Как добавить изображение продукта в кассу WooCommerce
Опубликовано: 2022-01-18Вы хотите добавить изображение продукта в кассу WooCommerce, чтобы улучшить впечатления ваших клиентов от покупок? Мы тебя прикрыли. В этой статье мы покажем вам, как добавить изображение продукта в кассу WooCommerce.
Но прежде чем мы углубимся в это, важно иметь четкое представление о том, почему нам нужно добавлять изображения продуктов на страницу оформления заказа WooCommerce. Также важно знать его преимущества и то, как это влияет на продажи? Итак, давайте сначала выясним это.
Почему вы должны добавить изображение продукта в кассу?
Ваша страница оформления заказа находится на самых важных страницах вашего магазина WooCommerce. Здесь пользователь завершает покупку и подтверждает свой заказ. Поэтому ваша страница оформления заказа должна быть оптимизирована для удобства пользователей и проста в использовании.
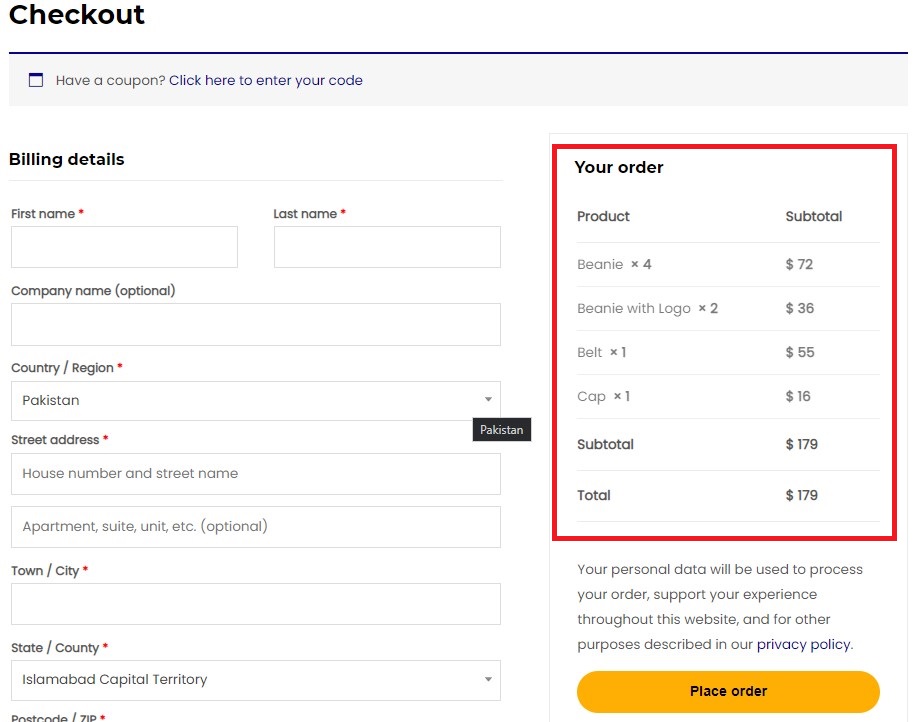
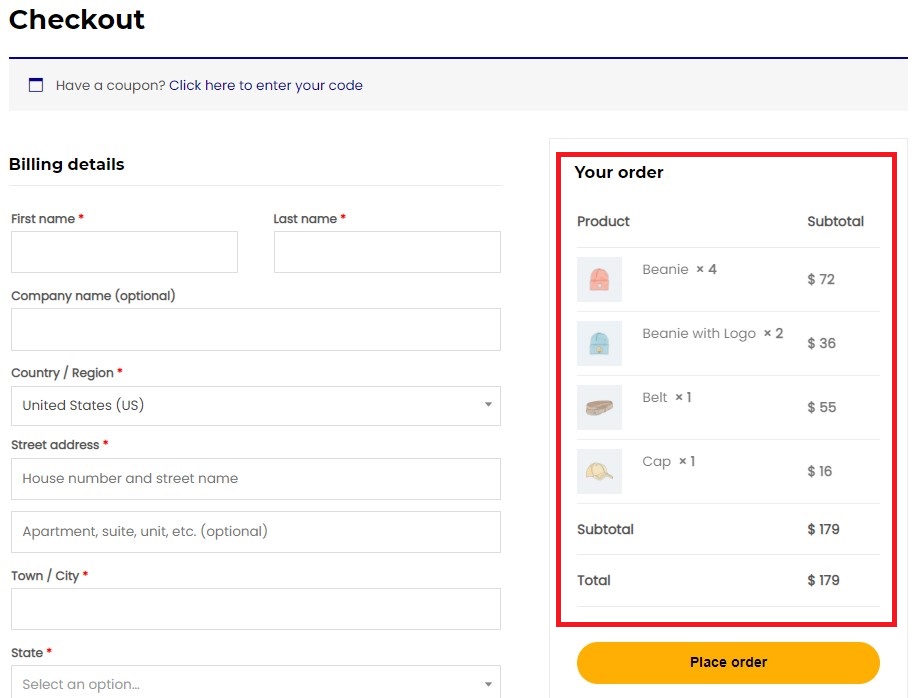
Глядя на страницу оформления заказа по умолчанию, вы быстро заметите, что она не оптимизирована для взаимодействия с пользователем. Например, в разделе заказа на кассе отображаются только названия продуктов без изображений. Из-за этого покупателю сложно проверить, получил ли он нужный товар.

