Как добавить расширенные фрагменты кода в WordPress
Опубликовано: 2024-11-06Вы ищете подробное руководство о том , как добавить расширенные фрагменты кода в WordPress ? Мы вас прикроем.
Расширенные сниппеты — это мощный инструмент для улучшения видимости вашего сайта и повышения его вовлеченности в результатах поисковых систем. Они стремятся повысить рейтинг кликов, предоставляя пользователям больше контекста, прежде чем они нажмут на ссылку.
Этот блог проведет вас через каждый шаг по добавлению расширенных фрагментов кода на ваш сайт WordPress. Начнем с нуля ️ ️
Что такое расширенные сниппеты?
Расширенные фрагменты (расширенные результаты) — это результаты поисковых систем, которые включают дополнительную информацию о веб-странице.
Расширенные фрагменты кода обогащают результаты поиска, показывая дополнительные данные. Этот подход может значительно улучшить видимость вашего веб-сайта и рейтинг кликов .
Распространенные типы расширенных описаний включают обзоры, рецепты, события, продукты и статьи.
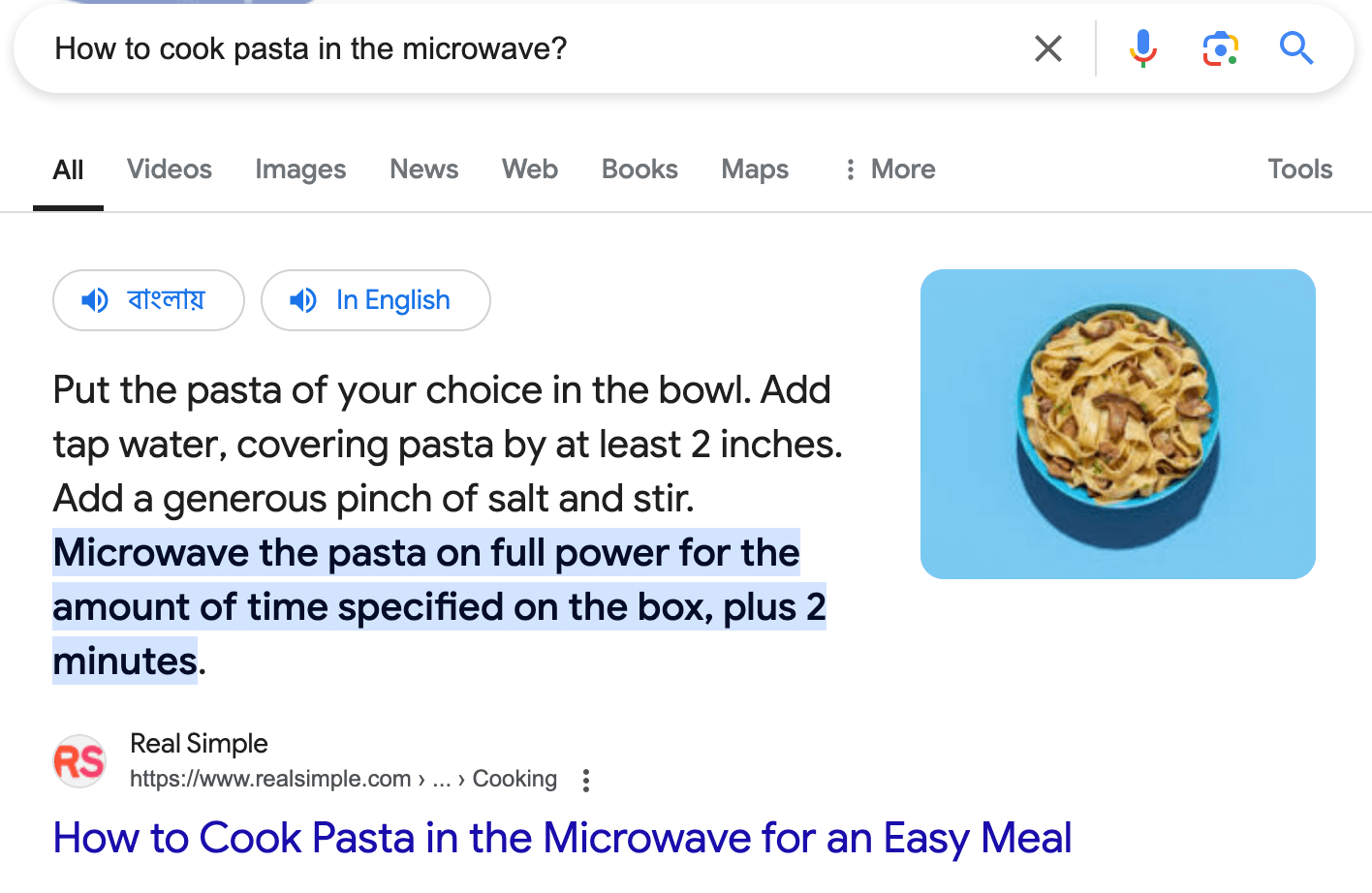
- Рецепты: показывает дополнительную информацию, такую как ингредиенты, время приготовления и калории.

- Продукты: отображает такую информацию, как цена, наличие и сведения о продукте.
- Часто задаваемые вопросы: показывает список часто задаваемых вопросов со свертываемыми ответами прямо в результатах поиска.
- События: предоставляет подробную информацию, такую как даты, места и время событий.

