Как добавить заголовки безопасности в WordPress
Опубликовано: 2023-05-03Вы беспокоитесь о безопасности вашего сайта WordPress? Если это так, то вы пришли в нужное место.
WordPress — одна из самых популярных систем управления контентом в Интернете, на которой работает более 40% всех веб-сайтов. Однако с большой популярностью приходит и большая ответственность.
Хакеры и киберпреступники всегда ищут уязвимости, которые можно использовать, и очень важно принимать упреждающие меры для защиты вашего сайта WordPress.
Добавление заголовков безопасности — эффективный способ сделать это. Согласно недавнему исследованию, веб-сайты с заголовками безопасности снижают количество атак с использованием межсайтовых сценариев на 63% и на 68% снижают количество атак с использованием кликджекинга .
В этой статье мы объясним, что такое заголовки безопасности и почему они важны для вашего сайта WordPress. Мы также предоставим пошаговые инструкции о том, как различными способами добавить заголовки безопасности на ваш сайт.
К концу этого руководства вы лучше поймете, как улучшить безопасность вашего сайта WordPress и защитить его от потенциальных угроз.
Что такое заголовок безопасности HTTP?
Заголовки безопасности HTTP — это дополнительные фрагменты информации, которые можно добавить в ответы HTTP, чтобы обеспечить дополнительный уровень безопасности для вашего веб-сайта WordPress. Эти заголовки помогают защититься от распространенных типов атак, таких как межсайтовый скриптинг (XSS) и кликджекинг.
Эти заголовки передают инструкции веб-браузерам и сообщают им, как вести себя при обработке страниц вашего веб-сайта.
Например, некоторые заголовки могут указывать браузеру отображать страницы только через безопасное соединение HTTPS или блокировать загрузку контента из внешних источников.
Заголовки безопасности HTTP бывают разных типов, каждый со своей уникальной функцией. Понимание этих заголовков может помочь вам выбрать, какие из них включить для вашего веб-сайта в зависимости от ваших потребностей в безопасности.
Добавление заголовков безопасности на ваш веб-сайт значительно снижает риск кибератак и обеспечивает безопасность вашего веб-сайта и посетителей.
Типы заголовков безопасности WordPress
В этом разделе мы рассмотрим различные типы заголовков безопасности, которые вы можете добавить на свой веб-сайт WordPress для повышения его безопасности. Заголовки безопасности обеспечивают дополнительный уровень защиты, добавляя в веб-браузер инструкции о том, как вести себя при взаимодействии с вашим сайтом.
Вот некоторые из наиболее распространенных типов заголовков безопасности, которые вы можете использовать:
1. Политика безопасности контента (CSP). Политика безопасности контента в WordPress помогает предотвратить атаки межсайтового скриптинга (XSS), указывая, из каких источников браузеру разрешено загружать ресурсы. Вы также можете использовать его для блокировки встроенных скриптов и другого потенциально опасного контента.
2. X-XSS-Protection: этот заголовок указывает браузеру включить встроенный XSS-фильтр, который помогает обнаруживать и блокировать определенные типы вредоносных скриптов.
3. X-Content-Type-Options: этот заголовок указывает браузеру не перехватывать MIME-тип файлов, обслуживаемых с вашего сайта, что может помочь предотвратить определенные типы атак.
