Как добавить hCaptcha в формы WordPress (альтернатива reCAPTCHA)
Опубликовано: 2021-07-26Вы хотите добавить hCaptcha в формы WordPress?
Добавление Captcha или создание формы hCaptcha поможет вам бороться со спамерами и защитить ваш сайт от хакеров.
В этой статье мы покажем вам, как добавить hCaptcha в формы WordPress, чтобы вы могли обезопасить свой сайт.
Создайте свои формы WordPress прямо сейчас
Что такое hCaptcha?
hCaptcha - популярная альтернатива reCAPTCHA. Это бесплатный инструмент для защиты от спама, который защищает сайты от ботов, спама и атак на сайты.
Термин hCaptcha происходит от популярного термина «CAPTCHA».
CAPTCHA означает полностью автоматизированный общедоступный тест Тьюринга, позволяющий отличить компьютеры от людей. Буква «H» в hCaptcha обозначает людей.

hCaptcha работает аналогично reCAPTCHA Google, но больше ориентирована на конфиденциальность пользователя. Их политика конфиденциальности совместима с последними правилами, такими как GDPR и CCPA.
Если вас беспокоит конфиденциальность вашего сайта и вы ищете альтернативу reCAPTCHA, hCaptcha может быть подходящим инструментом для вас.
Зачем добавлять hCaptcha в свои формы WordPress?
Давайте посмотрим на несколько причин, которые могут помочь вам решить, подходит ли сервис hCaptcha для вашего сайта или нет:
- Процесс настройки : Создать и настроить учетную запись hCaptcha очень просто. На следующем шаге мы увидим полный процесс регистрации hCaptcha.
- Лучшая конфиденциальность : некоторые владельцы сайтов больше озабочены конфиденциальностью своего сайта и пользователей. Если вы беспокоитесь, что Google reCAPTCHA может использовать ваши данные, hCaptcha будет лучшим вариантом для вас.
- Более эффективен : доказано, что hCaptcha более эффективен в борьбе со спамом и ботами. Он предлагает несколько расширенных функций, которые можно использовать для защиты веб-сайтов от спама.
- Получайте деньги за CAPTCHA : hCaptcha выплачивает небольшое вознаграждение каждый раз, когда ваши посетители решают задачи в ваших формах.
- Услуга Freemium : hCaptcha включает в себя как бесплатную, так и премиальную версии. Бесплатная версия имеет множество функций, которые вы можете использовать в формах своего сайта; однако, если вам нужны более продвинутые функции, такие как настраиваемые задачи и планирование сложности по времени, вы можете выбрать премиум-версию.
Как добавить hCaptcha в формы WordPress?
Включение капчи в формах WordPress требует предварительного знания HTML, но конструктор WPForms имеет встроенную интеграцию hCaptcha, которая позволяет добавлять hCaptcha в формы WordPress без написания единой строчки кода.
Вот шаги, которые мы собираемся выполнить:
- Установить плагин WPForms
- Выберите тип hCaptcha в WPForms
- Создание ключей hCaptcha
- Создать форму
- Добавить блок hCaptcha в форму
- Тестировать hCaptcha
Итак, приступим!
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Если вы новичок в WordPress или столкнулись с какими-либо трудностями в процессе установки плагина, вы можете ознакомиться с пошаговым руководством по установке плагина WordPress.
Шаг 2. Выберите тип hCaptcha в WPForms
Теперь второй шаг - выбрать тип hCaptcha в настройках WPForms.
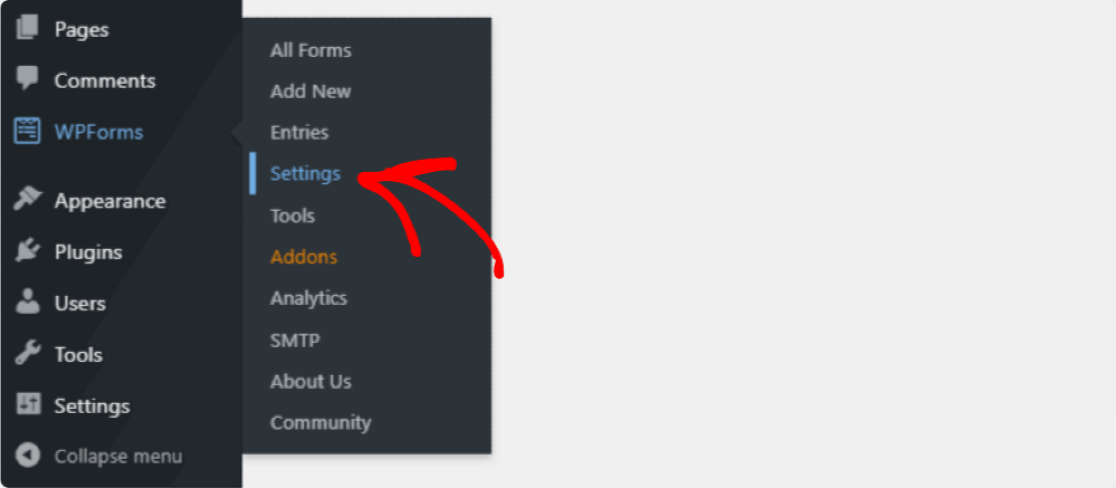
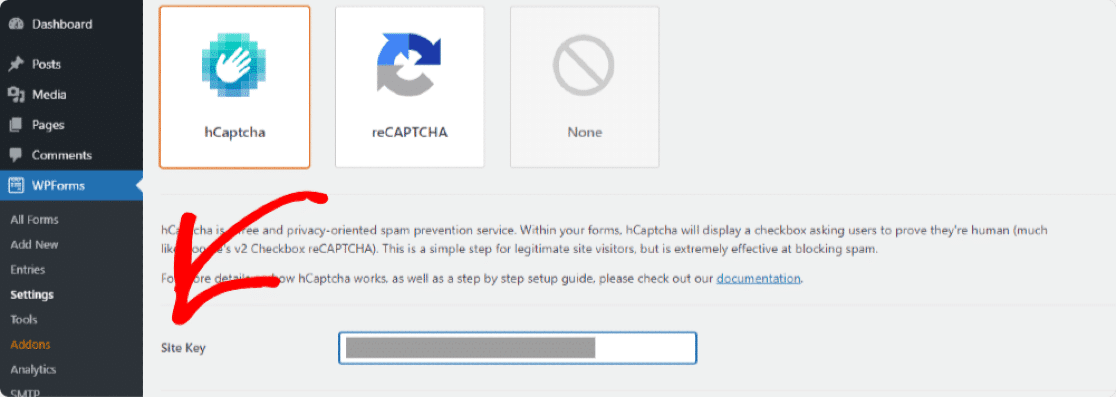
Чтобы выбрать тип, перейдите в панель управления WordPress и нажмите WPForms »Настройки.