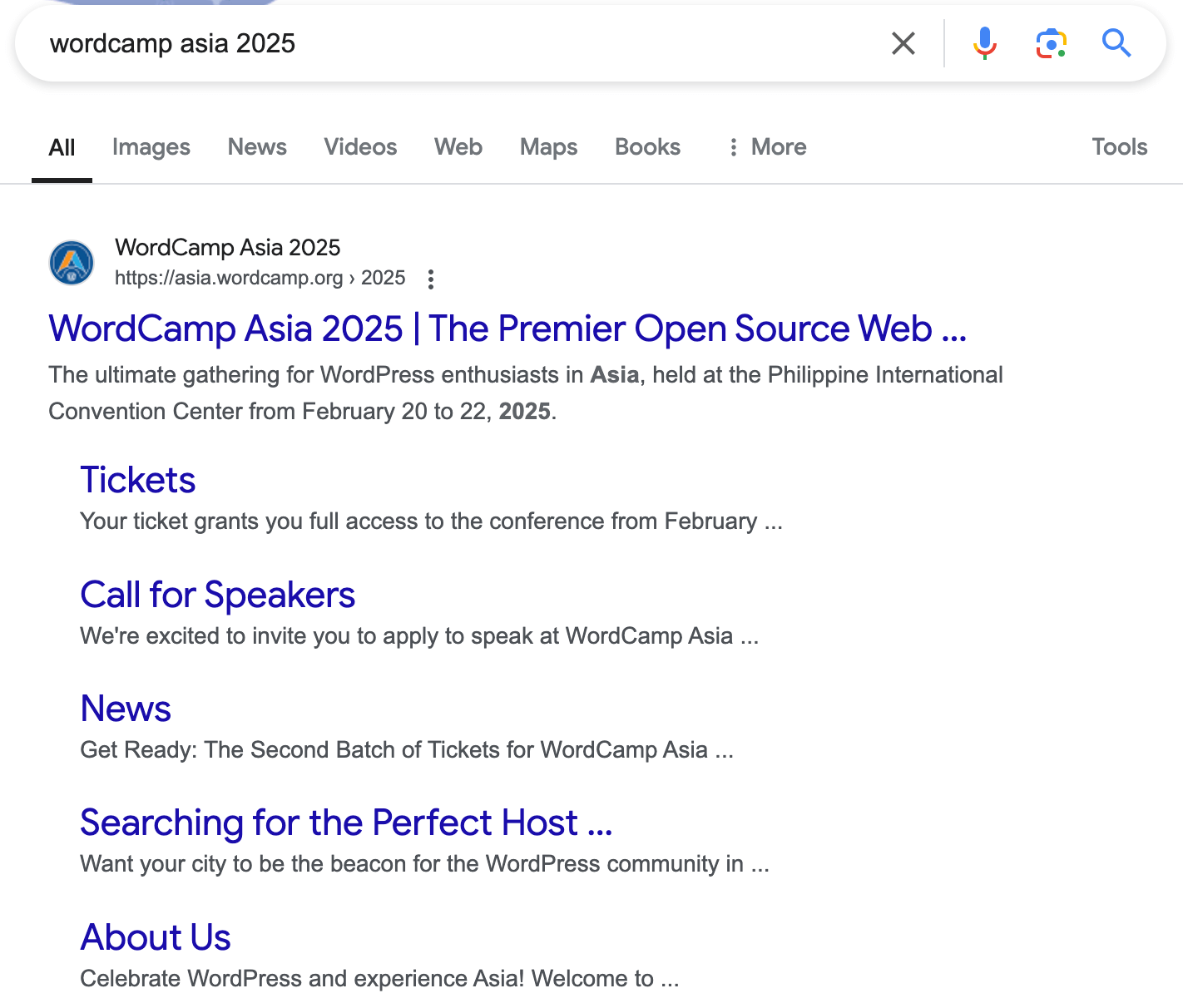
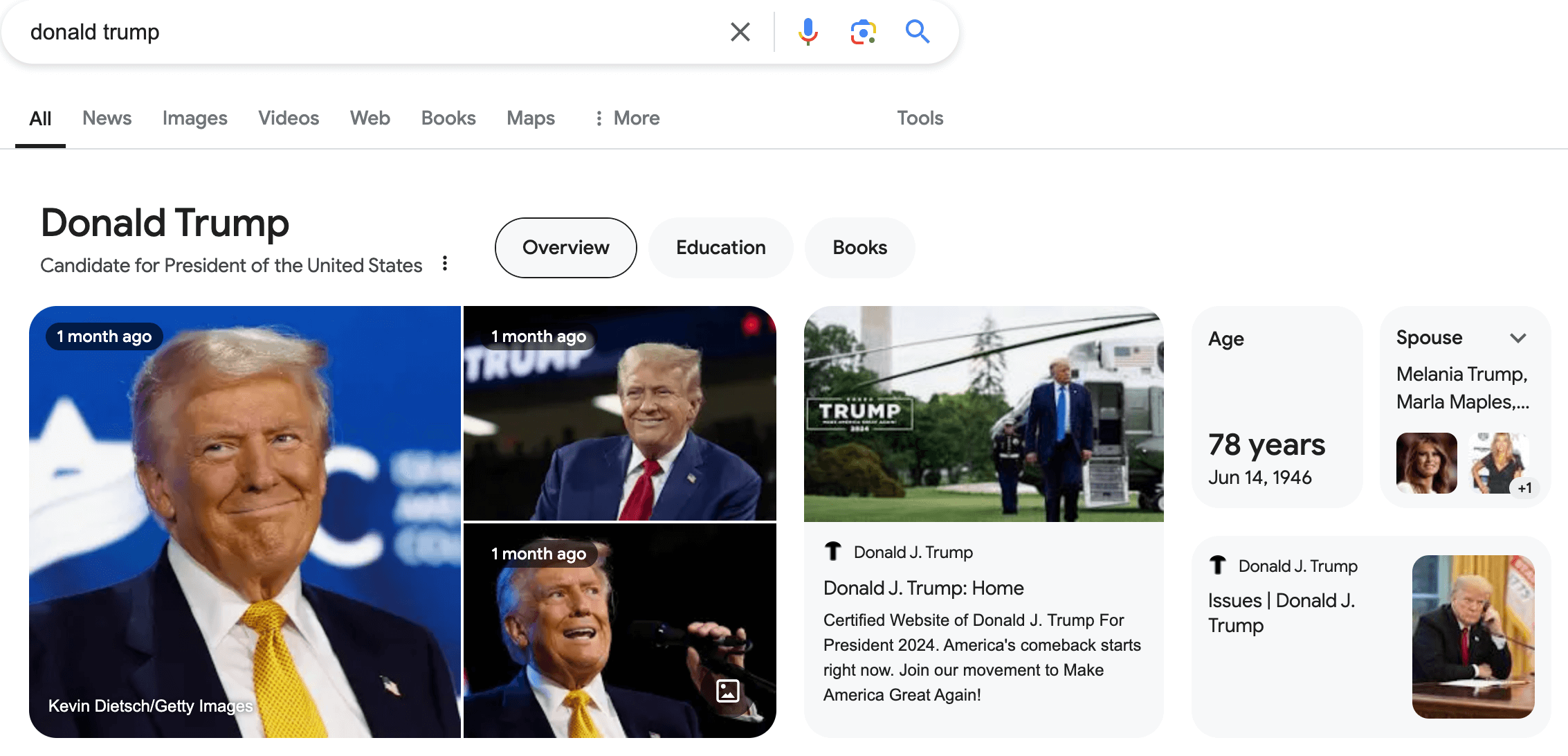
- Информация о людях/организациях: показывает информацию об известных людях или организациях, например, должности, местонахождение или даты основания.

