Как добавить Google Web Stories на свой сайт WordPress
Опубликовано: 2022-10-31Хотите добавить Google Web Stories на свой сайт WordPress?
Истории — это популярный формат публикации, используемый в историях Instagram, историях Facebook, Snapchat, шортах YouTube и т. д. Веб-истории Google позволяют создавать и размещать истории такого рода на вашем собственном веб-сайте.
В этой статье мы покажем вам, как легко добавить Google Web Stories на ваш сайт WordPress.

Что такое веб-истории Google?
Истории — это популярный стиль короткого контента, используемый платформами социальных сетей, такими как Instagram, Facebook, Snapchat и даже YouTube. Их не всегда можно назвать одним и тем же, но все они делают одно и то же.
Это интерактивные слайды с богатым мультимедийным контентом, таким как изображения, музыка и видео, на которые можно нажимать. Все эти элементы делают их очень привлекательными.

Вовлеченные пользователи с большей вероятностью совершат конверсию и проведут больше времени на вашем веб-сайте WordPress, что означает увеличение продаж, конверсий и рост вашего бизнеса и бренда.
Однако создание историй на сторонних социальных платформах ограничивает ваши возможности охвата большей аудитории.
Веб-истории Google позволяют перенести историю в том же формате на собственный веб-сайт. Позволяет создавать увлекательные истории с панели инструментов WordPress и публиковать их на своем сайте.
Веб-истории Google могут быть проиндексированы и могут отображаться в результатах поиска Google и Discover.

Они используют формат AMP, поддерживают структурированные данные и даже могут быть монетизированы с помощью Google AdSense.
При этом давайте посмотрим, как легко добавить веб-истории Google на ваш сайт WordPress.
Добавление веб-историй Google в WordPress
Во-первых, вам нужно установить и активировать плагин Web Stories. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Веб-истории — это бесплатный плагин, разработанный и поддерживаемый Google. Он направлен на популяризацию формата веб-историй и внедрение его на самостоятельных независимых веб-сайтах.
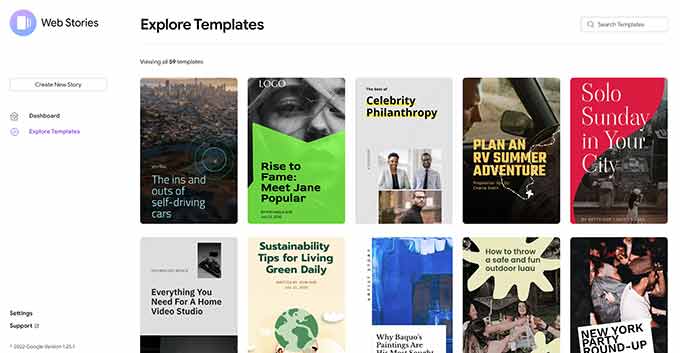
После активации плагина перейдите на страницу Stories » Dashboard , чтобы создать свою первую историю.
Вы можете начать, выбрав один из шаблонов в качестве отправной точки для своей истории или нажав кнопку «Создать новую историю», чтобы начать с нуля.

Мы рекомендуем начать с шаблона, так как он дает вам хороший старт и намного проще для новичков.
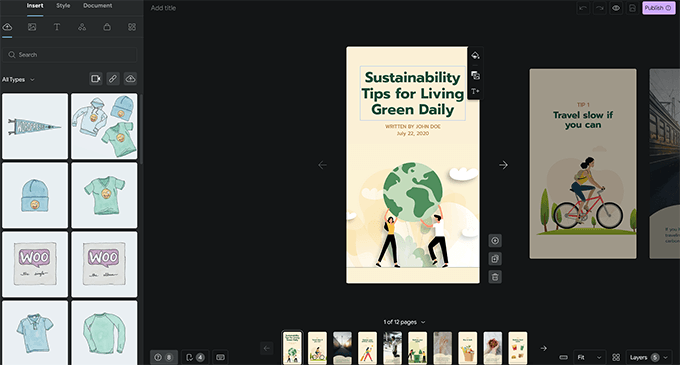
Как только вы выберете шаблон, плагин запустит интерфейс конструктора историй. Он похож на популярные плагины перетаскивания страниц для WordPress.

Вы можете просто указать и щелкнуть любой элемент, чтобы отредактировать его, или добавить новые элементы из левого столбца.
Вы можете добавлять аудио, видео, изображения, текст, заголовки, наклейки, смайлики и многое другое.

