Как добавить новые поля в форму продукта Dokan
Опубликовано: 2022-04-03Dokan позволил нетехническим специалистам разработать собственную торговую площадку, такую как Amazon, менее чем за 30 минут. Этот плагин стал очень популярным благодаря своей функциональности, а также множеству параметров настройки.
Как пользователь Dokan, вы должны быть хорошо знакомы с нашим прозрачным процессом транзакций, регулярными обновлениями в соответствии с тенденциями, активной командой поддержки 24x7 и богатой коллекцией документации. Несмотря на все эти возможности, мы публикуем серию блогов, чтобы предоставить нашим пользователям больше преимуществ.
Продолжая эту преемственность, сегодня мы покажем вам шаг за шагом, как вы можете добавить новое настраиваемое поле в соответствии с вашими потребностями в форму продукта Dokan.
Почему вам может понадобиться добавить новые поля в форму продукта Dokan

Мультивендорное решение Dokan позволяет пользователям создавать различные типы торговых площадок с расширенными и уникальными функциями. Кроме того, вы получите множество вариантов настройки, чтобы привести свой сайт в соответствие с потребностями вашего бизнеса. Одним из них является добавление нового поля в форму загрузки продукта Dokan.
Поскольку вы не получите эту возможность по умолчанию в Dokan, вам нужно написать небольшой код для добавления нового настраиваемого поля. Здесь мы покажем вам весь процесс, чтобы вы могли легко реализовать его на своем рынке.
Вы можете ознакомиться со всей документацией Dokan Multi Vendor здесь!
5 шагов для добавления новых полей в форму продукта Dokan
Ниже приведены 5 шагов, которые необходимо выполнить, чтобы создать новые поля в форме продукта Dokan и отобразить значение из внешнего интерфейса.
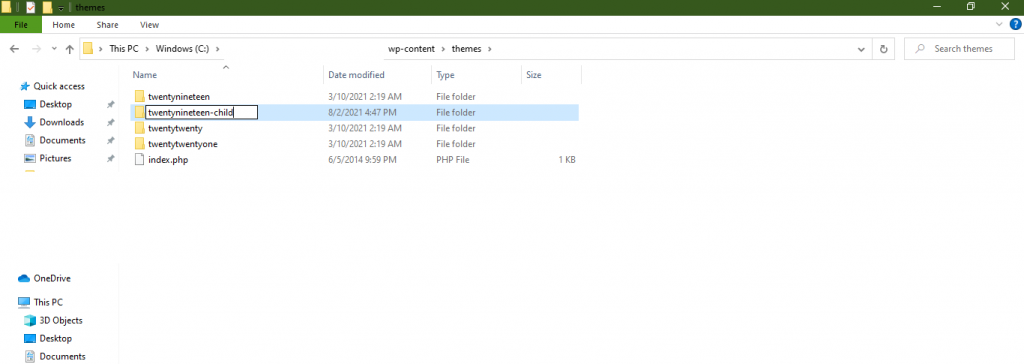
Шаг 1: Создайте дочернюю тему
Во-первых, создайте дочернюю тему. Кроме того, вам понадобится эта дочерняя тема для внесения изменений в файл, так как это расширение связано с темой.

Вы можете следовать этому руководству, чтобы с легкостью создать дочернюю тему. Кроме того, в репозитории WordPress доступно множество плагинов для создания дочерней темы. Вы также можете использовать их.
Шаг 2. Внедрите код в дочернюю тему
Затем откройте дочернюю тему functions.php и вставьте приведенный ниже код:
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Этот код написан в 4 этапа:

- Добавлено поле в форму загрузки товара (со всплывающим окном или без всплывающего окна)
- Сохраненное и обновленное значение поля при сохранении продукта
- Показано дополнительное поле на странице редактирования товара
- Отображение дополнительных данных поля на одной странице продукта
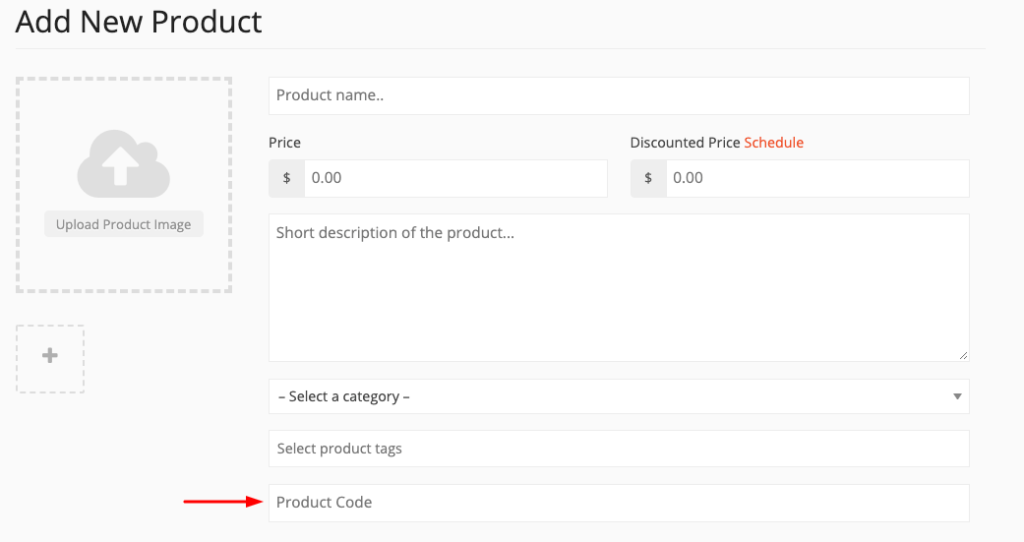
Шаг 3: проверьте новое настраиваемое поле в форме загрузки
Теперь перейдите к форме загрузки продукта. Здесь вы можете увидеть новое поле после этого поля тега —