- Видео: отображает миниатюры видео с ключевой информацией, такой как продолжительность, дата загрузки или описание видео.
- Статьи : отображает заголовки, изображения и даты публикации новостных статей или сообщений в блогах.
- Практическое руководство : предлагает пошаговые инструкции по выполнению задачи, часто с изображениями или видео.
- Местный бизнес : показывает важные сведения о бизнесе, такие как адрес, номер телефона и часы работы.
- Программные приложения : отображает информацию о программном обеспечении, включая рейтинг, цену и совместимость.
Могут быть и другие типы расширенных фрагментов . Эти расширенные результаты поиска дают пользователям быстрое представление о вашем контенте, помимо стандартного заголовка страницы, URL-адреса и метаописания .
Зачем использовать расширенные сниппеты?
Есть несколько причин использовать расширенные фрагменты кода на вашем веб-сайте WordPress.
Во-первых, расширенные описания могут помочь вам повысить рейтинг кликов (CTR) . Они могут сделать результаты поиска более информативными и визуально привлекательными. Когда пользователи видят расширенные фрагменты, они с большей вероятностью перейдут на ваш сайт.
Во-вторых, расширенные фрагменты кода выделяют ваш результат , добавляя детали, которые привлекают внимание пользователя. Читатели получают больше контекста и полезную информацию о вашем контенте прямо со страницы поиска.
Хотя расширенные сниппеты не гарантируют более высокий рейтинг, они могут привести к повышению вовлеченности пользователей и снижению показателей отказов . Это может положительно повлиять на вашу общую эффективность SEO.
Кроме того, расширенные сниппеты повышают узнаваемость бренда , отображая логотип вашей компании и другую информацию в результатах поиска.
Как работают расширенные сниппеты?
Для создания расширенных фрагментов веб-мастера или владельцы веб-сайтов используют структурированные данные в виде разметки схемы . Эта разметка представляет собой код, добавляемый на веб-страницу, чтобы предоставить поисковым системам более подробный контекст содержимого страницы. Общие форматы структурированных данных включают JSON-LD (рекомендованный Google), Microdata и RDFa .
Например, если ваша страница содержит продукт, вы должны добавить структурированные данные, которые информируют поисковые системы о названии продукта, цене, наличии и отзывах. Google считывает эту разметку и отображает соответствующую информацию в виде расширенного фрагмента результатов поиска.
Как добавить расширенные фрагменты кода в WordPress

Существует два основных метода добавления расширенных фрагментов кода в WordPress:
- Использование плагина WordPress
- Добавление разметки схемы вручную
Способ 1: использование плагина WordPress
Существует несколько плагинов WordPress для добавления расширенных фрагментов на ваш сайт. Сегодня мы покажем вам, как добавлять расширенные фрагменты кода с помощью плагина « All In One Schema Rich Snippets ».
Этот плагин позволяет вам легко добавлять расширенные фрагменты к вашему контенту. Он поддерживает различные типы схем, такие как обзоры, статьи, события и продукты. Простой интерфейс позволяет каждому расширить свое присутствие в поиске.
Примечание. Позже мы покажем вам другие популярные плагины расширенных фрагментов кода для вашего сайта WordPress.
Вот шаги, которые вам необходимо выполнить:
- Установите плагин
- Настройте параметры плагина
- Добавьте расширенные фрагменты кода в свой контент
- Заполните детали фрагмента
- Проверьте свой расширенный фрагмент кода
Шаг 1: Установите плагин
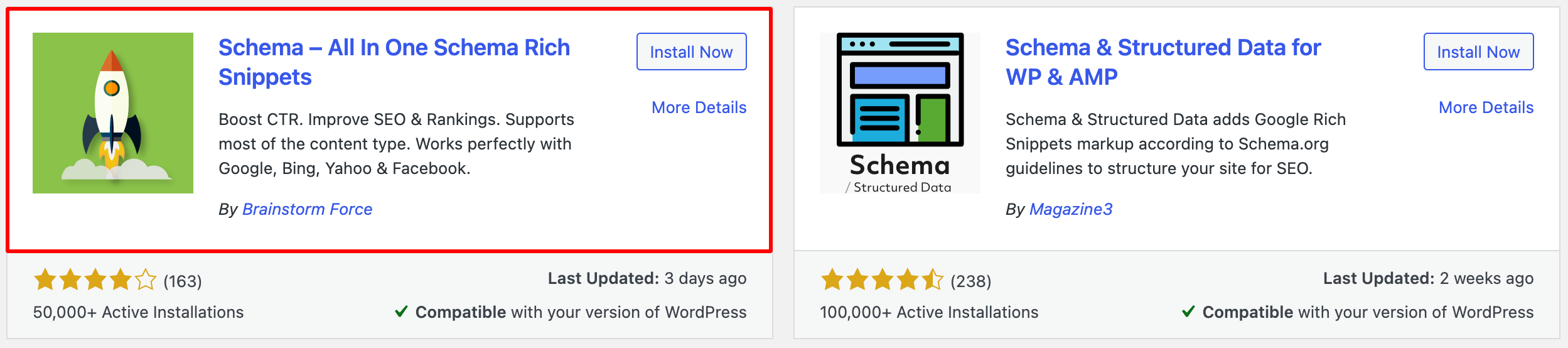
Чтобы установить плагин, сначала войдите в свою панель управления WordPress. Затем перейдите в «Плагины» → «Добавить новый». В строке поиска введите — Расширенные фрагменты схемы All In One Schema .

