Как встроить ленту Instagram в WordPress (с помощью кнопки «Поделиться»)
Опубликовано: 2022-04-14
Хотите простой способ встроить ленту Instagram в WordPress?
Добавив ленту Instagram на свой веб-сайт, вы можете сделать контент более интересным и привлекательным. Это отличный способ продвинуть свой бренд и улучшить взаимодействие с пользователем на вашем сайте.
В этом уроке мы покажем вам, как шаг за шагом добавить ленту Instagram в WordPress. Мы также покажем вам, как добавить кнопки «Поделиться» и «Нравится», чтобы повысить вовлеченность в социальных сетях.
Перед этим давайте узнаем о преимуществах добавления вашей ленты Instagram на ваш сайт.
Зачем добавлять ленту Instagram на сайт WordPress?
Instagram, несомненно, является одной из самых популярных социальных сетей в мире. То, что начиналось как приложение для обмена фотографиями, теперь стало центром для маркетологов, влиятельных лиц и брендов.
Благодаря пользовательскому контенту, такому как фотографии, видео и истории в Instagram, ваш бренд становится более заметным и доступным для новых людей. И когда вы встраиваете эти каналы Instagram на свой веб-сайт WordPress, вы можете еще больше увеличить взаимодействие.
Во-первых, вы можете использовать свой контент в Instagram, чтобы охватить более широкую аудиторию, чем просто ваши подписчики в Instagram.
Это также укрепляет доверие посетителей вашего сайта и выступает в качестве социального доказательства для вашего бизнеса. Видя, как другие люди наслаждаются вашими продуктами и любят их, новые пользователи тоже захотят их попробовать.
Поскольку изображения и видео более привлекательны, чем текстовый контент, они помогают увеличить время сеанса на вашем веб-сайте. Это означает, что вы можете удерживать внимание своей аудитории в течение более длительного периода времени, что также отлично подходит для SEO.
Таким образом, встраивание ленты Instagram на ваш сайт дает много преимуществ. Это отличный маркетинговый инструмент для расширения вашего присутствия в Интернете и повышения коэффициента конверсии.
Тем не менее, давайте узнаем, как добавить ленту Instagram на свой сайт WordPress, выполнив несколько простых шагов.
Самый простой способ добавить ленту Instagram в WordPress
Встраивание ленты Instagram обычно является очень технической задачей. Вам нужно будет внедрить код, подключить свой профиль Instagram с помощью ключа API, а затем использовать пользовательский CSS для оформления ленты, чтобы она хорошо выглядела на вашем сайте.
Мы пропустим все это и воспользуемся плагином, который все сделает за вас. Вам не нужно трогать строку кода, чтобы продемонстрировать фид на своем веб-сайте.
Для этого урока мы будем использовать Instagram Feed Pro от Smash Balloon.

SmashBalloon — лучший плагин для социальных сетей для WordPress. Он предлагает 5 различных плагинов, которые позволяют легко интегрировать контент из разных социальных сетей на ваш сайт.
Вот эти 5 плагинов:
- Настраиваемая лента Facebook: добавляйте фотографии, сообщения, видео и транслируйте живые видео из Facebook на свой сайт WordPress.
- Лента Instagram: создавайте ленты фотографий Instagram, ленты хэштегов и многое другое на любой странице WordPress. Есть даже возможность создавать каналы для покупок, которые отлично подходят для сайтов электронной коммерции.
- Настраиваемая лента Твиттера: показ карточек Твиттера, твитов, в которых упоминается ваша учетная запись Твиттера, и предоставление пользователям возможности прокрутки для просмотра других твитов на вашем веб-сайте.
- Каналы для YouTube: продемонстрируйте свои видео YouTube, прямые трансляции и любимый плейлист в любом посте или на странице.
- Социальная стена: объединяйте каналы со всех Facebook, Twitter, Instagram и YouTube на одной стене.
С его плагином Instagram Feed вы можете легко создавать собственные ленты Instagram или использовать хэштеги для отображения пользовательского контента из Instagram. Он даже добавляет кнопку «Поделиться» вместе с вашими фотографиями в Instagram.
Теперь, как правило, для подключения двух приложений, таких как WordPress и Instagram, вам нужно выполнить очень технический процесс. Но с Smash Balloon все это делается за кулисами, поэтому вам не нужно будет делать ничего, кроме нажатия нескольких кнопок для настройки.
Плагин также предлагает множество вариантов настройки для изменения макета и дизайна ваших каналов Instagram. Не говоря уже о том, что все каналы, которые вы создаете с помощью этого плагина, полностью адаптивны.
И самое приятное то, что когда вы создаете новые сообщения в Instagram, этот плагин автоматически извлекает контент и обновляет вашу ленту WordPress.
Теперь, когда вы знаете, какой плагин использовать, мы покажем вам, как легко встроить ленту Instagram.
Шаг 1. Установите и активируйте Instagram Feed Pro
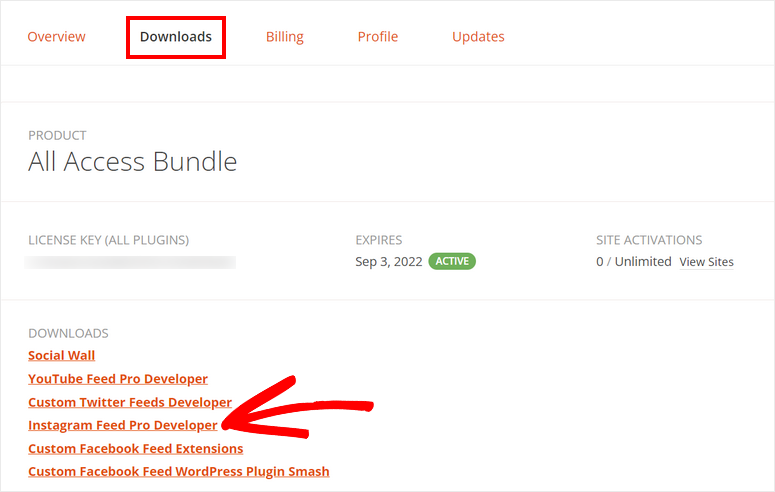
Во-первых, вам нужно зарегистрировать учетную запись Smash Balloon. Затем вы можете получить доступ к файлу плагина Instagram Feed Pro вместе с лицензионным ключом на панели инструментов.

