Как добавить анимацию Lottie в Elementor (3 простых способа)
Опубликовано: 2022-10-20Анимация стала неотъемлемой частью современного веб-дизайна. Они используются не только для удержания внимания посетителей, но и для доставки триггерных сообщений привлекательным образом. GIF, JPEG, PNG и короткие видеоклипы уже давно удовлетворяют графические требования веб-сайтов.
Но они также имеют некоторые ощутимые ограничения. Тем не менее, изображения не всегда могут объяснить важные сообщения в коротких промежутках. GIF-файлы и видеоклипы обычно имеют большой вес, что влияет на скорость работы в Интернете. Их оптимизация часто приводит к разбивке пикселей и кричащим визуальным эффектам.
Lottie Animation стала отличным способом преодолеть эти стрессы. Потому что они быстро и отлично доставляют сообщения в кратчайшие сроки. То, что может дать трехсекундная анимация Лотти, требует 5-10 изображений, чтобы сделать то же самое.
Elementor — это мощный инструмент для создания страниц, с помощью которого вы можете простыми способами добавлять анимацию Lottie на свои веб-сайты. В этой статье мы объясним три метода добавления анимации Lottie на веб-сайты Elementor. Перед этим мы рассмотрим некоторые основные вопросы. Продолжайте читать до конца!
Оглавление
- Что такое Lottie Animation и почему вы должны их использовать?
- Как найти бесплатные анимации Lottie?
- Как добавить анимацию Lottie на веб-сайт Elementor: пошаговое руководство
- Бонусные советы: что следует учитывать при добавлении анимации Lottie на веб-сайт
- Часто задаваемые вопросы о том, как добавить анимацию Lottie в Elementor
- Заключительные заметки о том, как добавить анимацию Lottie в Elementor
Что такое Lottie Animation и почему вы должны их использовать?
Анимация Lottie — это файл на основе JSON (JavaScript Object Notion) , который можно воспроизводить в приложениях и на веб-страницах любого типа. Анимации Lottie по своей природе легкие, быстрые и плавные, поскольку они созданы в формате файлов JavaScript. Вы можете увеличивать или уменьшать их, не сталкиваясь с проблемами пикселизации.
Ниже приведен пример анимации Лотти.
Примечание. Мы загрузили файл анимации в видеоформате mp4 только в качестве примера. Но как добавить эту анимацию на свой веб-сайт в реальном формате файла Lottie, будет рассказано в учебной части этой статьи.
Каковы преимущества использования анимации Lottie?
Есть много преимуществ использования анимации Lottie на веб-сайте. Они могут помочь вам улучшить вашу веб-производительность и удобство для пользователей множеством интересных способов. Давайте рассмотрим, почему вы должны рассмотреть возможность использования анимации Lottie на своем веб-сайте.
а. Крошечный размер файла
Файлы анимации Lottie значительно меньше, чем файлы видео, GIF и других форматов. Вы можете легко создать трехсекундный высокографический анимационный файл Lottie размером до 200 КБ. Но это сложно сделать в форматах видео и GIF.
б. Никогда не теряет качества
Анимация Lottie никогда не ставит под угрозу качество графики. Независимо от того, увеличиваете вы или уменьшаете масштаб, его пиксели никогда не обрываются. Они идеально подходят для любого экрана устройства, будь то телефон, планшет или настольный компьютер.
в. Никогда не замедляет работу сайта
Тяжеловесные файлы естественным образом замедляют работу веб-сайта. Но вы никогда не столкнетесь с проблемой с анимационными файлами Lottie, поскольку они относительно малы. Итак, чтобы поддерживать хорошую скорость Интернета, вы должны использовать анимацию Lottie.
д. Помогает вызвать конверсию
Анимация — это проверенный способ привлечь внимание посетителей, занимающий важную часть воронки конверсии. Если вы проводите кампанию, предлагаете скидки или думаете о создании мероприятия по запуску продукта, анимация Lottie может помочь увеличить ваши конверсии.
е. Доступна библиотека с открытым исходным кодом
www.LottieFiles.com — это отличная библиотека с открытым исходным кодом, где вы найдете множество готовых файлов Lottie. Многочисленные дизайнеры делают эту библиотеку находчивой, добавляя больше анимаций Lottie почти ежедневно.
Как найти бесплатные анимации Lottie?
Существует множество инструментов, доступных онлайн и офлайн, с помощью которых вы можете создавать файлы анимации Lottie. Figma, After Effect, Adobe XD и т. д. — это проверенные инструменты, которые вы можете использовать. Но для их использования вам потребуются минимальные знания принципов проектирования и технические навыки.
Если вы ищете готовое решение вместо того, чтобы тратить время на эти инструменты, LottieFiles.com может стать отличным решением. Мы немного говорили об этом инструменте совсем недавно. Здесь мы покажем вам, как найти бесплатные файлы анимации Lottie из этого открытого источника.
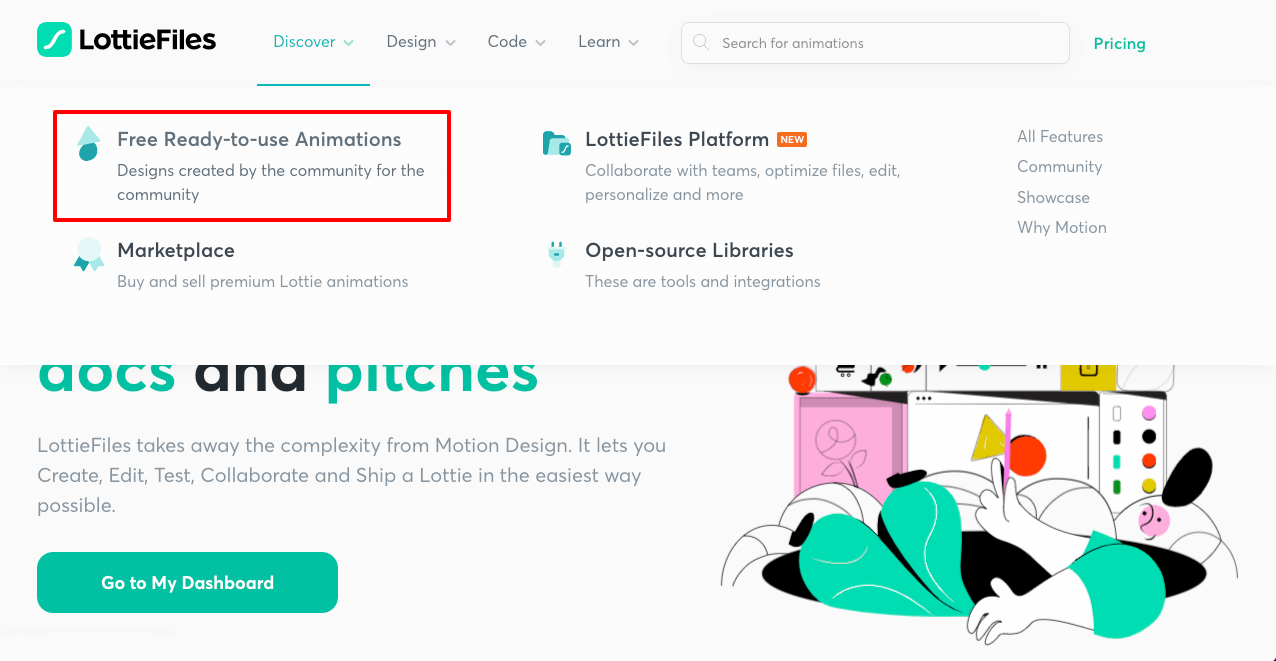
- Перейдите на сайт www.LottieFiles.com.
- Наведите курсор на Discover .
- В раскрывающемся меню выберите « Бесплатные готовые к использованию анимации» .
Примечание. Премиум-анимации Lottie можно купить в Marketplace.