По своей природе мы, люди, лучше воспринимаем визуальные эффекты, чем простой текст. Нам гораздо легче распознать изображение, чем прочитать обычный текст. Добавляя изображения продуктов в дополнение к названиям, вы можете значительно упростить своим клиентам узнавание продуктов и убедиться, что они получили правильные продукты при оформлении заказа.
Принимая во внимание, что без изображения продукта им придется либо помнить точные названия продуктов, либо вернуться в магазин и снова проверить, есть ли у них нужные продукты на кассе. Ясно, что это не признак хорошего пользовательского опыта. Это заставляет клиента сделать несколько дополнительных шагов.
Наша цель — сократить количество шагов и сделать процесс покупки проще и быстрее для клиента. Помните, что лучший пользовательский опыт приводит к удовлетворению клиента и, следовательно, к увеличению продаж. Итак, давайте продолжим и посмотрим, как мы можем добавить изображение продукта в кассу WooCommerce.
Как добавить изображение товара в кассу WooCommerce
Чтобы добавить изображение продукта в кассу WooCommerce, мы будем использовать пользовательские фрагменты кода. Не волнуйтесь, вам не нужно иметь никакого опыта программирования, чтобы выполнить эту часть. Это довольно просто и понятно. Просто следуйте, и вы увидите, насколько это просто на самом деле.
Добавление фрагментов кода
Прежде чем мы перейдем к фрагментам кода, мы настоятельно рекомендуем вам создать полную резервную копию вашего сайта и использовать дочернюю тему для редактирования файла fun ctions.php . Для справки ознакомьтесь с нашим руководством о том, как создать дочернюю тему или использовать любой из этих плагинов дочерней темы.
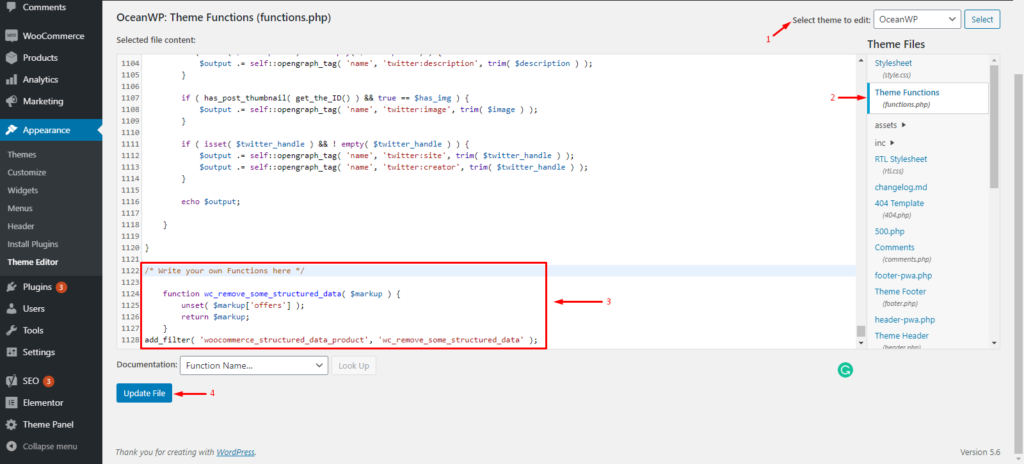
После того, как ваша дочерняя тема настроена, перейдите в Панель администратора WP > Внешний вид > Редактор тем. Выберите свою дочернюю тему и перейдите к файлу functions.php . Здесь вы можете добавить собственные фрагменты кода в конец файла и впоследствии обновить их, чтобы изменения вступили в силу.

