Как добавить гравитационную форму на сайт Elementor
Опубликовано: 2022-03-08Вы не можете представить веб-сайт без форм. Большинство веб-сайтов используют одну или несколько форм для различных целей. Поэтому важно также научиться добавлять формы на свой сайт Elementor.
Если у вас в руках есть нужный инструмент, вы можете выполнить весь процесс за пару минут, не касаясь ни строчки кода.
Сегодня мы рассказали, как создавать/добавлять формы на веб-сайт Elementor с помощью бесплатного виджета Gravity Forms от Happy Addons.
Мы также поделились другими виджетами форм Happy Addons, совместимыми с популярными плагинами форм.
Как использовать виджет Gravity Forms от Happy Addons для создания форм для веб-сайта Elementor
Вы можете легко создавать различные формы с помощью виджета Gravity Forms.
В следующем сегменте мы покажем вам, как использовать виджет Gravity Forms и бесплатно создавать вечнозеленые формы для вашего веб-сайта Elementor.
Выполните эти четыре простых шага –
- Установите и активируйте необходимые плагины
- Создайте новую гравитационную форму
- Добавить виджет Gravity Forms от Happy Addons
- Настройте форму в своем собственном стиле
Давайте начнем:
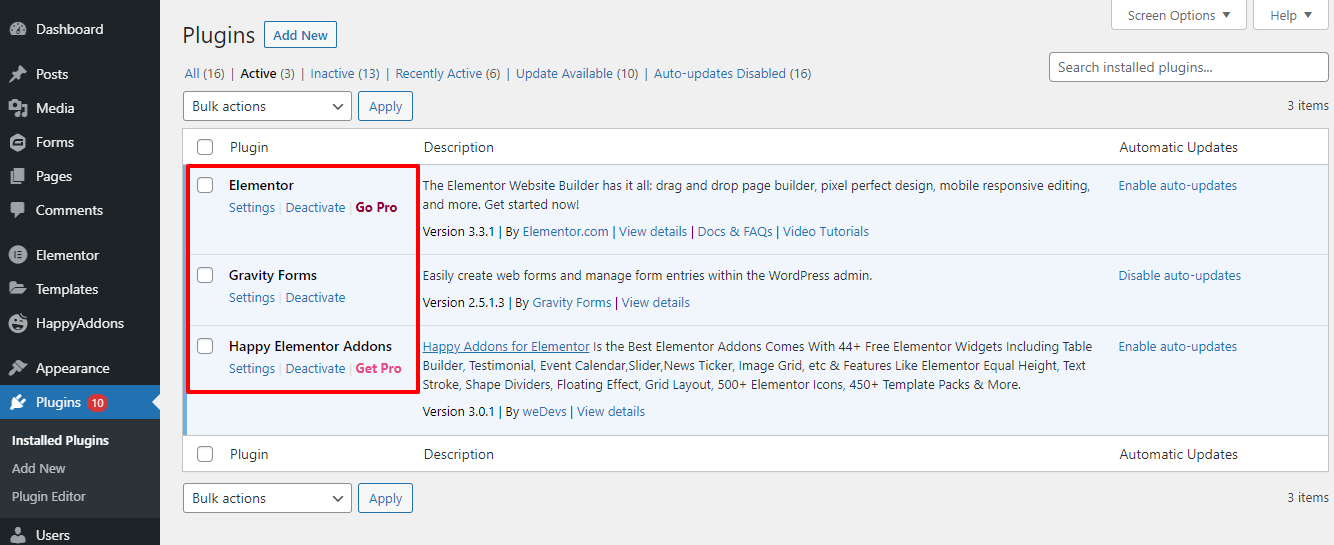
Шаг первый: установите и активируйте необходимые плагины
Во-первых, нам нужно установить и активировать необходимые плагины для нашего сайта. Здесь мы уже установили и активировали следующие плагины. Вы можете использовать следующие ссылки для загрузки плагинов.
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
- Гравитационные формы (Pro)
Примечание. К вашему сведению, плагин Gravity Forms не предлагает бесплатную версию. Вы должны приобрести его про версию.

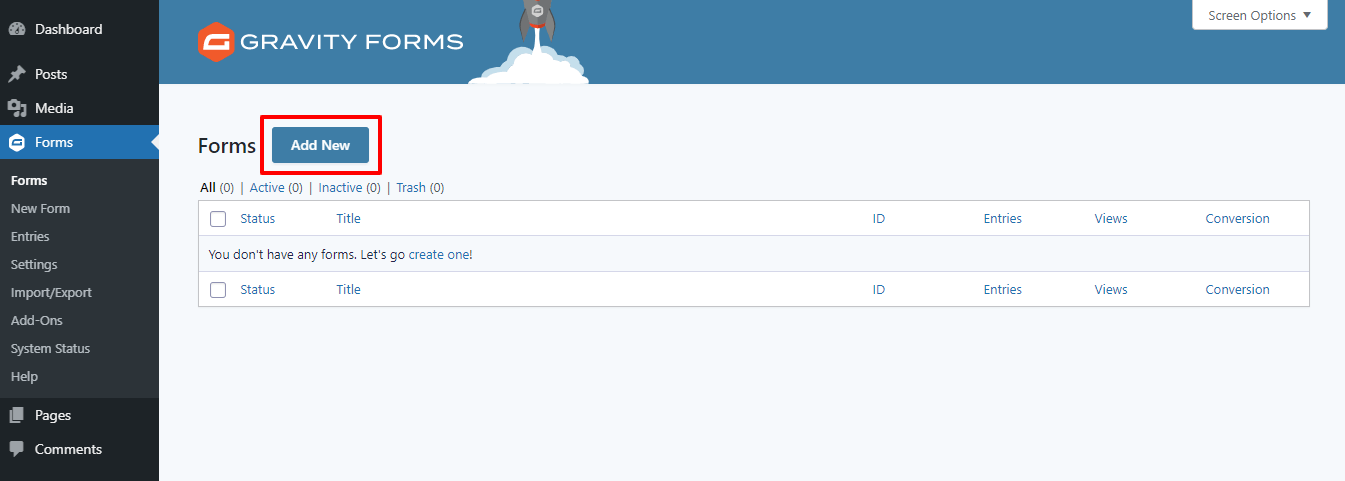
Шаг второй: создайте новую гравитационную форму
После установки плагина вам нужно перейти в область Forms или New Forms . Затем нажмите кнопку « Добавить новую », чтобы создать новую форму.

