Как добавить потрясающую галерею изображений в WordPress
Опубликовано: 2024-03-08Хотите добавить потрясающую галерею изображений на свой сайт WordPress?
Галерея позволяет демонстрировать изображения в визуально привлекательной форме, делая ваш сайт более привлекательным для посетителей.
Галереи могут помочь вам рассказать историю или передать сообщение через изображения. Независимо от того, документируете ли вы событие, демонстрируете свое портфолио или делитесь отзывами клиентов, галереи могут выделить контент.
В этом уроке мы покажем вам, как легко добавить галерею на ваш сайт – без программирования и менее чем за 10 минут!
Что вам нужно для создания галереи изображений WordPress
Редактор блоков WordPress (Gutenberg) имеет встроенную функцию для создания галерей изображений, что позволяет легко демонстрировать ваши фотографии или визуальный контент на вашем веб-сайте. Вы можете выбрать несколько изображений, загрузить их в свою медиатеку и вставить в блок галереи всего за несколько кликов.
Но эта функция ограничена в настройке галереи. Вам захочется большего контроля над макетом, стилем и поведением ваших галерей.
Здесь на помощь приходят плагины галереи изображений. Они предлагают более широкий спектр функций и возможностей настройки по сравнению с галереей WordPress по умолчанию.
Сюда входят дополнительные макеты галерей, эффекты лайтбоксов, фильтры изображений, интеграция с социальными сетями и многое другое. Эти расширенные функции помогут вам создавать более визуально привлекательные и интерактивные галереи на вашем веб-сайте.
Самое важное здесь — выбрать правильный плагин галереи изображений WordPress.
Рекомендуем галерею Энвира.

Envira Gallery – это, без сомнения, лучший плагин галереи WordPress. Его легко установить, и он поставляется с интуитивно понятным конструктором с возможностью перетаскивания, который позволяет легко создавать и настраивать галереи без каких-либо знаний в области программирования. Вы можете просто перетаскивать изображения или видео в галерею, переставлять их и с легкостью настраивать параметры.
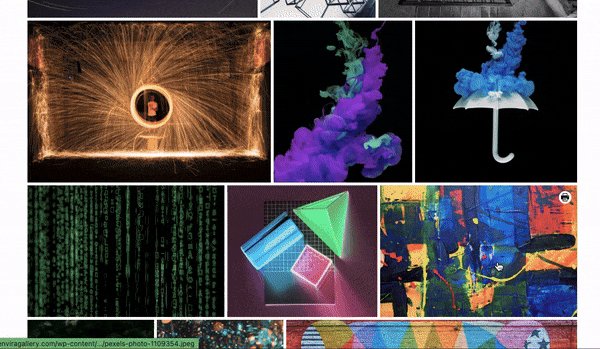
Выбирайте из множества макетов галереи, включая сетку, кладку, по ширине, слайд-шоу и многое другое. Каждый макет настраивается, поэтому вы можете настроить количество столбцов, расстояние между изображениями и другие параметры в соответствии со своими потребностями.
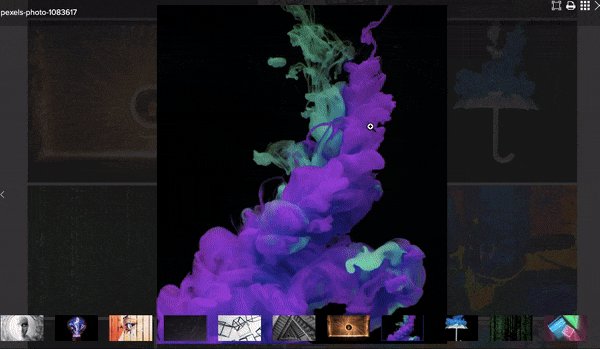
Вы даже можете добавить настраиваемый эффект лайтбокса, предоставляя пользователям элегантный способ просмотра изображений в полноэкранном режиме, не покидая страницу.
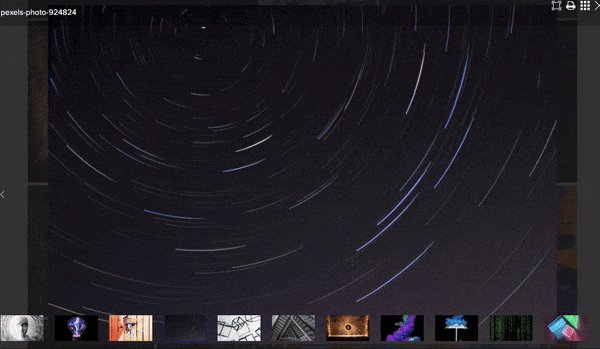
Вот пример эффекта лайтбокса: когда вы нажимаете на любое изображение в фотогалерее WordPress, оно открывается в лайтбоксе.