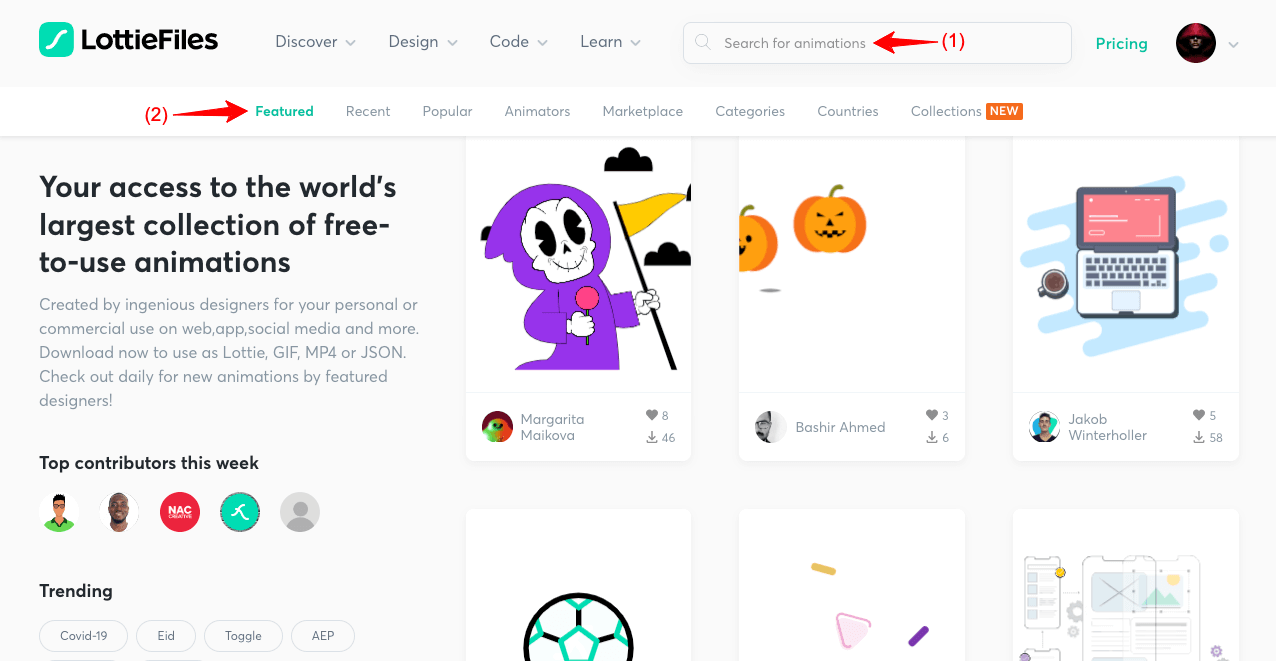
- Если вам нужна конкретная анимация, введите ее имя/ключевое слово в поле поиска.
- Вы увидите его на экране, если он доступен там.
- Вы также можете найти более конкретные типы анимации в разделе «Категория».
Выполняйте исследовательскую часть самостоятельно.

Предположим, мы выбрали анимацию ниже. В следующей части мы покажем вам, как встроить его в свой веб-сайт WordPress с помощью Elementor.

Как добавить анимацию Lottie на веб-сайт Elementor: пошаговое руководство
Elementor — это мощный плагин для создания страниц как для кодеров, так и для пользователей без кода. Он имеет более 100 интересных виджетов и десятки функций , с помощью которых вы можете создавать захватывающие веб-сайты с нуля. Он также имеет множество готовых шаблонов, доступных в разделе «Библиотека наборов» , которые вы можете импортировать одним щелчком мыши.
Теперь мы поможем вам изучить три простых способа добавить анимацию Lottie на ваш сайт с помощью плагина конструктора страниц Elementor. Давайте начнем.
Метод 01: как добавить анимацию Lottie на сайт Elementor с помощью шорткода
Шорткод — это бесплатный виджет плагина конструктора страниц Elementor. Вам нужна только облегченная версия этого плагина, чтобы использовать виджет. Загрузите и установите его по ссылке ниже.
- Элементор
После того, как он будет установлен и активирован, начните выполнять следующие шаги.
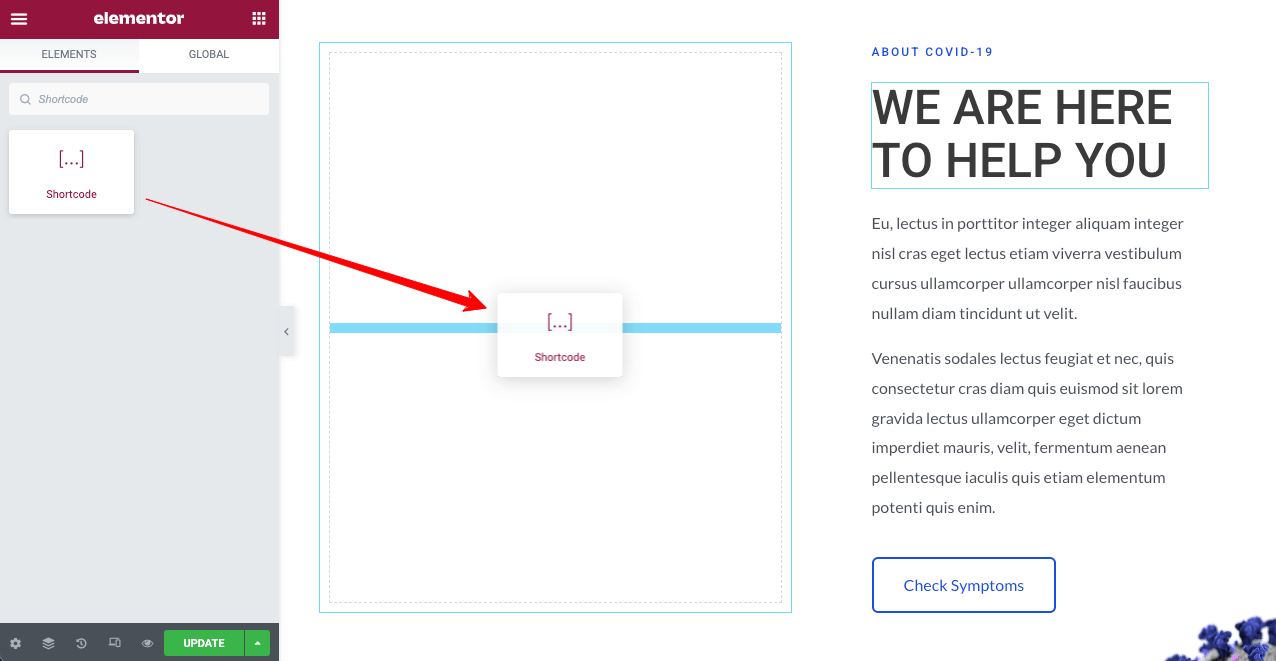
Шаг 01: перетащите виджет шорткода на холст Elementor
Откройте сообщение или страницу, где вы хотите показать анимацию Lottie с помощью Elementor. После этого выполните следующие действия.
- Перетащите виджет Shortcode в выбранную область.

