Как добавить значки с прокруткой на фон раздела в Divi
Опубликовано: 2021-12-19Сочетание анимации прокрутки с иконками может уникальным образом улучшить дизайн вашего веб-сайта. В этом уроке мы собираемся изучить, как добавить значки с прокруткой на фон разделов в Divi. С сотнями значков на выбор и многочисленными встроенными анимационными эффектами, доступными в Divi, мы покажем вам, как вы можете создавать бесчисленные фоновые анимации, чтобы вывести наши проекты на совершенно новый уровень.
Давайте начнем!
Краткий обзор
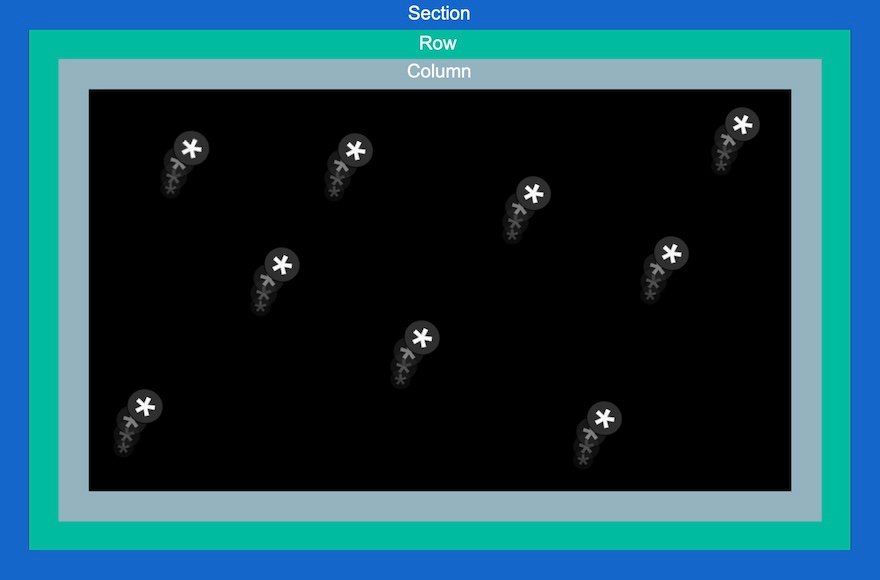
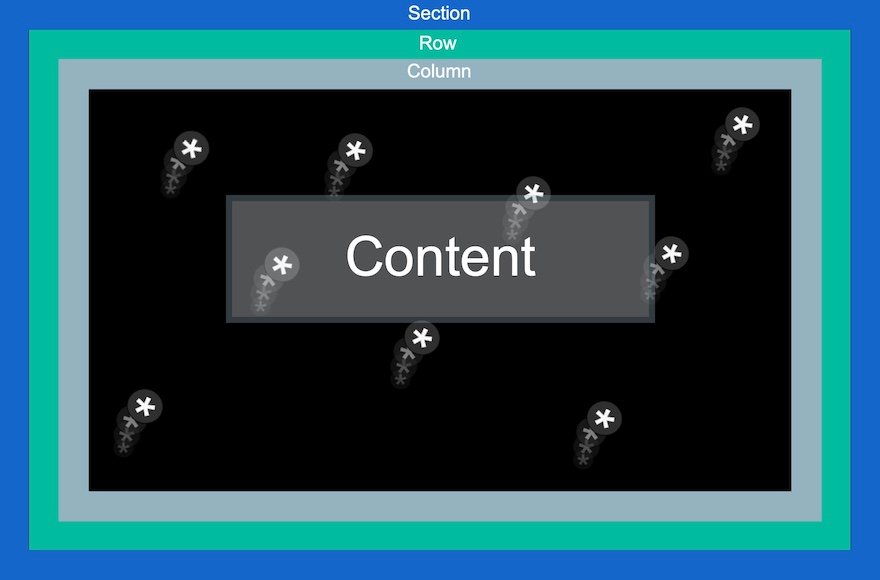
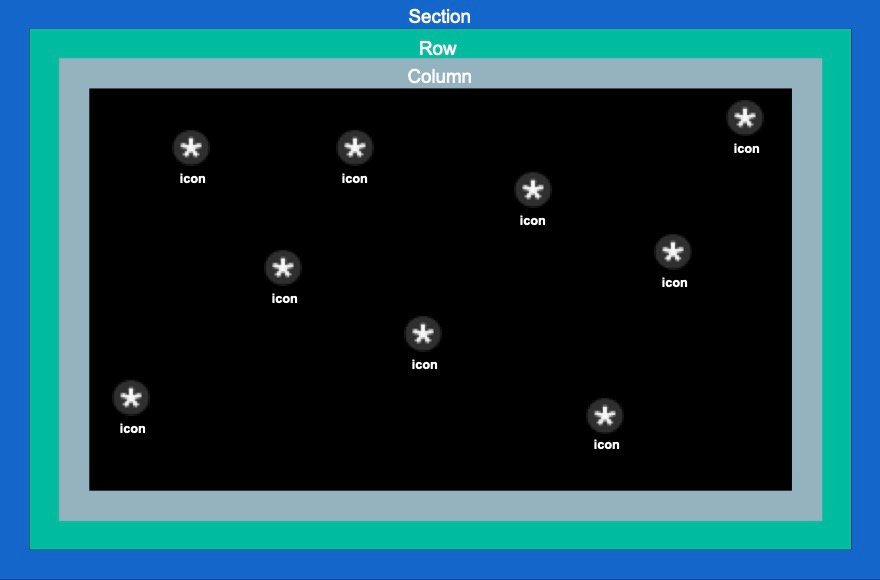
Вот краткий обзор дизайна, который мы создадим в этом уроке.
А вот бонусный дизайн, который показывает вам, что возможно с помощью нескольких настроек.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
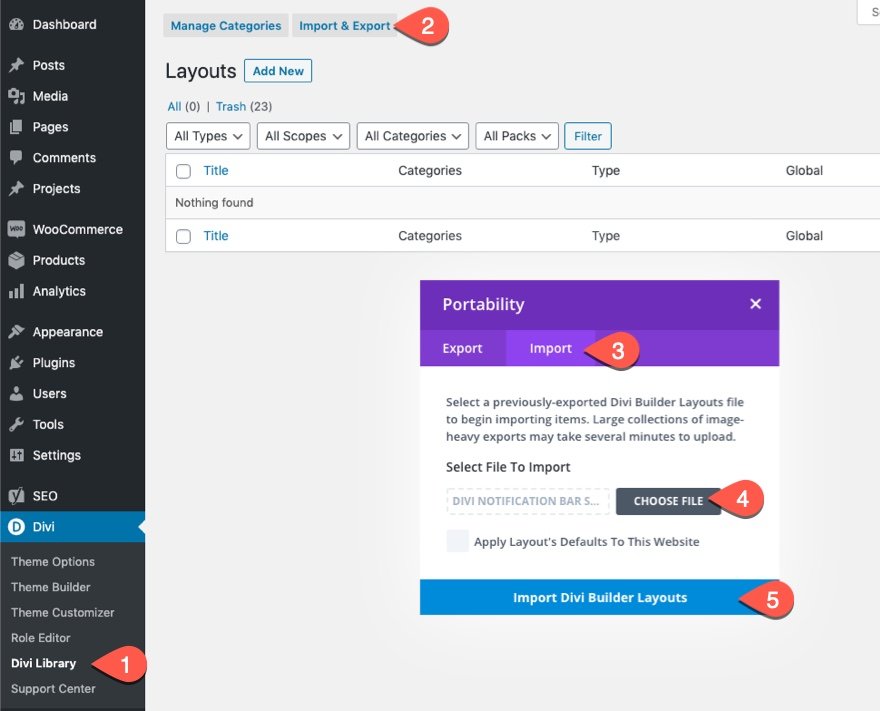
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала

