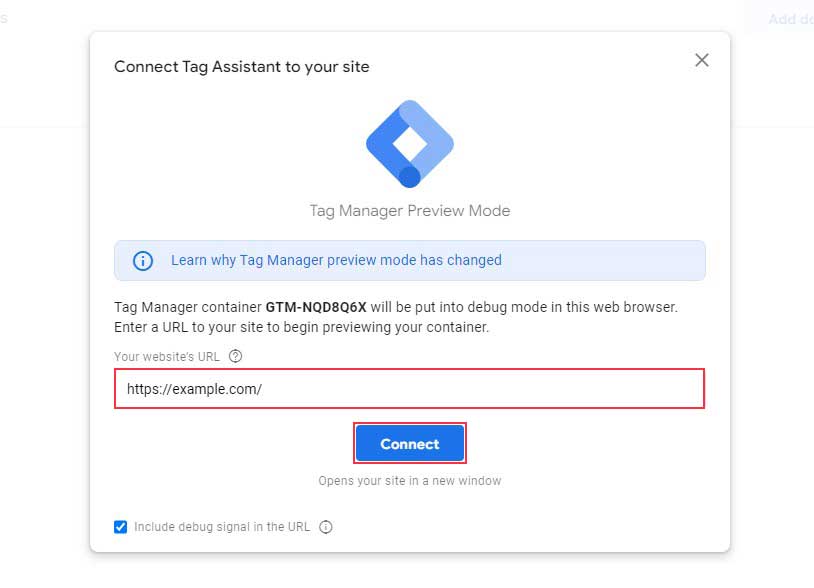
Появится новое окно, в котором вы можете связать Tag Assistant со своим веб-сайтом. Введите URL своего веб-сайта и нажмите « Подключиться ».

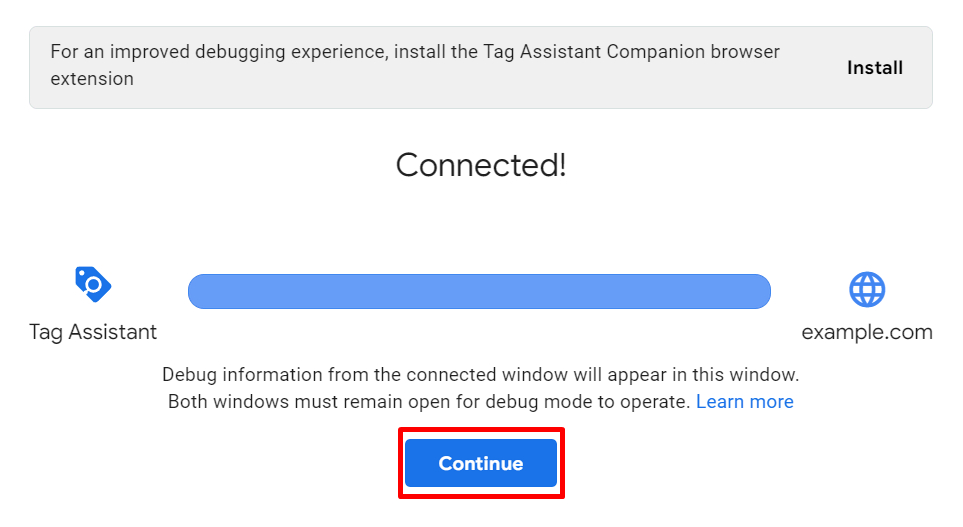
Появится новое окно вашего сайта, и Tag Assistant сообщит вам об успешном подключении Google Tag Manager. Нажмите « Готово », затем перейдите в окно предварительного просмотра и нажмите « Продолжить ».