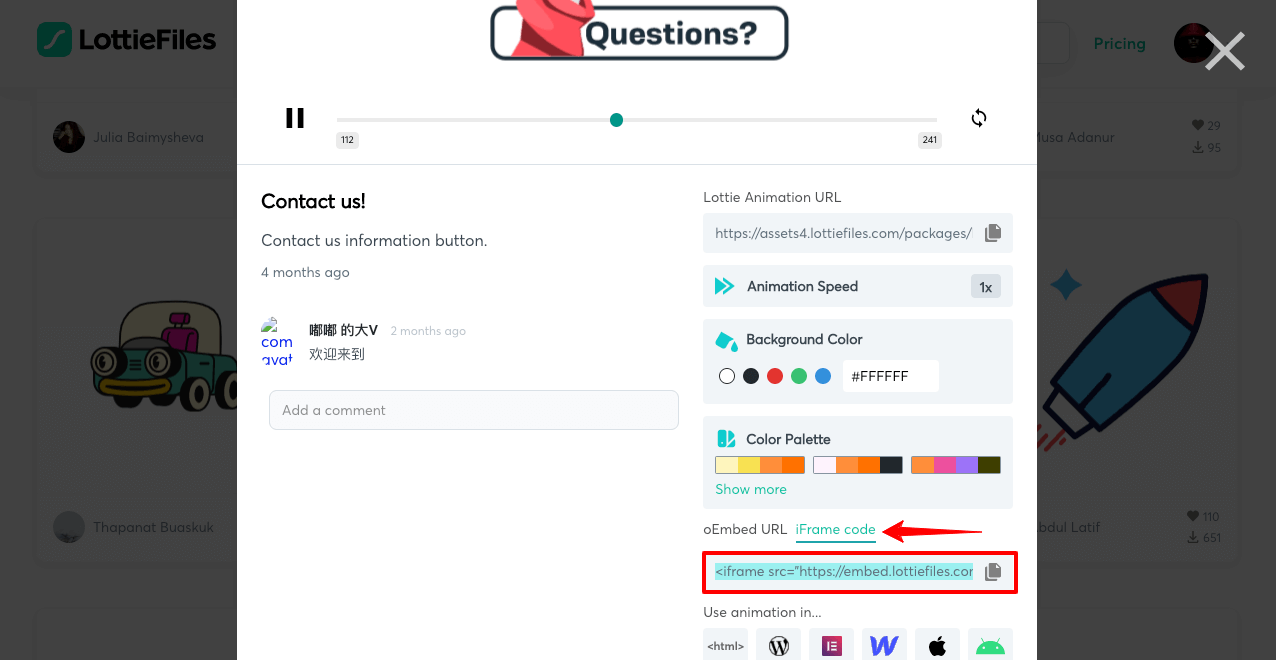
Шаг 02: Скопируйте код iFrame
- Вернитесь к файлу анимации, который вы выбрали на сайте LottieFiles.com.
- Прокрутите страницу немного вниз.
- Скопируйте код iFrame из отмеченной области, которую мы показали на фотографии ниже.

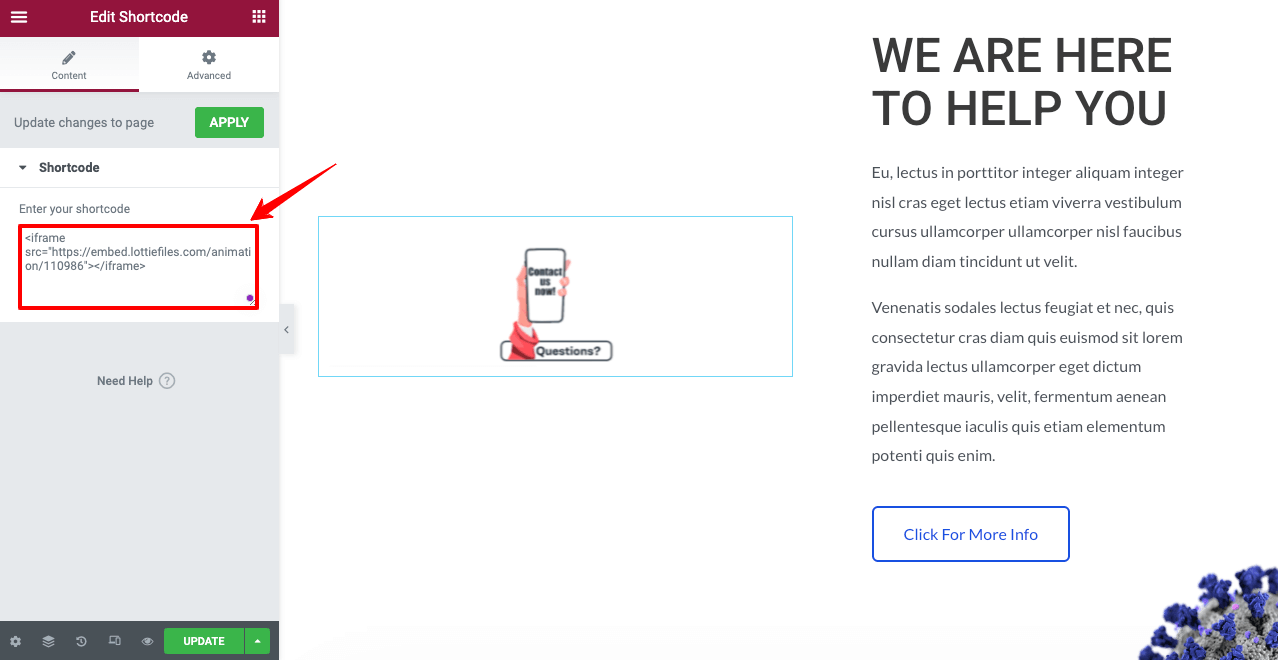
Шаг 03. Вставьте код iFrame в поле «Шорткод».
- Перейдите на свою страницу Elementor.
- Вставьте код iFrame в поле «Шорткод» на панели Elementor.

