Как добавить значки социальных сетей на боковую панель WordPress
Опубликовано: 2023-11-29Вам интересно, как добавить значки социальных сетей на боковую панель WordPress?
Добавление значков социальных сетей на ваш веб-сайт — это простой способ сообщить вашей аудитории о вашем присутствии в социальных сетях. Таким образом, они смогут легко посещать ваши профили в социальных сетях и следить за вами в Интернете.
В этой статье мы покажем вам, как добавить значки социальных сетей на боковую панель WordPress.

Зачем добавлять значки социальных сетей на боковую панель WordPress?
Боковая панель WordPress — это область вашего веб-сайта, которая не является частью основного контента. Здесь вы можете отображать дополнительную информацию, которая может быть интересна читателям, например, ваши последние публикации в блоге и ссылки на ваши профили в социальных сетях.
Добавление социальных ссылок на боковую панель WordPress — хорошая идея, поскольку она рассказывает пользователям о ваших учетных записях в социальных сетях. В результате они смогут проверить их, подписаться на вас и помочь вам увеличить число подписчиков в социальных сетях.
Более того, демонстрация ваших учетных записей в социальных сетях может вызвать чувство доверия и служить социальным доказательством. Когда посетители видят, что вы активно присутствуете в социальных сетях, это показывает, что ваш бизнес отзывчив и заслуживает доверия.
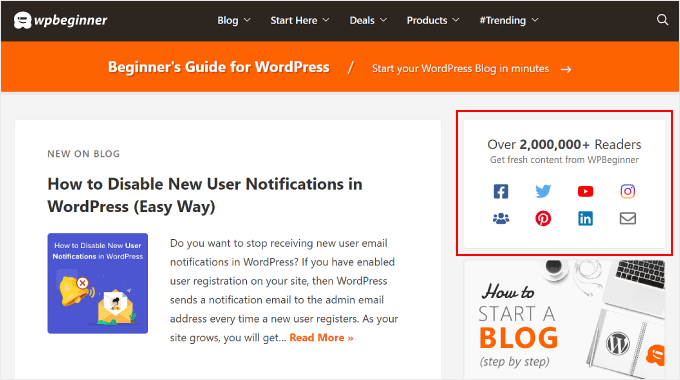
Многие популярные блоги WordPress отображают значки социальных сетей на своих боковых панелях, например WPBeginner:

Примечание. Значки социальных сетей отличаются от кнопок социальных сетей в публикациях WordPress. Если вы хотите добавить кнопки «Поделиться», вы можете ознакомиться с нашим руководством для начинающих о том, как добавлять значки социальных сетей в WordPress.
С учетом вышесказанного, давайте посмотрим, как добавить значки подписки в социальных сетях на боковую панель WordPress. Метод, который вам следует использовать, зависит от темы WordPress и используемого вами редактора. Если вы хотите перейти к определенному разделу, вы можете использовать эти быстрые ссылки:
- Метод 1. Добавление значков социальных сетей с помощью полнофункционального редактора сайта (темы блоков)
- Метод 2: добавление значков социальных сетей с помощью виджетов WordPress (классические темы)
- Метод 3. Добавление пользовательских значков социальных сетей с помощью SeedProd (пользовательские темы)
Метод 1. Добавление значков социальных сетей с помощью полнофункционального редактора сайта (темы блоков)
Если вы являетесь пользователем темы блока, вы можете добавить кнопки социальных сетей на боковую панель WordPress, используя блок «Иконки социальных сетей».
Обратите внимание, что процесс зависит от используемой вами темы. Некоторые темы блоков могут по умолчанию включать боковую панель, к которой затем можно добавить блок «Иконки социальных сетей». У некоторых также может быть шаблон заголовка, который функционирует как боковая панель, а у некоторых может вообще не быть боковой панели.
В этом примере мы будем использовать тему блока WordPress по умолчанию и покажем вам, как создать боковую панель для всех ваших страниц или сообщений, куда вы можете добавить блок значков социальных сетей.
Сначала перейдите в «Внешний вид »Редактор» в панели администратора WordPress.

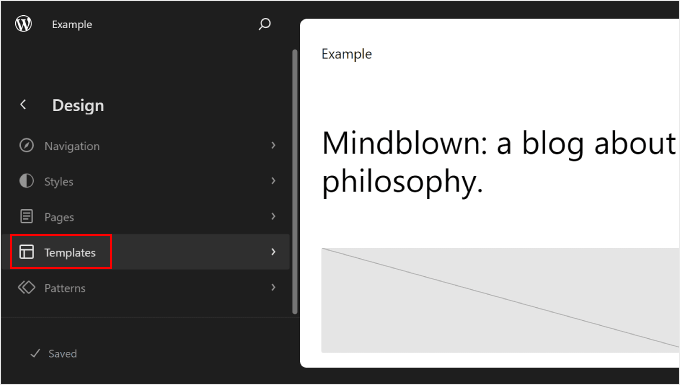
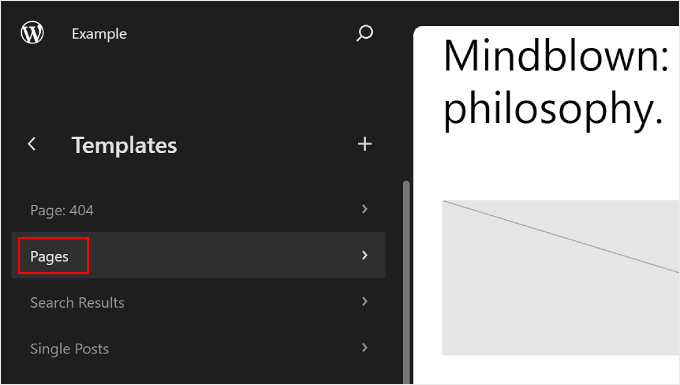
Далее вам нужно выбрать «Шаблоны».
Вы попадете на страницу, где сможете редактировать шаблоны своих страниц и сообщений.

