Как добавить поиск в меню WordPress? (+ Как удалить)
Опубликовано: 2022-12-05Хотите знать, как добавить поиск в меню WordPress? Тогда эта статья именно то, что вы искали.
WordPress по умолчанию дает вам возможность добавить поиск на боковую панель, нижний колонтитул и область виджетов. Однако добавление панели поиска в меню навигации более справедливо. Основная причина в том, что найти строку поиска в меню удобнее и проще.
Ниже в этой статье мы объяснили, как добавить поиск в меню WordPress. А для тех, кто хочет удалить их, не волнуйтесь, мы рассмотрели и эту часть.
Итак, без лишних слов, приступим.
Оглавление
Важность добавления поиска в меню WordPress
Мы уже упоминали выше, почему важно добавить поиск в меню WordPress. Помимо этого, есть еще несколько преимуществ, которые перечислены ниже:
- Пользователи могут легко искать соответствующую информацию через панель поиска. Это помогает улучшить взаимодействие и улучшить пользовательский опыт.
- Еще одним преимуществом добавления панели поиска является меньший показатель отказов.
Вот некоторые общие преимущества, которые вы получите, если добавите поиск в меню WordPress. Теперь давайте рассмотрим, как добавить поиск в меню навигации WordPress.
Как добавить поиск в меню навигации WordPress?
1. Использование темы WordPress
Простой способ включить значок поиска в основной области заголовка — использовать тему WordPress. Немного подумав, мы пришли к выводу, что Zakra — идеальная тема для этого. В настоящее время у Zakra более 60 тысяч активных установок .

Более того, эта тема WordPress легко настраивается, оптимизирована для SEO и оптимизирована для скорости. Он также обеспечивает бесшовную интеграцию с популярными плагинами WordPress, такими как WooCommerce, Elementor, Everest Forms, Masteriyo LMS и многими другими. Двигаясь вперед, давайте установим Zakra и добавим поиск в ваше меню WordPress.
Установите и активируйте Zakra
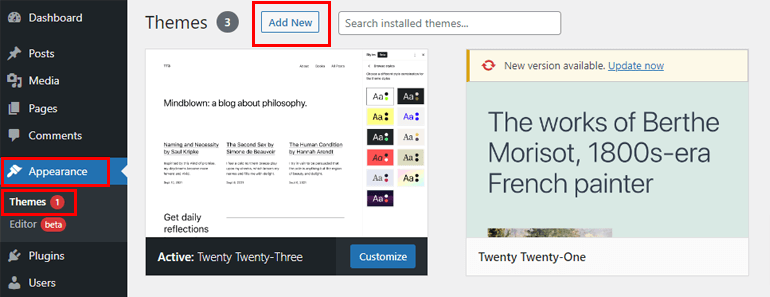
Прежде всего, тема Zakra должна быть активна на панели управления WordPress. Для этого перейдите в «Внешний вид» >> «Темы» на боковой панели. После этого нажмите кнопку «Добавить новый» .

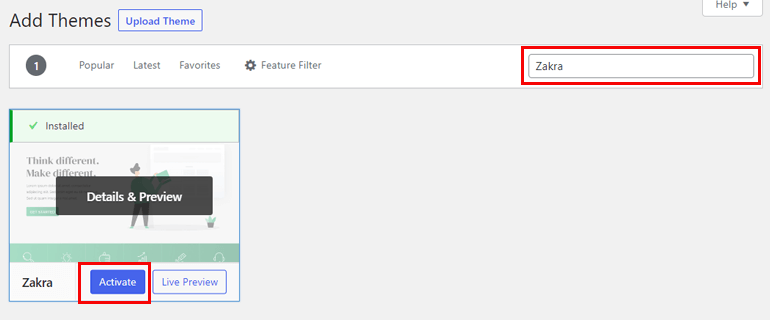
Затем введите Zakra в строке поиска. Как только он появится в результатах поиска, нажмите кнопку «Установить» и, наконец, нажмите кнопку «Активировать» .