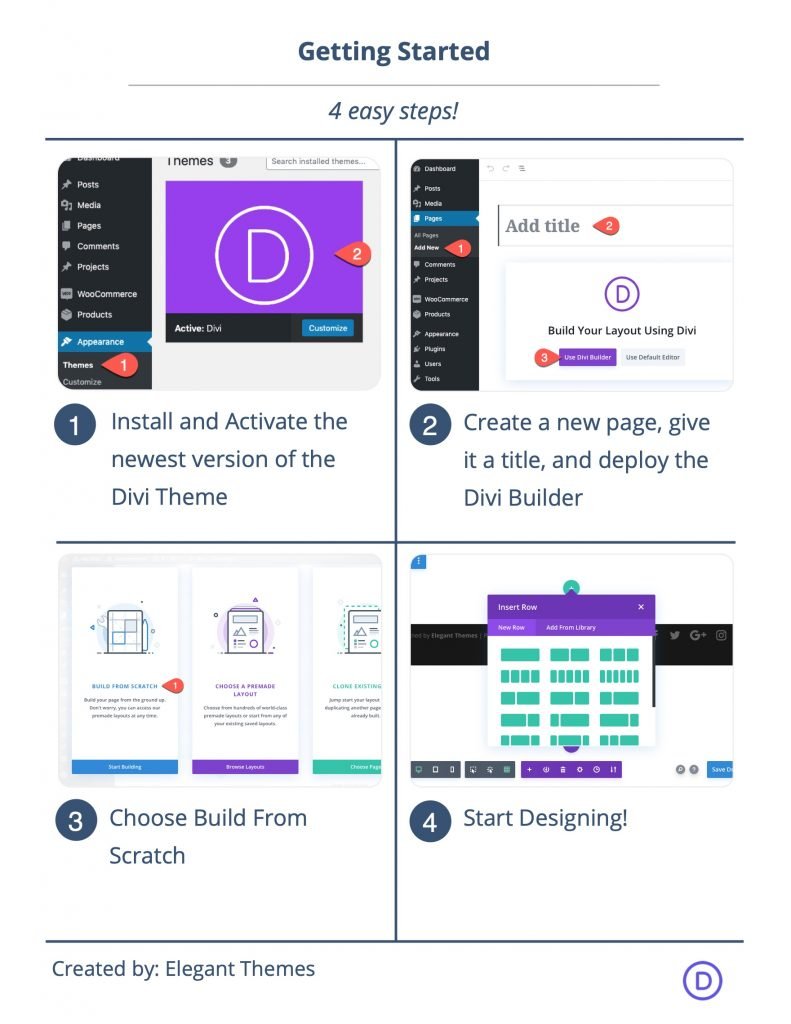
Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Как добавить значки с прокруткой на фон раздела в Divi
Краткое объяснение ключевой концепции
Процесс добавления значков с прокруткой на фон разделов состоит из 4 ключевых частей.
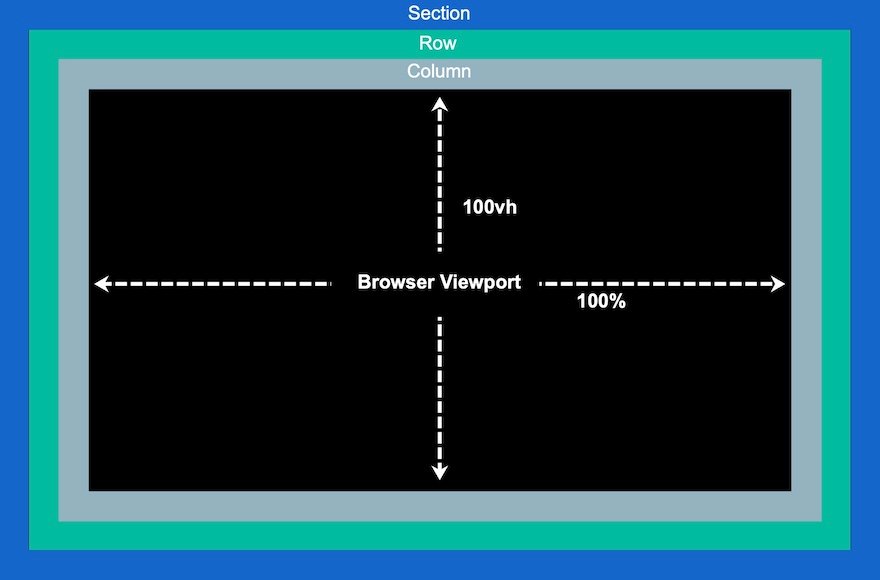
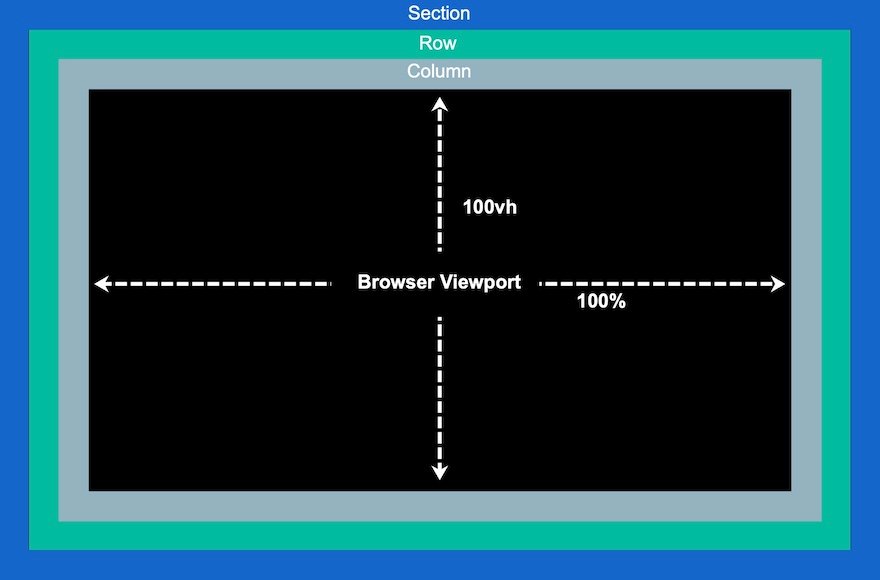
1: Создание полноэкранного холста
Во-первых, нам нужно создать полноэкранный холст, настроив раздел, строку и столбец так, чтобы каждый из них охватывал всю ширину и высоту браузера. Это даст нам беспрепятственное творческое пространство, которое нужно заполнить иконками.

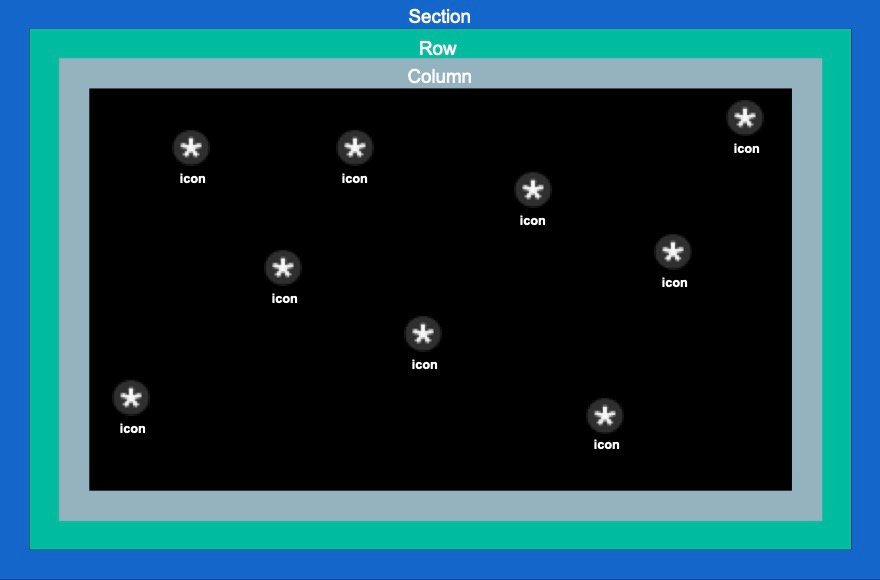
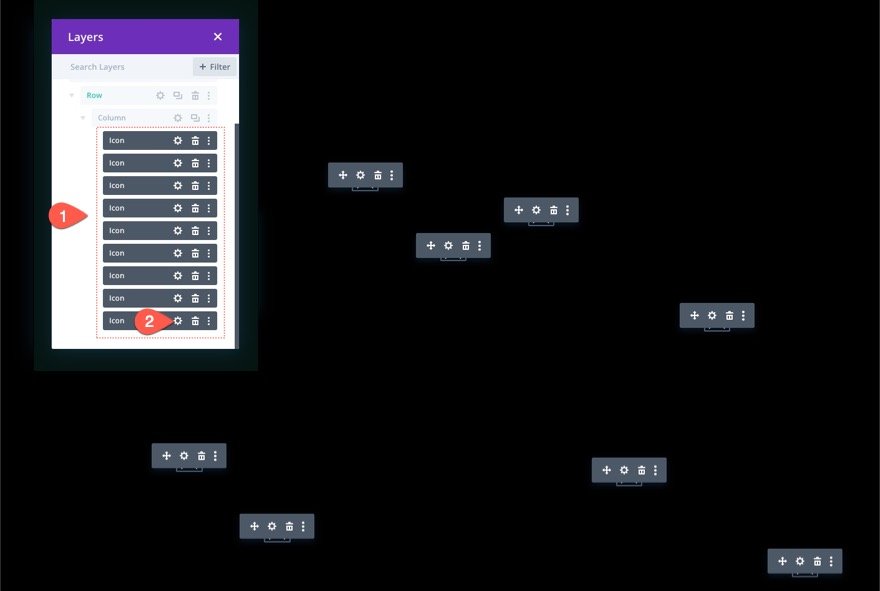
2: Добавление и расположение значков
Теперь мы можем стратегически разместить значки на полноэкранном холсте (или в столбце), чтобы создать дизайн фона значков с прокруткой.

3: Добавление анимации прокрутки к значкам
Как только значки будут на месте, мы можем добавить наши эффекты преобразования прокрутки (или анимацию) к каждому из них.

4: Добавление контента на передний план раздела
После того, как дизайн фона с анимированными иконками прокрутки завершен, мы можем добавить нужный нам контент в витрину на переднем плане.

Теперь, когда у нас есть идея, что делать, давайте приступим!
Часть 1. Создание полноэкранного холста (настройка раздела, строки и столбца)
Начнем с добавления строки из одного столбца в обычный раздел.

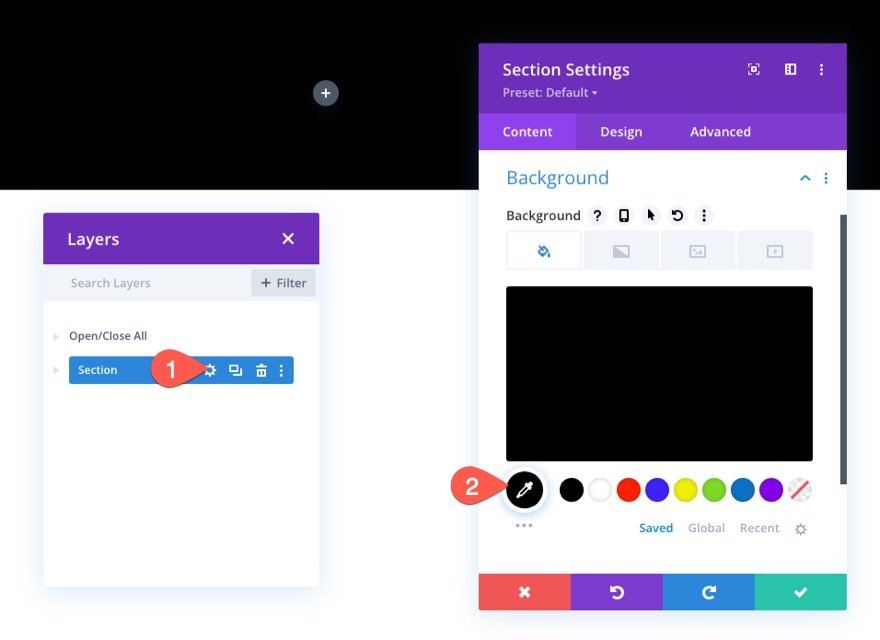
Настройки раздела
Откройте настройки раздела и добавьте цвет фона следующим образом:
- Цвет фона: #000