4. X-Frame-Options: этот заголовок указывает, может ли ваш сайт быть встроен в iframe на другом сайте. Это может помочь предотвратить атаки кликджекинга.
5. HTTP Strict-Transport-Security (HSTS): этот заголовок указывает браузеру обращаться к вашему сайту только через HTTPS, что может помочь защититься от атак «человек посередине».
Как добавить заголовки безопасности в WordPress [методы 4]
Добавление этих заголовков безопасности на ваш сайт WordPress может значительно улучшить его состояние безопасности и защитить его от распространенных угроз.
Когда дело доходит до защиты вашего сайта WordPress, добавление заголовков безопасности является эффективной мерой. Эти заголовки обеспечивают дополнительную защиту от распространенных уязвимостей веб-сайтов.
Добавляя эти заголовки безопасности, вы можете значительно повысить безопасность своего сайта WordPress. Просто не забудьте тщательно протестировать свой сайт после добавления этих заголовков, чтобы убедиться, что все работает так, как задумано.
Внедряя эти заголовки безопасности, вы можете помочь защитить свой веб-сайт от различных форм атак и обеспечить своим посетителям более безопасный просмотр.
Способ 1: добавление заголовков безопасности HTTP в WordPress с помощью .htaccess
В этом разделе мы обсудим, как добавить заголовки безопасности HTTP в WordPress с помощью файла .htaccess. Добавляя эти заголовки, вы можете защитить свой сайт от различных типов атак и повысить его общую безопасность.
Файл .htaccess вашего сайта необходимо отредактировать. Это файл конфигурации сервера, используемый Apache, самым популярным программным обеспечением веб-сервера.
Чтобы добавить заголовки безопасности HTTP с файлом .htaccess, выполните следующие действия:
Шаг 1: Используйте FTP или файловый менеджер для доступа к файлам вашего сайта.
Шаг 2: Найдите файл .htaccess в корневом каталоге и загрузите резервную копию в целях безопасности.
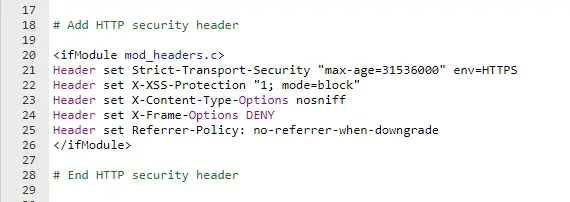
Шаг 3: Откройте файл .htaccess в текстовом редакторе и добавьте в него следующий код:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule> 
Шаг 4: Сохраните файл .htaccess и загрузите его обратно в корневой каталог вашего сайта.
Следуя этим шагам, вы можете добавить заголовки безопасности HTTP на свой веб-сайт WordPress с помощью файла .htaccess. Это поможет защитить ваш сайт от различных атак и уязвимостей.
Способ 2: добавление заголовков безопасности HTTP в WordPress с помощью Cloudflare
Cloudflare — это бесплатный инструмент, который предлагает брандмауэры веб-сайтов и услуги CDN. Тем не менее, Cloudflare не предлагает никаких расширенных функций безопасности в своем бесплатном плане, но этого достаточно для того, что нам нужно.
В этом разделе мы расскажем, как добавить заголовки безопасности HTTP в WordPress с помощью Cloudflare. Внедряя эти заголовки, вы можете повысить безопасность своего сайта и защитить его от различных атак.
Чтобы добавить заголовки безопасности HTTP в Cloudflare, выполните следующие действия:
Шаг 1: Зарегистрируйтесь в Cloudflare и добавьте свой сайт.
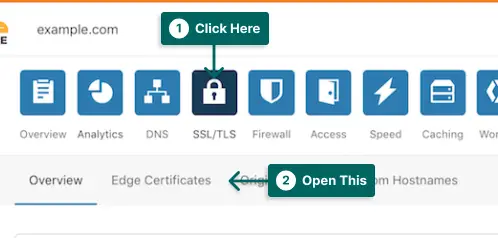
Шаг 2: Откройте панель инструментов Cloudflare и нажмите SSL/TLS .
Шаг 3: Нажмите на вкладку Edge Certificates .

