Как добавить код верхнего и нижнего колонтитула в WordPress
Опубликовано: 2022-09-19Платформа WordPress отлично помогает тем, у кого нет опыта программирования, реализовать практически любую функциональность. Однако в некоторых случаях вам потребуется добавить код верхнего и нижнего колонтитула в WordPress, чтобы помочь сторонним службам внедрить собственные функции.
Наиболее типичным вариантом использования этого является интеграция Google Analytics на ваш сайт. Однако есть много других причин, по которым вы захотите это сделать — возможно, вы уже знаете, почему хотите выполнить эту задачу.
В этом уроке мы покажем вам несколько способов добавить код верхнего и нижнего колонтитула в WordPress. Однако сначала мы собираемся рассмотреть причины, по которым вы хотели бы сделать это в первую очередь.
Чего вы можете достичь с помощью дополнительного кода в верхнем и нижнем колонтитулах вашего сайта
Стандартный веб-сайт будет разбит на несколько разных компонентов, как текстовый документ:
- Заголовок. Заголовок вашего сайта содержит ряд элементов «предварительной загрузки» и подробную информацию о вашем сертификате Secure Sockets Layer (SSL), шифровании, любом JavaScript и многом другом.
- Нижний колонтитул. Это работает аналогично вашему заголовку, но вместо этого заканчивается внизу страницы.
- Тело. Большая часть функций, которые вы реализуете на своем сайте, будет находиться внутри «тела» вашего контента. Это основное внимание почти всего в панели инструментов WordPress, а тело представляет собой то, что вы видите на странице.
Серверы будут загружать страницы линейно — заголовок, тело, затем нижний колонтитул. Это означает, что код в заголовке будет загружаться первым, а код нижнего колонтитула — после всего остального.
Повседневные примеры использования фрагментов кода
Социальные сети и инструменты поисковой оптимизации (SEO) часто требуют добавления кода заголовка в WordPress. Это связано с тем, что эти службы должны иметь некоторый приоритет при загрузке сайта, чтобы регистрировать все, что происходит после него.
Аналогичная ситуация с кодом CSS, потому что он определяет, как будет выглядеть ваш сайт. Если бы это было в нижнем колонтитуле, вы бы увидели множество изменений макета, прежде чем увидеть стиль.
Хотя JavaScript помогает нам создавать, просматривать и взаимодействовать с современными веб-сайтами, он не является необходимым компонентом (в техническом смысле). Таким образом, JavaScript в нижнем колонтитуле во многих случаях даст вам более высокую производительность, и если у вас есть вариант, вы должны пойти с ним.
На самом деле вариантов использования намного больше, и мы более подробно расскажем о них в другой статье блога WPKube. Однако в типичной ситуации с WordPress у вас нет доступа к элементам верхнего и нижнего колонтитула вашего сайта. Для этого вам нужно либо запачкать руки, либо вызвать помощь со стороны.
Как добавить код верхнего и нижнего колонтитула в WordPress (2 способа)
В оставшейся части статьи мы рассмотрим два способа добавления кода верхнего и нижнего колонтитула в WordPress. Оба варианта просты, но мы предпочитаем один другому:
- Вы можете использовать плагин, который поможет вам добавить код в нужные области вашего сайта.
- Вы можете добавить код в файл
functions.php, и вам потребуются дополнительные знания о том, как получить доступ к файлам вашего сайта.
Сначала мы рассмотрим вариант плагина по причинам, которые мы вскоре объясним.
1. Используйте плагин для добавления кода в верхний и нижний колонтитулы
Если вы хотите реализовать что-то в WordPress, плагин должен сделать эту работу за вас. В большинстве случаев для веб-сайтов WordPress мы считаем, что плагин используется по умолчанию. Таким образом, если вы хотите добавить код верхнего и нижнего колонтитула в WordPress, плагин Embed Code будет идеальным:

Это решение, разработанное нашим дочерним сайтом DesignBombs, дает вам быстрый и безболезненный способ добавить код на ваш сайт в целом, на отдельные страницы или сообщения и даже на пользовательские типы сообщений.