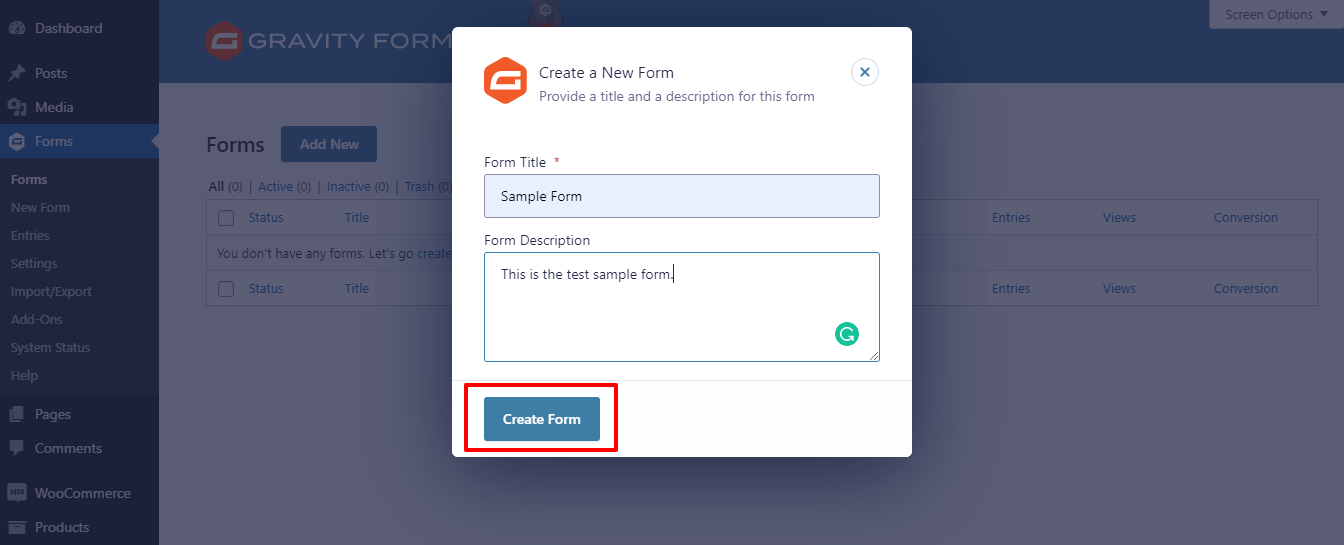
В следующем модальном всплывающем окне вы получите возможность создать форму. Вы добавляете заголовок формы и описание формы здесь. Наконец, нажмите кнопку « Создать форму », чтобы создать новую форму.

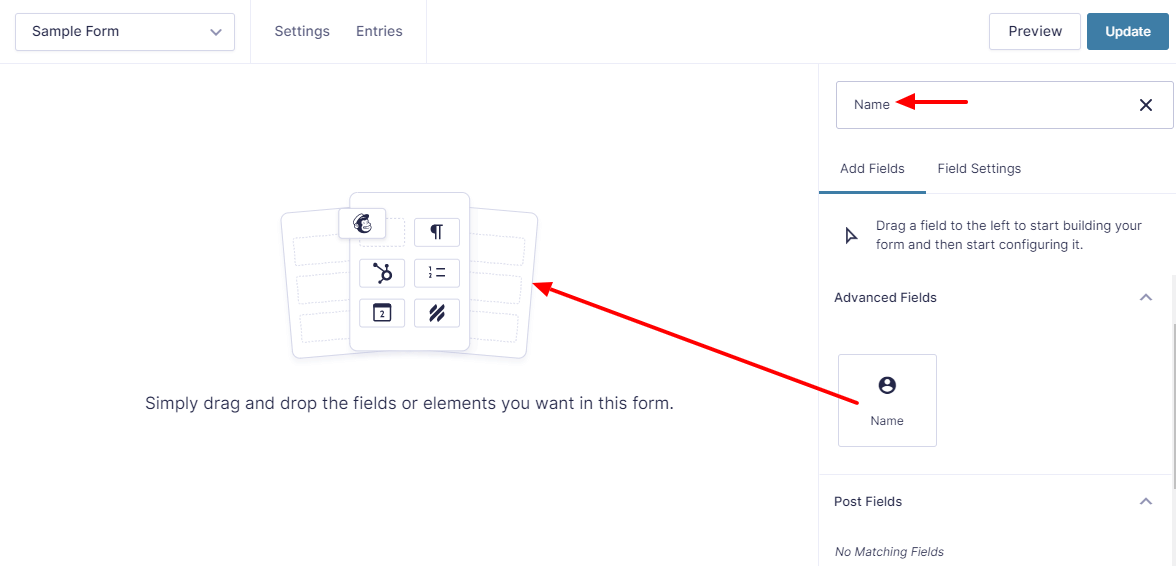
Отличная работа! Вы создали новую форму. Теперь вам нужно добавить в форму необходимые поля формы. В плагине Gravity Forms вы можете легко добавлять необходимые поля формы, используя функцию перетаскивания.
Во-первых, вам нужно ввести имя поля в строку поиска. Затем перетащите поле в левую область.
Здесь вы видите, что мы ищем поле формы Имя из строки поиска и перетаскиваем его в нужное место.

Мы также добавили три других поля формы в наши формы, такие как электронная почта, веб -сайт и сообщение , чтобы создать полную форму. После добавления основных полей формы нажмите кнопку « Обновить », чтобы сохранить форму.
Шаг третий: добавьте виджет Gravity Forms от Happy Addons
Пришло время отобразить форму на вашем веб-сайте Elementor.
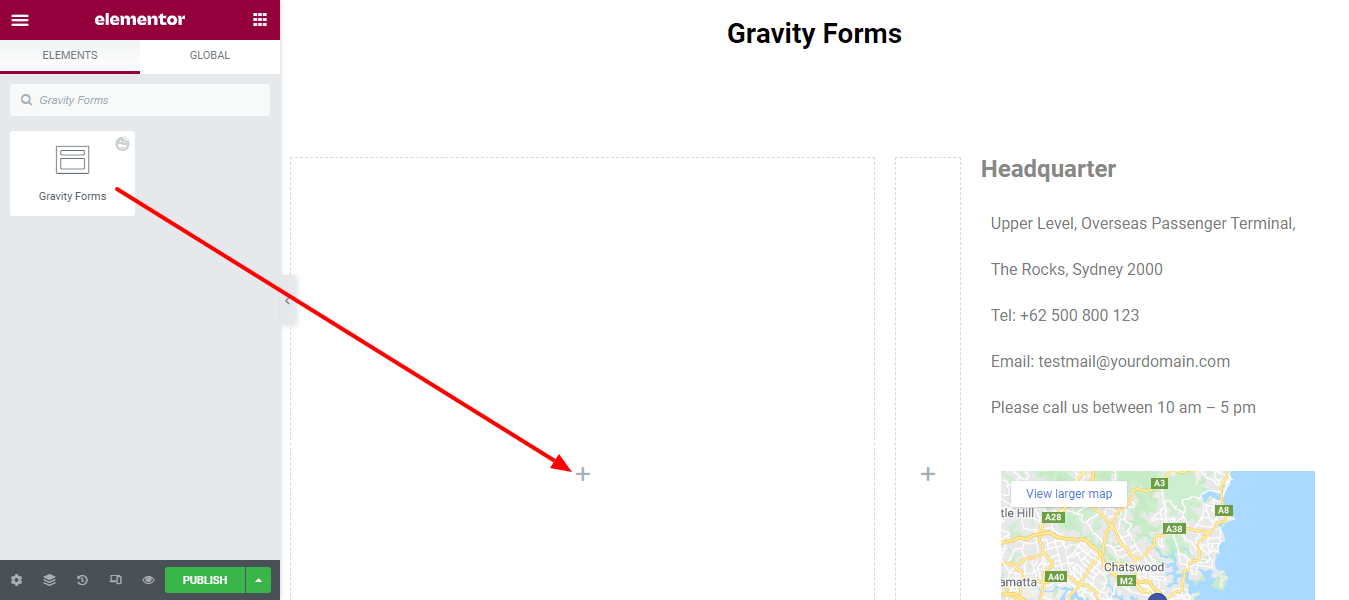
Сначала найдите виджет Gravity Forms от Happy Addons в меню левой боковой панели, а затем перетащите его в подходящее место на вашем веб-сайте.