Галереи полностью адаптивны, то есть они легко адаптируются к экранам разных размеров и устройствам, включая настольные компьютеры, планшеты и смартфоны.
В дополнение ко всему этому имеются функции защиты изображений, включая водяные знаки и защиту паролем, которые помогают предотвратить несанкционированное использование ваших изображений.
Хотите, чтобы пользователям было легко делиться? Плагин оснащен встроенными кнопками социальных сетей, позволяющими посетителям легко делиться вашими изображениями и галереями на популярных платформах социальных сетей.
Плагин Envira Gallery совместим со всеми популярными темами WordPress, конструкторами страниц, платформами электронной коммерции и другими сторонними сервисами. Так что вам не придется беспокоиться об этих проблемах на вашем сайте.
Вот основные моменты плагина Envira Gallery.
- Создавайте красивые фото и видео галереи
- Поставляется с готовыми шаблонами
- Адаптивный, оптимизированный для мобильных устройств
- Интеграция с социальными сетями
- Проверка изображений, защита паролем, водяные знаки
- Интеграция WooCommerce
- Глубокие ссылки и нумерация страниц
Тем не менее, давайте начнем с создания галереи изображений.
Как создать галерею изображений в WordPress
Этот метод займет у вас около 10 минут, и вам никогда не придется программировать, чтобы создать и настроить свою галерею.
Шаг 1. Установите галерею Envira
Установка Envira Gallery на ваш веб-сайт WordPress — это простой процесс. В репозитории плагинов WordPress доступен бесплатный плагин.
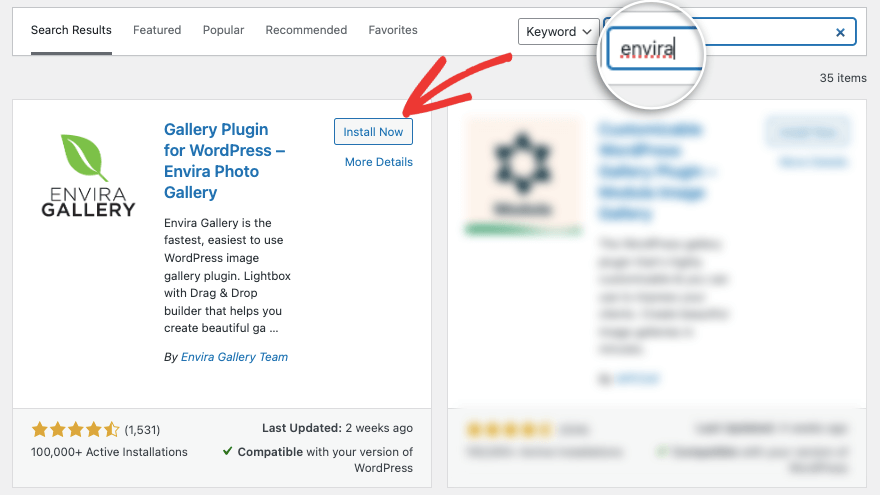
На панели управления WordPress перейдите на страницу «Плагины» «Добавить новый» и найдите здесь «Envira». Теперь вы можете установить и активировать плагин на своем сайте.