Здесь вы можете выбрать один из шаблонов страниц. Это могут быть «Страницы» или «Отдельные сообщения», в зависимости от того, где вы хотите разместить боковую панель.
Если вы хотите, чтобы боковая панель отображалась как на статических страницах, так и на сообщениях, вы можете отредактировать их обоих позже. Вы также можете настроить шаблон домашней страницы на случай, если вам понадобится, чтобы там отображалась и боковая панель.
В этом случае мы выберем «Страницы».

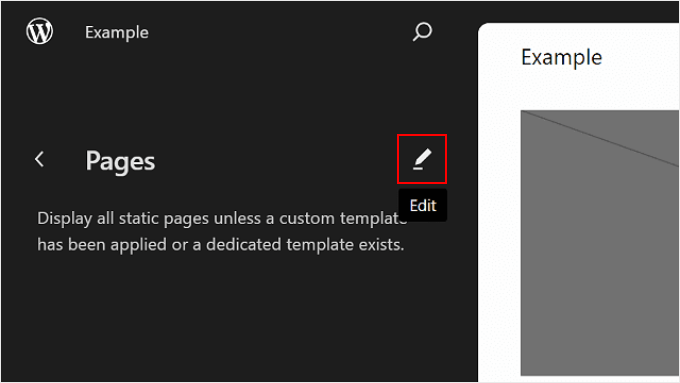
После этого нажмите кнопку карандаша на левой панели рядом с кнопкой с тремя точками.
Откроется редактор WordPress.

Как видите, тема по умолчанию еще не имеет боковой панели в шаблоне Pages, поэтому нам нужно создать ее.
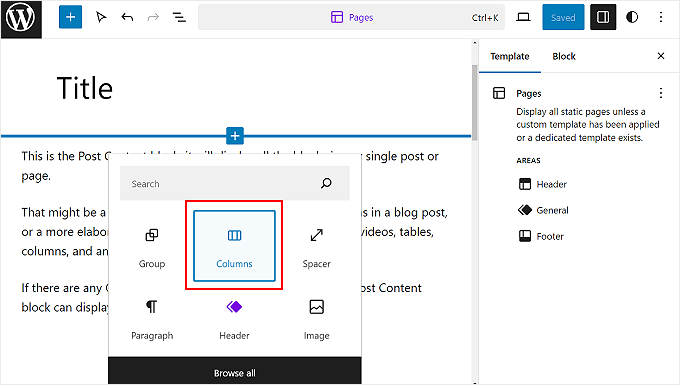
Для этого вы можете навести указатель мыши на то место, где вы хотите добавить боковую панель, и нажать кнопку «+» добавления блока, когда она появится. Затем найдите и выберите «Столбцы».

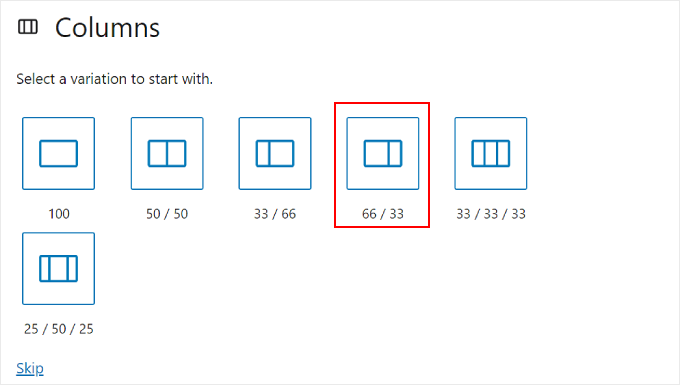
Будет несколько вариантов на выбор.
В этом примере мы будем использовать опцию «66/33», чтобы имитировать стандартный вид правой боковой панели.

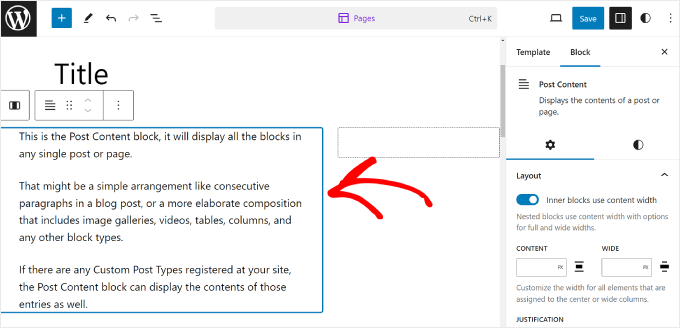
После этого вы можете перетащить блок «Содержимое публикации» слева от блока «Столбцы».
Ваш шаблон Pages должен выглядеть примерно так, как показано на рисунке ниже, с пустым правым столбцом.

