Как добавить анимацию прокрутки в WordPress
Опубликовано: 2022-09-08Вам знакомо это чувство, когда вы находите веб-сайт с действительно крутым интерактивным эффектом прокрутки? Знаете, такая анимация прокрутки, которая полностью отвлекает вас, как котенок с клубком пряжи?
Если вы похожи на меня, вы, возможно, подумали, что это круто, но это далеко не ваша лига, чтобы творить. Хорошая новость заключается в том, что это не только возможно, вы можете создать анимацию прокрутки для своего сайта WordPress всего за несколько кликов.
Я покажу вам четыре способа сделать это, которые не сломают ваш мозг:
- Использование плагина
- Элементор
- Диви
- Якорные теги
Создайте анимацию прокрутки с помощью Scrollsequence
Первый метод, которым я хочу поделиться, — это использование очень удобного плагина Scrollsequence.

Scrollsequence помогает вам создать кинематографическую анимацию прокрутки, которая оказывает сильное визуальное воздействие на ваших посетителей. Он особенно хорошо подходит для витрин с товарами, где вы хотите, чтобы товар вращался на 360°. Анимация будет воспроизводиться и перематываться по мере прокрутки пользователем. Посетите их веб-сайт для наглядного примера:
Как использовать последовательность прокрутки
Первое, что вам нужно сделать, это установить плагин. Вы можете получить бесплатную версию на их странице WordPress.org или загрузить премиум-версию на веб-сайте Scrollsequence. Они предлагают 14-дневную бесплатную пробную версию, поэтому нет никакого риска попробовать ее на своем сайте.
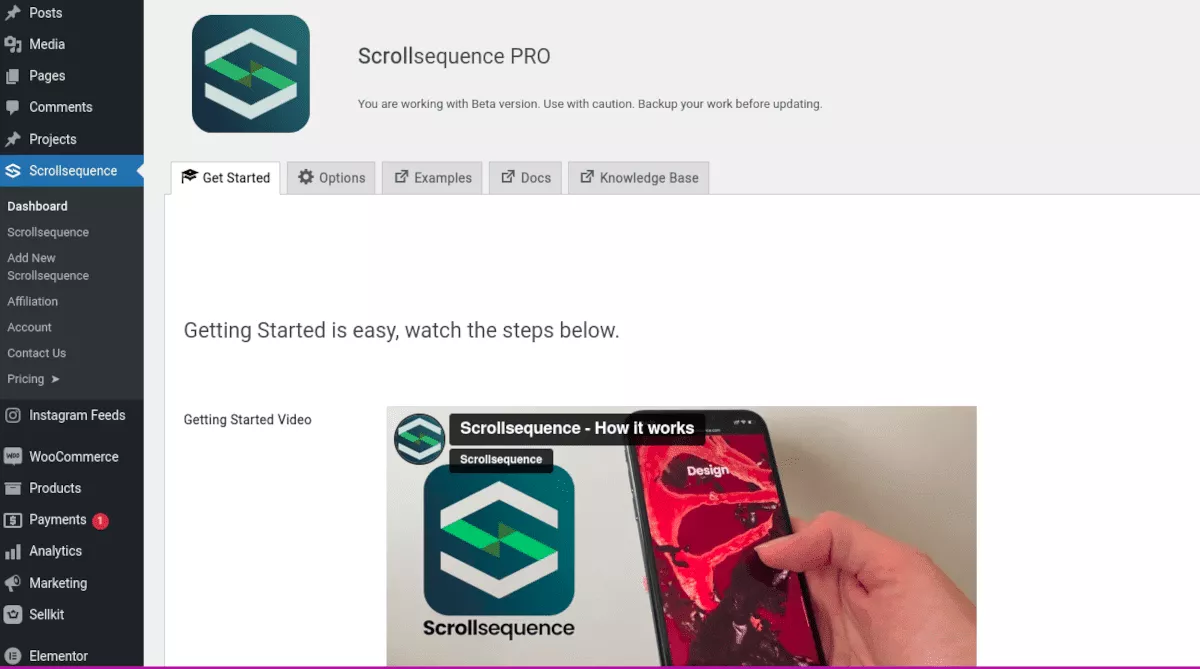
После установки и активации плагина перейдите в меню Scrollsequence на панели администратора.