Это дает вам доступ к бесплатной версии, которая имеет все основные функции, необходимые для создания галереи на вашем сайте.
В этом уроке мы будем использовать профессиональную версию, чтобы показать вам, на что действительно способен этот плагин.
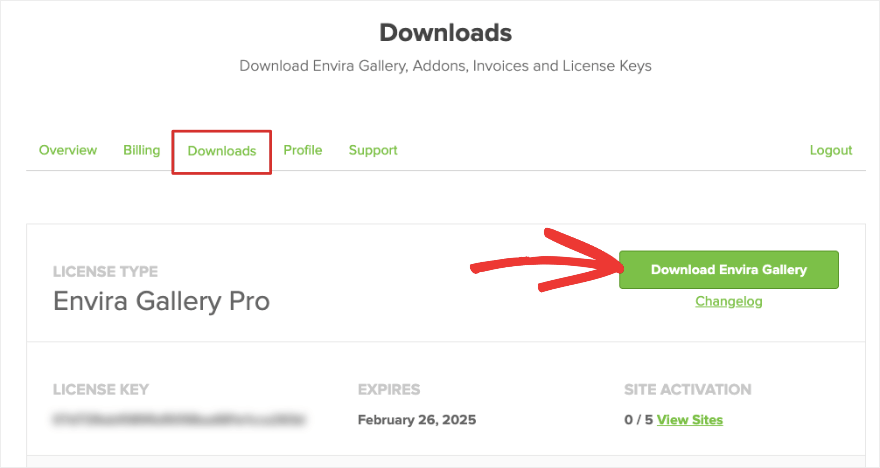
Чтобы получить профессиональный плагин, зайдите на сайт Envira Gallery. Выберите свой план и зарегистрируйте учетную запись. В вашей учетной записи вы получите файл плагина для загрузки вместе с лицензионным ключом, который вы можете скопировать.

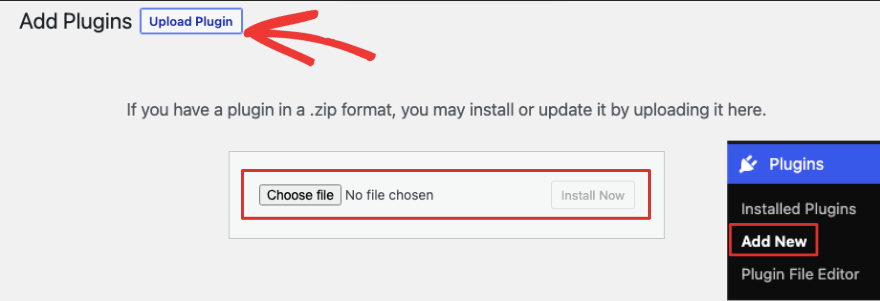
Перейдите в панель администратора WordPress и загрузите плагин в разделе «Плагины» «Добавить новый» «Загрузить плагин» .

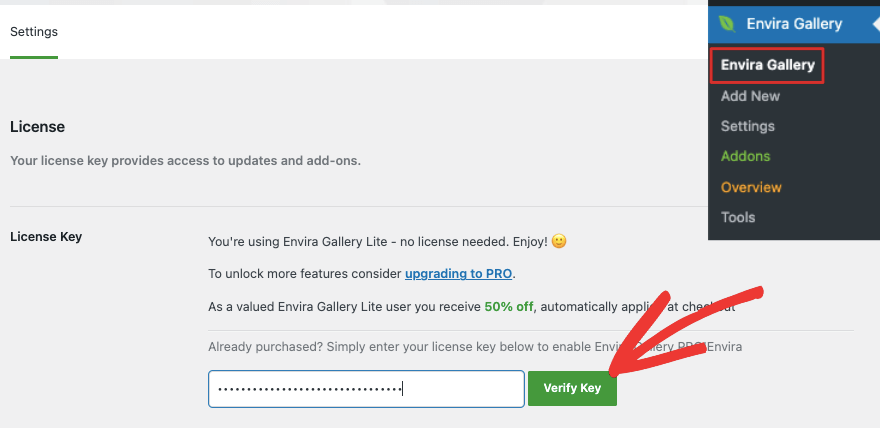
После активации плагина добавьте лицензионный ключ на странице настроек галереи Envira .