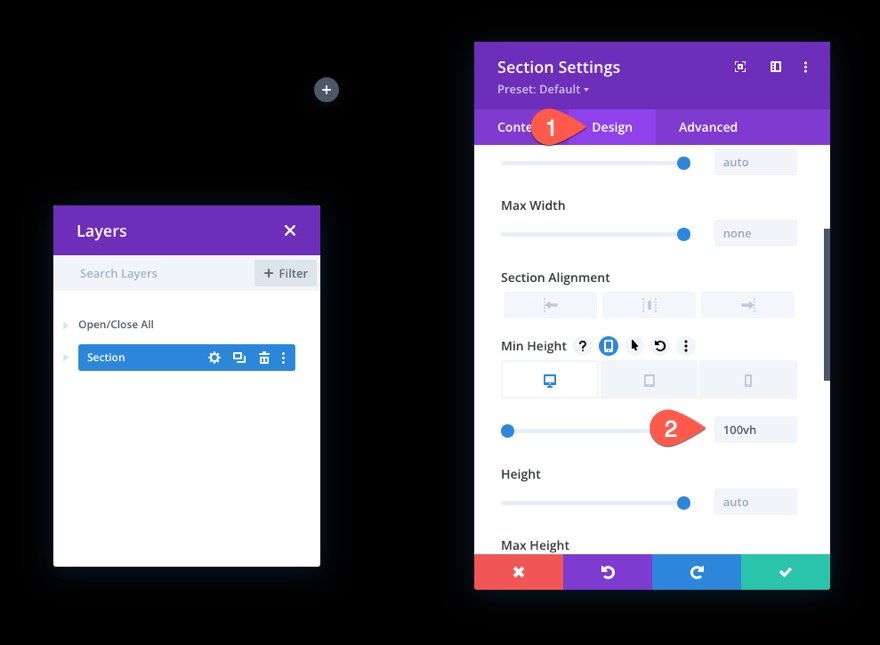
На вкладке «Дизайн» добавьте минимальную высоту 100vh, чтобы убедиться, что раздел охватывает всю высоту окна просмотра.
- Минимальная высота: 100vh (рабочий стол), 600px (планшет и телефон)

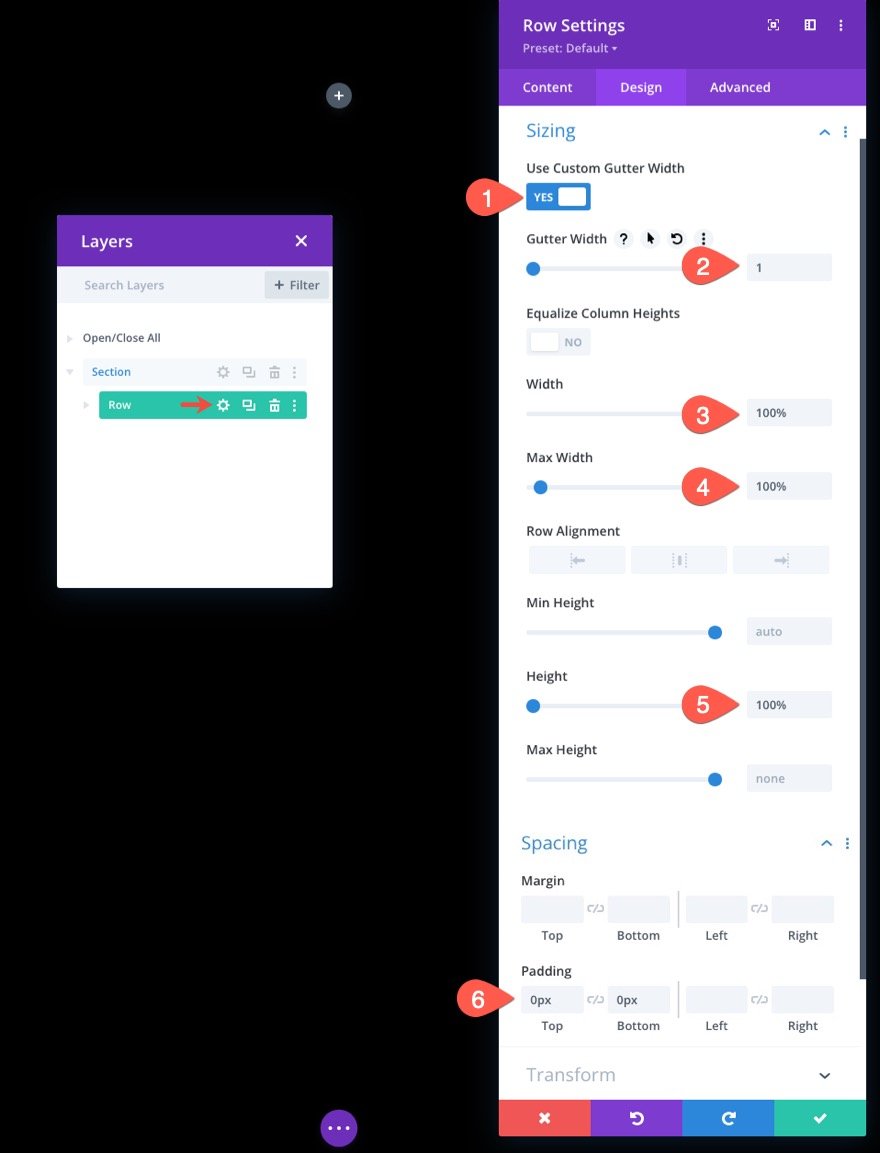
Настройки строки
Затем откройте настройки строки и обновите размер, чтобы он также охватывал всю ширину и высоту раздела/окна просмотра.
- Использовать пользовательскую ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%
- Высота: 100%
- Отступы: 0px сверху, 0px снизу

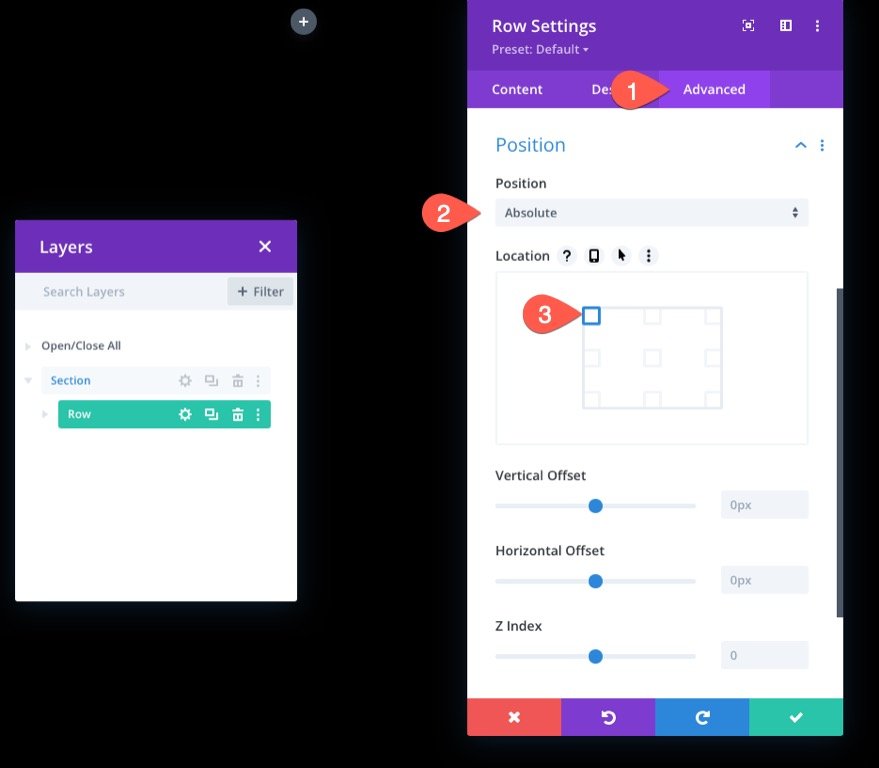
На вкладке «Дополнительно» укажите абсолютное положение строки.
- Позиция: Абсолют

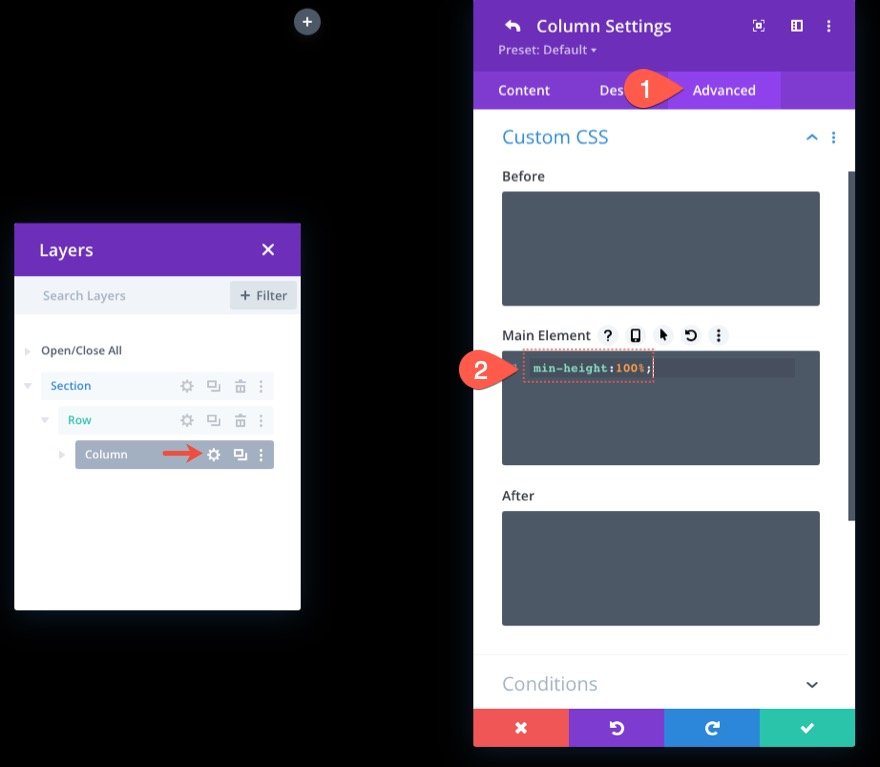
Высота столбца
Теперь, когда наш раздел и строка на месте, важно задать минимальную высоту столбца 100%, чтобы он также охватывал всю ширину и высоту раздела/окна просмотра.