Если вам нужно подробное руководство, просмотрите этот учебник на YouTube о том, как установить бесплатную версию темы Zakra.
Вы также можете импортировать демо по вашему выбору. Zakra предлагает более 80 демонстраций, подходящих для любого типа веб-сайтов.
Примечание. Большинство демо-версий темы Zakra по умолчанию содержат значок поиска. Руководство ниже предназначено для тех, кто импортировал демоверсию без значка поиска, но хочет включить его. Например, в этой демо-версии значок поиска недоступен.

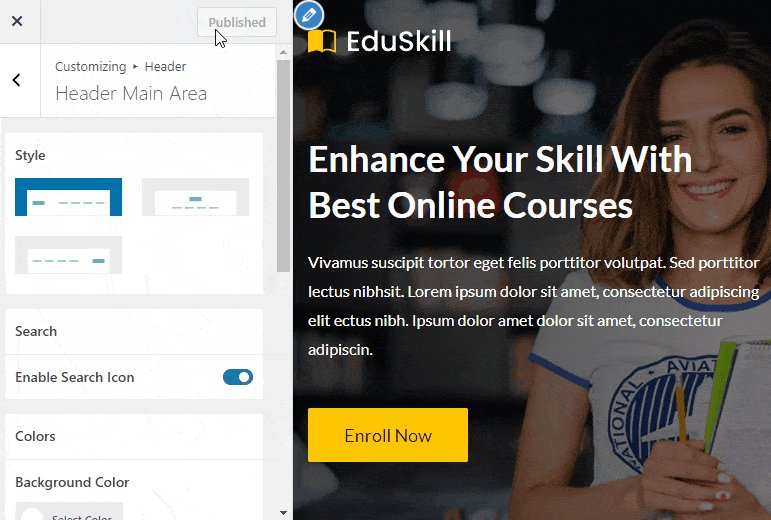
Включить значок поиска в основной области заголовка
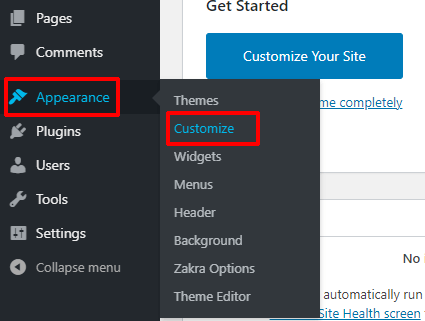
Чтобы включить значок поиска в области заголовка, перейдите в «Внешний вид» >> «Настроить» .