Первый раздел меню представляет собой полное руководство по использованию плагина. Я познакомлю вас с основами здесь, чтобы вы познакомились.
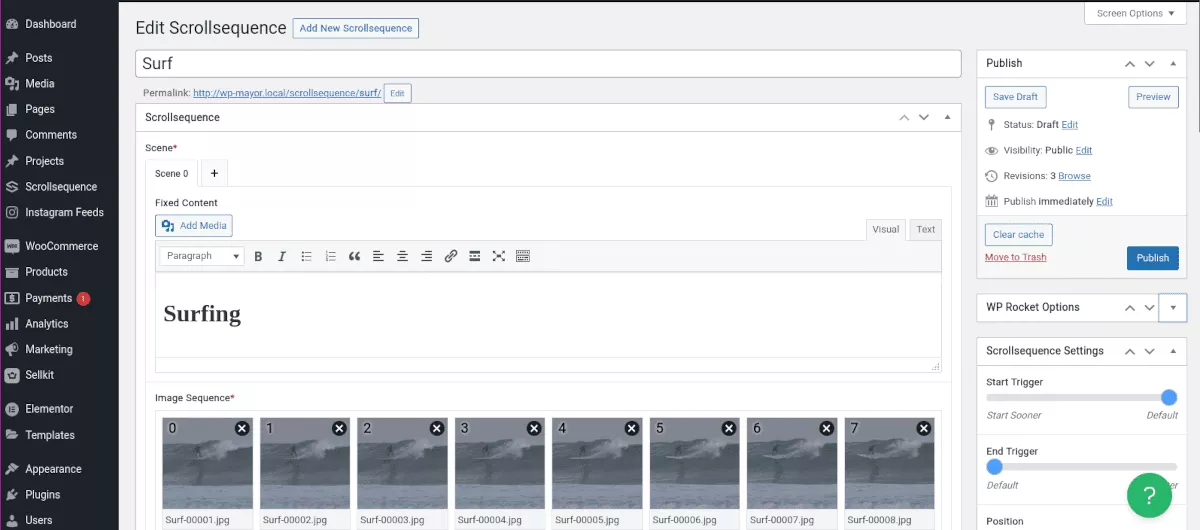
Вместо того, чтобы использовать GIF или видеофайл, Scrollsequence полагается на серию неподвижных кадров для создания видеоэффекта прокрутки. Итак, первое, что вам нужно сделать, это взять короткое видео — 5-10 секунд или около того — и экспортировать кадры в виде файлов последовательности JPEG, используя ваше любимое программное обеспечение для редактирования. Конвертер Ezgif — отличный бесплатный выбор. Когда вы сохраните файлы, вернитесь на свой сайт и перейдите к Scrollsequence > Add New Scrollsequence .
Нажмите «Добавить сцену», и появится раскрывающийся список « Последовательность изображений* ». Нажмите « Выбрать вложения » и добавьте сохраненные изображения. Их загрузка может занять некоторое время, в зависимости от скорости вашего соединения.

На этом этапе вы можете нажать «Сохранить черновик», а затем просмотреть анимацию. Без какого-либо редактирования или выбора каких-либо настроек, вот как выглядела моя анимация прокрутки по умолчанию:
В разделе «Настройки последовательности прокрутки» в правом боковом меню вы можете настроить, как скоро видео будет начинаться и заканчиваться при прокрутке, а также будет ли оно липким (фиксированным на месте) или статичным (перетекает по странице).
