Как добавить кнопку «Загрузить еще» в WordPress (пошаговое руководство)
Опубликовано: 2022-07-07Это хорошая идея, чтобы включить пагинацию в WordPress. Веб-сайты с большим разнообразием материалов выиграют от этой функции. Кнопка «загрузить еще» аналогична опции бесконечной прокрутки страниц. Поэтому читатели с большей вероятностью останутся и проглотят больше вашего контента, что увеличит ваши шансы на конверсию. Но вопрос в том, как добавить кнопку «Загрузить еще» в WordPress?
Вы можете легко добавить кнопку «Загрузить больше» в WordPress, выполнив 5 простых шагов.
Шаг 1: Установите плагин PostX
Шаг 2: Перейдите на страницу, где вы хотите добавить кнопку «Загрузить еще».
Шаг 3: Добавьте любой из доступных почтовых блоков
Шаг 4. Включите нумерацию страниц для сообщений.
Шаг 5. Выберите «Загрузить еще» из доступных типов нумерации страниц.
Что такое кнопка «Загрузить еще» в WordPress?
Есть несколько веб-сайтов, включая сам WordPress, которые используют кнопку «Загрузить еще». Например, на веб-сайте WordPress добавлена функция «загрузить еще», которая позволяет посетителю перейти к другому контенту, который не загрузился в первый раз. Это достойное решение между тем, что отнимает слишком много времени, и слишком затягивает, как неограниченный просмотр.
Что такое пагинация WordPress?
Разбивка на страницы — это инструмент WordPress, который помогает посетителям сайта быстро находить страницы. Вы не должны чувствовать себя ограниченными размещением каждого раздела веб-сайта на одной странице.
Это обязательно для любого блога WordPress. Поскольку это важно для сайтов WordPress, оно встроено. Разбиение на страницы решает проблему одновременной загрузки нескольких старых статей, что потребляет полосу пропускания и замедляет обработку. Это также повлияет на SEO.
Если в вашей теме WordPress нет нумерации страниц, вы можете добавить ее с помощью нашего плагина PostX или нескольких строк кода.
В качестве альтернативы вы можете получить плагин, который даст вам свободу выбора всех параметров нумерации страниц и их настраиваемых параметров, как у нас в PostX.
Когда и зачем добавлять кнопку AJAX WordPress «Загрузить еще»?
Поддержание заинтересованности вашей аудитории необходимо для увеличения количества просмотров страниц и количества подписчиков. Навигационную ссылку «Старые сообщения» можно найти внизу большинства указателей блогов, блогов и страниц архивов. На некоторых веб-сайтах также есть дополнительная информация, доступная через систему нумерации страниц.
С другой стороны, некоторым веб-сайтам может быть полезна бесконечная прокрутка или кнопка для просмотра большего количества сообщений.
Когда вы нажимаете кнопку WordPress «загрузить еще» на сайте, вы не получаете новую страницу; вместо этого вы увидите бесконечную прокрутку. Используя CSS (также поддерживаемый AJAX), PostX разработал систему нумерации страниц, которая работает без перезагрузки всей страницы. Из-за этого пользователи будут лучше проводить время на вашем сайте и с большей вероятностью будут изучать другие страницы.
Как добавить кнопку «Загрузить еще» в WordPress с помощью PostX
Следуя этим нескольким простым шагам, вы можете добавить кнопку «Загрузить еще» на свой текущий сайт. Если вы знакомы с WordPress, процесс пойдет более гладко. Итак, без лишних слов, приступим.
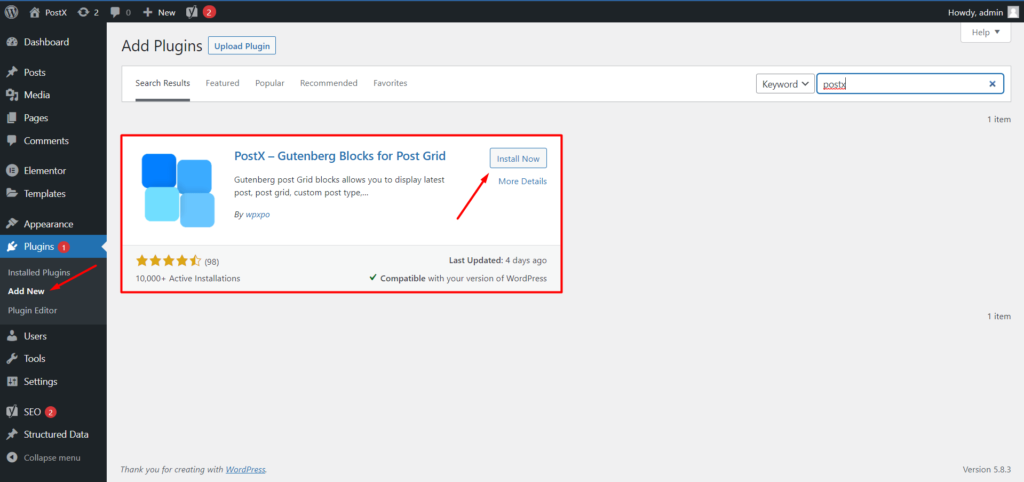
Шаг 1: Установите плагин PostX
Просто перейдите на страницу «Плагины» в панели инструментов WordPress, чтобы установить плагин, и нажмите кнопку «Добавить новый». Затем введите «PostX» в поле поиска и нажмите «Установить». Плагин будет активирован после того, как вы нажмете кнопку «активно».

