Как добавить товары в магазин WooCommerce: пошаговое руководство
Опубликовано: 2022-04-15Идея онлайн-бизнеса становится все более популярной. Это не только дает вам свободу зарабатывать деньги из любой точки мира, но и снижает многие потенциальные затраты, связанные с офлайн-бизнесом. Если вы когда-нибудь мечтали начать онлайн-бизнес, WooCommerce может реализовать это за одну ночь.
WooCommerce — популярное решение для электронной коммерции на основе WordPress. Он позволяет создать интернет-магазин с достаточной гибкостью, добавлять различные типы продуктов и интегрировать множество важных функций. Например, доставка, оплата, инвентарь и налогообложение.
Сразу после завершения работы мастера настройки WooCommerce следующим шагом будет добавление продуктов. В этой статье мы покажем вам, как добавлять товары в WooCommerce с подробными инструкциями.
Темы, которые мы рассмотрели в этой статье -
- Как добавить товары в WooCommerce
- Типы продуктов, которые вы можете добавить с помощью WooCommerce
- Как импортировать продукты WooCommerce
- Как экспортировать продукты WooCommerce
- Бонус: 5 обязательных виджетов Elementor WooCommerce для вашего интернет-магазина
- Часто задаваемые вопросы о том, как добавлять товары в WooCommerce
Давайте погрузимся в руководство.
Как добавить товары в WooCommerce
Добавление продуктов на веб-сайт — одна из самых основных задач в электронной коммерции. Как только вы войдете в него, вы обнаружите, что процесс очень похож на редактирование сообщений WordPress. По умолчанию WooCommerce позволяет добавлять в интернет-магазин шесть различных типов продуктов. (Мы обсудили эти типы продуктов в следующем разделе).
Если мы покажем вам процесс добавления каждого типа продукта в этом разделе, длина этой статьи будет намного больше. В этой статье мы будем использовать тип «Простой продукт», чтобы представить вам процесс добавления продуктов в WooCommerce.
Добавление товаров в WooCommerce состоит из шести шагов. Они есть:
- Создать новый продукт
- Добавьте заголовок и описание
- Выберите тип продукта
- Заполните вкладки с данными о продукте
- Добавьте графику и придайте последний штрих
Теперь давайте углубимся в процесс.
Шаг 01: Создайте новый продукт
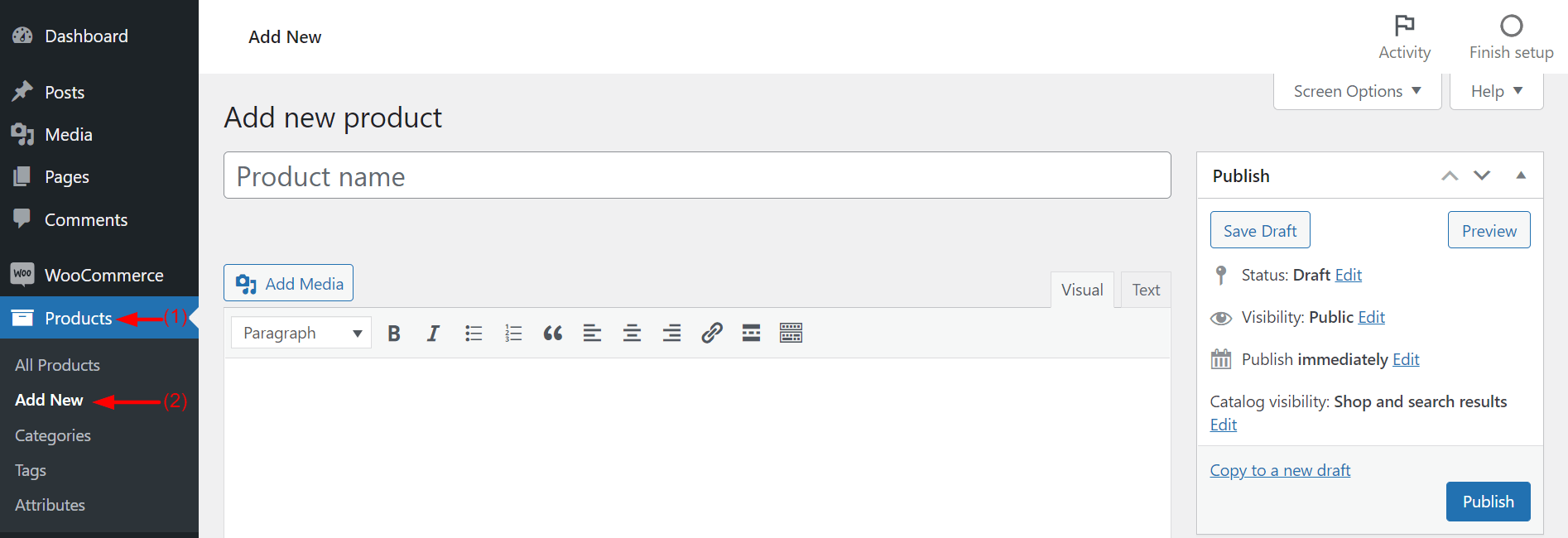
Откройте панель инструментов WordPress и перейдите в раздел « Продукты» > «Добавить новый» .

Вы получите несколько полей, подобных приведенным выше, для ввода описания вашего продукта.
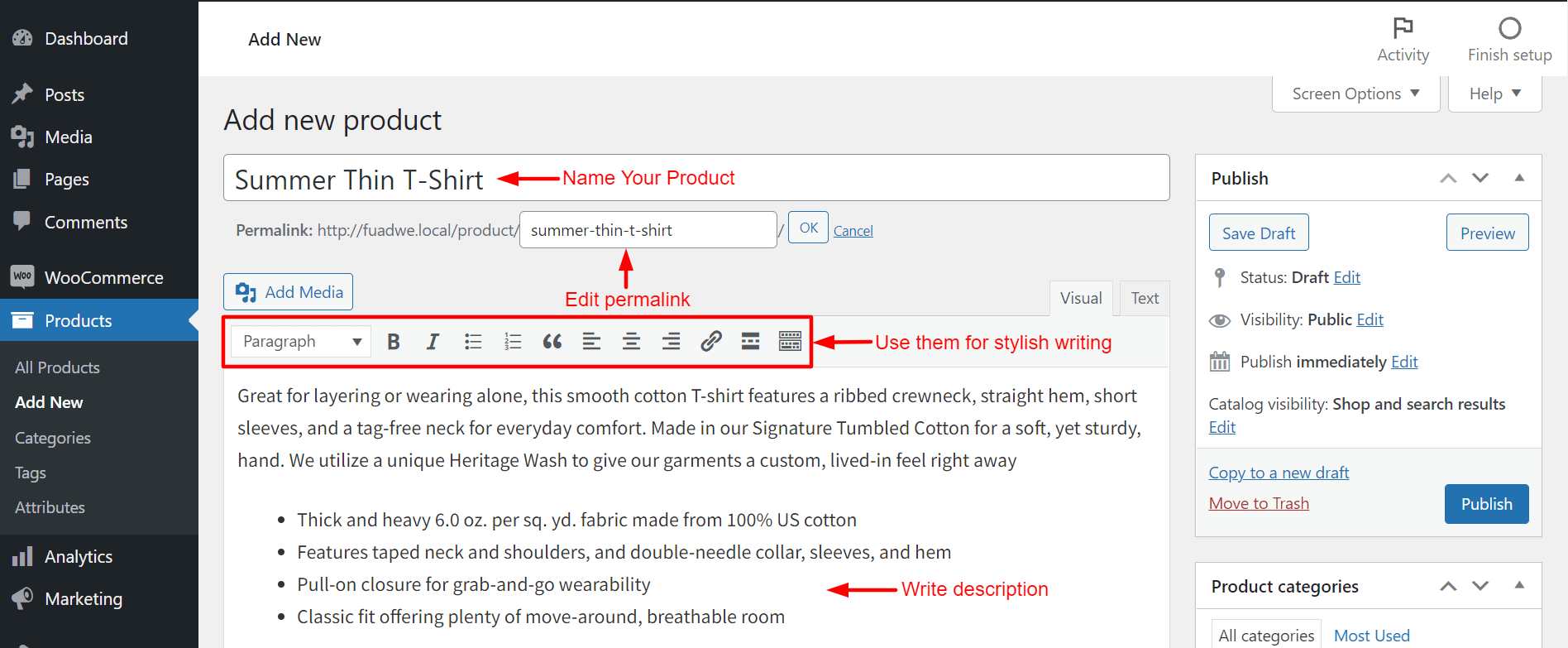
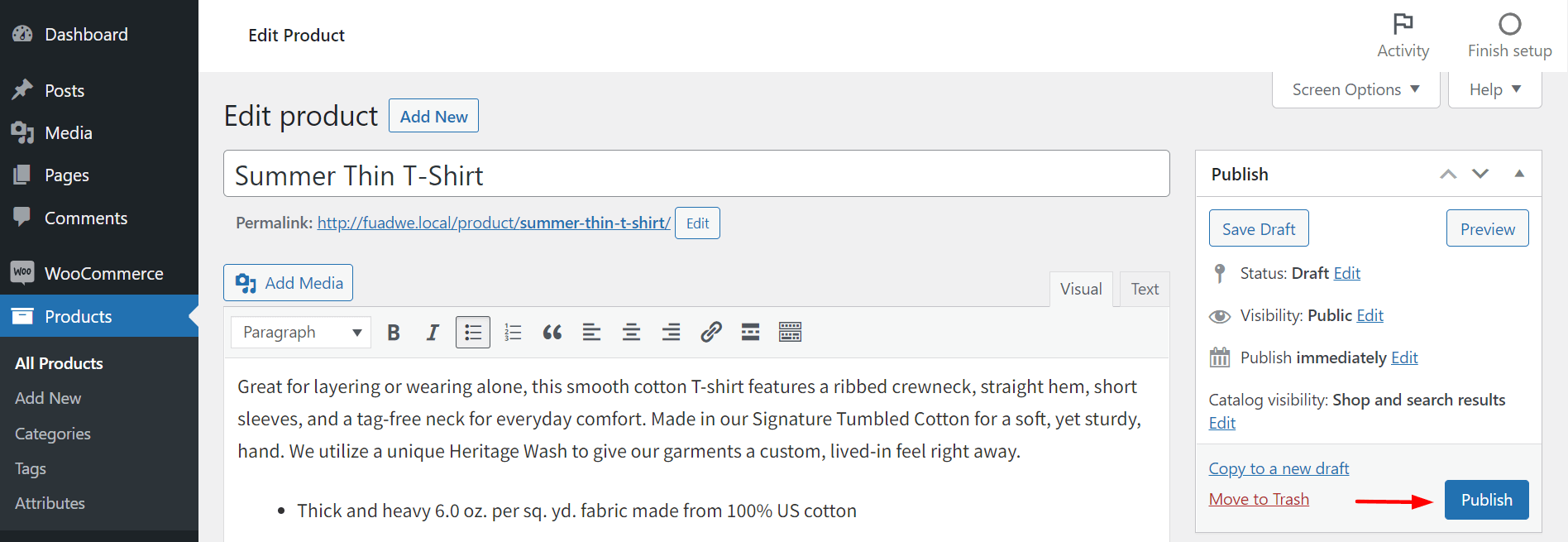
Шаг 02: Добавьте заголовок и описание
Дайте имя вашему продукту в разделе заголовка. Сохраняйте постоянную ссылку такой же, как название вашего продукта. Затем напишите краткое описание вашего продукта, указав основные выводы, преимущества и причины для его покупки. Вы можете стилизовать текст и шрифт, используя жирный шрифт и курсив, добавляя маркеры и выравнивая.

Не забудьте оптимизировать заголовок и описание, используя правильные ключевые слова для повышения эффективности SEO.
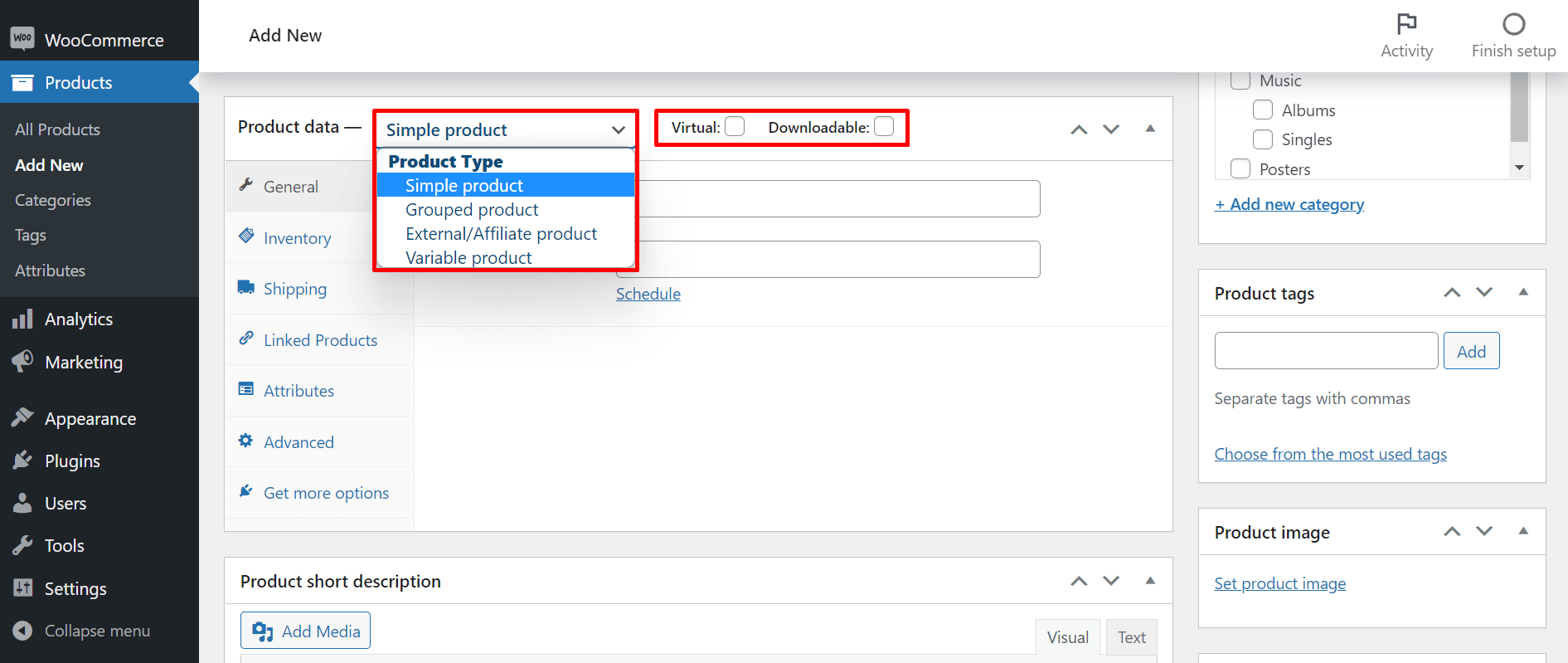
Шаг 03. Выберите тип продукта
В приведенном выше разделе мы уже показали вам типы продуктов, которые вы можете добавить в свой магазин WooCommerce. Итак, теперь, в зависимости от ваших товаров, выберите тип продукта.