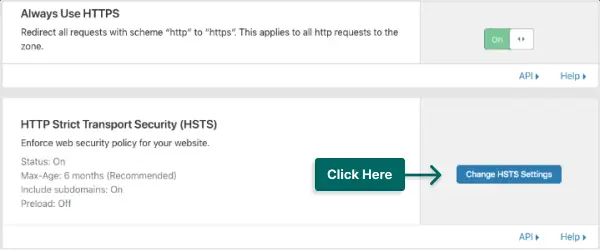
Шаг 4: Прокрутите, чтобы найти HTTP Strict Transport Security (HSTS), и нажмите «Изменить настройки HSTS» .


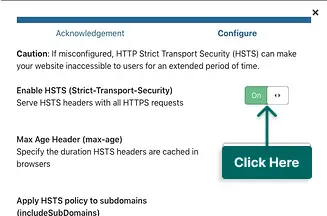
Шаг 6: Во всплывающем окне вы увидите варианты добавления заголовков безопасности HTTP.

Вы сможете включить HSTS и заголовок без прослушивания. Вы также можете применить HSTS к поддоменам (если они используют HTTPS) и предварительно загрузить HSTS.
Хотя этот метод обеспечивает базовую защиту с помощью заголовков безопасности HTTP, он не позволяет добавлять X-Frame-Options.
С помощью этих шагов вы можете легко добавить заголовки безопасности HTTP в WordPress с помощью Cloudflare и повысить безопасность своего сайта. Оставайтесь в безопасности!
Способ 3: добавление заголовков безопасности HTTP в WordPress с помощью Sucuri
Используя плагин безопасности Sucuri, один из лучших плагинов безопасности WordPress, вы можете устанавливать заголовки безопасности HTTP без написания кода.
Во-первых, вам понадобится учетная запись Sucuri. Это платная услуга, которая защищает ваш сайт с помощью брандмауэра, подключаемого модуля безопасности, CDN и удаления вредоносных программ.
Выполните следующие действия, чтобы добавить заголовки безопасности с помощью подключаемого модуля Sucuri:
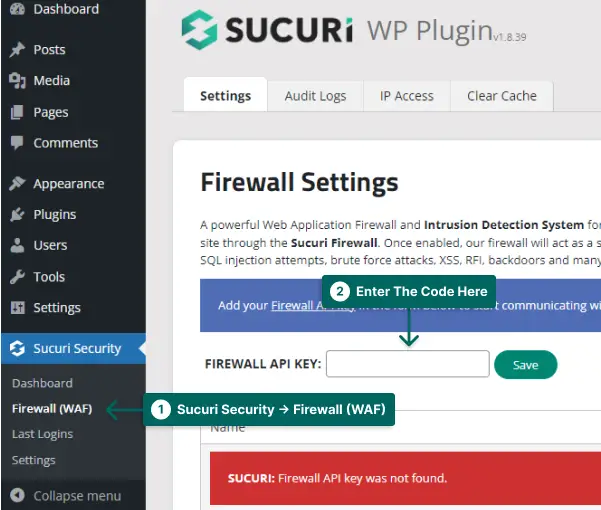
Шаг 1: Установите плагин Sucuri из Плагины → Добавить новый .
Шаг 2: Перейдите в Sucuri Security → Брандмауэр (WAF) и введите ключ API брандмауэра. Информацию можно найти на сайте Sucuri под вашей учетной записью.

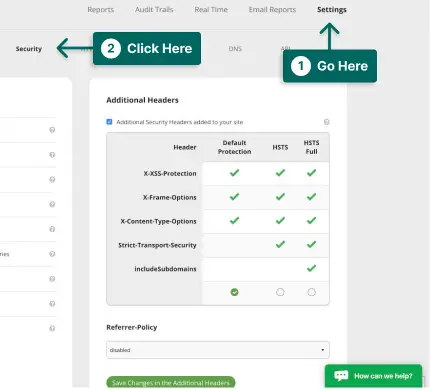
Шаг 3: Перейдите в Sucuri Security → Settings и перейдите на вкладку Security .

Шаг 4: В разделе «Дополнительный заголовок» вы можете включить HSTS.
Шаг 5: Нажмите кнопку «Сохранить изменения в дополнительных заголовках ».
Sucuri теперь добавляет заголовки безопасности HTTP в WordPress для защиты вашего сайта от хакеров. Поскольку Sucuri WAF работает на уровне DNS, трафик вашего веб-сайта всегда защищен, еще до того, как он достигнет ваших серверов.
Способ 4: добавление заголовков безопасности HTTP в WordPress с помощью плагина
В этом разделе мы поговорим о том, как добавить заголовки безопасности HTTP на ваш сайт WordPress с помощью плагина. Это простой и эффективный способ повысить безопасность вашего веб-сайта и защитить его от потенциальных атак.
Если вы используете WordPress, хорошим выбором будет плагин заголовков HTTP, который поможет защитить ваш сайт.
Выполните следующие действия, чтобы добавить заголовки безопасности на свой веб-сайт:
Шаг 1: Перейдите в «Плагины» → «Добавить новый» .
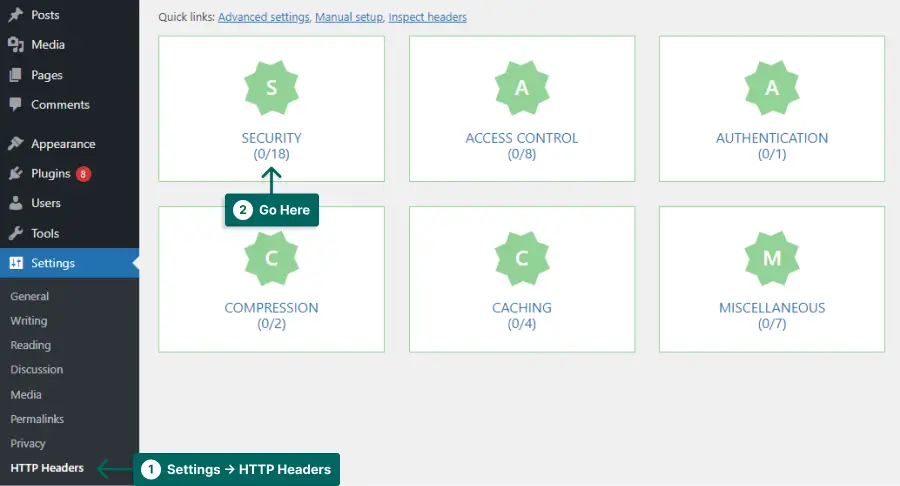
Шаг 2: Перейдите в «Настройки» → «Заголовок HTTP» .
Шаг 3: Перейдите в раздел «Безопасность».