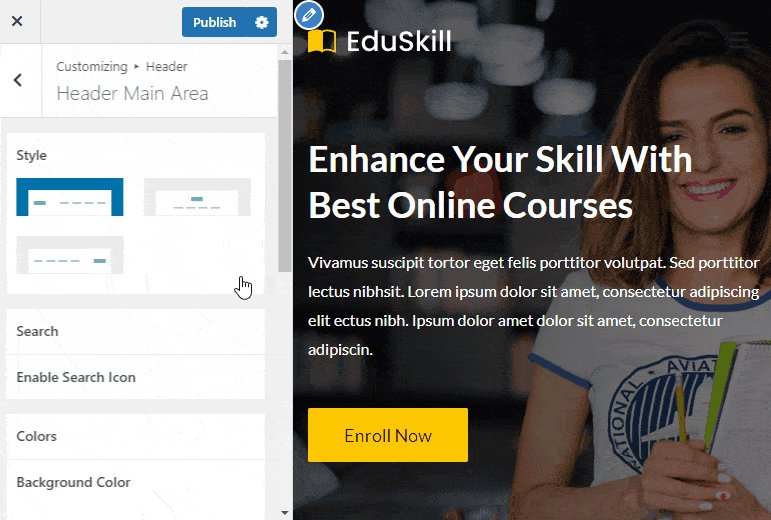
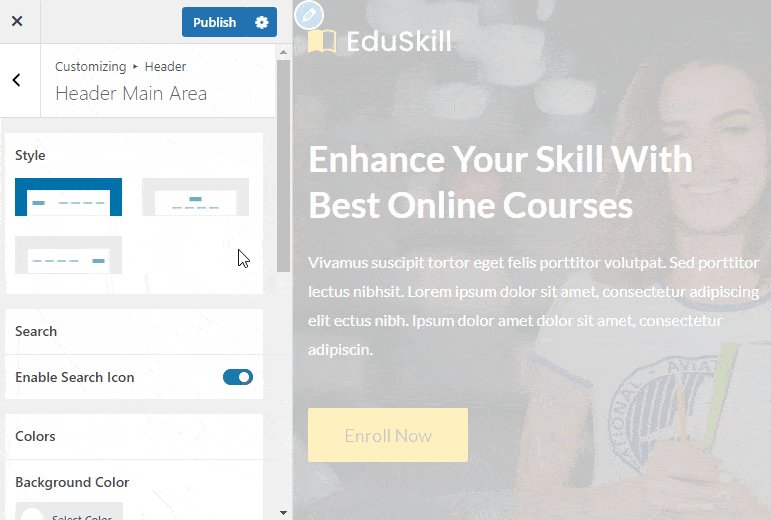
Затем перейдите в Заголовок >> Основная область заголовка. Просто включите кнопку «Включить значок поиска» . Не забудьте в конце нажать на кнопку «Опубликовать» .

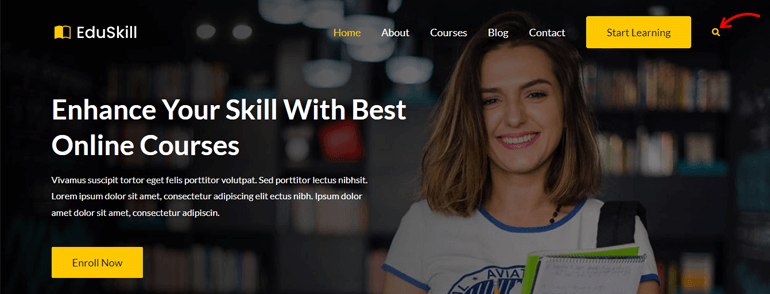
Если вы видите предварительный просмотр своего сайта, вы заметите значок поиска в области заголовка.

Как удалить значок поиска из основной области заголовка
Прежде чем мы углубимся в то, как удалить поиск из меню WordPress, давайте посмотрим, зачем удалять поиск из меню.
На наш взгляд, удалять форму поиска не лучшая идея из-за преимуществ, о которых мы говорили выше. Тем не менее, вы можете удалить значок поиска, поскольку он может мешать работе пользователя.
Итак, теперь мы знаем, почему кому-то может понадобиться удалить поиск из меню WordPress. Пришло время действовать. Несомненно, использование темы, которая в данный момент активна на панели инструментов, является наиболее удобным способом удаления поля поиска.

Мы не уверены в других темах WordPress, но с Zakra удаление панели поиска должно быть таким же простым делом. Без лишних слов, давайте приступим к процессу.
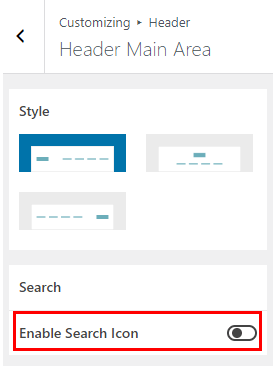
Отключить значок поиска в основной области заголовка
Аналогично описанному выше процессу, перейдите в «Внешний вид» >> «Настроить» >> «Заголовок» >> «Основная область заголовка» . Затем отключите кнопку «Включить значок поиска» и нажмите кнопку «Опубликовать» .