Теперь вы готовы создать свою первую галерею изображений.
Шаг 2. Добавьте новую галерею
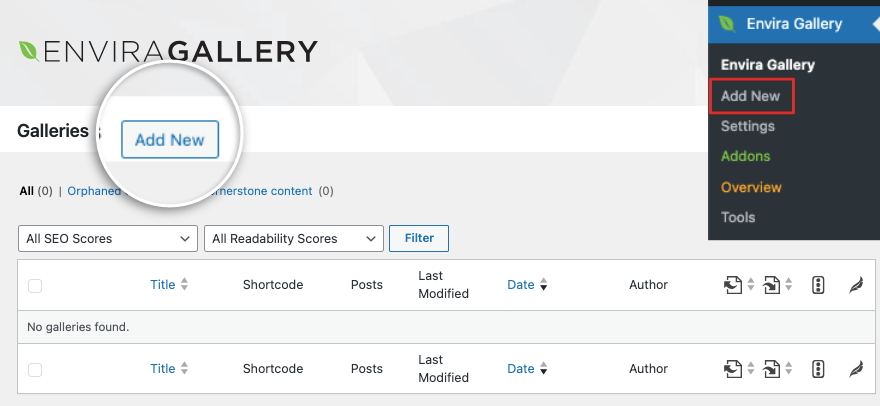
Перейдите в меню галереи Envira на панели управления WordPress. Здесь вы можете нажать кнопку «Добавить новую», чтобы создать новую галерею.

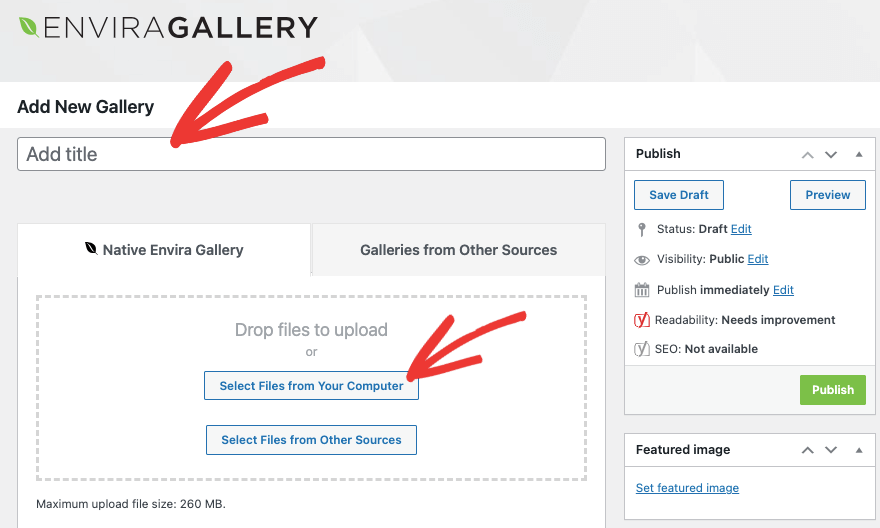
Откроется конструктор галереи изображений. Конструктор спроектирован так, чтобы быть похожим на интерфейс WordPress, поэтому ему не нужно учиться.
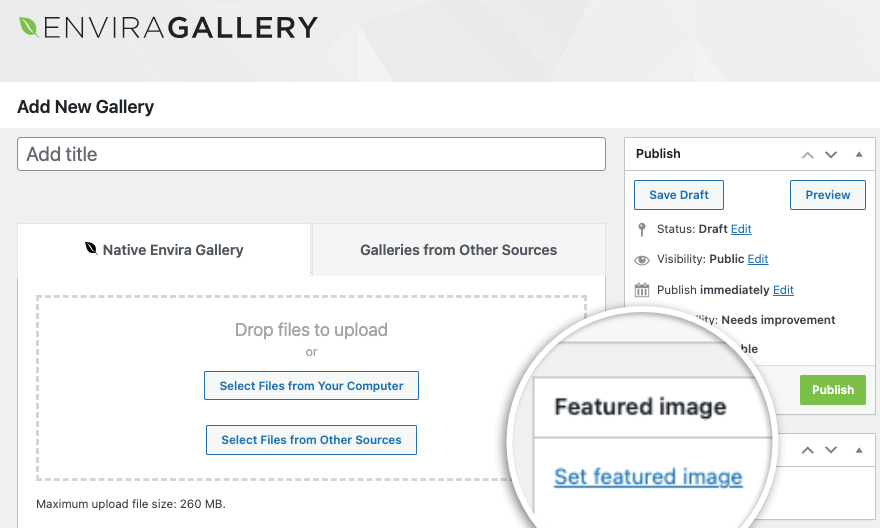
Во-первых, давайте добавим заголовок для вашей галереи. Затем выберите изображения, которые хотите добавить. Вы можете загружать изображения со своего компьютера или из других источников.