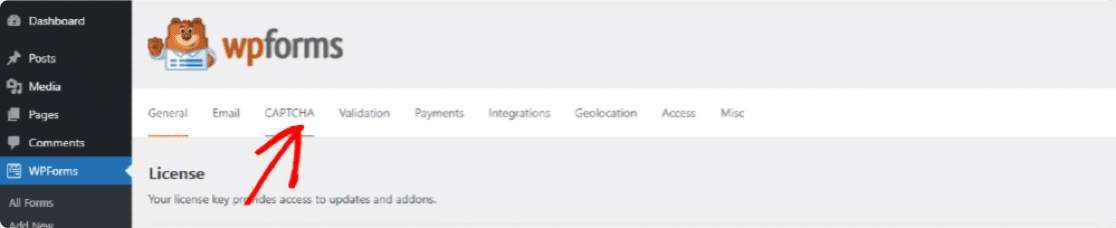
Откроется страница настроек WPForms. Здесь вы увидите несколько вариантов вкладок. Щелкните CAPTCHA на вкладках вверху.

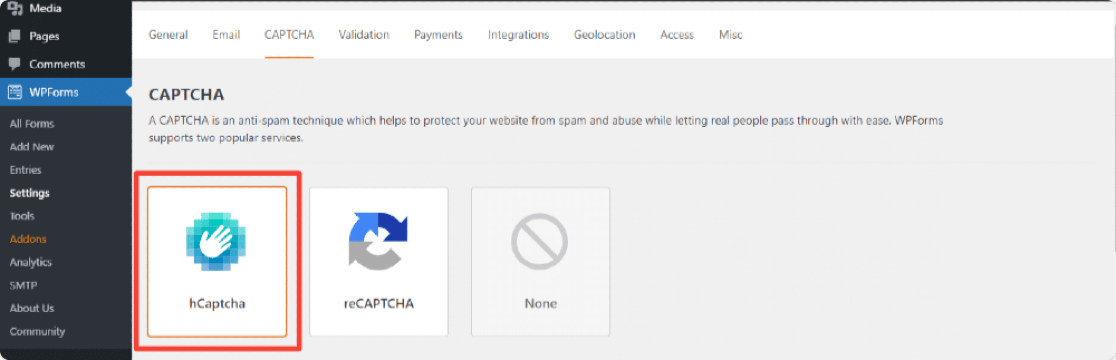
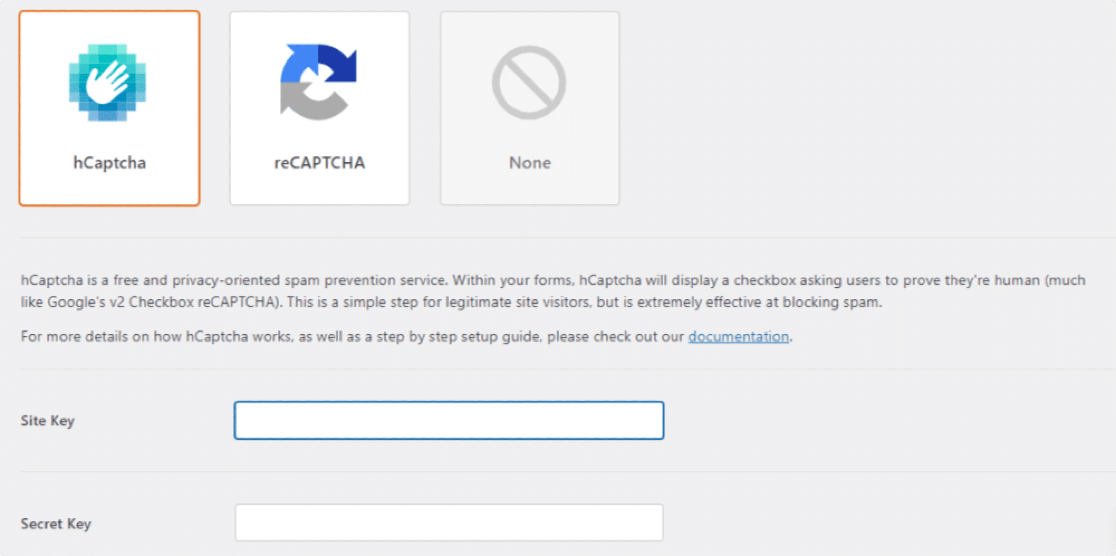
На странице капчи вы увидите 2 популярных сервиса проверки капчи, hCaptcha и reCAPTCHA . Вам нужно будет щелкнуть значок hCaptcha .

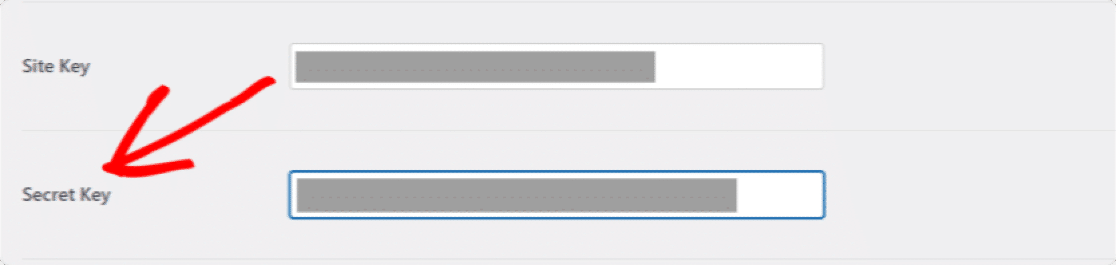
Как только вы нажмете на значок, вы увидите настройки hCaptcha внизу. Здесь вы можете увидеть поля, в которые нужно добавить ключ сайта и секретный ключ .