Вы увидите анимацию, работающую на холсте Elementor. Но проблема с использованием виджета Shortcode для добавления анимации Lottie заключается в том, что вы не получите никаких параметров настройки. Вы не можете масштабировать его вверх или вниз по вашему желанию.
Чем больше вы увеличиваете масштаб, тем больше он будет размыт. Также будут проблемы с пикселизацией. Лучше, если вы воспользуетесь любым из следующих двух оставшихся способов.
Метод 02: как добавить анимацию Lottie на сайт Elementor через внешнюю ссылку
Для этого метода потребуется виджет Lottie , доступный в Elementor Pro. Это означает, что на вашем сайте WordPress должны быть установлены Elementor и Elementor Pro. Загрузите их по следующим ссылкам.
- Элементор
- Элементор Про
После того, как часть установки завершена, начните выполнять следующие шаги.
Шаг 01: перетащите виджет Lottie
Введите Lottie в строке поиска Elementor. Вы получите виджет, который появится ниже.
- Перетащите виджет в выбранную область холста Elementor.

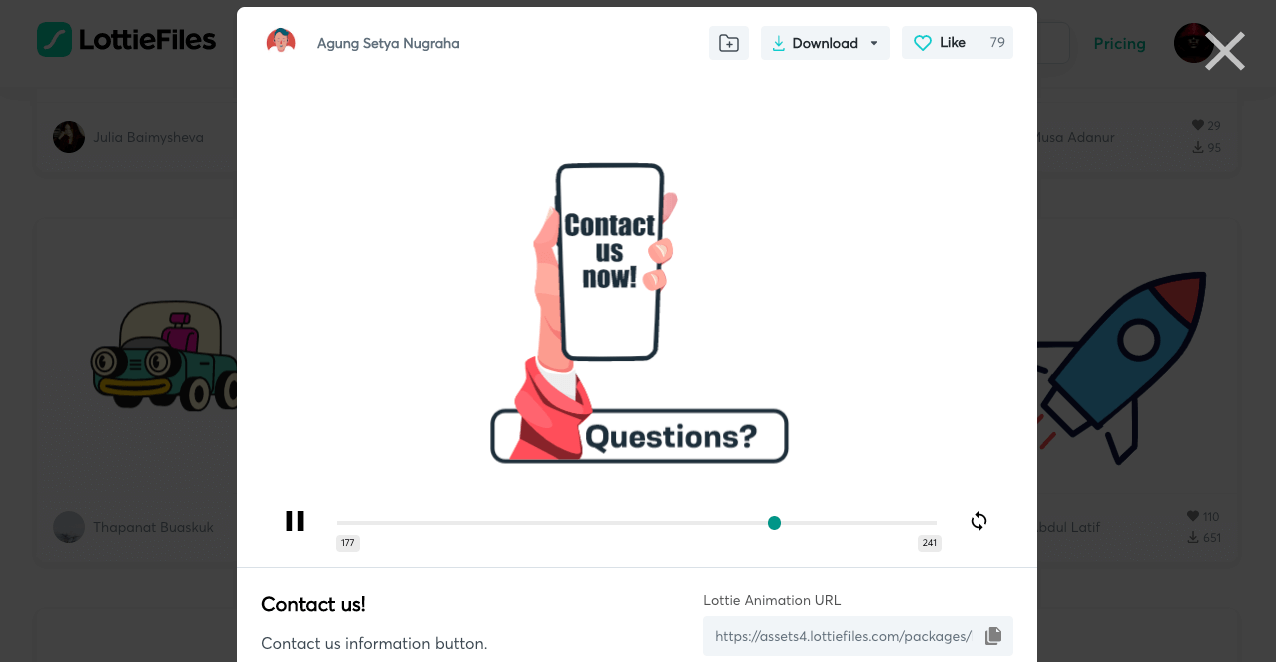
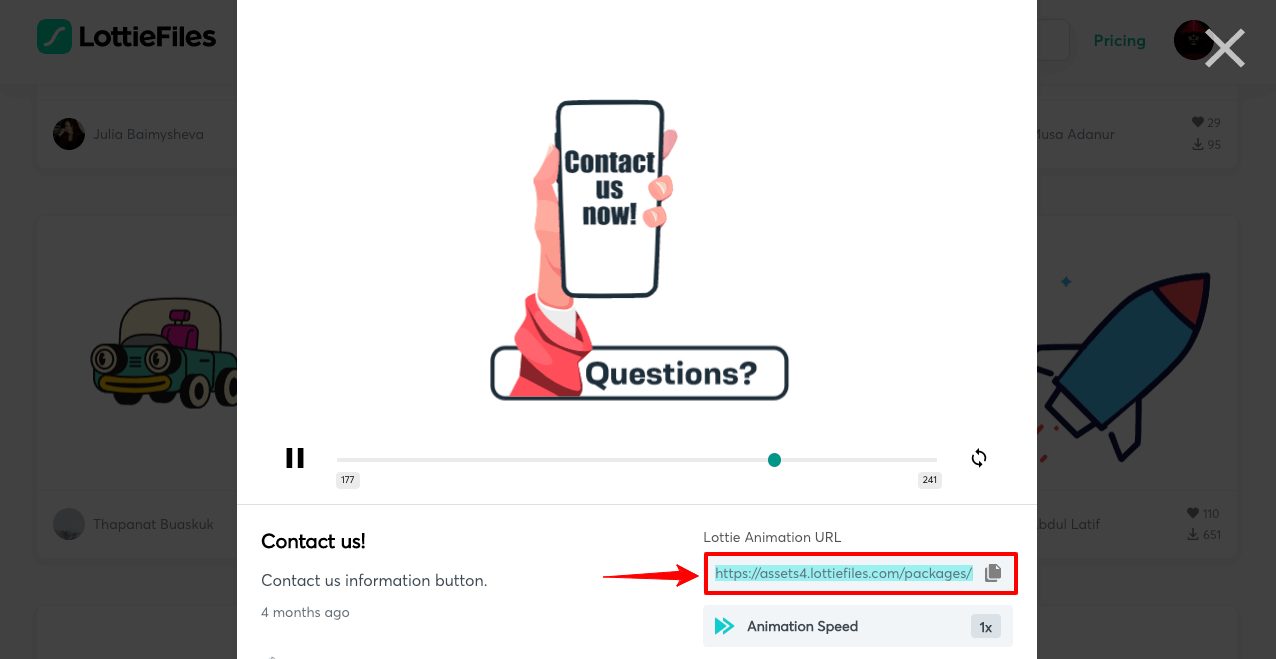
Шаг 02: Скопируйте URL-адрес анимации Lottie
- Вернитесь к файлу анимации, который вы выбрали на сайте LottieFiles.com.
- Скопируйте URL-адрес анимации Lottie из отмеченной области, показанной на фотографии ниже.

