Как добавить текст-заполнитель в ваши формы WordPress
Опубликовано: 2021-03-08Хотите добавить текст заполнителя формы в WordPress?
Заполнители позволяют посетителям правильно заполнить каждое поле. Это поможет вам получить нужную информацию и снизит разочарование посетителей.
В этой статье мы покажем вам простой способ добавить текст-заполнитель в любую форму.
Создайте свою форму WordPress прямо сейчас
Что такое текст-заполнитель?
Текст-заполнитель - это текст внутри поля формы, который показывает пользователю, что вводить. Он был введен в спецификации HTML5, поэтому вы иногда будете видеть, что он упоминается как «атрибут заполнителя HTML5».
Заполнители полезны для любого поля, имеющего определенный формат, например адреса электронной почты. Он показывает вашему посетителю, как отформатировать свою запись.

Текст-заполнитель очень важен для проверки правильности каждого поля. Это означает, что вероятность отказа от формы меньше, потому что посетителю не придется возвращаться и исправлять то, что он набрал.
Это особенно полезно для таких областей, как:
- URL-адреса : вы можете добавить
https://example.comкачестве текста-заполнителя, чтобы показать посетителю, как правильно вводить адрес своего веб-сайта. - Номера телефонов : например, если вы хотите получить код страны пользователя вместе с его обычным номером, вы можете добавить текст-заполнитель, чтобы показать им, как его вводить.
- Имена пользователей в социальных сетях : текст-заполнитель может показать людям, как правильно вводить свое имя пользователя. Например, добавление
@exampleкачестве текста-заполнителя для поля Twitter показывает, что вы хотите, чтобы они@exampleведущий@
Вероятно, вы можете подумать о других способах использования текста-заполнителя, чтобы помочь вашим посетителям.
Текст-заполнитель немного отличается от значения по умолчанию. Когда пользователь начинает вводить поле с заполнителем, текст заполнителя исчезает. Напротив, значение по умолчанию будет отправлено вместе с записью формы, если пользователь не изменит его.
Теперь мы знаем, как использовать атрибут заполнителя HTML5, и мы покажем вам простой способ добавить его в ваши формы.
Как добавить текст-заполнитель в формы WordPress
Мы покажем вам, как легко добавить текст-заполнитель в следующих шагах.
- Установите плагин WPForms
- Сделайте простую контактную форму
- Добавить текст-заполнитель в поле электронной почты
- Добавить текст-заполнитель в раскрывающееся поле
Начнем с установки лучшего плагина для создания форм для WordPress.
1. Установите плагин WPForms.
Сначала установите и активируйте плагин WPForms.
Все версии WPForms позволяют добавлять заполнители в поля формы, включая WPForms Lite. Имейте в виду, что версия Pro позволяет добавлять расширенные поля в формы, поэтому она намного мощнее бесплатной версии.
Загрузите zip-файл со вкладки «Загрузки» в своей учетной записи WPForms и загрузите его на свой сайт WordPress. Вот пошаговое руководство по установке плагина WordPress, если вам нужна помощь на этом этапе.
2. Создайте простую контактную форму
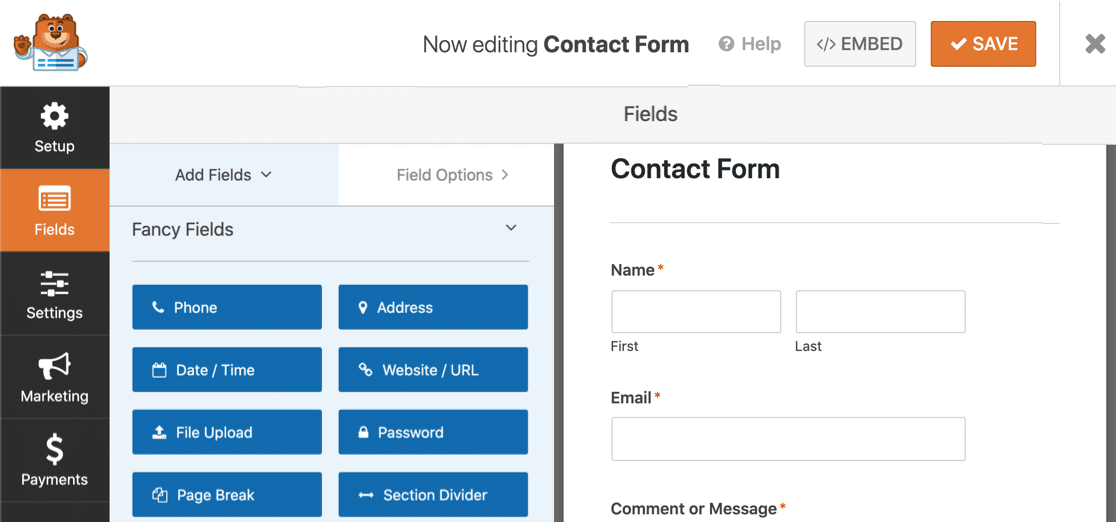
Затем вам нужно создать простую контактную форму. В WPForms вы можете создать и встроить форму менее чем за 5 минут.