Если вы используете шаблон, внизу вы увидите дополнительные страницы, созданные шаблоном.
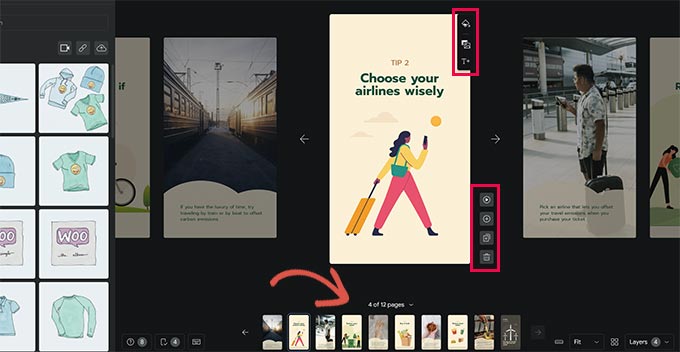
Вы можете перемещаться между страницами, нажимая на них. Вы также можете удалить страницу или добавить новую страницу, если это необходимо.

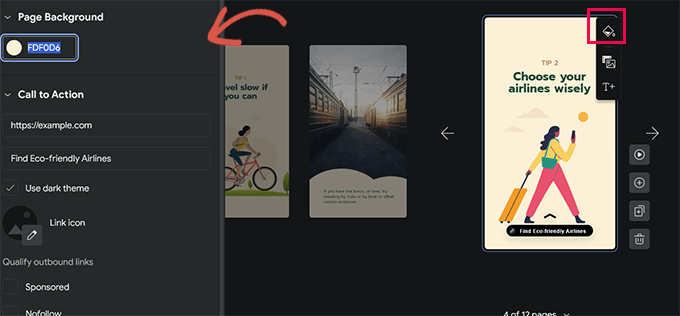
Вы также можете щелкнуть страницу, чтобы установить цвет фона или носитель.
Выбирая цвет фона для своей страницы, вы также найдете возможность добавить кнопку призыва к действию.

Просто добавьте URL-адрес и выберите темную или светлую тему.
При желании вы также можете добавить значок к кнопке призыва к действию и сделать ссылку спонсируемой/nofollow.
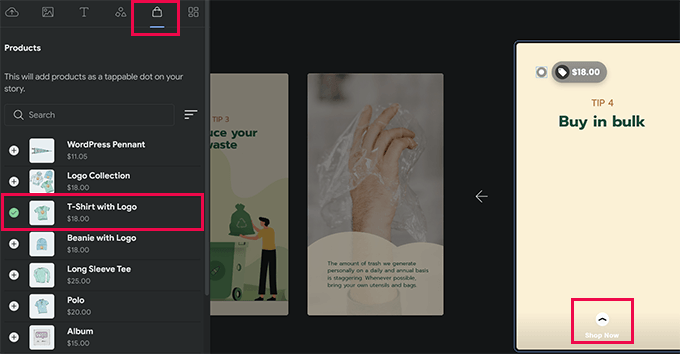
Точно так же, если у вас установлен WooCommerce, вы также можете отображать товары.

Однако сначала вам нужно включить интеграцию WooCommerce в настройках плагина (мы покажем вам, как это сделать позже в нашей статье).
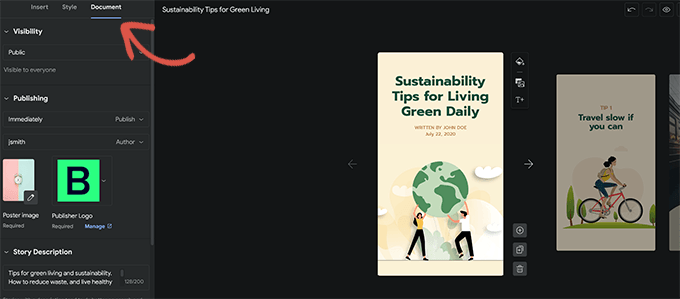
Когда вы будете удовлетворены историей, вы можете перейти на вкладку «Документ» в левом столбце, чтобы настроить параметры публикации.
Отсюда вам нужно загрузить логотип издателя (здесь отлично подойдет логотип вашего веб-сайта или значок сайта) и изображение постера для вашей истории.

