Как добавить анимацию Lottie в WordPress
Опубликовано: 2023-07-18Хотите добавить анимацию Lottie на свой сайт? Вы когда-нибудь задумывались, как сделать свой веб-сайт WordPress более привлекательным и визуально привлекательным? Что ж, добавление анимации Лотти может быть просто билетом!
В этом сообщении блога мы покажем вам, как легко интегрировать анимацию Lottie в ваш сайт WordPress, независимо от ваших технических знаний.
Итак, почему вы должны подумать о добавлении анимации Lottie на свой сайт WordPress? Статистика показывает, что веб-сайты с привлекательными визуальными эффектами и анимацией имеют более высокий уровень вовлеченности пользователей и большую среднюю продолжительность сеанса.
Фактически, исследования показали, что веб-сайты с анимацией могут увеличить вовлеченность пользователей до 80%. Интегрируя анимацию Lottie, вы можете увлечь своих посетителей и помочь им более убедительно соединиться с вашим контентом.
В этой статье мы расскажем вам, как добавить анимацию Lottie на ваш сайт WordPress. Мы рассмотрим все, что вам нужно знать, от поиска идеальной анимации до ее плавной интеграции в дизайн вашего сайта. Итак, без лишних слов, давайте погрузимся в мир анимации Lottie и поднимем ваш сайт WordPress на новый уровень.
Что такое анимация Лотти?
Анимации Lottie — это легкие и интерактивные анимации, созданные с помощью Adobe After Effects и экспортированные в виде файлов JSON.
Их можно легко добавить на ваш сайт WordPress с помощью плагина Lottie или вручную вставив сгенерированный код.
Анимации Lottie оживляют ваш сайт и могут быть настроены в соответствии с вашим брендом. Это отличный способ привлечь посетителей и сделать ваш сайт визуально привлекательным.
Добавление анимации Lottie с помощью плагина WordPress Otter
Анимация Lottie — популярный способ добавить на сайт привлекательные и интерактивные элементы. Здесь мы рассмотрим, как добавить анимацию Lottie на ваш веб-сайт WordPress с помощью плагина WordPress Otter, который является одним из лучших плагинов блоков Gutenberg.
С помощью плагина Otter вы можете легко интегрировать их без каких-либо знаний в области кодирования. Давайте начнем!
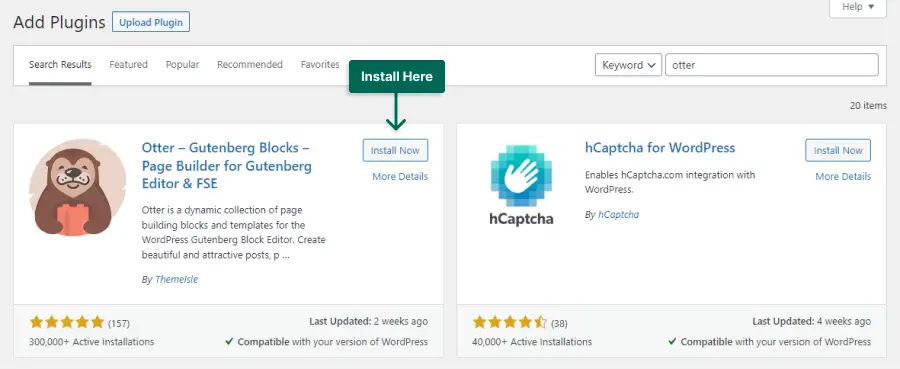
Шаг 1: Установите плагин Otter из Плагины → Добавить новый .