На данный момент мы, по сути, создали полноэкранный холст, который позволяет нам заполнить столбец значками.

Часть 2. Создание и размещение значков в столбце
Теперь мы готовы приступить к созданию и размещению значков в столбце. Идея состоит в том, чтобы стратегически разместить значок в этой полноэкранной колонке, чтобы создать дизайн фона значка с анимированной прокруткой.

Создание и размещение значка 1
Мы начнем с создания нашей первой иконки, а затем разместим ее с помощью Divi Builder.
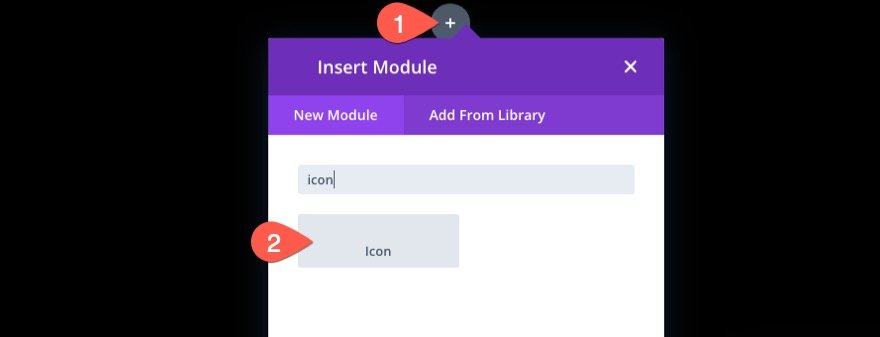
Добавьте модуль значков в столбец.

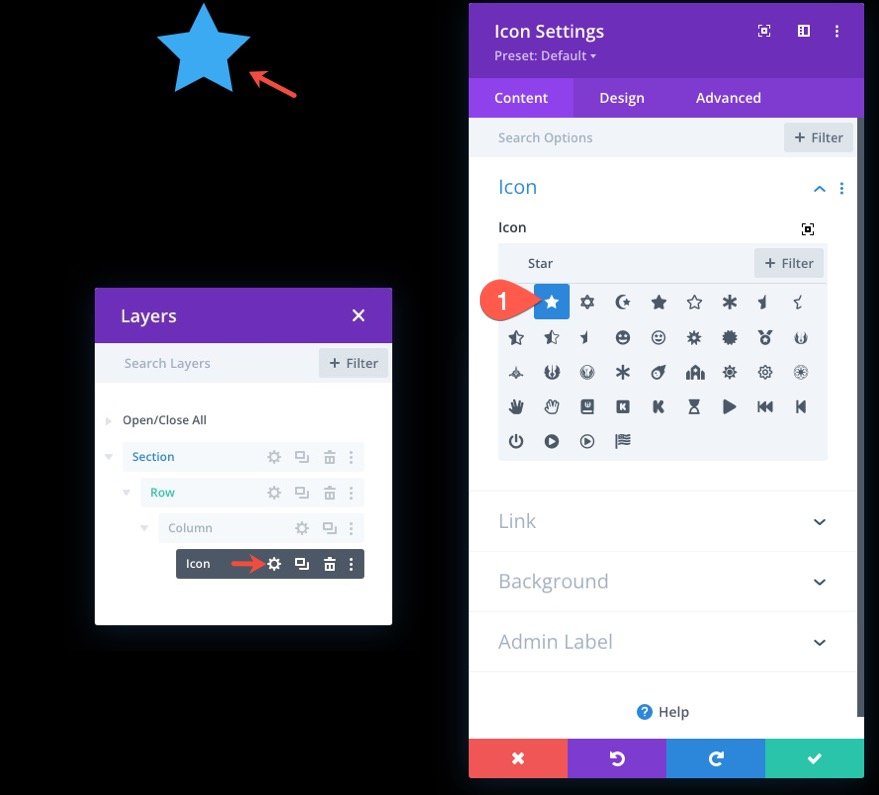
Откройте настройки значков и выберите значок из средства выбора значков.

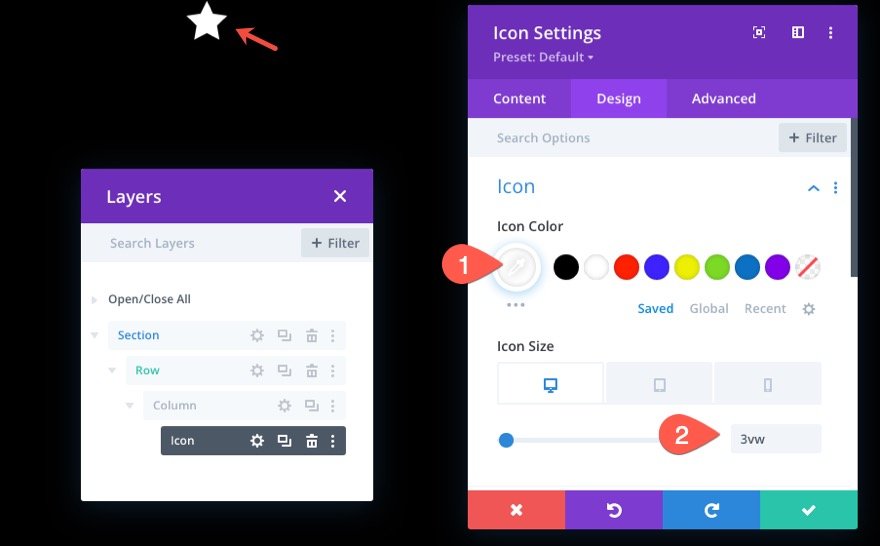
На вкладке «Дизайн» обновите цвет и размер значка следующим образом:
- Цвет значка: #fff
- Размер значка: 3vw (рабочий стол), 40px (планшет), 30px (телефон)

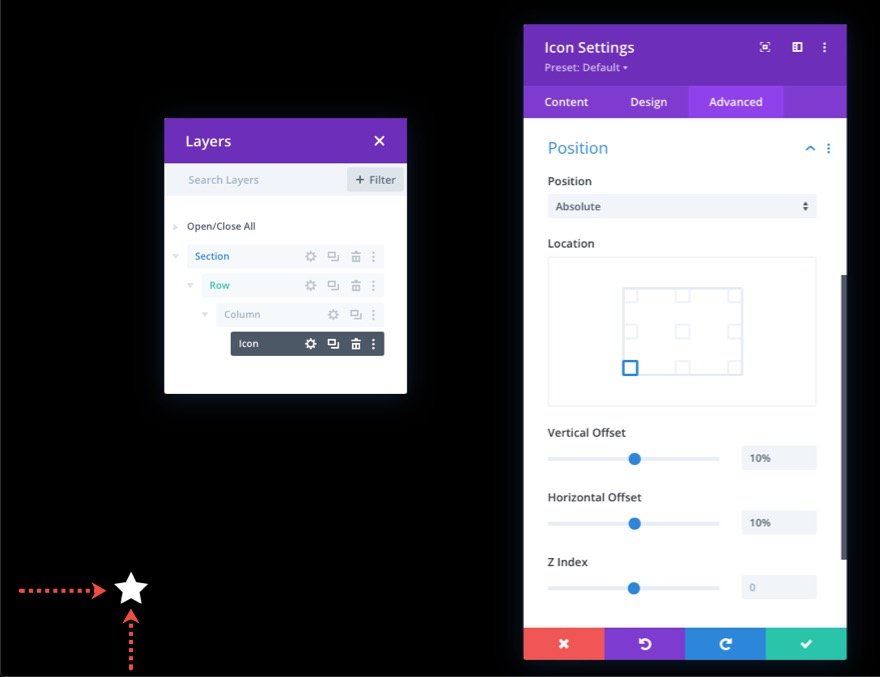
На вкладке «Дополнительно» обновите положение и смещения следующим образом:
- Позиция: Абсолют
- Расположение: внизу слева
- Вертикальное смещение: 10%
- Горизонтальное смещение: 10%
ПРИМЕЧАНИЕ. Имейте в виду, что единица длины в процентах здесь относится к нижнему и левому свойствам CSS. В этом случае смещение по вертикали в 10 % эквивалентно «снизу: 10 %» в CSS, а смещение по горизонтали эквивалентно «слева: 10 %». Поскольку наш столбец является полноэкранным, значки будут оставаться отзывчивыми при настройке высоты и ширины браузера. Другими словами, они сохранят свое положение на разных размерах экрана.