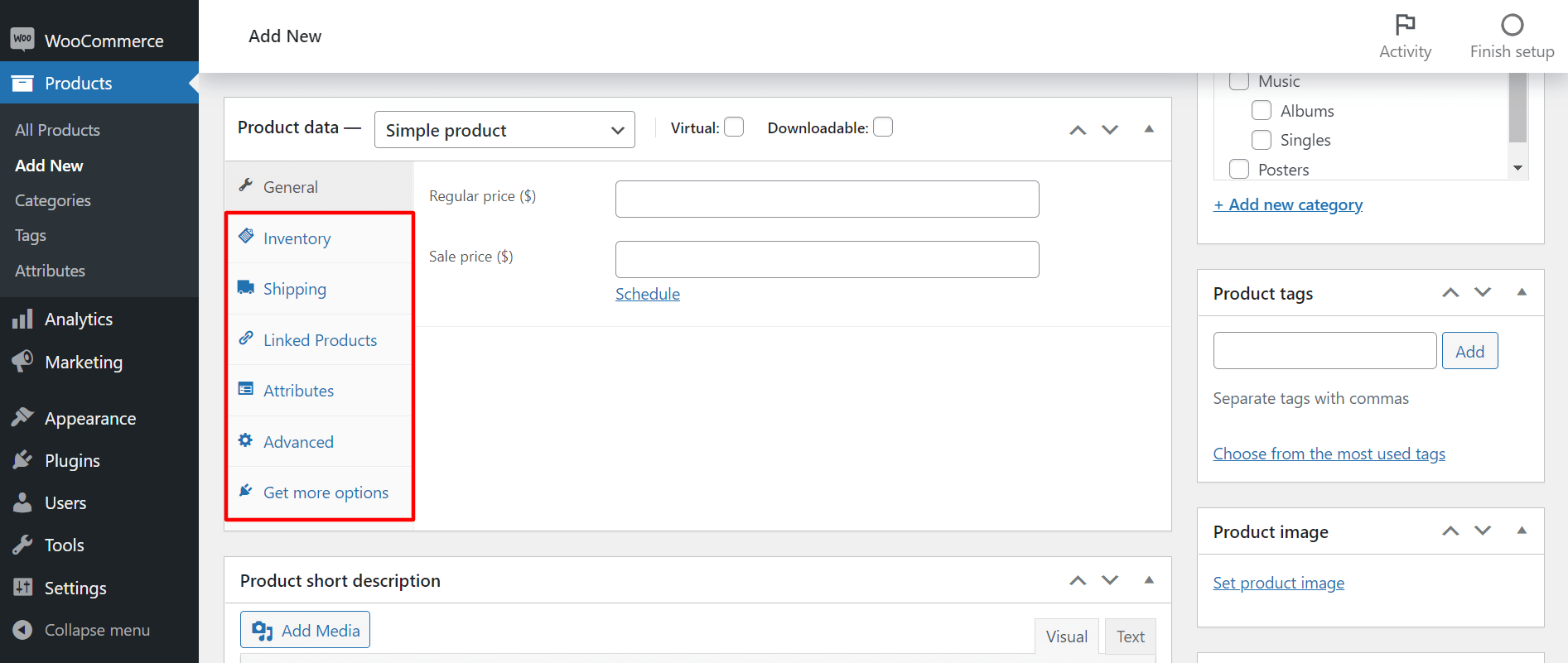
Шаг 04: Заполните вкладки с данными о продукте
Люди не поймут атрибуты (вес, размер, вкус и точный цвет) ваших продуктов, просто увидев их в Интернете. Исследуйте вкладки, отмеченные на фото. Вы получите больше дополнительных полей. Заполните их, чтобы уточнить характеристики вашего продукта.
Также необходимо указать способы доставки. Это поможет клиентам понять, как их продукты будут доставлены и сколько времени потребуется, чтобы получить их.

Шаг 05: Добавьте графику и придайте последний штрих
Ваша страница продукта почти готова. Но прежде чем нажать кнопку публикации, нужно выполнить еще несколько действий. Вам нужно выбрать подходящую категорию продукта, добавить теги, установить изображение и добавить изображения галереи. Вы найдете все эти параметры на правой боковой панели.
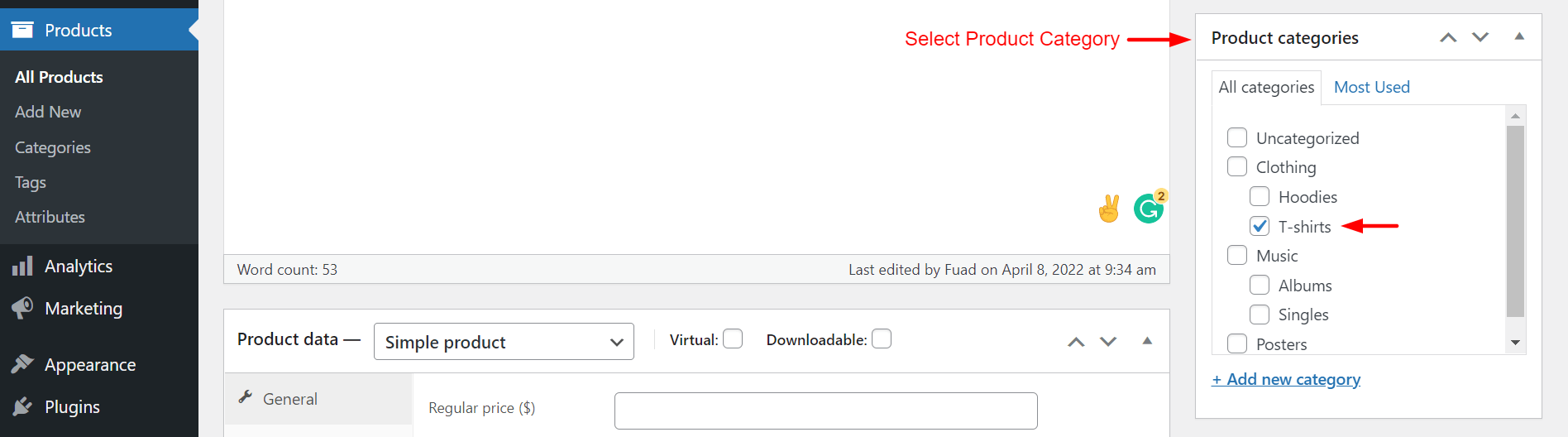
Выберите категорию продукта
Вы получите категории продуктов на правой боковой панели экрана. В зависимости от типа вашего продукта выберите конкретную категорию для вашего продукта.

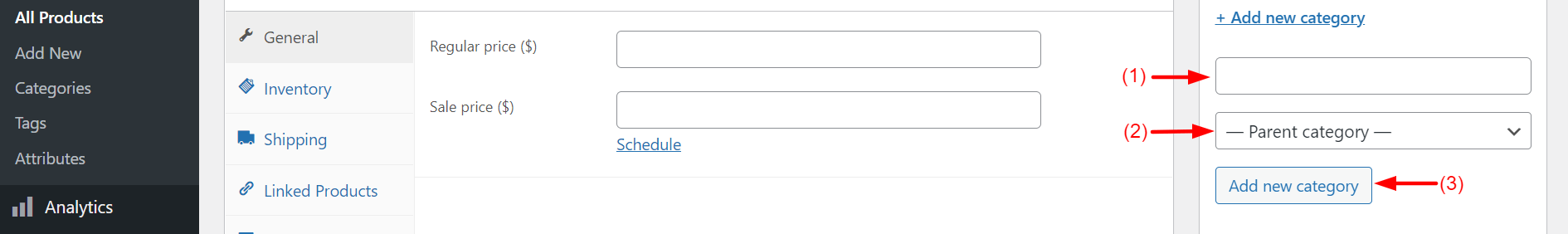
Если вашей категории нет в списке, нажмите +Добавить новую категорию . Вы получите возможность добавить новую родительскую категорию и подкатегории. Как только вы их заполните, нажмите кнопку « Добавить новую категорию» . Ваши новые параметры будут добавлены в список категорий.

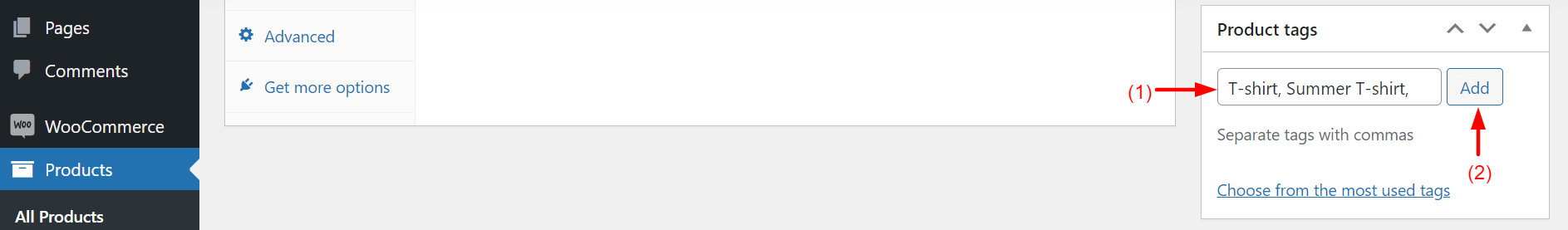
Добавить теги продукта
Введите несколько релевантных ключевых слов в поле, указанное ниже, которые лучше описывают ваш продукт. Используйте запятую (,) для их разделения. Затем нажмите кнопку « Добавить ».

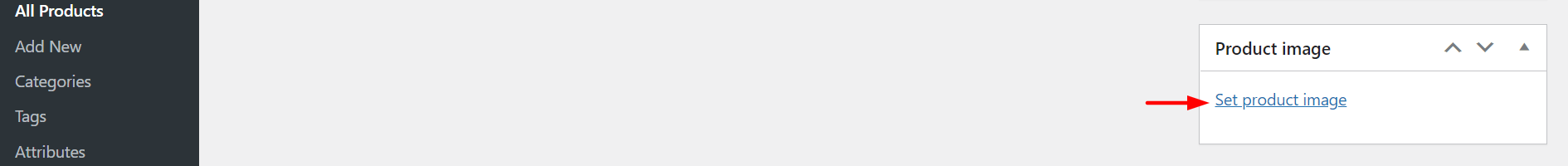
Установить изображение продукта
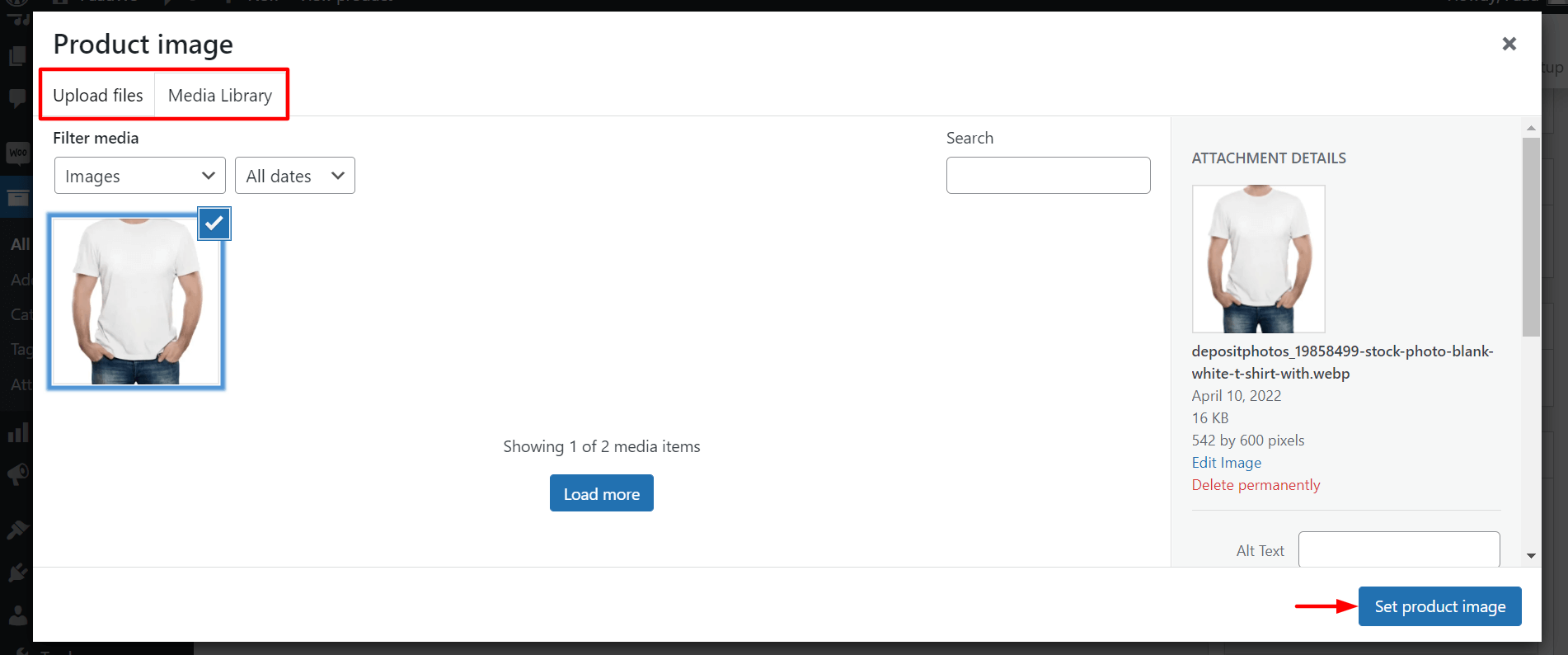
Вам нужно добавить избранное изображение для вашего продукта. Прокрутив немного вниз, перейдите в раздел Изображение продукта . Нажмите на установленное изображение продукта.