Шаг 3. Создайте ключи hCaptcha
Чтобы включить hCaptcha, сначала нам нужно сгенерировать ключи в учетной записи hCaptcha и связать ее с WPForms.
Откройте сайт hCaptcha на новой вкладке и оставьте WPForms открытым на другой вкладке.
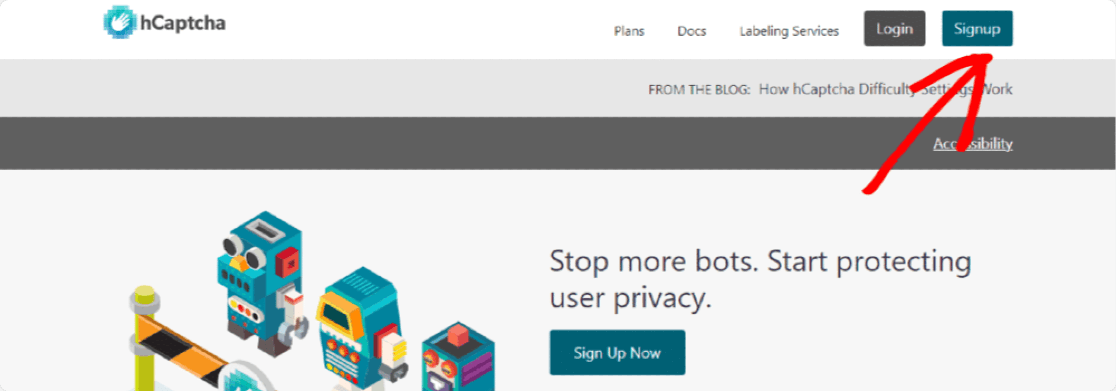
Теперь, чтобы создать учетную запись hCaptcha, нажмите кнопку « Зарегистрироваться» вверху.

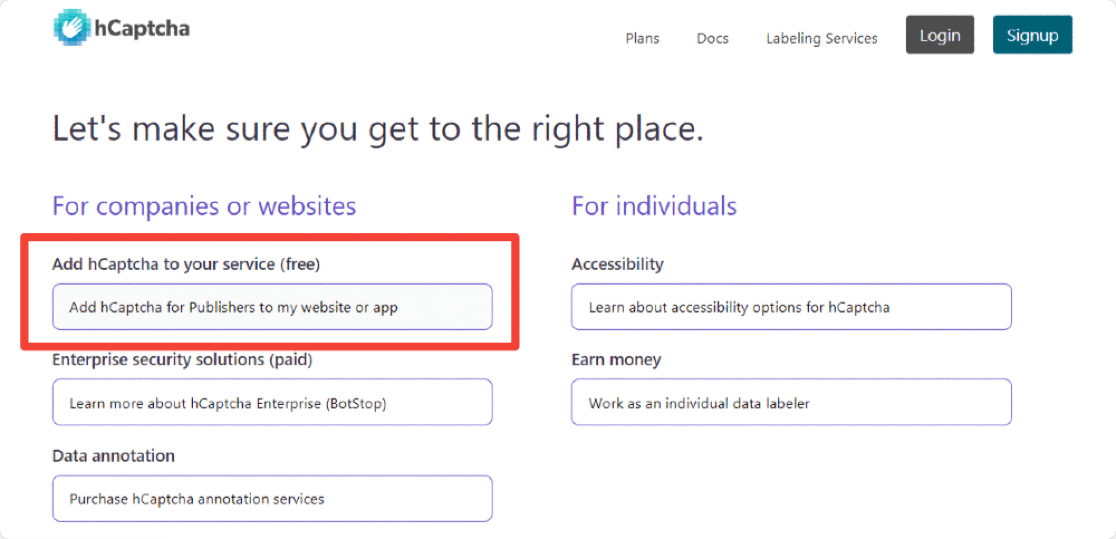
Чтобы использовать бесплатный план, нажмите кнопку под надписью «Добавить hCaptcha к своей службе (бесплатно)».

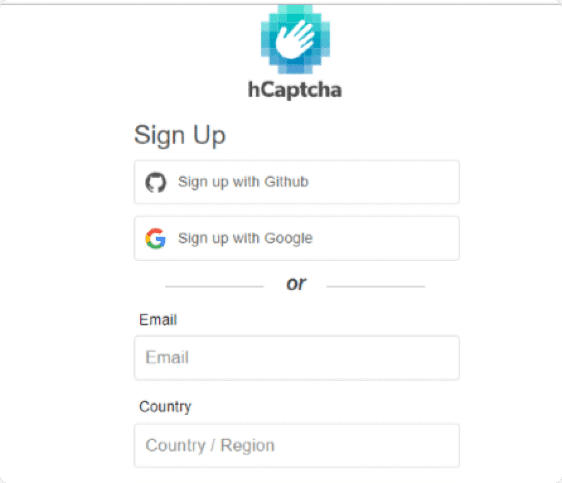
Процесс регистрации относительно прост. Вы можете зарегистрироваться напрямую через Github , учетные записи Google или отправить пользовательские данные .