Вот и все, вы успешно удалили значок поиска из своего меню.
2. Использование плагина WordPress
Еще один простой способ добавить поиск в меню навигации WordPress — использовать плагин. Вопрос какой плагин использовать? Что ж, выбор удобного и простого в использовании плагина — идеальный вариант. И одним из лучших плагинов, отвечающих всем этим требованиям, должен быть плагин Ivory Search.

Плагин Ivory Search в настоящее время имеет более 90 000 активных установок . Этот плагин позволяет не только улучшить функции поиска WordPress по умолчанию, но и создавать новые настраиваемые формы поиска. Чтобы добавить больше, вы можете создать неограниченное количество пользовательских форм поиска и настроить каждую форму отдельно.
Установите и активируйте плагин Ivory Search
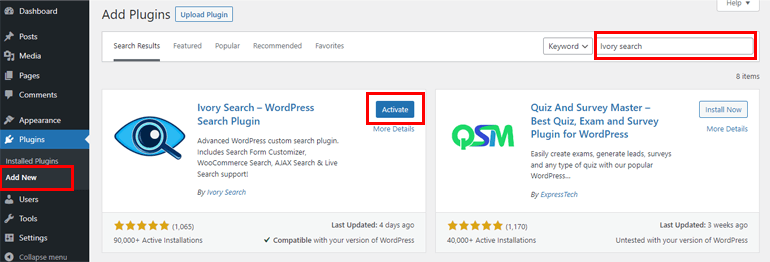
Для начала установите и активируйте плагин на панели управления WordPress. Все, что вам нужно сделать, это перейти в меню «Плагины» >> «Добавить новый» на панели инструментов. Введите название плагина в строку поиска. После этого нажмите «Установить» и, наконец, нажмите кнопку «Активировать» .

Чтобы получить более четкое объяснение, ознакомьтесь с этой статьей о том, как установить плагин WordPress.
Создать новую форму поиска
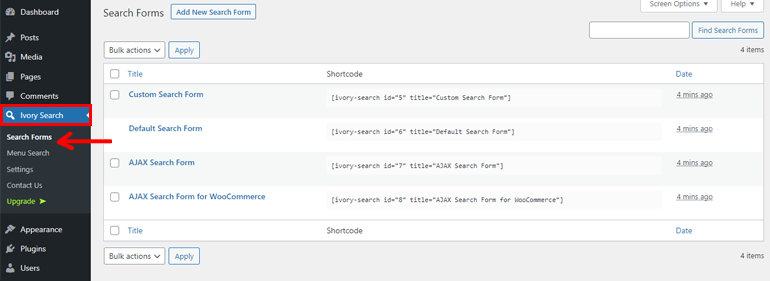
После успешной установки плагина перейдите в Ivory Search >> Search Forms из бокового меню. На следующей странице вы можете увидеть уже существующие четыре различные формы, а именно: форма пользовательского поиска , форма поиска по умолчанию , форма поиска AJAX , форма поиска AJAX для WooCommerce .

Вы можете выбрать форму, скопировать шорткод и вставить его в публикацию, страницу или содержимое текстового виджета.
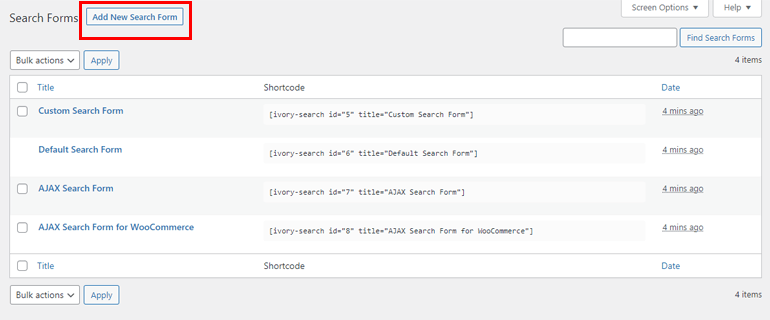
Кроме того, вы можете создать новую форму поиска, нажав кнопку «Добавить новую форму поиска» .