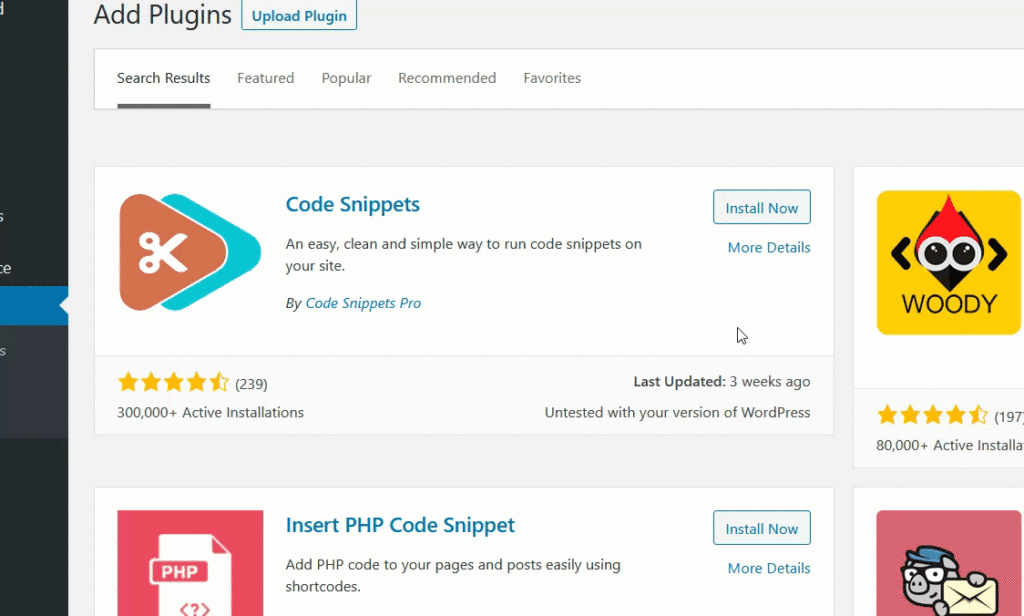
В качестве альтернативы можно использовать плагин Code Snippets , если вам не нравится идея изменения основных файлов WordPress. Вы можете установить плагин из репозитория WordPress.

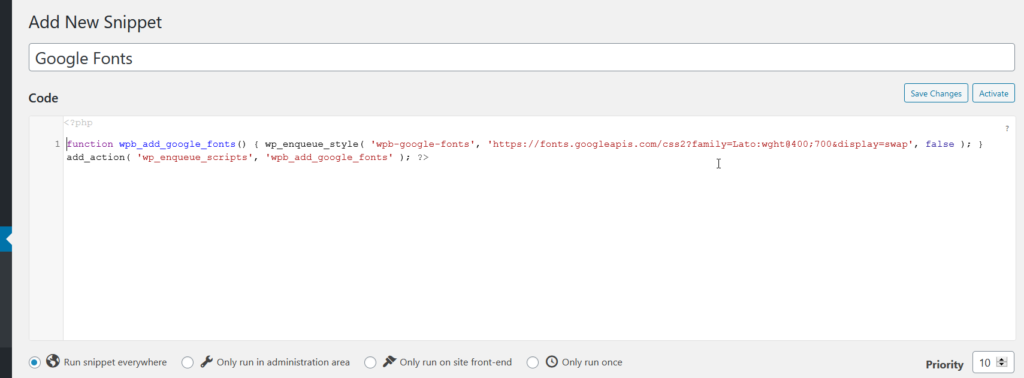
После того, как плагин установлен и активирован, перейдите к настройкам плагина на панели инструментов WordPress и нажмите « Добавить новый фрагмент». С помощью этого плагина вы можете добавить столько сниппетов, сколько захотите.

С плагином Code Snippets вам не нужна дочерняя тема, так как плагин сам заботится о фрагментах кода. Тем не менее, мы всегда рекомендуем иметь его на случай, если что-то пойдет не так.
Теперь мы знаем, как добавить фрагменты кода на ваш сайт, давайте посмотрим фрагменты кода, чтобы добавить изображение продукта в кассу WooCommerce.