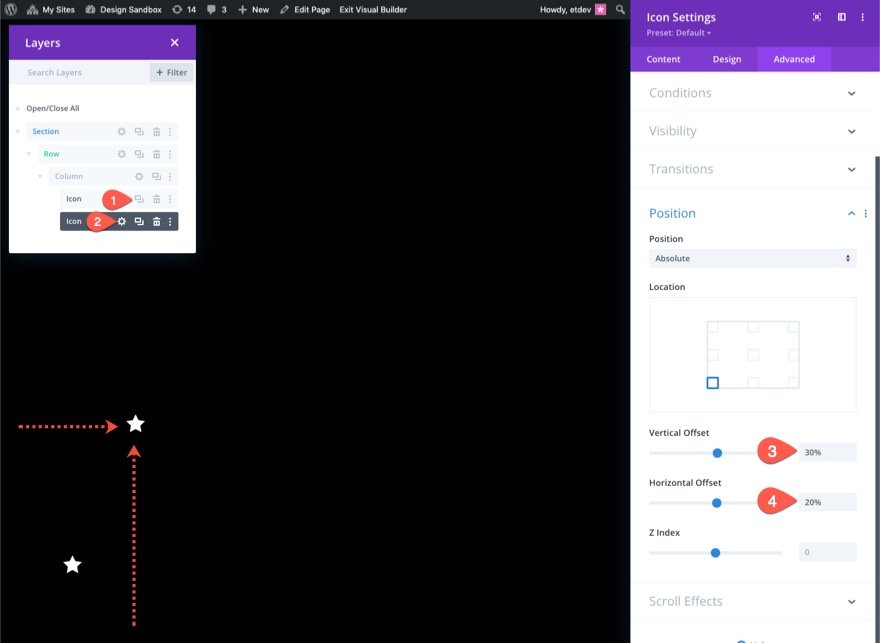
Создание и размещение значка 2
Чтобы создать второй значок, продублируйте существующий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 30%
- Горизонтальное смещение: 40%

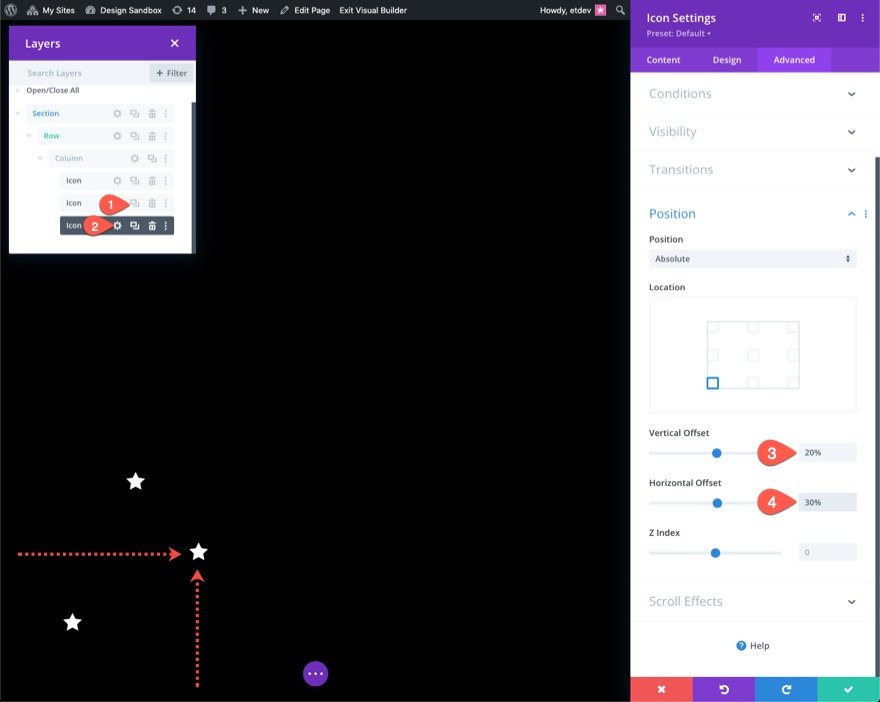
Создание и размещение значка 3
Чтобы создать третий значок, продублируйте предыдущий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 20%
- Горизонтальное смещение: 30%

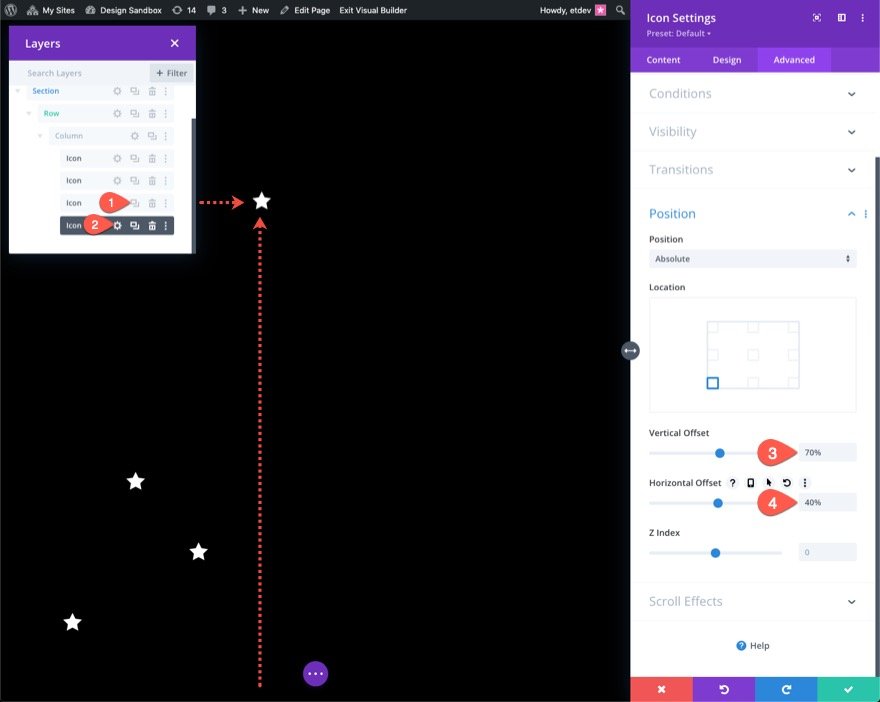
Создание и размещение значка 4
Чтобы создать четвертый значок, продублируйте предыдущий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:

- Вертикальное смещение: 70%
- Горизонтальное смещение: 40%

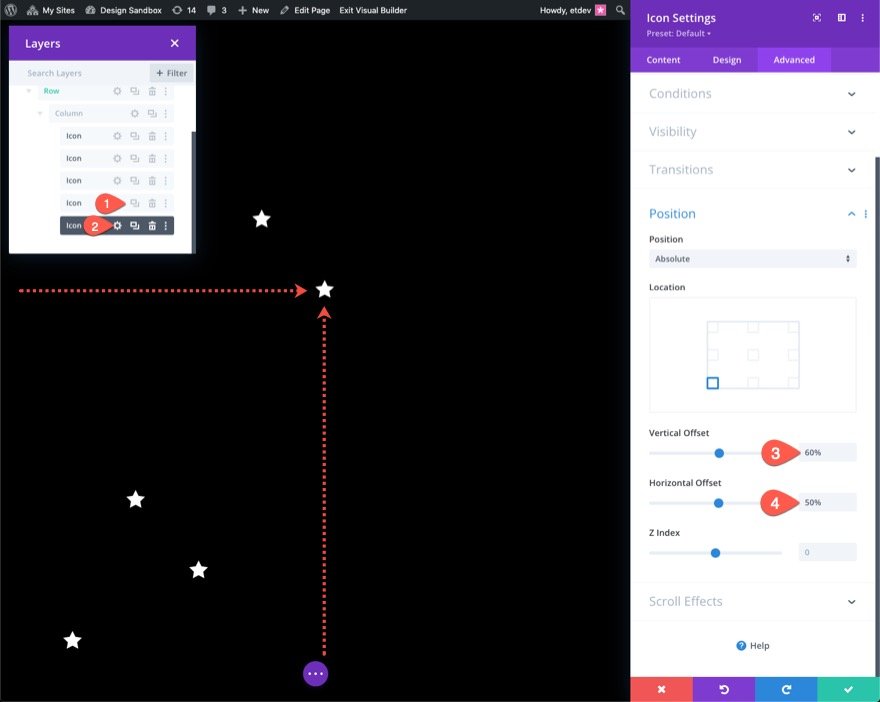
Создание и размещение значка 5
Чтобы создать пятую иконку, продублируйте предыдущую иконку. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 60%
- Горизонтальное смещение: 50%

Создание и размещение значка 6
Чтобы создать шестой значок, продублируйте предыдущий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 65%
- Горизонтальное смещение: 60%

Создание и размещение значка 7
Чтобы создать седьмой значок, продублируйте предыдущий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 28%
- Горизонтальное смещение: 70%

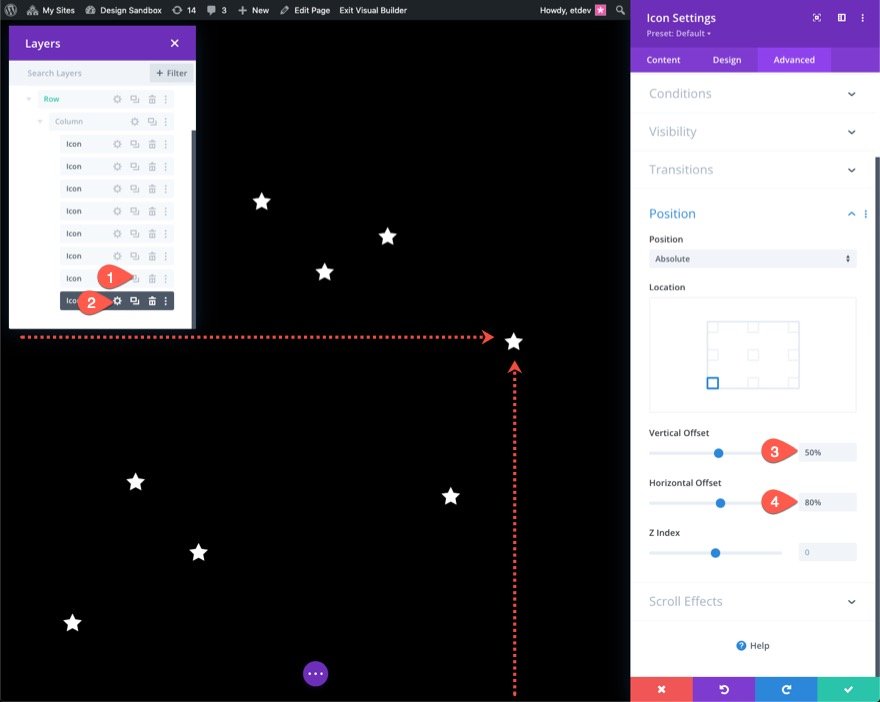
Создание и размещение значка 8
Чтобы создать восьмой значок, продублируйте предыдущий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 50%
- Горизонтальное смещение: 80%