В идеале постер должен иметь соотношение сторон 3:4 и размер не менее 640 x 853 пикселей.
Не забудьте указать название для своей истории и описание. Это поможет оптимизировать вашу историю для SEO и улучшить ее обнаружение.
Ниже вы можете выбрать способ продвижения страниц. По умолчанию страницы будут меняться через 7 секунд, вы можете изменить это или разрешить пользователям вручную нажимать, чтобы изменить страницу.

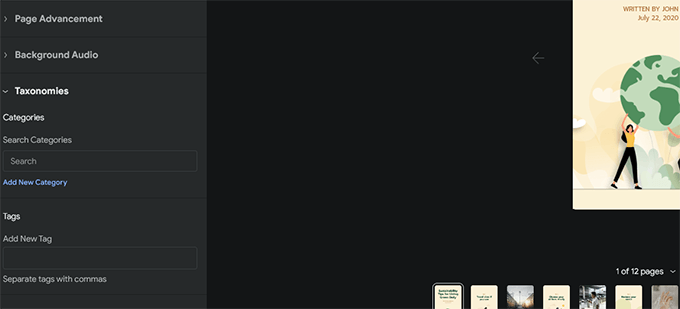
Наконец, вы можете выбрать категории и теги для своей истории. Этот шаг не является обязательным, но назначение вашей истории категории и добавление некоторых тегов поможет с SEO.
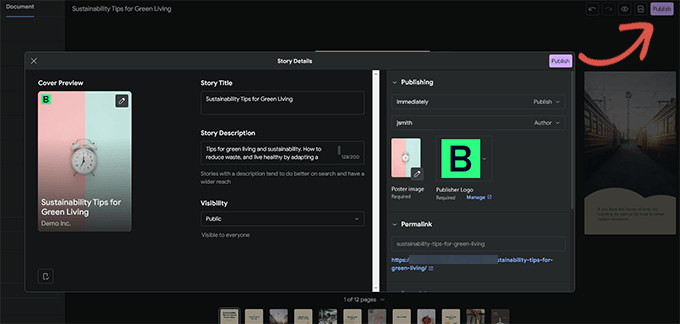
Теперь вы готовы опубликовать свою веб-историю. Просто нажмите кнопку «Опубликовать» в правом верхнем углу экрана.

Вам будет показан контрольный список перед публикацией. Если все выглядит хорошо, нажмите кнопку публикации, чтобы опубликовать свою историю.

Отображение веб-истории в WordPress
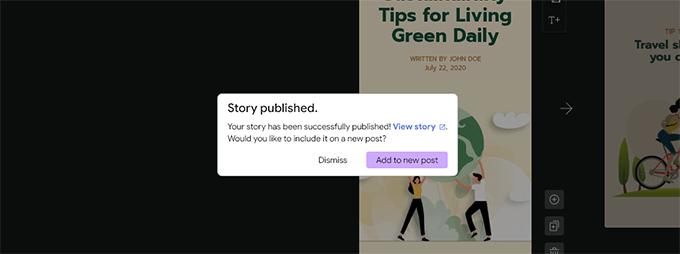
Плагин покажет вам возможность добавить свою историю в новый пост в блоге, когда вы его опубликуете.

Однако вы также можете добавить свою историю в любой существующий пост, страницу или боковую панель.
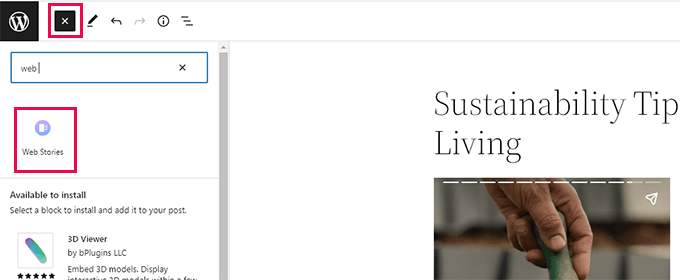
Просто отредактируйте сообщение или страницу, на которой вы хотите отобразить историю, и добавьте блок «Веб-истории» в редактор сообщений.

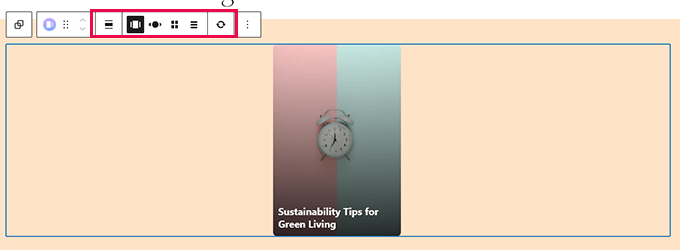
В настройках блока вы сможете выбрать несколько историй, последние истории или одну историю.
Если вы выберете последние истории или несколько вариантов историй, вы также увидите дополнительные параметры отображения для отображения историй в круге, карусели, списке или сетке.