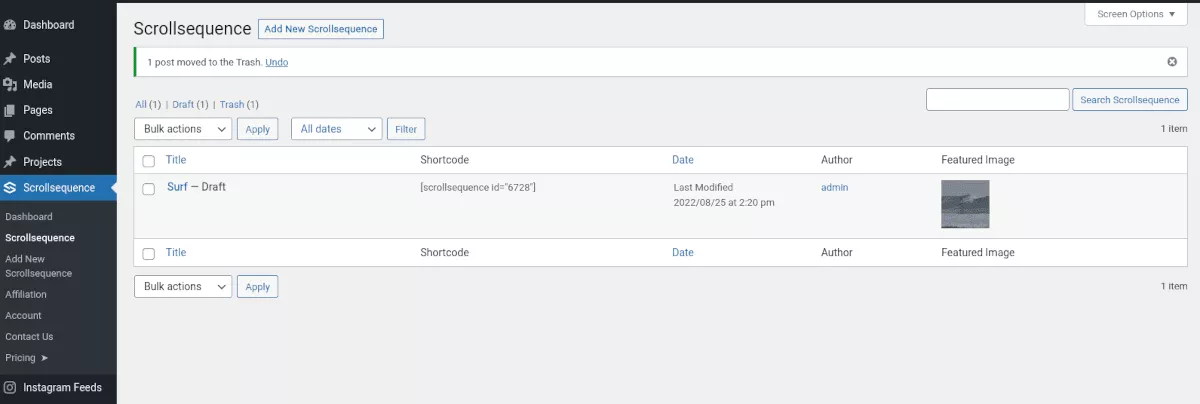
Когда вы будете удовлетворены, нажмите «Опубликовать ». Затем вернитесь к Scrollsequence в меню администратора. Вы увидите свою последовательность в списке с коротким кодом.

Скопируйте и вставьте шорткод на любую страницу, где вы хотите отобразить последовательность. Вы можете разместить столько последовательностей на странице, сколько захотите. Как только последовательность завершена, она автоматически переходит в следующую.
В Scrollsequence доступны дополнительные функции и настройки, например анимация содержимого. Если вы хотите глубже изучить Scrollsequence, ознакомьтесь с полным руководством в нашей обзорной статье.
Создайте эффект прокрутки в Elementor
Этот немного отличается тем, что мы начнем со статического изображения, а не с видео. Мы заставим его перемещаться с одной стороны экрана на другую по мере прокрутки пользователем.
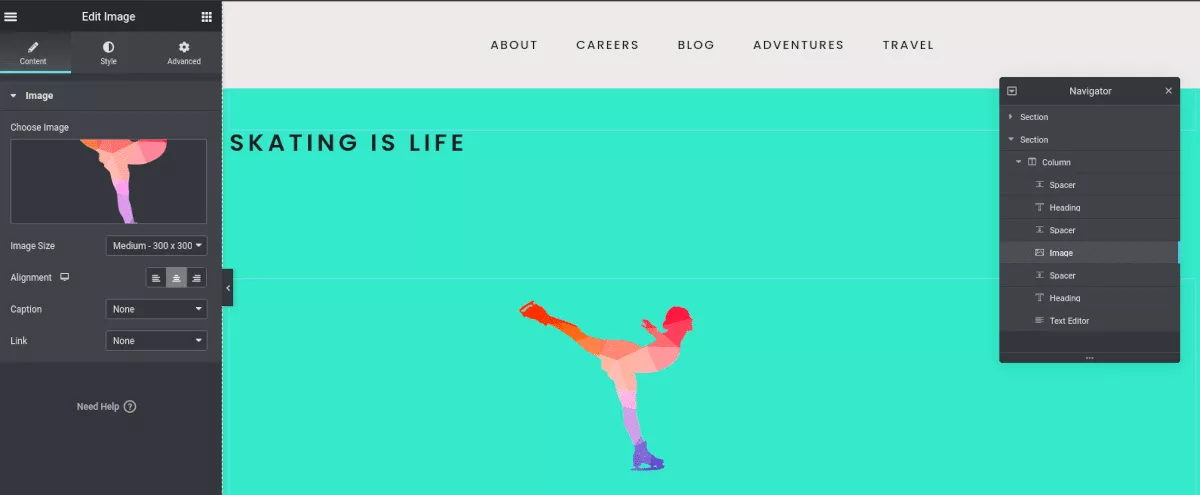
Сначала создайте новую страницу, затем выберите «Редактировать с помощью Elementor». Затем вставьте изображение на страницу. Эффект работает лучше всего, если вы используете прозрачный файл PNG или SVG. Установите размер изображения таким образом, чтобы движение было заметно при прокрутке. В моем случае я использовал изображение и установил средний размер — 300 x 300 пикселей.