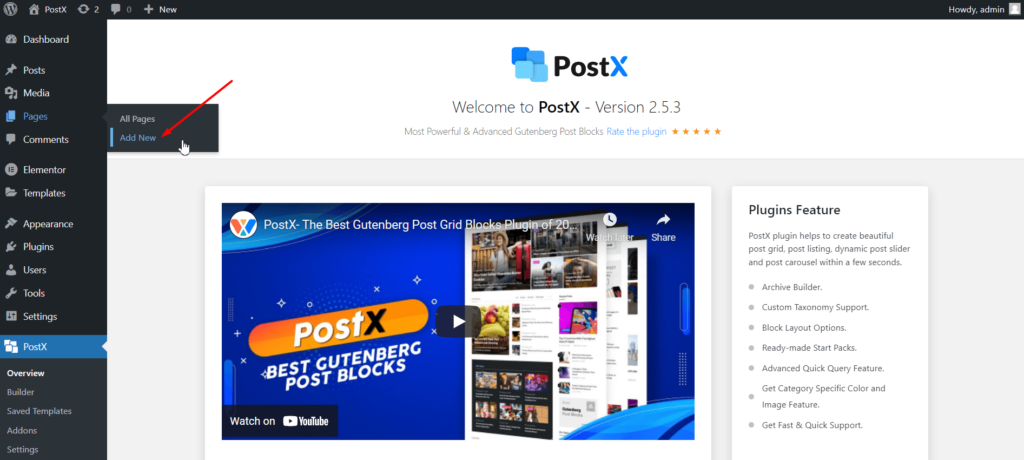
Шаг 2: Перейдите на страницу, где вы хотите добавить кнопку «Загрузить еще».
После правильной установки плагина PostX перейдите на страницу или создайте новую, где вы хотите добавить пагинацию. Например, я собираюсь создать новую пользовательскую домашнюю страницу вместе с нумерацией страниц с помощью плагина PostX.

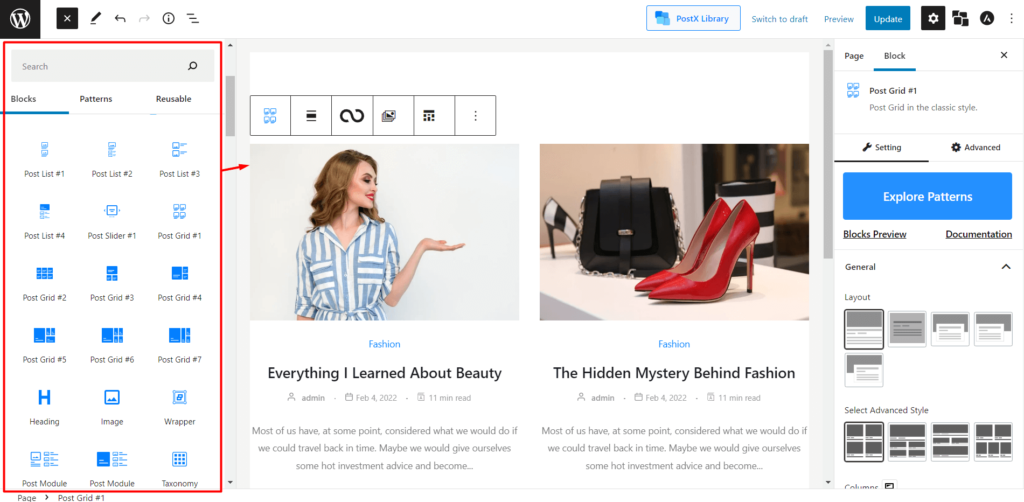
Шаг 3: Добавьте любой из доступных почтовых блоков
В PostX есть несколько блоков, которые вы можете использовать для создания собственной домашней страницы. Например, пост-сетка, пост-слайдер, пост-слайдер и т. д. Блоки. Затем вы также можете настроить блоки, чтобы получить желаемый макет домашней страницы.