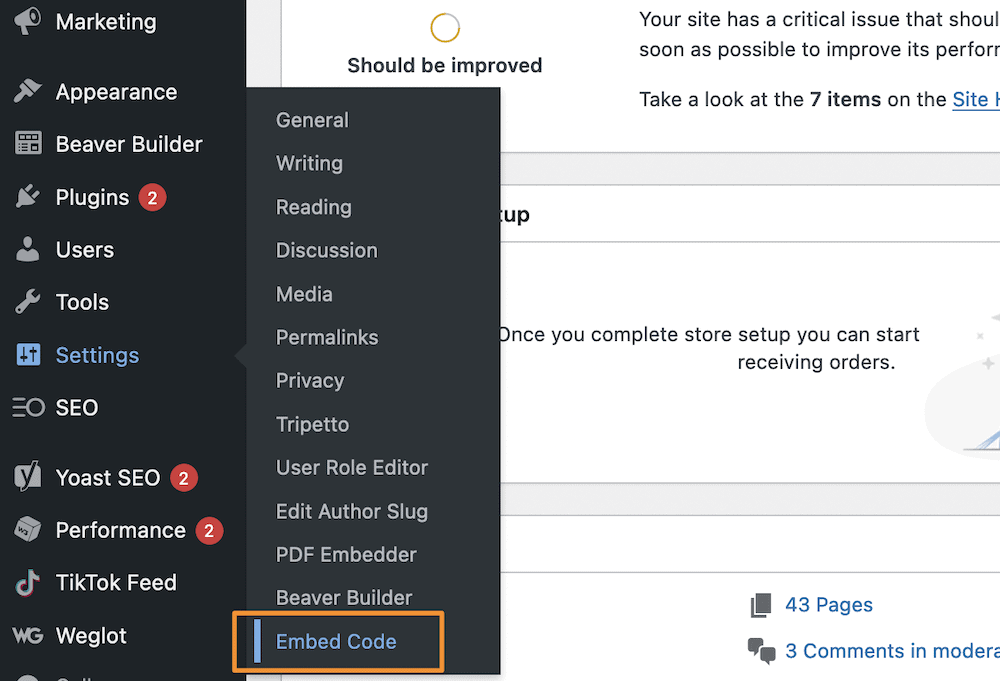
Чтобы использовать его, вы должны установить и активировать плагин обычным для WordPress способом. Когда этот процесс завершится, вы увидите новую опцию « Настройки» > «Встроить код » на панели инструментов:

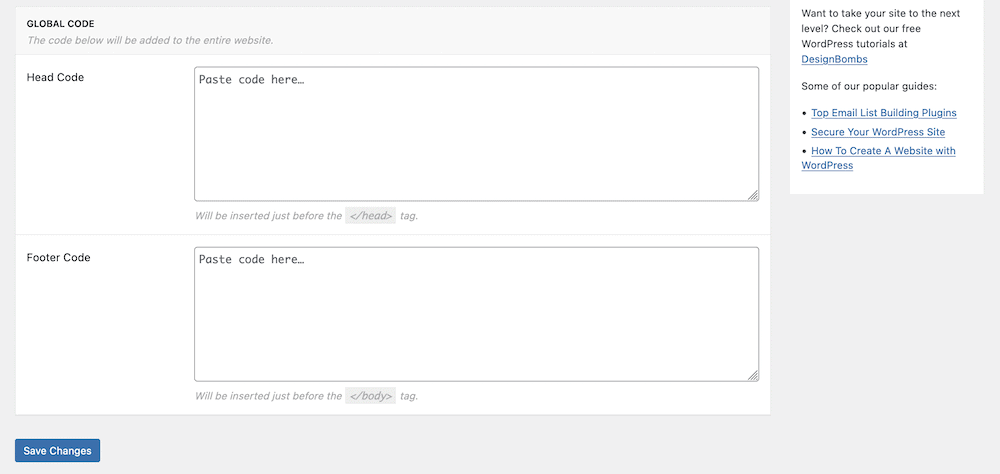
На этом экране вы увидите две текстовые области: одну для заголовка и одну для нижнего колонтитула. Вы даже получите подсказку о том, где код, который вы вводите, будет располагаться в вашем HTML:

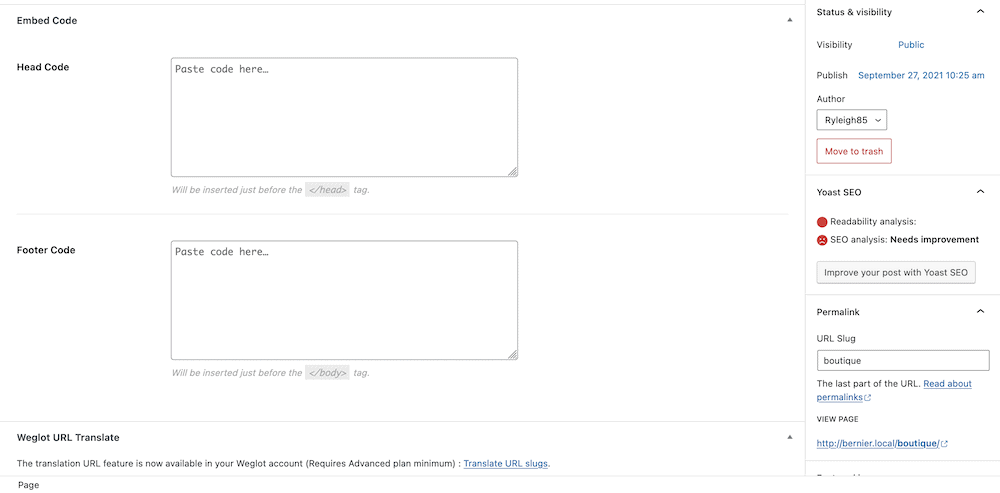
Использование этого инструмента очень просто. После ввода кода сохраните изменения. Это добавит сюда любой код на глобальном (т.е. для всего сайта) уровне. Однако вы можете добавить код только к отдельному сообщению или странице. Сделать это можно через Редактор блоков — метабокс и нужные вам опции находятся внизу экрана:


Хотя Embed Code является нашим предпочтительным методом, и вы должны использовать его с минимумом суеты, есть и другой способ, который может дать вам нужные результаты. Мы рассмотрим этот следующий.
2. Добавьте фрагменты кода в файл functions.php
Каждая установка WordPress может получить доступ к выделенному файлу functions.php в своем каталоге верхнего уровня или для конкретной темы. Это позволяет вам добавлять фрагменты кода, чтобы помочь WordPress использовать больше функций. Тем не менее, есть некоторые предварительные условия, которые вам нужно понять и выполнить, прежде чем начать:
- Вы получаете доступ к своим основным файлам WordPress — и, соответственно, к файлу
functions.php— с помощью протокола безопасной передачи файлов (SFTP). Таким образом, вам понадобятся знания о том, как это работает, чтобы находить файлы ваших сайтов и работать с ними. - Мы также рекомендуем вам использовать дочернюю тему, чтобы сохранить ваши изменения, если рассматриваемая тема получит обновление.
- Вам понадобятся как минимум практические знания об хуках, действиях и фильтрах WordPress. Более того, вы захотите понять, как WordPress получает доступ к вашему верхнему и нижнему колонтитулу через эти крючки.
Когда дело доходит до использования SFTP, на WPKube есть подборка статей, которые вы можете прочитать обязательно:
- Руководство для начинающих по безопасному протоколу передачи файлов (SFTP)
- Как использовать FileZilla: пошаговое руководство
- Руководство для начинающих по правам доступа к файлам WordPress
Вы также можете посмотреть библиотеку хуков WordPress Developer, особенно те записи для wp_head и wp_footer , хотя это необязательно, так как вы не будете использовать их деспотично.