Это приведет вас к новому окну. Загрузите фотографию вашего продукта с жесткого диска или из раздела медиафайлов. Наконец, нажмите кнопку « Установить создание изображения », чтобы завершить этот процесс.

Вы увидите изображение, показанное на вашем бэкэнде.
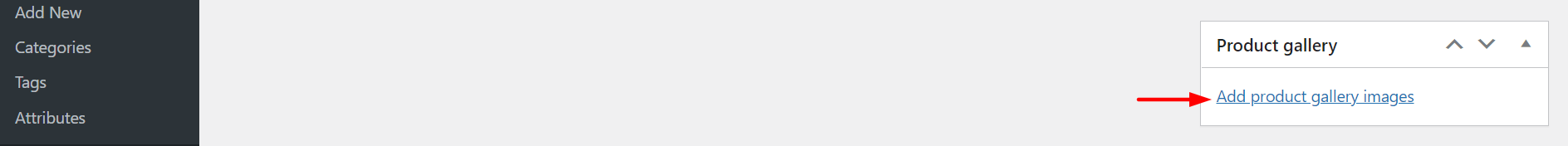
Галерея продуктов
Здесь вы добавите еще несколько фотографий с разных ракурсов и ракурсов, чтобы лучше описать ваш продукт. Нажмите « Добавить изображения из галереи продуктов» .

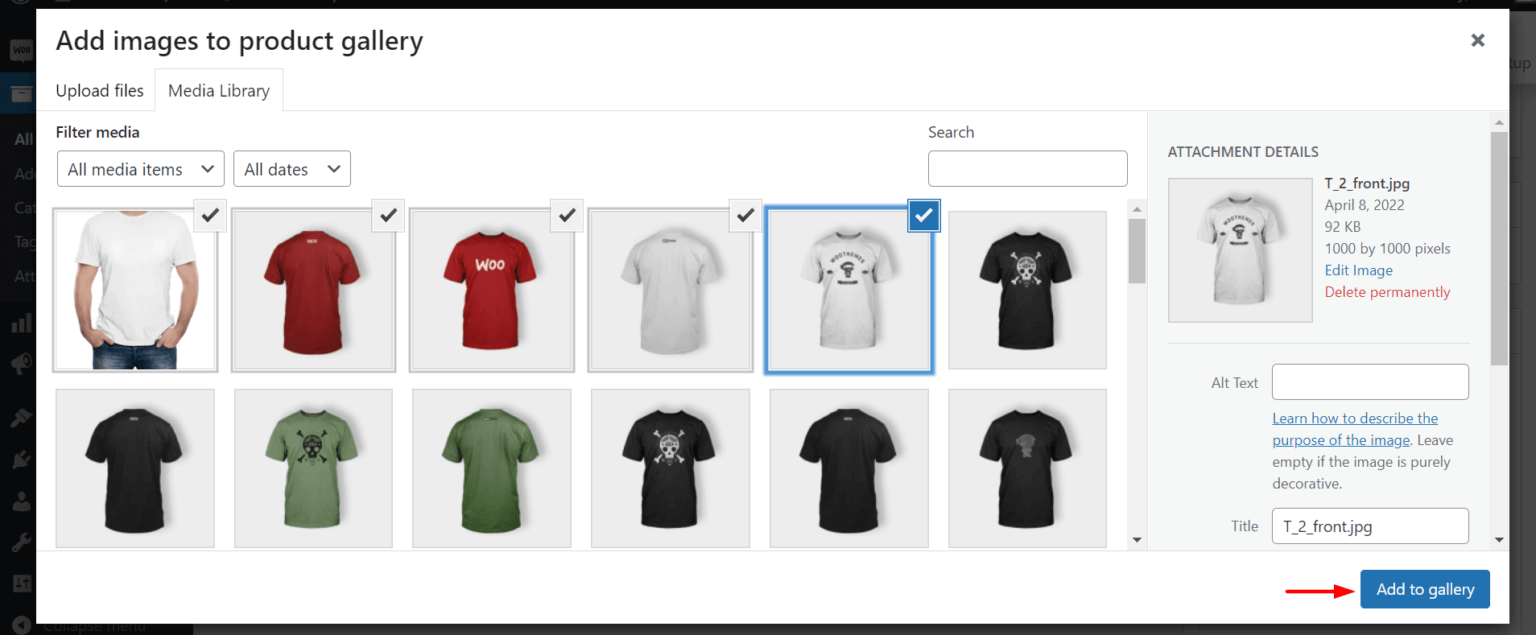
Вы получите возможность добавлять фотографии в галерею. Выберите не менее пяти или более фотографий. Затем нажмите кнопку « Добавить в галерею» .

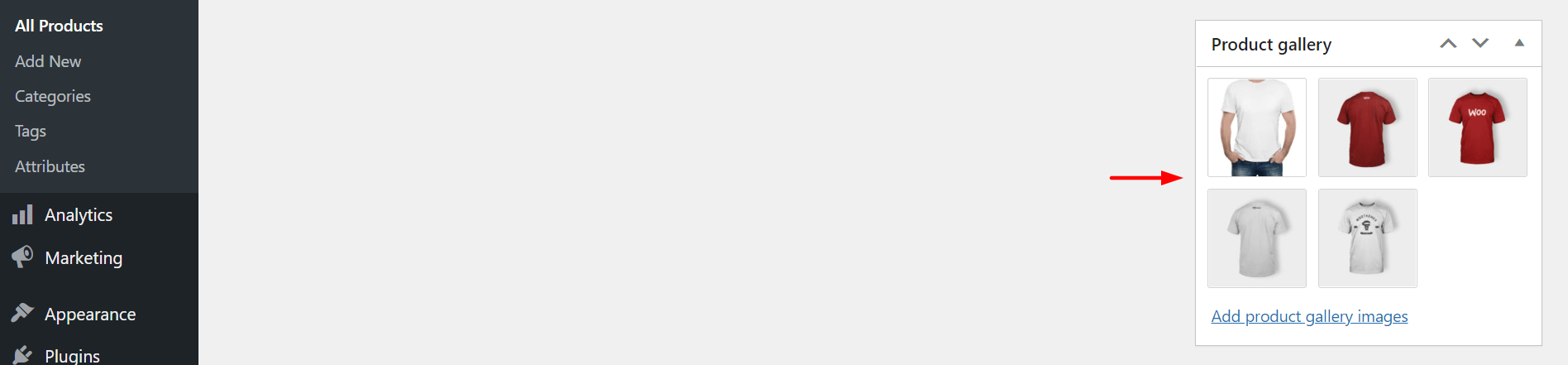
Вы увидите фотографии, добавленные в вашу галерею, в вашем бэкэнде.

При необходимости вы можете изменить или отредактировать элементы. Сразу после того, как вы выполнили все вышеперечисленные шаги, нажмите кнопку « Опубликовать ». Люди смогут увидеть его в вашем магазине WooCommerce.

Таким образом, вы можете добавить больше новых продуктов на свой сайт.
Типы продуктов, которые вы можете добавить с помощью WooCommerce
Выбор правильного набора продуктов является обязательным условием для начала любого прибыльного онлайн-бизнеса. Ниже приведены шесть типов продуктов, которые WooCommerce позволяет добавлять в ваш интернет-магазин.
- Простой продукт
- Сгруппированный продукт
- Внешний/партнерский продукт
- Переменный продукт
- Виртуальный продукт
- Загружаемый продукт
Каждый из них имеет уникальные характеристики. Давайте разберем их в этом разделе.
1. Простой продукт
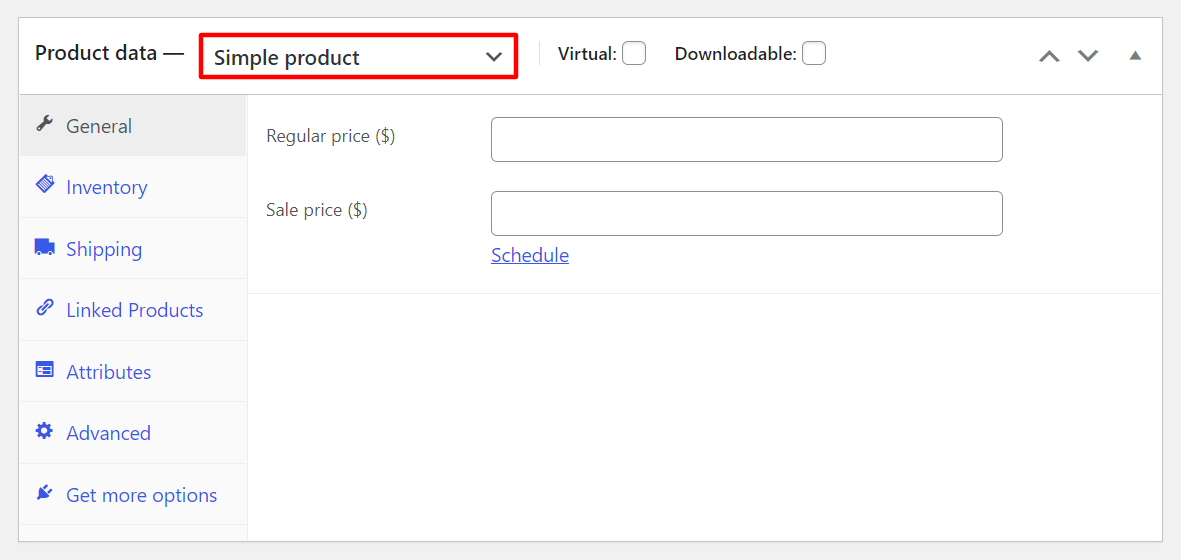
Простой тип продукта относится к физическим товарам (тканям, книгам, электронным устройствам, кухонным принадлежностями и т. д.), которые вы должны отправить покупателям. Это самый простой тип продукта WooCommerce, который легко настроить. Вы можете легко добавить цены, данные о запасах и номера SKU.
Вы должны выбрать опцию « Простой продукт » в раскрывающемся меню при создании нового продукта.

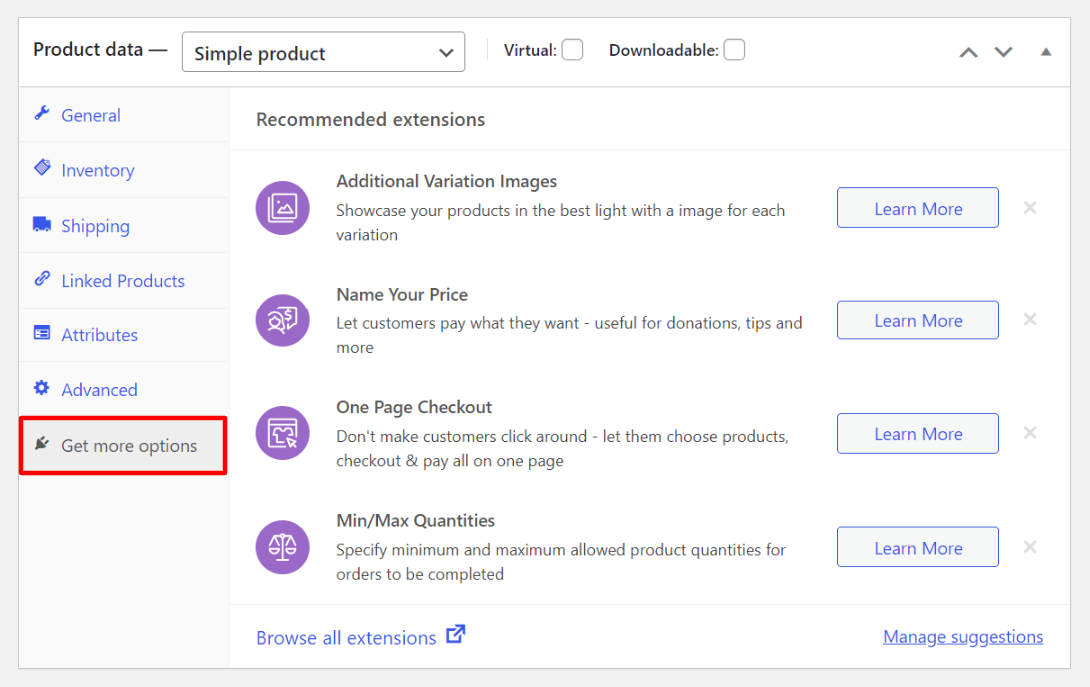
Если вы хотите использовать больше функций, нажмите Получить дополнительные параметры . Он предложит вам рекомендуемые расширения, такие как «Дополнительные изображения вариантов», «Назовите свою цену» и другие.