Фрагменты для добавления изображения продукта в WooCommerce Checkout
У нас есть два пользовательских фрагмента для вас. Первый отображает изображение продукта в соответствии с названием продукта. В то время как второй показывает изображение и заголовок в отдельных строках. Давайте посмотрим на них двоих в действии.
Добавьте изображение продукта в кассу в встроенном стиле
Используйте следующий фрагмент кода, чтобы добавить изображение продукта на страницу оформления заказа в встроенном стиле .
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
функция 'quadlayers_product_image_checkout' ($name, $cart_item, $cart_item_key) {
если ( ! is_checkout() )
{вернуть $имя;}
$product = $cart_item['данные'];
$thumbnail = $product->get_image(массив('50', '50'), массив('класс' => 'выравнивание по левому краю'));
/*Выше вы можете изменить размер эскиза, изменив значения массива, например array('100', '100'), а также изменить выравнивание на alignright*/
вернуть $thumbnail . $имя;
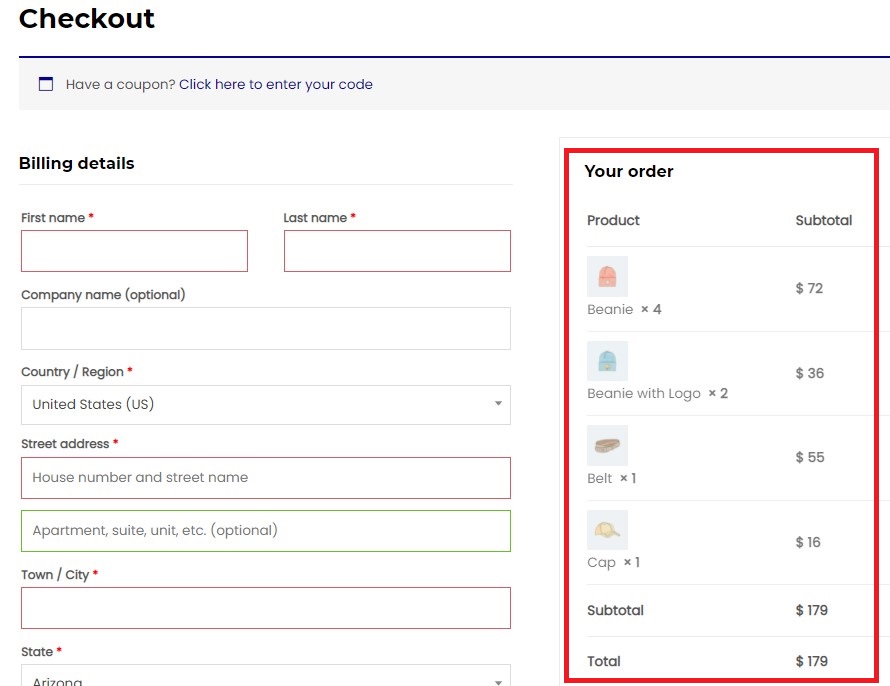
}Он обновляется во внешнем интерфейсе, как только вы или ваш клиент просматриваете страницу оформления заказа.

Добавьте изображение продукта и заголовки в отдельные строки
Точно так же вы можете использовать следующий фрагмент кода, чтобы отобразить изображение и название продукта в отдельных строках . Это может быть удобно, если названия продуктов длинные и недостаточно места для размещения изображения и заголовка в одной строке.
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
функция quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
если ( ! is_checkout() )
{вернуть $имя;}
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $ миниатюра .
'</дел>';
/* Выше вы можете изменить ширину, высоту и выравнивание изображения по своему усмотрению*/
вернуть $изображение. $имя;
}Изображение продукта и названия будут отображаться в отдельных строках после обновления страницы оформления заказа.

Вот и все! Поздравляем! Теперь вы успешно добавили изображения продуктов в кассу WooCommerce. Однако есть кое-что еще. Как только клиент нажимает кнопку « Разместить заказ », он попадает на страницу « Заказ-оплата » или на страницу « Сведения о заказе», где ему необходимо произвести платеж.
Давайте посмотрим, как выглядит страница «Заказ-Оплата» по умолчанию и как мы можем ее улучшить.