Теперь вам нужно установить плагин на свой сайт WordPress. Если вам нужна помощь в этом, ознакомьтесь с нашим руководством по установке плагина WordPress.
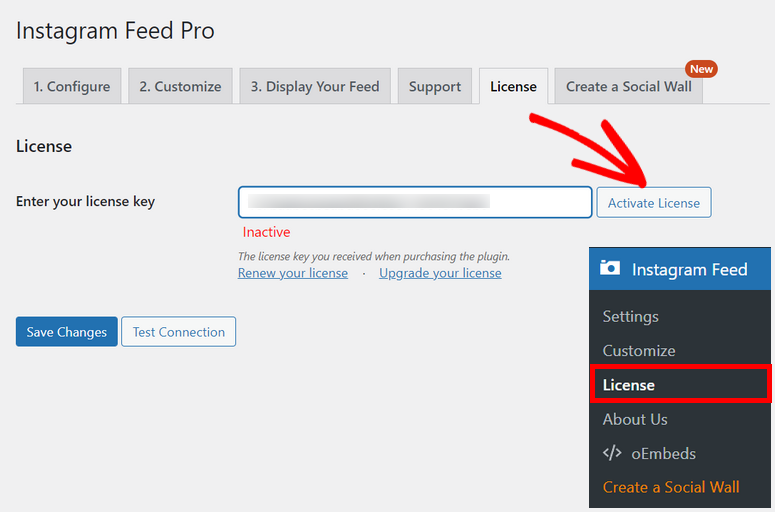
После установки и активации плагина перейдите на вкладку Лента Instagram »Лицензия в панели администратора WordPress. Здесь вам нужно ввести свою лицензию и нажать кнопку « Активировать лицензию ».

Как только ваша учетная запись будет подтверждена, вы можете подключить свою учетную запись Instagram к своему веб-сайту.
Шаг 2: подключите свою учетную запись Instagram
Прежде чем вы сможете отображать свою ленту Instagram на своем сайте, вы должны сначала подключить свою учетную запись.
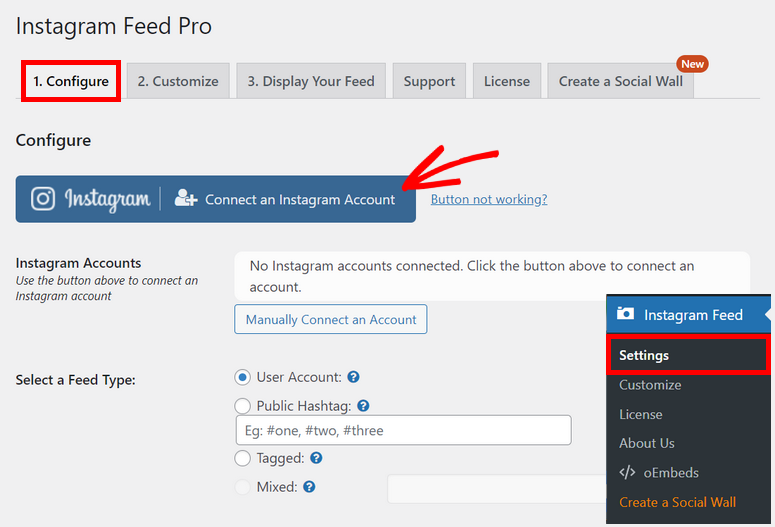
Для этого перейдите на вкладку Лента Instagram »Настройки , и вы увидите кнопку для подключения учетной записи Instagram.

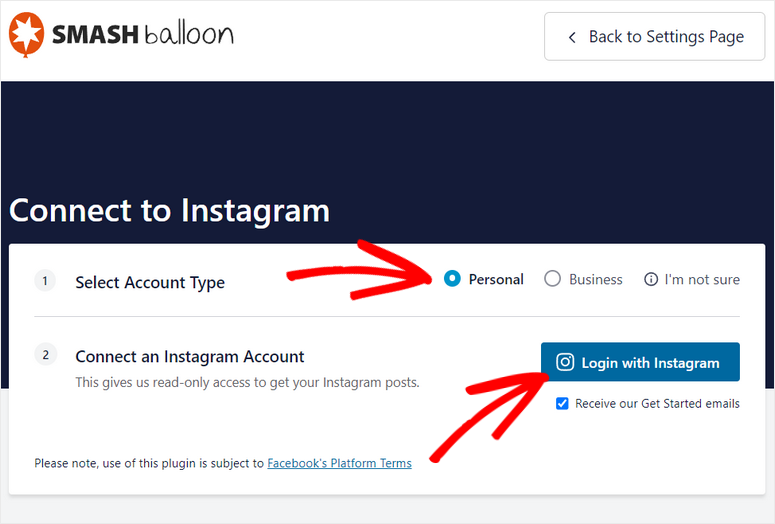
После того, как вы нажмете на кнопку, вам нужно выбрать тип учетной записи и войти в свою учетную запись на следующем экране.
Выбор Личной учетной записи позволяет отображать каналы только из вашей собственной учетной записи Instagram.
Принимая во внимание, что учетная запись Business позволяет отображать каналы с использованием хэштегов, тегов фотографий и других фильтров. Но если у вас есть бизнес-аккаунт в Instagram, вам сначала нужно войти в систему через Facebook.
Здесь мы выбираем тип учетной записи как Личный и авторизуемся в Instagram.