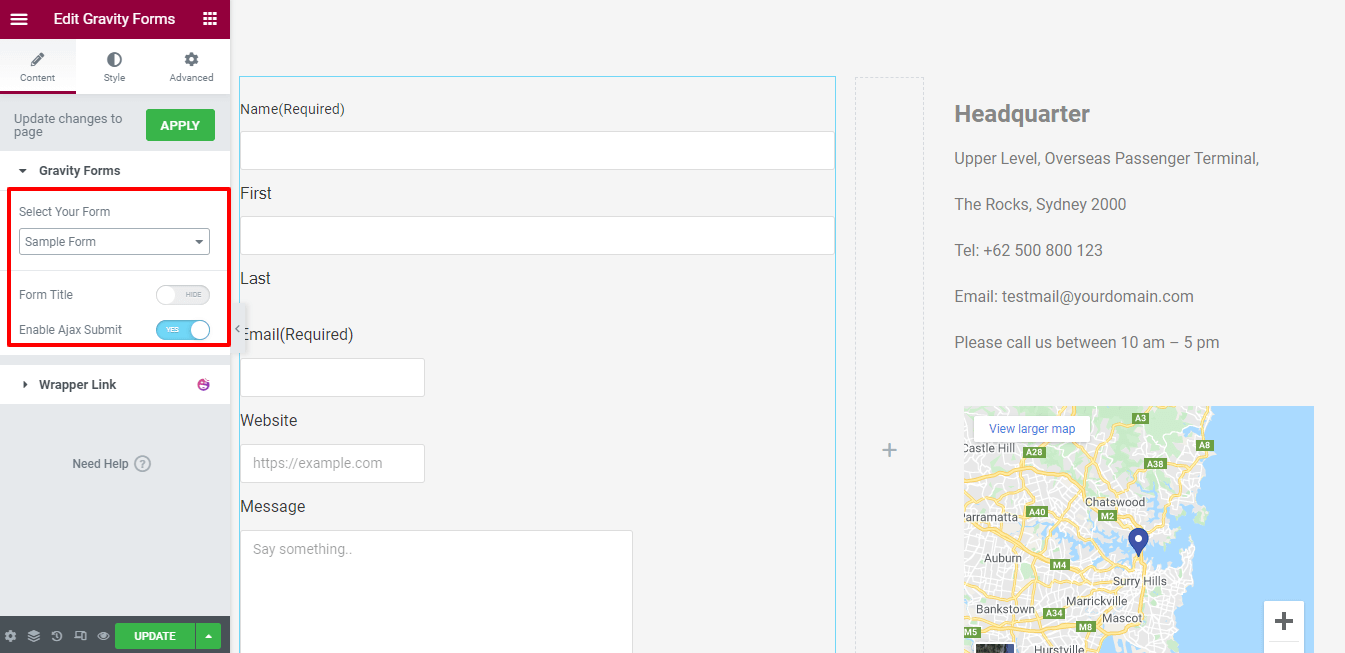
Во-вторых, вы выбираете имя формы из выпадающего списка. Здесь мы выбрали Образец формы , который вы создали ранее.
Вы также можете отобразить заголовок формы и включить отправку Ajax здесь, в разделе « Содержимое ».

Примечание. Когда вы вносите изменения в панель редактора Elementor, вам нужно нажать кнопку « Применить », чтобы обновить изменения на странице внешнего интерфейса.
Шаг четвертый: настройте форму в своем собственном стиле
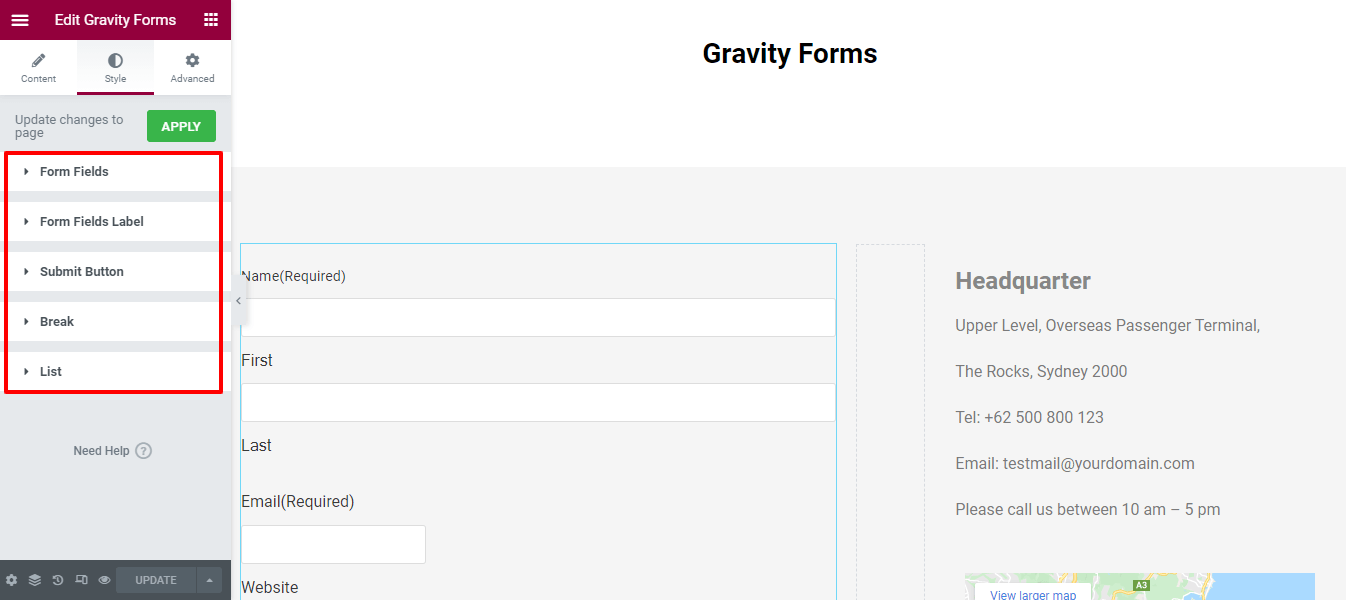
В разделе « Стиль » вы получите основные параметры стиля для лучшей настройки формы.
Вот они.
- Поля форм
- Ярлык полей формы
- Кнопка отправки
- Перерыв
- Список