Когда плагин появится в результатах поиска, нажмите «Установить сейчас». После завершения установки нажмите «Активировать».
Для получения дополнительной помощи ознакомьтесь с нашим руководством для начинающих о том, как установить плагин WordPress.
Шаг 2. Настройте параметры плагина
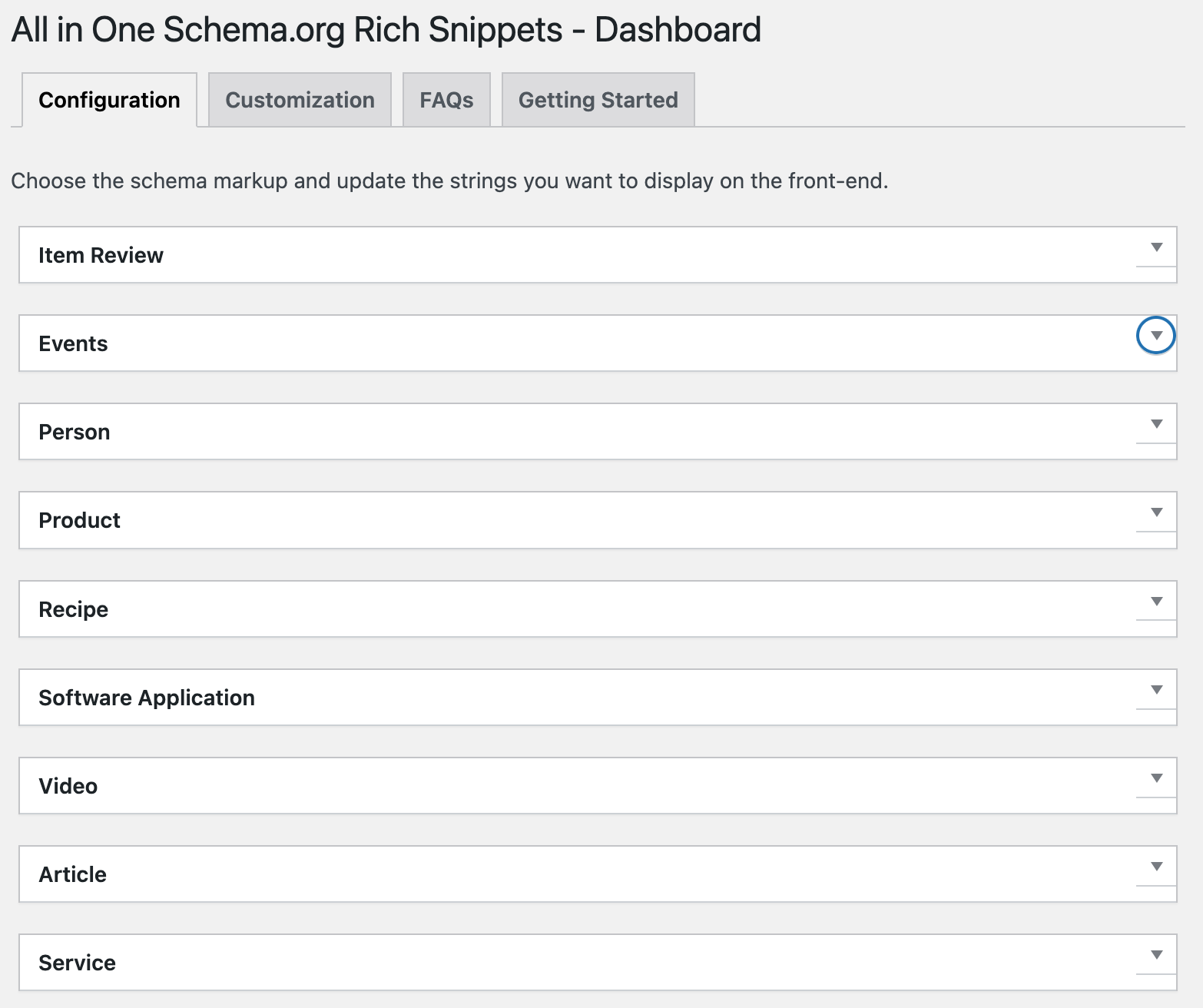
После активации плагина вы увидите новый пункт меню под названием Rich Snippets на панели управления WordPress. Перейдите в «Расширенные фрагменты кода» → «Конфигурация» .

Плагин предоставляет несколько типов фрагментов, в том числе:
- Обзор
- События
- Человек
- Продукт
- Рецепт
- Программные приложения
- Видео
- Статья
- Услуга
Каждый тип имеет определенные поля для заполнения. Заполните обязательные поля в зависимости от типа схемы. Сюда может входить такая информация, как название, автор, дата, рейтинг и другие важные сведения.
Например:
- Обзор : Введите критерии рейтинга и установите значения для рейтингов.
- Событие : укажите дату, место и описание.
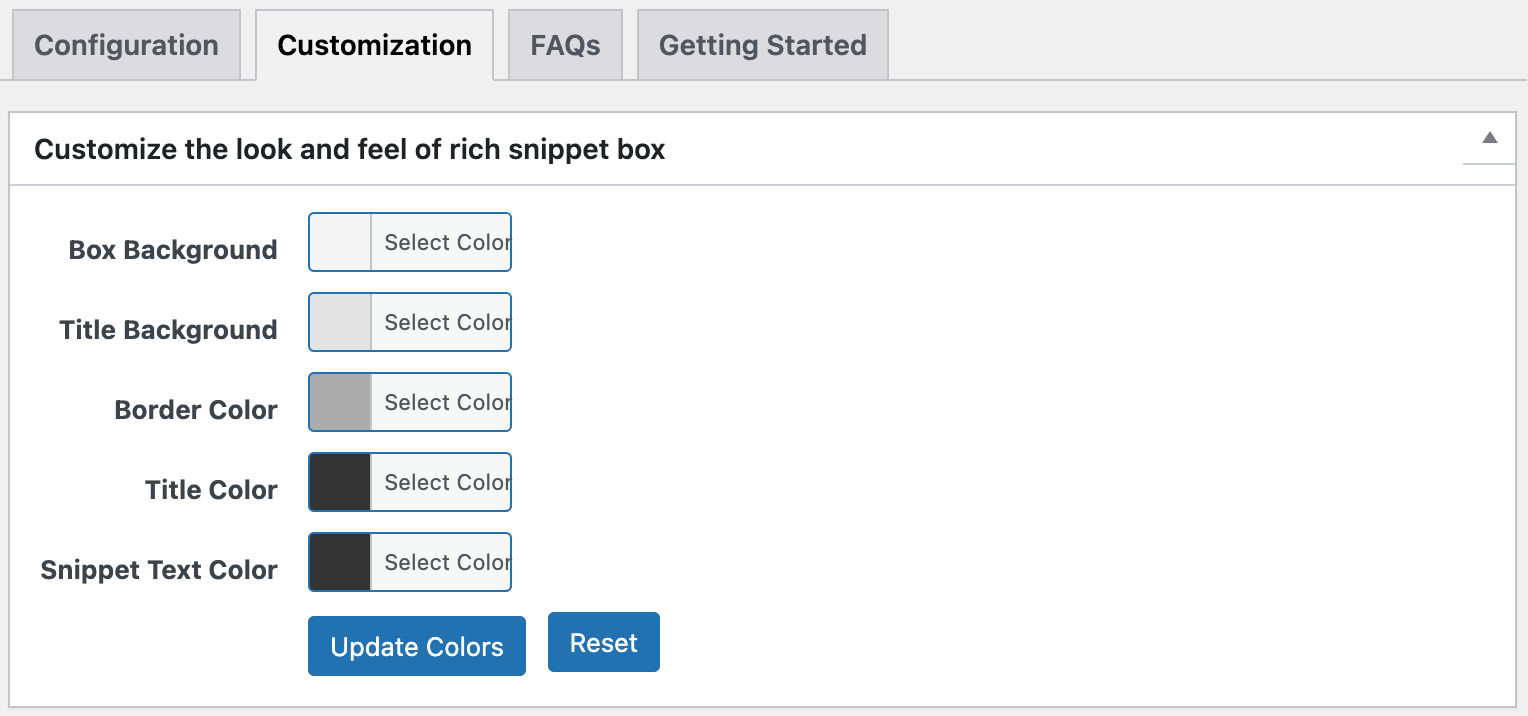
На вкладке «Настройка» вы найдете возможность изменить внешний вид коробки. Вы можете изменить внешний вид поля «Расширенные фрагменты кода» в интерфейсе вашего сайта, например изменить его цвет фона или границы.