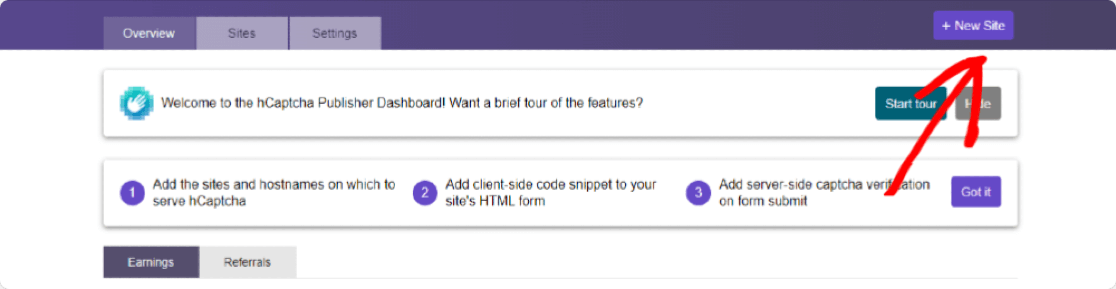
Как только ваша учетная запись будет создана, вы будете перенаправлены на свою учетную запись hCaptcha. Здесь нажмите кнопку « Новый сайт» в правом верхнем углу.

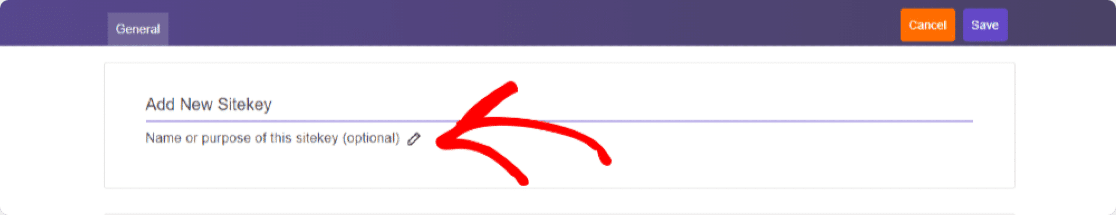
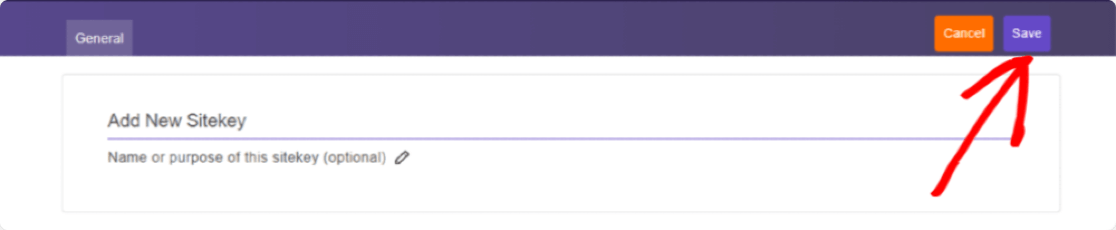
Откроется новая страница, на которой вам нужно будет заполнить форму и ввести данные сайта. Первый раздел, который вы увидите на странице, - это раздел « Добавить новый Sitekey ». При желании вы можете добавить имя к этому конкретному ключу сайта, щелкнув значок карандаша. Но, опять же, это только для справки и необязательно, это не обязательно.

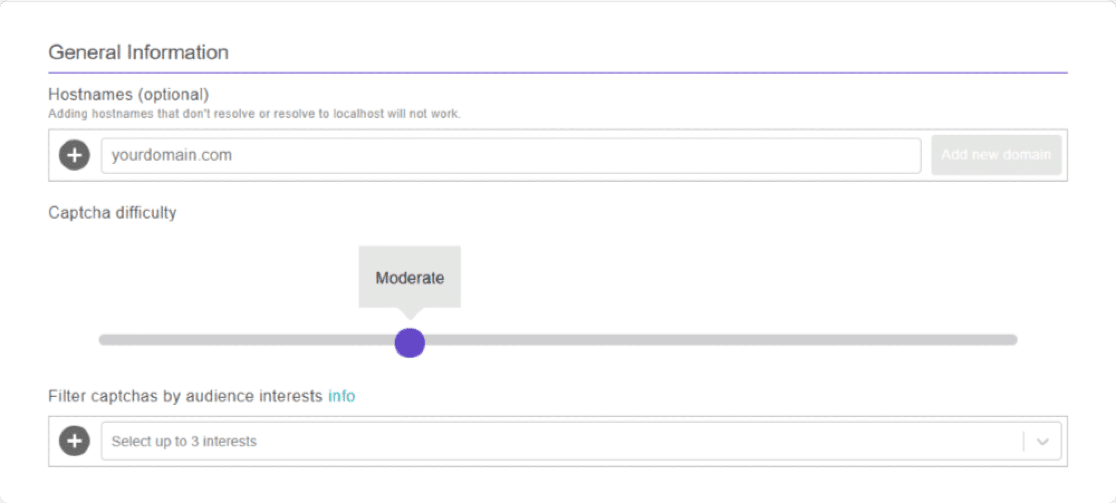
Теперь второй раздел формы - Общая информация . Здесь нам нужно добавить имена хостов , выбрать уровень сложности CAPTCHA и установить фильтры captcha в зависимости от интереса аудитории.

Давайте подробно обсудим эти 3 варианта:
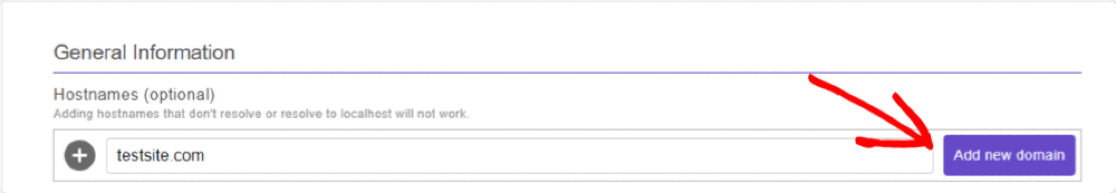
- Хосты: Здесь нам нужно добавить свой сайт URL или доменное имя , которое вы будете активирующий hCaptcha на.
Добавьте домен своего сайта и нажмите кнопку « Добавить новый домен» .