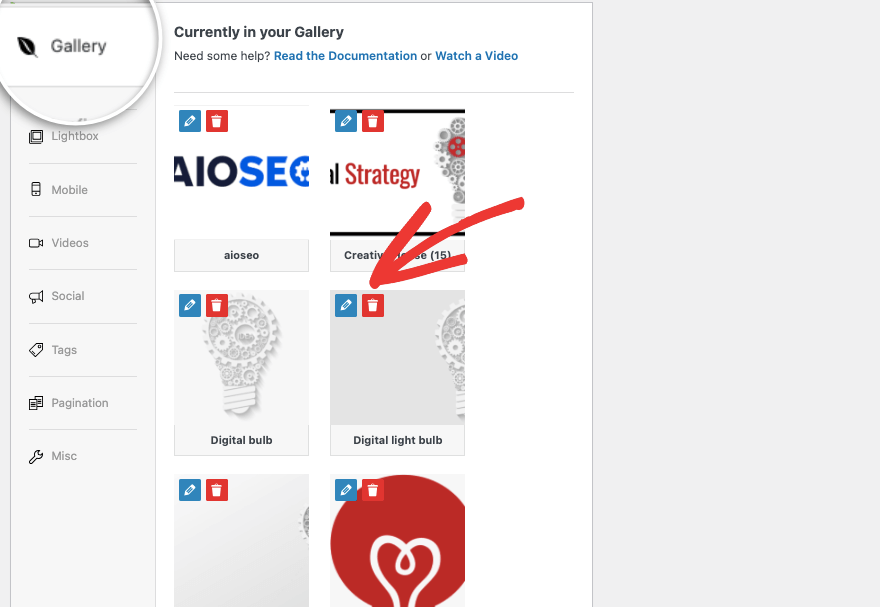
Теперь вы должны увидеть, что загруженные вами изображения появляются под этим разделом следующим образом:

Здесь вы можете редактировать или удалять фотографии.
Для каждого изображения вы можете
Слева также есть меню настроек, так что давайте рассмотрим его подробнее.
Шаг 3. Настройте параметры галереи изображений
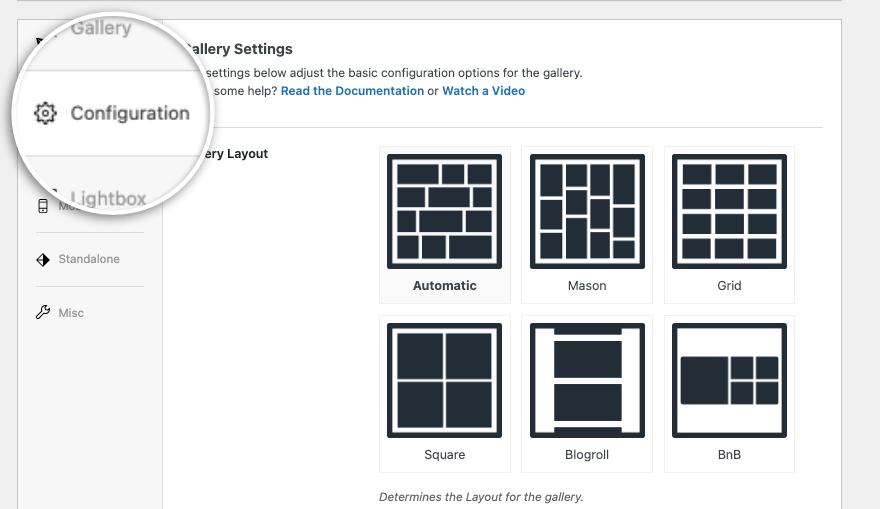
На вкладке «Конфигурация» вы можете выбрать макет галереи для своих изображений. Вы можете позволить Envira автоматически отображать изображения в наилучшем макете.
Если вы используете определенные размеры для своих фотографий, вы можете предпочесть каменную кладку, сетку, квадрат или BnB. Если вы хотите, чтобы ваши пользователи могли бесконечно прокручивать изображения, то шаблон Blogroll — лучший вариант.