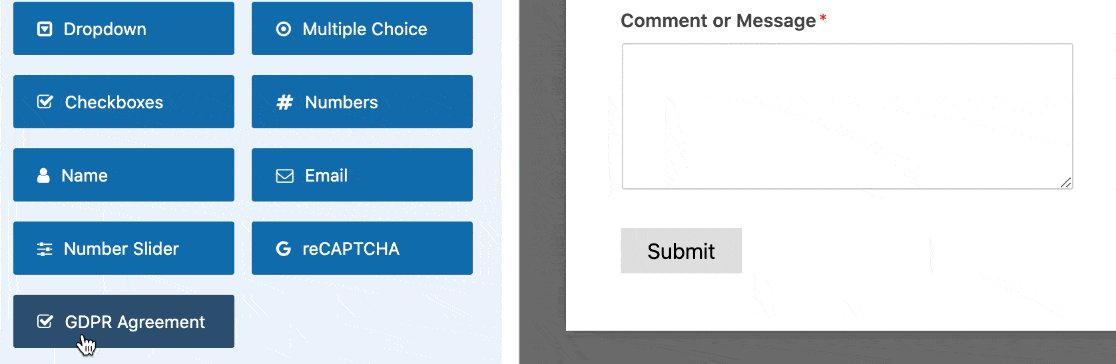
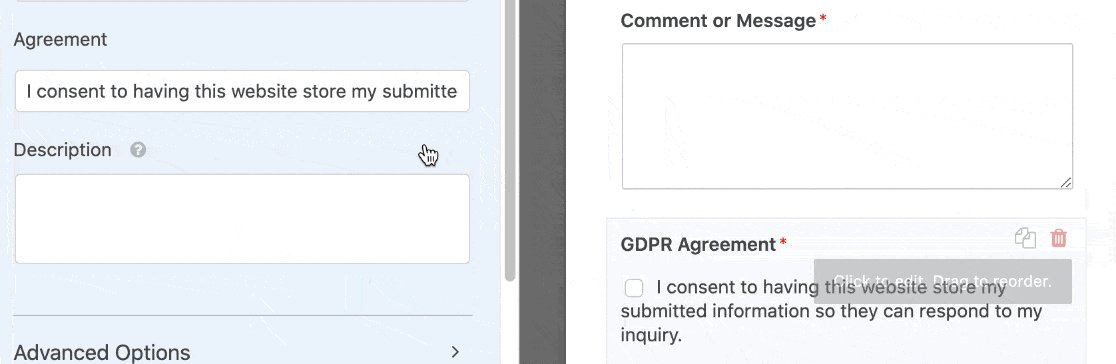
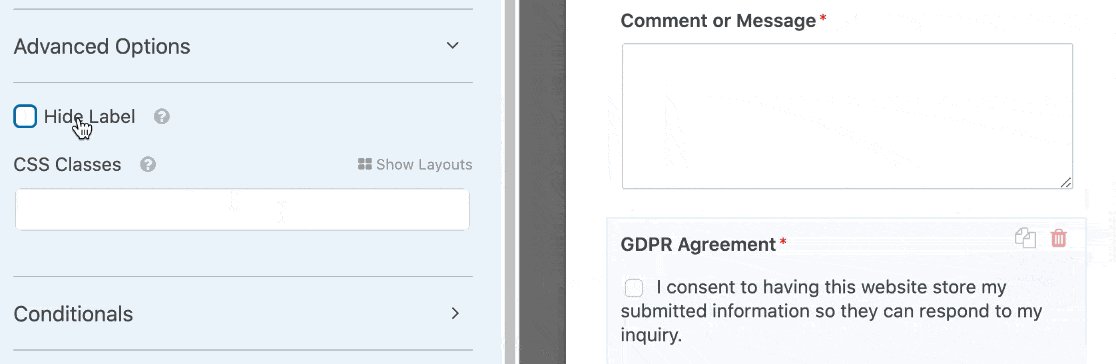
Форму можно легко настроить и добавить нужные поля. Вы даже можете легко добавить соглашение GDPR, перетащив поле GDPR в предварительный просмотр формы.