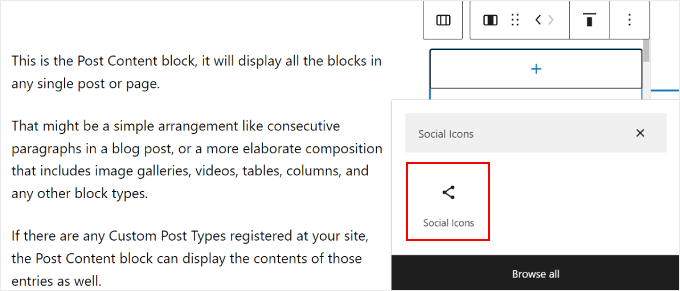
Теперь нажмите на правый столбец и выберите кнопку «+» добавления блока.
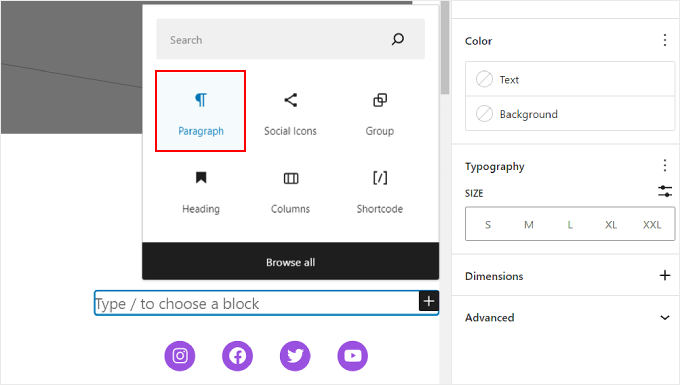
Затем найдите блок «Иконки социальных сетей».

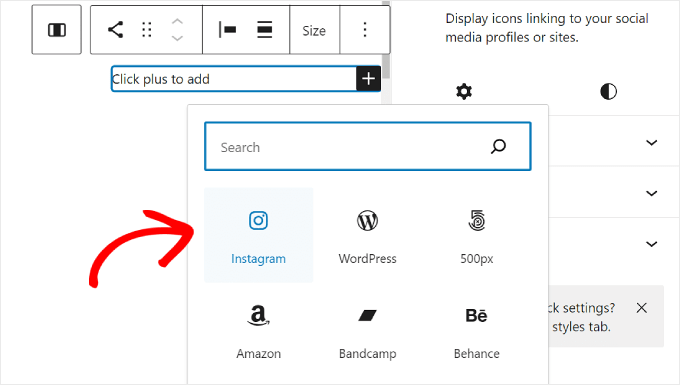
Теперь вы можете начать добавлять в блок свои платформы социальных сетей. Просто нажмите кнопку «+» еще раз и добавьте кнопки социальных сетей одну за другой.
Не стесняйтесь использовать функцию поиска, чтобы просмотреть все варианты социальных сетей.

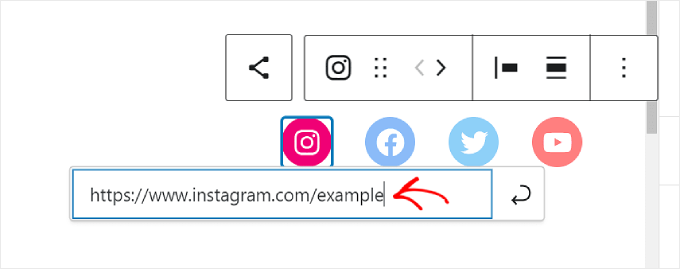
Добавив все кнопки, вы можете начать добавлять ссылки в свои профили в социальных сетях.
Все, что вам нужно сделать, это нажать на значок социальной сети и ввести URL-адрес своего профиля.

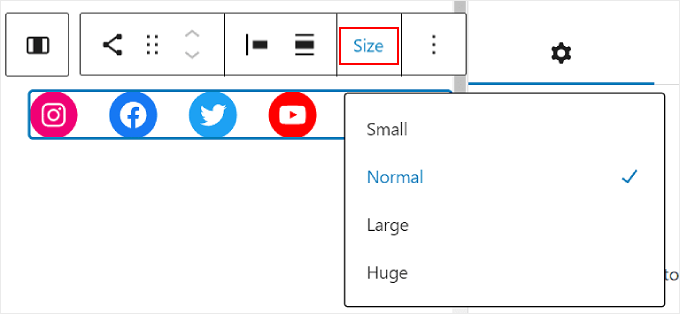
На этом этапе вы можете настроить внешний вид значков.
Если размер кнопок недостаточно большой или маленький, вы можете использовать опцию «Размер» на панели инструментов блока.

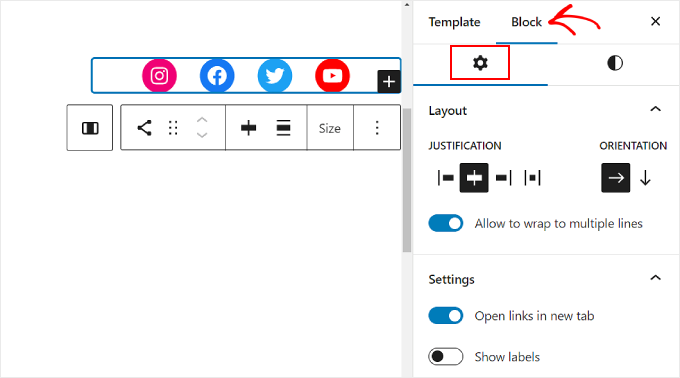
В настройках блока слева вы можете настроить выравнивание, ориентацию значков, настройки ссылок и метки.
Мы рекомендуем открывать ссылки в новой вкладке, чтобы пользователям не приходилось покидать ваш сайт, чтобы посетить ваши профили в социальных сетях.