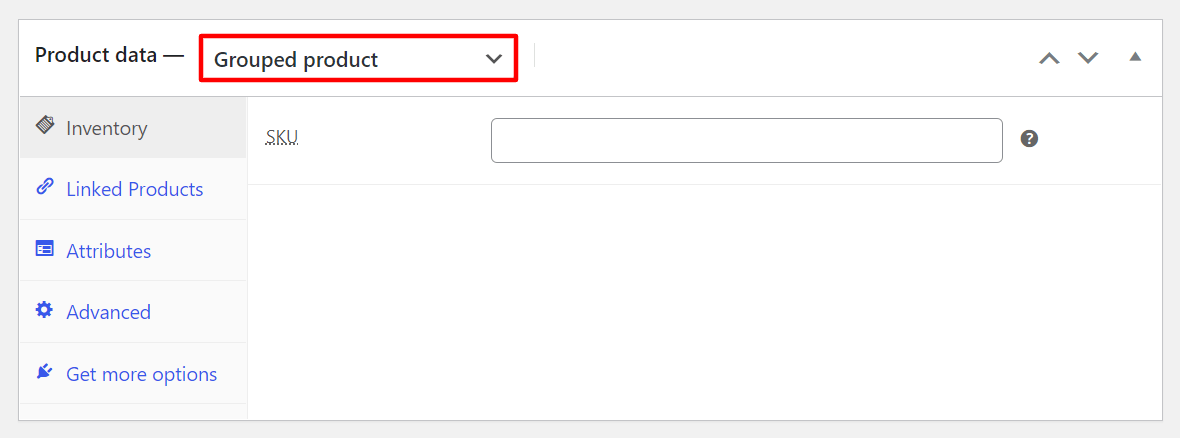
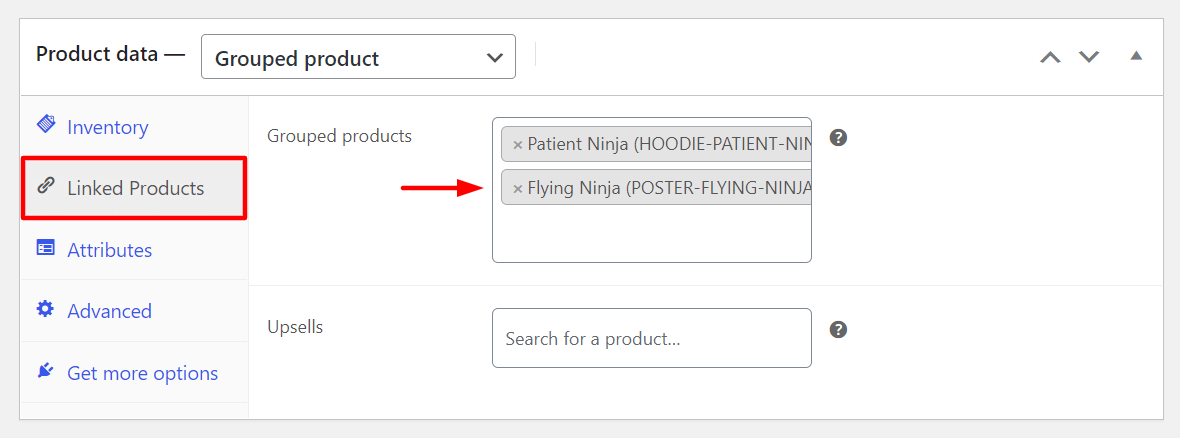
2. Сгруппированный продукт
Сгруппированный товар — это просто набор из нескольких релевантных товаров, которые уже есть в вашем магазине. Он направлен на то, чтобы увеличить вероятность того, что клиенты будут покупать больше товаров всякий раз, когда они приходят в ваш магазин. Однако вы не можете установить какую-либо скидку или добавить новые цены.
Чтобы создать набор продуктов, вы должны выбрать опцию «Сгруппированный продукт» в раскрывающемся меню.

Затем нажмите «Связанные продукты » . Вы получите коробку сгруппированных продуктов, как показано ниже. Просто введите названия продуктов, которые вы хотите предложить в кластере.

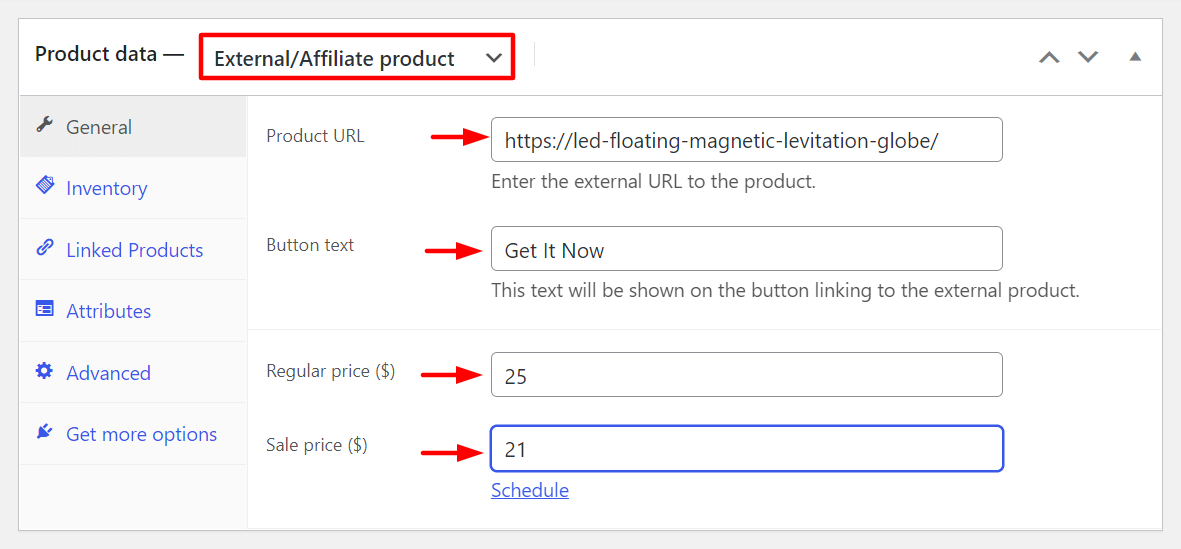
3. Внешний/партнерский продукт
Эта категория продуктов позволяет отображать чужие продукты на вашем веб-сайте и позволяет вам получать комиссионные с продаж. Вы должны добавить URL-адрес продукта и текст кнопки, который будет отображаться как кнопка призыва к действию (CTA). Когда клиенты нажмут на нее, они будут перенаправлены на URL-адрес, который вы указали в настройках продукта.
Вы можете указать обычную цену и цену продажи в следующих полях и изменить их в любое время.

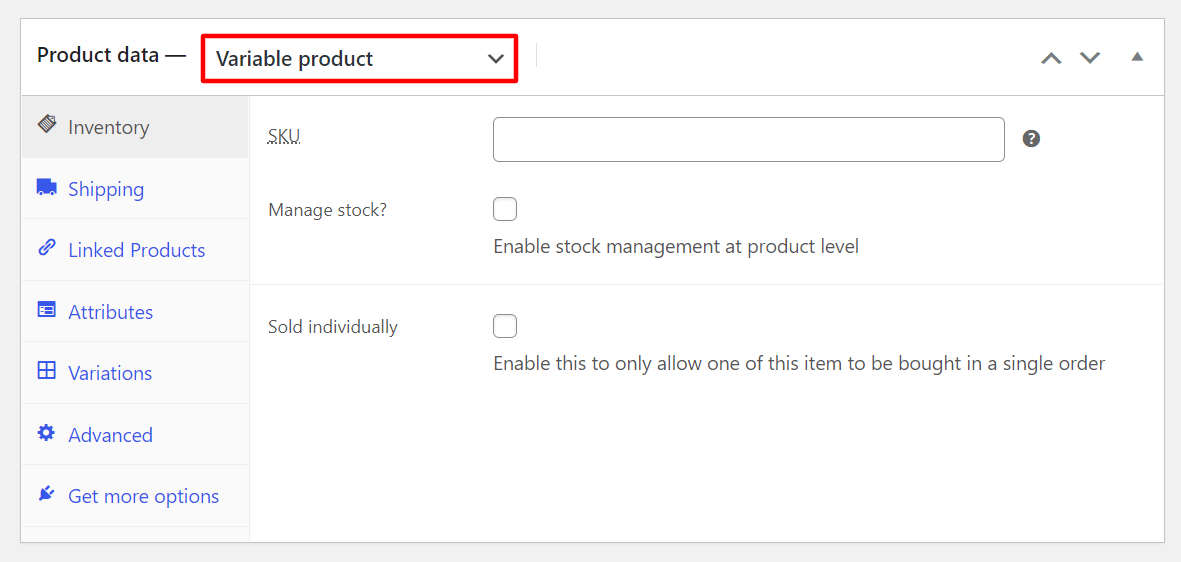
4. Переменный продукт
Если вы хотите добавить разные варианты (вес, цвет, размер) к одним и тем же продуктам и соответствующим образом изменить цены, вы должны выбрать опцию переменного продукта.

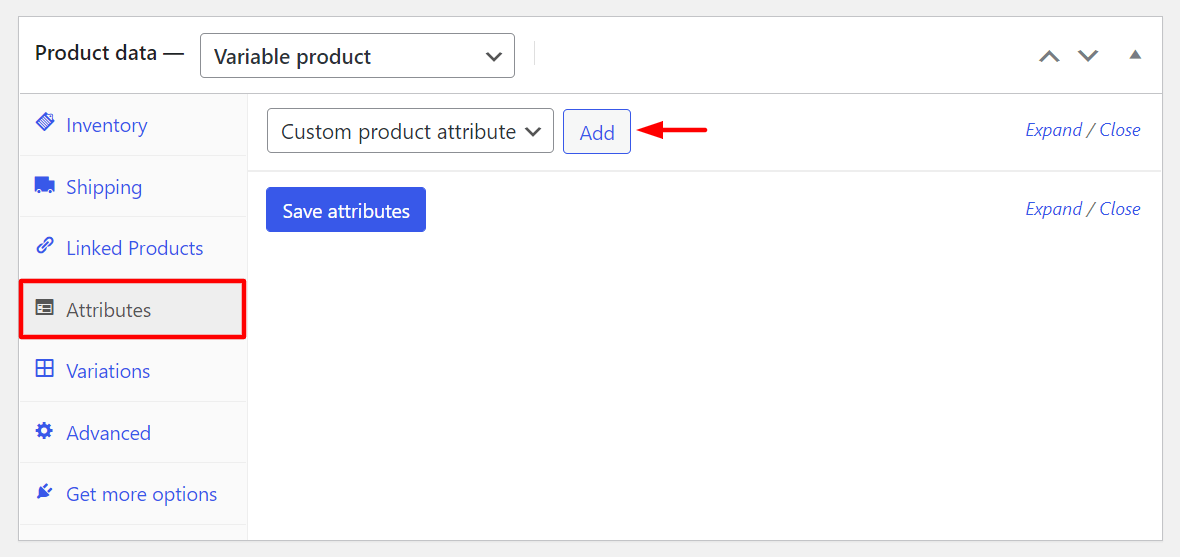
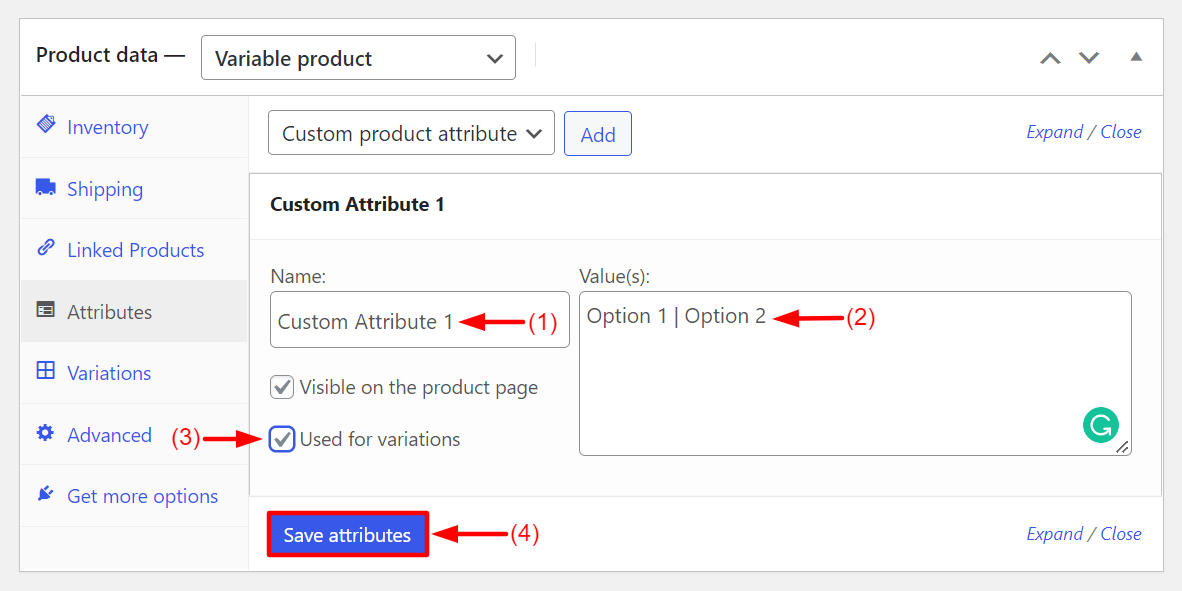
Теперь, чтобы добавить варианты, вам необходимо настроить некоторые атрибуты и определить для них значения. Перейдите к опции « Атрибуты » и нажмите кнопку « Добавить ».

Дайте имя атрибуту. Мы установили имя «Пользовательский атрибут 1» и добавили два значения «Вариант 1 | Вариант 2' . Установите флажок « Используется для вариантов ». Наконец, нажмите кнопку Сохранить атрибуты .