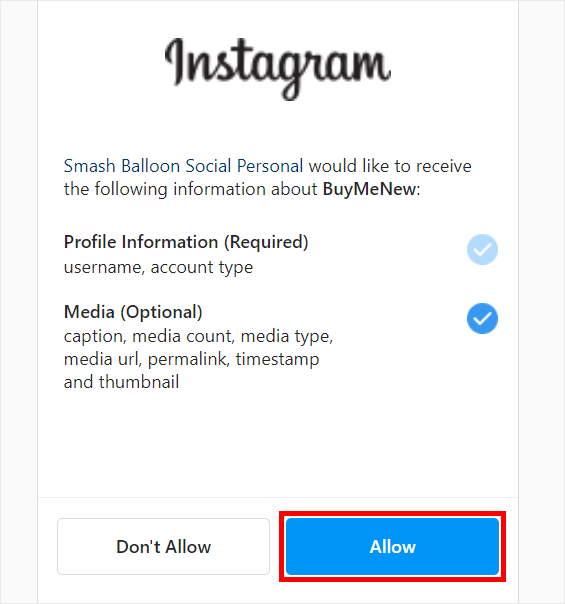
В следующем окне просто предоставьте доступ к своей учетной записи Instagram, нажав кнопку «Разрешить».

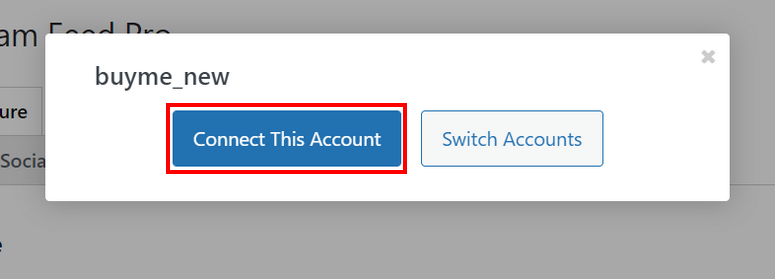
Затем вы будете перенаправлены обратно на панель инструментов WordPress, где вам нужно подтвердить свою учетную запись, нажав кнопку « Подключить эту учетную запись» .

Теперь ваша учетная запись успешно подключена к вашему сайту WordPress. Прокрутите вниз, чтобы настроить другие параметры.
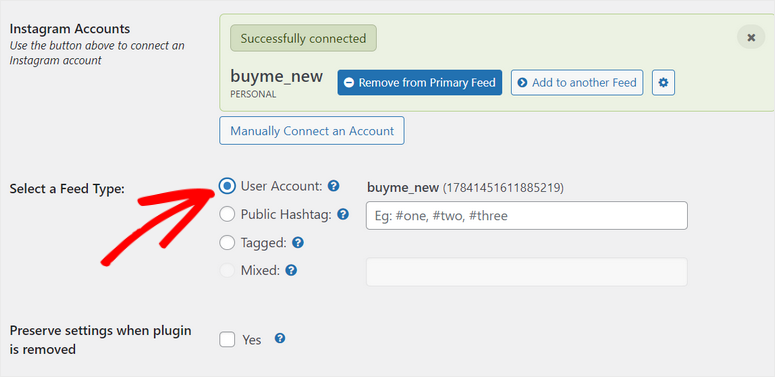
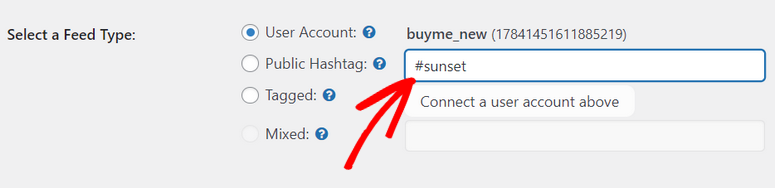
В разделе « Выбор типа фида» есть 4 варианта:
- Учетная запись пользователя : отображение прямой трансляции из вашей учетной записи Instagram.
- Хэштег : Показать все каналы с выбранными хэштегами.
- Tagged : добавьте все фотографии Instagram, на которых вы отмечены другими пользователями.
- Смешанный : отображение одного канала, состоящего из нескольких типов каналов.

Поскольку мы подключили Личную учетную запись, мы выберем для этого опцию « Учетная запись пользователя» . Но вы можете использовать опции Hashtag, Tagged и Mixed, если используете бизнес-аккаунт.
Когда вы закончите с настройками своей учетной записи, нажмите кнопку « Сохранить изменения ».
Шаг 3. Настройте параметры ленты Instagram
С помощью плагина Instagram Feed вы можете выбрать способ отображения фотографий и видео из Instagram в соответствии с вашими предпочтениями.
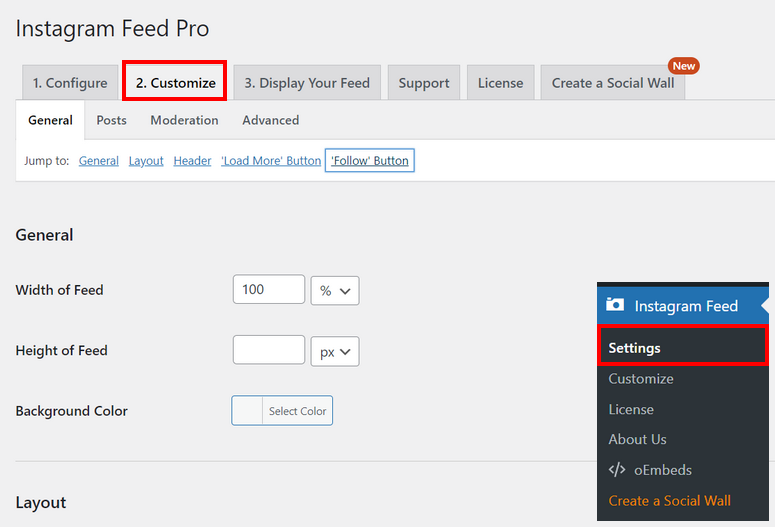
На странице « Настройки » нажмите на вкладку « Настроить » вверху. Здесь вы можете увидеть множество вариантов настройки.
Во-первых, у вас есть общие настройки, такие как ширина, высота и цвет фона вашей ленты Instagram.