В этом блоге мы будем использовать первые три параметра « Поля формы», «Ярлык полей формы» и « Кнопка отправки», которые часто используются для разработки формы.
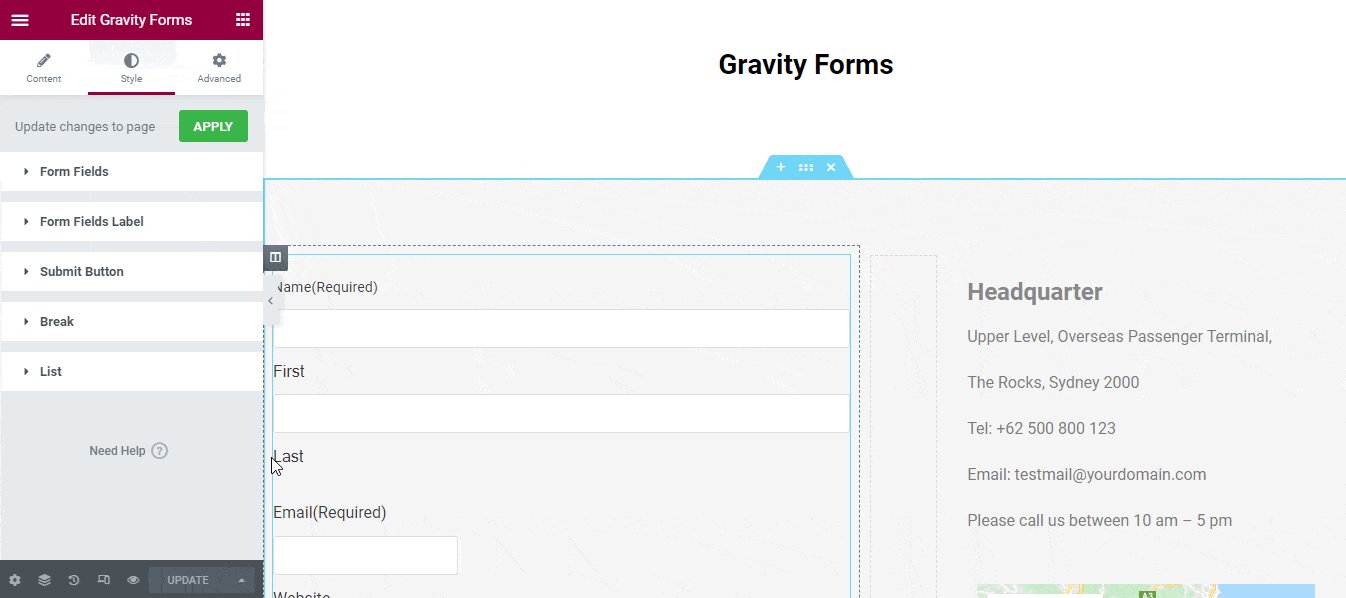
Поля формы
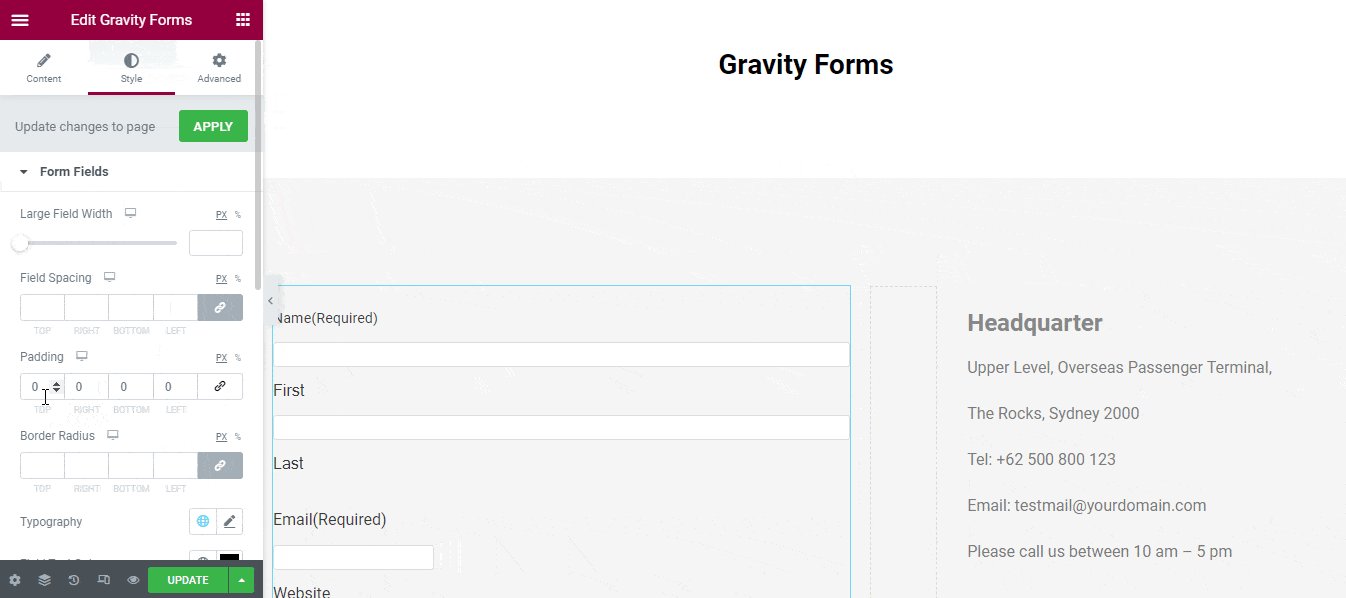
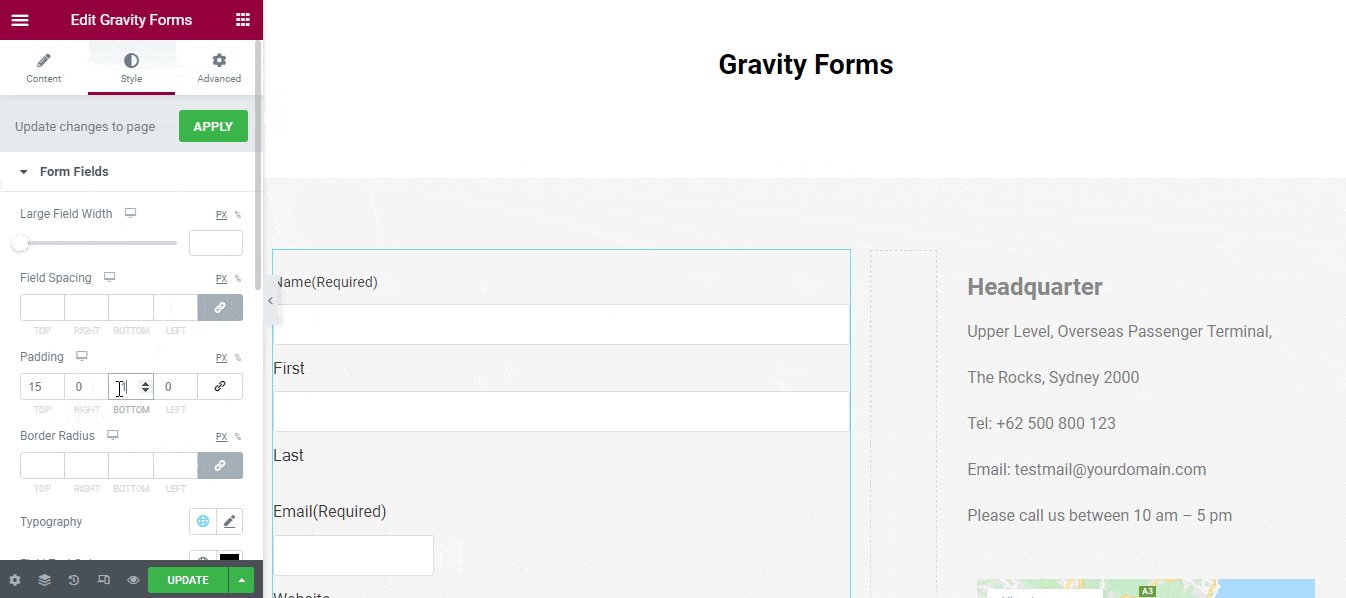
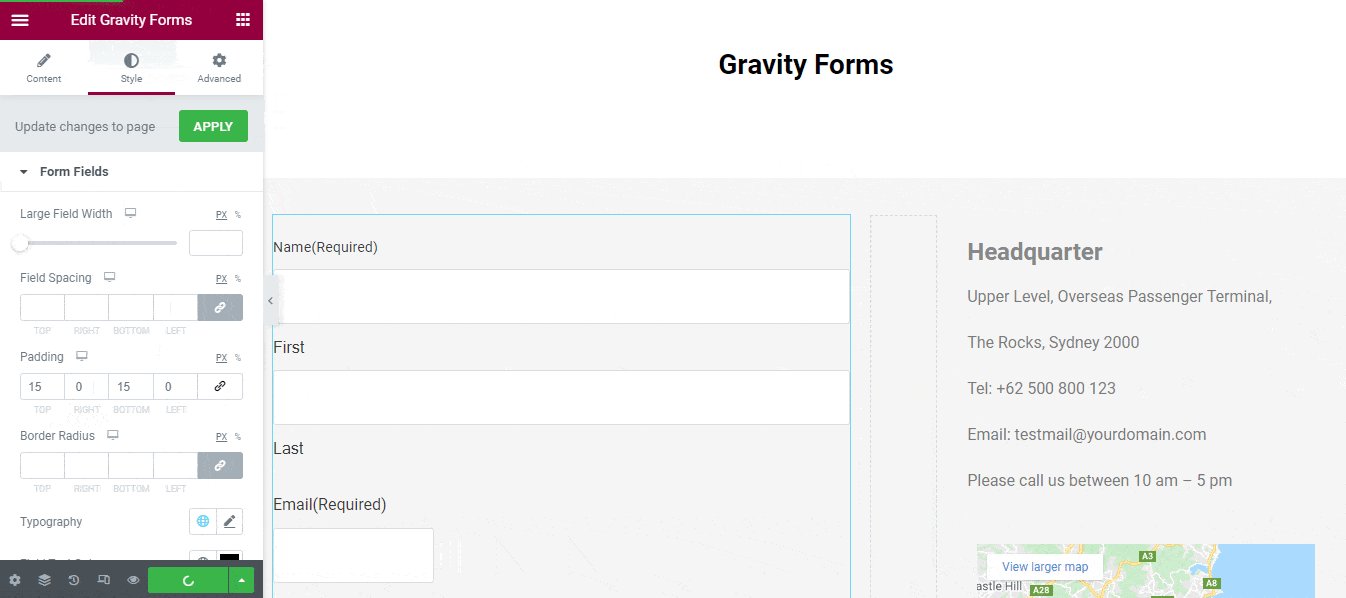
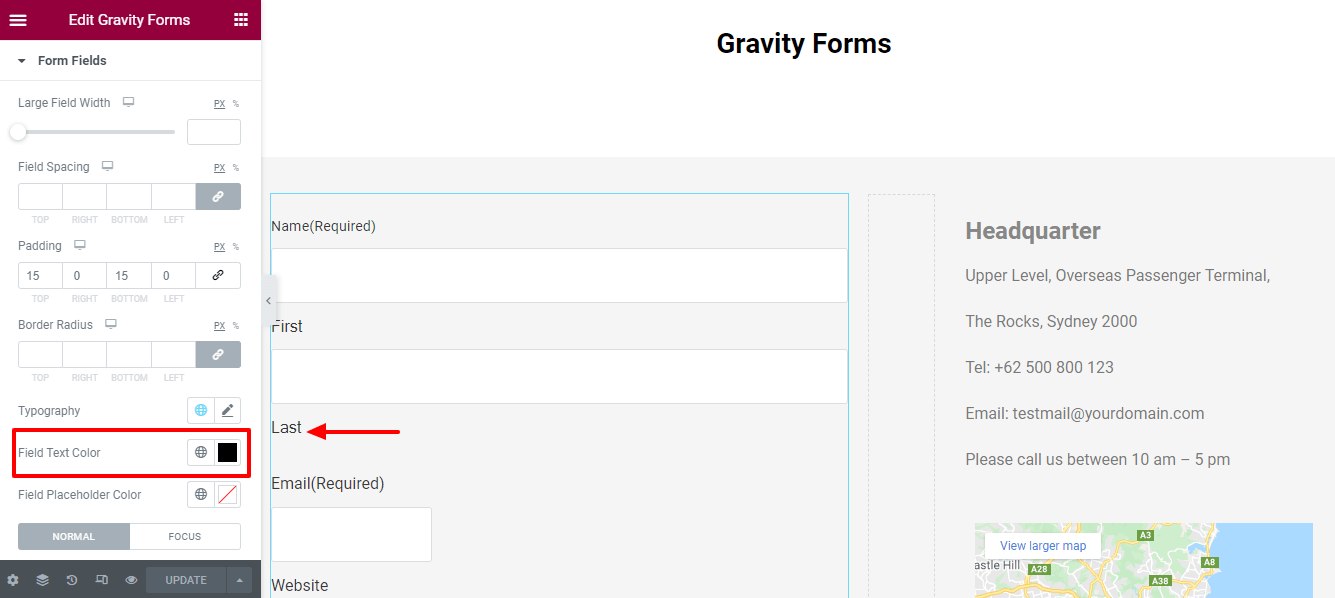
В области Стиль-> Поля формы вы найдете множество параметров стиля для изменения стиля полей формы по умолчанию. Это параметры « Ширина большого поля», «Интервал поля», «Отступы», «Радиус границы», «Типографика», «Цвет текста поля», «Цвет заполнителя поля», «Тип границы», «Тень блока» и « Цвет фона », которые можно использовать для настройки полей.
Lst увеличивает поля формы Padding .