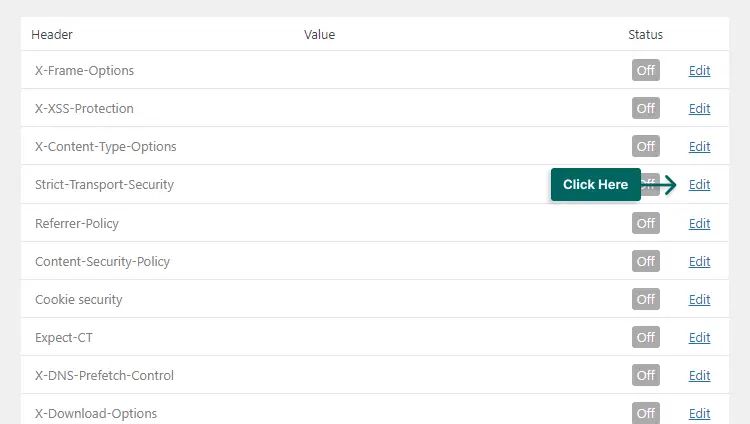
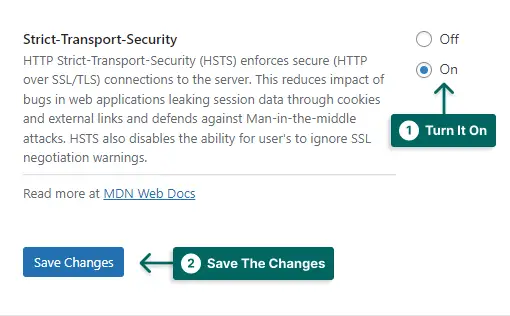
Шаг 4: Нажмите «Изменить» напротив «Strict-Transport-Security» .

Шаг 5: Нажмите «Вкл» и сохраните изменения.

Следуя этим шагам, вы сможете легко настроить заголовки безопасности HTTP и обеспечить безопасность своего веб-сайта. Не забывайте регулярно тестировать и оптимизировать заголовки безопасности, чтобы не допустить потенциальных рисков.
Как проверить заголовки безопасности HTTP для веб-сайта
Чтобы проверить заголовки безопасности HTTP для вашего веб-сайта WordPress, вы можете использовать различные онлайн-инструменты, такие как заголовки безопасности.
Используя эти инструменты, вы можете убедиться, что на вашем веб-сайте установлены необходимые заголовки безопасности для защиты от потенциальных угроз и уязвимостей. Это важный шаг в обеспечении безопасности и надежности веб-сайта как для вас, так и для ваших посетителей.
Не забывайте регулярно проверять заголовки безопасности вашего веб-сайта, чтобы убедиться, что они обновлены и работают правильно, чтобы обеспечить максимальную защиту.
Часто задаваемые вопросы
Добавление заголовков безопасности в WordPress может помочь защитить ваш сайт от распространенных кибератак, таких как межсайтовый скриптинг (XSS) и кликджекинг. Заголовки безопасности обеспечивают дополнительный уровень безопасности, указывая браузеру, как обрабатывать определенные типы содержимого или действий.
Вы можете использовать такие инструменты, как заголовки безопасности, для сканирования вашего веб-сайта на наличие заголовков безопасности. Этот инструмент предоставит вам подробный отчет о заголовках безопасности, реализованных в настоящее время на вашем веб-сайте, а также предложения по улучшению.
Некоторые часто используемые заголовки безопасности в WordPress включают политику безопасности содержимого (CSP), X-XSS-защиту, X-Frame-Options и HTTP Strict Transport Security (HSTS). Эти заголовки могут помочь предотвратить различные типы атак, таких как XSS, кликджекинг и атаки «человек посередине» (MITM).
Существует несколько способов добавить заголовки безопасности на ваш сайт WordPress, например, с помощью плагина Security Headers или вручную отредактировав файл .htaccess. Самый простой способ — использовать плагин, который предоставляет удобный интерфейс для настройки заголовков безопасности без каких-либо технических знаний.
Заключение
В этой статье мы обсудили, как добавить заголовки безопасности в WordPress и важность использования заголовков безопасности для защиты вашего сайта от потенциальных атак. Мы предоставили пошаговые инструкции о том, как добавить заголовки безопасности на ваш сайт WordPress с помощью плагина.
Спасибо, что нашли время прочитать эту статью! Мы надеемся, что предоставленная информация помогла защитить ваш сайт WordPress. Если у вас есть какие-либо вопросы или вы столкнулись с какими-либо проблемами при добавлении заголовков безопасности на свой сайт, не стесняйтесь спрашивать нас в разделе комментариев ниже. Наша команда всегда рада помочь вам.
Чтобы быть в курсе последних руководств, связанных с WordPress и разработкой веб-сайтов, мы предлагаем подписаться на BetterStudio в Facebook и Twitter. Наши страницы в социальных сетях регулярно пополняются информативным контентом, который может помочь вам повысить безопасность и производительность вашего веб-сайта.
