Как добавить индикатор выполнения на сайт WordPress в 2024 году
Опубликовано: 2024-03-01Хотите добавить индикатор выполнения в свои сообщения или страницы? Вы попали в нужное место!
Индикаторы выполнения — это визуально привлекательный и полезный инструмент для демонстрации способностей, навыков и многого другого. Хотите ли вы подчеркнуть свои навыки в портфолио или отобразить функции на целевой странице, добавление индикаторов выполнения в WordPress — это простой процесс.
В этом руководстве я расскажу вам, как добавить индикатор выполнения в WordPress всего за пять простых шагов. Я расскажу как о горизонтальных, так и о круглых полосах.
Без лишних слов, давайте погрузимся!
Оглавление
Что такое индикатор выполнения?
Панель — это графическое представление, используемое для отображения хода выполнения задачи или процесса. Обычно он представляет собой горизонтальную полосу, которая заполняется по мере приближения задачи к завершению, давая пользователям визуальное представление о том, какая часть задачи выполнена и сколько осталось выполнить.
Индикаторы выполнения обычно используются в программных приложениях, веб-сайтах и других цифровых интерфейсах для предоставления пользователям обратной связи о состоянии текущих процессов.
Типы индикаторов выполнения:
- Линейный индикатор выполнения
- Круглый индикатор выполнения
Что такое линейный и круговой индикатор выполнения?
Линейная панель от Unlimited Blocks (Themehunk) — это универсальный инструмент, который позволяет вам легко встроить изящную и настраиваемую линейную панель в любой раздел ваших сообщений или страниц.
Блок «Круговой индикатор выполнения» от Unlimited Blocks — это универсальная функция, которая позволяет вам легко интегрировать визуально привлекательный круглый индикатор выполнения в любой раздел вашей страницы или публикации.
Благодаря этому инновационному инструменту у вас есть возможность динамично и увлекательно демонстрировать прогресс, улучшая общее впечатление пользователей от вашего веб-сайта.
Использование индикатора выполнения:
Использование линейного индикатора выполнения:
- Загрузка файлов. Линейные индикаторы выполнения обычно используются в приложениях и на веб-сайтах для отображения хода загрузки файлов.
- Завершение формы. Линейные индикаторы выполнения можно использовать в многошаговых формах для обозначения статуса завершения каждого шага.
- Ход установки. Линейные индикаторы выполнения часто используются во время установки программного обеспечения, чтобы показать ход процесса установки.
- Буферизация видео: линейные индикаторы выполнения используются в видеоплеерах для обозначения хода буферизации видео.
- Завершение опроса. В опросах можно использовать линейные индикаторы выполнения, чтобы показать респондентам, насколько они далеки от завершения опроса.
- В качестве панели навыков. С его помощью вы можете наглядно представить прогресс или уровень чего-либо. Например, если вы хотите отобразить навыки игрока, вы можете использовать линейную полосу для отображения уровня каждого навыка. Таким образом, вы можете использовать линейную панель как панель навыков.
Использование кругового индикатора выполнения:
- Анимация загрузки. Круглые индикаторы выполнения обычно используются в качестве анимации загрузки, указывая на то, что процесс продолжается.
- Обратный отсчет таймера. Круглые индикаторы выполнения можно использовать в качестве таймеров обратного отсчета в приложениях или на веб-сайтах.
- Отслеживание фитнеса: круглые индикаторы прогресса используются в фитнес-приложениях, чтобы показать прогресс в достижении целей в фитнесе.
- Ход выполнения викторины. Круглые индикаторы выполнения можно использовать в викторинах или тестах, чтобы показывать ход выполнения вопросов.
- Отслеживание целей. Круглые индикаторы выполнения можно использовать для визуального представления прогресса на пути к достижению цели или вехи.
Как добавить индикатор выполнения в WordPres
Вот пошаговые инструкции о том, как добавить индикатор выполнения в WordPress.
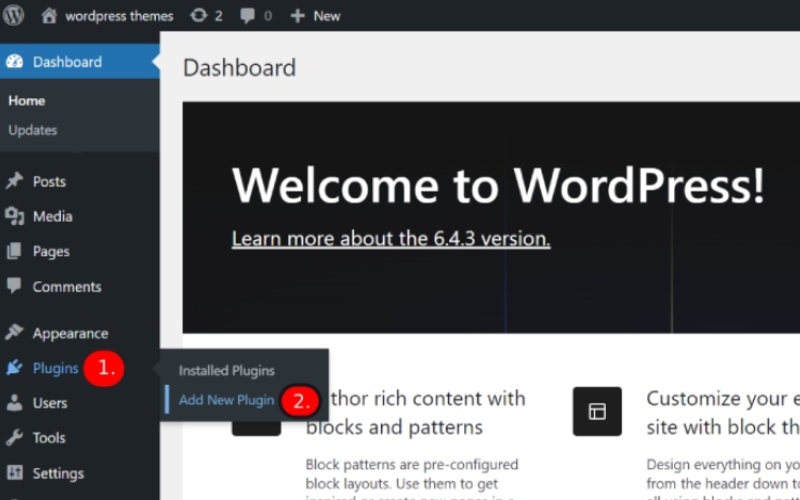
1. «Установка нового плагина»