Вы можете изменить цвет текста поля по-своему.

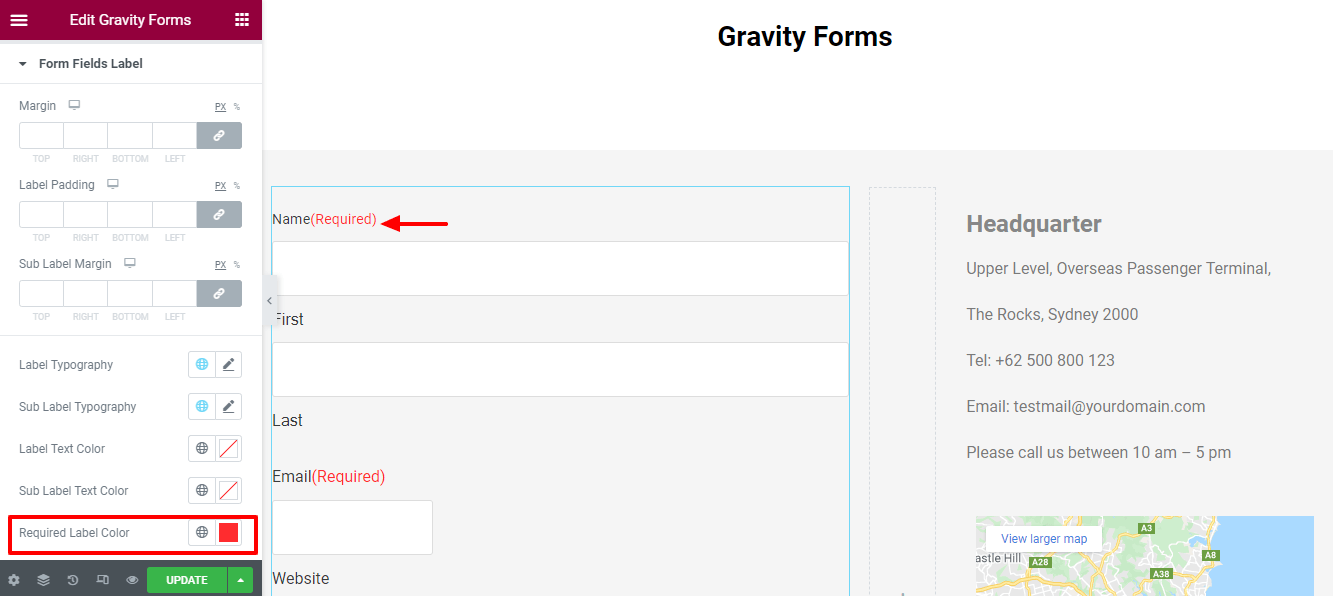
Ярлык полей формы
Вы также можете сбросить поля, отступ метки, поле подметки, типографику метки, типографику субметки, цвет текста метки, цвет текста субметки и обязательный цвет метки стиля метки полей формы .
Здесь мы изменили обязательный цвет метки по умолчанию и установили красный цвет.