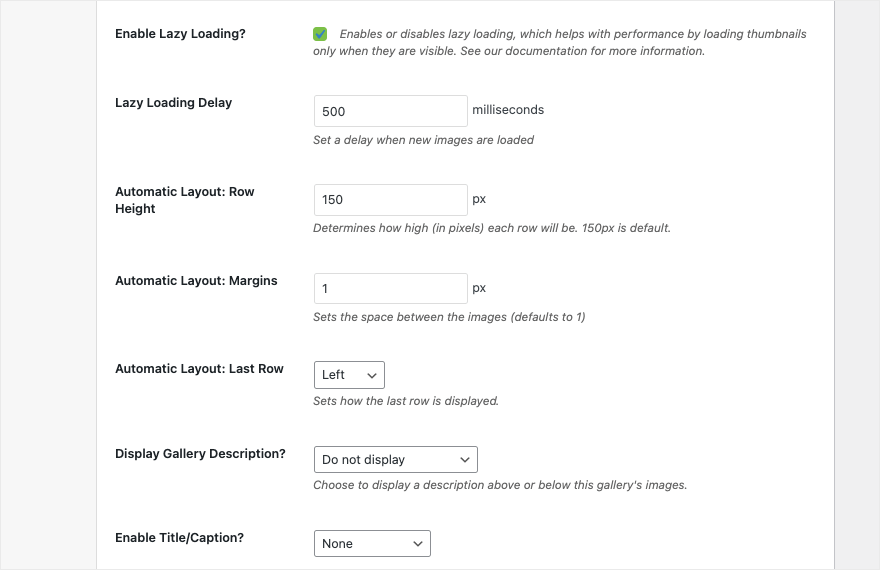
Если вы прокрутите страницу вниз, вы получите больше возможностей для оптимизации галереи. Во-первых, это ленивая загрузка. Включив эту опцию, галерея Envira будет загружать миниатюры только тогда, когда они видны на экране пользователя. Это поможет улучшить время загрузки страницы и удобство для пользователей.


У вас также есть возможность установить высоту строки и поля, показать/скрыть описание галереи, заголовок и многое другое. Когда вы вносите здесь изменения, Envira автоматически сохраняет их.
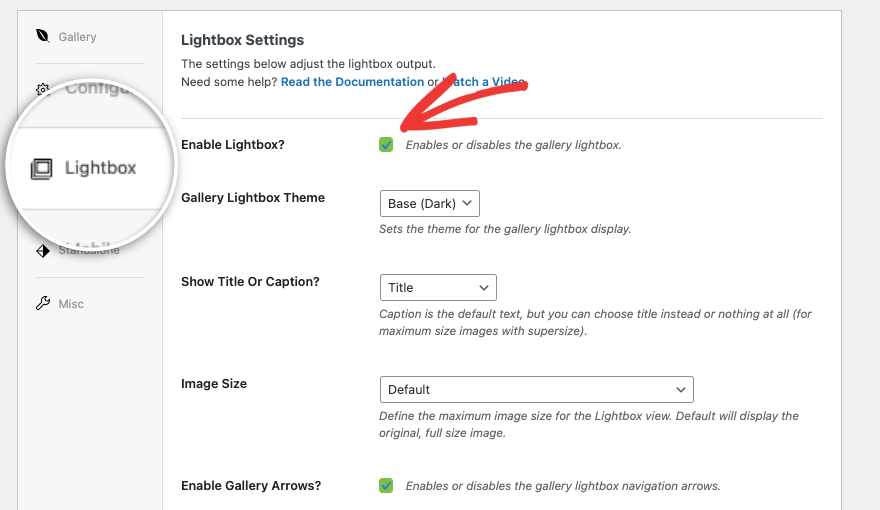
Перейдя на следующую вкладку «Лайтбокс» , вы можете включить или отключить эффект лайтбокса в своей галерее одним щелчком мыши.