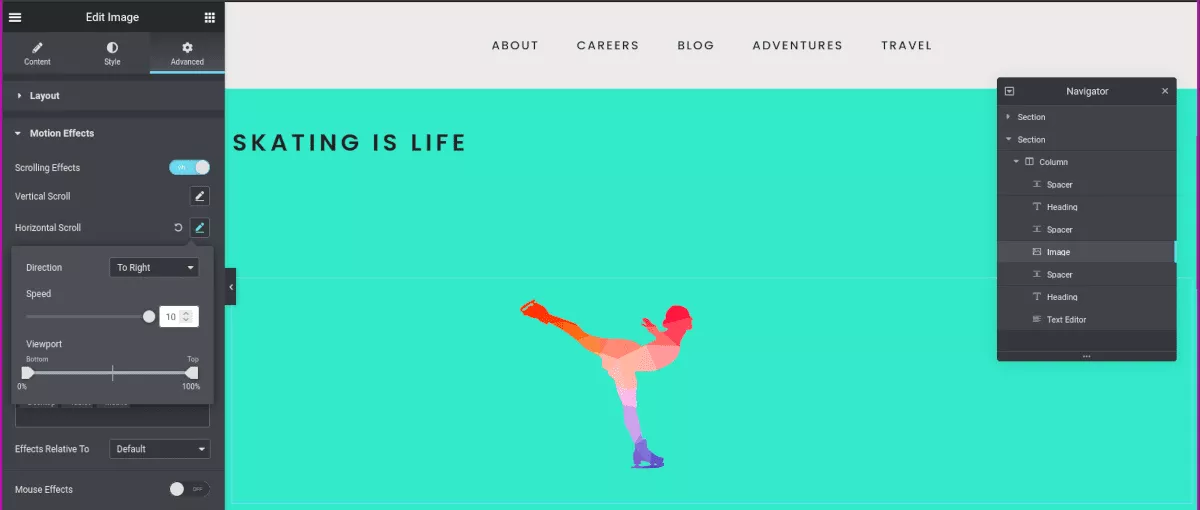
Выбрав изображение, перейдите на вкладку «Дополнительно» и перейдите к «Эффекты движения» . Включите эффекты прокрутки . Я хочу, чтобы мой фигурист перемещался по странице, поэтому в разделе « Горизонтальная прокрутка » я установил « Направление » на «Вправо» .

Сразу же вы можете прокрутить вниз и проверить эффект. Это был очень простой пример, но вы видите, что возможности практически безграничны.
Стоит отметить, что вы также можете использовать Scrollsequence в Elementor, а Elementor Pro имеет собственный встроенный эффект липкой прокрутки, даже если он немного ограничен.
Создайте эффект прокрутки Divi
Этот эффект похож на эффект прокрутки в Elementor. Если вы пользователь Divi, вы тоже можете это сделать.
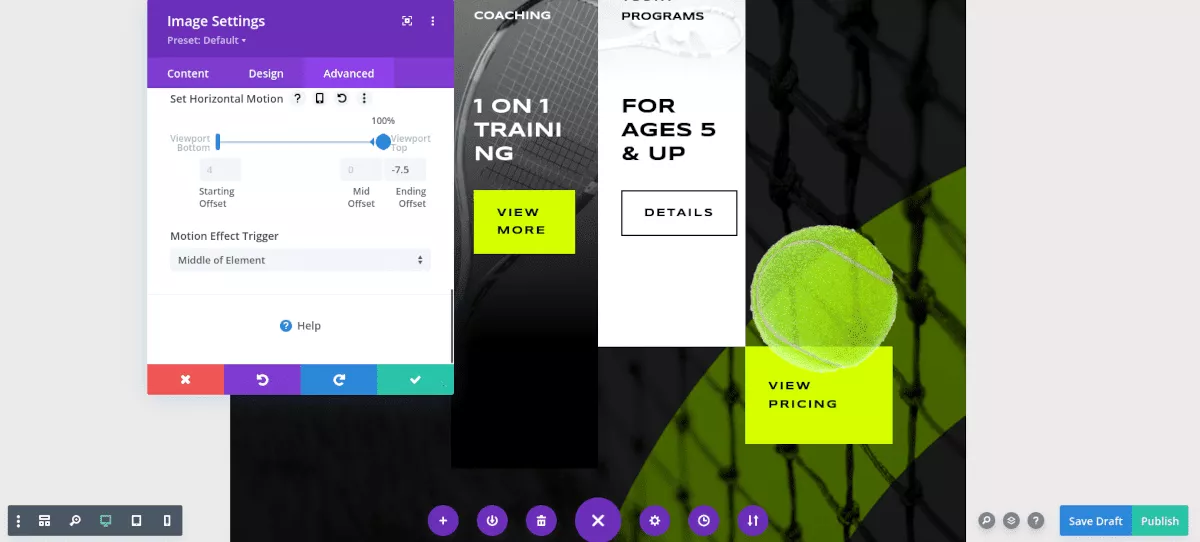
Сначала создайте страницу и выберите «Использовать Divi Builder ». В моем примере я выбрал один из готовых макетов Divi — в данном случае это сайт для тренировок по теннису.