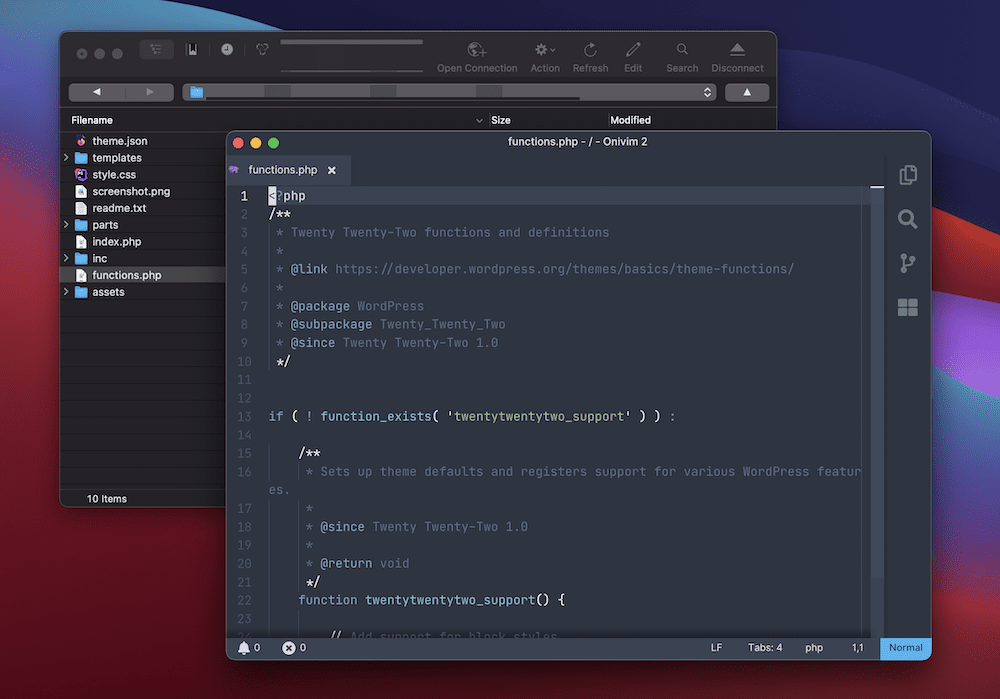
Отсюда процесс занимает несколько шагов. Сначала откройте сервер вашего сайта в вашем SFTP-клиенте, затем перейдите к wp-content/themes . Здесь откройте каталог вашей текущей темы и найдите соответствующий файл functions.php :

Вы захотите открыть этот файл в своем любимом текстовом редакторе или редакторе кода. Внутри вы можете разместить следующий шаблон фрагмента:
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } Короче говоря, это добавляет хук действия в WordPress, используя то, что вы называете как <SNIPPET_NAME> . В самой функции вы либо замените, либо напечатаете текст под строкой комментария (т. е. строкой, начинающейся с <!-- .) Если вы хотите добавить код в нижний колонтитул, замените 'wp_head' на 'wp_footer' и продолжайте как обычно.
После того, как вы сохраните изменения, они должны применяться к вашему сайту. В зависимости от кода, который вы добавляете, должно быть что-то видно на самой странице внешнего интерфейса, на вашей панели управления WordPress или даже на панели инструментов стороннего производителя.
Подведение итогов
Хотя для полноценного использования WordPress не требуются типичные знания в области кодирования, в некоторых случаях вам может потребоваться добавить код верхнего и нижнего колонтитула в WordPress. Например, вы можете захотеть использовать аналитику, которая является популярной причиной взлома файлов вашего сайта.
В этом посте рассматриваются два разных способа добавления кода в верхний и нижний колонтитулы:
- Плагин, такой как Embed Code, позволит вам добавить код верхнего и нижнего колонтитула в WordPress с помощью панели инструментов. Таким образом, вам просто нужно скопировать и вставить, не беспокоясь о доступе к вашему серверу.
- Однако, если у вас есть ноу-хау, вы можете добавить фрагмент кода в файл
functions.php. Вам понадобятся знания SFTP и небольшой опыт работы с файлами WordPress, но этот подход так же хорош, как и вариант с плагином.
Какой метод вы будете использовать для добавления кода верхнего и нижнего колонтитула в WordPress? Дайте нам знать в комментариях ниже!
