Как добавить слайдер продукта в WooCommerce с помощью Elementor (7 макетов)
Опубликовано: 2024-10-09Слайдеры продуктов — отличный способ продемонстрировать различные продукты в визуально привлекательной и организованной форме, особенно при работе с WooCommerce на WordPress.
Используя Elementor, популярный конструктор страниц, вместе с дополнением Elemento, вы можете легко добавлять слайдеры продуктов, которые улучшат качество покупок.
В этом руководстве мы рассмотрим, как добавить слайдер продукта с семью различными вариантами макета с помощью дополнения Elementor.
Почему нам следует добавить слайдер товаров в WooCommerce?
Оглавление

Прежде чем мы продолжим, давайте поймем преимущества слайдера продукта:
Слайдеры повышают визуальную привлекательность и придают вашему магазину профессиональный вид. Посетители могут быстро просматривать различные товары, не прокручивая обширные списки. Выделите популярные, новые товары или товары со скидкой, чтобы увеличить продажи.
Изучите разнообразные макеты слайдеров продуктов
Elemento Addon предлагает семь универсальных макетов слайдеров товаров, которые соответствуют эстетике дизайна вашего магазина. Вот взгляд на каждый из них:
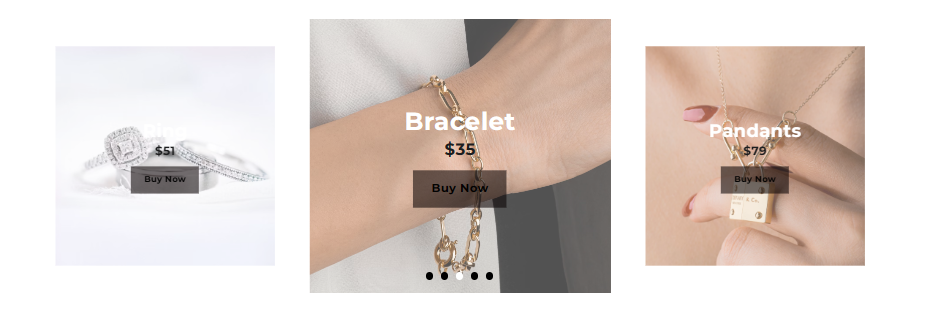
1. Расширенный слайдер

Макет Advanced Slider идеально подходит для демонстрации высококачественных изображений продуктов с добавленной анимацией. Вы можете выделить свои ключевые продукты с помощью привлекательных изображений и текстовых наложений.
Функции :
- Он предлагает плавные переходы
- Настраиваемый текст и
- Кнопки будут направлять пользователей непосредственно на страницы продуктов.
Применение : Идеально подходит для избранных товаров или новых коллекций.
Живая демонстрация: изучите расширенный слайдер
2. Расширенный слайд продукта

Расширенный слайд продукта — это простой и эффективный макет, который позволяет демонстрировать ваши продукты с помощью слайдера с горизонтальной прокруткой. Вы можете добавлять изображения продуктов, названия, цены и даже значки распродаж.
Функции
- Горизонтальная прокрутка
- Настраиваемая скорость
- Динамическое отображение информации о продукте.
Использование :
- Идеально подходит для бестселлеров или ограниченных по времени предложений.
Живая демонстрация: ознакомьтесь со слайдом расширенного продукта
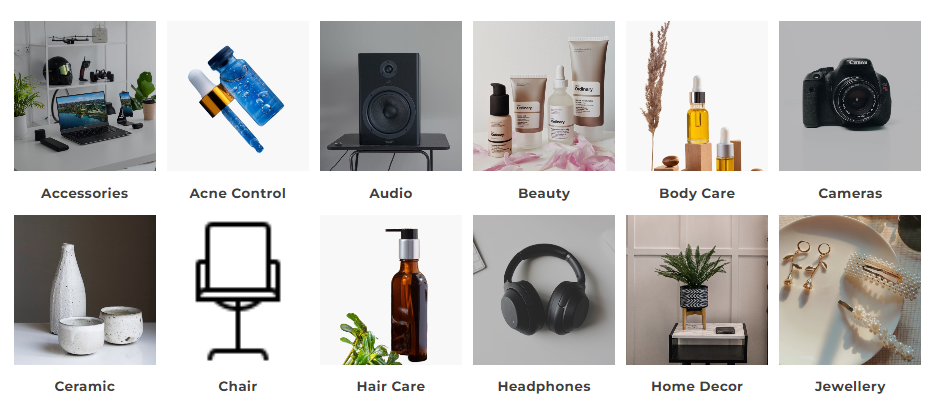
3. Слайдер категории продукта