Нужна дополнительная помощь? У нас есть подробное руководство, показывающее, как создать простую контактную форму в WordPress.
Когда ваша форма будет готова, нажмите « Сохранить» в верхней части конструктора форм, чтобы сохранить текущий прогресс.
3. Добавьте текст-заполнитель в поле электронной почты.
Теперь мы готовы добавить текст-заполнитель HTML5 в вашу форму WordPress. Мы покажем вам 2 полезных способа использования этой функции, чтобы упростить заполнение форм.
Давайте использовать поле электронной почты в качестве первого примера.
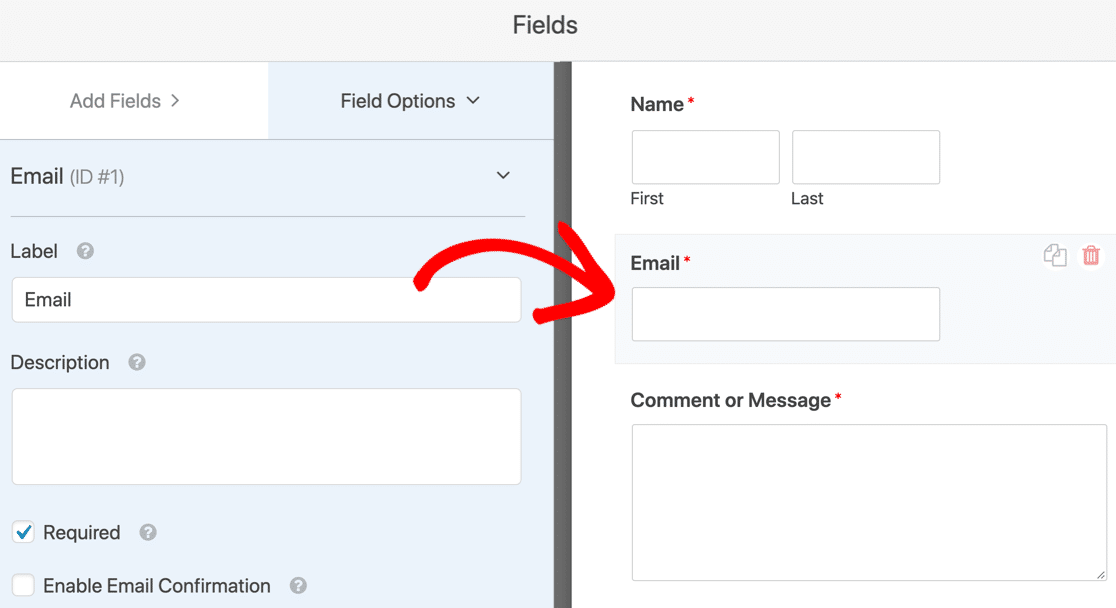
В конструкторе форм щелкните поле электронной почты справа, чтобы открыть настройки.