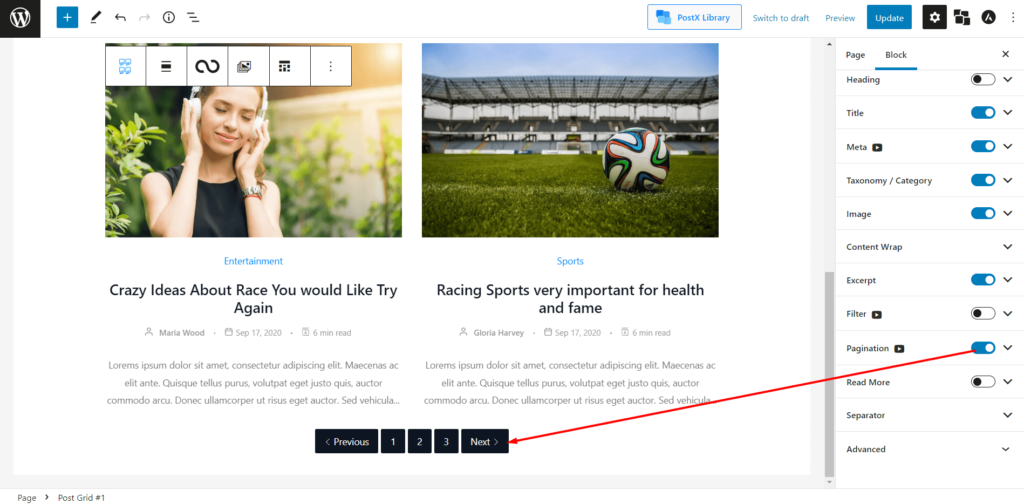
Шаг 4. Включите нумерацию страниц для сообщений.
Теперь вам нужно включить функцию разбивки на страницы в общих настройках PostX. После включения разбивки на страницы вы можете щелкнуть значок раскрывающегося списка, чтобы получить все параметры настройки. Отсюда вы можете изменить тип нумерации страниц, положение, текст кнопки и т. д.

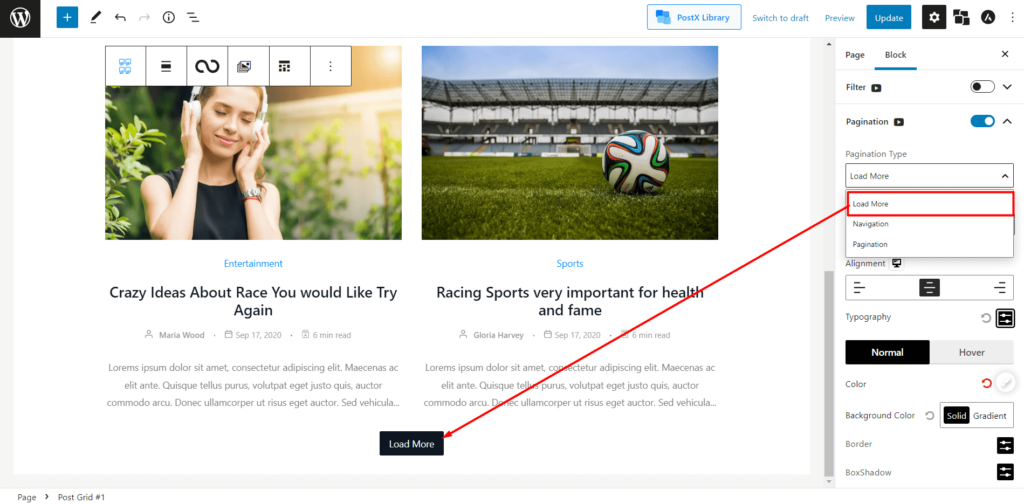
Шаг 5. Выберите «Загрузить еще» из доступных типов нумерации страниц.
Теперь вы можете добавить кнопку «Загрузить еще» в почтовые блоки. Для этого перейдите в настройки пагинации. Выберите «Загрузить больше» из трех типов разбивки на страницы WordPress, предлагаемых плагином PostX.