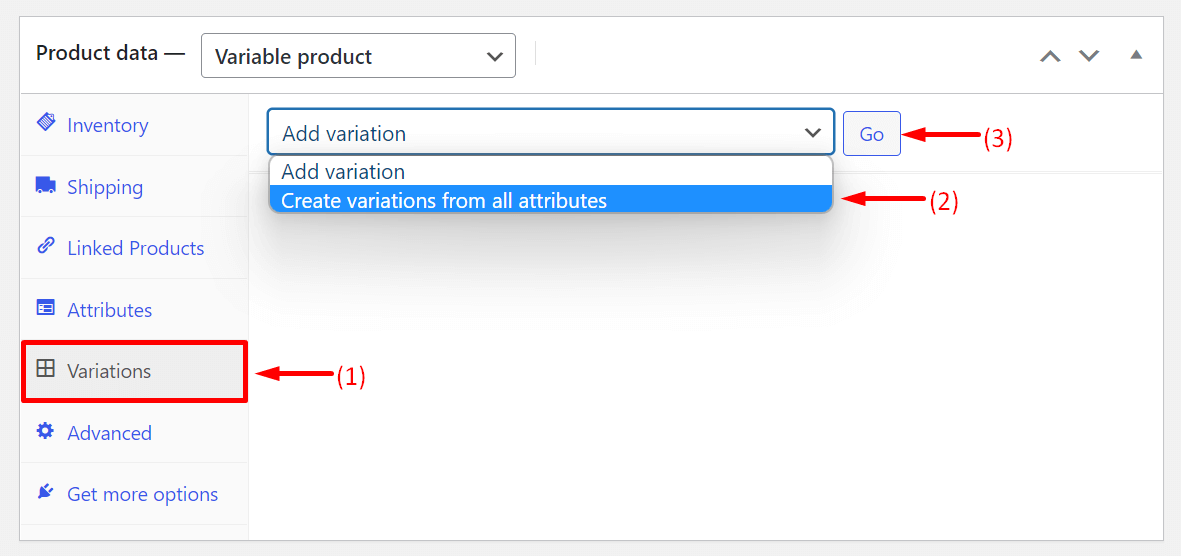
Теперь перейдите к вариациям . В раскрывающемся списке «Добавить вариант» выберите « Создать варианты из всех атрибутов ». Затем нажмите кнопку Перейти .

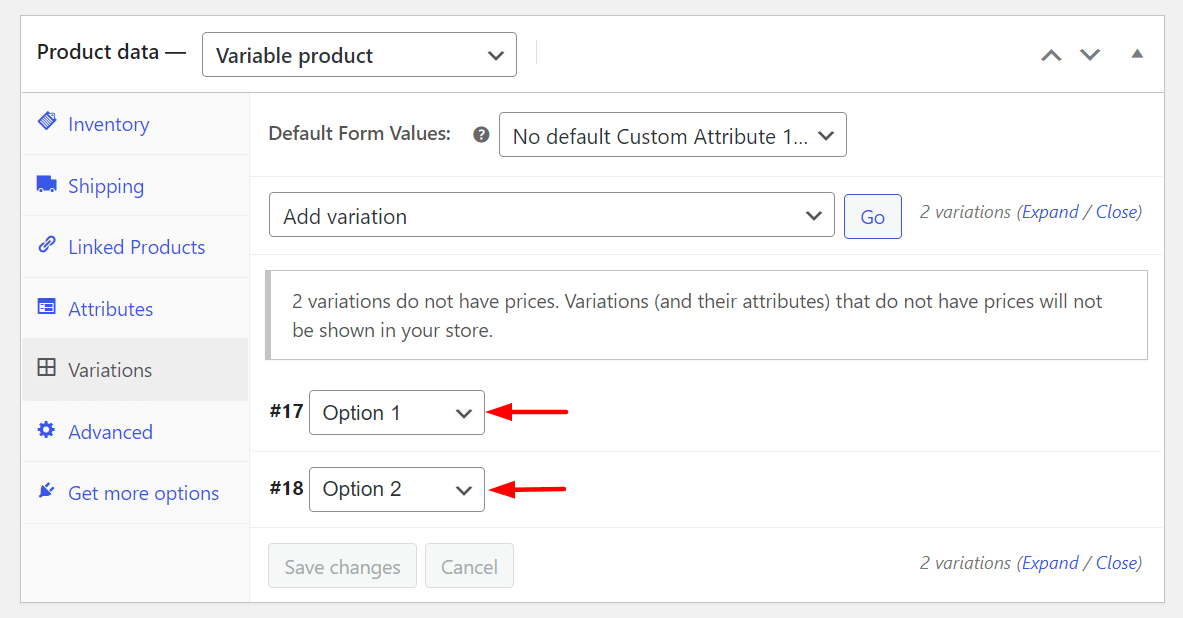
Вы получите новый интерфейс. Дважды щелкните Вариант 1 и Вариант 2.

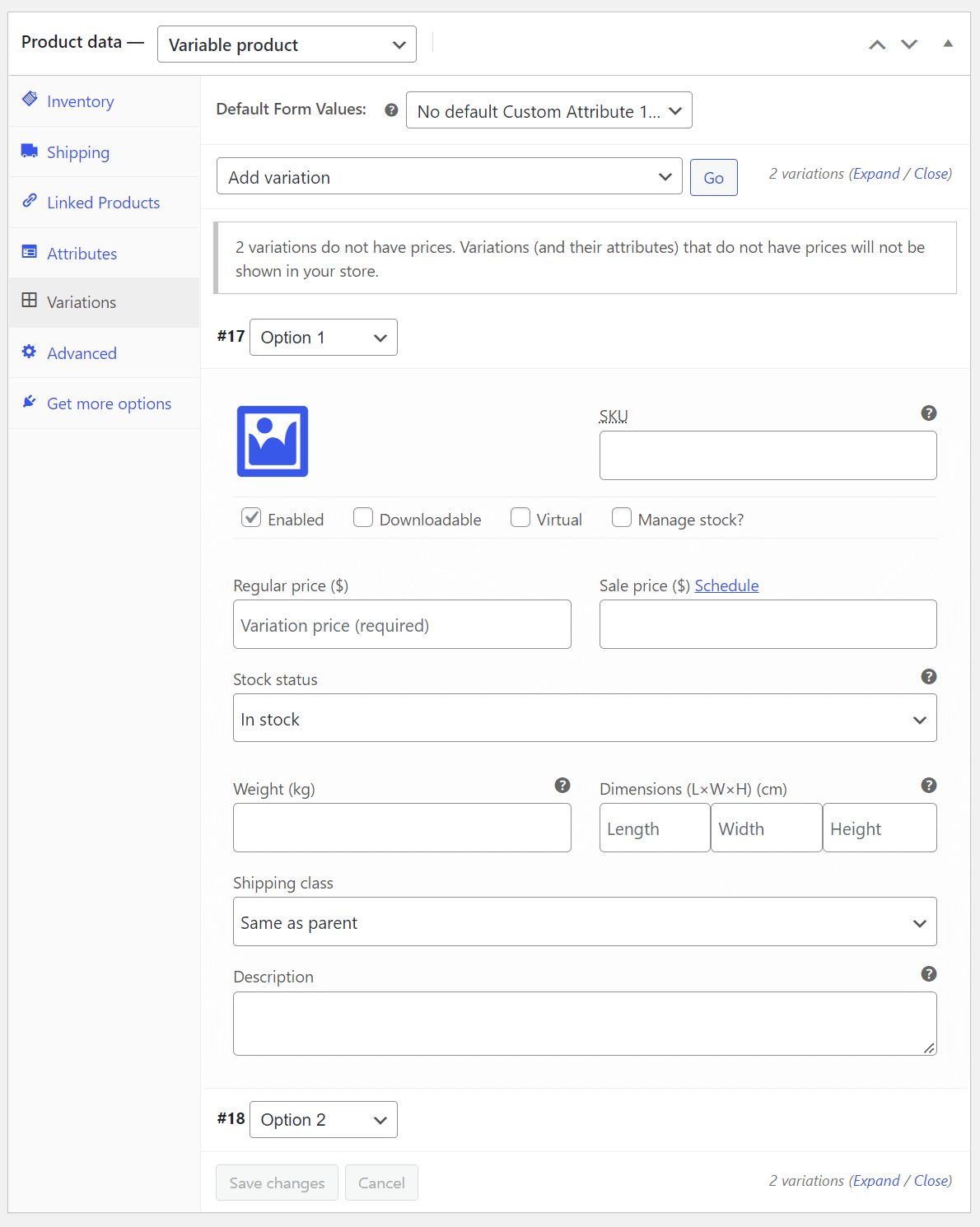
Вы получите больше возможностей для добавления вариантов, таких как вес, артикул, размер, класс доставки и многое другое.

Таким образом, вы можете добавлять вариативные товары в свой магазин WooCommerce.

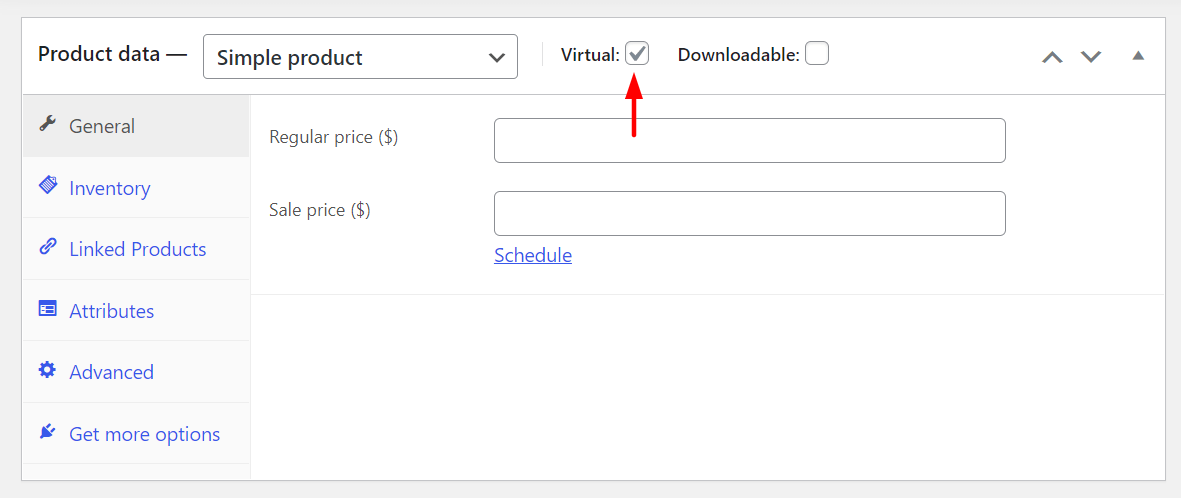
5. Виртуальный продукт
Виртуальные продукты относятся к тем объектам, которые не существуют физически, как простые продукты. Например, бронирование билетов, резервирование онлайн-встреч, лицензии на программное обеспечение и т. д. Поскольку они не существуют физически, вам не нужно устанавливать их вес, размер, цвет и другие варианты.
Просто вам нужно поставить галочку в поле « Виртуальный » при создании продукта.

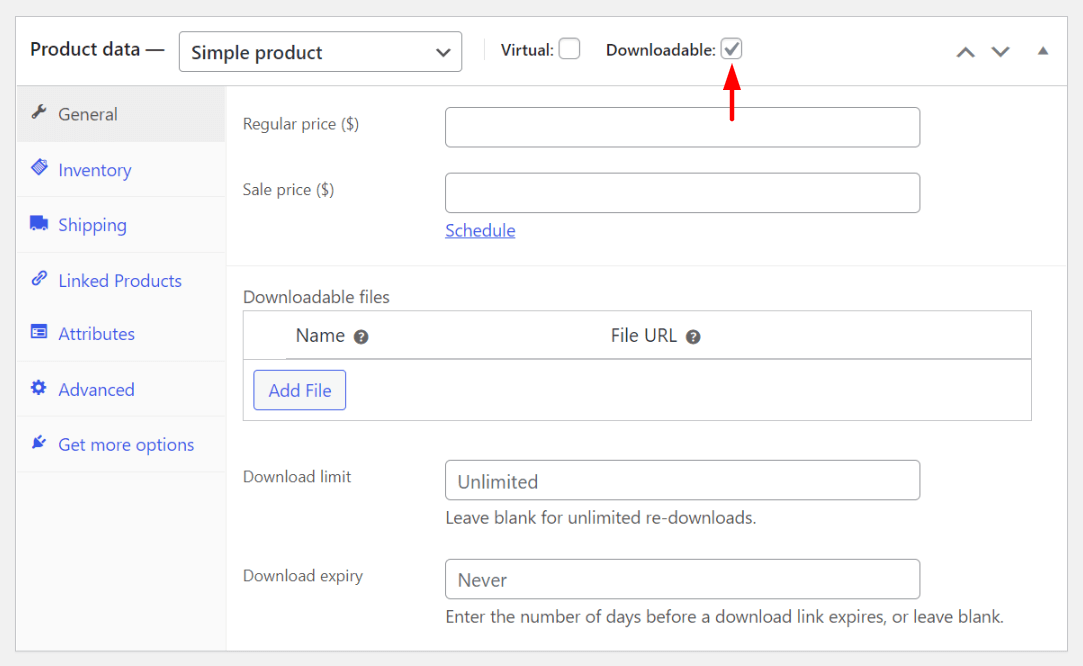
6. Загружаемый продукт
Игры, программное обеспечение, PDF-файлы, изображения, фильмы, песни и т. д. — все это загружаемые продукты. Это еще одна версия простых и виртуальных типов продуктов. Тем не менее, вы найдете вариант доставки в этом типе продукта. Это потому, что если вы хотите отправить эти продукты на DVD-диске или флешке куда-нибудь еще, вы можете использовать эту опцию.
Здесь снова необходимо поставить галочку в поле « Загружаемый ».