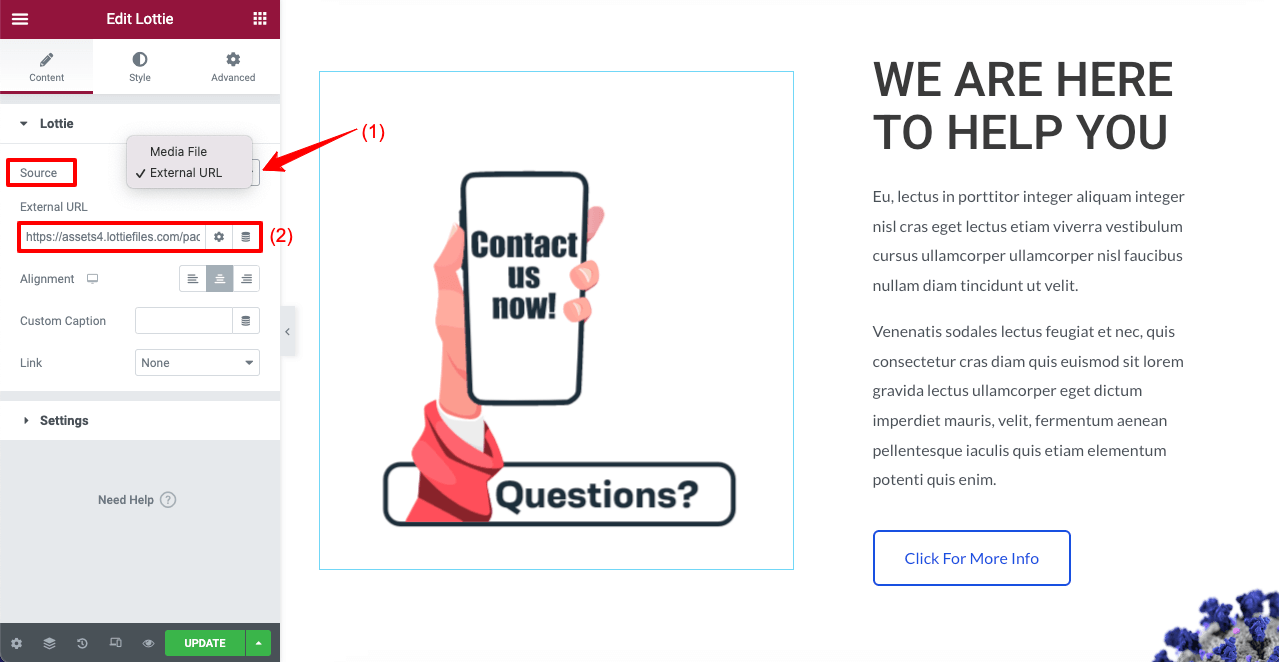
Шаг 03. Вставьте URL-адрес анимации Lottie в Elementor.
- Перейдите на свою страницу Elementor.
- Щелкните раскрывающееся меню рядом с источником .
- Выберите Внешний URL-адрес .
- Вставьте URL-адрес в поле Внешний URL -адрес.

Вы увидите анимацию, работающую на холсте Elementor.
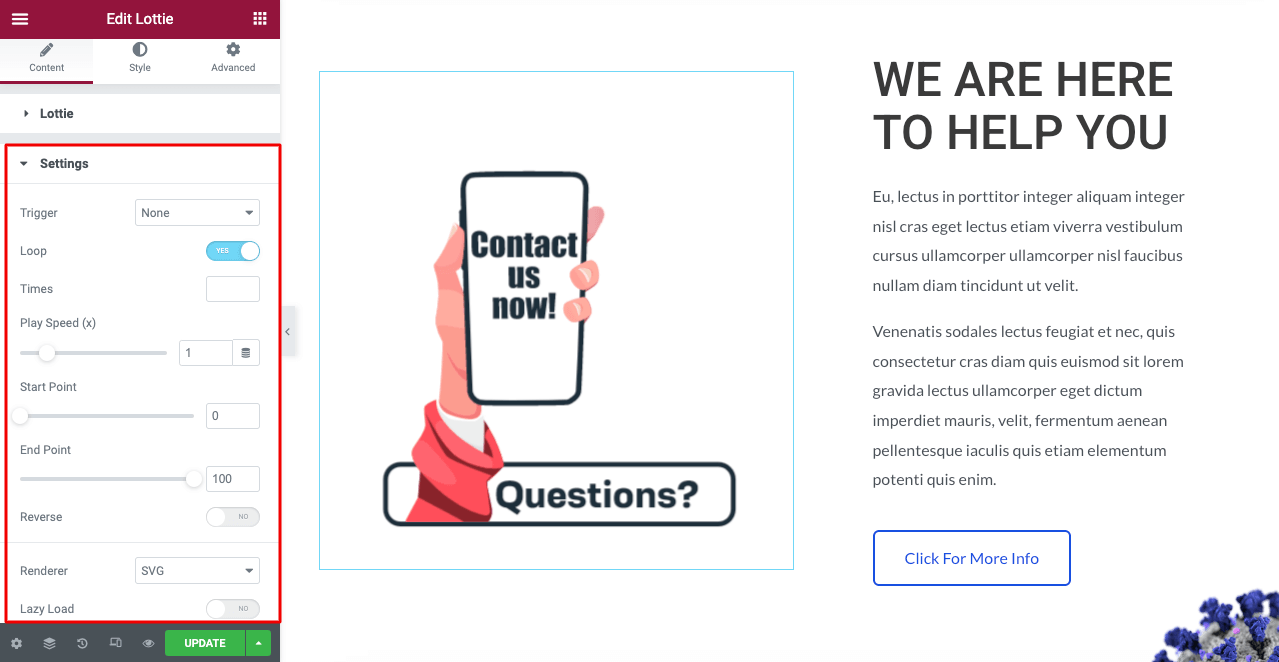
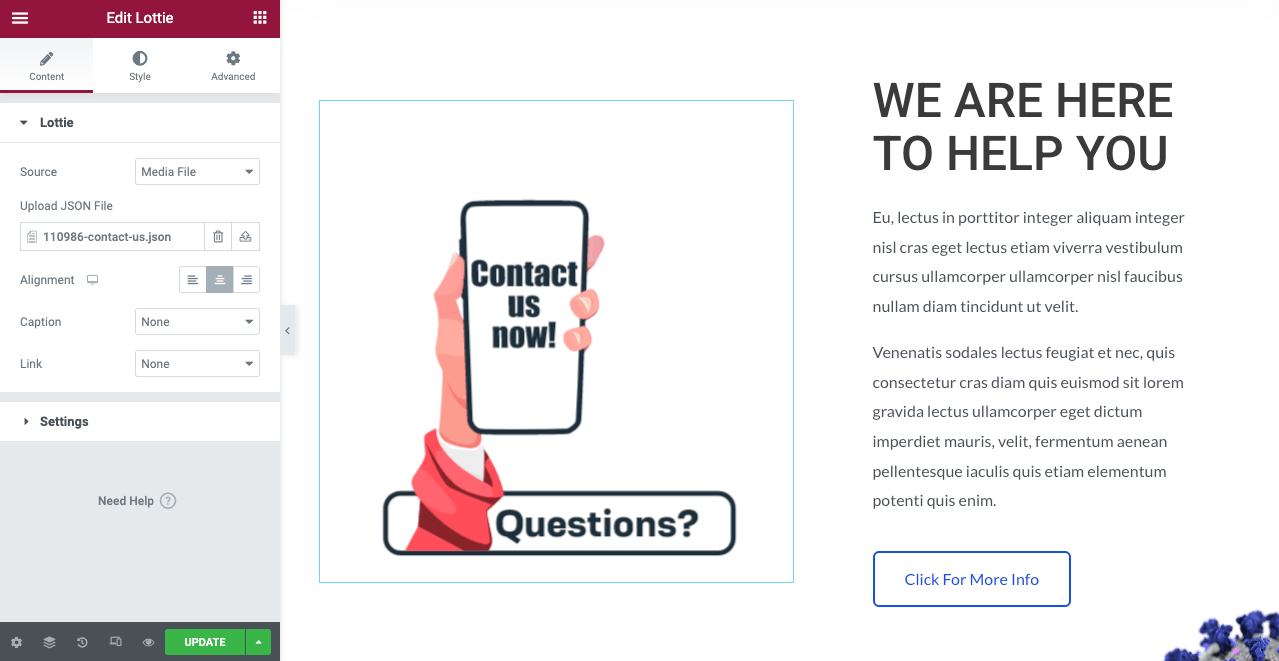
Шаг 04: Настройте параметры
- Нажмите Настройки .
- Вы получите много вариантов, открытых там.
Опция « Триггер » позволяет установить, когда появляется анимация, будь то щелчок, наведение, прокрутка или точка обзора. Цикл позволит анимации всплывать периодически. Остальные варианты изучите самостоятельно.