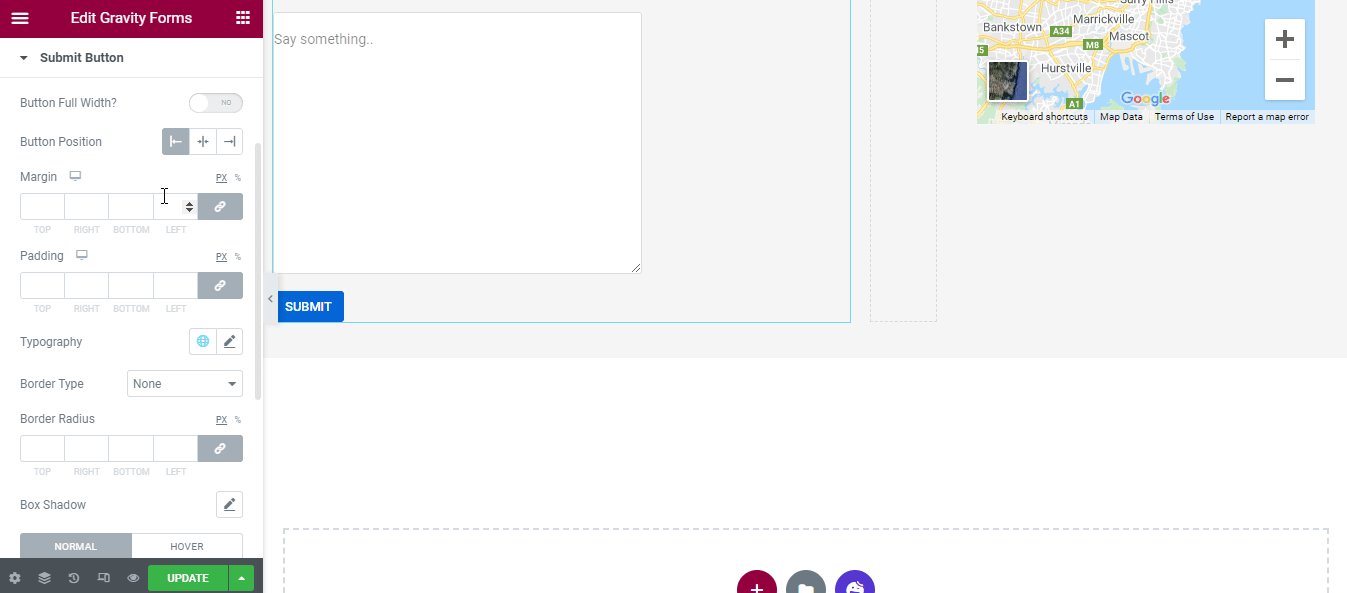
Кнопка отправки
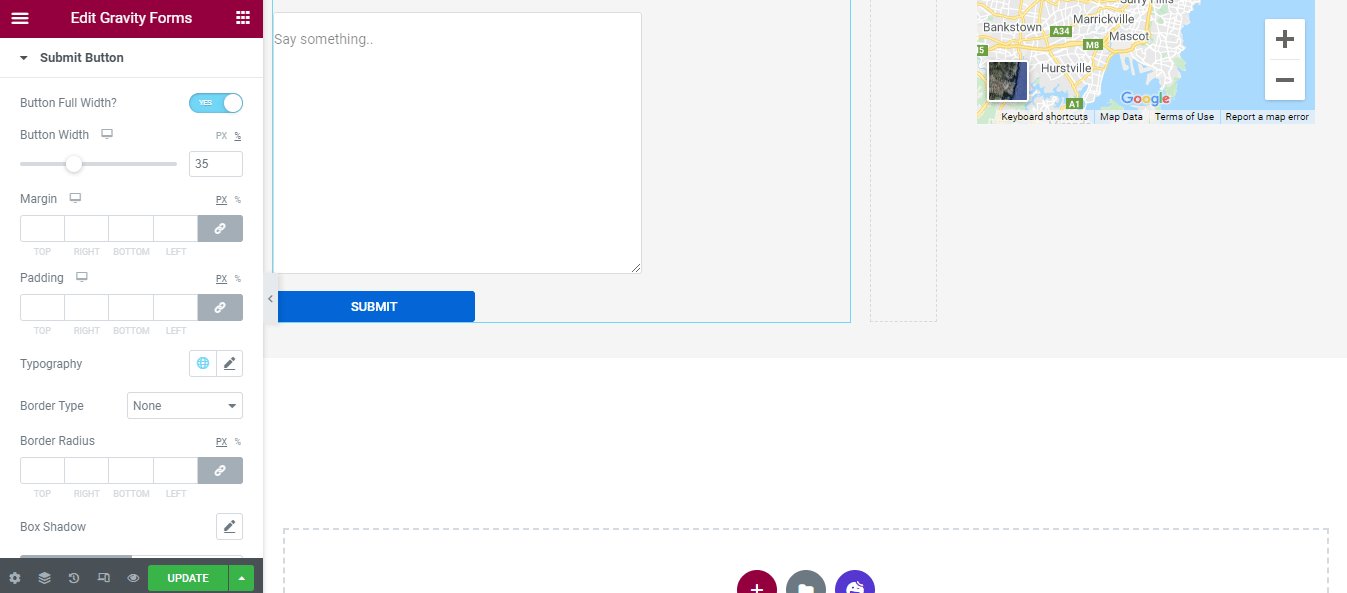
В области « Стиль» -> «Кнопка отправки » вы получите возможные параметры дизайна, такие как « Полная ширина кнопки», «Ширина кнопки», «Поля», «Отступы», «Типографика», «Тип границы», «Радиус границы», «Тень блока», «Цвет текста» и «Цвет фона » для стилизации отправки. кнопка.