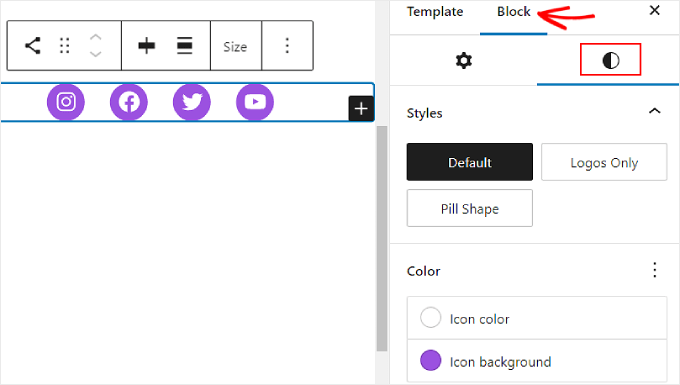
Если вы перейдете на вкладку «Стили блоков», вы сможете изменить стили и цвета значков в соответствии с дизайном вашего веб-сайта WordPress.
В зависимости от ваших предпочтений вы можете сделать все значки разными или одинаковыми по цвету, как показано ниже.

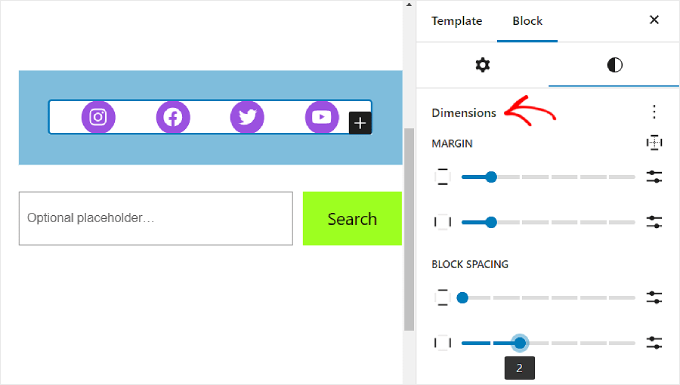
Прокрутив ту же вкладку вниз, вы найдете настройки размеров для настройки полей и интервалов блока.
Эти настройки могут быть полезны, если вы хотите отрегулировать расстояние между блоком «Социальные значки» и другими блоками на боковой панели.

Также неплохо добавить текст с призывом к действию поверх блока «Иконки социальных сетей», чтобы выделить расположение кнопок и привлечь внимание посетителей сайта.
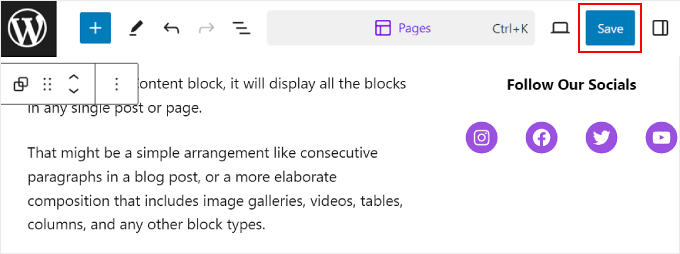
Для этого добавьте блок «Абзац» с помощью кнопки «+». Убедитесь, что он находится над значками социальных сетей.

Некоторые примеры призывов к действию, которые вы можете использовать: «Следуйте за нами», «Присоединяйтесь к более чем X читателям» или «Получайте последние обновления».
Если вы еще этого не сделали, вы также можете добавить на боковую панель дополнительные элементы, например избранные публикации и недавние комментарии.
Теперь просто нажмите кнопку «Сохранить» в правом верхнем углу страницы.

Вот и все!
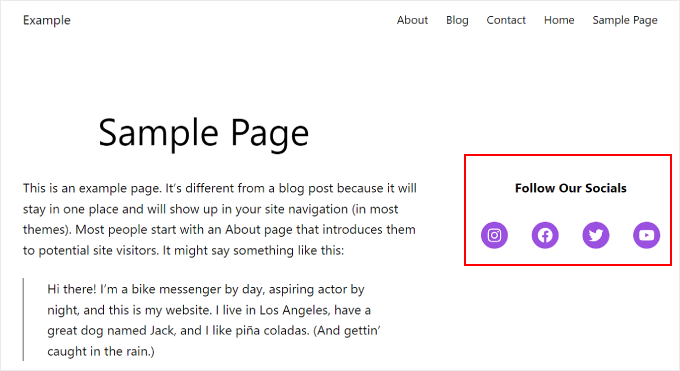
Когда вы зайдете на свой веб-сайт WordPress, вы теперь должны увидеть боковую панель со ссылками на социальные сети.

Если вы хотите создать уникальные боковые панели для разных страниц или сообщений, каждая из которых включает блок социальных значков, мы рекомендуем создать шаблон WordPress или многоразовый блок для вашей боковой панели.
Чтобы узнать больше, вы можете ознакомиться с нашими руководствами для начинающих о том, как использовать шаблоны блоков WordPress и как добавлять повторно используемые блоки.
Метод 2: добавление значков социальных сетей с помощью виджетов WordPress (классические темы)
Следующий метод предназначен для людей, использующих классическую тему WordPress с готовыми для виджетов областями боковой панели.
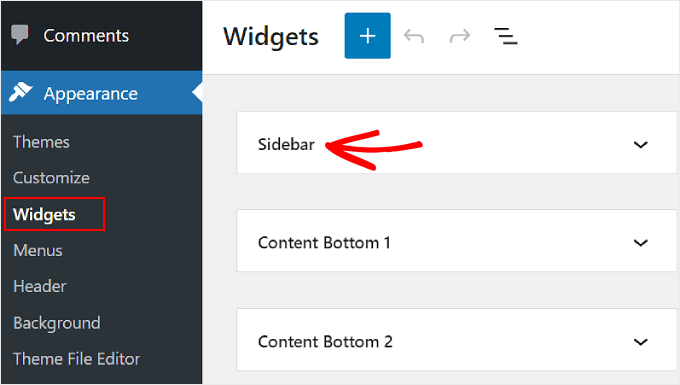
Чтобы добавить кнопки социальных сетей на боковую панель, просто перейдите в раздел «Внешний вид» — «Виджеты» на панели управления WordPress.