Фрагмент для добавления изображения продукта на страницу WooCommerce Oder-Pay
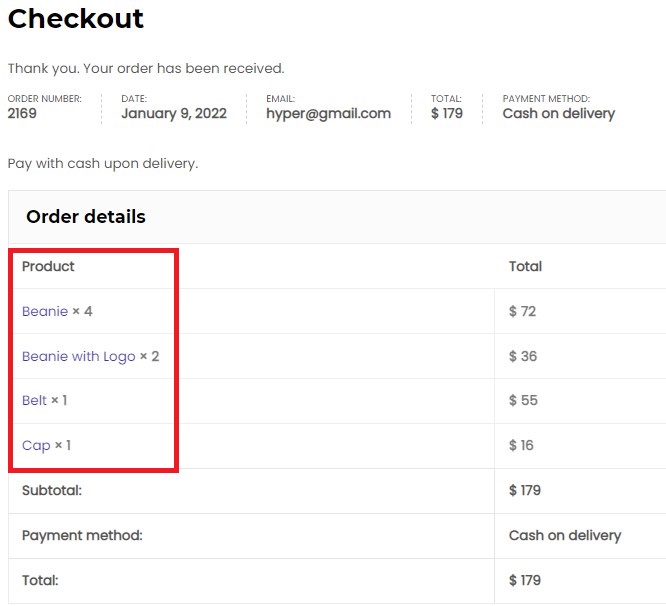
На странице «Заказ-оплата» ваши клиенты осуществляют платежи. На странице «Заказ-оплата» отображаются все детали заказа, включая название продукта, количество, цену и общую стоимость заказа. Вот как страница выглядит по умолчанию.

Как видите, как и на странице оформления заказа по умолчанию, здесь также не отображаются изображения продуктов. Итак, давайте это исправим. Наша цель — добавить изображения продуктов на страницу «Заказ-оплата».
Чтобы добавить изображения продуктов на страницу «Заказ-оплата», вы можете использовать следующий фрагмент кода. Просто добавьте его на свой сайт, используя предпочитаемый метод, как объяснялось ранее.
add_filter('woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
функция quadlayers_product_image_orderpay($name, $item, $extra) {
если ( ! is_checkout() )
{вернуть $имя;}
$product_id = $item->get_product_id();
$_product = wc_get_product($product_id);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $ миниатюра .
'</дел>';
/* Выше вы можете изменить ширину, высоту и выравнивание изображения по своему усмотрению*/
вернуть $изображение. $имя;
} 

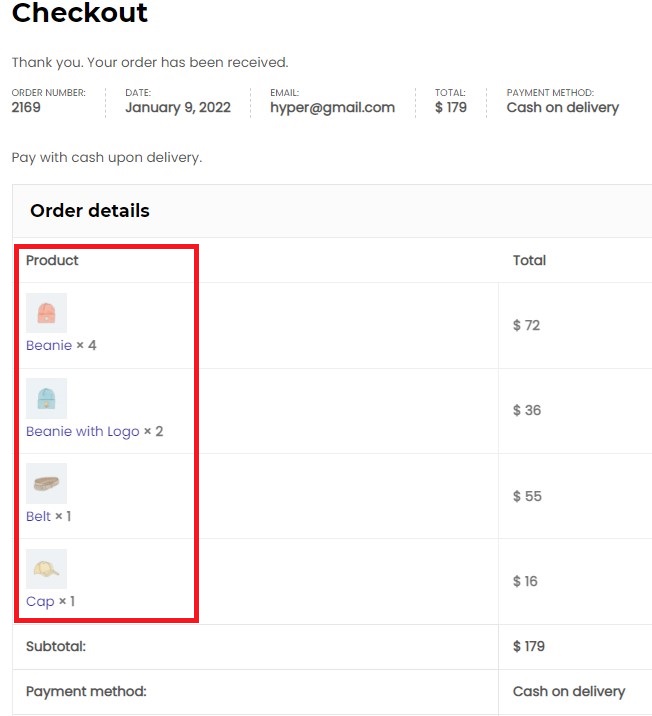
Браво! Теперь вы можете успешно добавить изображение продукта на страницы WooCommerce Checkout и Order-Pay. Ваши клиенты наверняка будут в восторге от улучшенного пользовательского интерфейса.
До сих пор мы видели, как добавить изображение продукта на страницы WooCommerce Checkout и Order-Pay. Давайте рассмотрим несколько других способов настроить страницу оформления заказа, чтобы сделать ее более удобной для пользователя. Давайте углубимся в это.
Бонус: настройте страницу оформления заказа с помощью плагина Checkout Manager.