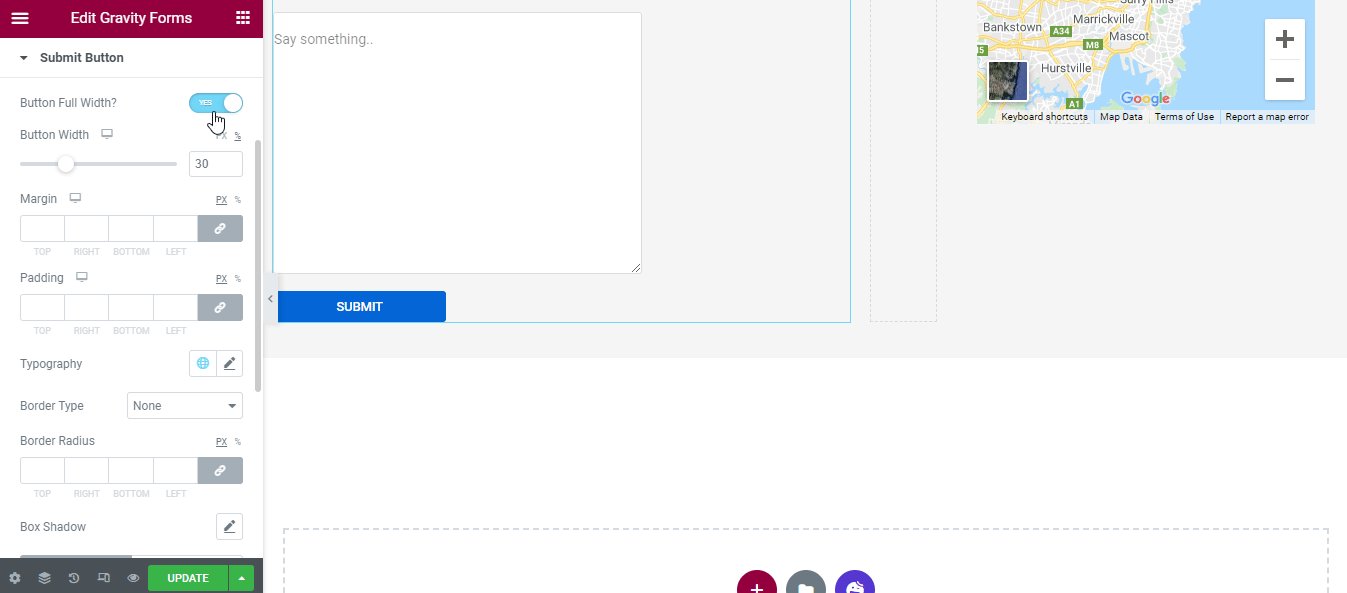
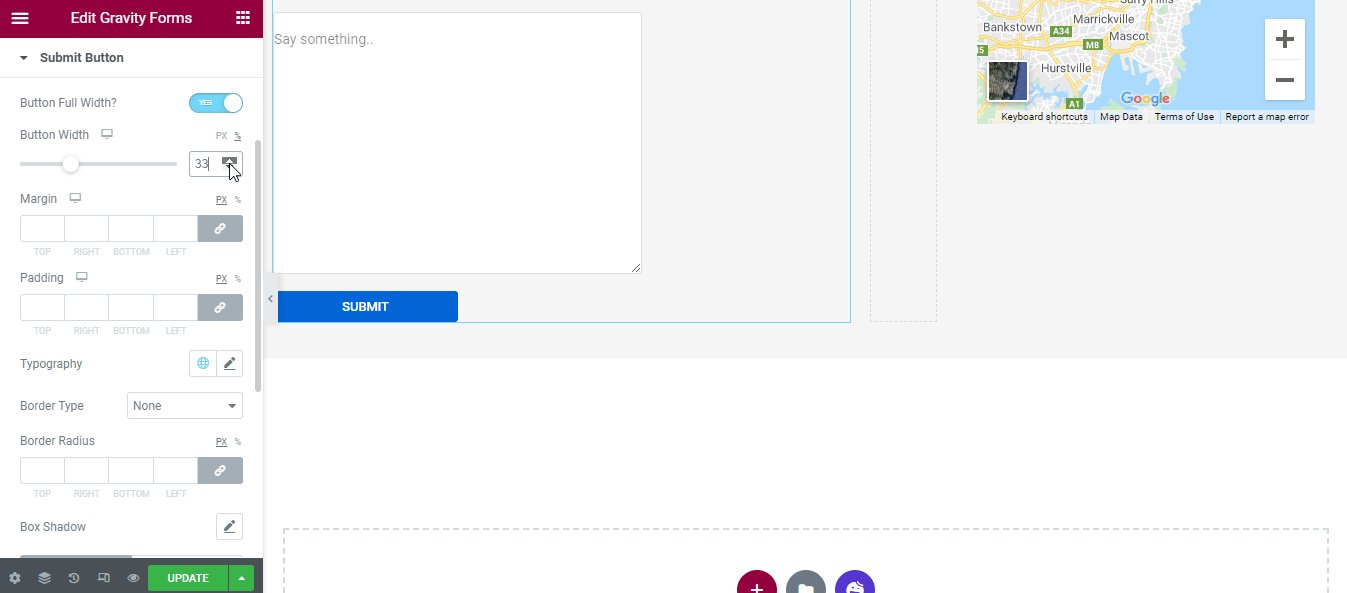
Включить полную ширину кнопки и установить ширину кнопки
Если вам нужна полноразмерная кнопка отправки, вы можете сделать это, включив Button Full Width . Затем вы можете установить ширину кнопки по-своему.

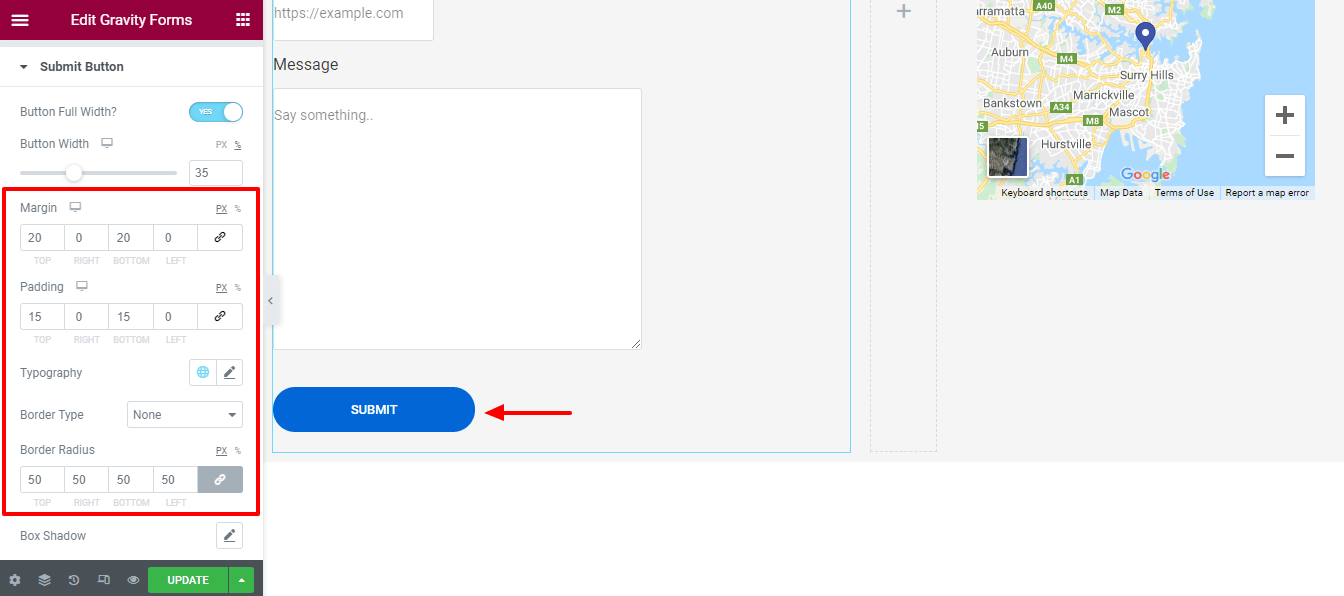
Установите поля, отступы и радиус Бродера
Мы также определили Margin, Padding и Broder Radius кнопки Submit.

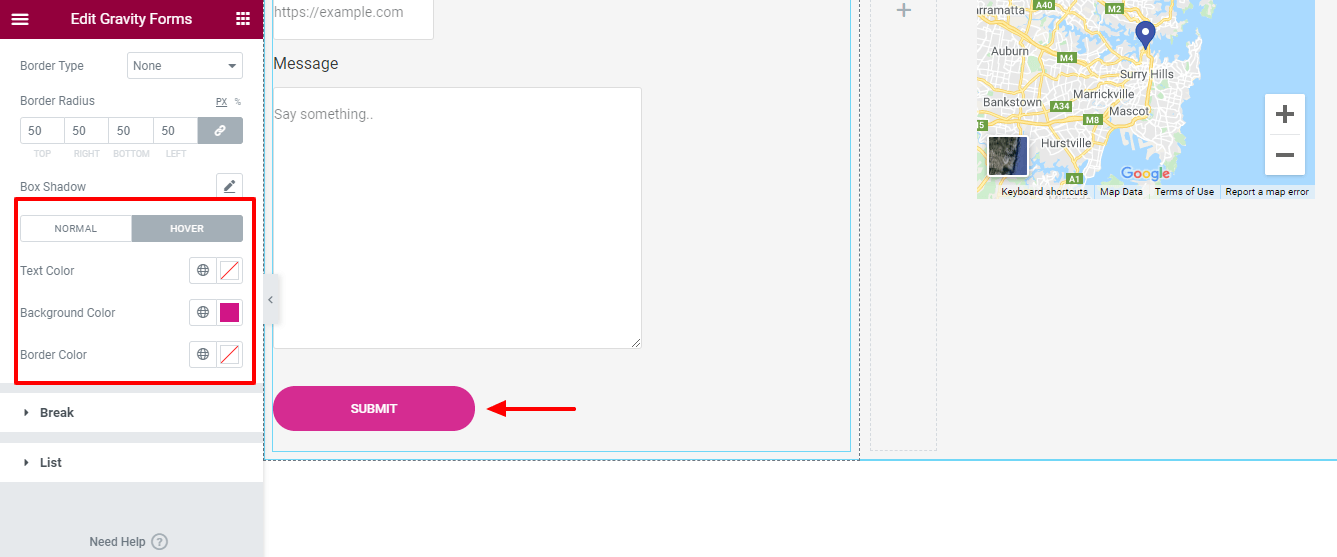
Изменить цвет при наведении кнопки
Чтобы сделать кнопку более заметной, мы изменили цвет при наведении кнопки «Отправить».