Когда вы будете удовлетворены публикацией, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
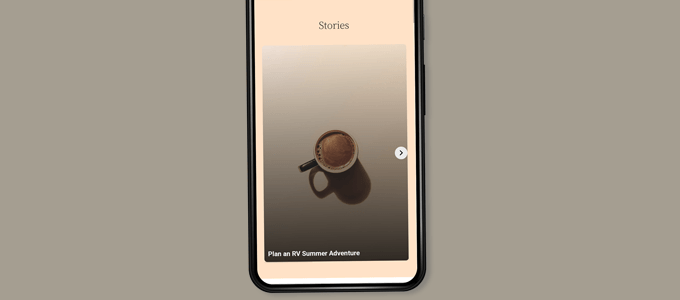
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свои веб-истории в действии.
Вот как это выглядело на главной странице нашего тестового сайта в формате многоэтажной карусели.

Веб-истории — это собственный настраиваемый тип записей в WordPress, что означает, что вы можете отображать их так же, как и любую другую страницу или публикацию в WordPress.
Например, у них есть собственная архивная страница, которую вы можете использовать в качестве целевой страницы для посетителей, или вы можете выделить их по отдельности, как продукт WooCommerce (который также отображается с использованием пользовательского типа публикации).
Добавление интеграции в Google Web Stories
Плагин Web Stories поставляется с несколькими встроенными интеграциями, которые вы можете включить.
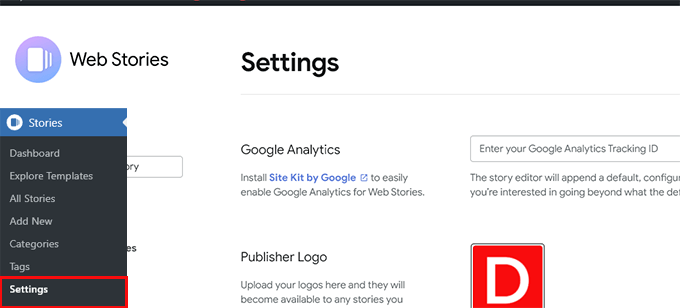
Вы можете найти эти интеграции на странице Stories » Settings .
Добавление Google Analytics в веб-истории
Во-первых, вы можете добавить сюда свой идентификатор профиля Google Analytics. Это позволит вам отслеживать просмотры историй в отчетах Google Analytics.

Примечание. Веб-истории не поддерживают новую систему отслеживания GA4 Google Analytics. Он поддерживает только идентификатор отслеживания Universal Analytics, начинающийся с «UA».
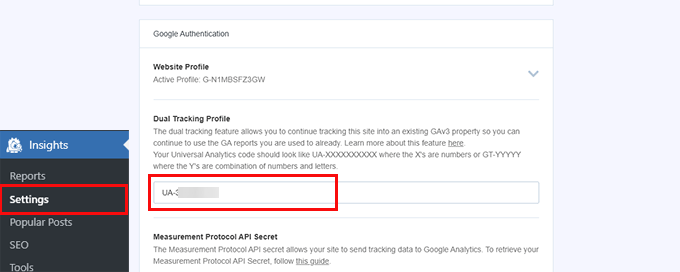
Если вы используете MonsterInsights, вы можете найти свой идентификатор отслеживания Google Analytics на странице Insights »Настройки .

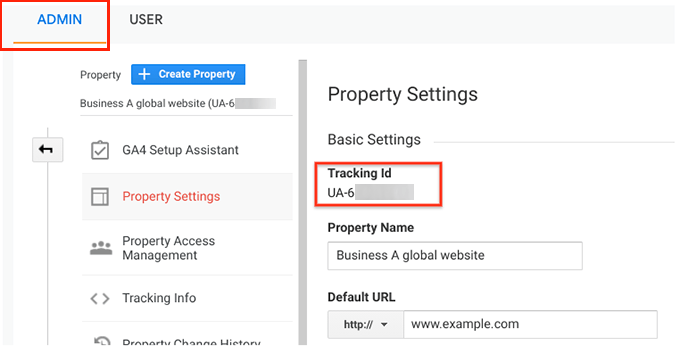
Если вы не используете MonsterInsights, вы можете найти идентификатор отслеживания в Google Analytics.
Просто перейдите на вкладку «Администратор» и нажмите «Настройки свойства».