Узнайте, как легко установить новый плагин, перейдя в раздел плагинов и нажав «Добавить новый плагин».
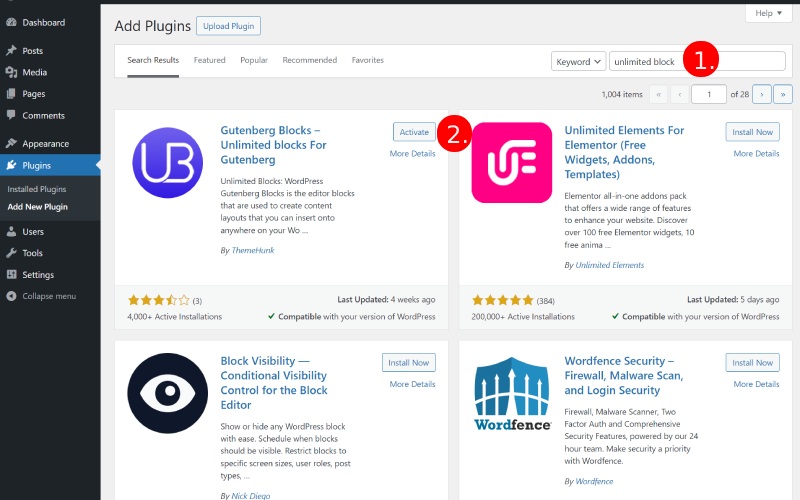
2. Введите в строке поиска «Безлимитный блок», установите и активируйте.

Во-первых, чтобы добавить индикатор выполнения, нам нужно:
Введите « Неограниченная блокировка » в строке поиска, чтобы найти и установить тему ThemeHunk Progress Bar, затем активируйте ее. или вы также можете скачать его здесь-
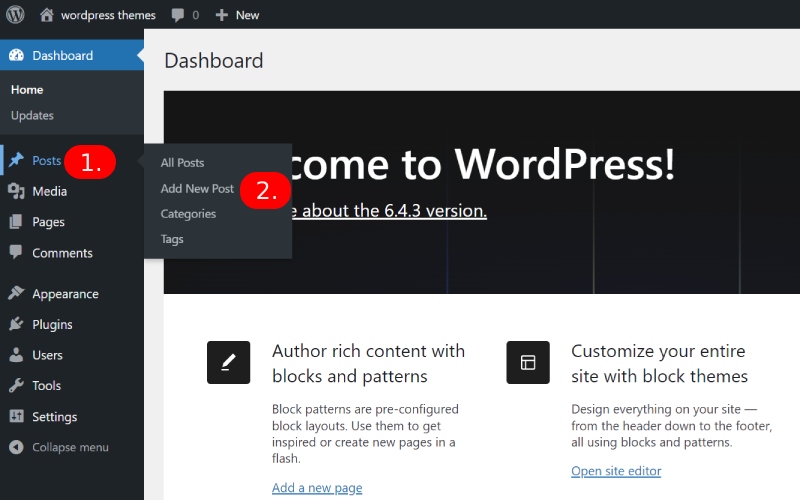
3. Нажмите «Сообщения» > «Добавить новое сообщение».

Нажмите «Сообщения» в меню и «Добавить новое сообщение» на странице «Сообщения».

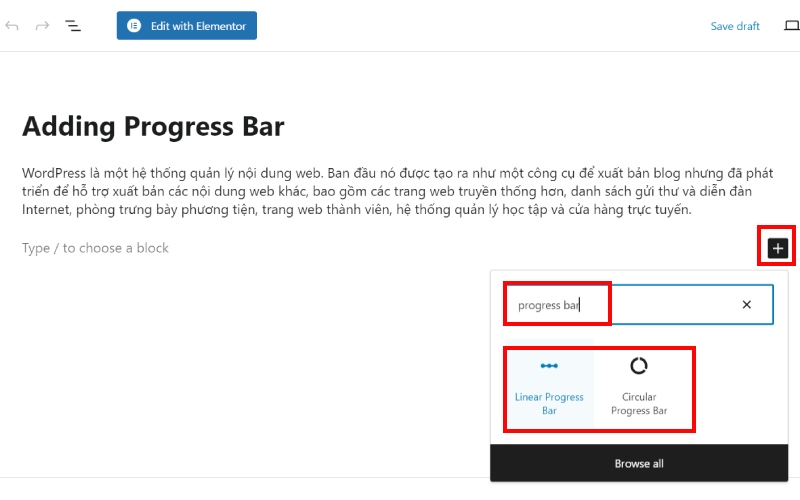
4. Добавление блока индикатора выполнения на вашу страницу или публикацию