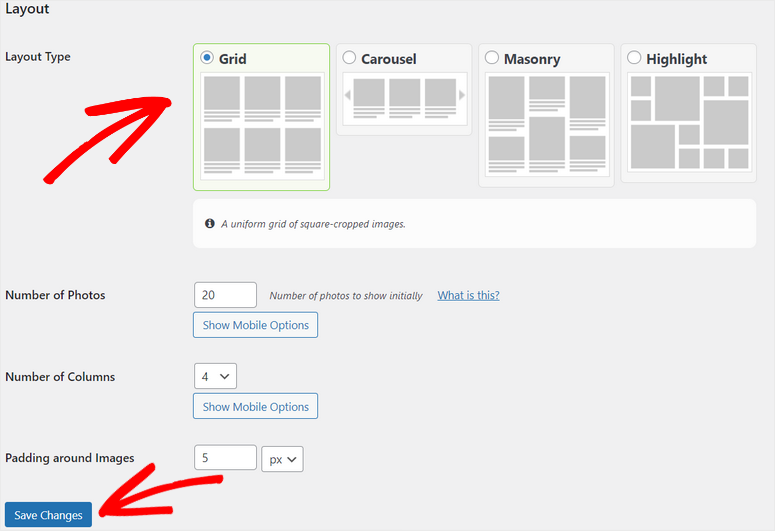
Далее есть варианты макета, где вы можете выбрать один из 4 различных шаблонов: сетка, карусель, каменная кладка и выделение.

В макете « Сетка » ваш контент в Instagram отображается в одинаковых столбцах квадратной формы.


Или вы можете выбрать макет « Карусель », чтобы отображать фотографии и видео из Instagram в слайдере. Есть также варианты добавления навигационных стрелок.

Таким образом, вы также можете поэкспериментировать с другими макетами, такими как Masonry и Highlight . Другие настройки канала включают количество фотографий, столбцов и отступы изображений.
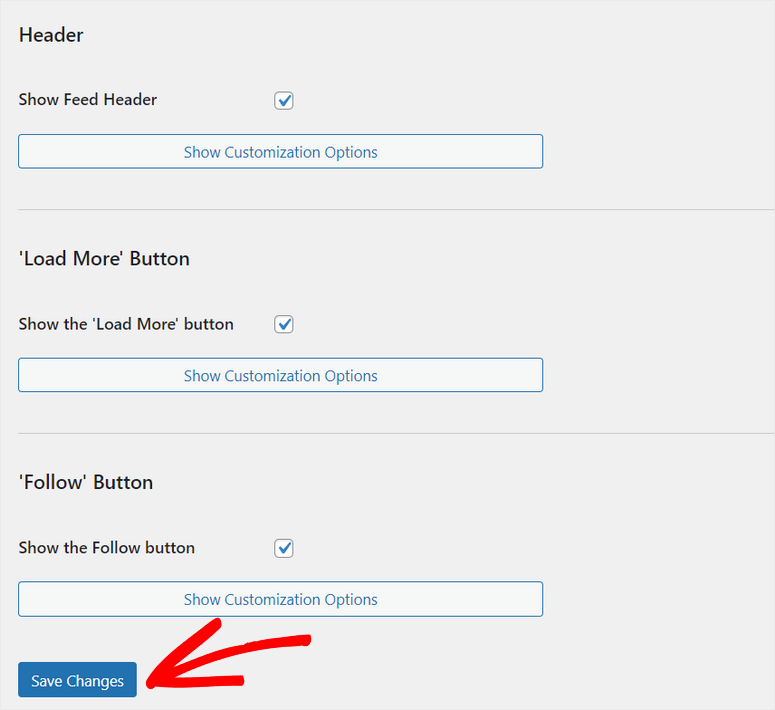
Если вы прокрутите дальше, вы увидите параметры настройки для заголовка канала, кнопки «Загрузить больше» и кнопки «Подписаться».

После того, как вы закончите настройку макета и настроек вашего фида, нажмите кнопку « Сохранить изменения ».
Если вы хотите добавить и настроить пользовательский контент с помощью хэштегов, перейдите на вкладку « Настройки» » «Настроить» и добавьте общедоступные хэштеги. Сохраните настройки после того, как закончите.

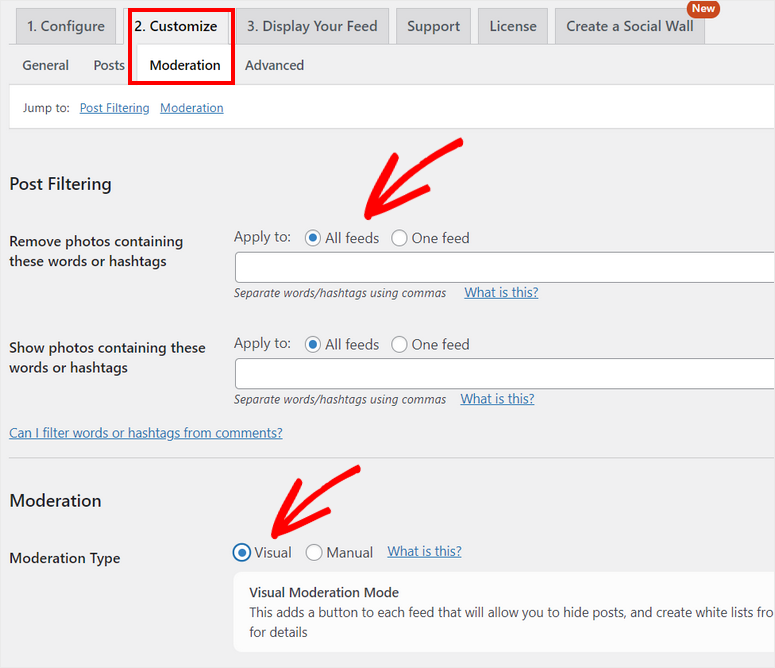
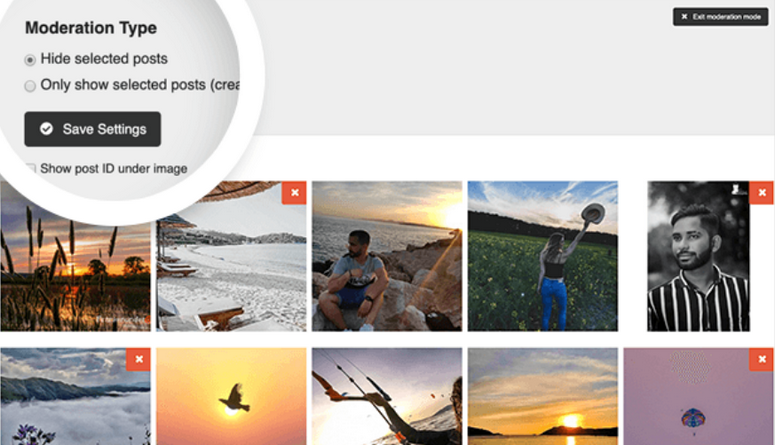
Затем откройте вкладку Модерация на странице Настройка . Вот варианты, чтобы показать или удалить фотографии и видео из вашей ленты Instagram с помощью хэштегов.
Кроме того, плагин предлагает возможность модерировать ваш пользовательский канал из внешнего интерфейса вашего сайта. В разделе «Модерация» выберите тип модерации « Визуальная ».