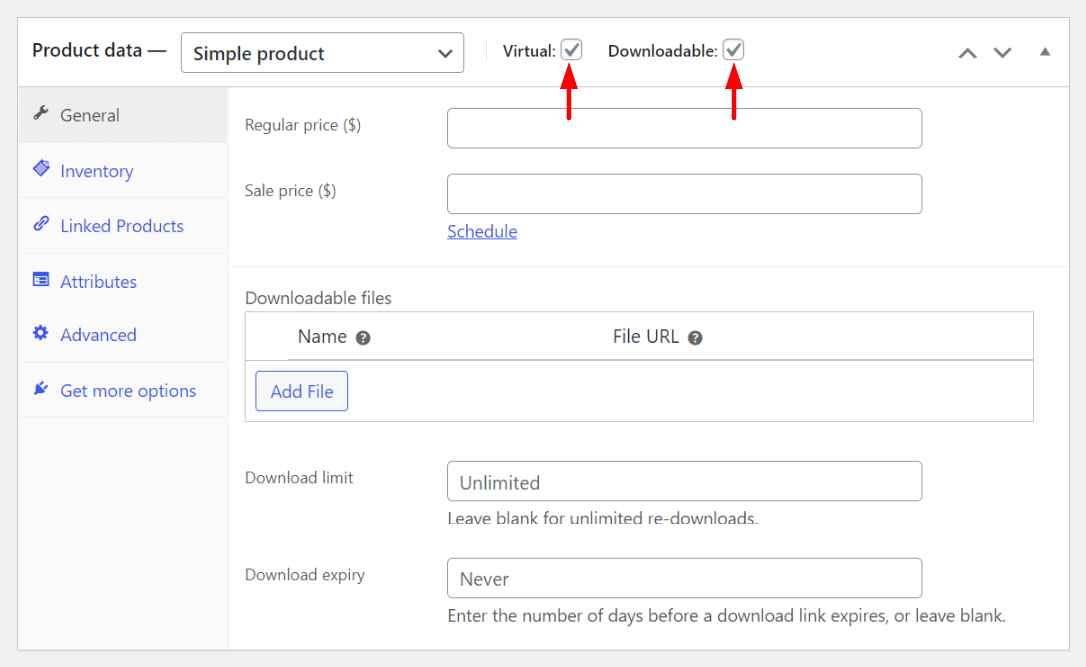
Но если для вашего пакета продукта нет возможности доставки, установите флажки «Виртуальный» и «Загружаемый».

Это все шесть типов продуктов WooCommerce. В следующем разделе мы расскажем вам, как добавлять товары в WooCommerce.
Как импортировать продукты WooCommerce
Если вы хотите избежать хлопот с добавлением товаров в магазин WooCommerce вручную, есть еще один способ сделать это. Это импорт продуктов с использованием файла CSV. Во-первых, вам нужно экспортировать данные о продукте WooCommerce в файл CSV. Только после этого вы сможете импортировать его на свой веб-сайт.
WooCommerce предлагает вам фиктивный CSV-файл продукта. Вы можете использовать этот файл, чтобы попрактиковаться в том, как импортировать продукты на свой веб-сайт. Чтобы облегчить вашу работу, я добавил фиктивный CSV-файл ниже. Просто нажмите на кнопку загрузки рядом со ссылкой ниже.
Загрузите образцы продуктов WooCommerce.
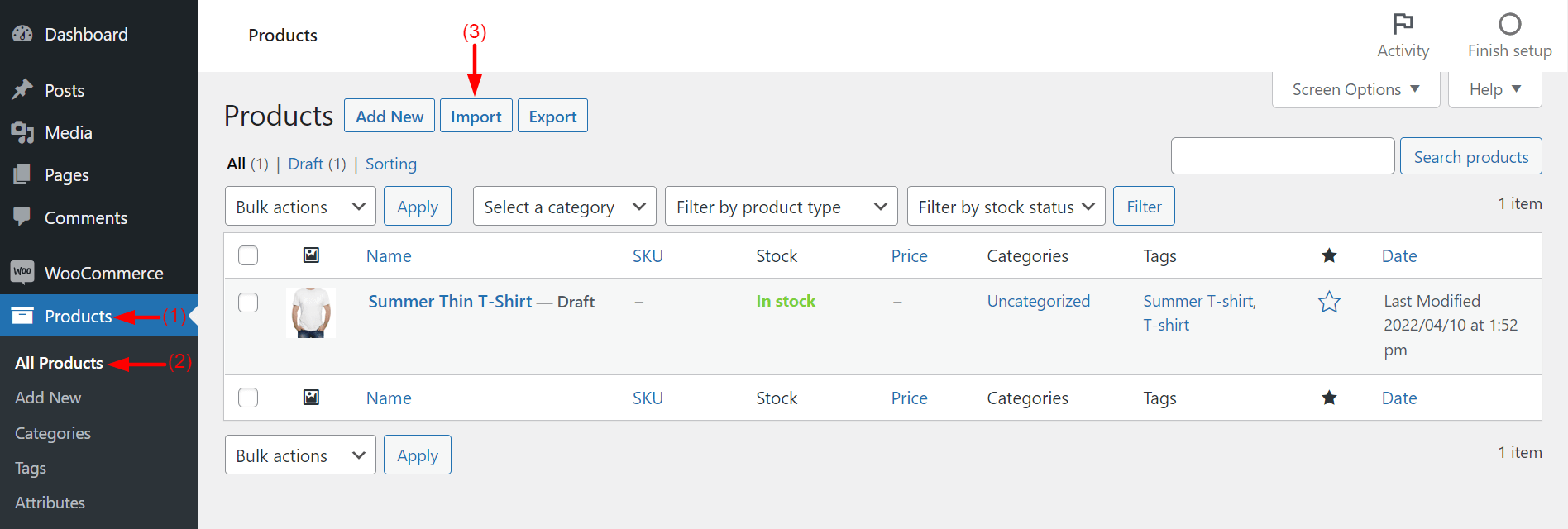
После завершения загрузки перейдите в раздел « Продукты» > «Все продукты» . Затем нажмите кнопку « Импорт ».

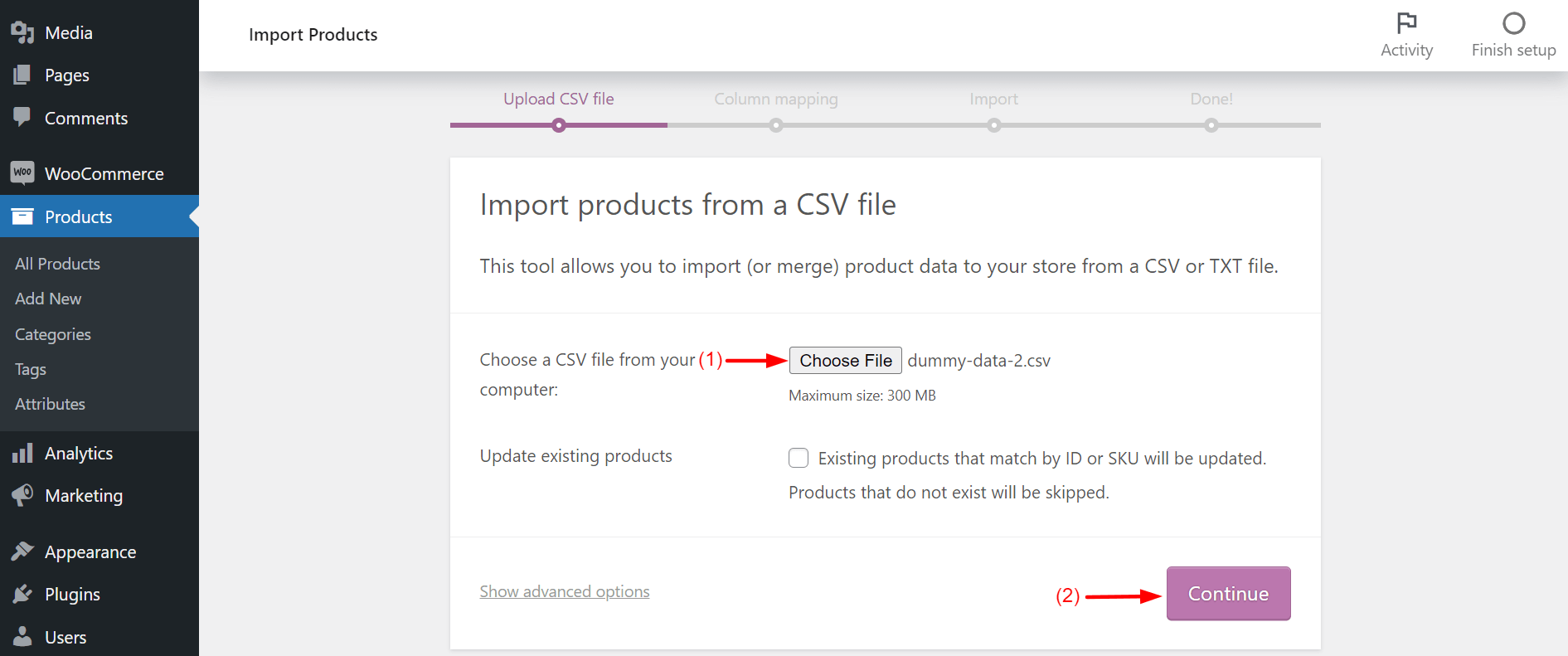
После этого нажмите на кнопку « Выбрать файл» . Вам будет предоставлена возможность выбрать CSV-файл ваших образцов продуктов WooCommerce, которые вы скачали совсем недавно. Затем нажмите кнопку « Продолжить ».
Примечание. Вы можете установить или оставить флажок « Обновить существующие продукты ». Здесь мы оставляем его без галочки.

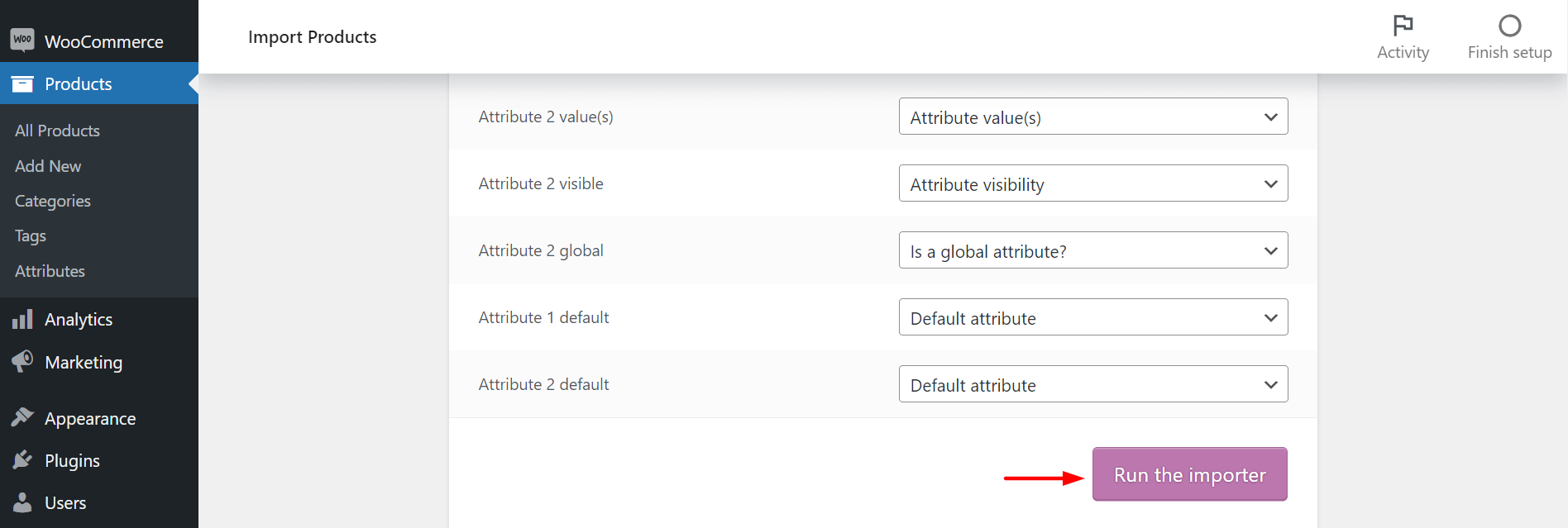
Вы окажетесь на новой странице. Оставьте все поля и поля нетронутыми. Просто прокрутите вниз до нижней части страницы. Нажмите на кнопку Запустить импортер .

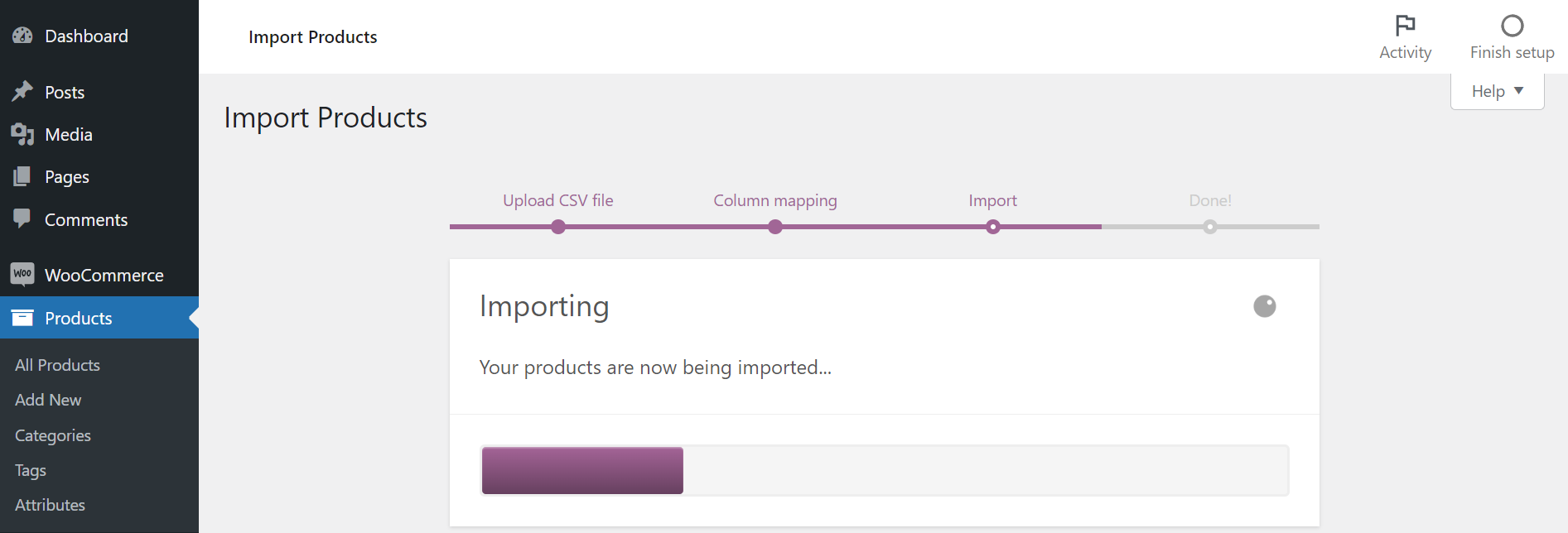
Начнется импорт товаров из CSV-файла.