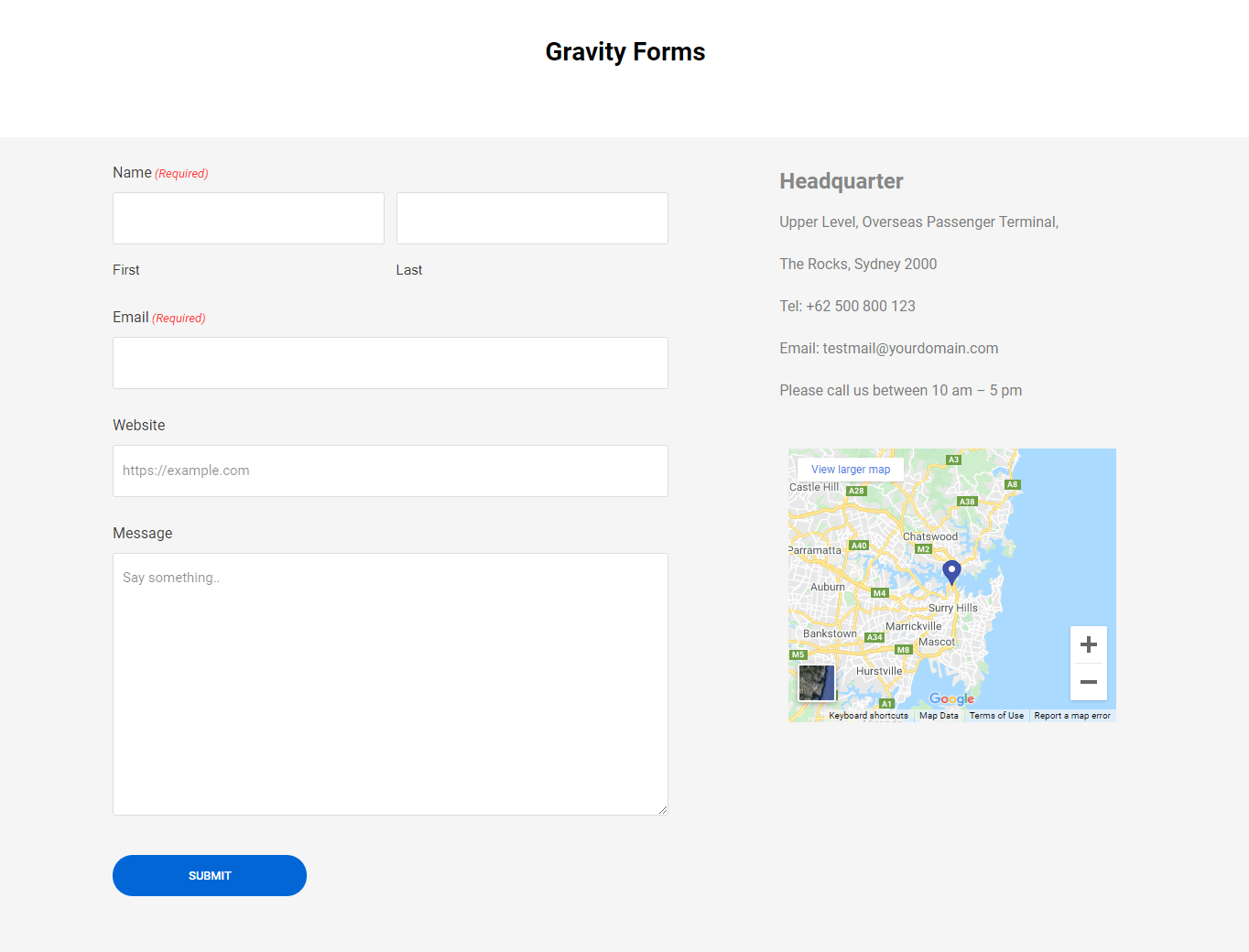
Финальный предварительный просмотр виджета Gravity Forms от Happy Addons
Окончательный вид нашей формы Elementor Gravity похож на следующее изображение.

Вы также можете ознакомиться с видео.
Еще 6 виджетов формы Happy Addons, которые вы можете использовать
Как и виджет Gravity Forms, Happy Addons предлагает 6 других виджетов форм. Вы также можете использовать их для интеграции форм на свой веб-сайт Elementor.
Давайте поговорим об этих виджетах один за другим.
1. Контактная форма 7
Contact Form 7 — один из известных плагинов форм для WordPress, который использует большинство пользователей. По этой причине Happy Addons позволяет своим пользователям добавлять формы с помощью бесплатного виджета Contact Form 7.
С помощью этого виджета вы можете легко добавлять и настраивать различные типы форм на свой веб-сайт Elementor.
Ознакомьтесь с документацией.
2. Формы ниндзя
Теперь вы также можете использовать свой любимый плагин Ninja Forms. Используя виджет Happy Addons Ninja Forms, вы можете вставлять нужные формы на свой сайт Elementor.
Прочтите пошаговую документацию Ninja Forms.
3. мыФормы
С помощью нового уникального виджета weForms от Happy Addons вы можете более организованно добавлять готовые формы на свой веб-сайт.
Быстро просмотрите эту документацию и узнайте, как работает этот виджет.
4. Формы кальдеры
Попробуйте бесплатный виджет Happy Addons Caldera Forms, чтобы добавить потрясающие формы на свой сайт Elementor. Давайте посмотрим на руководство пользователя.
5. WPForms
Хотите добавить формы на свой сайт с помощью популярного плагина WPForms? В Happy Addons вы можете легко добавлять и настраивать готовые формы с помощью виджета WPForms. Для более подробной информации, вот краткое руководство для вас.
Свободные формы
Последний, но тем не менее важный. Вы также можете использовать виджет Happy Addons Fluent Forms для интеграции форм на свой веб-сайт. Следуйте полной документации Fluent Forms.
Готовы ли вы использовать виджет Gravity Forms от Happy Addons
Вы можете упростить процесс создания формы, используя виджеты формы Happy Addons. Мы надеемся, что вы выполнили все описанные выше шаги и изучили процесс интеграции форм.
Теперь пришло время добавить Gravity Form на сайт Elementor.
Ты готов идти?
Если у вас все еще есть вопросы относительно этого блога или форм Elementor Gravity, вы можете поднять свой голос в поле для комментариев ниже.
Ознакомьтесь с некоторыми другими важными руководствами…
- Как персонализировать дизайн формы в Elementor с помощью виджетов Happy Form БЕСПЛАТНО!
- Полное руководство по созданию контактной формы Elementor
- Сравнение 7 лучших конструкторов форм WordPress (за и против)
- Контактная форма 7: обзор функций и проверка производительности (по сравнению с WPForms)
- Честный обзор WPForms для маркетологов
Не забудьте подписаться на наши рассылки. Это также совершенно БЕСПЛАТНО !