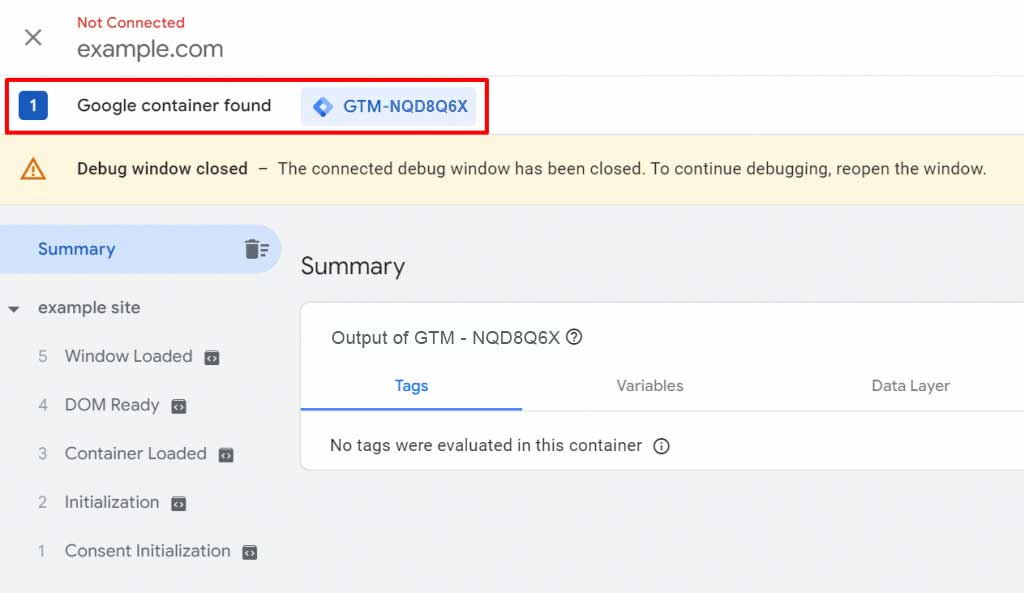
Теперь вы увидите уведомление «Найден контейнер Google» вместе с идентификатором контейнера Диспетчера тегов Google. Это показывает полную установку Диспетчера тегов Google на вашем веб-сайте WordPress.

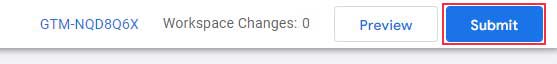
Закройте окно предварительного просмотра и нажмите « Отправить» .

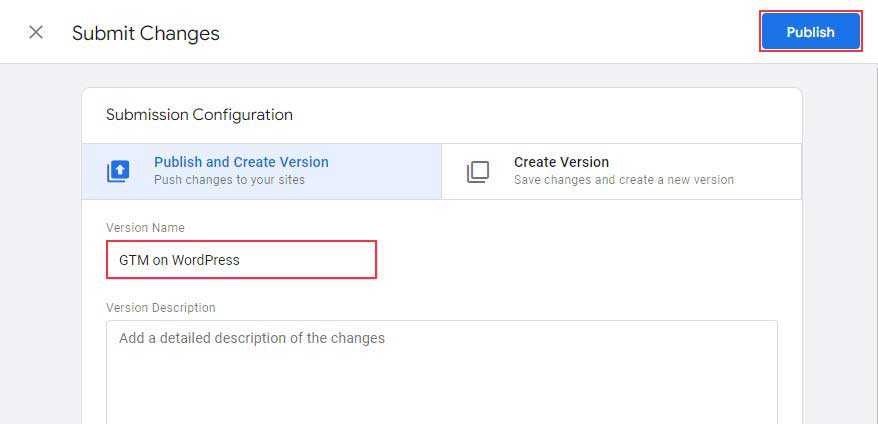
Теперь появляется новое всплывающее окно с просьбой ввести название вашей версии. Вы можете, например, назвать его «GTM на WordPress». Затем нажмите «Опубликовать» .

Добавить новый тег в Диспетчере тегов Google
После того, как вы установили Диспетчер тегов Google на свой веб-сайт, вы сможете добавлять на свой сайт теги, предоставляемые различными инструментами отслеживания.
Диспетчер тегов Google поддерживает более 50 различных типов тегов, включая те, которые используются маркетинговыми продуктами Google и другими сторонними службами. Кроме того, вы можете использовать его интерфейс для включения уникальных тегов HTML или JavaScript на свой веб-сайт.
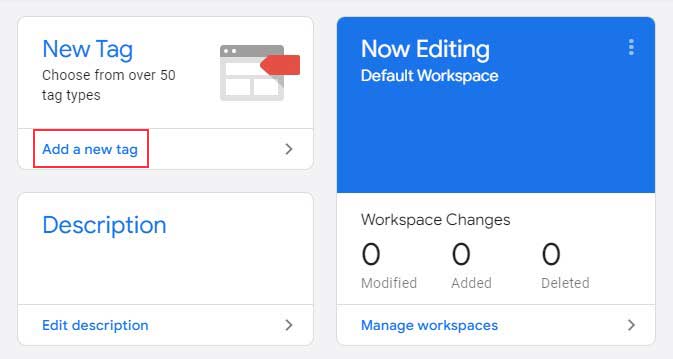
Перейдите на панель инструментов Диспетчера тегов Google и нажмите Добавить ссылку на новый тег .