Вы можете выбрать тип основы для лайтбокса, хотите ли вы отображать заголовок или подпись, а также размер изображения.
У вас также есть возможность отображать стрелки по бокам изображений, чтобы люди могли легко переходить к предыдущему или следующему изображению.
На вкладке «Мобильные устройства » вы можете настроить параметры, чтобы обеспечить адаптивность вашей галереи. Имейте в виду, что вам не нужно настраивать эти параметры, поскольку галереи Envira автоматически настраиваются под разные размеры экрана. Вносите здесь изменения только в случае крайней необходимости.
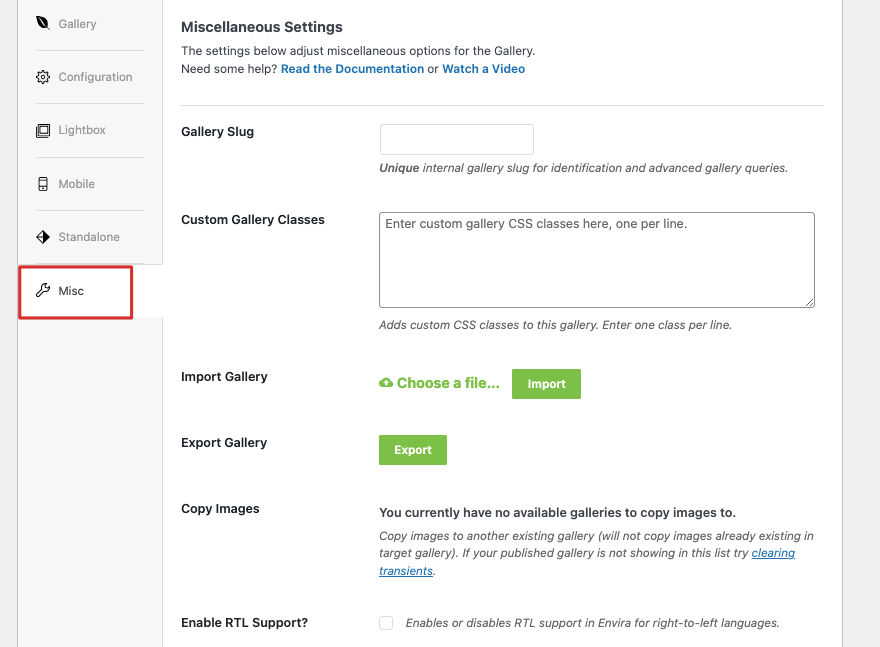
Затем на вкладке «Разное» вы можете добавить фрагмент для своей галереи и собственные классы CSS. Вы также можете импортировать и экспортировать свою галерею.

Вот и все! Все, что вам осталось сделать, это опубликовать вновь созданную галерею.
Шаг 4. Опубликуйте галерею изображений
На той же странице прокрутите вверх, и справа вы увидите меню, похожее на экран редактирования записи WordPress. Вы можете установить избранное изображение так же, как и для публикации в блоге. Затем вы можете сохранить галерею как черновик, просмотреть ее и опубликовать.

Как только вы нажмете кнопку публикации, галерея появится на вашем сайте. Вот и все. Вы узнали, как создать потрясающую галерею изображений в WordPress.
Каждая создаваемая вами галерея поставляется с шорткодом для «вставки галереи» в любое место вашего веб-сайта, включая новые страницы, сообщения и боковые панели.
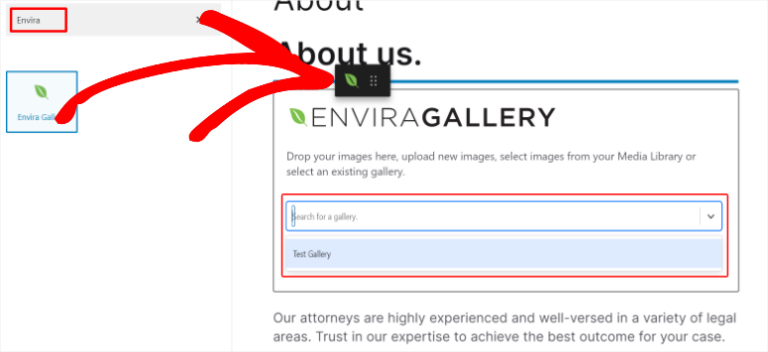
Envira Gallery также имеет собственный готовый виджет внутри редактора блоков. Вы можете просто добавить новый блок и ввести в поиск «Envira», и он появится во всплывающем окне.