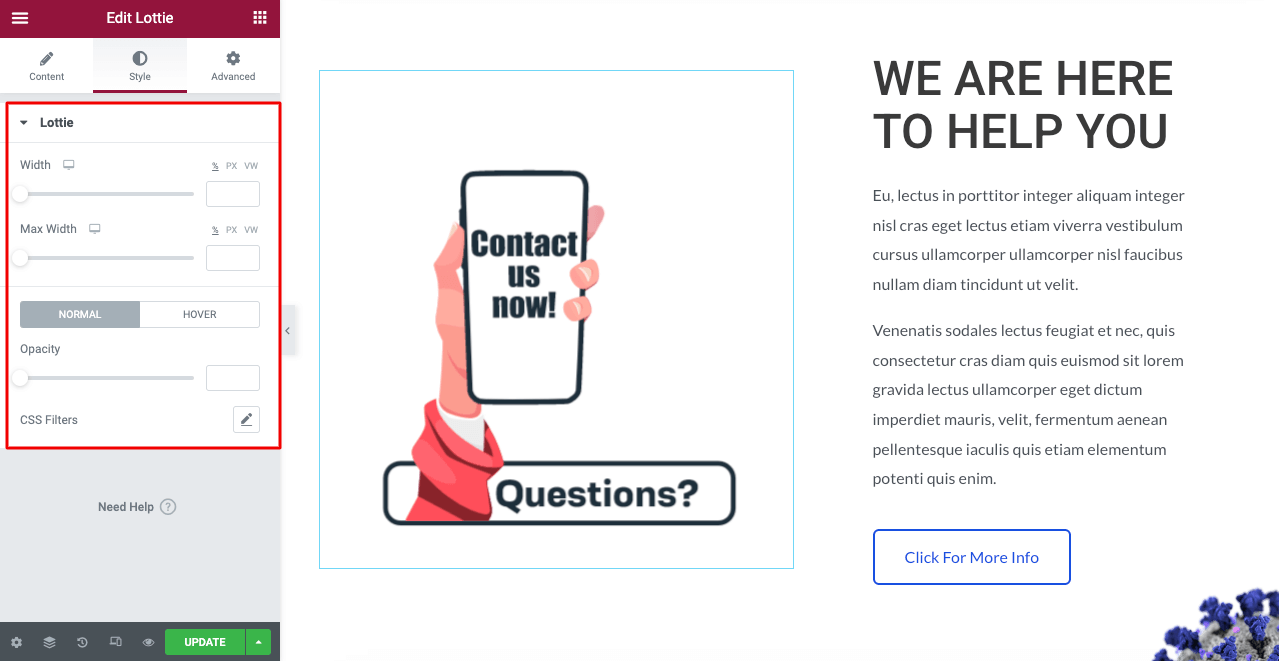
Шаг 05: Стилизуйте анимацию Лотти
- Перейдите в «Стиль» > «Лотти » на панели Elementor.
Вы можете использовать доступные параметры для изменения ширины, максимальной ширины, наведения, непрозрачности и фильтров CSS по своему усмотрению.

Метод 03: как добавить анимацию Lottie на сайт Elementor через медиафайл
Этот метод почти такой же, как и второй. Здесь вам снова понадобятся плагины Elementor и Elementor Pro. Мы дали вам ссылки в начальной части второго метода. Надеюсь, они установлены на вашем сайте. Итак, переходите к обучающей части.
Шаг 01: перетащите виджет Lottie
Вернитесь на свою страницу Elementor.
- Перетащите виджет Lottie в выбранную область, как мы показали ранее.