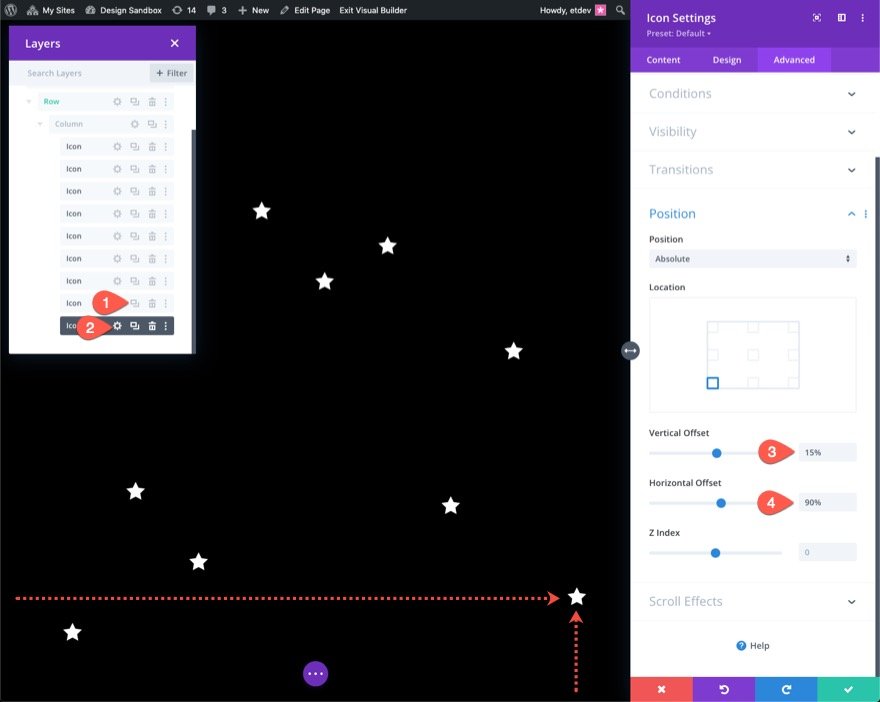
Создание и размещение значка 9
Чтобы создать девятый и последний значок, продублируйте предыдущий значок. Затем откройте настройки дубликата значка и обновите настройки позиции следующим образом:
- Вертикальное смещение: 15%
- Горизонтальное смещение: 90%

Часть 3. Добавление анимации прокрутки к значкам
После того, как значки были стратегически расположены, мы готовы добавить анимацию прокрутки к каждому из значков.

Множественный выбор значков
В этом примере мы добавим одинаковую анимацию прокрутки ко всем девяти значкам. Но вы можете выбрать уникальную анимацию прокрутки для каждого из них по отдельности, если хотите. Чтобы добавить анимацию прокрутки сразу ко всем значкам, используйте множественный выбор (удерживая клавишу Ctrl или cmd при выборе модулей значков), чтобы выбрать все значки в столбце. Затем откройте настройки одного из выбранных модулей.

Это вызовет модальное окно настроек элемента. На вкладке «Дополнительно» откройте переключатель группы параметров «Эффекты прокрутки». Там вы увидите эффекты преобразования прокрутки. Мы добавим все шесть доступных эффектов (вертикальное движение, горизонтальное движение, постепенное появление и исчезновение, масштабирование вверх и вниз, вращение и размытие).
Добавление эффектов преобразования прокрутки
Вертикальное движение
Убедитесь, что выбрана вкладка «Вертикальное движение», и обновите следующее:
- Включить вертикальное движение: ДА
- Начальное смещение: 2 (при 0%)
- Конечный сдвиг: -2 (при 100%)
Для дисплея планшета обновите смещения следующим образом:
- Начальное смещение: 1 (при 0%)
- Конечный сдвиг: -1 (при 100%)
Для дисплея телефона обновите смещения следующим образом:
- Начальное смещение: 0,5 (при 0%)
- Конечный сдвиг: -0,5 (при 100%)

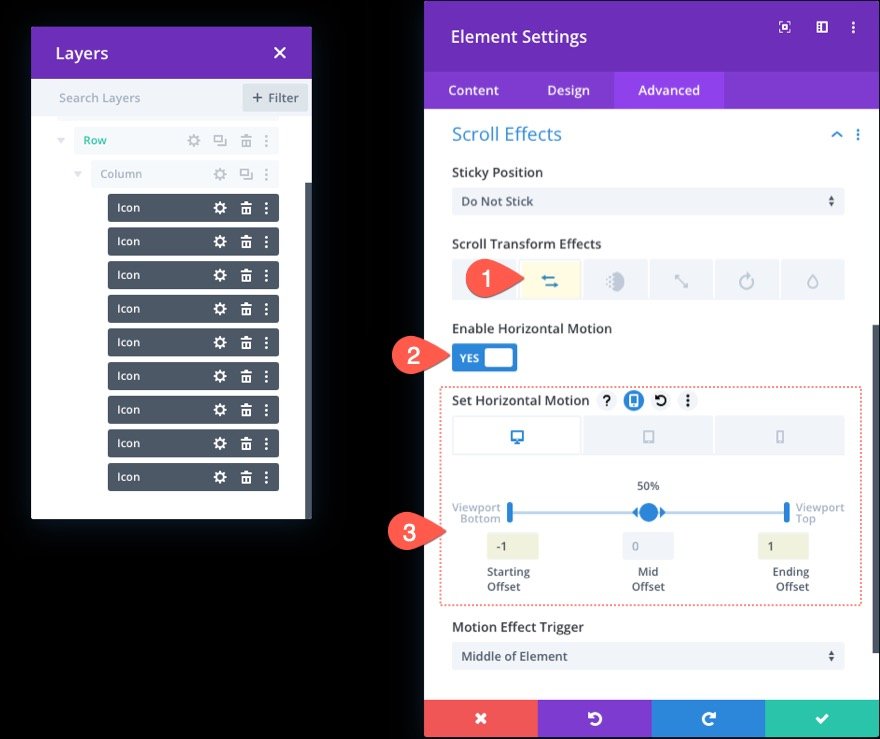
Горизонтальное движение
Затем выберите вкладку «Горизонтальное движение» и обновите следующее:
- Включить горизонтальное движение: ДА
- Начальное смещение: -1 (при 0%)
- Конечное смещение: 1 (при 100%)
Для дисплея планшета обновите смещения следующим образом:
- Начальное смещение: 0 (при 0%)
- Конечное смещение: 0 (при 100%)

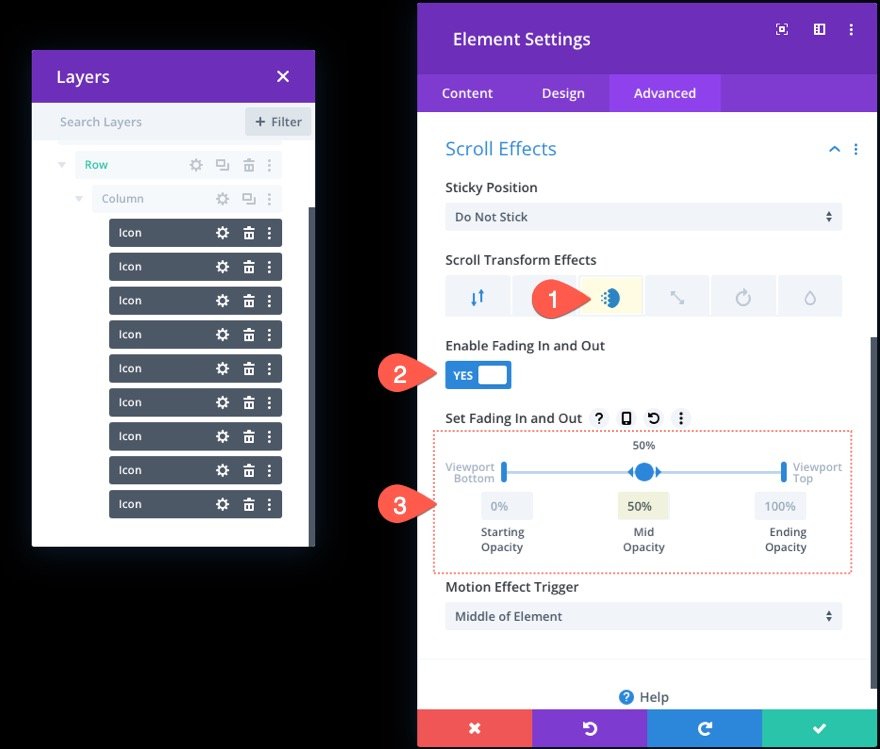
Затухание и исчезновение
Затем выберите вкладку Fading In and Out и обновите следующее:
- Включить постепенное появление и исчезновение: ДА
- Средняя непрозрачность: 50% (при 50%)