Параметры настройки пагинации PostX
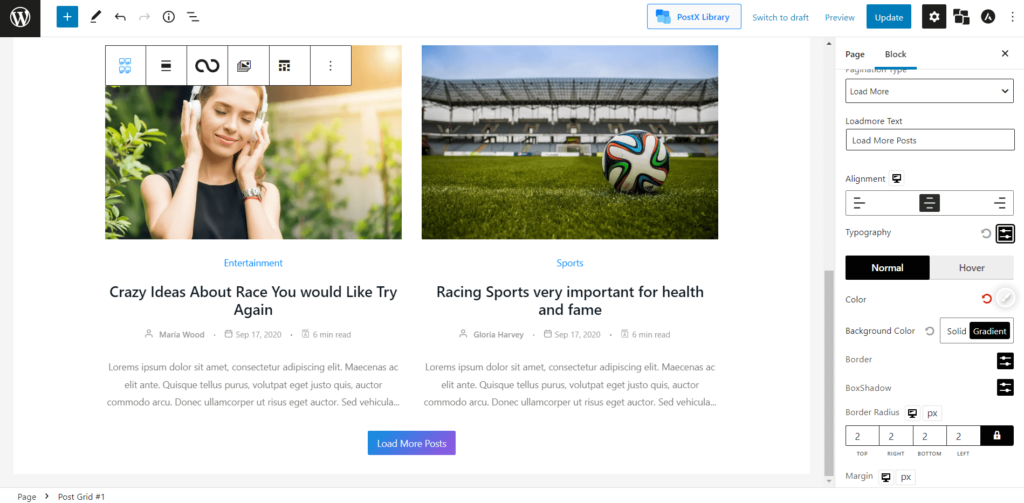
Как я уже говорил ранее в этом сообщении блога, PostX предлагает полную настройку функции нумерации страниц. Ознакомьтесь с некоторыми из наиболее важных параметров настройки ниже.

- Текст кнопки по умолчанию — «загрузить еще», но вы можете изменить его на любой другой.
- Кнопку можно переместить влево, вправо или в центр экрана.
- Можно изменить цвет текста, фона и состояния наведения.
- Более того, поля, отступы и радиус границы кнопки также полностью настраиваются.
- Вы можете изменить размер текста кнопки, шрифт и расстояние между буквами.
Если у вас есть веб-сайт на основе WooCommerce, вы можете добавить туда разбивку на страницы, но не знаете, как это сделать. В этом случае у нас есть ProductX, и он предоставляет 2 типа разбивки на страницы WooCommerce.

Преимущества WordPress «Загрузить больше кнопок»
Что касается пользовательского опыта и органического рейтинга в поисковых системах, производительность сайта — это все. Однако бесконечная прокрутка концентрирует большое количество контента на одной странице, что значительно замедляет время загрузки страницы.
Чтобы ускорить создание страницы, кнопки загрузки сначала скрывают определенный контент от пользователя. Это связано с тем, что содержимое страницы может быть предварительно обработано для подготовки к тому, что пользователь нажмет кнопку «загрузить еще» в WordPress.
Большинство нижних колонтитулов веб-сайтов содержат ценные ссылки на категории статей, страницы справки, контактные данные и учетные записи в социальных сетях.
Наконец, список содержимого будет расширяться, а не сбрасываться, когда вы нажимаете кнопку загрузки. Это позволяет клиентам видеть больше элементов в полном списке, чтобы принять более обоснованное решение о покупке. На сайтах блогов читатели более склонны читать другие статьи.
Бесконечная прокрутка против загрузки дополнительных кнопок
Тестируйте, пока не найдете идеальный стиль и структуру рекламы для своего сайта. Кроме того, вы должны подумать о материале, который у вас есть, и о том, как потребители будут взаимодействовать с ним и потреблять его. Если сайты социальных сетей предоставляют пользователям бесконечный поток материалов, они будут оставаться на сайте дольше.
При разработке веб-сайтов, основанных на новостях или статьях, важно помнить, что читатели могут искать конкретную историю или часть информации. Таким образом, может быть полезно иметь специальные страницы поиска и множество навигационных ссылок. Таким образом, загрузка большего количества кнопок является более идеальным выбором для таких ситуаций.
Вывод
Разбивка на страницы WordPress — важная функция плагина PostX the Gutenberg Post Blocks. Функции разбивки на страницы PostX позволяют вам проектировать свой сайт с полным творческим контролем и гарантировать, что каждая страница соответствует другим и общей эстетике сайта. Загрузка WordPress является важным компонентом любого веб-сайта, на котором размещается контент блога.
Мы надеемся, что после прочтения этого поста вы сможете эффективно реализовать кнопку загрузки в WordPress. Удачи, и если у вас есть вопросы здесь, чтобы помочь вам!

3 типа товаров, связанных с WooCommerce

Как добавить рекомендуемые товары в WooCommerce

14 лучших плагинов для новостей и журналов WordPress 2022

6 трендовых оглавлений SEO-преимуществ