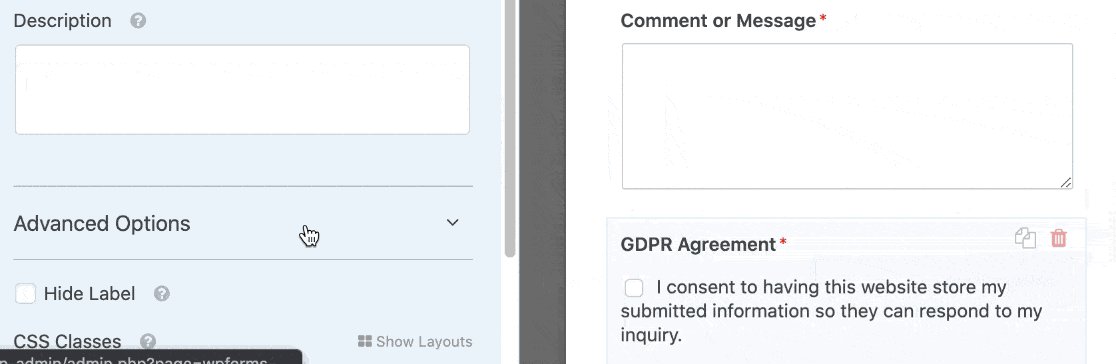
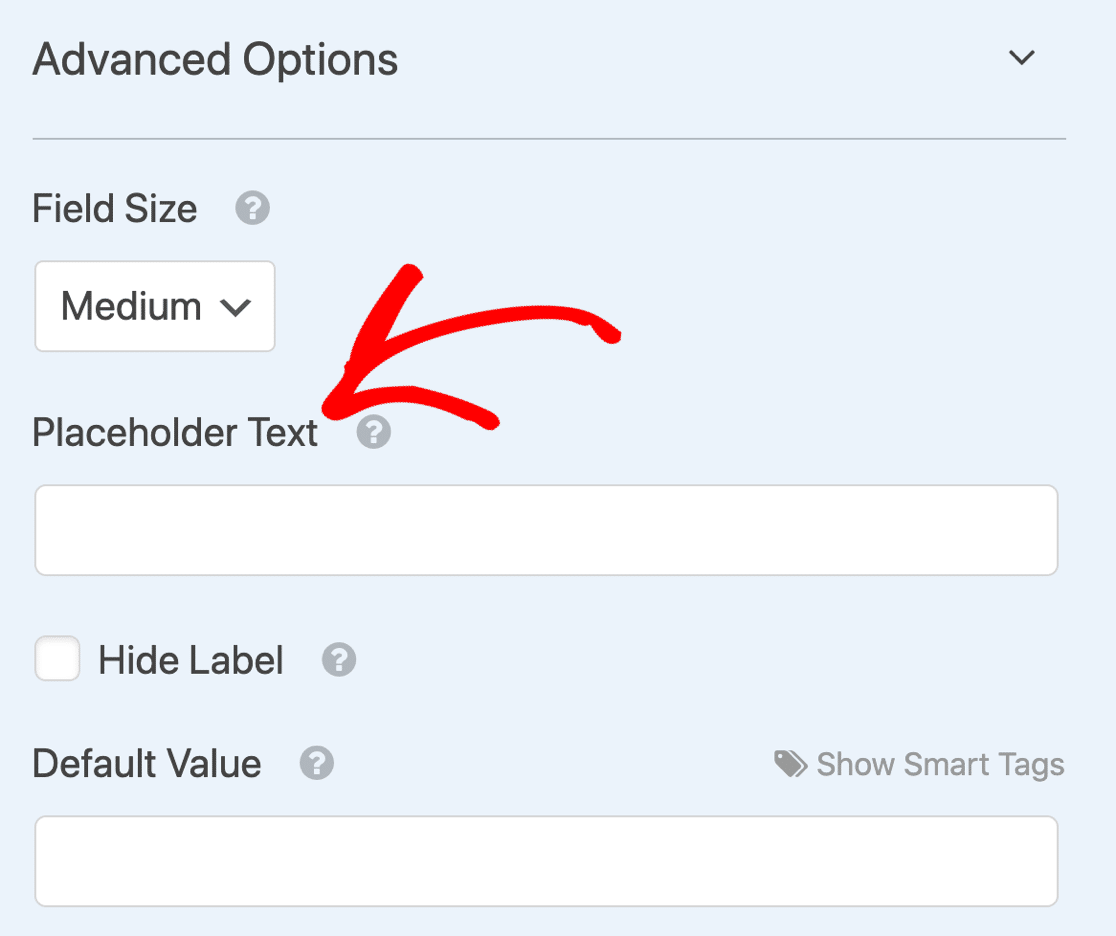
Затем с левой стороны разверните подменю Advanced Options .
Вы увидите поле для текста-заполнителя .