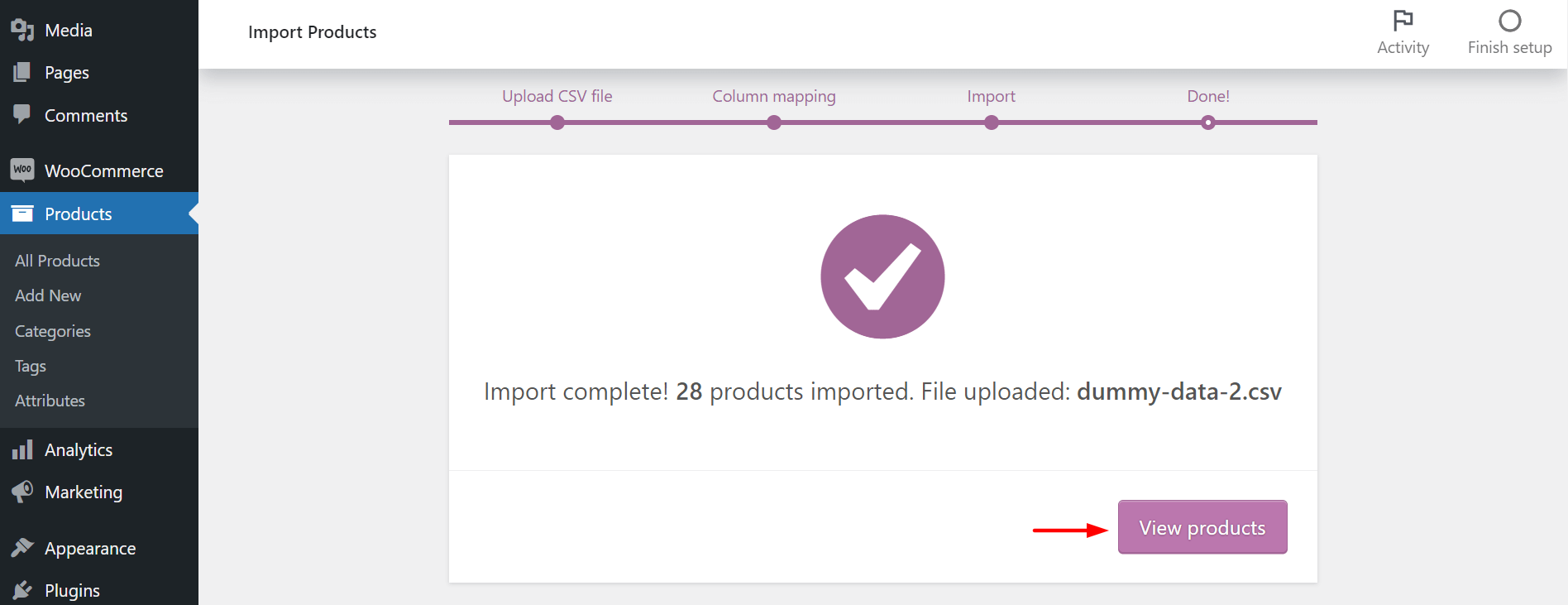
Когда импорт будет завершен, вы увидите следующее уведомление на своем экране. Нажмите « Просмотр продуктов ».

Вы увидите загруженные продукты в своем бэкэнде.

Таким образом, вы можете импортировать товары в свой магазин WooCommerce через файл CSV.
Как экспортировать продукты WooCommerce
На этом этапе обсуждения вам может быть интересно, как экспортировать продукт в файл CSV. Как и другие описанные выше процессы, этот шаг очень прост.
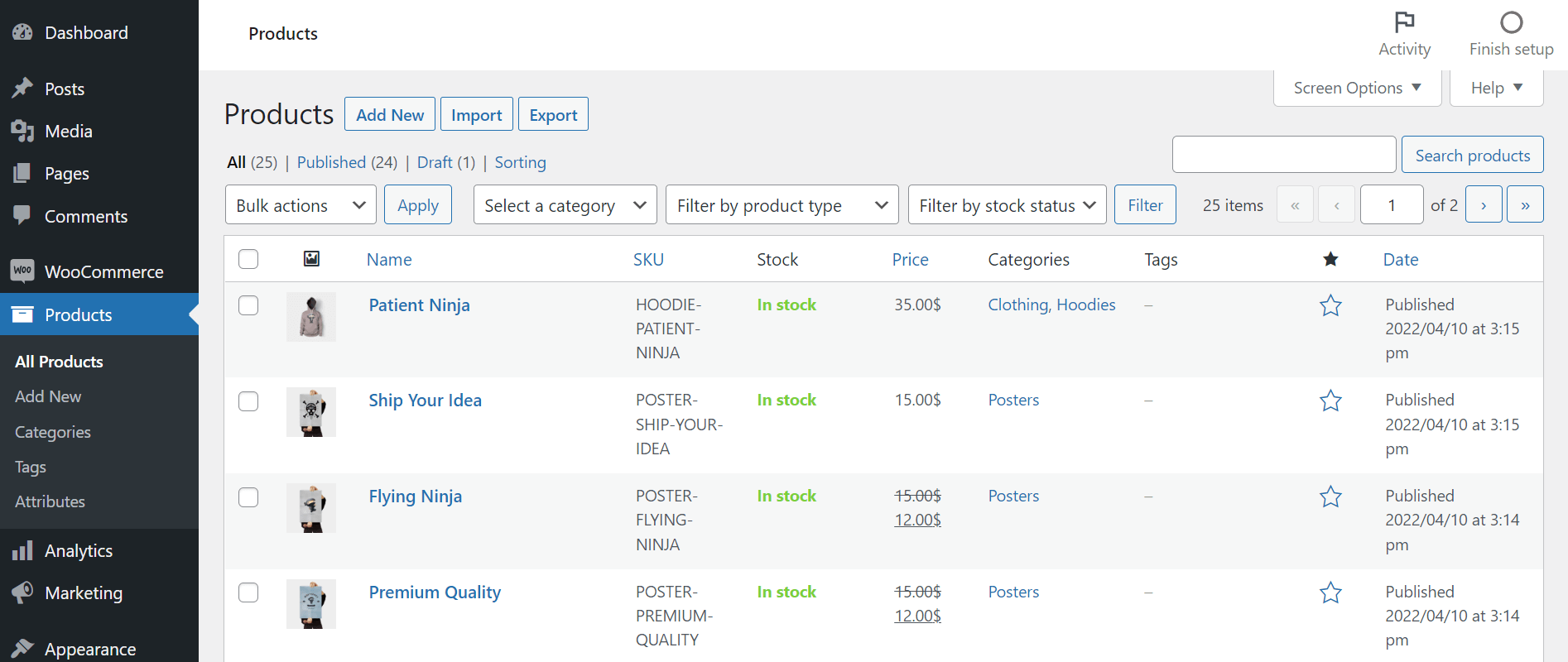
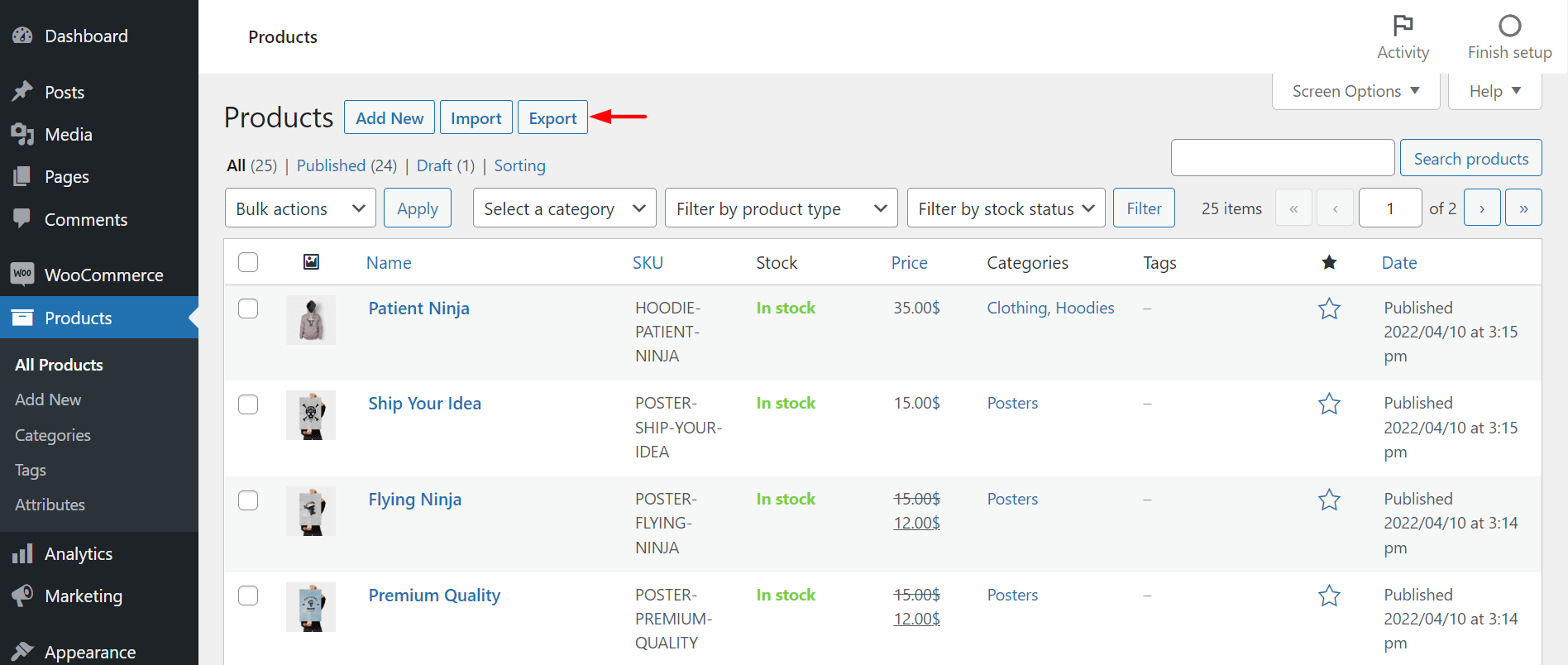
Предположим, это работающий магазин WooCommerce. Перейдите к Продукты > Все продукты . Нажмите кнопку Экспорт .

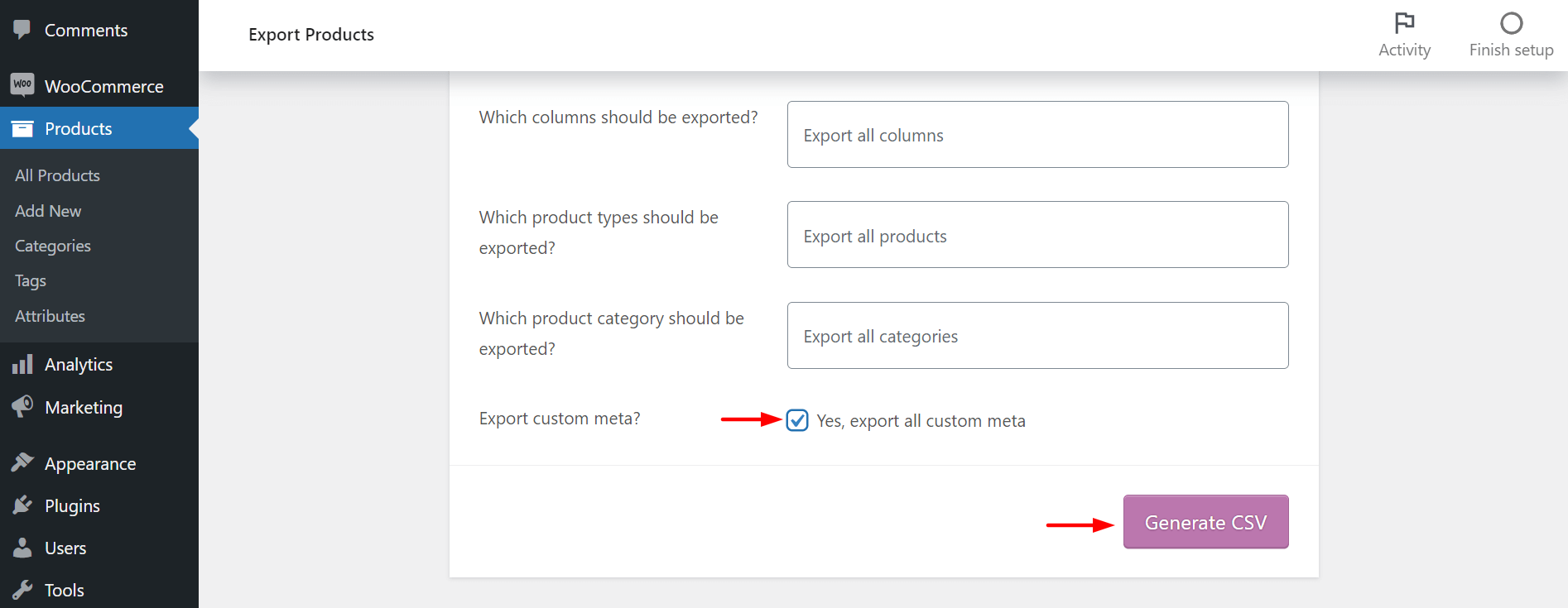
Прокрутите вниз до конца новой страницы. Нажмите «Создать CSV ». И не забудьте поставить галочку «Да, экспортировать все пользовательские метаданные» .