Перейдите на нужную страницу или публикацию, куда вы хотите добавить индикатор выполнения. Оказавшись там, найдите и щелкните знак «+», чтобы открыть параметры блокировки. Найдите блок Progress Bar и выберите его, щелкнув по нему.
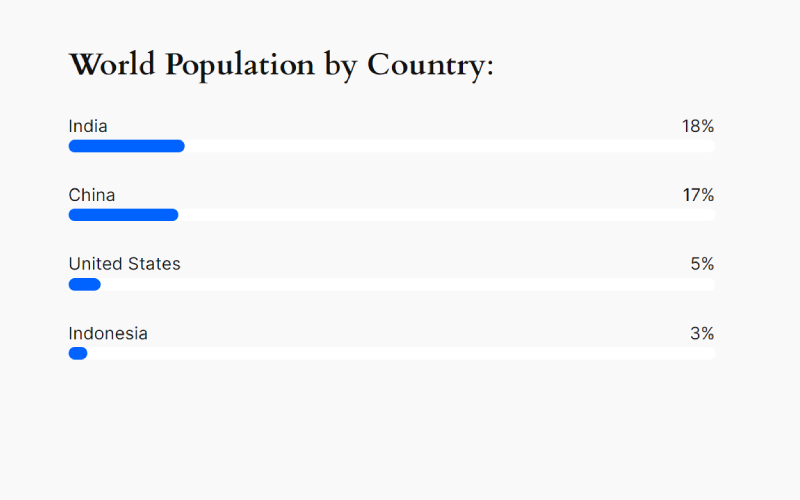
5. Убедитесь, что добавлен линейный индикатор выполнения.

Плагин Linear Progress Bar от Unlimited Blocks — это ценный инструмент для повышения визуальной привлекательности и функциональности вашего веб-сайта путем добавления элегантного и настраиваемого линейного индикатора выполнения к вашим сообщениям или страницам.
Функции :
- Возможность отображения прогресса от 0% до 100%.
- Настраиваемые параметры цвета для индикатора выполнения
- Возможность отображения процентной метки
- Возможность настроить ширину и высоту индикатора выполнения.
- Возможность отображения метки или текста, указывающего статус выполнения.
- Возможность анимировать индикатор выполнения.
- Возможность настроить цвет фона индикатора выполнения.
- Возможность установить конкретную отправную точку для индикатора выполнения.
- Возможность отображения всплывающей подсказки с дополнительной информацией.
- Возможность настройки стиля и дизайна индикатора выполнения.
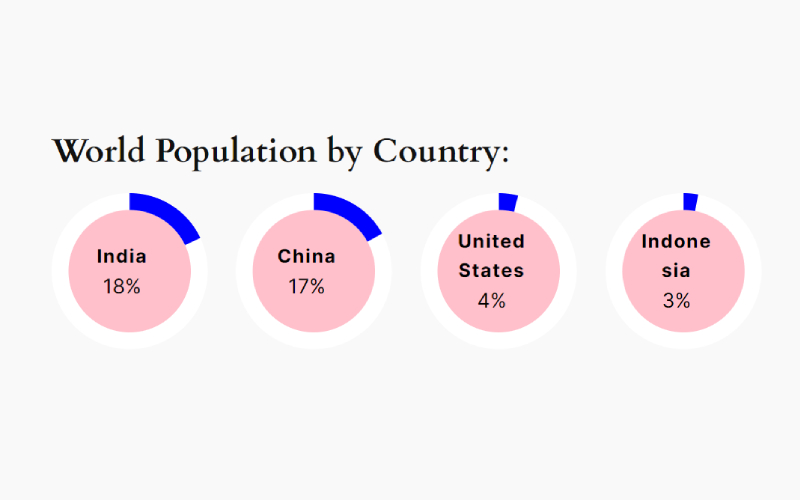
6. Убедитесь, что добавлен круговой индикатор выполнения.