Проверьте две другие вкладки : «Часто задаваемые вопросы» и «Начало работы» . Здесь вы можете узнать больше о плагине и его настройках.
Шаг 3. Добавьте расширенные фрагменты кода в свой контент
Теперь, когда плагин настроен, пришло время добавить расширенные фрагменты кода в ваши сообщения или страницы. Вы можете создать новую публикацию/страницу или отредактировать существующую .
В редакторе прокрутите вниз до нижней части редактора, и вы увидите новый раздел с надписью «Настроить расширенный фрагмент» .

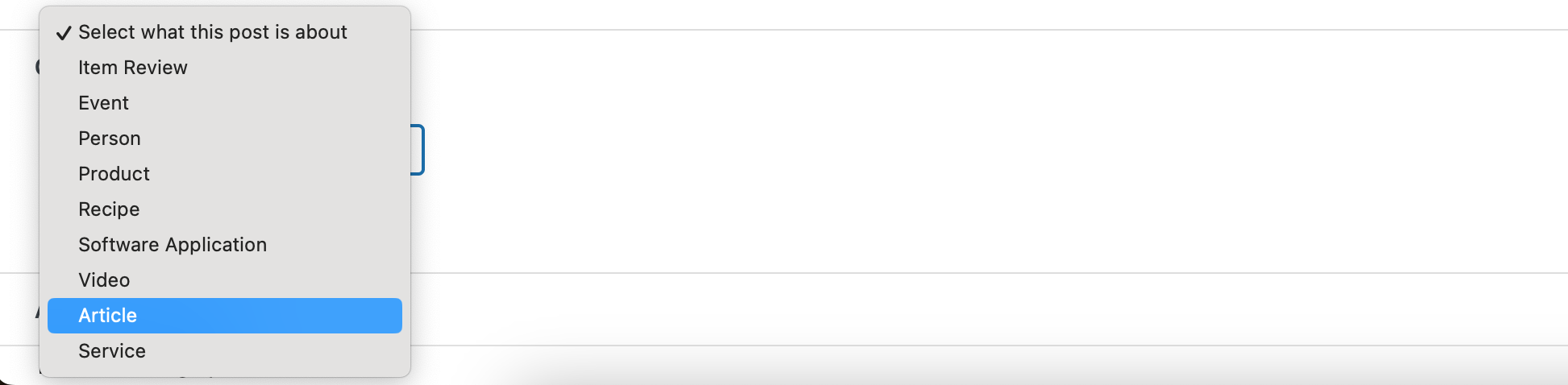
В раскрывающемся меню выберите тип расширенного описания, который применим к вашему контенту, например «Статья», «Обзор», «Рецепт», «Продукт» и т. д.
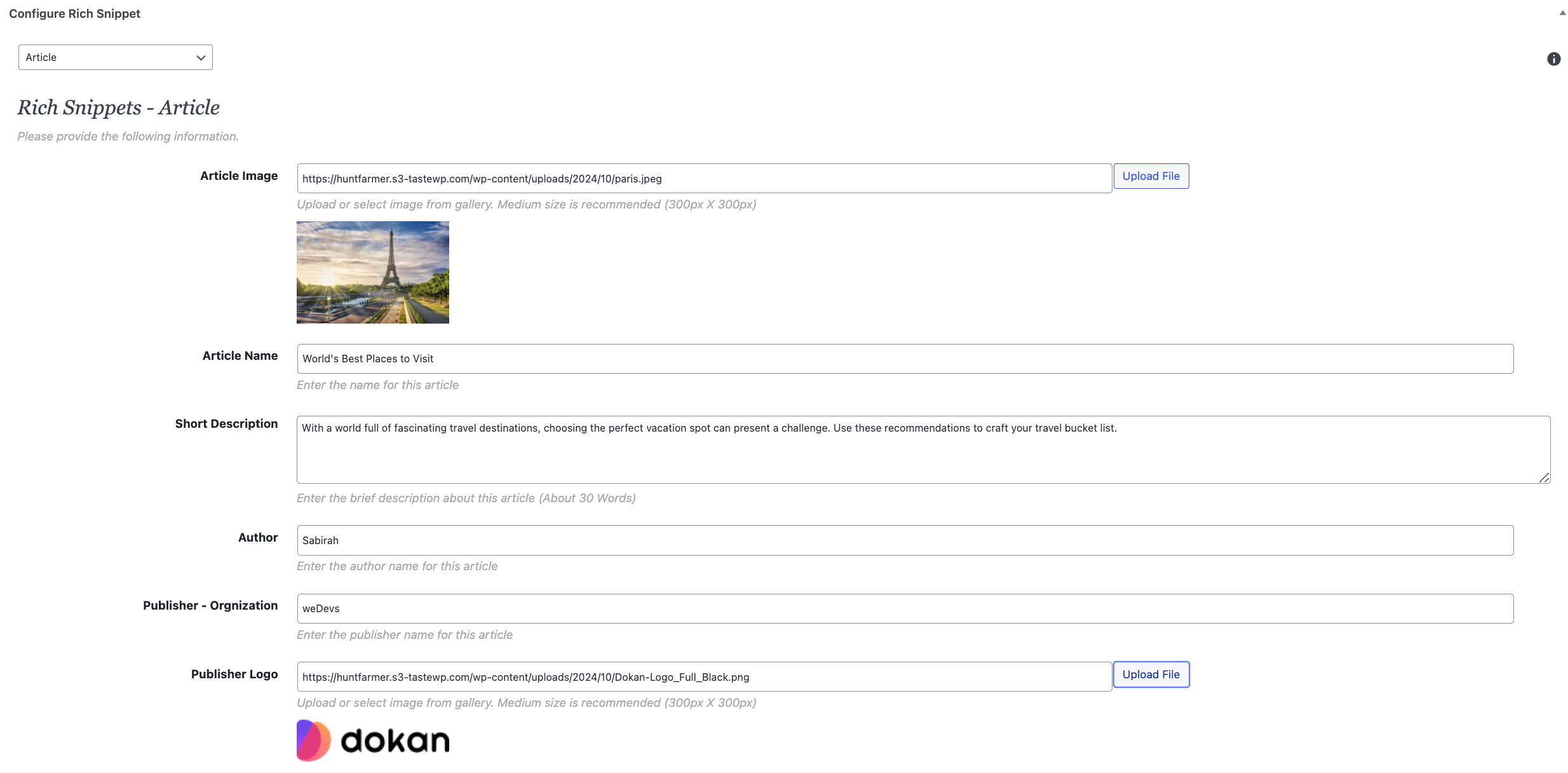
Шаг 4. Заполните детали фрагмента.
Как только вы выберете тип расширенного фрагмента, появятся поля, относящиеся к этому типу. Если выбрать тип «Статья». Вы получите поля ниже:

Заполните все соответствующие поля для выбранного типа расширенного фрагмента. Чем больше деталей вы предоставите, тем больше шансов, что Google отобразит эту информацию в результатах поиска.
После заполнения информации о расширенном фрагменте сохраните или опубликуйте свой пост/страницу.
Плагин автоматически создаст необходимые структурированные данные (разметка Schema.org) в фоновом режиме. Эти данные будут вставлены в HTML-код вашей страницы в формате JSON-LD , который предпочитает Google.
Шаг 5. Проверьте свой расширенный фрагмент кода
Прежде чем ждать, пока Google заберет ваш расширенный фрагмент, вы можете проверить, правильно ли реализованы структурированные данные:
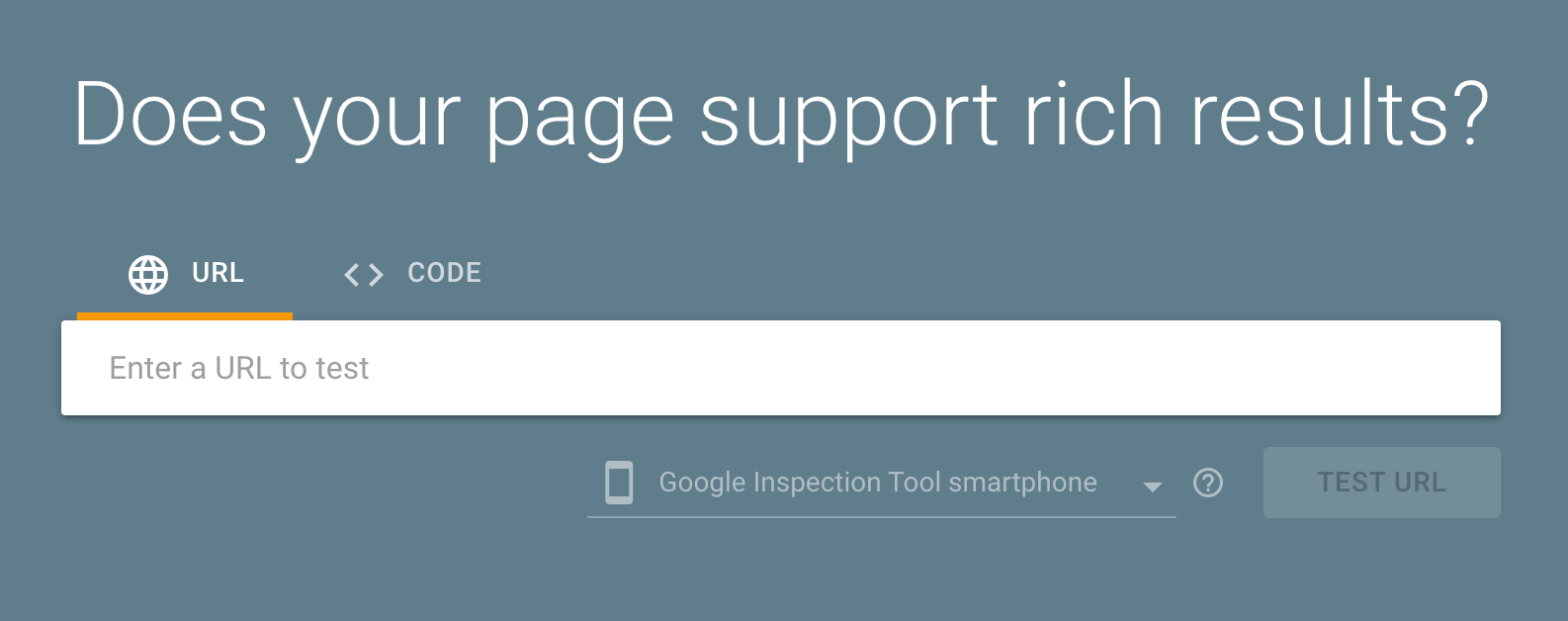
Перейдите к тесту расширенных результатов Google .