Шаг 2: Перейдите на сайт Lottie Files.
Шаг 3: Войдите или зарегистрируйтесь на сайте.
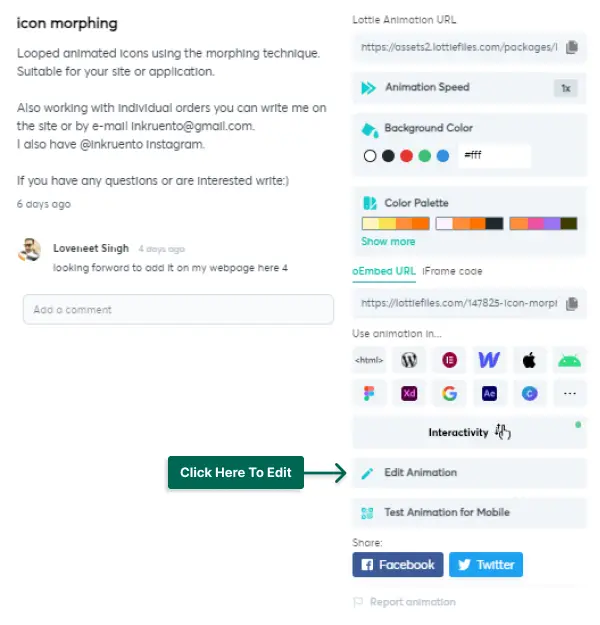
Шаг 4: Найдите нужную анимацию. Нажмите «Редактировать анимацию» , чтобы изменить анимацию.

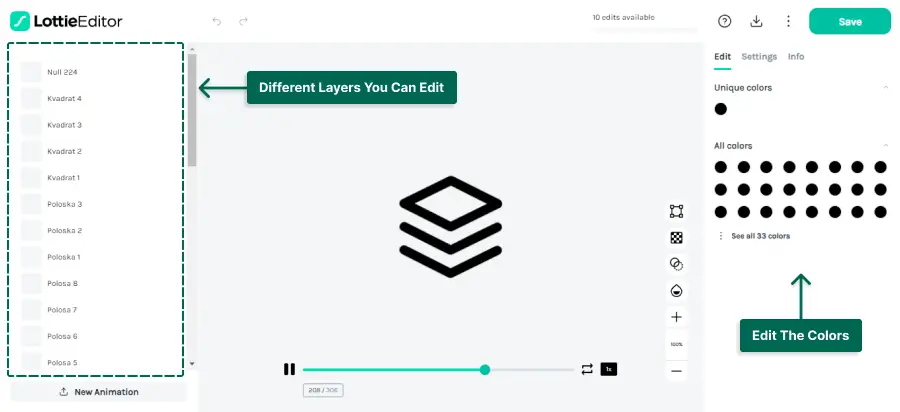
Шаг 5: В редакторе вы можете редактировать цвета, слои и многое другое.

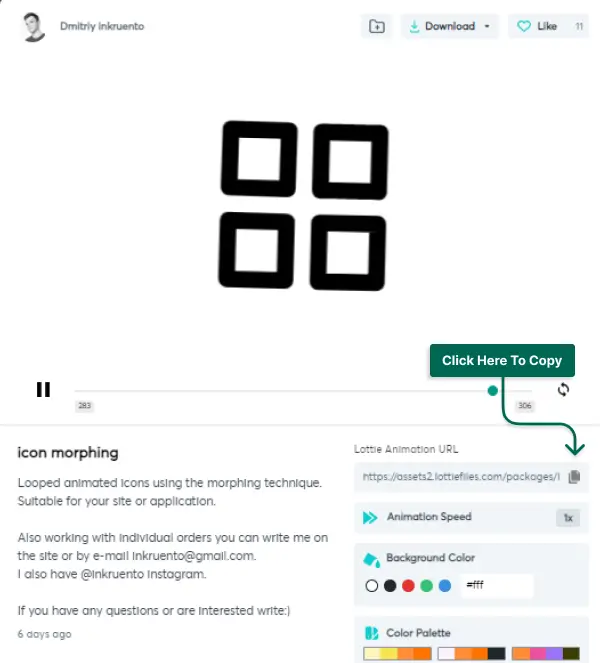
Шаг 6: Когда анимация вас удовлетворит, сохраните изменения и скопируйте ссылку.