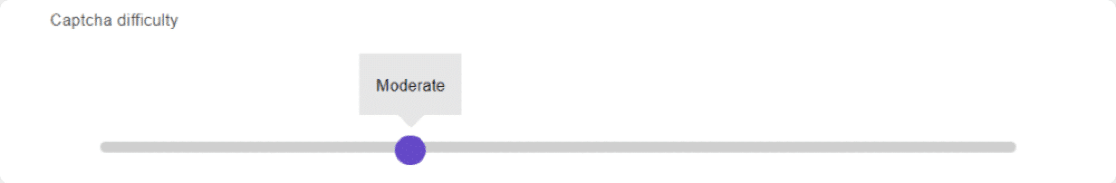
- Сложность Captcha : этот параметр позволяет вам устанавливать уровни сложности Captcha в ваших формах. Есть 4 уровня « Легкий» , « Средний» , « Сложный» и « Всегда включен» ; вы можете выбрать любой уровень в соответствии с вашими требованиями.

Давайте поделимся информацией о вариантах уровня сложности hCaptcha; это поможет вам решить, что выбрать для своего сайта:
- Легко : эта опция проверяет пользователя, отображая стандартные «простые» задачи, которые можно легко решить за несколько секунд.
- Умеренный : этот параметр отображает немного более сложные задачи по сравнению с простым. Это более безопасный вариант, он помогает проверить, является ли пользователь человеком или ботом.
- Сложная: здесь будут отображаться более сложные типы задач, чем Легкая или Средняя, на решение которых уходит немного больше времени.
- Всегда включен : этот параметр заставляет каждого пользователя решать «сложную» CAPTCHA перед отправкой формы. Однако этот вариант может повлиять на удобство использования вашего веб-сайта, но это наиболее безопасный метод.
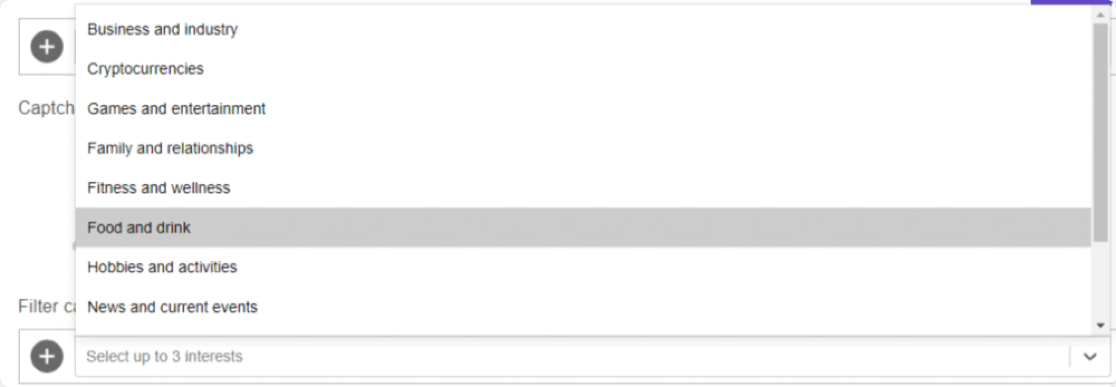
- Отфильтровать капчи по интересам аудитории : из этой опции. вы можете выбрать до 3 разных интересов в зависимости от ниши вашего веб-сайта. Это позволит отфильтровать, какой тип контента будет отображаться в ваших капчах. Допустим, у вас есть веб-сайт бронирования ресторанов, поэтому вы можете выбрать вариант « Еда и напитки», чтобы отфильтровать свои капчи.


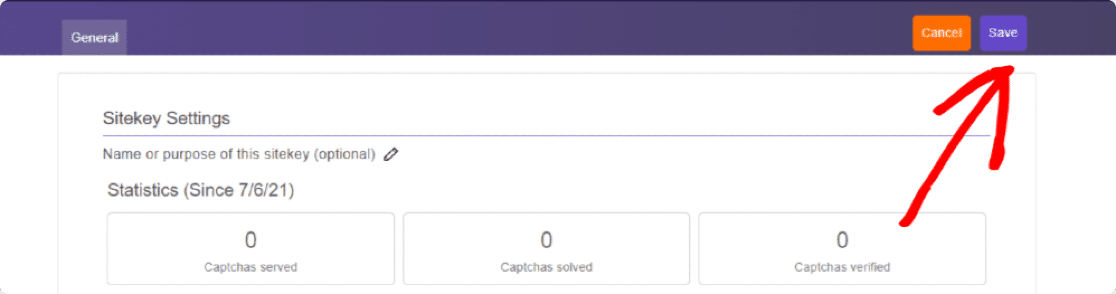
После того, как вы настроили все параметры формы, не забудьте нажать кнопку СОХРАНИТЬ в правом верхнем углу страницы.