Затем перейдите в область виджетов WordPress, куда вы хотите добавить виджет «Значки социальных сетей». В нашем примере мы выберем «Боковая панель», но имя может отличаться в зависимости от используемой вами темы.

Теперь нажмите кнопку «+» добавления блока в левом верхнем углу, рядом с надписью «Виджеты».
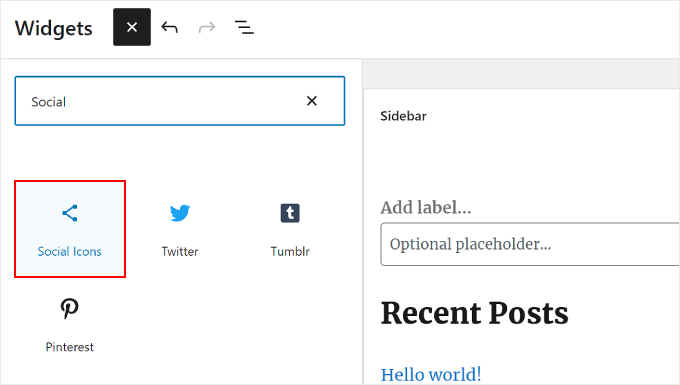
Здесь вы можете найти блок «Иконки социальных сетей».

После этого вам нужно нажать на этот виджет боковой панели или перетащить его в любое место области редактирования.
В общем, лучше всего размещать значки социальных сетей в верхней части области виджетов. Таким образом, они смогут привлечь внимание ваших посетителей с того момента, как они попадут на страницу.
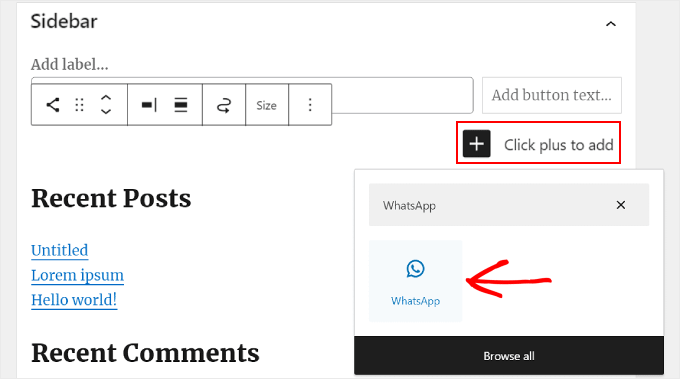
Затем, как и в предыдущем методе, вы можете нажать кнопку «+», чтобы добавить в виджет новые кнопки социальных сетей одну за другой.
В приведенном ниже примере мы разместили блок «Иконки социальных сетей» под блоком «Поиск». Мы также добавляем значок WhatsApp.

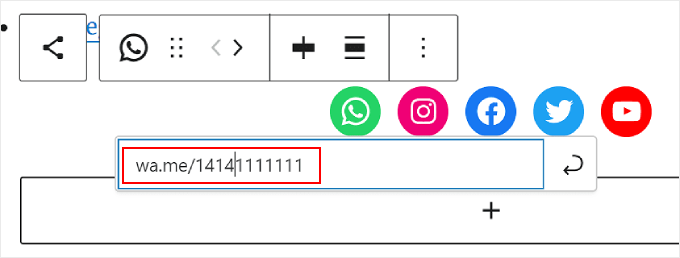
На этом этапе вы можете начать добавлять свои социальные ссылки.
Для WhatsApp вы можете ввести «wa.me/» и написать рядом с ним свой номер WhatsApp. Нет необходимости использовать символ +, но обязательно добавьте телефонный код своей страны, как показано на этом снимке экрана.

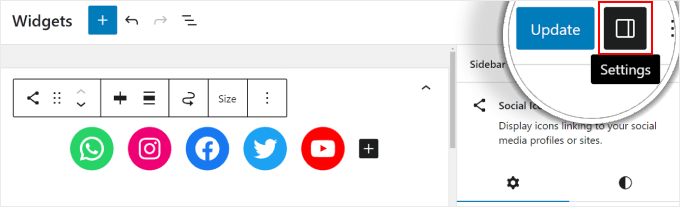
У вас также есть доступ к параметрам «Настройки блока» и «Стили» на правой панели.
Чтобы открыть эти параметры, вы можете щелкнуть значок «Настройки» в правом верхнем углу.