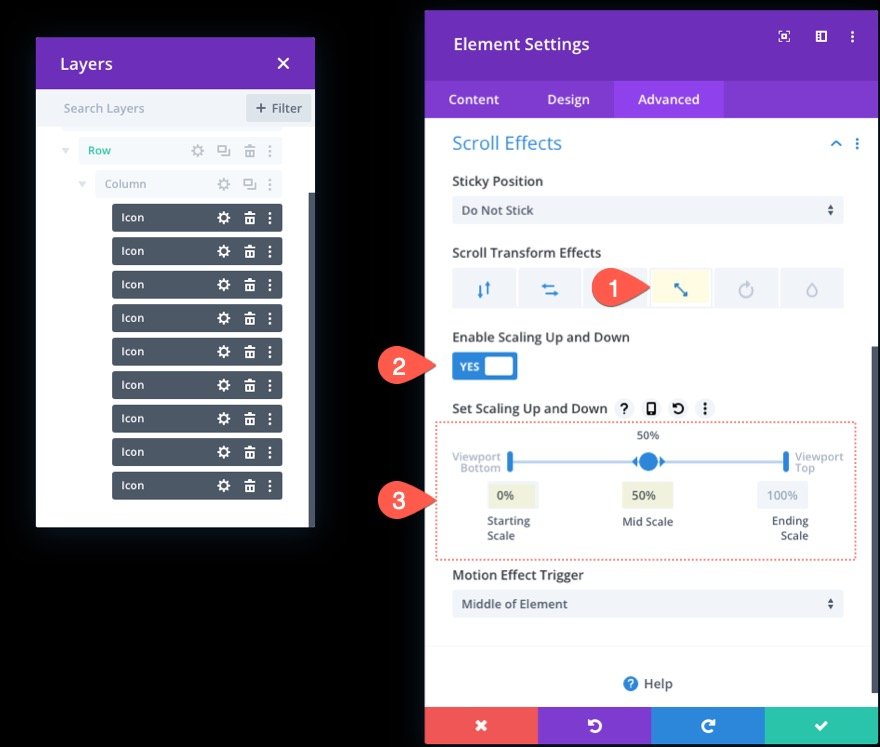
Масштабирование вверх и вниз
Затем выберите вкладку «Масштабирование вверх и вниз» и обновите следующее:
- Включить масштабирование вверх и вниз: ДА
- Начальная шкала: 0% (при 0%)
- Средняя шкала: 50% (при 50%)

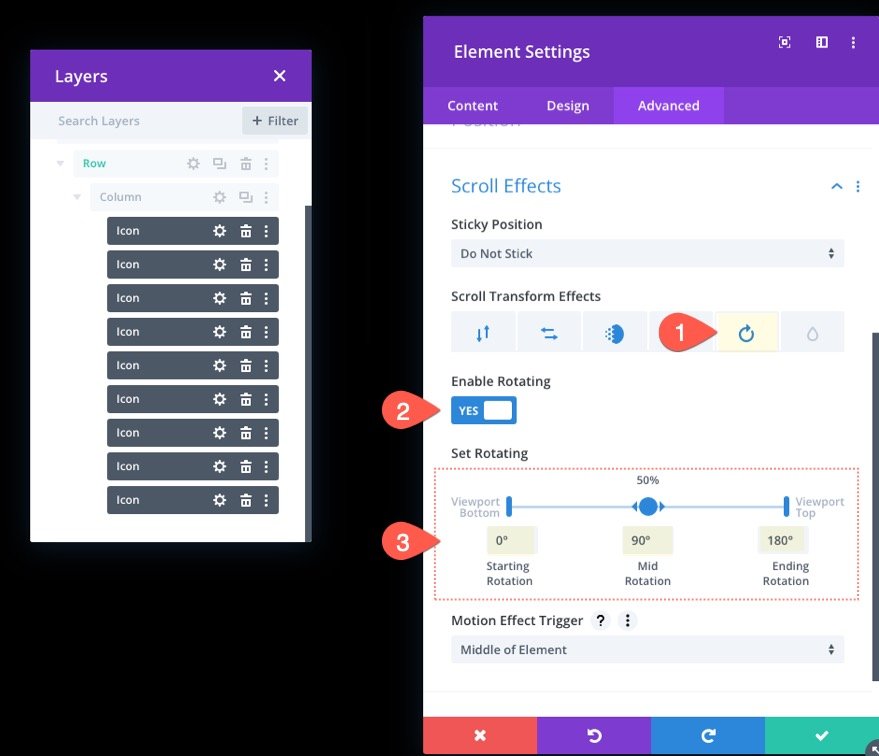
вращающийся
Затем выберите вкладку «Вращение» и обновите следующее:
- Включить вращение: ДА
- Начальное вращение: 0% (при 0%)
- Среднее вращение: 90% (при 50%)
- Конечная ротация: 180% (при 100%)

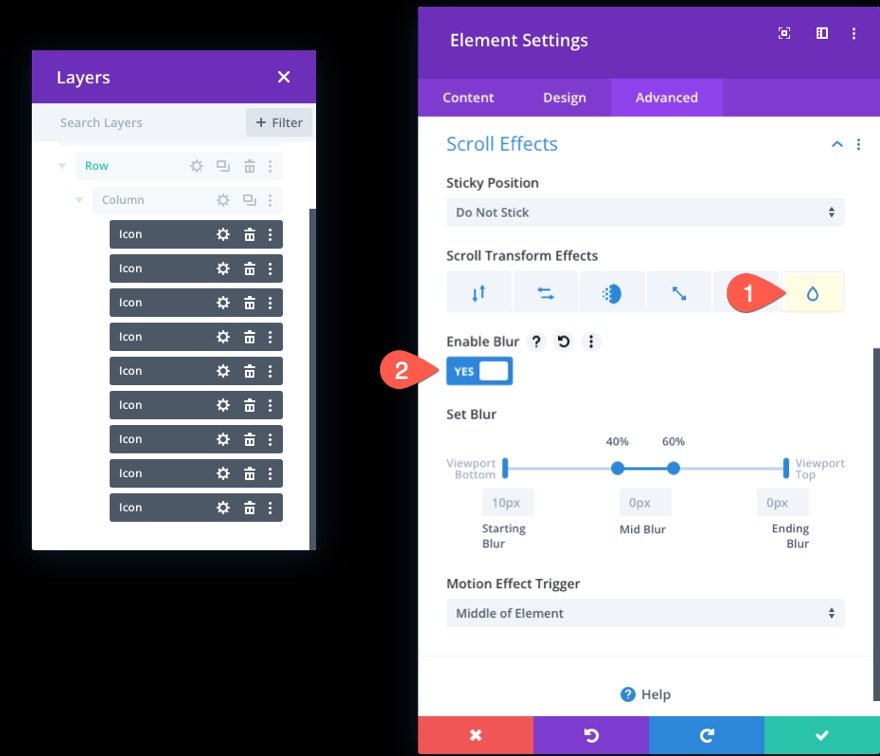
Размытие
Далее выберите вкладку «Размытие» и включите эффект размытия:
- Включить размытие: ДА

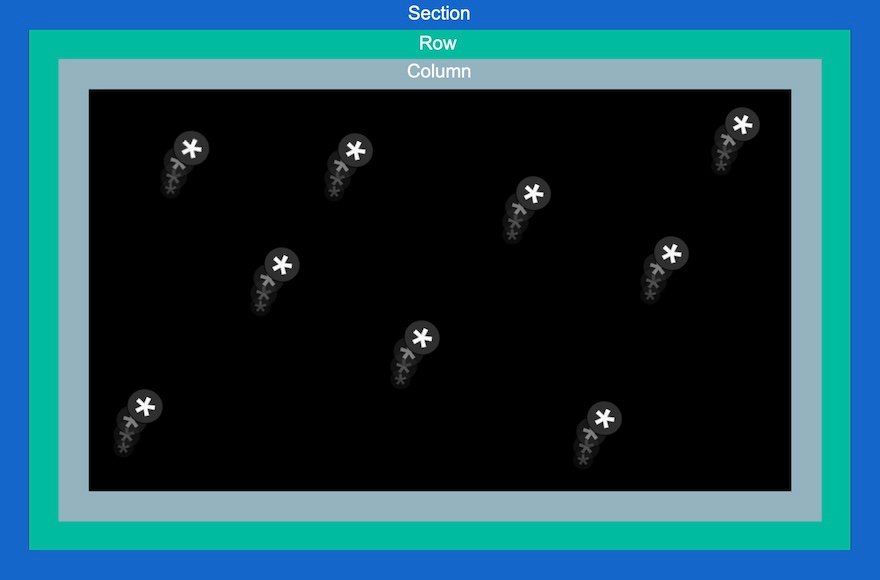
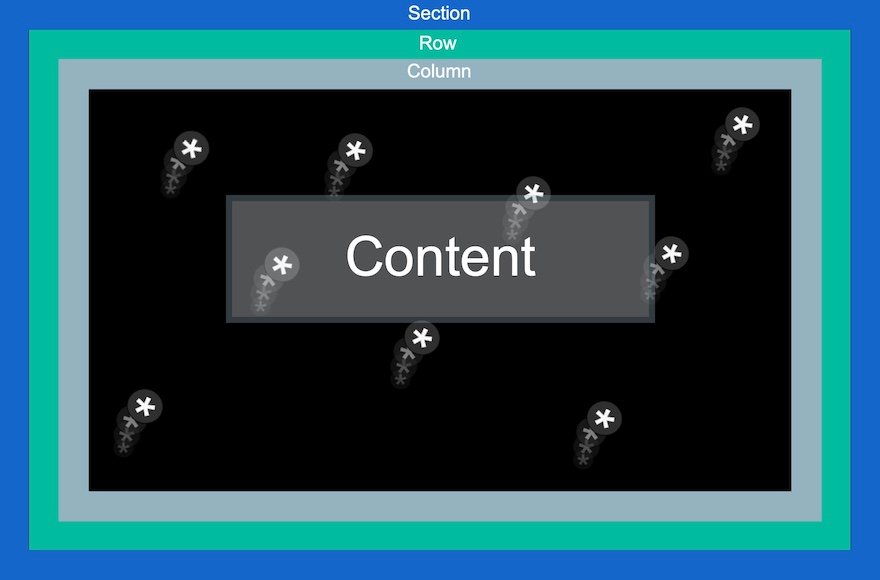
Предварительный просмотр
Вот краткий обзор анимированных иконок прокрутки в действии.
Часть 4. Добавление контента на передний план раздела
Теперь, когда у нас есть анимированные значки прокрутки для фона, мы готовы добавить контент, который хотим отобразить на переднем плане. Идея состоит в том, чтобы оставить строку (со столбцом и значками) за любыми дополнительными строками контента, которые мы хотим отображать перед этим фоном.