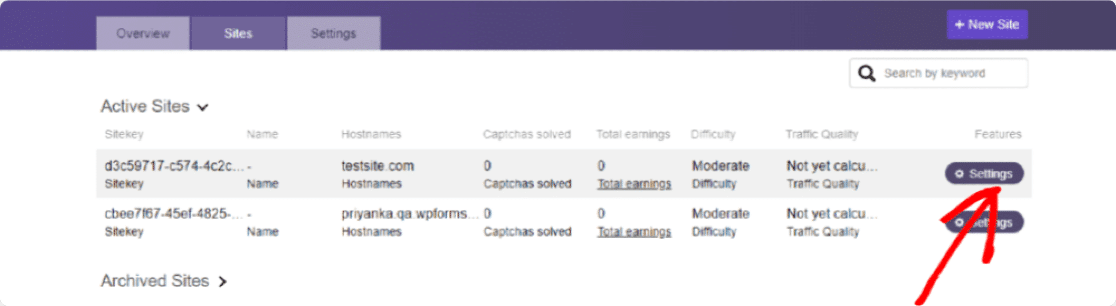
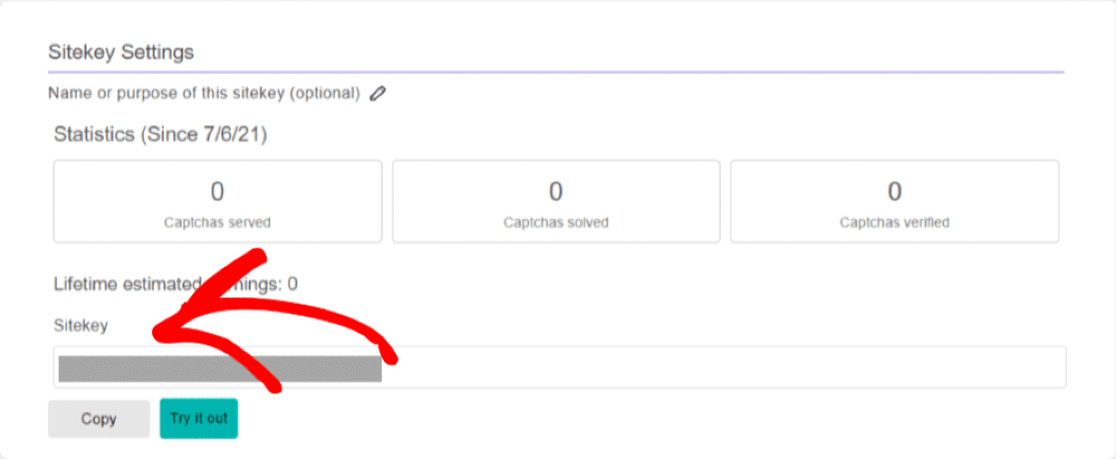
Это перенаправит вас на страницу настроек ключа сайта. Здесь вы найдете Captcha SiteKeys. Нажмите кнопку « Настройки» , чтобы просмотреть ключ сайта.

После того, как вы нажмете кнопку « Настройки» , вы увидите Sitekey для своего веб-сайта в разделе Sitekey , скопируйте весь свой ключ сайта.

Помните вкладку WPForms, которую мы держали открытой? Затем нам нужно вставить этот ключ в WPForms.
Теперь скопируйте ключ сайта, откройте вкладку WPForms и вставьте его в настройки WPForms в настройках ключа сайта .

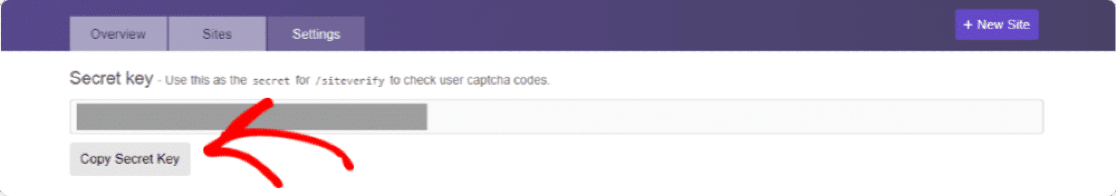
Следующая опция, которую вы увидите, - это секретный ключ . Нам также необходимо скопировать секретный ключ из вашей учетной записи hCaptcha.
Секретный ключ находится на вкладке настроек вашей учетной записи hCaptcha, поэтому нам нужно закрыть страницу настроек ключа сайта. Закройте его, нажав кнопку « Сохранить» .

Теперь перейдите на вкладку « Настройки ». Вы увидите свой секретный ключ вверху.

Скопируйте свой секретный ключ и вставьте его в WPForms.

После того, как вы добавили свои ключи, вы также можете настроить другие параметры hCaptcha ниже. Давайте подробно объясним эти настройки.
- Сообщение об ошибке : отсюда вы можете настроить сообщение, которое будет отображаться вашим посетителям, если hCaptcha останавливает отправку формы.
- Режим без конфликтов : эта опция останавливает конфликты, если они вызваны каким-либо другим плагином или темой. Могут быть случаи, когда другие плагины или темы вашего веб-сайта пытаются загрузить код CAPTCHA. Если это произойдет, возможно, возникла ошибка. Вы можете установить флажок No-Conflict Mode, чтобы принудительно отключить любой конфликтующий код hCaptcha, чтобы предотвратить любую ошибку.
- Предварительный просмотр : это покажет предварительный просмотр вашей hCaptcha на передней панели. После того, как вы добавили ключ сайта и секретный ключ, нажмите кнопку « Сохранить» , чтобы просмотреть предварительный просмотр hCaptcha.
Примечание . Если что-то не настроено должным образом, этот параметр покажет сообщение об ошибке, что означает, что вам следует дважды проверить, правильно ли введены ваши ключи в ваши настройки.
Шаг 4: Создайте форму
Теперь, когда мы закончили с настройками, пришло время включить hCaptcha в вашей форме.
Для этого сначала нам нужно создать новую форму с помощью WPForms.
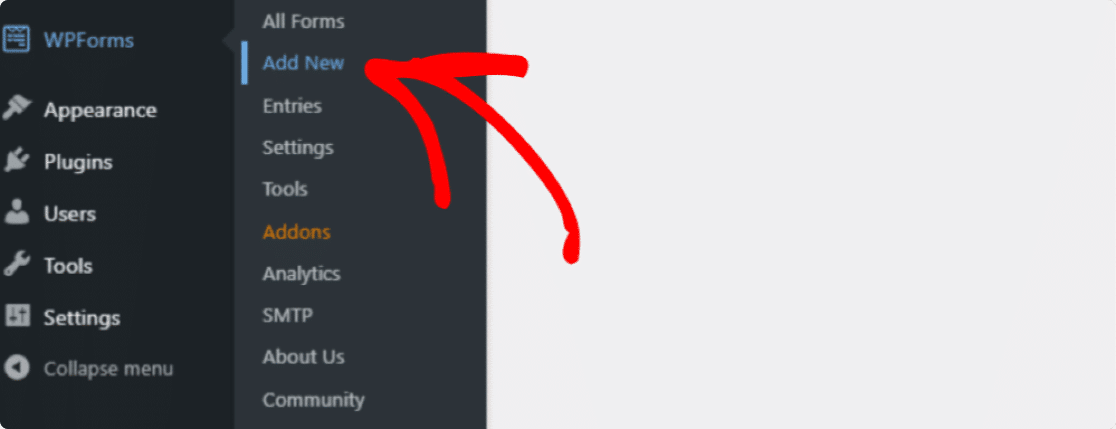
Перейдите в WPForms »Добавить новую, чтобы создать новую форму.