Кроме того, не стесняйтесь добавлять блок «Абзац» поверх виджета социальных сетей для текста призыва к действию.
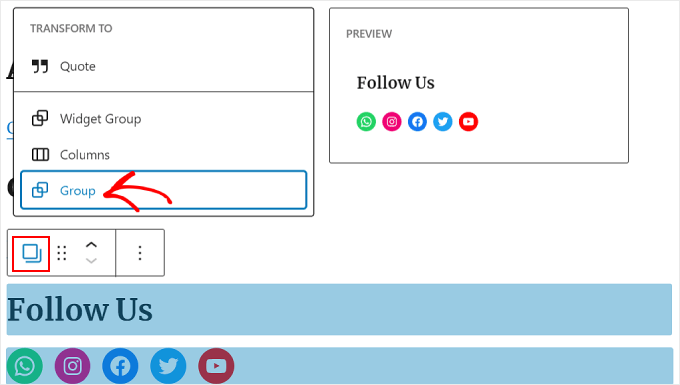
Мы рекомендуем объединить блоки «Абзац» и «Значки социальных сетей» в группу, чтобы они не выглядели разделенными на боковой панели.
Для этого просто выберите «Абзац» и «Иконки социальных сетей» вместе. После этого щелкните значок «Трансформировать» на панели инструментов блока и выберите «Сгруппировать».

После завершения нажмите кнопку «Обновить», чтобы официально внести изменения на все боковые панели.
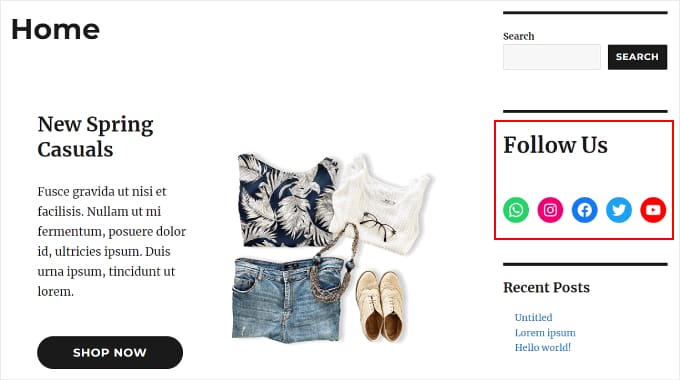
Вот как должен выглядеть конечный результат:

Метод 3. Добавление пользовательских значков социальных сетей с помощью SeedProd (пользовательские темы)
Если вы используете SeedProd, у вас будет больше контроля над тем, как кнопки социальных сетей будут выглядеть на боковой панели. Например, если вы используете платформу социальных сетей, для которой в WordPress нет значка, вы можете создать для нее кнопку самостоятельно.
Кроме того, вы можете настроить расстояние между значками специально для мобильных устройств.
Если вы новичок в SeedProd и хотите его использовать, вам необходимо сначала установить и активировать плагин. Вам понадобится версия Pro, чтобы иметь доступ к функции социальных профилей.
Для получения дополнительной информации о том, как установить плагин, ознакомьтесь с нашим руководством по установке плагина WordPress.
Затем вы можете следовать этому руководству, чтобы настроить свою тему с помощью SeedProd.
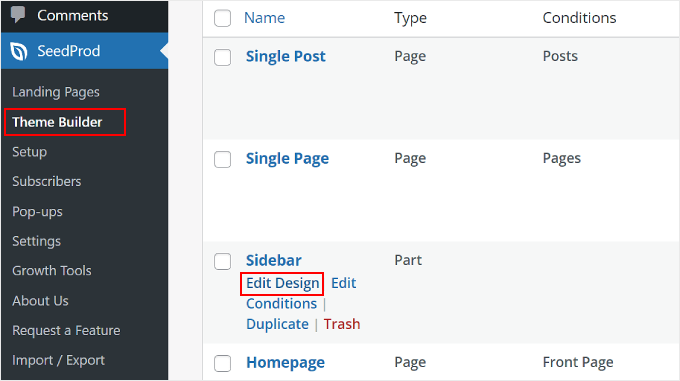
Теперь, чтобы добавить значки социальных сетей на боковую панель, вам нужно будет перейти в SeedProd » Theme Builder . Затем наведите указатель мыши на шаблон «Боковая панель» и нажмите «Изменить дизайн».

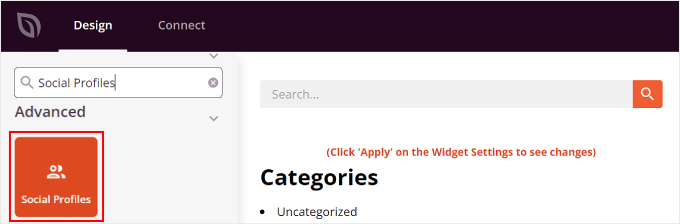
Теперь вы находитесь в конструкторе страниц SeedProd. Блок «Социальные профили» должен был быть добавлен в шаблон темы по умолчанию.
Однако если это не так, вы можете использовать панель поиска на левой панели и ввести «Социальные профили». После этого просто перетащите блок туда, где вам удобно.

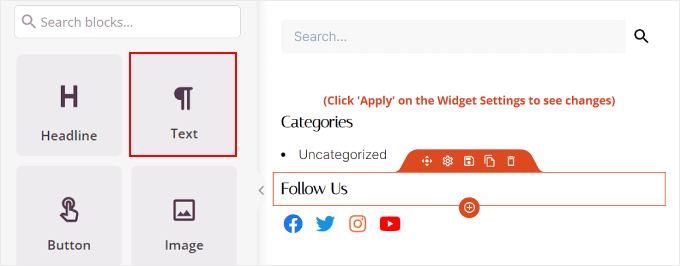
Не забудьте добавить текстовый блок поверх кнопок и написать текст с призывом к действию.
Таким образом, вы направляете внимание посетителей на кнопки социальных сетей на боковой панели.