Слайдер категории продуктов позволяет отображать категории продуктов вместо отдельных продуктов.
Этот макет исключительно хорошо работает для магазинов с разнообразными линейками товаров, помогая пользователям легко перемещаться по категориям.
Функции :
- Изображения категорий,
- Поддержка заголовков и описаний.
Использование :
- Отлично подходит для магазинов с несколькими категориями товаров.
Живая демонстрация: изучите слайдер категорий продуктов
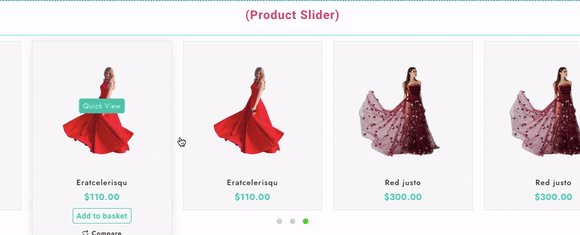
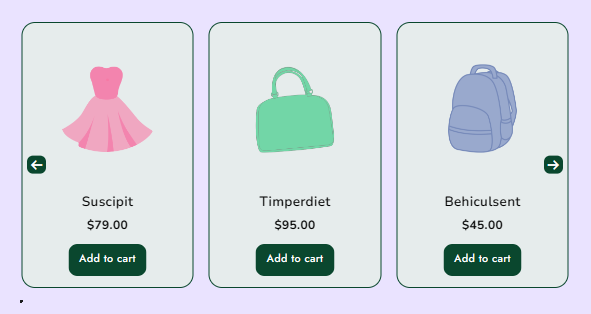
4. Слайдер продукта

Классический слайдер продуктов предлагает простой, но эффективный способ продемонстрировать несколько продуктов в формате горизонтального слайдера.
Этот макет легко настраивается, что позволяет вам настроить все: от количества видимых продуктов до внешнего вида слайдера.
Функции :
- Несколько дисплеев продукта
- Настраиваемые столбцы
- Эффекты перехода.
Использование :
- Подходит для продвижения коллекций и новинок.
Живая демонстрация: ознакомьтесь со слайдером продукта
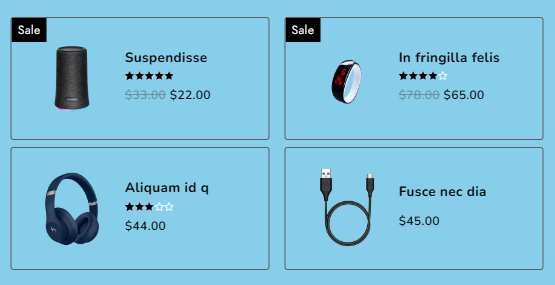
5. Слайдер-список продуктов

Макет списка ползунков продуктов отображает ваши продукты в виде списка внутри слайдера. Этот вариант отлично подходит для пользователей, которые предпочитают видеть более подробную информацию о каждом продукте, сохраняя при этом скользящий интерфейс.