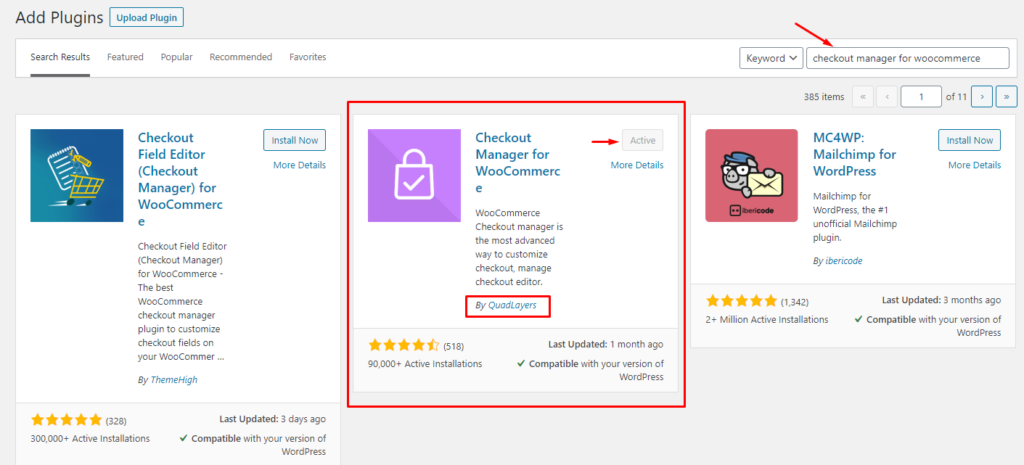
Самый простой способ настроить страницу оформления заказа WooCommerce — использовать сторонние плагины. В демонстрационных целях мы будем использовать Checkout Manager для плагина WooCommerce , разработанного QuadLayers. Это один из лучших плагинов для настройки страницы оформления заказа с более чем 90 000 активных установок.
Checkout Manager для WooCommerce — это многофункциональный плагин, который позволяет вам управлять всеми вашими полями оформления заказа, чтобы вы могли настроить их в соответствии с вашими требованиями. Следите за страницей нашего продукта, чтобы ознакомиться со всеми ценными функциями, которые предлагает этот инструмент.

Давайте теперь посмотрим, как плагин позволяет нам настроить страницу оформления заказа WooCommerce.
Установка плагина Checkout Manager для WooCommerce
Прежде всего, вам необходимо установить и активировать плагин. Просто зайдите в панель администратора WordPress и перейдите в «Плагины» > «Добавить новый». Найдите Checkout Manager для плагина WooCommerce от QuadLayers и нажмите кнопку « Установить сейчас» . После установки плагина нажмите « Активировать ». Это активирует плагин на вашем сайте.

Итак, плагин установлен и готов к использованию. давайте перейдем к настройке нашей страницы оформления заказа с помощью плагина Checkout Manager. Если вам нужна премиум-версия, вы также можете добавить ее на свой сайт. Но вам придется вручную установить плагин на свой сайт WooCommerce.
Добавление, редактирование и удаление полей проверки
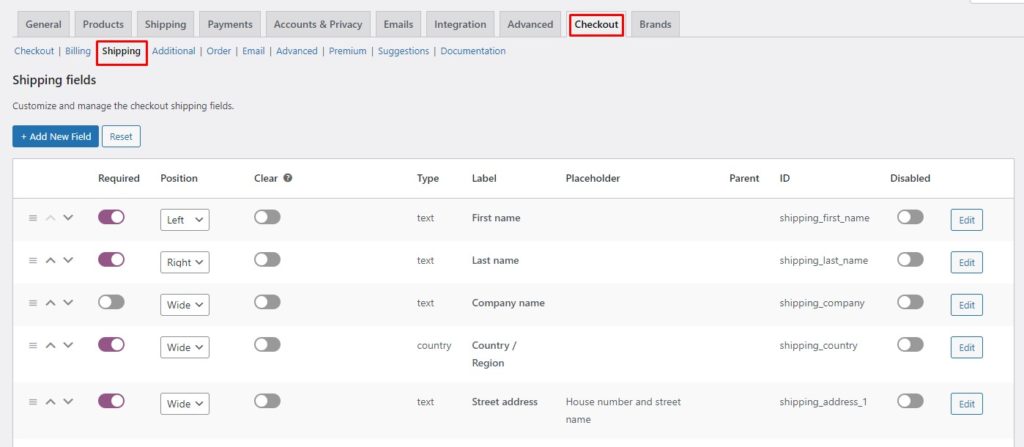
Как только вы активируете плагин на своем сайте, просто перейдите на панель администратора WordPress и перейдите к WooCommerce > Checkout. Там вы найдете все настройки Checkout Manager.