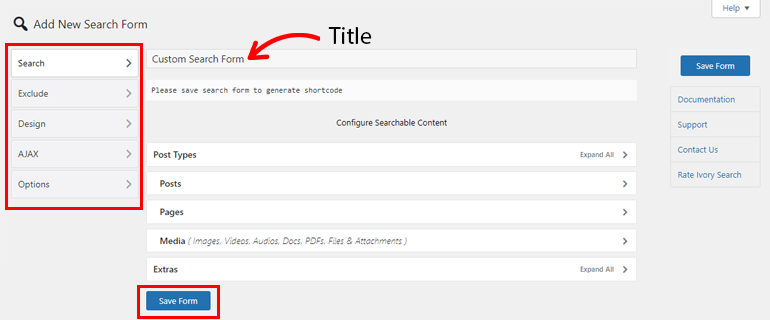
Добавьте заголовок формы поиска. Кроме того, каждая форма содержит разделы — «Поиск», «Исключение», «Дизайн», «AJAX» и «Параметры». Ниже мы кратко обсудили все разделы.
- Поиск: в этом разделе вы можете настроить доступный для поиска контент . Вы можете настроить, что форма поиска должна иметь возможность искать.
- Исключить: как следует из названия, вы можете выбрать содержимое, которое следует исключить из формы поиска.
- Дизайн : настройка цвета, текста и стиля формы поиска.
- AJAX : опция AJAX помогает вашему пользователю загружать данные с сервера без обновления страницы браузера.
- Опции: Отсюда вы можете управлять общей функциональностью формы поиска.
Наконец, сохраните форму . Вскоре после этого будет сгенерирован шорткод, который вы сможете скопировать и вставить позже.

Отображать форму поиска в меню WordPress
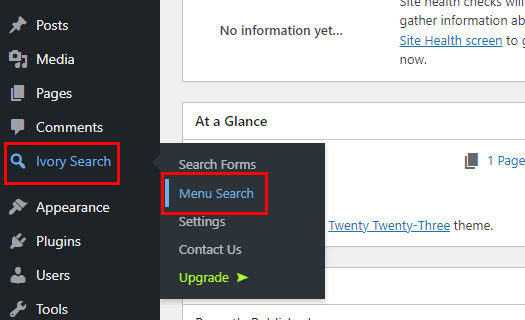
После того, как вы успешно создали форму поиска, давайте отобразим ее в вашем меню WordPress. Перейдите в раздел «Слоновая кость» >> «Поиск в меню» .

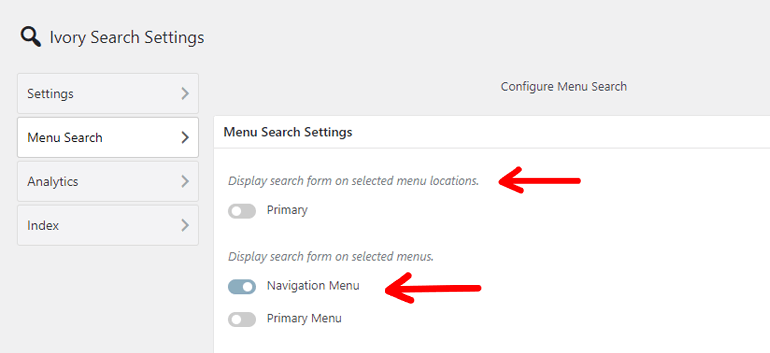
Теперь включите меню по вашему выбору в разделе «Показать форму поиска в выбранных меню» и сохраните его. Вы также можете отображать форму поиска в выбранных местах меню .