Функции :
- Просмотр списка с подробными сведениями о продукте
- Плавные переходы слайдеров.
Использование :
- Идеально подходит для магазинов с подробным описанием и характеристиками товаров.
Живая демонстрация: изучите список слайдеров продуктов
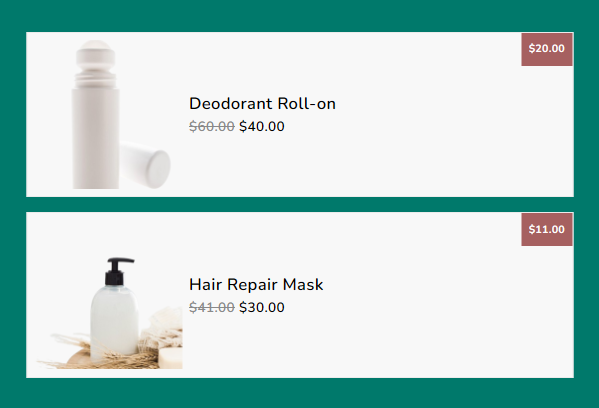
6. Вертикальный список продуктов

Вертикальный список продуктов добавляет уникальности вашему представлению продуктов. Вместо традиционного горизонтального слайдера этот макет представляет ваши продукты в формате вертикальной прокрутки, что делает его идеальным для боковых панелей или узких разделов.
Функции :
- Вертикальная прокрутка
- Настраиваемые элементы списка.
Использование :
- Лучше всего он подходит для боковых виджетов или узких мест на главной странице вашего магазина.
Живая демонстрация: ознакомьтесь с вертикальным списком продуктов
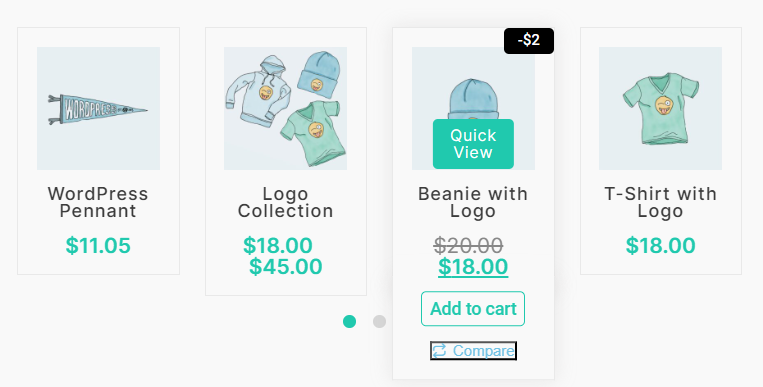
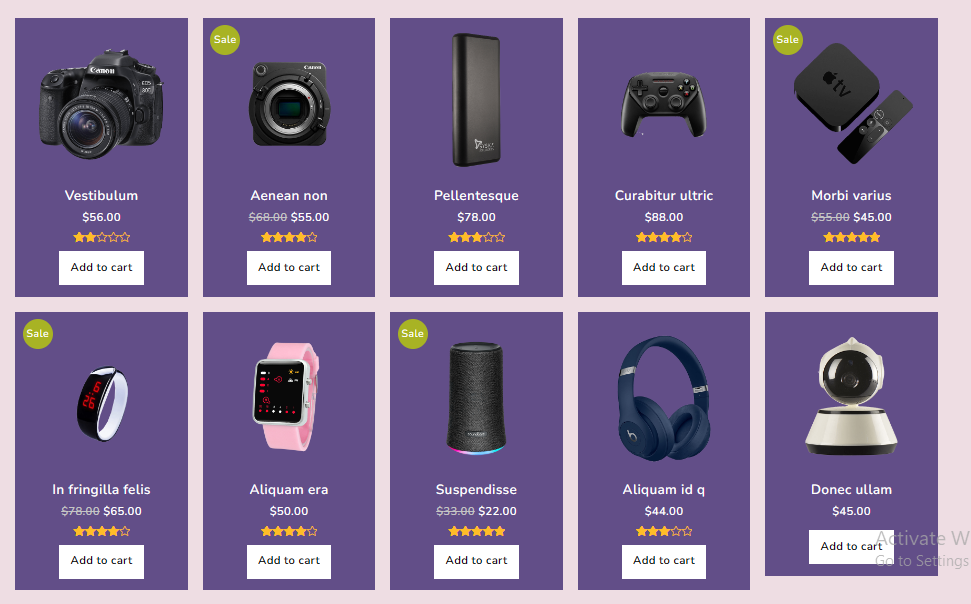
7. Слайдер с сеткой продуктов