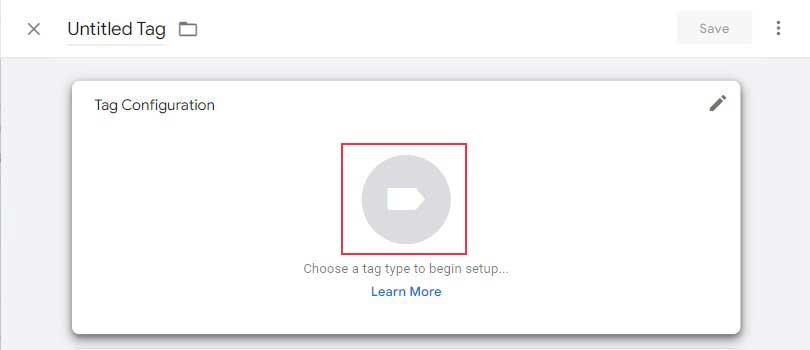
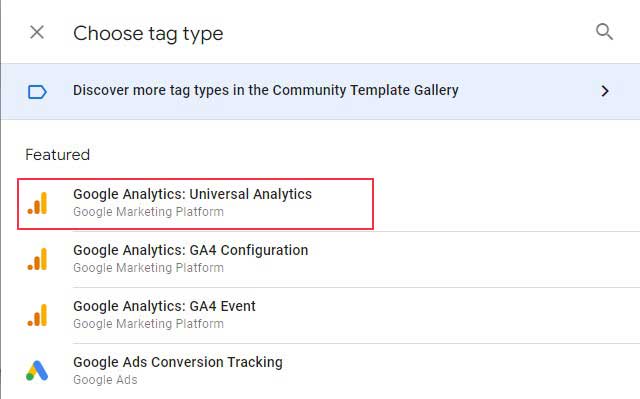
На следующем экране щелкните значок , чтобы выбрать тип тега.

Далее вы увидите список различных типов тегов, включая ряд тегов Google Analytics. Если вы используете учетную запись Google Universal Analytics, вы можете выбрать тег Universal Analytics .

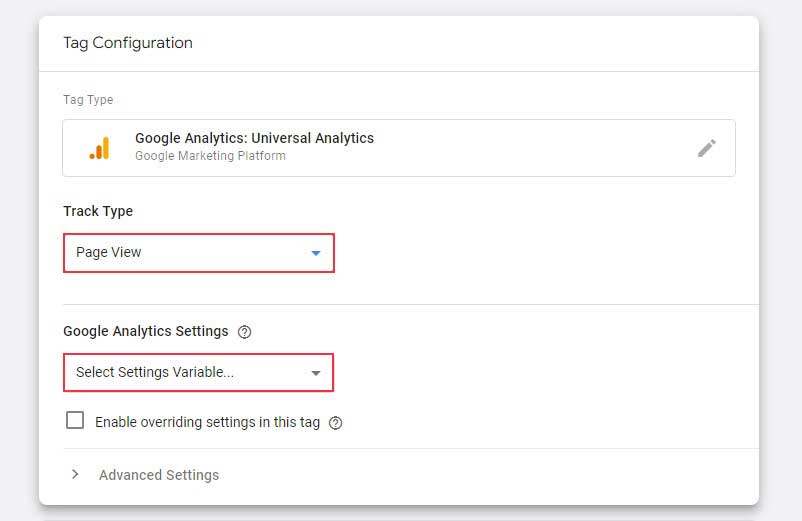
В поле « Тип отслеживания » выберите из списка элемент, который вы хотите отслеживать на своем веб-сайте WordPress. Кроме того, выберите « Новая переменная » в настройках Google Analytics.