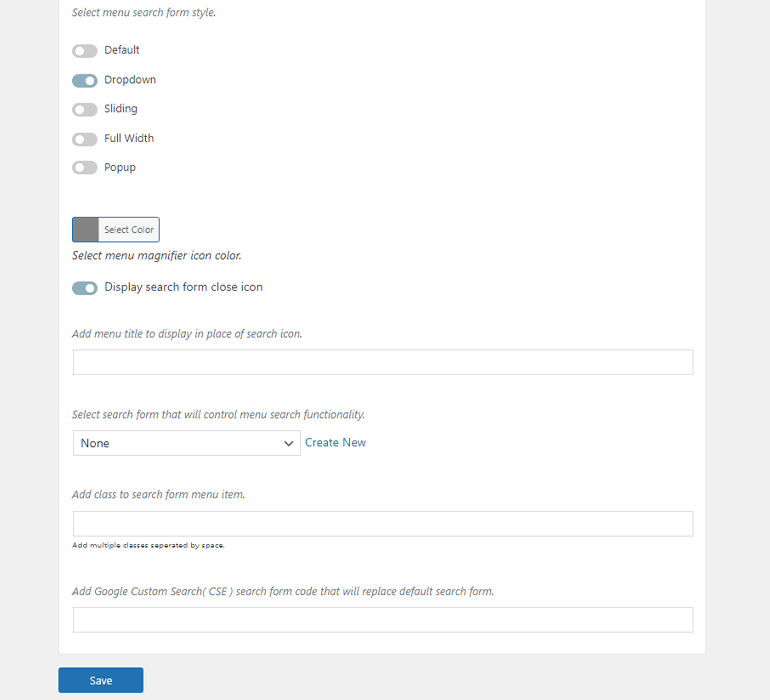
Помимо этого, вы также можете выбрать стиль формы поиска в меню , выбрать цвет и скрыть/отобразить значок закрытия формы поиска . Кроме того, плагин позволяет добавить заголовок меню для отображения вместо значка поиска , добавить класс в элемент меню формы поиска и добавить код формы поиска Google Custom Search (CSE) , который заменит форму поиска по умолчанию.

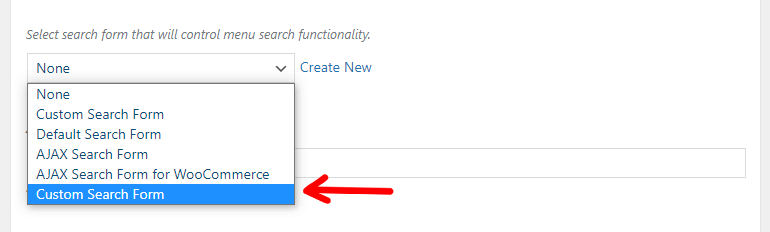
В разделе «Выберите форму поиска , которая будет управлять функциональностью поиска в меню» вы можете выбрать, какую форму поиска вы хотите отображать в своем меню. Например, здесь мы выбрали только что созданную форму.

Вот и все, вот как вы можете создать и отобразить форму поиска в своем меню WordPress с помощью плагина Ivory Search.
Завершение!
Если вы хотите добавить форму поиска в свое меню или удалить ее, мы рассмотрели оба метода для вас. Используйте плагин, такой как Ivory Search или тему Zakra, чтобы включить значок поиска. С Zakra вы также можете отключить значок поиска по вашему выбору.
Вот и все с нашей стороны о том, как добавить поиск в меню WordPress. Надеюсь, эта статья была вам полезна. Если это было тогда, пожалуйста, поделитесь этим с друзьями и семьей в социальных сетях. Вы также можете подписаться на нас в Twitter и Facebook, чтобы получать регулярные обновления и интересные новости.
Прежде чем вы пойдете, вот интересная статья о том, как создать LMS с помощью WordPress и преподавать онлайн. Вы также можете воспользоваться лучшими услугами хостинга блогов для WordPress.