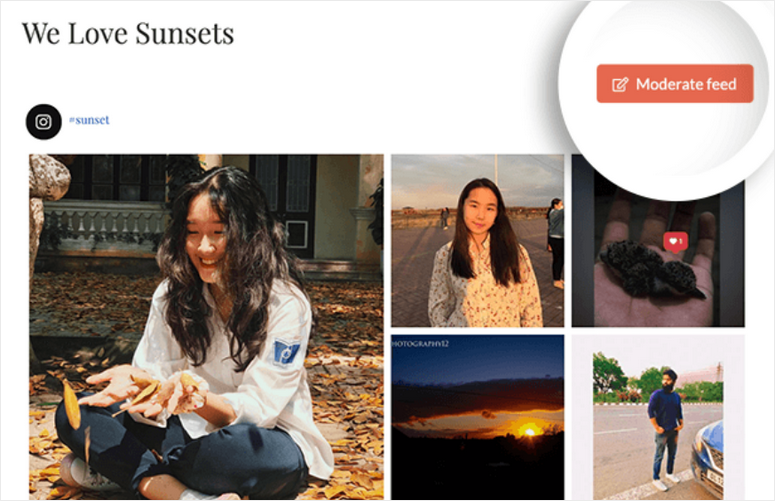
После того, как вы сохраните свои настройки, вы сможете добавлять или удалять любые фотографии или видео из своей ленты Instagram с хэштегом в интерфейсе.

Опция модерации видна только вошедшим в систему пользователям с правами администратора. Вам нужно нажать на кнопку « Модерировать ленту », чтобы выбрать фотографии, которые вы хотите скрыть или показать.

Убедитесь, что вы сохранили свои изменения, как только вы довольны дизайном и макетом своей ленты Instagram.
Теперь вы готовы отобразить свою ленту Instagram на своем сайте WordPress.
Шаг 4: Отобразите свою ленту в Instagram
Smash Balloon позволяет отображать персонализированную ленту Instagram на вашем сайте с помощью шорткодов и блока Гутенберга.
Во-первых, мы покажем вам, как добавить свою ленту с помощью пользовательского блока Instagram Feed на странице. В меню wp-admin откройте новую страницу, выбрав Страницы »Добавить новую .
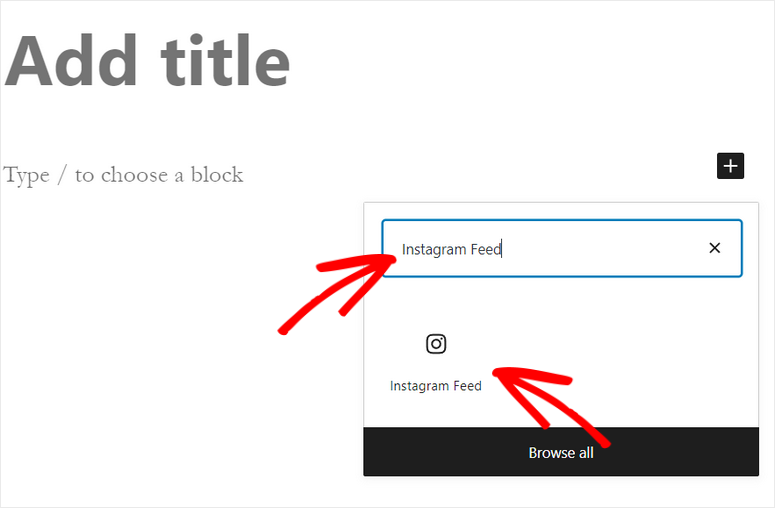
В редакторе блоков добавьте новый блок и найдите блок ленты Instagram . Когда вы выбираете его, ваш фид автоматически вставляется в редактор страниц.