Плагин Circular Progress Bar Block от Unlimited Blocks — ценный актив для владельцев веб-сайтов, стремящихся повысить визуальную привлекательность и функциональность своих страниц или сообщений за счет включения привлекательного кругового индикатора выполнения.
Функции:
- Возможность отображать прогресс в круговом формате.
- Настраиваемые параметры цвета для круглого индикатора выполнения.
- Возможность отображения процентной метки или текста внутри круга
- Возможность настроить радиус и толщину круглого индикатора выполнения.
- Возможность отображения метки или текста, указывающего статус выполнения.
- Возможность анимировать круговой индикатор выполнения.
- Возможность настроить цвет фона круглого индикатора выполнения.
- Возможность установить конкретную отправную точку для кругового индикатора выполнения.
- Возможность отображения всплывающей подсказки с дополнительной информацией.
- Возможность настроить стиль и дизайн кругового индикатора выполнения.
Вы можете использовать его как панель навыков.
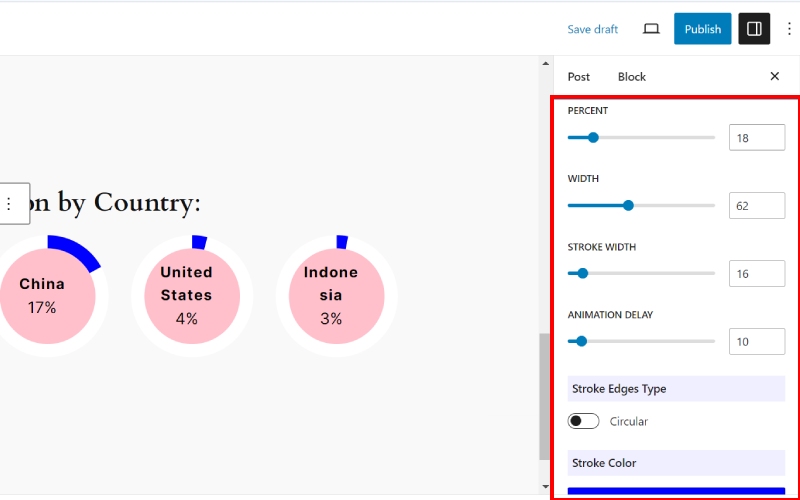
Вы можете изменить это редактирование:

Здесь вы можете внести любые изменения, такие как цвет, процентное соотношение, ширина, ширина обводки и т. д.
Как показано, добавить индикатор выполнения в WordPress можно без особых усилий. Плагин Ultimate Blocks предлагает удобный интерфейс и содержит все необходимые функции для блока индикатора выполнения.
Кроме того, Ultimate Blocks предлагает множество других полезных блоков, включая кнопки, таймеры обратного отсчета, отзывы, переключатели и многое другое.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ:
Вопрос: Что такое индикатор выполнения в WordPress?
Ответ: Индикатор выполнения — это визуальный элемент, который указывает на статус завершения задачи или ход процесса на веб-сайте WordPress. Это помогает пользователям понять, какая часть задачи выполнена или на какой стадии процесса они находятся.
Вопрос: Зачем мне нужен индикатор выполнения на моем веб-сайте WordPress?
Ответ: Индикаторы выполнения полезны для отображения статуса завершения в различных сценариях, таких как онлайн-курсы, отправка форм, загрузка файлов, многоэтапные процессы или любые задачи, где отслеживание хода выполнения полезно для пользовательского опыта.
Вопрос: Как добавить индикатор выполнения на мой сайт WordPress?
Ответ: Вы можете добавить индикатор выполнения на свой веб-сайт WordPress с помощью таких плагинов, как Ultimate Blocks, которые предлагают специальный блок индикатора выполнения, который можно легко вставить на ваши страницы или сообщения с помощью редактора блоков.
Вопрос: Могу ли я добавить несколько индикаторов выполнения на разные страницы или записи на моем веб-сайте WordPress?
Ответ: Да, вы можете добавить несколько индикаторов выполнения на разные страницы или сообщения на своем веб-сайте WordPress с помощью таких плагинов, как Unlimited Blocks. Просто вставьте блок индикатора выполнения в каждую нужную страницу или публикацию и настройте его в соответствии со своими потребностями.
Заключение:
В заключение отметим, что добавление индикатора выполнения на ваш веб-сайт WordPress — это простой процесс, который может значительно улучшить взаимодействие с пользователем и предоставить ценную информацию о выполнении задач или ходе процесса.
Использование плагинов, таких как Ultimate Blocks, позволяет легко вставлять и настраивать индикаторы выполнения без необходимости знаний программирования.
Независимо от того, отслеживаете ли вы прогресс курса, отправку форм или любую другую задачу, индикатор выполнения может стать полезным инструментом для привлечения вашей аудитории и направления ее через различные процессы на вашем веб-сайте.
Если у вас есть дополнительные вопросы или вам нужна помощь, не стесняйтесь изучить доступные плагины или обратиться за поддержкой к разработчикам плагинов.
Узнать больше:
- Более 200 шаблонов и дизайнов веб-сайтов (бесплатно и премиум), 2024 г.
- Как перенаправить старый URL-адрес на новый URL-адрес в WordPress [Руководство для начинающих, 2024 г.]
- Что такое корневой каталог в WordPress? И как его найти?
- Как добавить нового пользователя на сайт WordPress