В этом примере мы собираемся добавить строку из одного столбца с простым заголовком.
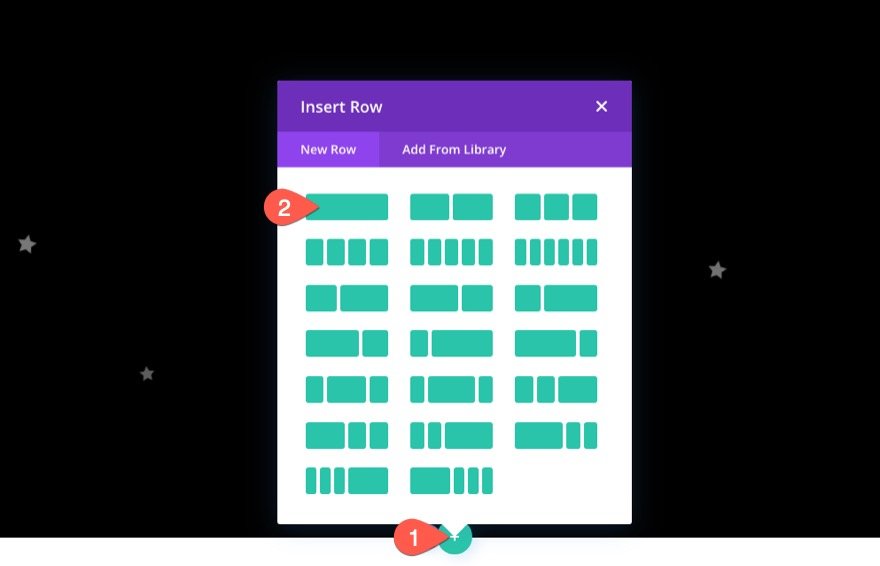
Во-первых, добавьте новую строку с одним столбцом непосредственно под существующей строкой.

Существующая строка имеет абсолютную позицию, поэтому добавление еще одной поместит строку в верхнюю часть раздела, как и ожидалось.
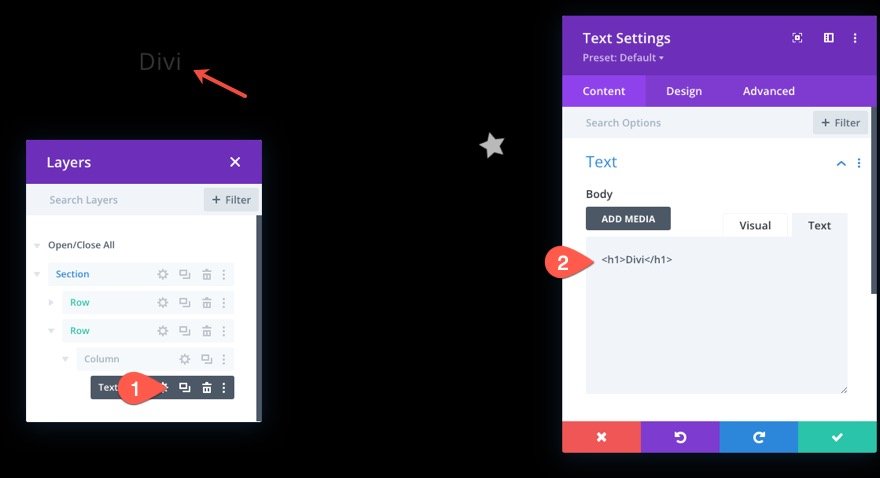
Внутри новой строки добавьте текстовый модуль.

Откройте настройки текста и добавьте следующий HTML-код внутри основного содержимого:
<h1>Divi</h1>

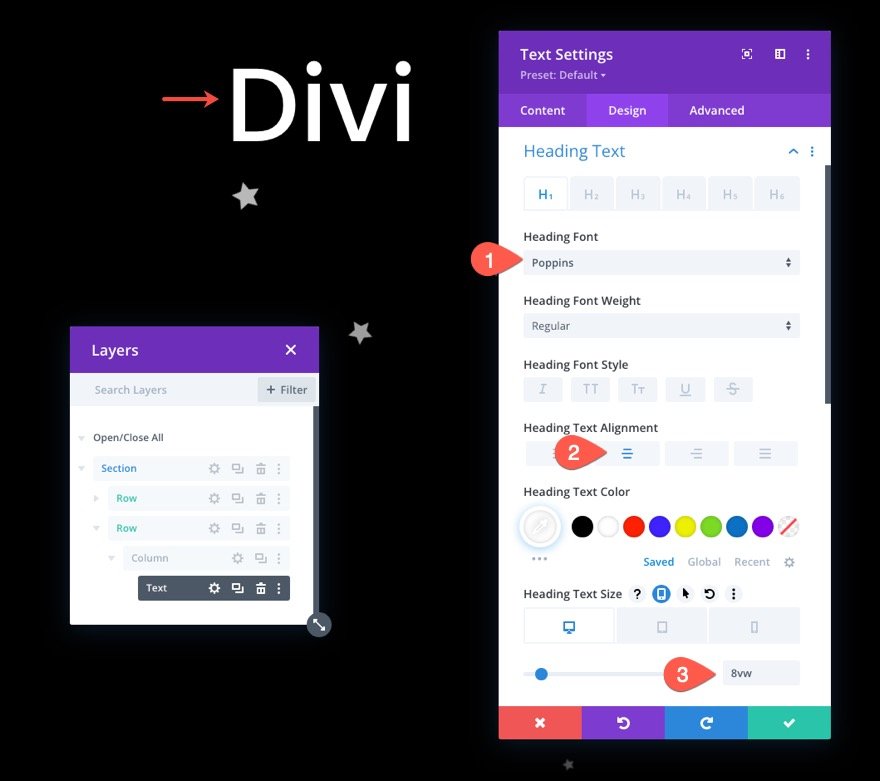
На вкладке «Дизайн» обновите стили текста заголовка следующим образом:
- Шрифт заголовка: Poppins
- Выравнивание текста заголовка: по центру
- Размер текста заголовка: 8vw (рабочий стол), 40px (планшет и телефон)

Позиция строки
Чтобы убедиться, что строка (и заголовок) расположены в центре раздела, откройте настройки строки и обновите положение следующим образом:
- Позиция: Абсолют
- Расположение: Центр

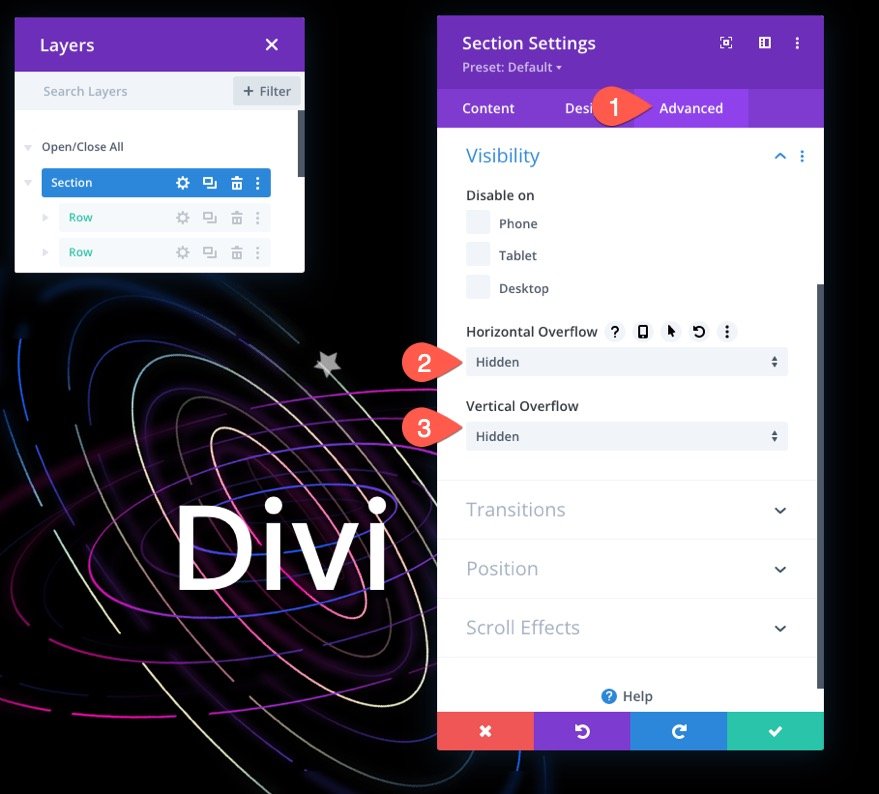
Последние штрихи: фоновое изображение раздела и переполнение
Чтобы закончить дизайн, откройте настройки раздела и добавьте фоновое изображение. В этом примере я использую изображение из нашего пакета макетов искусственного интеллекта.

На вкладке «Дополнительно» убедитесь, что переполнение скрыто, обновив параметры видимости:
- Горизонтальное переполнение: скрыто
- Вертикальное переполнение: скрыто
Это гарантирует, что вертикальная полоса прокрутки не будет отображаться, когда значок анимируется за пределами раздела.

Конечный результат
Теперь давайте посмотрим на конечный результат на десктопе и планшете.
Дополнительный пример дизайна (входит в БЕСПЛАТНУЮ загрузку)
Я не мог не проявить немного больше творчества с этим дизайном. Итак, я добавил дополнительный пример дизайна, в котором используются анимированные значки для выделения заголовка. Он включен в бесплатную загрузку в начале статьи.
Вот превью.
Последние мысли
Иногда интересно проявить творческий подход и продемонстрировать, насколько мощным (и забавным) Divi может быть в качестве визуального конструктора страниц. Я думаю, что это руководство помогло показать, насколько эффективно Divi может оживить фоновые разделы веб-сайта. Тот факт, что вы можете добавлять эффекты преобразования прокрутки к сотням различных значков, открывает двери для всех видов творческого дизайна и анимации. Надеюсь, это вдохновит вас на использование значков с прокруткой еще более творчески.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