Чтобы настроить внешний вид значков профилей социальных сетей, просто нажмите элемент «Социальные профили». Здесь вы увидите различные вкладки для настройки кнопок.
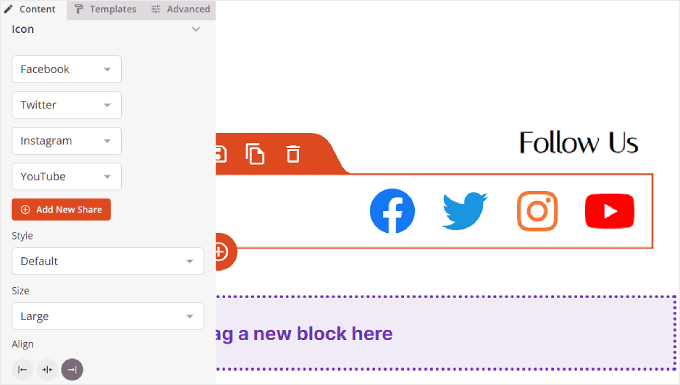
На вкладке «Содержимое» вы можете добавить больше значков и изменить стиль значков, размер значков и выравнивание.

Помимо стандартных опций, таких как Instagram и Facebook, SeedProd также имеет кнопки для Slack, Telegram, Github и других.
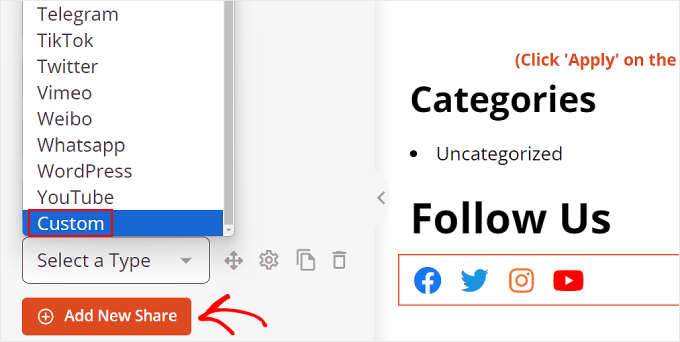
Чтобы добавить новый значок социальной сети, которого SeedProd нет по умолчанию, вам нужно нажать кнопку «+ Добавить новую долю».
После этого выберите «Пользовательский» в раскрывающемся меню.

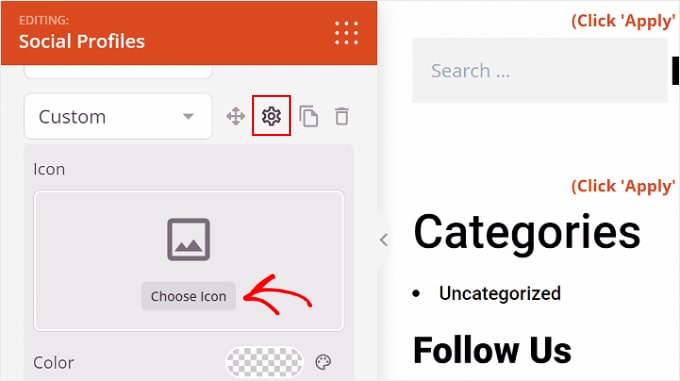
Чтобы отредактировать кнопку, щелкните значок настроек шестеренки рядом с кнопкой со стрелкой.
После этого просто выберите «Выбрать значок».

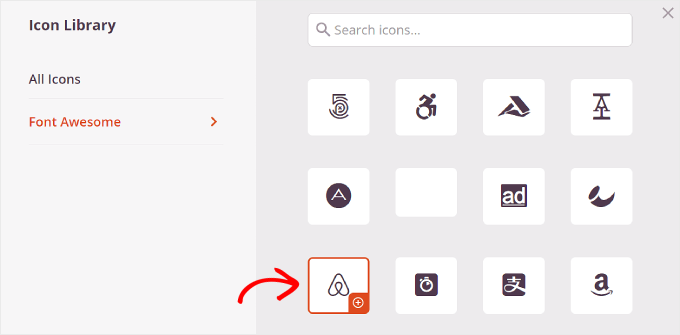
Теперь вы будете перенаправлены в библиотеку значков, где на выбор представлены сотни значков брендов, предоставленных значками Font Awesome.
В этом примере мы будем использовать Airbnb.

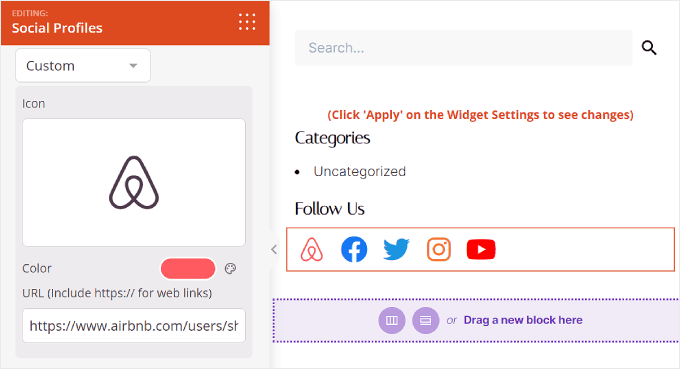
Выбрав значок, вы можете настроить его цвет и добавить ссылку на страницу в социальной сети.
Здесь мы решили придерживаться фирменного цвета Airbnb. При вставке ссылки на учетную запись социальной сети обязательно укажите https://.