Затем используйте раскрывающееся меню, чтобы выбрать созданную галерею.
Когда вы создаете галерею WordPress и добавляете много изображений с высоким разрешением, это может замедлить работу вашего сайта. Вам необходимо убедиться, что изображения оптимизированы, чтобы все работало плавно и быстро.
Мы рекомендуем оптимизировать изображения с помощью таких инструментов, как TinyPNG, и использовать плагин кеширования на вашем сайте.
Альтернативные плагины галереи изображений
Если вы ищете альтернативу Envira, мы рекомендуем следующие самые популярные плагины:
Галерея NextGEN

NextGEN Gallery — один из наиболее широко используемых плагинов фотогалереи для WordPress. Он предлагает мощные функции, такие как управление альбомами, эффекты лайтбокса, водяные знаки изображений и многое другое. Он легко настраивается и подходит для начинающих, фотографов, художников и других творческих профессионалов.
Монолог

Soliloquy — это адаптивный плагин слайдера, который также можно использовать для создания галерей изображений. Он предлагает такие функции, как перестановка слайдов перетаскиванием, обрезка изображений и динамические слайдеры на основе избранных изображений или пользовательских типов сообщений.
Разбить воздушный шар

Smash Balloon предлагает плагины, специально предназначенные для интеграции галерей изображений из социальных сетей в веб-сайты WordPress. Вы подключаете свой сайт к Instagram, Twitter, Facebook и YouTube.
Вы также можете получить обзоры своей компании со сторонних сайтов, таких как Yelp и Google. Затем вы можете продемонстрировать их в аккуратной галерее, чтобы ваши пользователи могли их просматривать.
Вы можете создавать индивидуальные или отфильтрованные галереи по типу публикации, хэштегу, типу медиа и т. д. Выбирайте различные варианты макета и функции, такие как всплывающие окна, сетка и карусель. Он удобен для пользователя и прост в настройке. После этого плагин автоматически получит и отобразит новый контент.
Часто задаваемые вопросы по добавлению галереи изображений в WordPress
Как добавить замещающий текст к изображениям в галерее?
Чтобы добавить замещающий текст к изображениям в галерее, просто нажмите на изображение в галерее, и в правом меню вы увидите варианты добавления замещающего текста к изображениям. Вы также можете использовать кнопку «Заменить» для доступа к странице вложения изображения и ввести замещающий текст в соответствующем поле.
Что мне нужно сделать для оптимизации изображений в галерее?
Некоторые передовые методы оптимизации изображений в галерее включают использование описательных имен файлов, сжатие изображений для уменьшения размера файла и оптимизацию размеров изображений для отображения в Интернете. Это помогает улучшить производительность сайта и SEO.
Как я могу оптимизировать изображения для SEO в галерее?
Чтобы оптимизировать изображения для SEO в галерее, рассмотрите возможность использования плагина, такого как AIOSEO, который имеет специальную надстройку для SEO изображений. Кроме того, обязательно добавьте описательный альтернативный текст к каждому изображению. Альтернативный текст помогает поисковым системам понять, о чем изображение, улучшая SEO вашего сайта.
Как создать галерею изображений в WordPress?
- В WordPress перейдите к сообщению или странице, на которую вы хотите добавить галерею.
- Добавьте новый блок и найдите «Галерея».
- Теперь вставьте блок галереи.
- Выберите загрузку изображений или выберите медиафайлы из своей библиотеки.
- Нажмите кнопку «Создать новую галерею», чтобы вставить галерею.
Могу ли я обрезать изображения прямо в галерее?
Нет, вы не можете обрезать изображения непосредственно в галерее WordPress. Однако вы можете обрезать изображения на странице вложений каждого изображения. Мы рекомендуем использовать программное обеспечение для редактирования изображений, такое как Adobe, Affinity или Canva, чтобы обрезать изображения перед их загрузкой на сайт WordPress.
Это все, что у нас есть. Если вы хотите узнать больше о WordPress с помощью простых видеоуроков, посетите наш курс:
Зарегистрируйтесь на WordPress 101 »
Беспокоитесь о обязательствах? Благодаря нашей 14-дневной безрисковой гарантии возврата денег вы ничего не потеряете и получите все.
Мы надеемся, что этот урок был вам полезен. Вы также можете просмотреть другие наши руководства:
- Как добавить всплывающую форму в WordPress (пошаговое руководство)
- Как создать успешный конкурс в WordPress (5 простых шагов)
- Как сделать резервную копию вашего сайта WordPress (правильный способ!)
Эти бесплатные учебные пособия по WordPress помогут вам сделать ваш сайт более интерактивным и привлечь больше потенциальных клиентов и продаж. Последний научит вас, как создавать резервные копии вашего сайта, чтобы вы никогда не потеряли свой прогресс или данные.