Здесь мы создадим простую контактную форму.
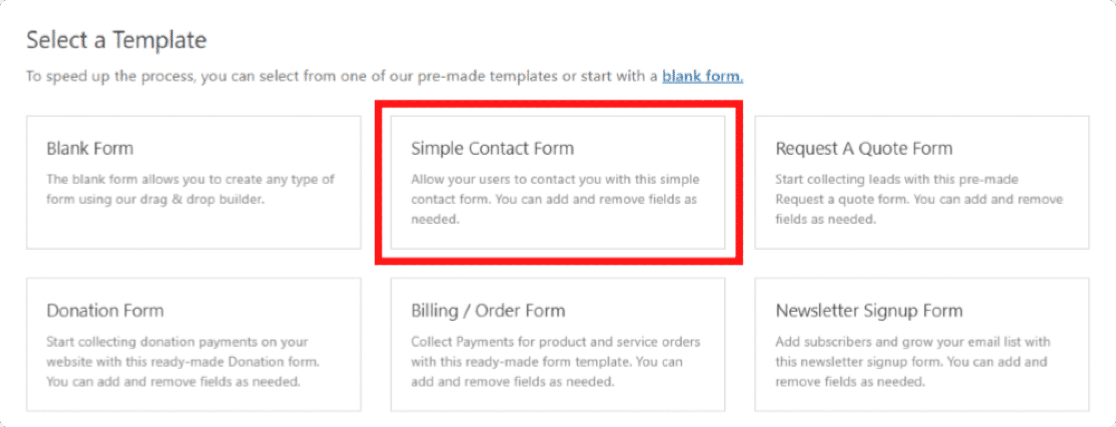
На экране настройки назовите свою форму и выберите шаблон, который хотите использовать. WPForms предлагает ряд готовых шаблонов форм; вы можете выбрать любой шаблон формы в зависимости от ваших требований и использовать его на своем веб-сайте.
Мы выберем шаблон простой контактной формы.

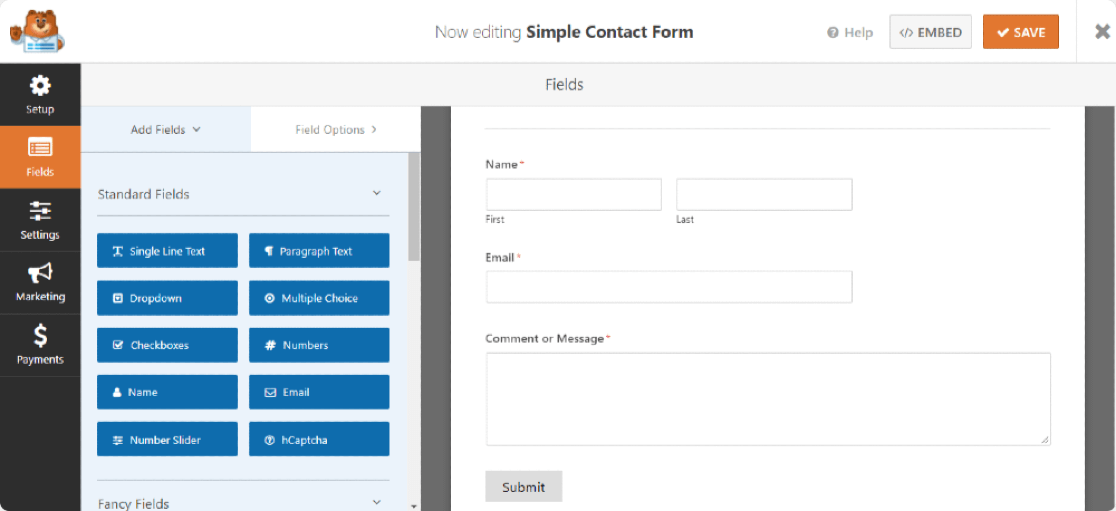
После того, как вы нажмете на шаблон, вы увидите простой шаблон контактной формы справа и конструктор перетаскивания слева. С помощью этого конструктора вы можете добавить дополнительные поля в свою контактную форму.
Простая контактная форма включает в себя все основные требования к форме, например, имя , адрес электронной почты, а также комментарий или сообщение .

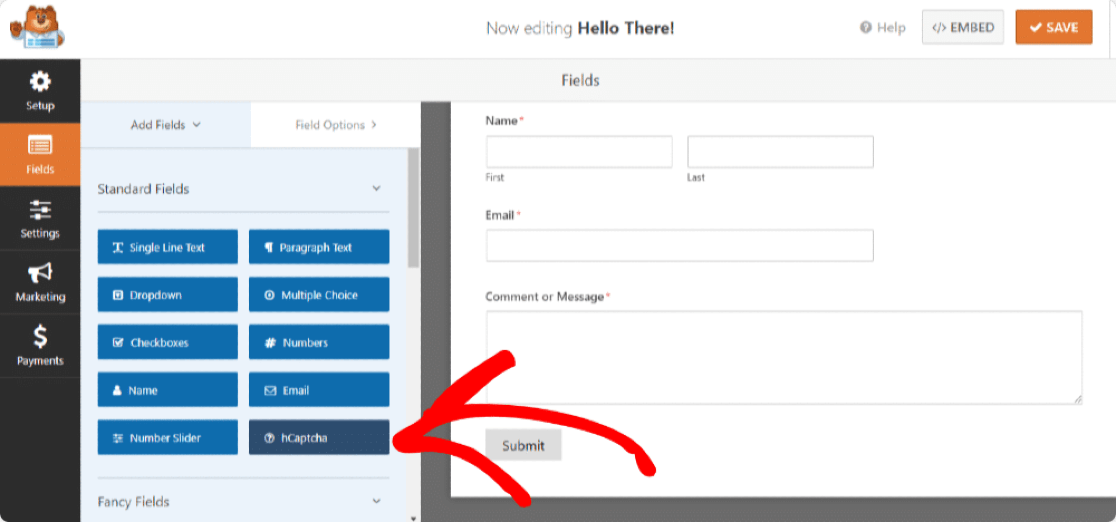
Шаг 5: Добавьте блок hCaptcha в форму
Теперь, когда у нас есть готовая форма, нам просто нужно добавить поле hCaptcha.
Слева найдите раздел Стандартные поля и щелкните поле hCaptcha.