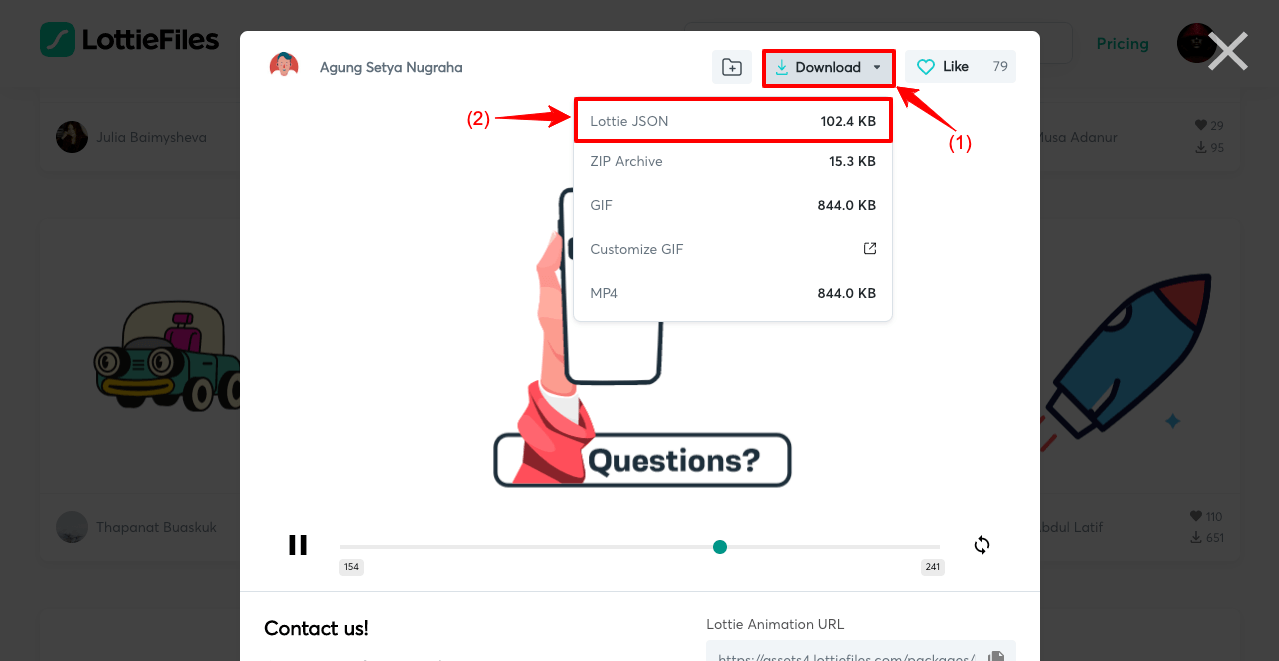
Шаг 02. Загрузите файл анимации Lottie JSON.
- Перейдите к выбранному вами файлу анимации Lottie.
- Нажмите кнопку « Загрузить ».
- Нажмите на Лотти JSON .
Файл анимации будет загружен на ваш диск.

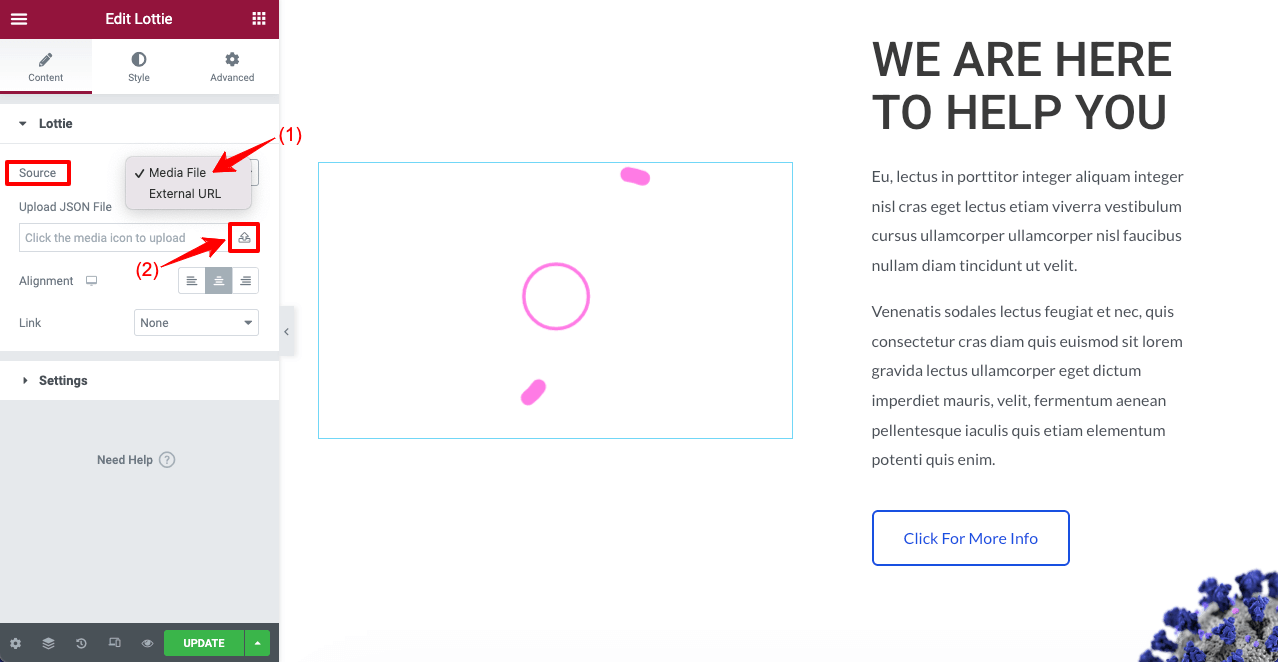
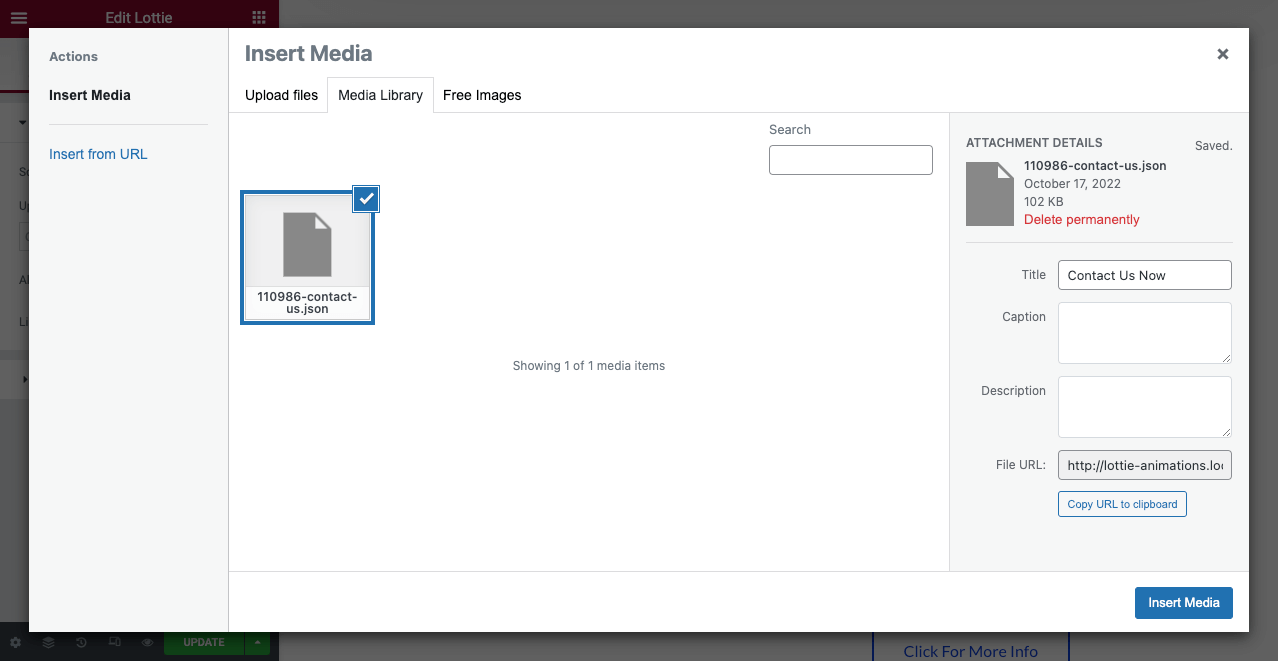
Шаг 03: Загрузите файл анимации Lottie через медиафайл.
- Выберите « Медиафайл» в раскрывающемся списке рядом с «Источник».
- Щелкните значок Загрузить.