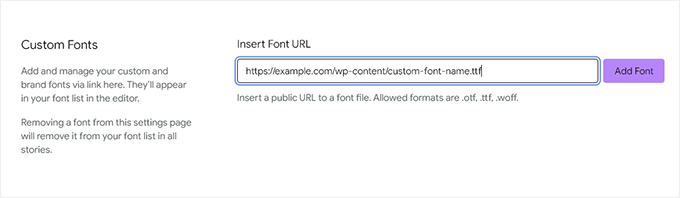
Добавление пользовательских шрифтов в веб-истории
Если вы хотите использовать определенный шрифт в веб-историях, вам нужно будет вручную загрузить его на свой веб-сайт с помощью FTP.
Просто загрузите файл шрифта в папку /wp-content/ на вашем сайте. После загрузки местоположение вашего загруженного шрифта будет следующим:
http://example.com/wp-content/font-file-name.ttf
Не забудьте заменить example.com на ваше собственное доменное имя, а font-file-name.ttf — на фактическое имя файла шрифта.
После этого вы можете скопировать и вставить этот URL-адрес в Stories »Settings в разделе пользовательских шрифтов.

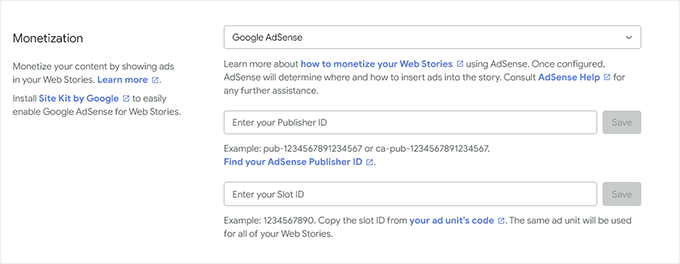
Добавление интеграции монетизации в веб-истории
Веб-истории поддерживают Google AdSense и Google Ad Manager для вариантов монетизации.
Выберите вариант монетизации и введите необходимую информацию. Например, вам потребуется идентификатор издателя и идентификатор рекламного места для рекламного блока.

Включить интеграцию электронной торговли для веб-историй
Если вы используете WooCommerce или Shopify для запуска своего интернет-магазина, вы можете включить поддержку электронной коммерции для веб-историй.
Это позволит вам добавлять товары в свои веб-истории.
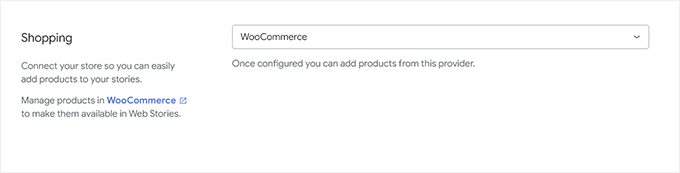
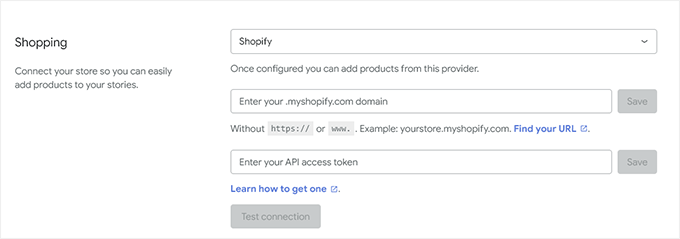
Просто прокрутите вниз до раздела «Покупки» на странице « Истории» »Настройки и выберите платформу электронной коммерции в раскрывающемся меню.

Для WooCommerce плагин автоматически начнет показывать ваши продукты.
Для Shopify вам нужно будет указать адрес своего магазина и создать токен доступа к API.

Если у вас его еще нет, просто нажмите на ссылку «узнайте, как его получить», и вы перейдете к инструкциям по созданию токена Shopify API.
Мы надеемся, что эта статья помогла вам добавить Google Web Stories на ваш сайт WordPress. Вы также можете ознакомиться с нашим руководством по увеличению трафика на свой веб-сайт или ознакомиться с нашими советами по отслеживанию конверсий в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