Слайдер продуктов в виде сетки идеально подходит для отображения продуктов в виде сетки. Этот дизайн обеспечивает более структурированное и единообразное представление, позволяя одновременно демонстрировать несколько продуктов без прокрутки.
Функции :
- Сетка с регулируемыми столбцами
- легкая навигация
- Динамическое отображение информации о продукте.
Использование :
- Отлично подходит для магазинов, где много товаров, которые необходимо выставлять одновременно.
Живая демонстрация: ознакомьтесь со слайдером продуктов Grid
Как добавить слайдер продукта в WooCommerce с помощью дополнения Elementor.
Чтобы добавить слайдер продукта, используя один из этих макетов, выполните следующие действия:
- Установите и активируйте необходимые плагины . Убедитесь, что у вас установлены и активированы Elementor, WooCommerce и дополнение Elemento.
- Редактировать страницу с помощью Elementor : перейдите на страницу, на которую вы хотите добавить слайдер продуктов, и нажмите «Редактировать с помощью Elementor».
- Добавить виджет слайдера продукта : в редакторе Elementor найдите виджет слайдера продуктов дополнения Elemento (например, расширенный слайдер, слайдер сетки продуктов и т. д.) и перетащите его в нужный раздел на странице.
- Настройте слайдер : выберите предпочтительный макет, выберите продукты или категории для отображения и настройте такие параметры, как скорость перехода, столбцы сетки и элементы дизайна.
- Предварительный просмотр и публикация . Настроив ползунок по своему вкусу, просмотрите изменения, чтобы убедиться, что все выглядит идеально, а затем опубликуйте страницу.
Обратитесь к этому видео ниже для получения помощи по активации дополнения Elemento.
Соответствующие дополнения вы можете найти здесь.
Часто задаваемые вопросы
Вопрос: Могу ли я настроить дизайн слайдера продукта?
Ответ: Да! Elementor обеспечивает широкие возможности настройки, включая настройку параметров макета, типографики, цветов и эффектов наведения в соответствии с брендингом вашего веб-сайта.
Вопрос: Можно ли отображать в слайдере отдельные категории товаров?
Ответ: Да, многие виджеты слайдера товаров позволяют фильтровать товары по категориям, тегам или атрибутам в рамках настроек слайдера.
Вопрос: Могу ли я добавить анимацию на слайдер товара?
Ответ: Да, Elementor поддерживает различные варианты анимации, которые можно применять к слайдерам продуктов для более привлекательного взаимодействия с пользователем.
Заключение
С помощью дополнения Elemento для Elementor вы можете легко создавать потрясающие слайдеры товаров для своего магазина WooCommerce.
Выбирайте из множества слайдеров продуктов с разнообразными макетами и возможностями настройки в соответствии с вашим брендом.
Повысьте качество покупок ваших клиентов с помощью этих привлекательных дисплеев.
Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь оставлять комментарии ниже. Мы поможем вам решить вашу проблему. Спасибо за чтение этого блога.
Мы надеемся, что эта статья поможет вам найти лучший слайдер продуктов для демонстрации ваших продуктов.
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter.
Откройте для себя больше статей:
- 6 лучших дополнений Elementor для веб-сайтов WooCommerce
- Как создать страницы WooCommerce: страницу корзины, страницу магазина, страницу оформления заказа и страницу моей учетной записи
- Дополнения Elemento для Elementor, которые улучшат ваш дизайн веб-сайта