Я хотел, чтобы теннисный мячик катился по экрану, когда пользователь прокручивает страницу вниз. Как и фигурист, которого я использовал ранее, я нашел PNG-изображение теннисного мяча на прозрачном фоне.


Как только вы загрузите собственное изображение, нажмите « Дополнительно » в настройках изображения. Переместитесь вниз к Эффектам прокрутки. Вы увидите несколько вариантов в разделе «Эффекты преобразования прокрутки». Я выбрал эффекты поворота и горизонтального движения.
Проверьте движение прокрутки, измените настройки и все. У людей из Divi Extended есть еще более подробное руководство по эффектам прокрутки Divi, которое может оказаться полезным.
Использование тегов привязки и CSS для плавной прокрутки
Последний метод, которым я хочу с вами поделиться, не такой захватывающий, как другие, но он простым способом добавляет немного анимации на ваш сайт.
Если вы используете теги привязки, чтобы помочь посетителям перейти к содержимому на той же странице, вы знаете, как неуклюже это может выглядеть. Этот метод делает движение плавным, как будто оно анимировано. Вот как это работает.
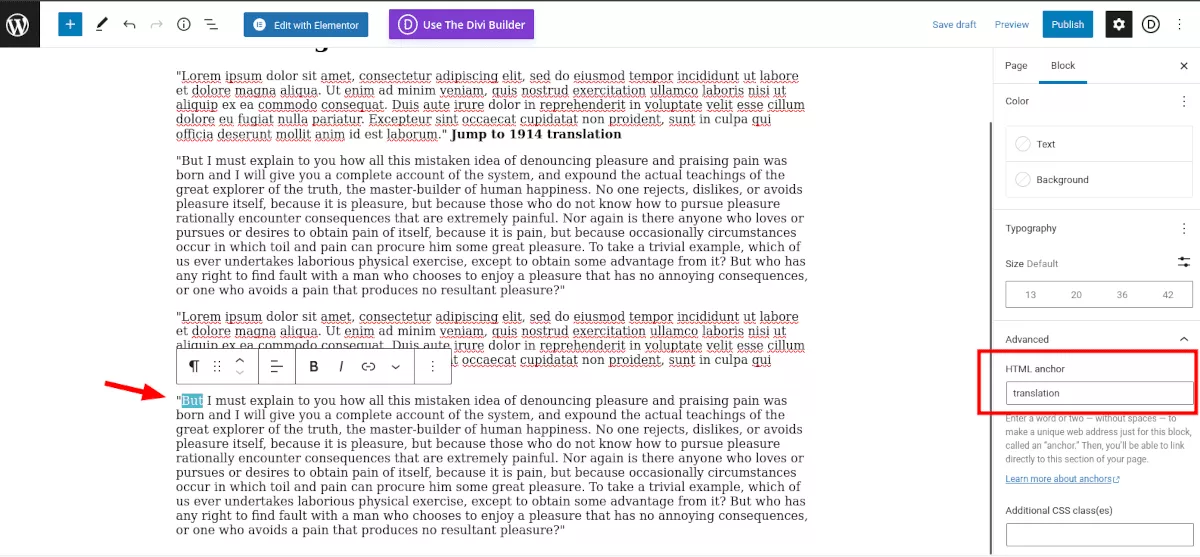
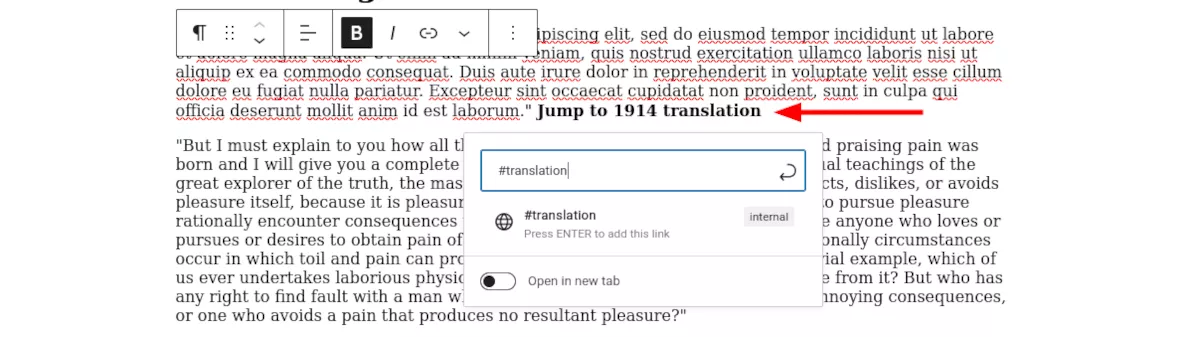