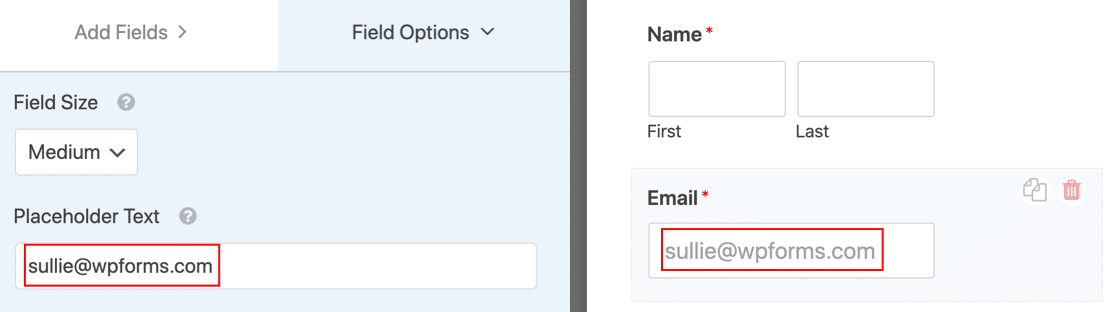
Введите текст-заполнитель, который вы хотите использовать. По мере ввода вы увидите, что тот же текст отображается в предварительном просмотре формы справа, поэтому вы можете увидеть, как он будет выглядеть в вашей форме WordPress.

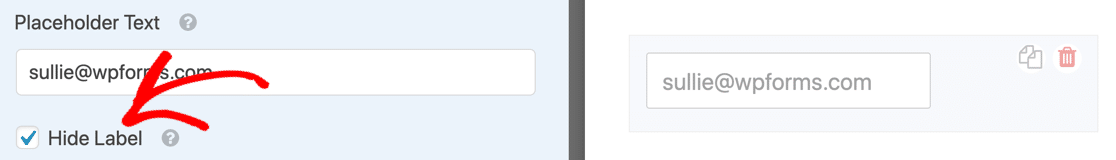
При желании можно также установить флажок « Скрыть метку». Это скроет метку над полем, чтобы сделать форму более компактной. Однако имейте в виду, что программы чтения с экрана не могут читать атрибут заполнителя HTML5, поэтому вы можете оставить метку поля на месте для доступности.

На данный момент мы собираемся снять флажок Hide Label, чтобы у нас были и метка, и текст-заполнитель.
4. Добавьте текст-заполнитель в раскрывающееся поле.
Вы можете использовать текст-заполнитель в любом поле, но раскрывающийся список особенно удобен. По умолчанию раскрывающийся список по умолчанию будет первым выбором в списке, но мы можем использовать заполнитель, чтобы предотвратить это.
Если вы читали наше сравнение WPForms Lite и Contact Form 7, то знаете, что Contact Form 7 позволяет добавлять пустую строку вверху раскрывающегося списка. Однако в качестве заполнителя будут отображаться только 3 тире (- - -), и вы не сможете настроить фактический текст заполнителя.
Таким образом, WPForms дает вам больше контроля над тем, как выглядят ваши заполнители.
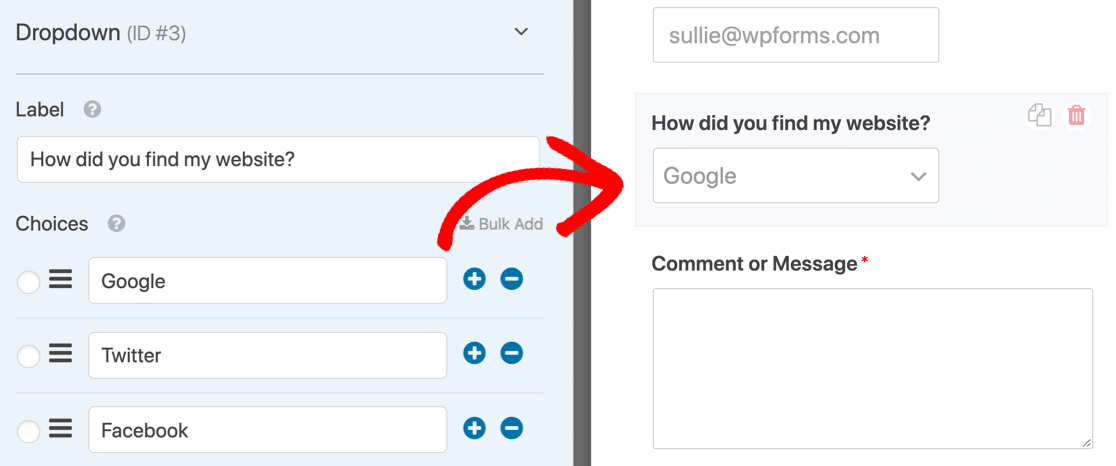
Начнем с примера с раскрывающимся списком. Мы добавили в это раскрывающееся меню 3 варианта ответа.