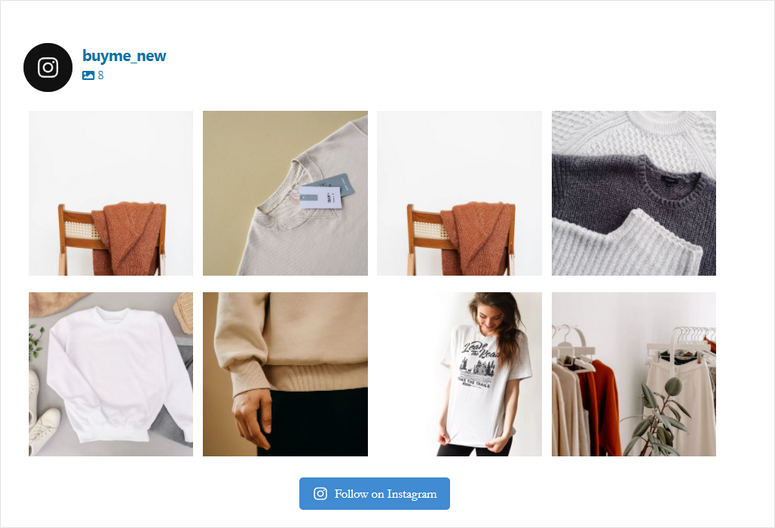
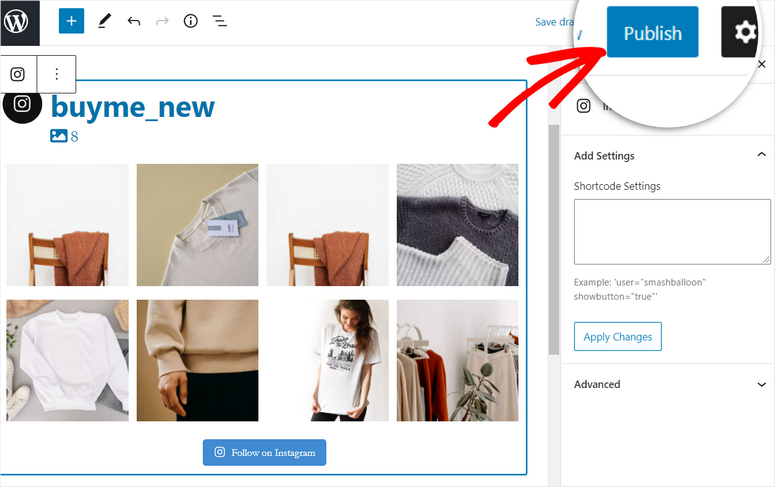
Затем все, что вам нужно сделать, это нажать кнопку « Опубликовать », чтобы отобразить ленту Instagram на вашем сайте WordPress. Вы можете предварительно просмотреть ленту Instagram и посмотреть, как она выглядит в интерфейсе вашего сайта.

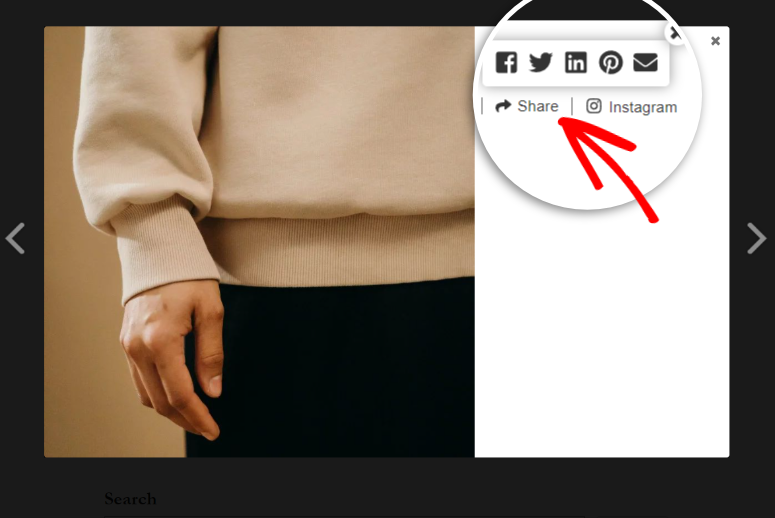
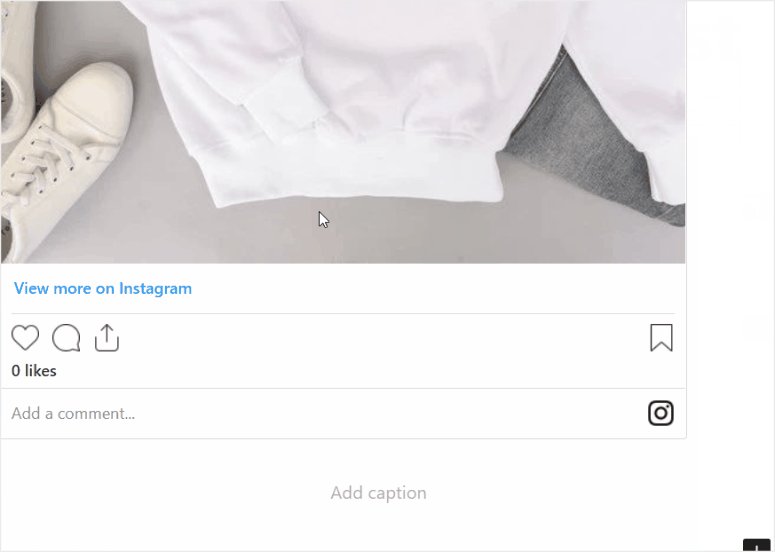
Когда пользователи нажимают на любое отдельное изображение из вашей ленты, они могут видеть кнопку Instagram для просмотра публикации в Instagram.
Кроме того, есть кнопка « Поделиться », которая позволяет пользователям делиться публикацией на разных платформах, таких как Facebook, Twitter, Pinterest и других.

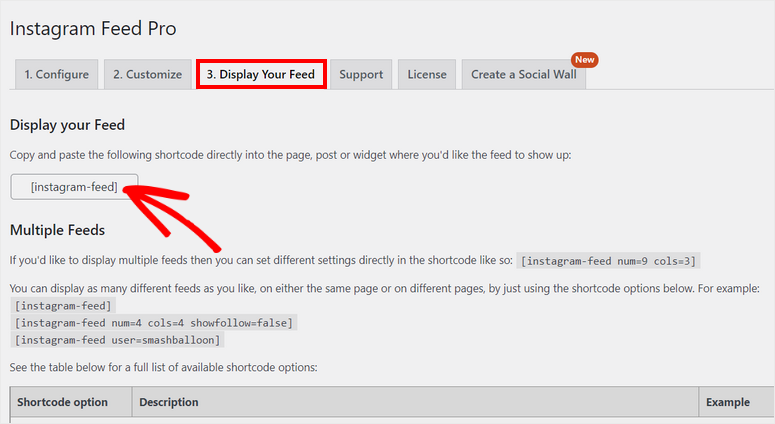
Кроме того, вы можете добавить свою ленту Instagram в WordPress, используя шорткоды плагина. Перейдите на вкладку Instagram Feed »Настройки и нажмите на вкладку Display Your Feed .
Здесь вы найдете варианты шорткодов для отображения вашей ленты.