Чтобы добавить поле после поля тега, мы использовали действие-
dokan_new_product_after_product_tags .
Это добавит поле после тега. Вы также можете добавить несколько полей.
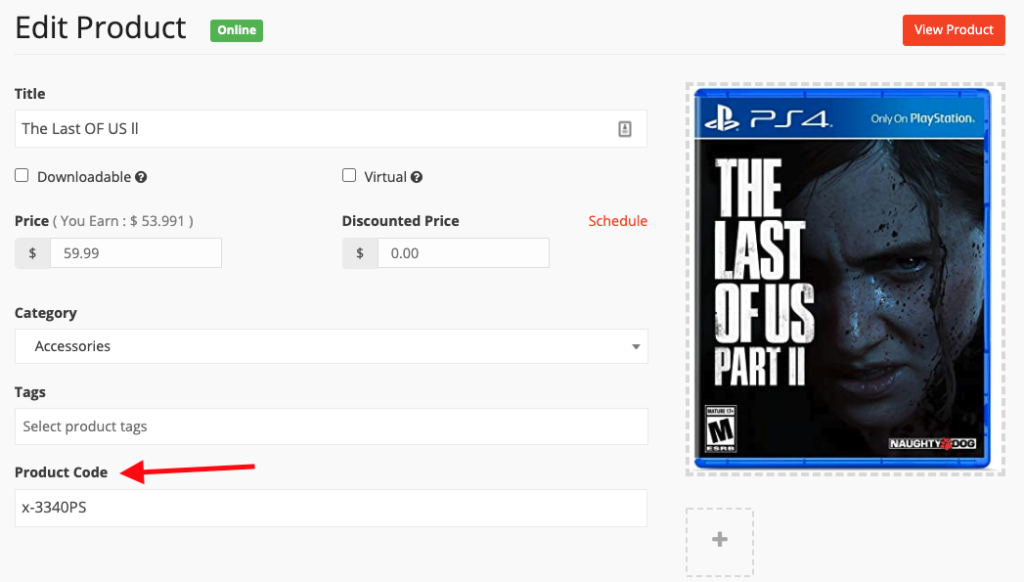
Шаг 4. Проверьте поле «Новый продукт» на странице редактирования продукта.
Теперь заполните форму продукта и создайте свой продукт. Он перенаправит вас на страницу редактирования продукта с новым значением настраиваемого поля —

Здесь мы использовали эти действия для сохранения и обновления метаданных продукта:
dokan_new_product_added и dokan_new_product_updated
Чтобы показать поле на странице редактирования продукта, мы использовали это действие —
dokan_product_edit_after_product_tags
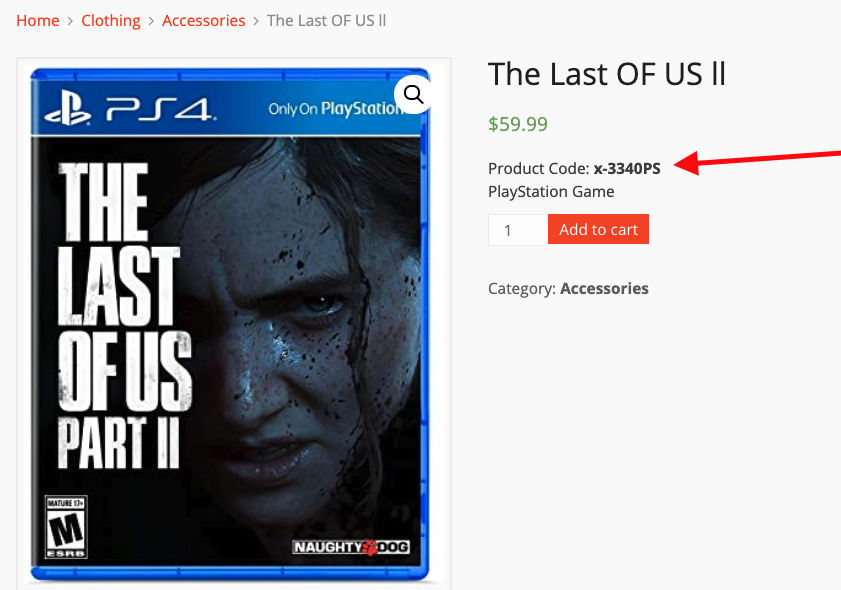
Шаг 5. Отображение данных нового поля на странице одного продукта
Теперь вы можете захотеть показать новые данные поля на странице вашего отдельного продукта. Последняя часть кода поможет вам сделать это. Для этой цели мы использовали действие-
woocommerce_single_product_summary

Вы можете внести некоторые изменения в код, который мы включили выше, если вам нужно добавить дополнительные поля на страницу продукта Dokan.
Вы можете проверить это видео,
Вам также может быть интересно прочитать: Создавайте удивительные настраиваемые регистрационные формы для Dokan!
Заключение
Создание успешного маркетплейса может быть непростой задачей. Вам предстоит столкнуться со многими проблемами. Мы всегда готовы помочь вам с любыми проблемами, связанными с маркетплейсом, разработанным с помощью Dokan.
Теперь вы знаете, как добавить новое настраиваемое поле в форму продукта Dokan. Чтобы получить дополнительную помощь, оставьте комментарий ниже или свяжитесь с нашей круглосуточной службой поддержки.