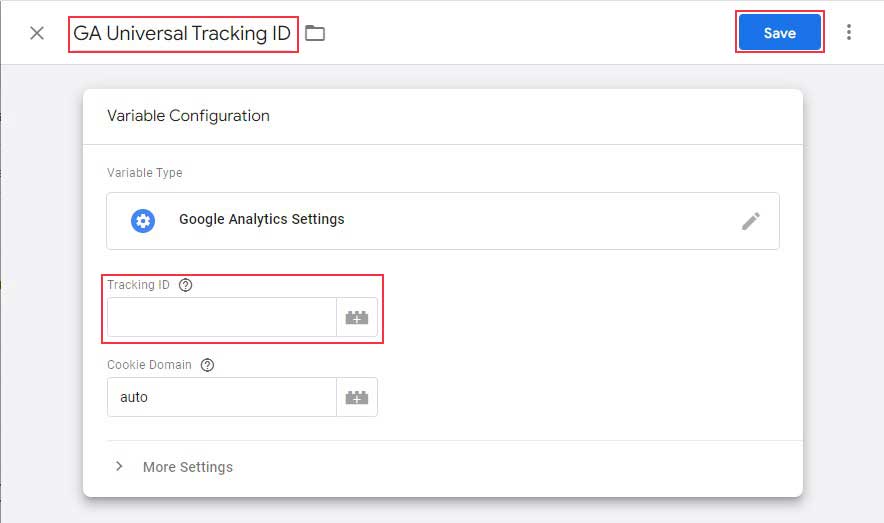
После этого появится окно конфигурации переменной. Переименуйте переменную, затем введите свой идентификатор отслеживания Google Universal Analytics и нажмите « Сохранить » . Вы можете найти свой идентификатор отслеживания на вкладке « Администрирование » в разделе « Свойства» » Информация об отслеживании .

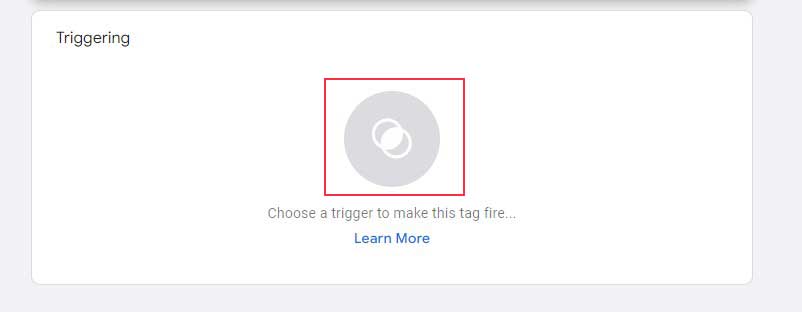
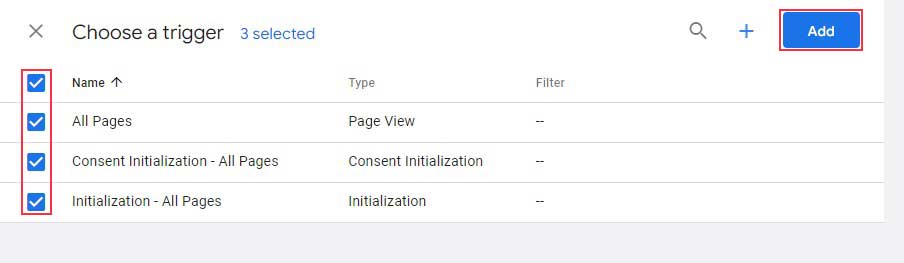
После этого перейдите к следующему шагу, чтобы выбрать триггер.

Отметьте триггеры, которые вы хотите использовать, и нажмите кнопку « Добавить ».

После этого нажмите кнопку « Сохранить » в правом верхнем углу рабочей области.
Это все! Вы можете успешно создать тег Google Analytics.
Как добавить код Google Tag Manager в WordPress с помощью плагина
Второй способ установки Диспетчера тегов Google для WordPress — использование плагина, который является лучшей альтернативой для начинающих.
Добавление фрагмента кода отслеживания в WordPress
Для начала вам необходимо установить и активировать плагин WP Headers and Footers. Если вы никогда раньше не устанавливали плагин, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации перейдите в «Настройки» WP «Вставить верхние и нижние колонтитулы» .
Теперь скопируйте фрагменты кода из своей учетной записи Диспетчера тегов Google и вставьте их в поля.

После этого нажмите кнопку Сохранить изменения .
Вывод
Диспетчер тегов Google — это инструмент отслеживания, который позволяет вам управлять тегами и размещать их на своем веб-сайте с минимальным кодом и простым рабочим процессом. Этот инструмент поддерживает так много типов тегов, что вы можете подключать его на разных платформах, чтобы получить представление о поведении пользователей и улучшить свои кампании цифрового маркетинга.
Диспетчер тегов Google можно установить на ваш сайт WordPress вручную или с помощью плагина. Хотя ручной метод лучше всего подходит для людей с продвинутыми техническими навыками, мы предлагаем использовать плагин WordPress для начинающих.
Мы надеемся, что это руководство поможет вам узнать, как установить Диспетчер тегов Google на ваш веб-сайт WordPress.
Статьи по Теме
- Лучшие плагины Google Analytics для WordPress
- Как установить Google Analytics на WordPress
- Как отправить сайт WordPress в консоль поиска Google