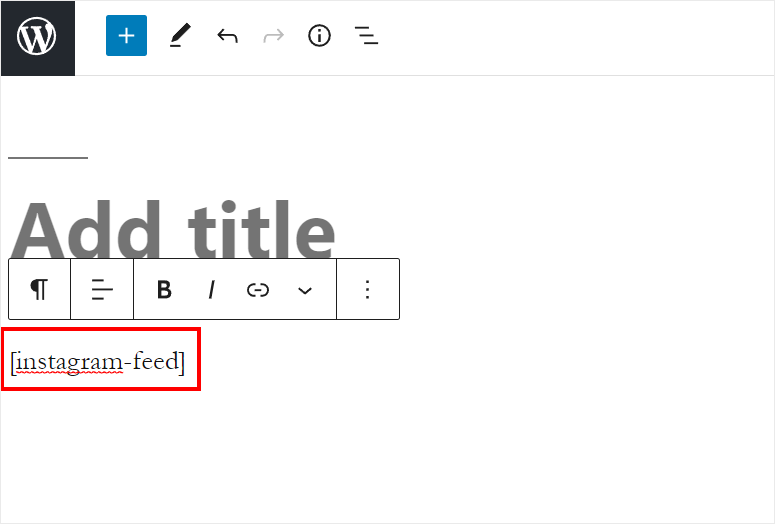
Для этого урока нам нужен только шорткод [instagram-feed]. Таким образом, вы можете просто скопировать этот шорткод и вставить его на любую страницу, публикацию или область виджета (например, боковую панель или нижний колонтитул).

Бонус: встраивание постов из Instagram в WordPress с помощью oEmbeds
Еще один отличный способ встроить вашу ленту Instagram в WordPress — использовать oEmbeds.
Но, к сожалению, WordPress прекратил поддержку Facebook и Instagram oEmbeds. Итак, теперь вам нужен токен доступа, чтобы заставить их работать.
Хорошей новостью является то, что Smash Balloon дает вам возможность использовать oEmbeds без необходимости ручной настройки.
Вам нужно только подключить свою учетную запись Facebook. Поскольку Instagram является частью Facebook, вам не нужно настраивать для него свою учетную запись Instagram.
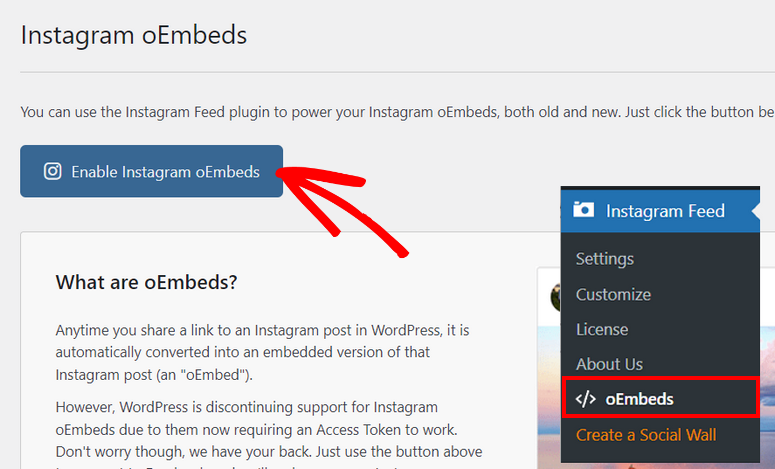
Чтобы настроить oEmbed, перейдите на вкладку Лента Instagram » oEmbeds на панели управления WordPress. Здесь нажмите кнопку « Включить Instagram oEmbeds» .

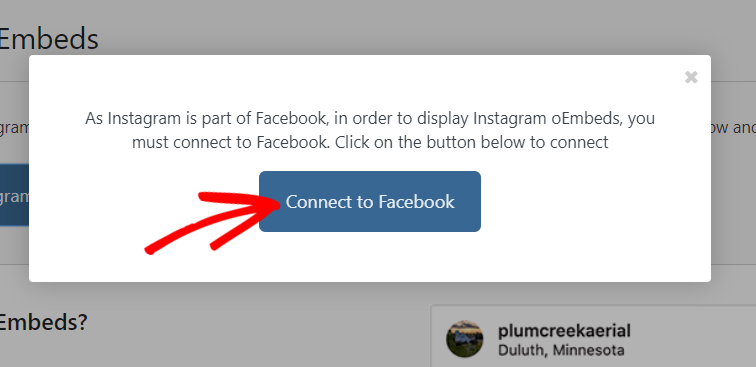
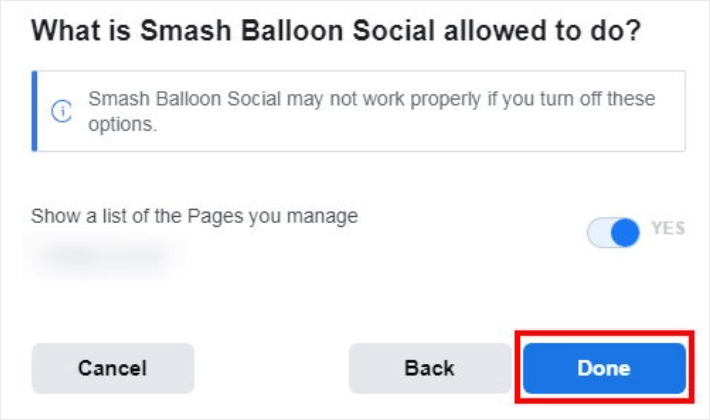
Затем вам нужно нажать на кнопку « Подключиться к Facebook ». На следующем экране вам нужно выбрать страницу, которую вы хотите добавить.