Здесь вы можете увидеть текстовое поле для URL. Введите URL-адрес публикации/страницы, на которую вы добавили фрагмент. Затем нажмите кнопку Проверить URL .
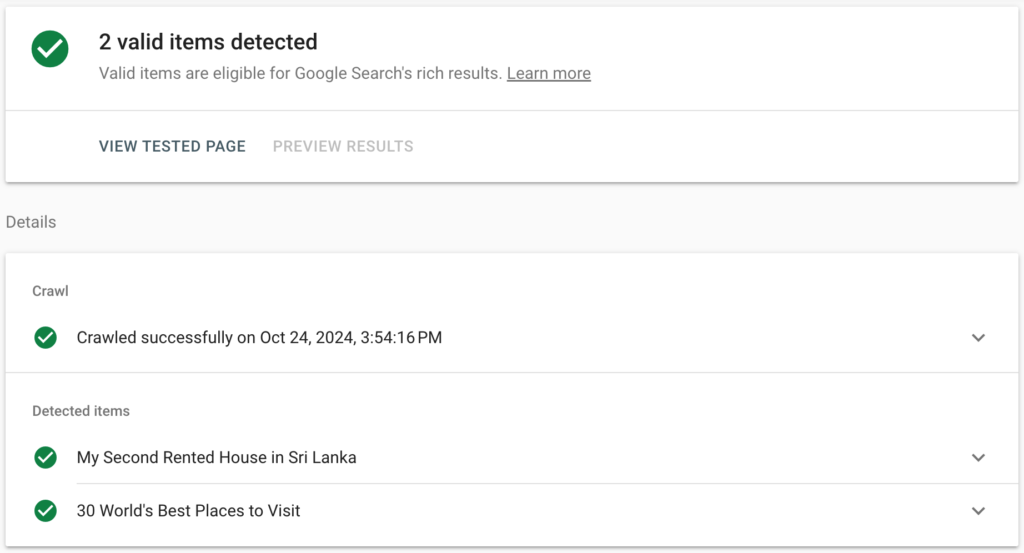
Google сообщит вам, правильно ли добавлены данные расширенных фрагментов кода и какие типы расширенных результатов подходят.

Плагин All In One Schema Rich Snippets автоматически отображает визуальное «окно расширенных фрагментов кода» в передней части вашего сообщения/страницы. Вы можете настроить его внешний вид в настройках плагина, как упоминалось ранее.
Важное примечание: плагин хорошо работает с другими плагинами SEO, такими как Yoast SEO и Rank Math , но он ориентирован конкретно на расширенные фрагменты кода, поэтому вы можете использовать его вместе с основным инструментом SEO.
Способ 2: добавление разметки схемы вручную
Если вы умеете программировать, вы также можете добавить разметку схемы на свой веб-сайт вручную. Разметка схемы — это тип кода, который вы можете добавить на свой веб-сайт и который сообщает поисковым системам, о чем ваш контент. Это может помочь поисковым системам лучше понять ваш контент и точнее отобразить его в результатах поиска.
Чтобы добавить разметку схемы вручную, вам необходимо отредактировать HTML-код вашего веб-сайта. Вы можете сделать это с помощью текстового редактора или редактора кода вашей темы WordPress. После редактирования кода обязательно сохраните изменения.
Прежде чем вносить какие-либо серьезные изменения в свой сайт, лучше сохранить резервную копию вашего сайта WordPress.

Чтобы добавить расширенные фрагменты кода вручную, вам необходимо создать правильную схему для каждого типа страниц, например:
- Схема продукта для страниц продукта.
- Схема обзора для отзывов.
- Схема FAQ для часто задаваемых вопросов.
Важное примечание: Google предпочитает формат JSON-LD для структурированных данных.
Ниже приведены инструкции по настройке разметки схемы для вашего сайта вручную:
Шаг 1. Определите тип структурированных данных, которые вам нужны
Решите, какой тип расширенного фрагмента вы хотите создать. Общие типы схем включают в себя:
- Статьи
- Продукты
- Рецепты
- Отзывы
- События
- Часто задаваемые вопросы и инструкции
Вы можете найти полный список доступных типов схем и примеров на Schema.org или использовать Помощник по разметке структурированных данных Google для создания разметки.
Шаг 2. Создайте разметку JSON-LD
Чтобы упростить задачу, вы можете использовать онлайн-генераторы схем, например:
- Генератор разметки схемы от Merkle
- Генератор JSON-LD от Hall Analysis
- Помощник по разметке структурированных данных Google
Альтернативно вы можете написать разметку JSON-LD вручную. Вот базовый пример Product :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>Шаг 3. Добавьте разметку схемы на свою страницу/пост WordPress
После того как вы сгенерировали код схемы JSON-LD , вам необходимо добавить его в HTML-код конкретной страницы или публикации.
- Перейдите на панель управления WordPress .
- Отредактируйте публикацию/страницу , на которую вы хотите добавить расширенный фрагмент.
- Переключитесь в редактор текста/HTML (если вы используете редактор блоков Gutenberg, щелкните три точки в правом верхнем углу и выберите «Редактор кода» ).
- Вставьте разметку JSON-LD в раздел
<head>или<body>публикации/страницы.- В идеале структурированные данные должны размещаться в разделе
<head>, но WordPress не обеспечивает легкий доступ к ним в сообщениях, поэтому их можно размещать внутри тела сообщения.
- В идеале структурированные данные должны размещаться в разделе
Например:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- Обновите страницу/пост .
Добавив расширенные фрагменты кода на страницу , проверьте, все ли настроено правильно.
Вы можете сделать это, как мы показали в предыдущем методе выше.
После того как Google просканирует вашу страницу, может пройти некоторое время, прежде чем расширенные фрагменты кода появятся в результатах поиска. Обязательно отслеживайте консоль поиска Google на наличие ошибок, связанных с вашими структурированными данными.
Лучшие плагины расширенных сниппетов для WordPress
Вот пять лучших плагинов расширенных сниппетов для WordPress, которые могут улучшить SEO вашего сайта и улучшить внешний вид вашего контента в результатах поиска:
- Схема
- Схема и структурированные данные для WP и AMP
- Структурированные данные приложения Schema
1. Схема