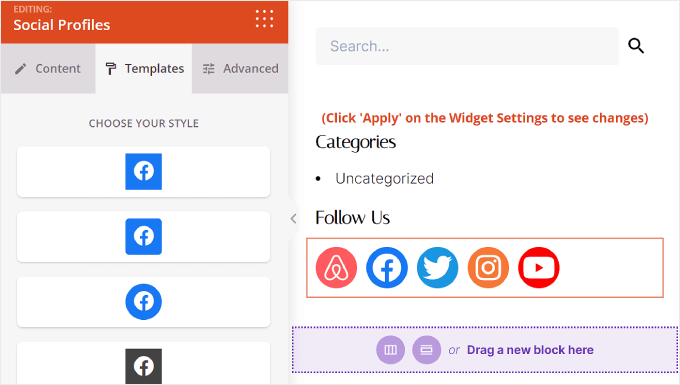
Далее идет вкладка «Шаблоны».
Перейдя на эту вкладку, вы сможете настроить дизайн значка. Вы можете сделать его более квадратным, круглым и/или однотонным, в зависимости от ваших предпочтений.

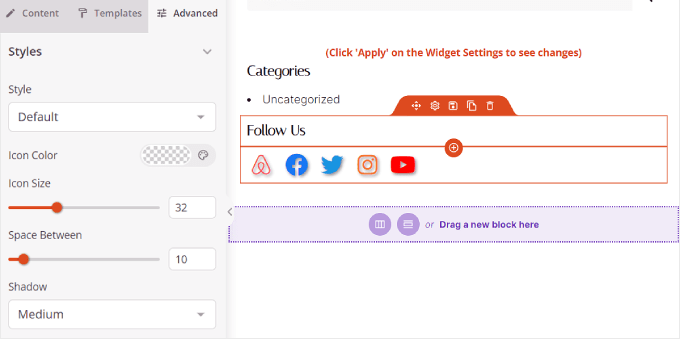
Наконец, вкладка «Дополнительно» предлагает больше способов настройки кнопок социальных сетей.
В разделе «Стили» вы можете изменить стиль, цвет, размер, расстояние между значками и эффект тени.

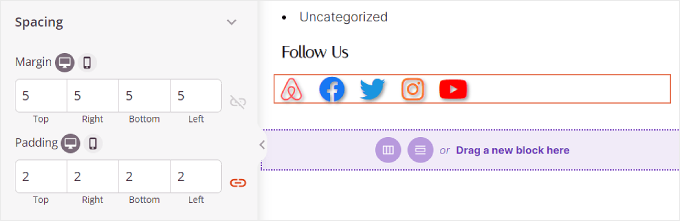
В разделе «Интервал» вы можете редактировать поля и отступы блока. Что хорошо в SeedProd, так это то, что он позволяет вам различать поля и отступы для настольных и мобильных устройств.
Чтобы отредактировать поля и отступы, просто выберите один из значков устройства и вставьте размеры полей и отступов следующим образом:

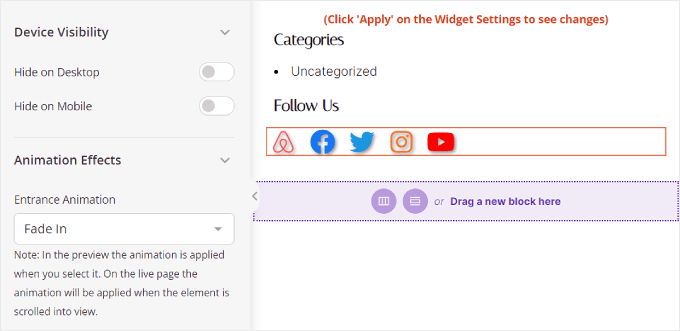
Прокрутив вниз, вы найдете «Видимость устройства» и «Анимационные эффекты».
В первой настройке вы можете скрыть блок на рабочем столе или мобильном устройстве. Это может быть необходимо, если вы решили использовать блок социальных профилей в другой части вашего веб-сайта и не хотите дублировать значки социальных профилей.
С помощью эффектов анимации вы можете выбрать стиль анимации для блока при загрузке значков на веб-странице. Этот эффект необязателен, если вы не хотите слишком сильно отвлекать посетителя от основного контента.

После того, как вы настроили блок социальных профилей по своему вкусу, просто нажмите кнопку «Сохранить» в правом верхнем углу.
Или нажмите кнопку «Предварительный просмотр», чтобы сначала увидеть, как выглядит боковая панель.

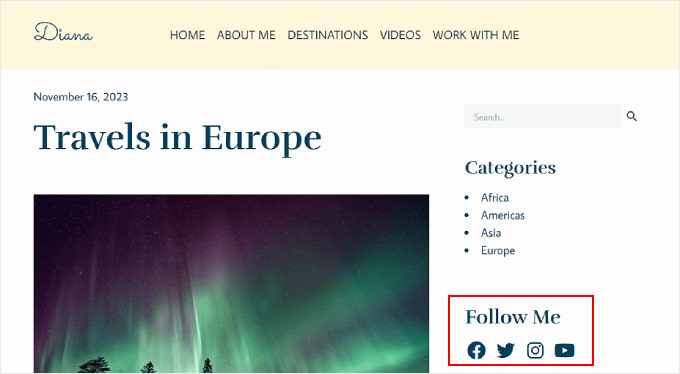
Вот и все! Вы успешно добавили блок социальных профилей с помощью SeedProd.
Вот как может выглядеть конечный результат:

Мы надеемся, что это пошаговое руководство помогло вам научиться добавлять значки социальных сетей на боковую панель WordPress. Вы также можете узнать, как отображать разные боковые панели для каждой публикации и страницы в WordPress, а также наш список обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