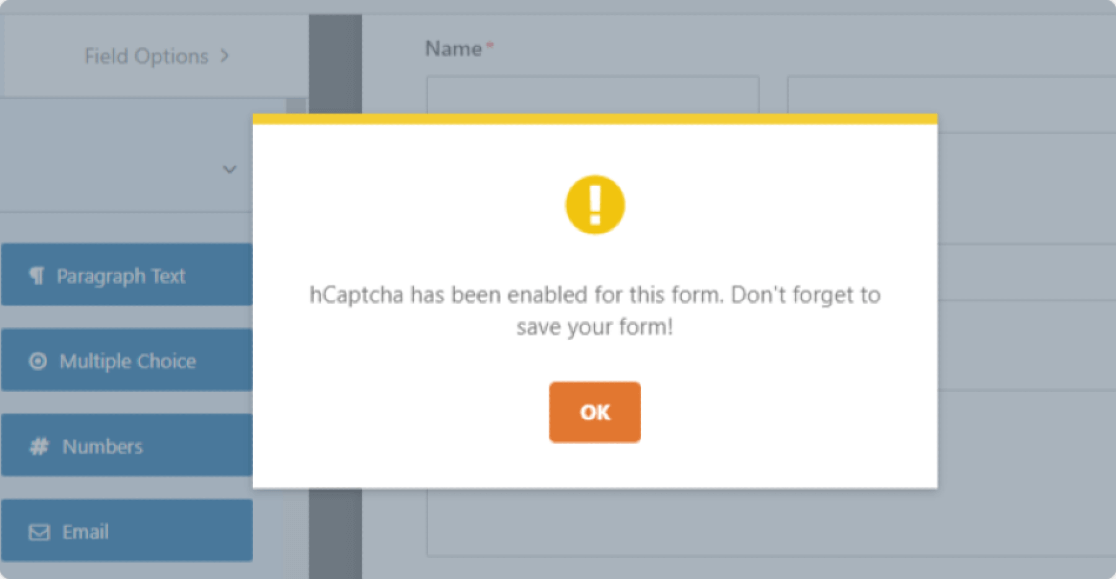
Как только вы нажмете на поле hCaptcha, отобразится сообщение, подтверждающее, что вы включили hCaptcha для этой формы. Щелкните ОК.

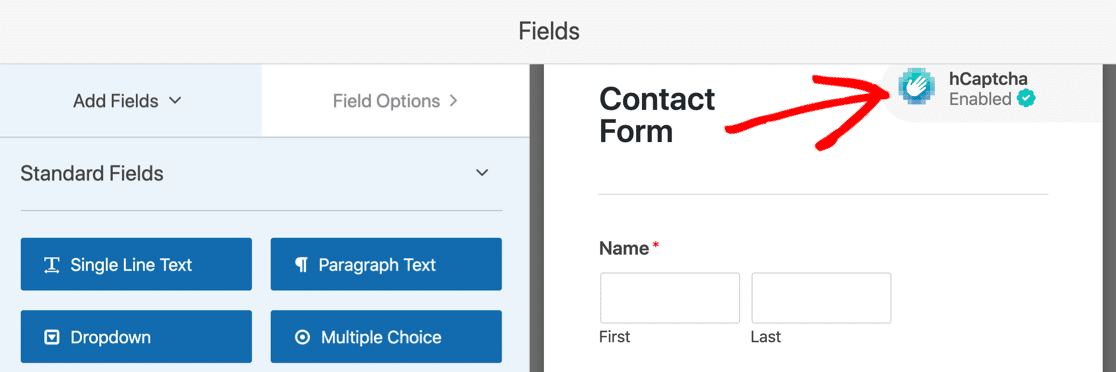
Теперь для подтверждения вы увидите логотип hCaptcha в правом верхнем углу формы.

Не волнуйтесь; этот логотип отображается только на внутренней стороне формы и не будет отображаться в вашей опубликованной форме. Это только для того, чтобы напомнить вам, что hCaptcha активна в вашей форме.
Нажмите кнопку « Сохранить» , чтобы все уладить.
Шаг 6. Протестируйте hCaptcha
Последний шаг - проверить, правильно ли работает hCaptcha с вашей контактной формой.
Чтобы проверить это, откройте контактную форму в интерфейсе вашего сайта, заполните формы и отправьте для проверки. Для получения дополнительных сведений о том, как протестировать свои формы, ознакомьтесь с нашим полным контрольным списком тестирования.
Примечание . Протестируйте контактную форму в другом браузере или в окне в режиме инкогнито, если вы не вошли в систему как администратор на своем сайте.
Следующие шаги: защитите свои онлайн-формы
И вы сделали! Вот как вы можете помочь бороться со спамом в контактных формах с помощью WPForms и hCaptcha без добавления какого-либо кода и HTML CSS. Если вы ищете больше способов обезопасить свои онлайн-формы, ознакомьтесь с нашей статьей о 12 советах и приемах безопасности WordPress для ваших онлайн-форм.
Мы надеемся, что эта статья поможет вам понять весь процесс включения hCaptcha в формах WordPress. Аналогичным образом вы также можете добавить CAPTCHA в форму входа и регистрации WordPress с помощью конструктора WPForms.
Вы также можете прочитать наш пост о том, как легко создать форму для загрузки файлов в WordPress.
Не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