- Выберите файл анимации с диска, на который вы его скачали.

- Вы увидите анимационный файл Lottie, воспроизводимый на холсте Elementor.

Таким образом, вы можете добавить анимацию Lottie на свой сайт WordPress с помощью плагина конструктора страниц Elementor. Теперь вам решать, какой метод вы хотите использовать.
Бонусные советы: что следует учитывать при добавлении анимации Lottie на веб-сайт
Несомненно, веб-анимация может значительно увеличить вовлеченность пользователей, количество сеансов посетителей, качественных лидов и конверсий. Но неправильное его использование может негативно сказаться на эффективности вашего сайта, а не принести ему пользу.
Здесь мы поговорим о некоторых важных моментах, которые вы должны учитывать при добавлении анимации, чтобы ваша веб-производительность никогда не падала.
а. Не используйте слишком много анимаций
Использование слишком большого количества анимации на веб-страницах может вызвать серьезную визуальную перегрузку. Но большинство новых веб-дизайнеров совершают эту ошибку. Поскольку анимации забавны, они не могут устоять перед искушением ими злоупотреблять. Но чтобы создать отличный веб-сайт, вы должны избегать этого искушения.
б. Используйте там, где это может вызвать конверсию
Поскольку анимация мгновенно привлекает внимание посетителей, вы должны использовать ее во всех точках запуска конверсии. Ниже приведены некоторые из наиболее ценных мест на веб-сайте, где вы можете использовать анимацию Lottie.
- Раздел героя
- Форма обратной связи
- Социальный обмен
- Галереи изображений и слайд-шоу
- Раздел "Спасибо"
в. Поддерживайте согласованность цветов между вашим веб-сайтом и анимацией
Если вы выбрали анимацию Lottie, которая концептуально хороша, но нарушает цветовую согласованность вашего веб-сайта, лучше ее избегать. Потому что постоянство цвета является обязательным условием любого впечатляющего веб-дизайна.
д. Представление анимации в идеальных макетах (высота и ширина)
После загрузки файлов анимации Lottie вы должны настроить их размеры в пикселях, чтобы они соответствовали конкретным разделам. В противном случае он может показаться посетителям визуально неприятным.
Часто задаваемые вопросы о том, как добавить анимацию Lottie в Elementor

Теперь мы рассмотрим ответы на некоторые наиболее часто задаваемые вопросы о том, как добавить анимацию Lottie на веб-сайты Elementor.
Можем ли мы использовать анимацию Лотти бесплатно?
Это зависит от того, можете ли вы управлять анимацией Lottie бесплатно. Мы уже говорили выше, что www.LottieFiles.com — это отличная платформа с открытым исходным кодом, где вы бесплатно получите множество готовых анимационных файлов Lottie.
Но если вы хотите создать свои собственные файлы Lottie, вам понадобятся инструменты для дизайна. After Effect и Figma — два простых инструмента, которые вы можете использовать. Но у вас будет очень ограниченный доступ к их бесплатным. Если вы новичок, мы надеемся, что LottieFiles.com сможет удовлетворить ваши потребности на начальном этапе.
Как я могу создать свои собственные файлы Lottie?
After Effect и Figma — два известных инструмента, которые вы можете использовать для создания собственных файлов Lottie. Но вам нужны плагины Bodymovin и LottieFiles соответственно для этих двух инструментов для создания и преобразования файлов Lottie.
Лотти лучше, чем GIF?
По графическому разрешению, размерам файлов и скорости загрузки страниц анимационные файлы Lottie намного опережают файлы GIF. Создание 4/5 секунд высококачественного GIF-файла обычно занимает от 500 КБ до 1 МБ. Но вы можете сделать это в пределах 70кб-250кб в случае файлов Lottie.
Свободны ли анимационные файлы на сайте www.LottieFiles.com от авторских прав?
Все бесплатные анимационные файлы Lottie на веб-сайте находятся под общей лицензией на авторские права. Таким образом, вы можете использовать их без каких-либо колебаний.
Могу ли я использовать анимацию Лотти в электронном письме?
Подобно веб-страницам, моушн-графика, такая как анимация, играет решающую роль в привлечении внимания аудитории. Анимационные файлы Lottie могут существенно помочь вам в этом. Конечно, вы можете использовать анимацию Lottie в электронной почте. Проверьте этот блог Lotties in Emails, чтобы сделать это
Заключительные заметки о том, как добавить анимацию Lottie в Elementor
Анимация помогает удерживать внимание посетителей, пока они находятся на веб-сайте. Он добавляет нотку веселья и живости на веб-сайт, что делает его визуально более привлекательным и привлекательным для посетителей. Но как добавить анимационные файлы на веб-сайт с минимальным потреблением места, было долгой загадкой для веб-дизайнеров.
Идея анимации Лотти решила эту давнюю проблему и оказалась большим подспорьем. Мы постарались представить вам все возможные способы добавления анимации Lottie на свой сайт с помощью Elementor.
Теперь вам предстоит попробовать этот процесс. Если у вас возникнут какие-либо проблемы на полпути, просто дайте нам сообщение или оставьте комментарий ниже. Наша команда свяжется с вами в ближайшее время.
Надеюсь, вам понравилась эта статья. Подпишитесь на нас, если вам нравится получать больше интересных статей, подобных этой, и следите за нашими каналами Facebook и Twitter, чтобы получать регулярные обновления.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