Затем нажмите кнопку « Готово », чтобы завершить подключение.

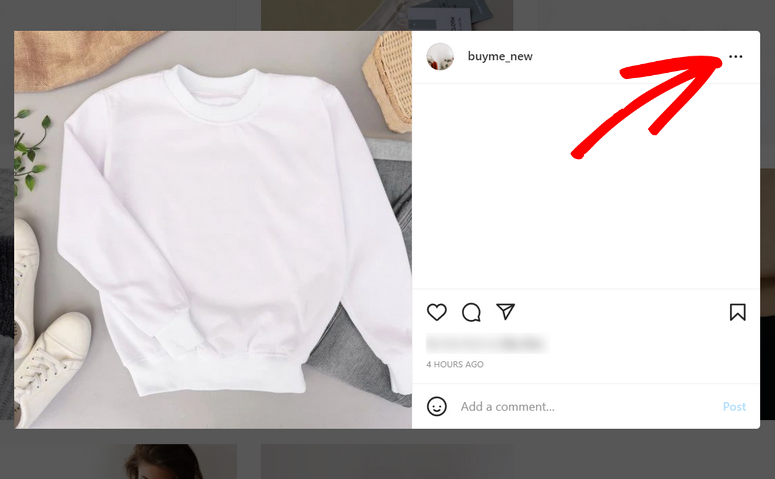
Теперь вы можете легко встроить ленту Instagram в WordPress с помощью oEmbeds. Для этого перейдите на панель инструментов Instagram, откройте публикацию, которую хотите вставить, и нажмите на три точки в правом верхнем углу.

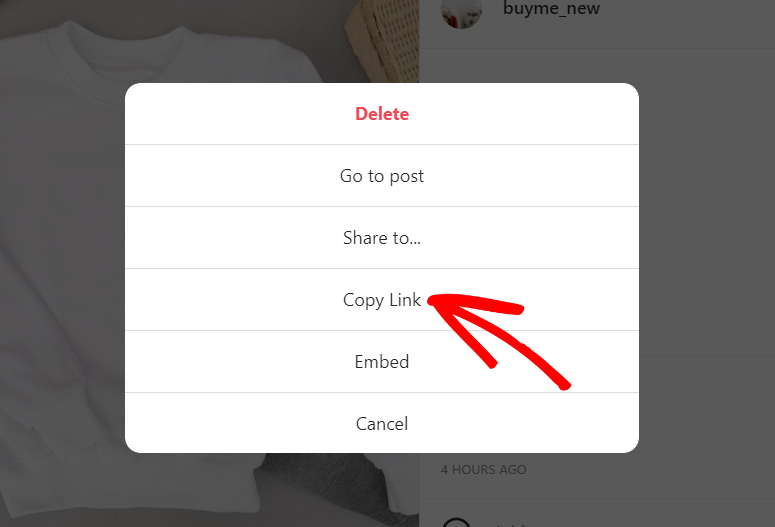
Затем выберите в меню пункт « Копировать ссылку ».

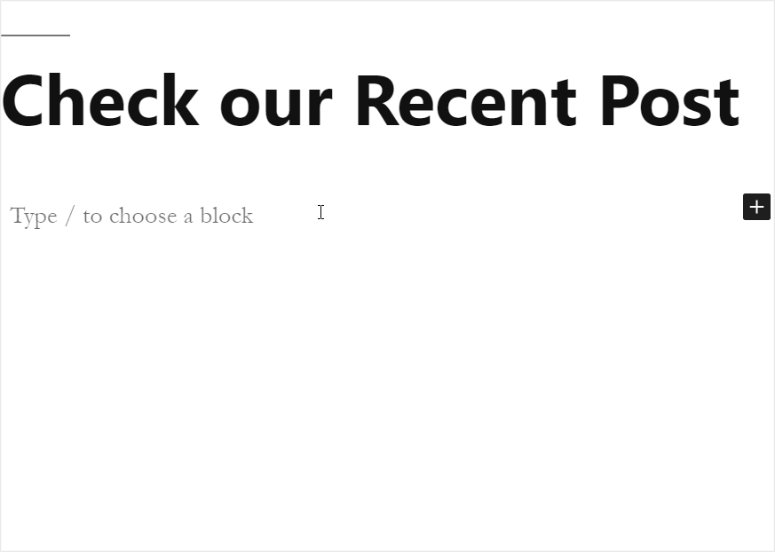
Теперь вернитесь на панель инструментов WordPress и откройте страницу или запись, куда вы хотите добавить изображение.
С помощью Smash Balloon вы можете просто вставить ссылку в текстовый редактор, и он автоматически встроит туда вашу публикацию в Instagram. Вы можете продолжить и опубликовать сообщение на своем веб-сайте.

Поздравляю! Вы успешно научились встраивать ленту Instagram в WordPress.
С помощью плагина Instagram Feed от Smash Balloon вы можете добавить ленту Instagram в WordPress за несколько кликов. Это позволяет вам охватить больше людей, чем пользователи Instagram.
Плагин дает вам свободу создавать и настраивать собственную ленту Instagram.
Кроме того, вы можете легко отредактировать макет и выбрать, какие сообщения включить или скрыть.
Теперь, когда вы знаете, как легко использовать Smash Balloon, вы также можете узнать, как показать свою ленту Facebook в WordPress.
И это все! Мы надеемся, что это руководство помогло вам научиться легко встраивать ленту Instagram в WordPress с помощью кнопок «Поделиться».
Для ваших следующих шагов вы можете проверить эти ресурсы:
- Невероятные инструменты автоматизации социальных сетей
- 12 способов использовать социальные сети для увеличения подписчиков электронной почты
- Лучшая ссылка в Bio Instagram Tools
Эти сообщения помогут вам автоматизировать интеграцию с социальными сетями и увеличить список адресов электронной почты. Последний поможет вам создать ссылку Instagram на странице биографии, чтобы увеличить трафик на вашем сайте.