Ваш файл CSV будет готов и автоматически загружен на ваш ноутбук/рабочий стол. Таким образом, вы можете создавать файлы CSV и загружать их в другие магазины WooCommerce.
Бонус: 5 обязательных виджетов Elementor WooCommerce для вашего интернет-магазина
Виджеты WooCommerce относятся к модульным элементам, которые позволяют добавлять специальные функции электронной коммерции на ваш веб-сайт для повышения его функциональности. Если вы уже создали свой интернет-магазин с помощью Elementor, вы можете интегрировать плагин Happy Addons, чтобы сразу же пользоваться множеством замечательных виджетов.
Давайте рассмотрим пять обязательных виджетов WooCommerce из Happy Addons, которые вы должны добавить на свой сайт электронной коммерции.
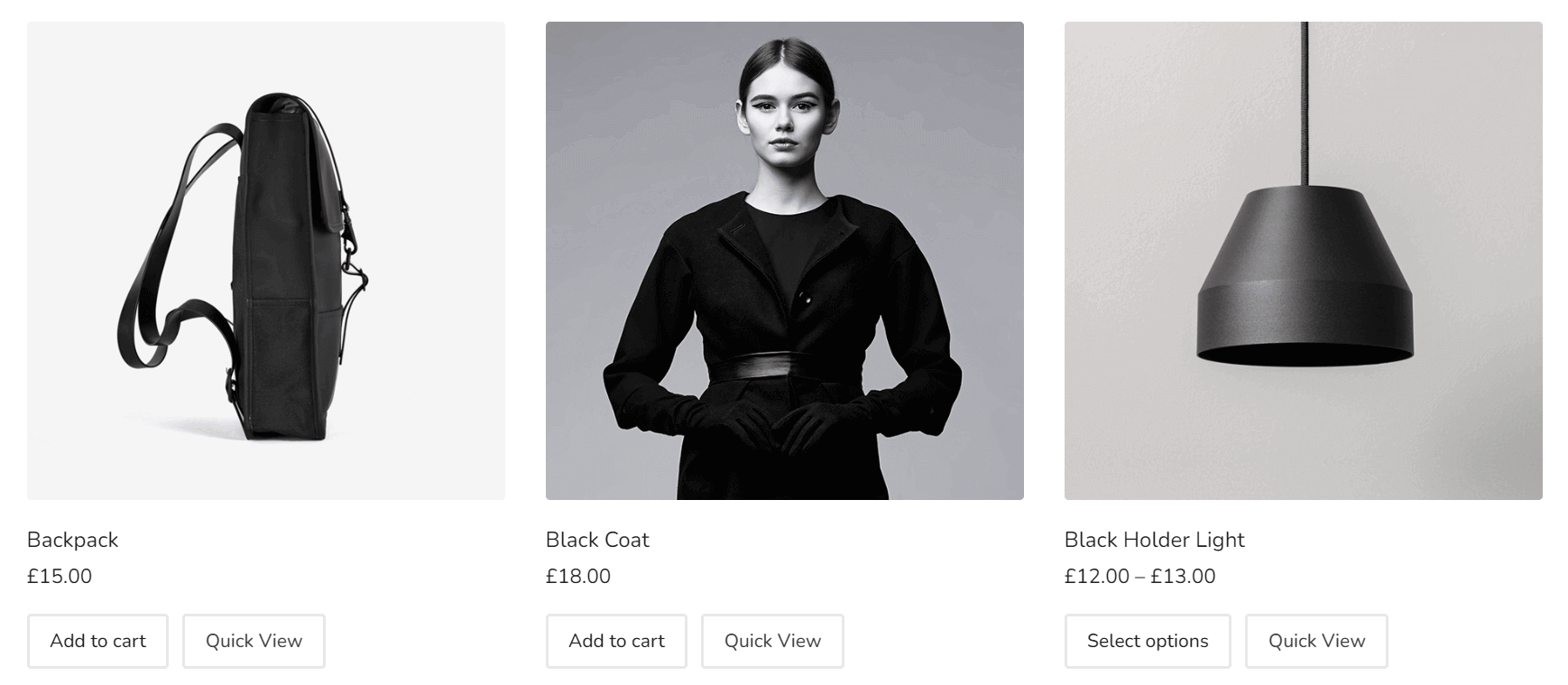
1. Сетка продуктов (Pro)
Сетка продуктов позволяет отображать ваши продукты с идеальным и стильным выравниванием сетки, чтобы сделать их более привлекательными для покупателей.

Следуйте этой документации, чтобы сделать свой интернет-магазин более привлекательным с помощью виджета «Сетка товаров».
2. Карусель товаров (Pro)
С помощью виджета «Карусель товаров» вы можете слайд-шоу товаров на своем веб-сайте. Этот виджет чем-то похож на виджет Product Grid.
Ознакомьтесь с этой пошаговой документацией, чтобы включить этот виджет.
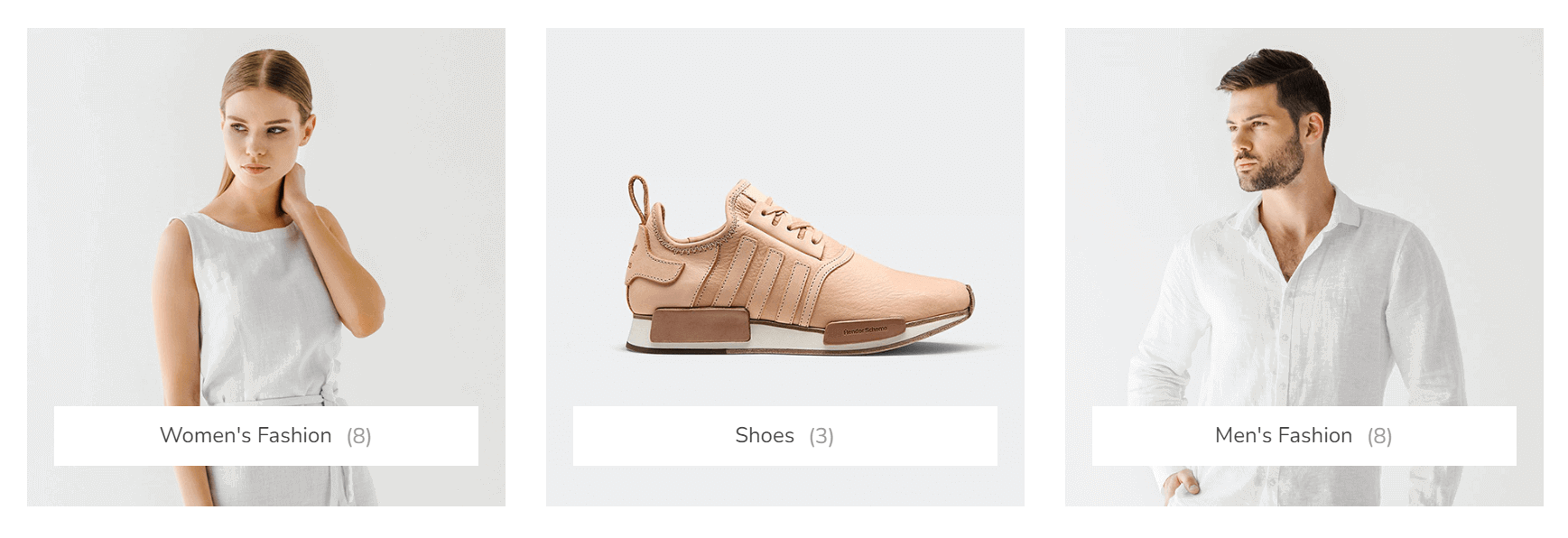
3. Сетка категорий товаров (Pro)
Сетка категорий продуктов позволяет легко отображать ваши продукты по категориям, чтобы привлечь внимание определенной целевой аудитории.

Узнайте, как использовать эту сетку категорий продуктов.
4. Карусель категории товаров (Pro)
Карусель категорий продуктов покажет ваши продукты по категориям и придаст привлекательный вид вашему веб-сайту.
Давайте посмотрим, как активировать этот виджет в вашем магазине WooCommerce.
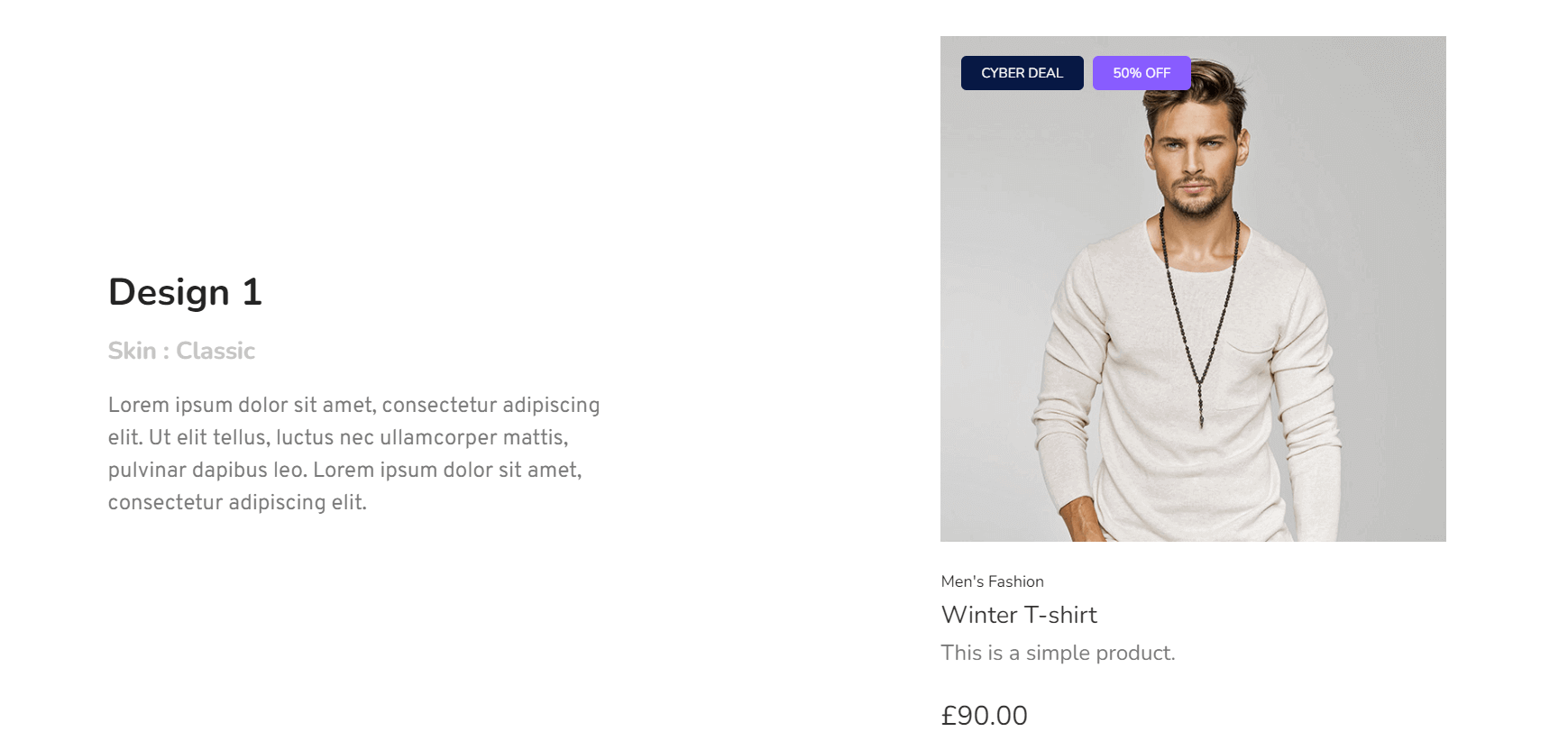
5. Один продукт (Pro)
Виджет «Один продукт» позволяет отображать информацию о вашем конкретном продукте потрясающим образом и делает страницы ваших продуктов более привлекательными для посетителей.

Вот документация о том, как использовать этот виджет для одного продукта на вашем веб-сайте.
Часто задаваемые вопросы о том, как добавлять товары в WooCommerce
Теперь мы собираемся ответить на некоторые часто задаваемые вопросы о том, как добавлять товары в WooCommerce.
Как добавить WooCommerce в WordPress?
1. Перейдите к «Плагины» > «Добавить новый» .
2. Введите WooCommerce в строке поиска.
3. Нажмите «Установить » и активируйте его.
4. Вы получите мастер настройки WooCommerce.
5. Сразу после завершения работы мастера ваш WooCommerce полностью готов к работе.
Что такое купон в WooCommerce?
Купон — это рекламный способ время от времени предлагать покупателям скидки и вознаграждения для увеличения продаж в одночасье.
Как активировать купон WordPress?
1. Перейдите в Маркетинг > Купоны .
2. Нажмите «Добавить купоны ».
3. У вас будет несколько полей и опций, чтобы указать детали вашего купона.
4. Сразу после того, как вы заполните детали, нажмите кнопку « Опубликовать ».
Как отображать товары на странице WooCommerce?
1. Перейдите к Внешний вид > Настроить
2. На левой боковой панели выберите WooCommerce > Каталог товаров .
3. На странице магазина выберите «Показать категории».
4. Нажмите кнопку « Сохранить изменения » после внесения всех изменений.
Как показать 4 товара подряд в WooCommerce?
1. Перейдите к Внешний вид > Настроить
2. На левой боковой панели выберите WooCommerce > Каталог товаров .
3. Прокрутите немного вниз, вы получите возможность редактировать «Продукт на странице».
4. Увеличивайте число сколько хотите
5. Нажмите кнопку « Сохранить изменения » после внесения всех изменений.
Подготовьтесь к добавлению продуктов в WooCommerce
Совершенно невозможно запустить магазин, не добавляя в него товары. После того, как вы завершите добавление нужных товаров, вы почти готовы запустить свой магазин WooCommerce. Но прежде чем нажать кнопку публикации, проверьте, можете ли вы изменить что-то еще на своем веб-сайте, чтобы он выглядел выдающимся.
Следующие блоги могут помочь вам в этом отношении.
- Настройте страницы продуктов WooCommerce
- Изменить страницу корзины WooCommerce
- Настройте страницы своего магазина WoCommerce
- Как редактировать страницу продукта WooCommerce с помощью Elementor
Надеюсь, эта статья ответила на все ваши вопросы о том, как добавлять товары в ваш магазин WooCommerce. Если у вас все еще есть вопросы по этой теме или вы столкнулись с какими-либо трудностями на протяжении всего процесса, сообщите нам об этом в разделе комментариев.
Если вам нравится получать более интересные статьи, подобные этой, подпишитесь на нашу рассылку новостей и следите за нашими каналами Facebook и Twitter.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления на Elementor