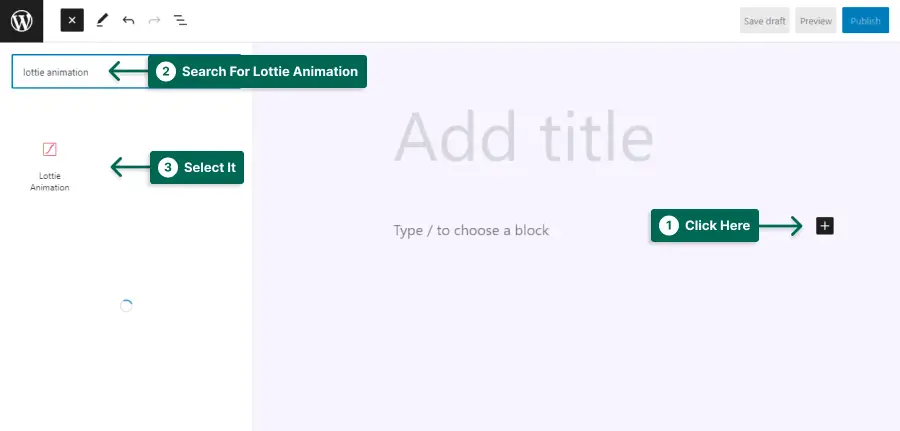
Шаг 7: Вернитесь в WordPress и откройте запись или страницу. Нажмите кнопку «Добавить блок» (+) ; Найдите и выберите блок анимации Lottie .

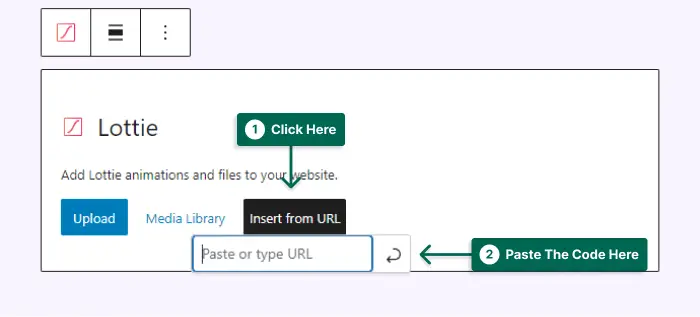
Шаг 8: Нажмите кнопку «Вставить из URL» и вставьте код анимации.

Шаг 9: Сохраните изменения и просмотрите их.
Плагин WordPress Otter позволяет невероятно легко включать привлекательную анимацию Lottie на ваш веб-сайт WordPress.
Выполнив всего несколько простых шагов, вы сможете взаимодействовать со своими посетителями и улучшить общий пользовательский опыт. Так что вперед, попробуйте и посмотрите, как ваш сайт оживет благодаря увлекательной анимации!
Где я могу найти и скачать анимацию Lottie?
В этом разделе мы рассмотрим, где можно найти и скачать анимации Lottie для своего веб-сайта WordPress.
Ниже приведен список надежных источников и платформ, где вы можете открыть для себя широкий спектр увлекательных анимаций Lottie, чтобы улучшить визуальную привлекательность вашего сайта:

1. LottieFiles: LottieFiles — популярная онлайн-платформа, предлагающая обширную коллекцию анимаций Lottie, созданных талантливыми дизайнерами.
Вы можете искать определенные анимации или просматривать их обширную библиотеку, чтобы найти идеальные для своего веб-сайта.
Вы можете просматривать и загружать анимации в форматах JSON и Lottie, что делает их невероятно удобными для пользователей WordPress.
2. AnimatedImages.org: если вы ищете коллекцию бесплатных анимаций Lottie, AnimatedImages.org — отличный ресурс для проверки.
Они предлагают широкий спектр предварительно разработанных анимаций, которые вы можете загрузить и включить на свой сайт WordPress без каких-либо затрат.
Эти анимации доступны в формате Lottie, что обеспечивает совместимость и плавную интеграцию с вашим веб-сайтом.
3. Envato Elements: Envato Elements известна своим широким выбором цифровых ресурсов, включая анимацию Lottie.
Эта платформа предлагает модель на основе подписки, которая дает вам доступ к тысячам премиальных анимаций Lottie и другим творческим ресурсам.
Это отличный выбор, если вы хотите изучить более широкий спектр высококачественных анимаций, чтобы сделать ваш веб-сайт WordPress более привлекательным и визуально привлекательным.
4. UpLabs: UpLabs — это управляемая сообществом платформа, на которой дизайнеры делятся своими творческими работами, включая анимацию Lottie.
На этой платформе вы можете найти тщательно отобранную коллекцию анимаций Lottie, созданных талантливыми художниками.
Хотя некоторые анимации в UpLabs бесплатны, для других может потребоваться покупка или указание авторства в зависимости от условий отдельного дизайнера.
5. Внештатные дизайнеры и разработчики. Если у вас есть особые требования к анимации или вы хотите сделать анимацию Lottie на заказ для своего веб-сайта, найм внештатного дизайнера или разработчика может быть отличным вариантом.
Такие веб-сайты, как Upwork, Fiverr и Freelancer, позволяют вам общаться с опытными профессионалами, которые могут создавать уникальные анимации, адаптированные к вашим потребностям.
Работа напрямую с фрилансером позволяет вам поделиться своим видением и тесно сотрудничать для достижения желаемого результата.
Когда дело доходит до поиска и загрузки анимаций Lottie для вашего веб-сайта WordPress, эти надежные источники и платформы предоставляют множество вариантов на выбор.
Предпочитаете ли вы бесплатную анимацию или готовы инвестировать в ресурсы премиум-класса, вы можете улучшить визуальную эстетику своего сайта с помощью очаровательных анимаций Lottie, которые очаровывают вашу аудиторию.
Часто задаваемые вопросы
Добавить анимацию Lottie в WordPress очень просто! Вам нужно использовать плагин Otter, который предлагает блок Lottie Animation. Добавьте код анимации Lottie в блок, и анимация появится на вашем сайте.
Да, важно помнить о производительности при использовании анимации Lottie в WordPress. Вот несколько советов:
Ограничьте количество анимаций на странице: наличие слишком большого количества анимаций Lottie на одной странице может замедлить скорость ее загрузки. Используйте анимацию разумно и только там, где это необходимо.
Выберите облегченную библиотеку Lottie: некоторые библиотеки Lottie могут быть более ресурсоемкими, чем другие. Проведите небольшое исследование и выберите библиотеку, которая предлагает наилучший баланс функциональности и производительности.
Следуя этим советам, вы можете убедиться, что ваши анимации Lottie добавят восхитительный штрих вашему веб-сайту WordPress, не оказывая негативного влияния на его производительность.
Lottie — это формат файла, позволяющий легко интегрировать богатую анимацию, созданную в Adobe After Effects, на ваши веб-сайты, в приложения и другие цифровые платформы. Файлы Lottie легкие, масштабируемые и с ними легко работать, что делает их популярными среди разработчиков и дизайнеров.
Есть несколько причин, по которым вам следует рассмотреть возможность использования Lottie Animations в WordPress:
1. Расширенный пользовательский интерфейс: Lottie Animations может добавить интерактивности и вовлеченности вашему веб-сайту, привлекая внимание ваших посетителей и делая их работу более приятной.
2. Визуальная привлекательность: анимация Lottie визуально ошеломляет и может помочь вам создать привлекательный веб-сайт.
3. Простая интеграция: с помощью плагина LottieFiles вы можете легко интегрировать Lottie Animations в свой сайт WordPress без сложного кодирования.
4. Легкий и отзывчивый. Файлы Lottie оптимизированы для Интернета и мобильных устройств, что обеспечивает быструю загрузку анимации и отличное отображение на любом устройстве.
Используя Lottie Animations, вы можете оживить свой веб-сайт WordPress и выделить его среди конкурентов.
Заключение
Подводя итог, в этой статье мы обсудили, как добавить анимацию Lottie на ваш сайт WordPress. Мы рассмотрели преимущества использования анимации Lottie, шаги по установке и активации плагина Otter, а также способы настройки и добавления анимации на ваш сайт.
Анимация Lottie может улучшить визуальную привлекательность веб-сайта и удобство для пользователей, так что попробуйте!
Если вы хотите быть в курсе последних руководств и советов, подпишитесь на BetterStudio в Facebook и Twitter. Мы регулярно делимся ценным контентом, чтобы помочь вам максимально использовать возможности вашего сайта WordPress.
Спасибо, что нашли время прочитать эту статью. Если у вас есть какие-либо вопросы или вы столкнулись с проблемами при добавлении анимации Lottie на свой сайт WordPress, не стесняйтесь оставлять комментарии в разделе ниже. Наша команда и сообщество здесь, чтобы помочь вам. Удачной анимации!