Когда мы публикуем форму, по умолчанию будет выбран 1-й вариант. Ваш посетитель может отправить эту форму, не нажимая на раскрывающийся список, чтобы изменить его.

Это может быть проблемой для любой формы, особенно с анкетами и анкетами. В любом опросе вы хотите убедиться, что ваш посетитель сознательно выбрал ответ.
Мы можем легко решить эту проблему, добавив заполнитель в раскрывающееся поле.
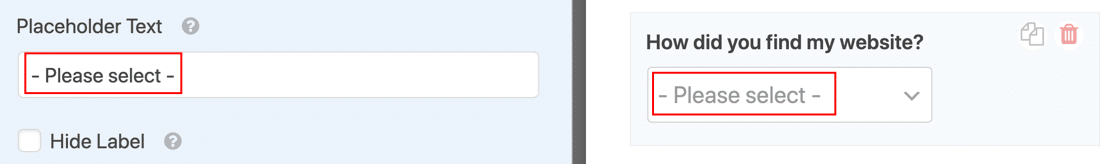
В разделе « Дополнительные параметры» мы ввели замещающий текст слева. Изменение мгновенно отображается в окне предварительного просмотра справа.

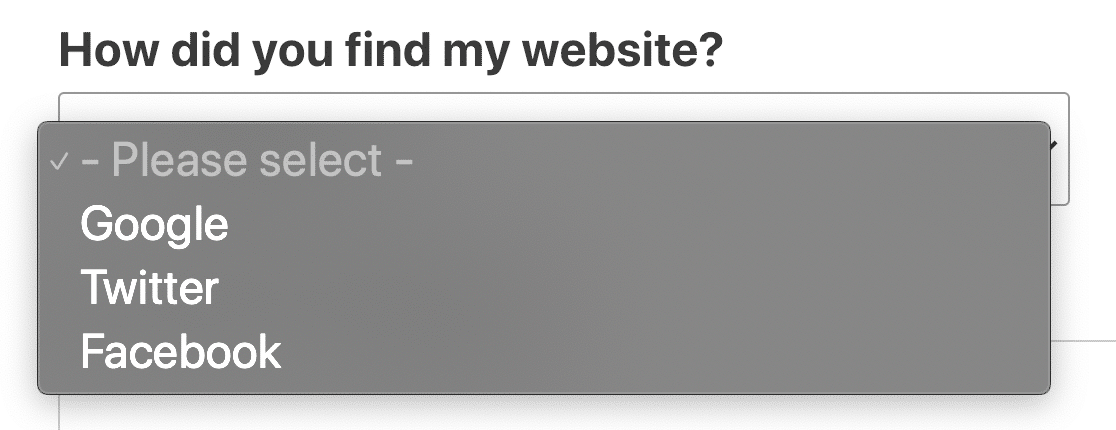
Теперь форма будет показывать заполнитель вместо первого варианта.

Когда список развернут, вы можете увидеть, что текст заполнителя затенен, чтобы показать, что это недопустимый выбор.

Если вы не хотите использовать текст-заполнитель, но хотите пустую строку в верхней части раскрывающегося списка, вы можете оставить заполнитель пустым. Просто нажмите пробел в текстовом поле заполнителя . В этом случае раскрывающееся поле будет отображаться как пустое, пока посетитель не сделает выбор.
Вот и все! Теперь вы знаете, как добавить полезный текст-заполнитель в формы WordPress.
Создайте свою форму WordPress прямо сейчас
Следующий шаг: стиль текста-заполнителя
По умолчанию текст заполнителя вашей контактной формы WordPress будет серым. Если вы хотите добавить контраст, вы можете использовать CSS для его стилизации.

Ознакомьтесь с фрагментами кода в нашей документации: как стилизовать текст заполнителя. У нас также есть несколько отличных примеров страниц для связи с нами, если вам нужно немного вдохновения в дизайне.
Не знаете, как добавить CSS в WordPress? Прочтите это руководство, чтобы добавить фрагменты кода, не нарушая работу вашего сайта.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