На вкладке Checkout у вас будут разные меню для разных разделов страницы Checkout. Вы можете управлять полями для доставки, выставления счетов, заказа и электронной почты. Кроме того, вы также можете добавить свои собственные настраиваемые поля. В каждом меню вы найдете соответствующие поля, которыми вы можете управлять в соответствии с вашими требованиями.

Каждое поле имеет несколько параметров, которые управляют поведением конкретного поля. Изменяя эти параметры, вы можете изменить их поведение и, таким образом, получить больший контроль над своей страницей оформления заказа. Давайте посмотрим на различные параметры поля и посмотрим, что они делают.
- Перемещение: перемещение поля вверх или вниз возможно с помощью стрелок вверх и вниз. Просто нажмите на один, и поле переместится на один шаг вверх или вниз соответственно. Кроме того, вы можете щелкнуть и перетащить три горизонтальные линии, чтобы переместить поле в нужное положение.
- Обязательное: Включение обязательного параметра делает поле обязательным. Ваши клиенты не смогут пропустить поле, отмеченное как обязательное.
- Позиция: Параметр позиции в основном позволяет вам выровнять поле по вашему желанию. Вы можете выбрать выравнивание поля по левому или правому краю или сделать его полной ширины.
- Очистить: включение параметра очистки ограничит любое другое поле в соответствии с этим конкретным полем.
- Отключить: как следует из названия, параметр отключения при включении отключает поле, чтобы оно не отображалось в кассе.
- Редактировать и удалить: Вы можете редактировать или удалять поле, используя соответствующую кнопку. Стоит отметить, что кнопка удаления появляется только для настраиваемых полей. Вы не можете удалить поля по умолчанию, а только отключите их
Итак, это было все об управлении вашими полями путем настройки параметров полей. Далее мы увидим, как добавить пользовательское поле загрузки в кассу WooCommerce.
Добавить настраиваемое поле для загрузки в кассе WooCommerce
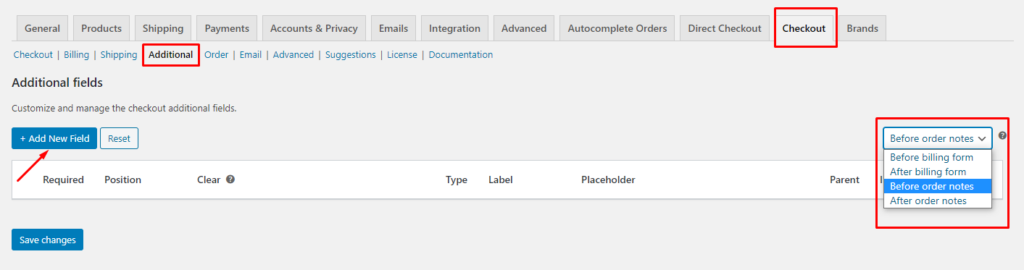
Перейдите на панель администратора WordPress и выберите WooCommerce > Checkout. На вкладке « Оформление заказа » откройте меню « Дополнительные поля».
ПРИМЕЧАНИЕ. Добавление настраиваемых полей не ограничивается только дополнительными полями. Вы можете добавить настраиваемые поля в другие разделы страницы оформления заказа, такие как «Оплата», «Доставка» и т. д. Просто перейдите в соответствующее меню на вкладке «Оформление заказа», чтобы добавить новые поля в нужную область.
В меню «Дополнительные поля» нажмите кнопку « Добавить новое поле », чтобы создать новое поле. Кроме того, вы можете настроить положение раздела дополнительных полей из выпадающего меню в правом углу. Вы можете разместить их до или после форм выставления счетов или примечаний к заказу.