Во-первых, установите якорные теги на своей странице. Выберите текст, к которому вы хотите перейти. В правом боковом меню в разделе «Дополнительно» поместите текст в поле «Привязка HTML». Неважно, что это такое, лишь бы ты это помнил. Это ваш якорный тег.

Теперь выберите текст, который вы хотите связать с тегом привязки. Добавьте ссылку и в поле ссылки введите анкорный текст с хэштегом перед ним, например: #link-word.

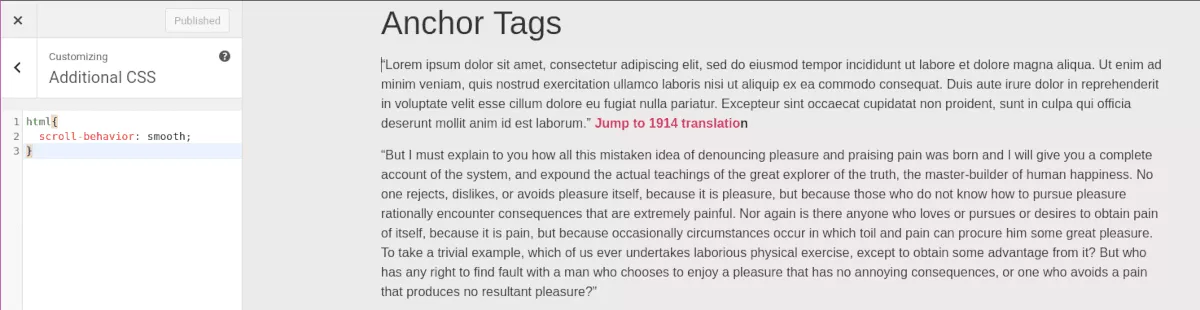
Теперь опубликуйте или обновите свою страницу. Как я уже говорил, действие будет неуклюжим. Давайте исправим это. Откройте свою страницу и в верхней панели администратора выберите «Настроить». Прокрутите вниз до Дополнительные CSS. Вставьте этот код в поле:
html{ scroll-behavior: smooth; } 
Нажмите «Опубликовать» и проверьте ссылку. Гладкий; плавный!
Используйте анимацию прокрутки, чтобы сделать ваши страницы динамичными
Вы можете видеть, что не требуется профессионального разработчика или много работы, чтобы сделать ваши страницы такими же динамичными, как Apple или NASA. Хотя я показал вам четыре разных метода, вы можете комбинировать их, чтобы по-настоящему удивить своих посетителей.
Я призываю вас изучить Scrollsequence, потому что это очень простой способ превратить ваших посетителей в котят с клубками пряжи. Они запомнят ваш сайт и с большей вероятностью поделятся им со своими друзьями.