Плагин Schema упрощает процесс добавления структурированных данных (разметка Schema.org) к вашему контенту. Плагин поддерживает различные типы схем, включая статьи, рецепты, обзоры, организации, события и многое другое. Такая гибкость позволяет легко оптимизировать различные типы контента.
Ключевые особенности :
- Простая настройка с предварительно настроенными типами схем (обзоры, статьи, часто задаваемые вопросы, события и т. д.)
- Автоматически добавляет разметку схемы на ваши страницы.
- Поддерживает пользовательские типы сообщений.
- Широкие возможности настройки и хорошо интегрируется с популярными плагинами SEO, такими как Yoast SEO.
Подходит для : опытных пользователей или маркетологов, которым требуется комплексное решение схемы.
2. Схема и структурированные данные для WP и AMP

Schema & Structured Data для WP и AMP — это плагин, который добавляет разметку Google Rich Snippets в соответствии с рекомендациями Schema.org. Этот комплексный плагин поддерживает более 35 типов схем и предназначен для совместимости с AMP (ускоренные мобильные страницы). Это позволяет вам добавлять структурированные данные, чтобы улучшить видимость вашего сайта в результатах поиска.
Ключевые особенности:
- Поддерживает широкий спектр типов схем.
- Без проблем работает со страницами AMP.
- Включает встроенный инструмент тестирования для проверки вашей разметки.
- Настраиваемые настройки для опытных пользователей.
Подходит для: пользователей, которым нужна расширенная поддержка схемы и которые используют AMP для повышения производительности мобильных устройств.
3. Структурированные данные приложения Schema

Schema App Structured Data — это мощный плагин, который позволяет вам легко создавать структурированные данные для вашего веб-сайта и управлять ими. Он предлагает широкий спектр типов схем и расширенные функции для оптимальной эффективности SEO.
Ключевые особенности:
- Обширная поддержка различных типов схем, включая организации, продукты и статьи.
- Простая интеграция с существующим контентом.
- Настраиваемые параметры для конкретных нужд.
- Автоматические обновления для обеспечения соответствия вашей схемы рекомендациям Google.
Подходит для: опытных пользователей и разработчиков, которым требуется комплексное и гибкое решение схемы.
Бонус: как оптимизировать свой сайт для расширенных фрагментов кода
Теперь вы также согласны со мной, что оптимизация вашего сайта для расширенных сниппетов — это фантастический способ выделиться в результатах поиска.
Но только добавления кодов или разметки схемы недостаточно; вам необходимо подготовить свой сайт для полноценного использования расширенных фрагментов. Поступая так, вы не только повышаете свои шансы на появление в расширенных сниппетах , но и приводите свой сайт в соответствие с лучшими практиками поисковых систем.
Итак, как ты это сделаешь? Давайте разобьем это на простые шаги.
- Понимание расширенных фрагментов кода
- Выберите правильную разметку схемы
- Используйте надежный плагин
- Создавайте высококачественный контент
- Проверьте свою разметку
- Контролируйте свои результаты
1. Понимайте расширенные фрагменты кода
Во-первых, важно знать, что такое расширенные фрагменты. Это расширенные результаты поиска, которые предоставляют дополнительную информацию, например обзоры, изображения или сведения о мероприятиях. Эта дополнительная информация может сделать ваше объявление более привлекательным, что приведет к увеличению количества кликов.
2. Выберите правильную разметку схемы
Следующий шаг — выбрать соответствующую разметку схемы для вашего контента. Schema.org — отличный ресурс, предлагающий различные типы разметки. Независимо от того, ведете ли вы блог, интернет-магазин или местный бизнес, найдется подходящий тип схемы. Например, в сообщениях блога обычно используется разметка «Статья» , а в продуктах — разметка «Продукт» .
3. Используйте надежный плагин
Как мы уже показали выше, вы можете легко добавлять расширенные фрагменты кода в WordPress с помощью плагина. Просто установите плагин, заполните необходимые поля и готово! Но нужно быть осторожным при выборе плагина. Вы можете попробовать бесплатную версию, оценить все возможности, просмотреть отзывы и принять решение.
4. Создавайте высококачественный контент
Поисковые системы любят ценный контент, поэтому сосредоточьтесь на создании качественных статей, отвечающих на вопросы пользователей. Высококачественный контент увеличивает ваши шансы быть выбранным для расширенных сниппетов. Используйте четкие заголовки, пункты списка и изображения, чтобы ваш контент было легко усваивать.
5. Проверьте свою разметку
После того как вы добавили разметку схемы, пришло время ее протестировать! Тест расширенных результатов Google — удобный инструмент для этого. Просто введите свой URL-адрес или реализованный вами код, и он сообщит вам, все ли настроено правильно. Если возникнут какие-либо проблемы, он подскажет, как их исправить.
6. Контролируйте свои результаты
Наконец, следите за своими результатами. Используйте консоль поиска Google, чтобы отслеживать эффективность расширенных фрагментов. Это поможет вам понять, что работает, а что, возможно, необходимо улучшить.
Следуя этим простым шагам, вы сможете эффективно оптимизировать свой сайт для расширенных фрагментов.
Заключительные замечания: как добавить расширенные фрагменты кода в WordPress
Наша главная цель, как маркетологов, — выделить наш сайт в результатах поиска. Расширенные фрагменты кода могут стать мощным инструментом в этом отношении.
Расширенные фрагменты — это тип структурированных данных , которые предоставляют поисковым системам больше информации о вашем контенте. Эта информация может отображаться в виде расширенных фрагментов, часто включая изображения, рейтинги или другие детали. Это повышает SEO вашего сайта и общую производительность.
Вы можете легко добавить расширенные фрагменты кода на свой сайт WordPress с помощью плагина, выполнив следующие действия:
- Установите и активируйте плагин.
- Настройте параметры в разделе расширенного фрагмента плагина.
- Выберите тип расширенного фрагмента для каждой публикации или страницы.
- Заполните соответствующие данные.
- Сохраните и опубликуйте запись или страницу.
- Проверьте свой фрагмент с помощью инструмента расширенных результатов Google.
Если у вас есть навыки программирования, вы также можете добавить разметку схемы вручную.
Все методы мы подробно описали выше.
Теперь мы будем рады услышать ваше мнение! Использовали ли вы расширенные описания на своем сайте? Поделитесь своими мыслями или вопросами в комментариях ниже!