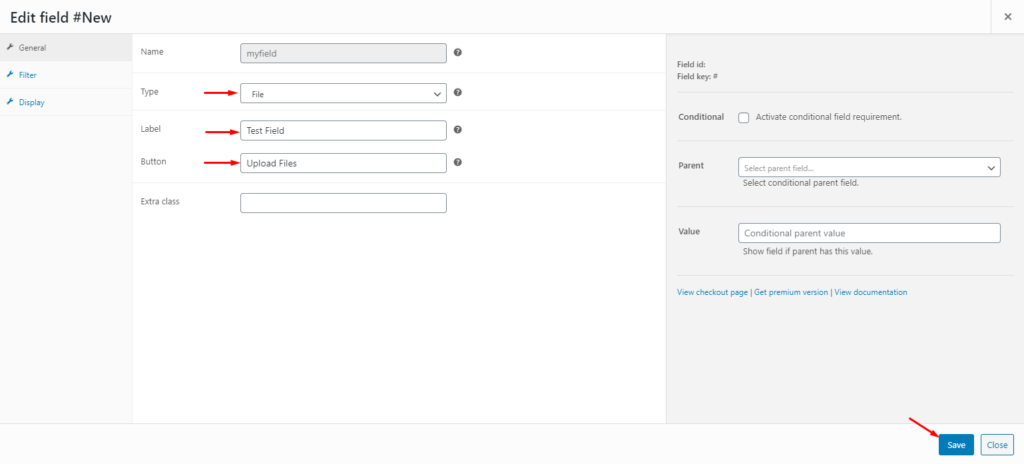
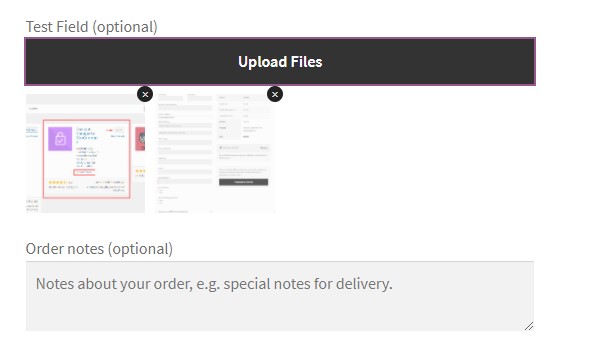
Вы попадете на новую страницу с формой для создания нового поля. Так как мы заинтересованы в добавлении кнопки загрузки файлов, установите Тип как Файл и дайте ему метку и текст кнопки. Нажмите « Сохранить », чтобы сохранить новое поле.

Это все! Это так просто. Теперь вы можете перейти на страницу оформления заказа, чтобы проверить изменения. Там вы увидите кнопку «Загрузить файл» в действии.

Точно так же существует несколько способов настроить страницу оформления заказа. Чтобы получить полное руководство, ознакомьтесь с нашим полным руководством по настройке страницы оформления заказа WooCommerce.
Вывод
В целом, оформление заказа — один из самых важных этапов в процессе покупки вашего клиента. К этому времени клиент уже решил завершить покупку. Таким образом, вы не хотите, чтобы что-то пошло не так, чтобы испортить хорошую продажу. Вот почему вам необходимо оптимизировать страницу оформления заказа для лучшего взаимодействия с пользователем. Так что ваш клиент с большей вероятностью совершит покупку и разместит заказ.
Страница оформления заказа по умолчанию довольно проста и не оптимизирована для взаимодействия с пользователем. Например, он отображает только названия продуктов, а не их изображения. С точки зрения покупателя, одного названия недостаточно, чтобы проверить, получил ли он нужный товар при оформлении заказа. Отображение изображения продукта на странице оформления заказа WooCommerce может оказаться здесь очень полезным, поскольку оно подтвердит конечному пользователю, что он получил правильный продукт при оформлении заказа.
В этой статье мы увидели, как добавить изображение продукта в кассу WooCommerce с помощью пользовательских фрагментов кода. Мы видели два варианта отображения изображений продуктов: в строке и в отдельных строках на странице оформления заказа. Кроме того, мы также увидели, как мы можем добавлять изображения продуктов на страницу WooCommerce Order-Pay с помощью пользовательского кода. Кроме того, мы видели различные способы настройки страницы оформления заказа с помощью плагина Checkout Manager for WooCommerce.
Если вы нашли это руководство полезным, вот еще несколько статей, которые могут вас заинтересовать:
- Как сжимать изображения в WordPress (с плагинами и без них)
- Лучшие плагины для добавления тегов ALT к изображениям (бесплатные и платные)
- Как исправить проблемы с размером изображения WooCommerce
Вы когда-нибудь пробовали добавлять изображения товаров в кассу WooCommerce? Какое решение сработало для вас? Как вы думаете, насколько велика разница? Дайте нам знать в комментариях ниже.
